Sumário
Contexto de IA: Conheça Seu Novo Assistente de Criação Web

Imagine isso: uma ferramenta que não apenas entende, mas se conecta com o seu negócio. É tudo sobre falar na voz da sua empresa e manter aquela aparência consistente da marca. O Contexto de IA aprende o estilo do seu negócio a partir de seus exemplos e descrições, garantindo que cada peça de conteúdo se alinhe perfeitamente com seu tom de voz único e detalhes do negócio. Esta é uma ferramenta poderosa que vai além de gerar conteúdo – torna-se uma parte integrante da sua equipe, entendendo sua marca e tornando sua jornada de criação web mais eficiente, autêntica e agradável.
Como o Contexto de IA faz isso?

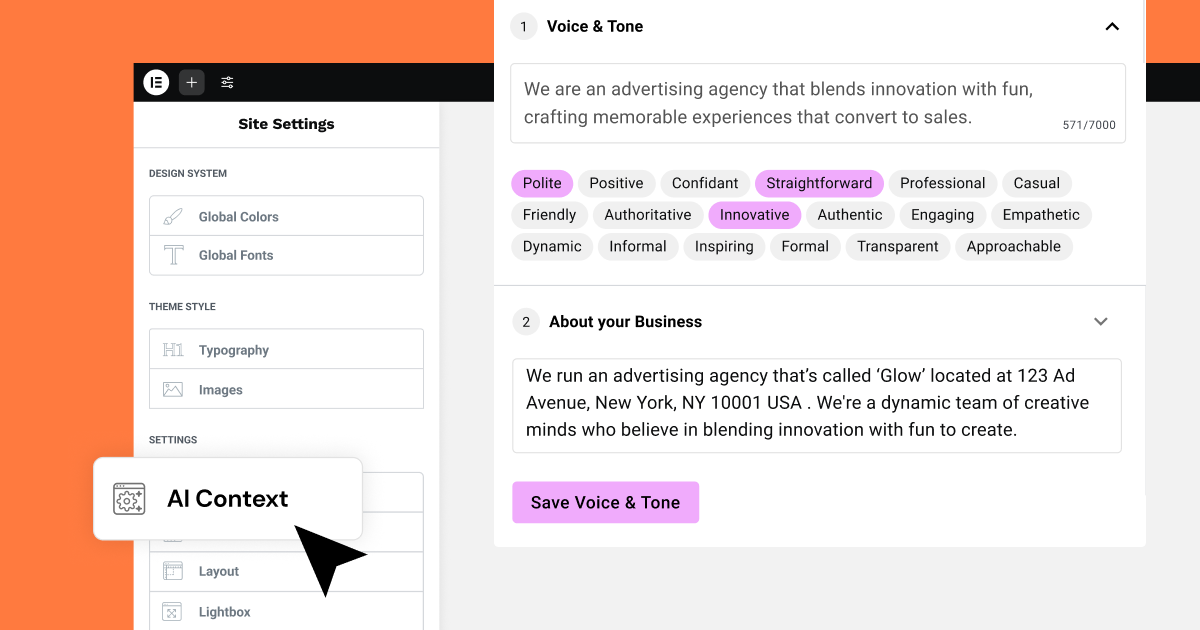
Antes de usar as capacidades de IA, você irá para as configurações do seu site e clicar em “Contexto de IA”.
Então, o Contexto de IA pedirá que você forneça informações sobre 2 tópicos principais para que ele possa ‘aprender’ seu estilo:
- Tom & voz – você poderá fornecer um parágrafo de referência para a IA do Elementor ter como exemplo. Então, a IA processará seu exemplo e marcará os tons detectados no seu exemplo. Você sempre pode pular a etapa do exemplo e escolher diretamente o melhor ajuste para sua marca a partir de uma variedade de definições de tom sugeridas.
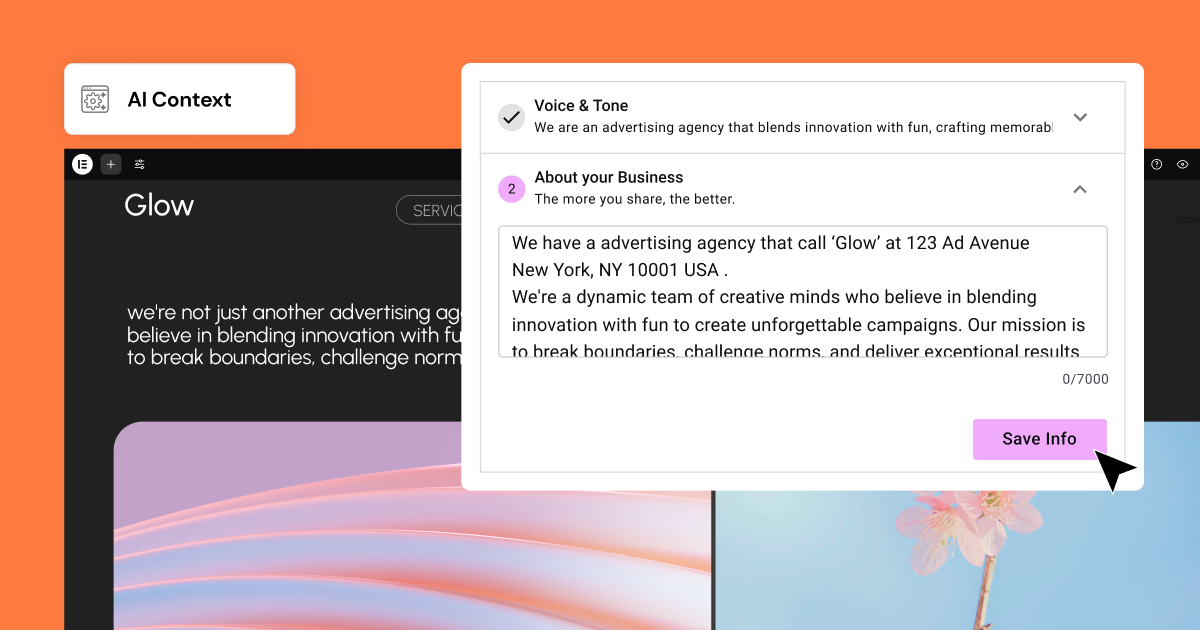
- Sobre o negócio – Aqui você será solicitado a escrever sobre o seu negócio.
Escreva o máximo de detalhes que puder sobre o seu negócio para que o Contexto de IA possa gerar um conteúdo mais preciso e específico para o seu negócio.
O Contexto de IA aprende e se adapta com base em suas interações.
Ele ‘entende’ a personalidade do seu negócio, tornando-se mais responsivo e alinhado com suas preferências ao longo do tempo.
Essa adaptabilidade garante que a IA compreenda suas necessidades em evolução e refine suas respostas de acordo.
Diga adeus às respostas genéricas.
O Contexto de IA fornece um contexto melhor (texto e imagens) para a IA responder.
Essa consistência na mensagem garante que seu site fale com uma voz unificada, reforçando a mensagem da sua marca em diferentes elementos.
Wireframes Primeiro, Design Depois: Suavizando Seu Fluxo de Trabalho

Com a abordagem Wireframe-primeiro, os profissionais podem iniciar seus designs com uma estrutura de contêiner sólida antes de mergulhar em esquemas de cores, fontes e imagens. É sobre criar um fluxo de trabalho mais suave entre você e seus clientes, permitindo uma colaboração e iteração sem problemas.
Por que essa é a melhor prática?
Começar com wireframes é uma resposta direta às necessidades e demandas dos nossos usuários. Reconhecemos que seu fluxo de trabalho começa com a configuração de um layout de wireframe.
Começar com wireframes é crucial, proporcionando a oportunidade de discussões contínuas com os clientes sobre a estrutura do site antes de mergulhar nos detalhes do processo de design.
Os benefícios dessa abordagem são muitos. Ela permite que você se concentre nos elementos fundamentais primeiro, enfatizando a consistência de estilo e conteúdo em todo o seu site. Além disso, simplifica a colaboração com os clientes, mudando o foco dos esquemas de cores e imagens para a estrutura principal, facilitando interações mais suaves. Esse método também acelera a geração de wireframes, economizando tempo valioso nas etapas iniciais do design web, enquanto sua abordagem estruturada garante resultados consistentemente excelentes, proporcionando uma base robusta para todo o processo de design.
Como isso funciona?
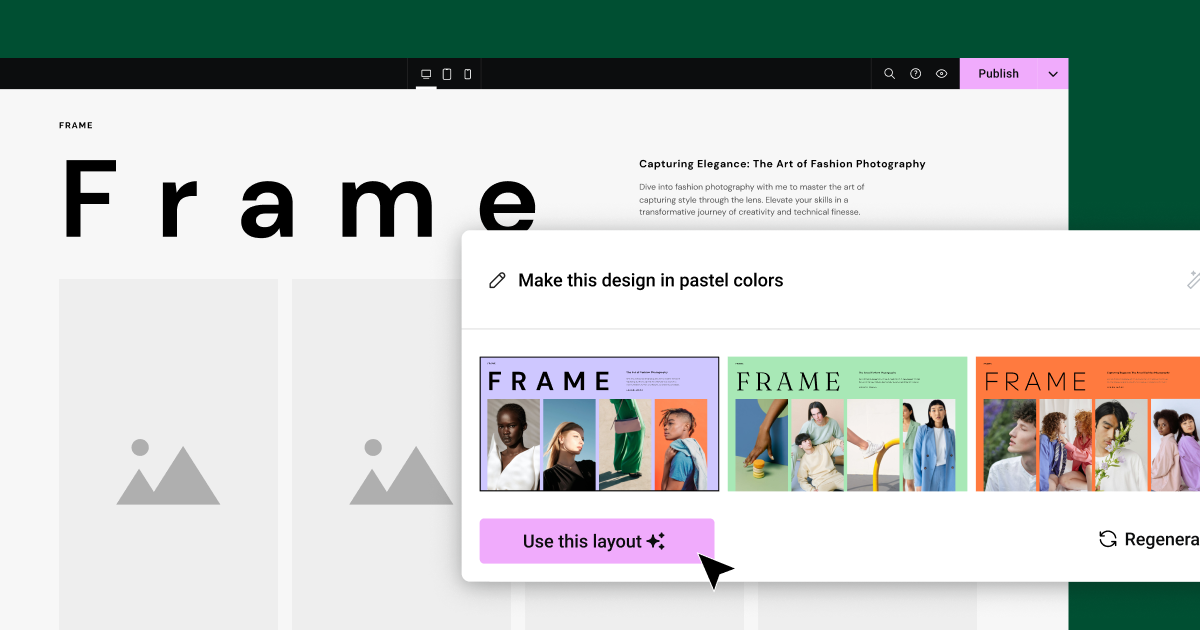
Ao gerar contêineres baseados em texto ou baseados na web, você receberá resultados wireframe-primeiro.
Se você deseja levar isso ao próximo nível e obter um contêiner totalmente projetado e estilizado, basta usar variações baseadas no Elementor que fornecerão 3 resultados personalizados.
Escolha eficiência e criatividade – comece com wireframes para uma jornada de design web que seja suave e impactante.
Melhores Resultados, Sempre: Melhorias de Alto Perfil no Nosso Motor de IA

Reformulamos nosso motor de IA, focando em aprimorar as capacidades de texto e contêiner para garantir resultados superiores para seus designs web.
Por que estamos fazendo isso?
Reformar as capacidades de IA é sobre entregar resultados mais impressionantes em seus designs web. Essas melhorias são projetadas para elevar o impacto de cada escolha de design que você faz.
O que foi melhorado?
1. Comprimento do Texto: Ao solicitar texto para um botão, ele gerará o comprimento adequado e informações contextuais para este elemento.
2. Variações de Contêiner: Melhore as variações aprimorando a aplicação das regras que aplicamos.
Nossos aprimoramentos de IA não são apenas atualizações tecnológicas; são nossa promessa de melhorar seu design e todo o processo de criação, garantindo resultados de primeira linha.
Não estamos aqui para jogar jargões sofisticados – é tudo sobre tornar sua experiência de criação web melhor, um aprimoramento de cada vez.
Considere isso nossa maneira simples de dizer que estamos ao seu lado na criação de sites incríveis.
No Elementor, nosso objetivo é simples – tornar a criação de sites fácil de usar, agradável e eficiente para você. Com a introdução do Lançamento de IA 0.2, estamos empolgados em continuar nossa missão de trazer ferramentas inovadoras e excelentes para sua experiência de criação web. Explore os mais recentes aprimoramentos de IA e descubra como estamos dedicados a tornar seu processo de construção de sites ainda mais simplificado. É tudo sobre simplicidade, criatividade e um processo de criação web prazeroso.
* Por favor, note que esses recursos estarão disponíveis apenas após a atualização da versão do Elementor para 3.19.2
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.