Sumário
Elementor AI: Um Marco para Designers e Desenvolvedores Web
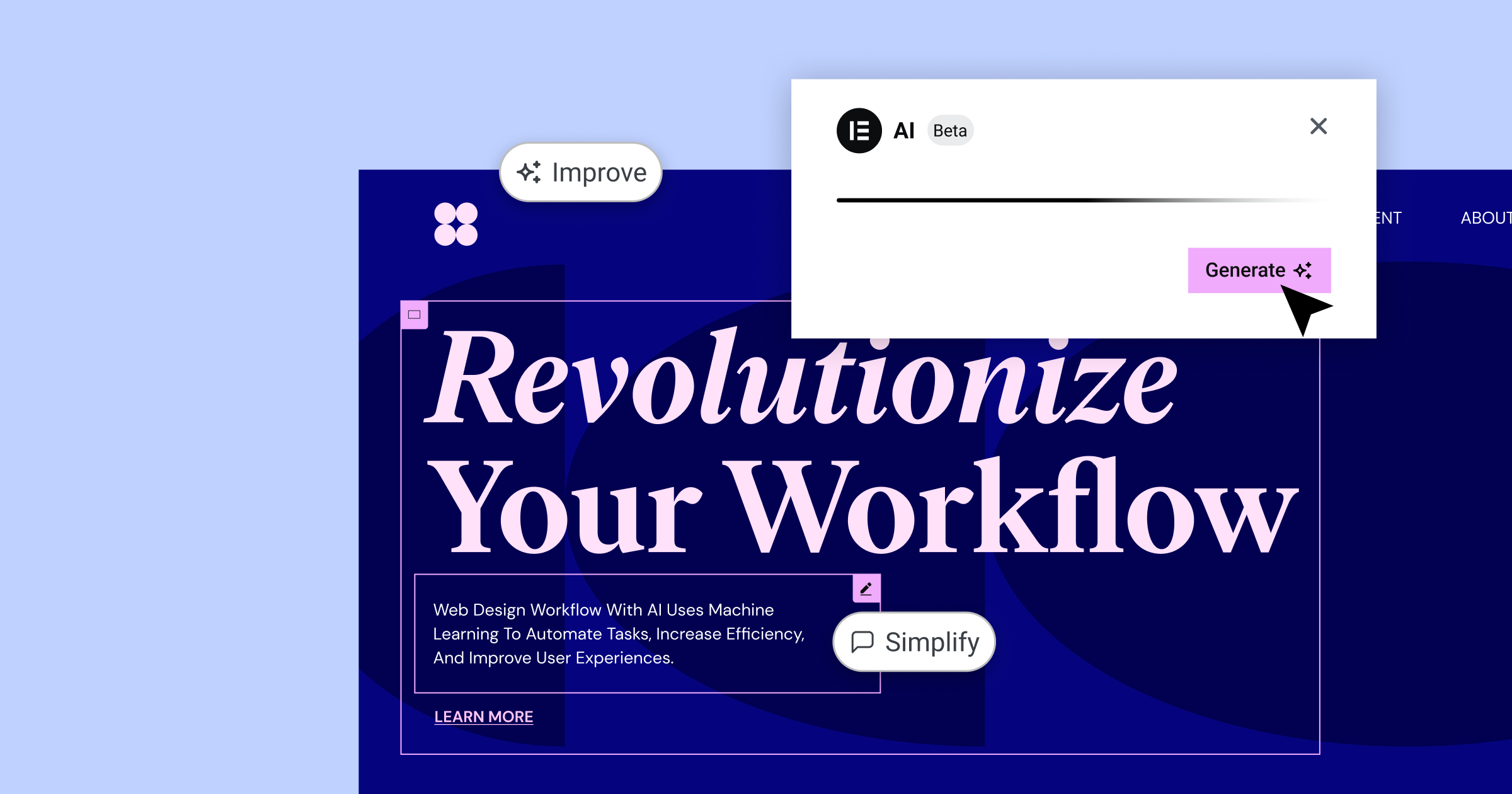
Um dos aspectos mais notáveis do Elementor 3.13 Beta é a introdução do Elementor AI.
Este recurso inovador leva o design web a um novo nível ao automatizar vários aspectos do processo de design, tornando-o mais rápido e eficiente.
Descubra as inúmeras maneiras pelas quais o Elementor AI revoluciona a criação de sites.

Geração de Conteúdo Facilitada
O Elementor AI simplifica a criação de conteúdo gerando texto para cabeçalhos, parágrafos introdutórios e outros elementos do seu site.
Tudo o que você precisa fazer é fornecer um prompt, e a IA gerará um conteúdo relevante e envolvente que você pode usar como está ou ajustar conforme sua preferência.
Isso não só economiza tempo, mas também torna o processo de criação de conteúdo mais agradável.
CSS Personalizado com Alguns Cliques
Criar CSS personalizado nunca foi tão fácil, graças ao Elementor AI.
Seja para adicionar animações, efeitos visuais ou outros estilos ao seu site, o Elementor AI pode gerar o código CSS necessário para você.
Basta selecionar um prompt sugerido ou fornecer o seu próprio, e a IA gerará o código, que você pode então inserir na seção de CSS Personalizado do editor Elementor.
Não é mais necessário passar horas escrevendo código complexo—o Elementor AI cuida disso para você.
Geração de Código HTML para Elementos Interativos
O Elementor AI também pode gerar código HTML para botões interativos, widgets e outros elementos do seu site.
Isso não só economiza tempo, mas também fornece um ponto de partida sólido para personalizações adicionais.
Em sua demonstração, Ashley mostrou como o Elementor AI gerou um botão interativo com efeito de hover usando um prompt personalizado.
Trechos de Código Facilitados com “Escreva-me Código”
O recurso “Escreva-me Código” do Elementor AI simplifica o processo de geração de trechos de código personalizados. A apresentação de Ashley mostrou essa capacidade usando a integração do Facebook Pixel como exemplo. Ao inserir seu ID do Facebook Pixel no prompt, o Elementor AI cria rapidamente o código de incorporação preciso para o seu site, garantindo precisão e eficiência em seus esforços de marketing.
Para mais exemplos e informações detalhadas, não deixe de ver a apresentação completa de Ashley.
CSS Grids: Layouts Otimizados para Seu Site
O Elementor 3.13 Beta introduz support para CSS Grids, tornando mais fácil do que nunca criar layouts baseados em grade para seu site. Na demonstração, foi mostrado como a opção CSS Grid pode ser usada para construir designs intrincados com maior facilidade e flexibilidade.

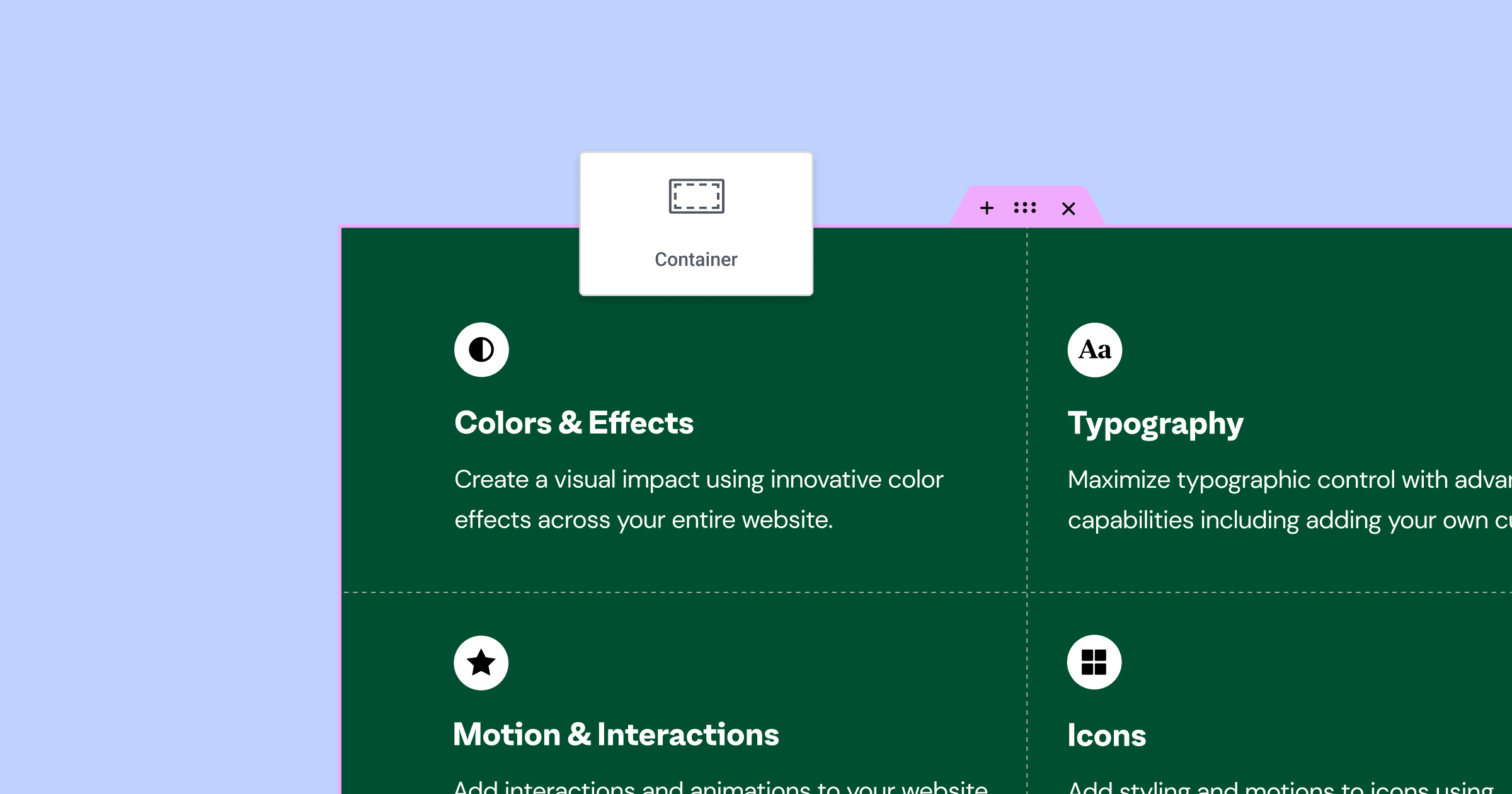
Começando com CSS Grids
O novo recurso de layout em grade do Elementor permite que os usuários escolham entre designs baseados em flexbox ou em grade ao construir suas páginas. Para acessar as opções de grade, basta clicar no ícone “+” no editor de conteúdo do Elementor e selecionar “Grid” na lista de layouts disponíveis. Os usuários podem então escolher entre uma variedade de exemplos de grade predefinidos, facilitando o início.
Personalizando Seu Layout de Grade
Uma vez escolhido um layout de grade, os usuários podem ajustar suas propriedades na aba de layout no lado esquerdo do editor. Por exemplo, os usuários podem alterar o número de colunas e linhas, o espaçamento entre os itens da grade e a unidade de medida para a grade (por exemplo, unidades fracionárias, porcentagens ou pixels). Isso proporciona um alto nível de controle ao projetar seu site.
AutoFlow e Justificar Itens
A configuração AutoFlow permite que os usuários definam a ordem em que os itens da grade são exibidos, seja em linhas (da esquerda para a direita) ou colunas (de cima para baixo). Além disso, as opções Justificar Itens e Alinhar Itens fornecem mais controle sobre o posicionamento dos itens da grade dentro de suas respectivas células.
Combinando Flexbox e CSS Grid
Os usuários também podem combinar o poder do flexbox e do CSS Grid inserindo um contêiner flexbox dentro do layout CSS Grid. Isso permite a adição de vários widgets dentro de um único item da grade, expandindo ainda mais as possibilidades de design.
Não se esqueça de ver a apresentação completa de Ashley para uma compreensão abrangente e exemplos adicionais.
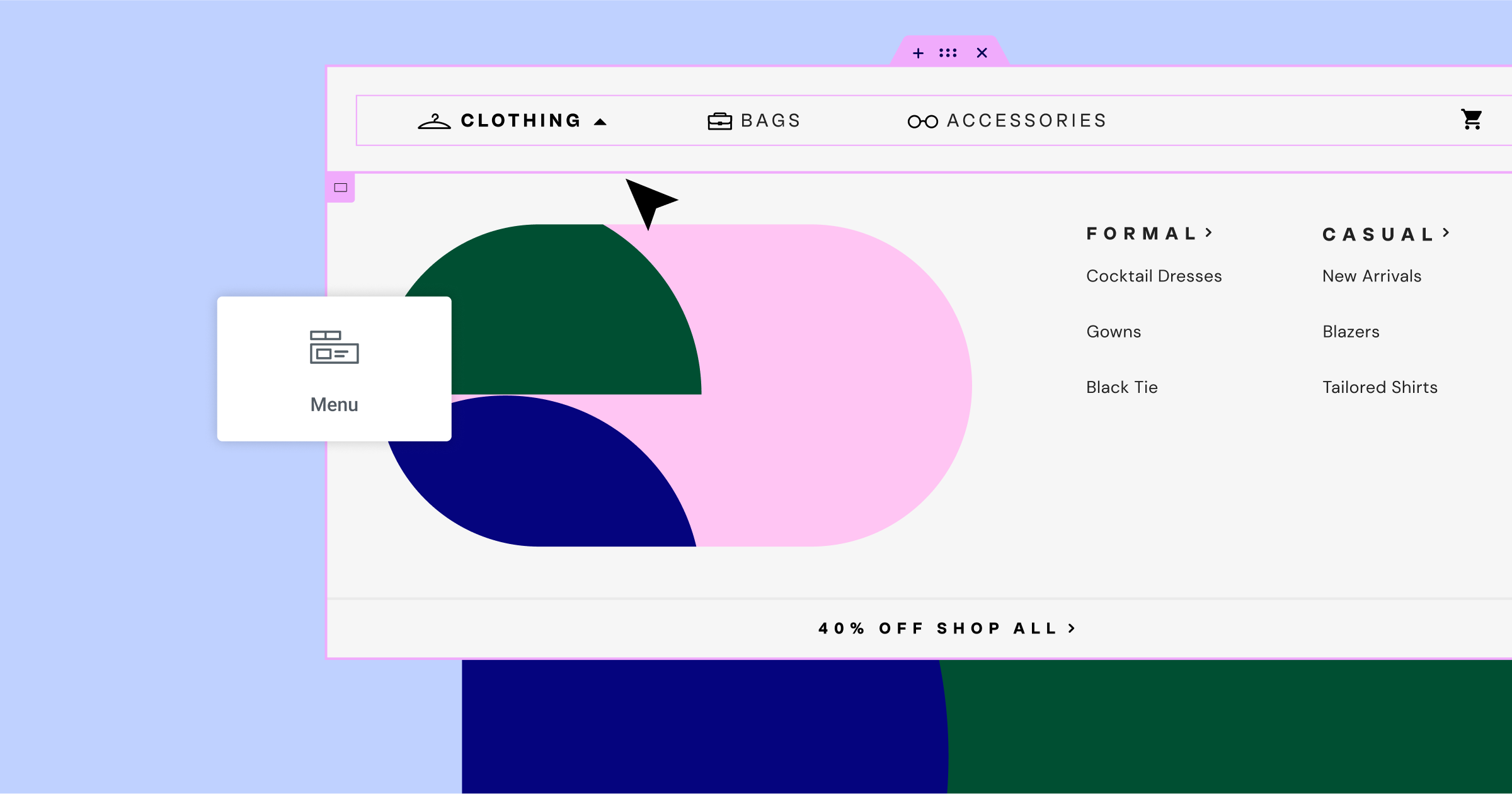
Melhorias no Menu

Várias melhorias foram feitas no widget de menu, aprimorando sua funcionalidade geral e opções de design. Durante a apresentação, foi mostrado que um dos problemas relatados anteriormente era com o estado ativo não sendo aplicado ao usar links âncora. Esse problema foi resolvido, garantindo que o estado ativo seja aplicado ao navegar para uma seção específica em um site de uma página.
Para demonstrar essa melhoria, Ashley criou uma página simples com um widget de menu contendo três itens configurados com links âncora. Cada item no menu corresponde a uma seção de altura total com um ID atribuído que corresponde ao item do menu. Ao passar o mouse sobre um item do menu, ele fica azul e permanece azul quando ativo. À medida que você navega pelas seções, o estado ativo funciona como esperado, proporcionando uma experiência de usuário perfeita.
Outra adição empolgante ao widget de menu é a capacidade de adicionar ícones personalizados para os estados normal e ativo. Você pode fazer upload dos seus próprios ícones SVG ou escolher na extensa biblioteca de ícones do Elementor. Por exemplo, você pode atribuir um ícone de círculo vazio para o estado normal e um círculo com uma marca de seleção para o estado ativo. Ao navegar pelas seções, os ícones mudarão de acordo, melhorando o apelo visual e a funcionalidade do menu.
Assista à apresentação completa de Ashley para mais insights e exemplos.
Melhorias na Interface

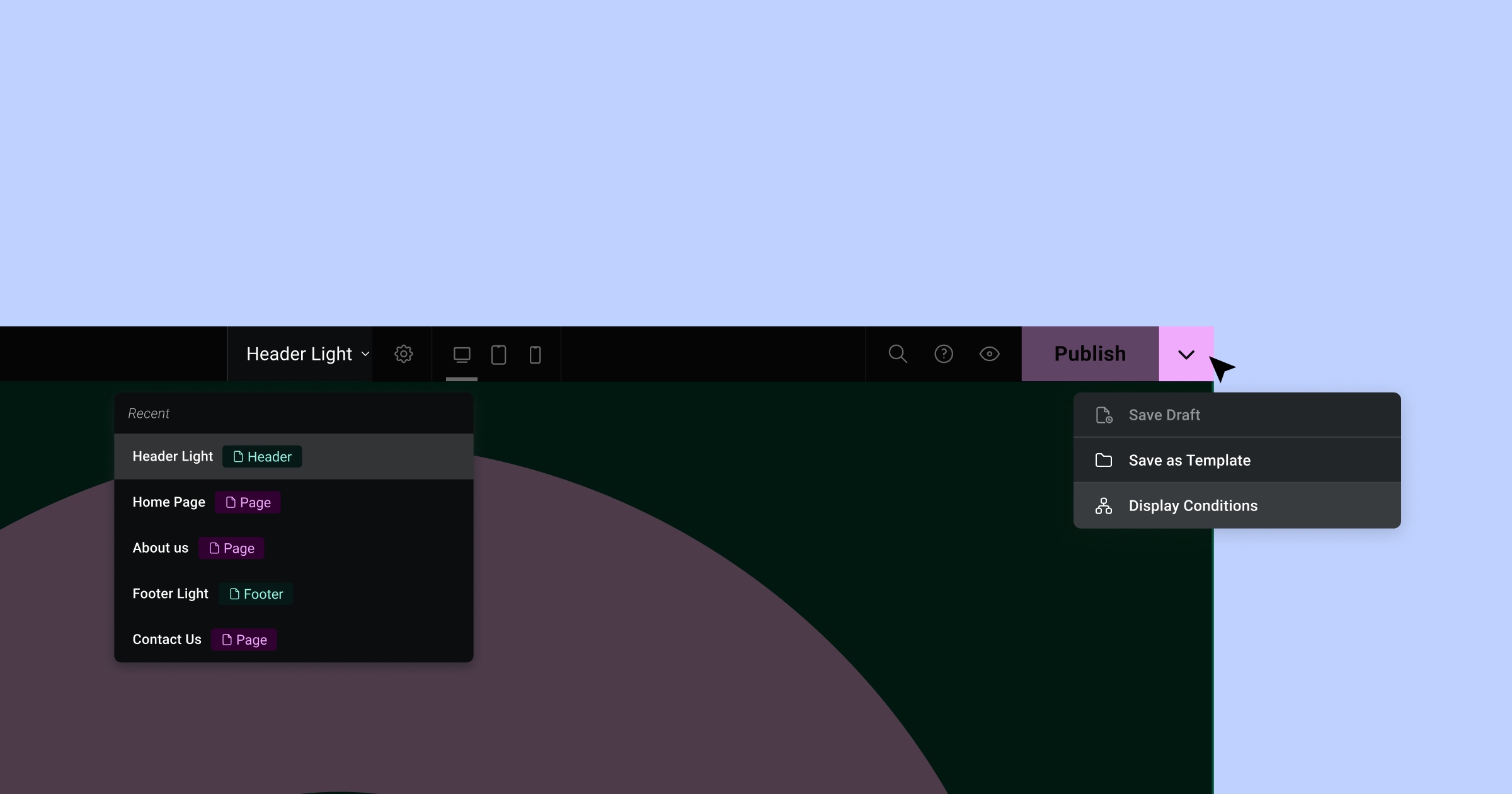
Ashley apresenta as últimas atualizações na interface, destacando a nova barra superior, que foi completamente reconstruída em React. Agora na fase dois, a barra superior vem com alguns novos recursos empolgantes que ajudarão a simplificar seu fluxo de trabalho e aumentar sua produtividade.
Primeiramente, o menu suspenso agora inclui opções para salvar seu rascunho, salvar como modelo e condições de exibição ao abrir qualquer arquivo de modelo, como um cabeçalho. Essas opções facilitarão o trabalho rápido e eficiente dentro da plataforma.
Outra adição valiosa à barra superior é o recurso de navegação de página. Ao clicar na seta do menu suspenso, você pode acessar os cinco itens mais recentes em que trabalhou, incluindo páginas e modelos. Esse recurso conveniente economizará tempo ao alternar entre diferentes páginas e modelos durante o processo de design.
Voltar para uma página ou modelo trabalhado anteriormente agora está a apenas um clique de distância, melhorando ainda mais as capacidades da plataforma.
Trechos em Loops

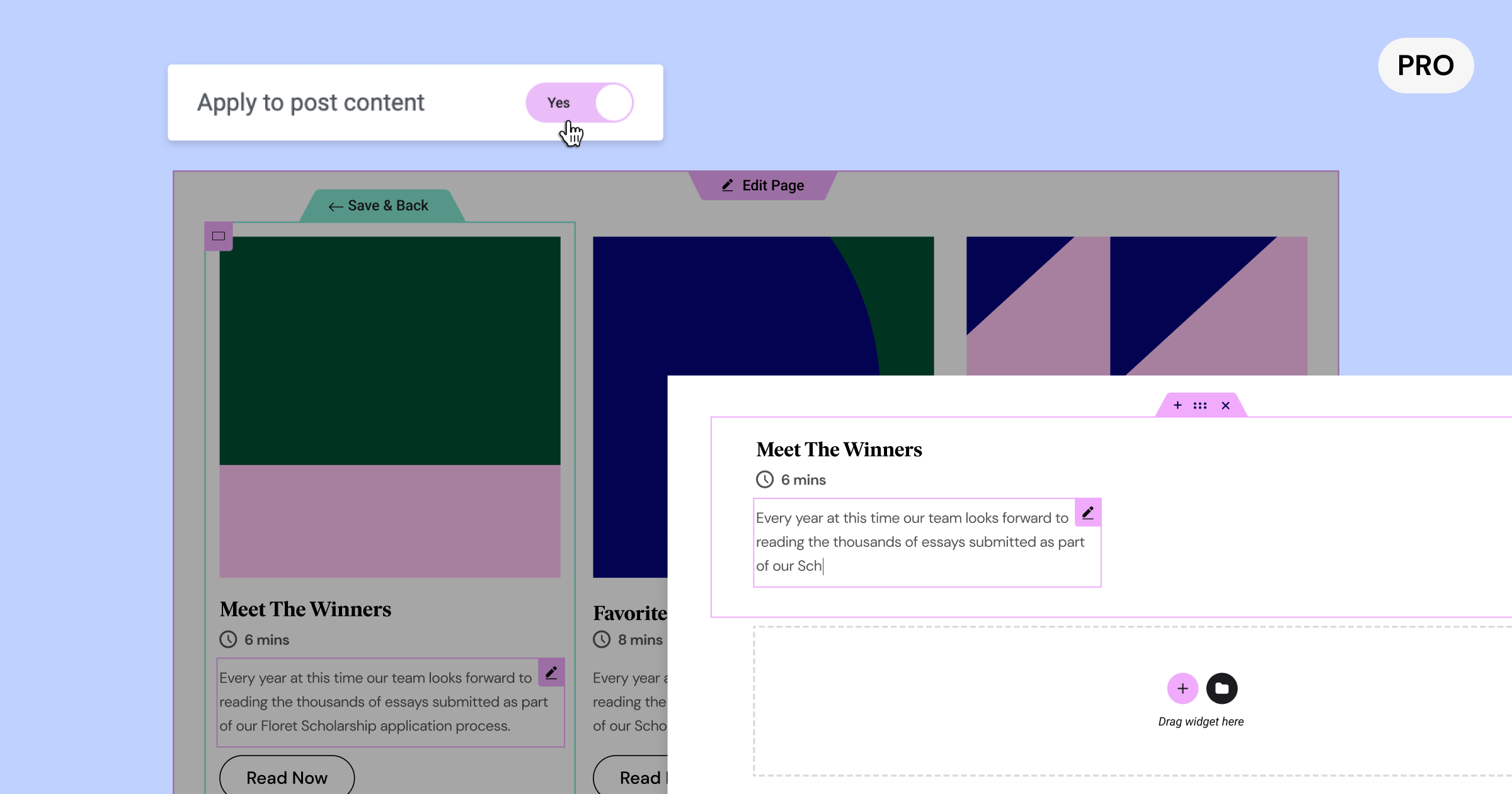
Em seguida, Ashley abordou o tópico dos trechos em loops, focando em como melhorar a exibição das suas postagens de blog na página inicial. Utilizando uma grade de loop, ele demonstrou como apresentar a imagem, título, trecho e um botão “ler mais” de uma postagem de blog.
Para entender de onde vem o conteúdo do trecho, Ashley nos leva pelo processo de localizar e editar o trecho de uma postagem no painel do WordPress. Frequentemente negligenciado e escondido, o trecho pode ser encontrado selecionando a postagem no canto superior direito e rolando para baixo até a seção de trechos. Editar o trecho permite controlar as informações exibidas na grade de loop da sua página inicial.
No entanto, em vez de usar um trecho inserido manualmente, você pode querer puxar informações diretamente do conteúdo da postagem. Para conseguir isso, certifique-se de que o campo de trecho na sua postagem do WordPress esteja vazio, depois volte para o editor do Elementor. Selecione o ícone de chave inglesa dentro do widget de trecho e habilite “aplicar ao conteúdo da postagem”. Isso preencherá o widget de trecho com todo o conteúdo da postagem.
Para controlar a quantidade de conteúdo exibido, use a configuração de contagem de palavras para definir o comprimento do trecho. Além disso, você pode personalizar o texto antes e depois do trecho nas configurações avançadas, como adicionar uma reticência no final.
Essas melhorias nos trechos em loops proporcionam maior flexibilidade e controle sobre a exibição das suas postagens de blog, melhorando a experiência geral tanto para você quanto para seus leitores.
Atualizações do Seletor de Cores
Discutindo as melhorias no seletor de cores do Elementor, Ashley demonstrou como as mudanças oferecem mais versatilidade no manuseio de vários formatos de cores. Para mostrar a atualização, Ashley selecionou um widget de título e navegou até as configurações de estilo. No seletor de cores, os usuários agora podem escolher entre os formatos hexadecimal, RGBA e HSLA. Essas opções atendem a diferentes preferências e ferramentas de design, permitindo que os usuários colem valores diretamente no editor do Elementor. Com a conversão automática de valores, não há necessidade de ferramentas externas como Photoshop ou conversores online, simplificando o processo de design.
Painel de Favoritos
A introdução do Painel de Favoritos ao Elementor foi outro recurso destacado por Ashley. Este painel fornece acesso fácil aos widgets que você mais usa, permitindo que você trabalhe de forma mais eficiente.
No passado, o Painel de Favoritos era um experimento que podia ser ativado ou desativado. Agora, ele está integrado como parte do produto. Embora nem todos possam usar o Painel de Favoritos, ele pode ser extremamente útil para aqueles que o utilizam. Para acessá-lo, clique com o botão direito em um widget e escolha “Adicionar aos Favoritos”.
Ao adicionar um widget ao Painel de Favoritos, o painel ficará visível na parte superior do Painel de Elementos. Você pode adicionar quantos widgets quiser, e o painel se expandirá para acomodar suas seleções. Se mudar de ideia e remover todos os favoritos, o painel desaparecerá.
Essa adição amigável ao usuário no Elementor permite que você acesse rapidamente seus widgets mais usados, agilizando seu fluxo de trabalho e melhorando sua experiência geral de design.
Melhorias de Desempenho

Por fim, Ashley mudou o foco para as melhorias de desempenho no Elementor. A equipe de desenvolvimento trabalha continuamente para melhorar o desempenho do produto, e desta vez, eles se concentraram nas páginas internas do Elementor.
O suporte ao lazy load support a três widgets: Caixa de Autor, Informações da Postagem e Lista de Preços. Esses widgets utilizam imagens de diferentes maneiras, como fotos de perfil ou imagens separadas. Esse novo support ajuda a melhorar os tempos de carregamento da página e o desempenho geral.
Outra mudança significativa é a remoção do experimento de lazy load de imagem de fundo do modelo de cabeçalho. Como o cabeçalho geralmente está acima da dobra, é essencial que a imagem de fundo carregue instantaneamente para o usuário, em vez de carregamento lento.
Além dessas melhorias de desempenho, inúmeras melhorias de acessibilidade foram feitas. São muitas para listar neste post do blog, mas você pode conferir o post oficial no GitHub para explorar os detalhes.
Considerações Finais
À medida que concluímos, é evidente que o Elementor 3.13 Beta oferece uma gama de recursos poderosos e melhorias que prometem transformar a maneira como designers e desenvolvedores abordam o design de sites. Com o Elementor AI, CSS Grid support, melhorias no menu, atualizações na interface e inúmeras otimizações de desempenho, esta versão beta prepara o terreno para criar sites excepcionais de maneira mais eficiente do que nunca. Não perca a demonstração ao vivo detalhada de Ashley Whitehair para entender completamente o potencial desta última versão. Para aqueles interessados em experimentar a versão beta, proceda com cautela, pois as versões beta podem ainda ter problemas não resolvidos. Alternativamente, você pode aguardar o próximo lançamento estável do Elementor 3.13 e se preparar para liberar sua criatividade e redefinir os limites do design de sites.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






