Sumário
Como Habilitar a Versão Beta
Primeiramente, é importante notar que a versão beta 3.14 não deve ser usada em sites de produção ao vivo.
Sabemos que você está animado, mas lembre-se, esta versão ainda está em fase de testes.
É uma oportunidade para corrigirmos quaisquer problemas antes do lançamento oficial.
Para habilitar a versão beta do Elementor, siga estes passos:
- Vá para o painel do WordPress.
- Clique em Elementor na barra lateral esquerda para abrir a página de configurações do Elementor.
- Navegue até a aba ‘Ferramentas’.
- Clique em ‘Controle de Versão’.
- Você encontrará uma opção para habilitar o recurso ‘Beta Tester’.
Marque a caixa ‘Habilitar Beta Tester’. - Lembre-se de salvar suas alterações.
Uma vez que você tenha habilitado o teste beta, você deverá ver e atualizar para a versão beta na página de atualizações do WordPress.
[Pro] Novo Carrossel Aninhado

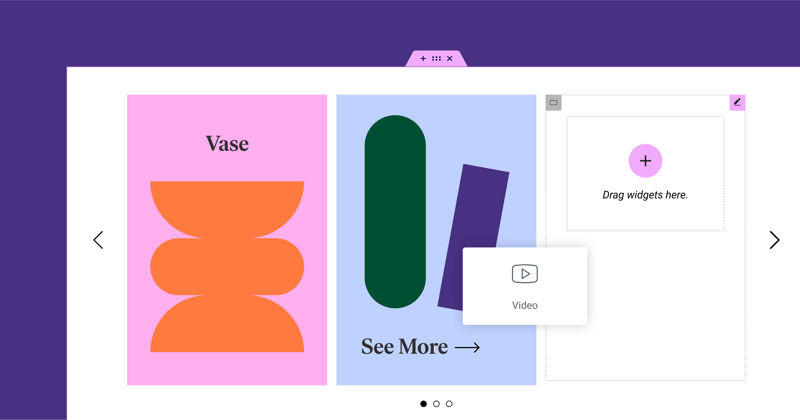
Iniciando nosso destaque de recursos da versão beta 3.14 do Elementor está o transformador widget Carrossel Aninhado.
Como demonstrado por Ashley, este recurso oferece um grau muito maior de controle e liberdade criativa ao exibir vários tipos de conteúdo.
Com isso, você poderá aninhar elementos dentro de cada slide do carrossel para criar possibilidades de design infinitas.
Ficou claro no tutorial de Ashley que o Carrossel Aninhado oferece uma grande flexibilidade.
Ele mostrou como é fácil criar um carrossel, preenchendo slides com imagens, texto e até outros widgets do Elementor.
Na prática, o Carrossel Aninhado surge como uma ferramenta poderosa e versátil no seu kit de ferramentas de design web.
O Carrossel Aninhado, simplesmente, oferece uma tela infinita dentro de cada slide para preencher com qualquer widget do Elementor que você desejar.
O resultado?
Liberdade de design sem precedentes.
Para mais exemplos e informações detalhadas, não deixe de assistir à apresentação completa de Ashley.
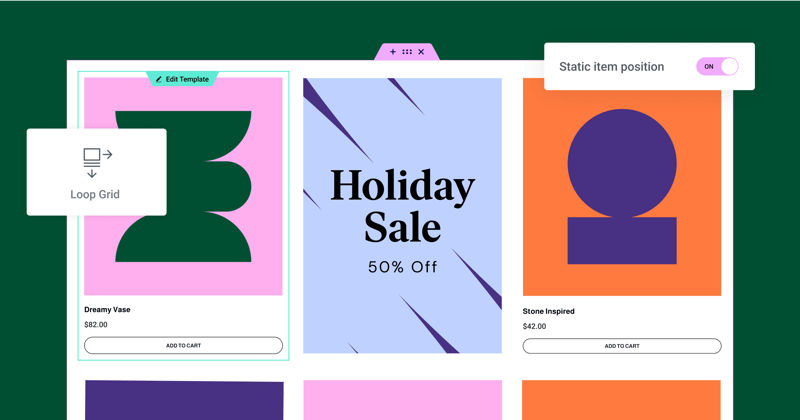
[Pro] Posição de Item Estático no Loop Grid

A versão beta 3.14 do Elementor introduz uma adição notável – a capacidade de definir uma Posição de Item Estático no seu Loop Grid.
Este recurso prático permite destacar conteúdos específicos, como um evento, produto ou qualquer conteúdo que você queira destacar, diretamente dentro do seu loop de conteúdo regular.
Imagine isso como seu outdoor pessoal em meio a uma série de posts ou produtos.
Como Ashley explicou durante sua demonstração, você pode usar este recurso para interromper seu fluxo de conteúdo regular com um item estático, como uma imagem, um formulário de contato ou um vídeo.
Você decide onde ele deve ir, e o Elementor faz o resto.
O item estático escolhido substitui um post ou produto na posição especificada, movendo o restante do seu conteúdo.
“Interrompemos esse fluxo e dissemos ao Elementor que queremos exibir esta imagem nesta grade”, ele afirmou.
Ele também apontou que este novo recurso oferece uma gama de opções personalizáveis.
Você pode controlar a posição do item estático na grade, decidir se ele aparece apenas uma vez ou em intervalos regulares, e até ajustar o layout do template alternativo alterando a opção de Abrangência de Coluna.
É sobre injetar criatividade nas suas grades.
Para acessar o recurso de Posição de Item Estático, lembre-se de ter o Recurso de Loop habilitado no seu site.
Você pode encontrar isso no seu Painel do WordPress → Elementor → Recursos.
Com este novo recurso, suas grades não são apenas sobre posts ou produtos regulares – são sobre exibir qualquer coisa que você quiser.
Como Ashley afirmou entusiasticamente, “as possibilidades são infinitas.”
Não se esqueça de conferir a apresentação completa de Ashley para uma compreensão abrangente e exemplos adicionais.
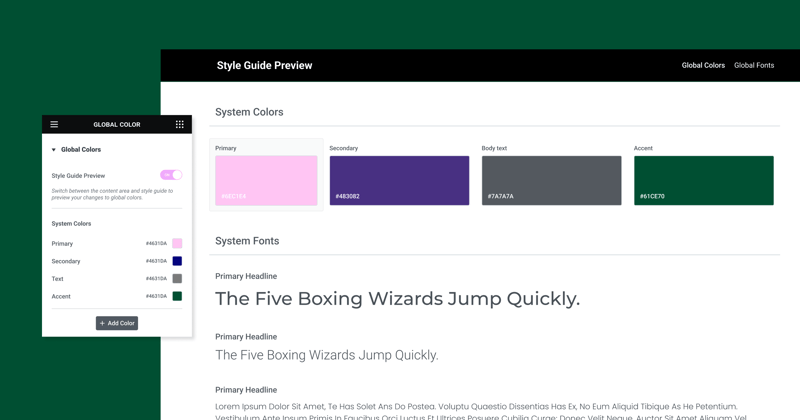
Nova Pré-visualização de Estilos Globais

Como muitos de vocês sabem, os estilos globais são a espinha dorsal do sistema de design do seu site, garantindo o uso consistente de cores e fontes em todo o site.
Este novo recurso leva isso um passo adiante, oferecendo uma pré-visualização em tempo real dos seus estilos globais.
Nas palavras de Ashley, “Não só temos a capacidade de definir cores e fontes globais, o que já é uma opção fantástica, mas agora temos essa representação visual de quais são essas cores.”
Com a Pré-visualização de Estilos Globais, o sistema de design do seu site ganha vida, proporcionando uma melhor compreensão das suas cores e fontes em um contexto maior.
Quando você ativa a Pré-visualização de Estilos Globais nas Configurações do Site, sua página inteira é coberta com a Pré-visualização do Guia de Estilo.
Este layout visualmente impressionante exibe suas cores e fontes globais como aparecem em uma página da web, oferecendo um vislumbre do DNA do design do seu site.
As mudanças feitas nos estilos globais atualizam automaticamente sua pré-visualização, permitindo ajustes de design em tempo real.
Outro recurso amigável que Ashley destacou é a transição perfeita entre a pré-visualização e o seletor de cores ou fontes.
Clicar em uma cor ou fonte na Pré-visualização Global abre automaticamente o respectivo seletor, tornando seu processo de design muito mais fácil.
Este novo recurso está ativo por padrão para sites hospedados pelo Elementor e pode ser habilitado manualmente para sites com o Plugin.
Não se trata apenas de definir cores e fontes globais; trata-se de experimentá-las.
Como Ashley concluiu animadamente, “Fiquei incrivelmente empolgado ao ver isso. Espero que você também esteja.”
Assista à apresentação completa de Ashley para mais insights e exemplos.
Melhorias de UI & UX

Adição de Elementos com Um Clique
Uma das melhorias mais significativas é a capacidade de adicionar elementos ou widgets à sua página com um único clique.
Este novo recurso se desvia do método antigo, onde você tinha que arrastar widgets para contêineres ou colunas específicas.
Com um único clique em qualquer widget no painel, ele é adicionado automaticamente ao último contêiner ou coluna em que você estava focado.
Isso torna o design de uma página mais fluido e eficiente, reduzindo o tempo gasto arrastando elementos.
Apenas certifique-se de que o contêiner ou widget correto esteja selecionado, para que o Elementor saiba onde colocar o novo widget.
Indicação Visual de Partes da Página ou Site
Para tornar a transição entre diferentes seções da página mais suave, o Elementor 3.14 introduz um novo recurso – um indicador visual para partes da página, como cabeçalhos, rodapés e itens de loop.
Isso é particularmente útil ao projetar páginas com partes do tema, onde você tinha que clicar diretamente na alça para alternar entre elas.
Agora, uma sobreposição semitransparente aparece ao passar o mouse sobre qualquer parte da página.
Clicar nesta sobreposição permite editar essa parte específica sem precisar clicar precisamente na alça.
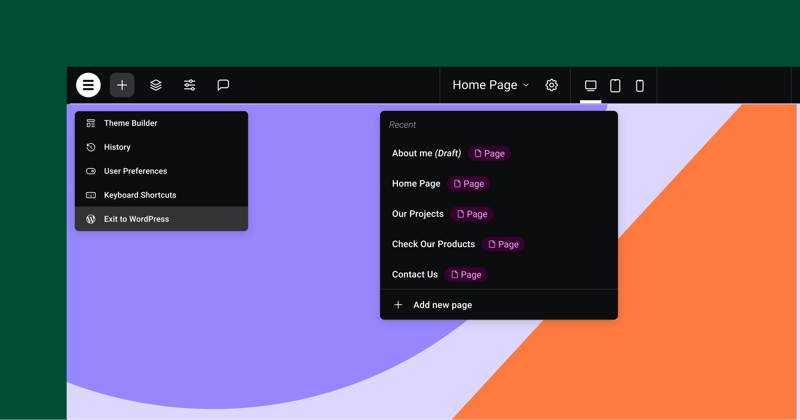
Melhorias na Barra Superior
O Elementor 3.14 vem com uma Barra Superior atualizada que oferece uma área centralizada para muitas das ações realizadas no Elementor.
A Barra Superior foi introduzida pela primeira vez no Elementor 3.12 e agora recebeu mais melhorias.
Os novos recursos incluem a capacidade de adicionar uma nova página diretamente da Barra Superior, reduzindo a necessidade de alternar entre o Editor e o Painel do WordPress.
Além disso, agora apresenta um botão chamado “Sair para o WordPress”, que leva você de volta ao backend da parte do site em que estava trabalhando.
Essas atualizações são projetadas para promover as melhores práticas e melhorar a experiência do usuário.
Funções Adicionais do WooCommerce e WordPress
Outra atualização útil é a integração de funções adicionais do WooCommerce e WordPress diretamente no Elementor.
Nas Configurações do Site do Elementor, você também pode configurar sua página de loja se tiver um site WooCommerce.
Isso reduz a necessidade de alternar entre o Elementor e o Painel do WordPress.
Da mesma forma, uma opção para permitir comentários em uma página ou post agora está acessível diretamente nas Configurações da Página do Elementor.
Novos Atalhos
O Elementor 3.14 introduz novos atalhos de teclado para tornar seu fluxo de trabalho ainda mais rápido.
Para usuários de Mac, você pode abrir o painel “Configurações da Página” pressionando CMD + SHIFT + Y e o painel “Preferências do Usuário” com CMD + SHIFT + U.
Para usuários de PC, o mesmo pode ser feito usando CTRL + SHIFT + Y e CTRL + SHIFT + U, respectivamente.
Esses atalhos oferecem acesso mais rápido às configurações essenciais, ajudando a economizar tempo e aumentar a produtividade.
Opções Adicionais de Estilo

Atualizações do Widget de Abas
O widget de Abas agora inclui uma opção para alternar para o layout de Acordeão no modo móvel.
Essa melhoria dá aos usuários controle sobre as transformações de layout.
Outro recurso adicionado é a rolagem horizontal nas Abas, melhorando a navegação.
Mudanças no Widget de Ícones
O widget de Ícones agora oferece um recurso ‘Ajustar ao Tamanho’, particularmente útil para ícones SVG personalizados.
Esse recurso remove o espaço desnecessário ao redor dos ícones, garantindo um alinhamento ideal.
Novo Divisor no Widget de Menu
O widget de Menu introduz um divisor estilizado entre os itens do menu, oferecendo opções de design como linhas sólidas, duplas, pontilhadas ou tracejadas.
Melhorias no Widget de Imagem
Ashley, durante a demonstração, observou: “O novo recurso ‘Posição do Objeto’ no widget de Imagem oferece aos usuários a capacidade de personalizar o posicionamento das imagens, proporcionando a flexibilidade necessária em seus designs.”
Atualizações do Widget de Chamada para Ação
O widget de Chamada para Ação agora harmoniza suas opções de estilo com o widget de Botão, incluindo opções de padding do botão, sombra da caixa e sombra do texto.
Melhorias no Widget de Galeria
O widget de Galeria permite configurações individuais de lightbox para cada galeria, substituindo as configurações padrão do site, se necessário.
Essa atualização adiciona outra camada de personalização no nível do widget.
Desempenho e Acessibilidade

Desempenho e acessibilidade tiveram melhorias significativas na última atualização.
Ashley detalhou essas melhorias, afirmando: “Os widgets de Botão, Acordeão e Alternar, bem como o widget de Playlist de Vídeo, foram atualizados para melhorar o desempenho e melhor conformidade com as recomendações do W3C.”
O widget de Botão agora inclui atributos de ROLE condicionais, enquanto os widgets de Acordeão e Alternar atendem a todas as diretrizes do W3C.
Enquanto isso, o widget de Playlist de Vídeo adota um mecanismo de carregamento lento para imagens, reduzindo os tempos de carregamento inicial da página e melhorando o SEO através da adição de atributos ALT ausentes.
Ash enfatizou ainda mais o papel crítico dessas atualizações na experiência do usuário e convidou os usuários a explorar as mudanças através do post oficial no GitHub e do blog do desenvolvedor.
Considerações Finais
Isso é tudo sobre o que há de novo e melhorado na versão beta do Elementor 3.14!
Como podemos ver, há muito o que esperar. De demonstração informativa de Ashley, é claro que a equipe por trás do Elementor está fazendo avanços significativos para melhorar nossa experiência de construção de sites.
Essas atualizações não apenas trazem novas possibilidades de design, mas também visam simplificar nossos fluxos de trabalho.
Então, por que não experimentar esses novos recursos?
Seu feedback é muito valorizado—ele ajuda o Elementor a evoluir para atender melhor às suas necessidades.
Portanto, não hesite em compartilhar suas experiências com esta versão beta.
Estamos todos juntos nisso, trabalhando para tornar o design web melhor, uma atualização de cada vez.
Feliz exploração!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






