Sumário
Melhore o Desempenho do Seu Site Sem Esforço
No mundo em constante mudança, onde a aparência do seu site tem um impacto e uma importância tremenda, a necessidade de velocidade e desempenho ideal é inegociável. Você se esforçou para criar um site extraordinário, apenas para descobrir que ele fica aquém em termos de velocidade de carregamento, fazendo com que visitantes em potencial se afastem. Não se preocupe – temos ótimas notícias – uma solução feita exclusivamente para criadores de sites chegou! Prepare-se para transformar a maneira como você lida com imagens no seu site. Nosso novo plugin, Image Optimizer pelo Elementor, introduz recursos robustos de compressão e otimização, integração perfeita e melhorias de desempenho.
Iniciar uma avaliação gratuita
O Papel da Otimização de Imagens

As imagens servem como o coração visual do seu site WordPress, adicionando charme estético e profundidade narrativa. No entanto, esses ativos visuais aparentemente inofensivos podem, sem querer, levar a tempos de carregamento lentos e desempenho inferior. O principal culpado? Tamanho da imagem. Imagens grandes contribuem para carregamentos lentos, um problema que abordaremos em detalhes em breve.
Entender as causas raízes de sites de carregamento lento é crucial. É aqui que os testes de velocidade entram em jogo para desvendar a complexidade dos problemas de desempenho do seu site.
Um Mergulho Profundo no Image Optimizer pelo Elementor

Imagens maiores, embora visualmente cativantes, muitas vezes se tornam as culpadas por tempos de carregamento mais lentos, comprometendo a experiência do usuário. Entre o Image Optimizer pelo Elementor para equilibrar perfeitamente visuais cativantes com desempenho ideal.
As extensas capacidades de design do Elementor capacitam os usuários a exibir imagens sem esforço, muitas vezes sem consideração meticulosa pelo seu tamanho e peso.
Este novo plugin amigável para WordPress simplifica o processo de compressão, redimensionamento e otimização de imagens.
Com support para formatos populares como JPEG, PNG, WebP e GIF, o plugin garante que os visuais do seu site mantenham qualidade de primeira enquanto reduzem significativamente os tamanhos dos arquivos.
Configure e Esqueça com Nossas Configurações Padrão
Após a instalação, nosso plugin vem com configurações padrão perfeitamente adequadas para a maioria dos sites. A mágica não para por aí – a partir desse ponto, o Image Optimizer opera sem esforço em segundo plano. Diga adeus às preocupações com tamanhos de imagem; basta instalar, conectar e deixar a otimização fazer seu trabalho, sem exigir mais pensamentos do usuário.
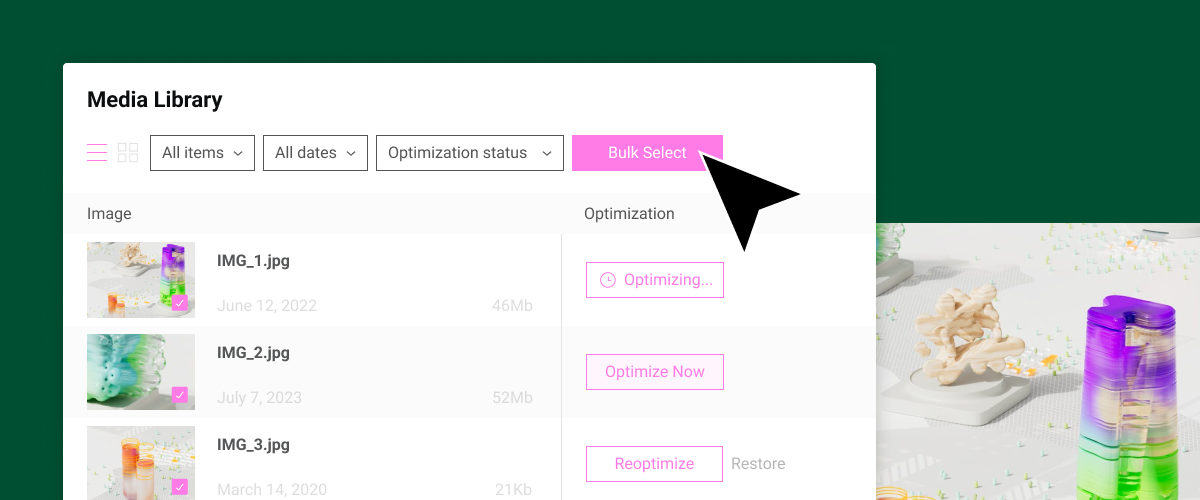
Otimização em Massa ou de Imagem Única: Adaptando-se às Suas Necessidades

O plugin oferece flexibilidade na gestão de ativos de mídia, permitindo a otimização de uma imagem por vez ou em lotes. Configure o plugin para escalar ou comprimir imagens sob demanda ou automaticamente ao fazer upload. Para aqueles com uma biblioteca existente de imagens, o recurso de otimização em massa permite redimensionamento e compressão rápidos, garantindo que o desempenho do seu site permaneça no seu pico.
Otimização de Imagens: Várias Técnicas
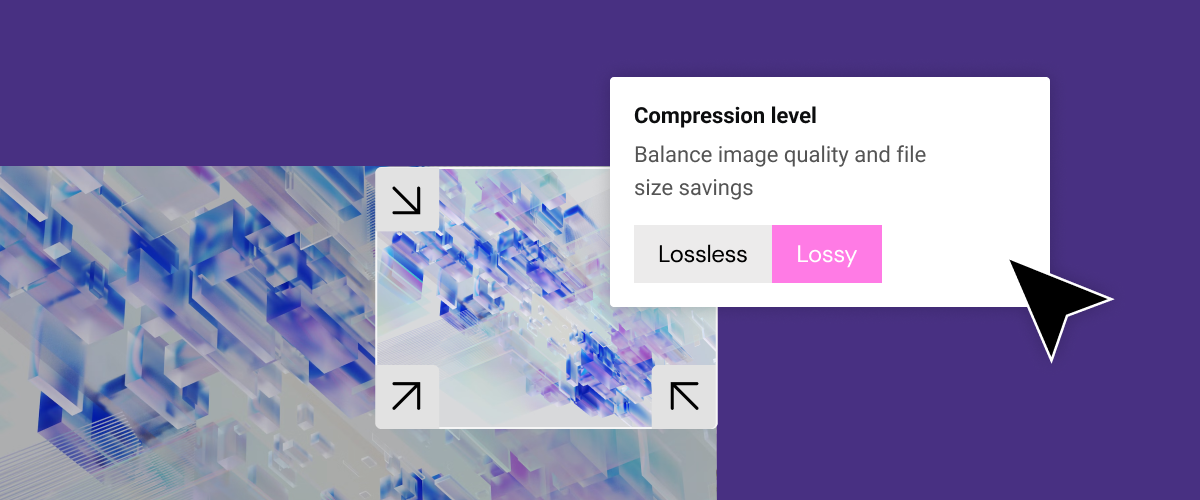
1. Comprimir Imagens:

Implementar técnicas de compressão alcança o equilíbrio delicado entre minimizar tamanhos de arquivos e preservar a qualidade ideal da imagem. Fornecemos dois tipos distintos de métodos de compressão, garantindo uma mistura ideal de eficiência de compressão e excelência de imagem.
Compressão Sem Perda: Reduz os tamanhos dos arquivos de imagem sem comprometer a integridade ou qualidade das suas imagens.
Este método funciona eliminando dados redundantes ou desnecessários, garantindo que nenhum detalhe vital da imagem seja perdido no processo.
Consequentemente, você pode alcançar uma redução no tamanho do arquivo enquanto retém a qualidade original da sua imagem.
Compressão com Perda: Maximiza a compressão para produzir imagens leves com tamanhos de arquivos menores. Esta técnica alcança a redução eliminando dados de imagem que geralmente são imperceptíveis ao olho humano, minimizando qualquer comprometimento na qualidade da imagem. O resultado é um tamanho de imagem simplificado sem diferenças perceptíveis significativas, ideal para otimizar armazenamento e melhorar o desempenho da web.
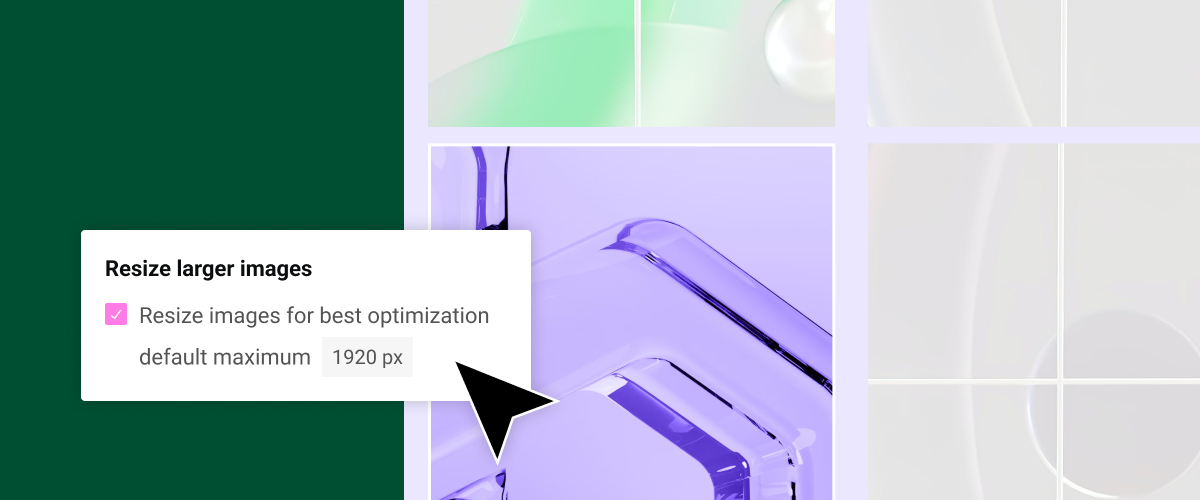
2. Redimensionar Imagens Maiores:

Redimensionar imagens maiores envolve ajustar as dimensões ou o tamanho em pixels de imagens que excedem certos limites predefinidos. Este processo é particularmente relevante para imagens maiores que podem sobrecarregar os recursos do servidor ou contribuir para tempos de carregamento mais lentos em um site. Os usuários podem selecionar a largura máxima em pixels para as imagens, evitando sobrecarga nos recursos do servidor. O valor padrão é definido para 1920px.
A flexibilidade para escolher a largura máxima em pixels, conforme fornecido pelo Image Optimizer pelo Elementor, capacita os usuários a adaptar as dimensões das imagens com base em preferências específicas ou nos requisitos do seu site.
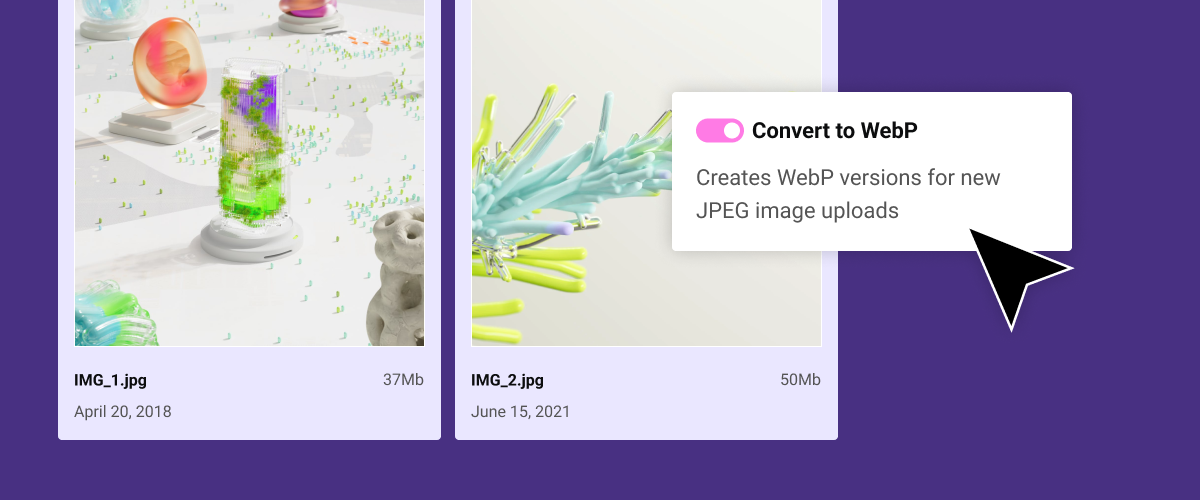
3. Converter para WebP para uma Otimização Ainda Melhor:

Converter para WebP refere-se ao processo de transformar arquivos de imagem no formato WebP, que é um formato de compressão de imagem moderno e altamente eficiente desenvolvido pelo Google. O WebP emprega técnicas avançadas de compressão para reduzir significativamente os tamanhos dos arquivos enquanto mantém um alto nível de qualidade de imagem. A principal vantagem do WebP é sua capacidade de oferecer economias substanciais em termos de tamanho de arquivo em comparação com formatos tradicionais como JPEG e PNG. Isso resulta em tempos de carregamento mais rápidos para páginas da web, contribuindo para uma experiência de usuário aprimorada e um desempenho melhorado do site.
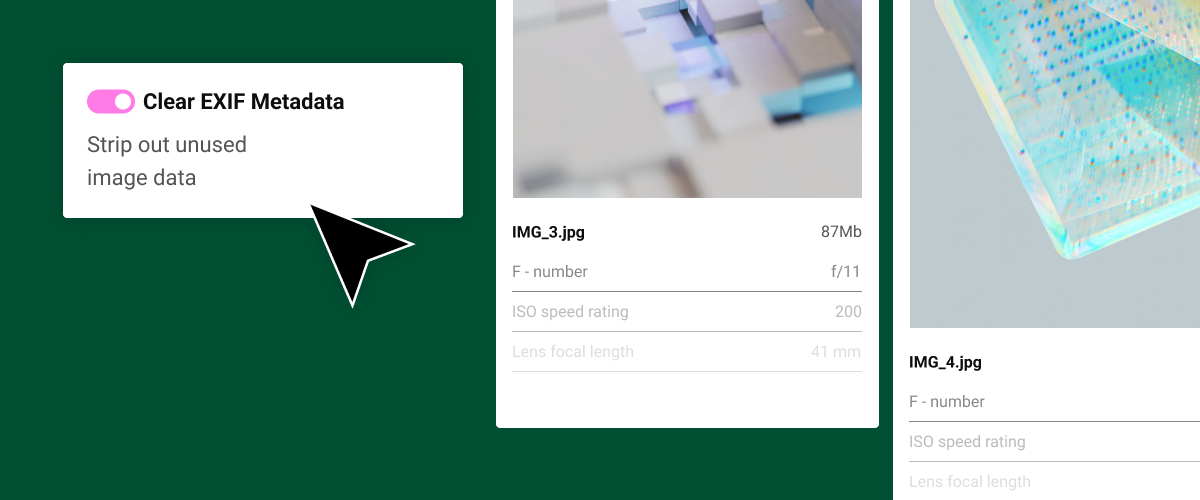
4. Metadados EXIF:

Os metadados EXIF (Exchangeable Image File format) são um conjunto de informações embutidas em um arquivo de imagem que fornecem detalhes sobre as configurações da câmera, condições e outros aspectos técnicos no momento em que a foto foi tirada. Esses metadados incluem informações valiosas, como a data e hora da captura, modelo da câmera, velocidade do obturador, abertura, ISO e dados de geolocalização, oferecendo uma visão abrangente das circunstâncias em torno da criação da imagem. Enquanto os metadados EXIF são fundamentais para fotógrafos e entusiastas analisarem e aprenderem com suas fotos, eles também desempenham um papel na otimização de sites. No contexto da otimização de imagens, limpar seletivamente os metadados EXIF pode reduzir ainda mais o tamanho do arquivo sem comprometer a qualidade da imagem, contribuindo para uma melhor velocidade e tempos de carregamento mais rápidos.
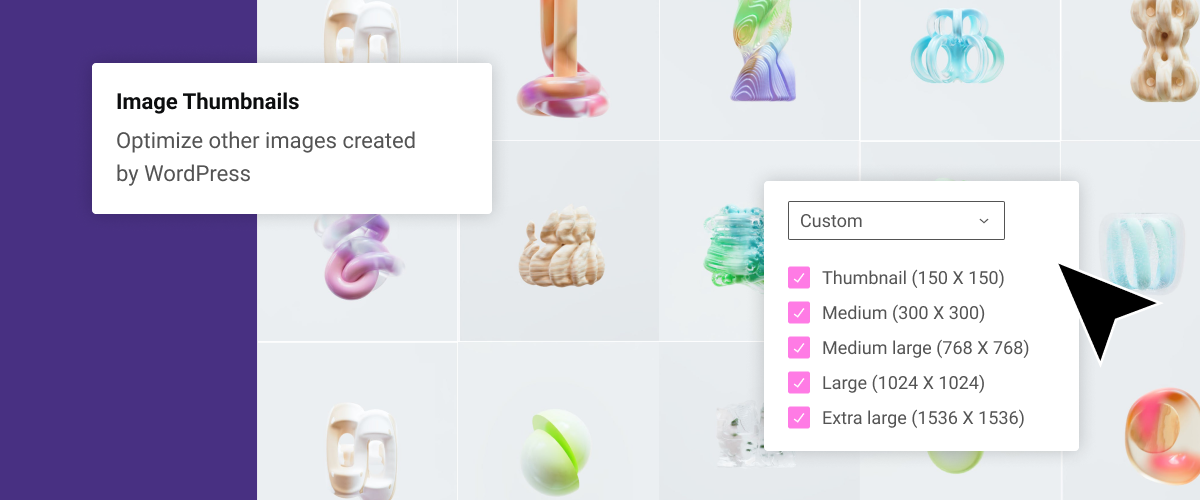
5. Miniaturas de Imagens:

Redimensione todos os tamanhos de imagem por padrão, permitindo que os usuários escolham tamanhos específicos com base nas dimensões de miniaturas registradas no WordPress. Por padrão, o plugin redimensiona automaticamente todos os tamanhos de imagem, incluindo miniaturas, para otimizar suas dimensões. Essa configuração padrão garante que seu site se beneficie de uma apresentação visual simplificada, contribuindo para tempos de carregamento de página mais rápidos e uma experiência geral do usuário aprimorada.
6. Outros Recursos para Fluxo de Trabalho e Capacidades Aprimoradas:
- Backup de imagens originais com a opção de excluir seletivamente backups para uso eficiente do espaço.
- Restaurar imagens originais para arquivos de mídia selecionados quando necessário.
Iniciar uma avaliação gratuita
Otimização de Imagens: Um Divisor de Águas para Desempenho e SEO

Ainda cético sobre o impacto transformador da otimização de imagens? Vamos desvendar os inúmeros benefícios desse ajuste aparentemente menor, mas impactante:
1. Tempos de Carregamento Mais Rápidos:
Imagens otimizadas abrem caminho para tempos de carregamento de página rápidos, proporcionando uma experiência de usuário incomparável.
2. Pontuação Melhorada no Google PageSpeed:
Um site bem ajustado e otimizado se traduz em uma pontuação melhorada no Google PageSpeed, sinalizando aos motores de busca a eficiência e a facilidade de uso do seu domínio digital.
3. Melhores Classificações nos Motores de Busca:
O Google recompensa sites otimizados com classificações mais altas nos motores de busca, expandindo sua visibilidade e alcance online.
4. Taxa de Rejeição Reduzida:
Páginas que carregam mais rápido se traduzem em uma taxa de rejeição mais baixa, incentivando os visitantes a permanecerem mais tempo e explorarem seu conteúdo.
5. Eficiência no Uso de Recursos:
Imagens otimizadas exigem menos armazenamento em servidores, aliviando as demandas de recursos e resultando em economias significativas a longo prazo.
6. Economia de Custos em Dados Móveis:
O consumo reduzido de dados para imagens otimizadas significa economia de custos tanto para você quanto para seus visitantes em planos de dados móveis.
Revolucione o desempenho do seu site: Abrace o poder da Otimização de Imagens
O Otimizador de Imagens da Elementor se destaca como uma solução poderosa e fácil, enfrentando desafios de otimização como um profissional. Desde a seleção de formatos até o redimensionamento e compressão, esta ferramenta permite que você crie um site visualmente deslumbrante que funciona com eficiência incomparável, melhorando a velocidade e as classificações de SEO do seu site. O palco está montado; que comece o show de desempenho de alto nível!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.