Sumário
Os clientes frequentemente fazem upload de imagens grandes e não otimizadas, o que pode desacelerar drasticamente um site. Para resolver esse desafio, Chris Gilchrist, fundador da Waterfront Digital, recorreu ao Otimizador de Imagens do Elementor. A implementação dessa ferramenta não só simplificou o processo de otimização, mas também resultou em uma melhoria impressionante, reduzindo o tempo de carregamento das páginas em mais de 50% e melhorando o desempenho geral do site.
Chris Gilchrist, um experiente especialista em design web com duas décadas de experiência, tem estado na vanguarda de projetos digitais para clientes de alto perfil como Vogue, IBM e Oxford University Press, além de inúmeras PMEs ambiciosas.
Como fundador da Waterfront Digital, uma consultoria digital de serviço completo baseada na Escócia, Chris e sua equipe se especializam em desenvolvimento de aplicativos móveis, design e desenvolvimento web, soluções de ecommerce e serviços abrangentes de marketing digital.
O Desafio: Manter a Eficiência da Web
Apesar de entregar sites visualmente cativantes, Chris notou um problema recorrente: com o tempo, os clientes faziam upload de inúmeras imagens não otimizadas, desacelerando significativamente o desempenho do site.
Isso não só afetava a experiência do usuário, mas também impactava a velocidade do site—métricas cruciais para manter a eficácia online.
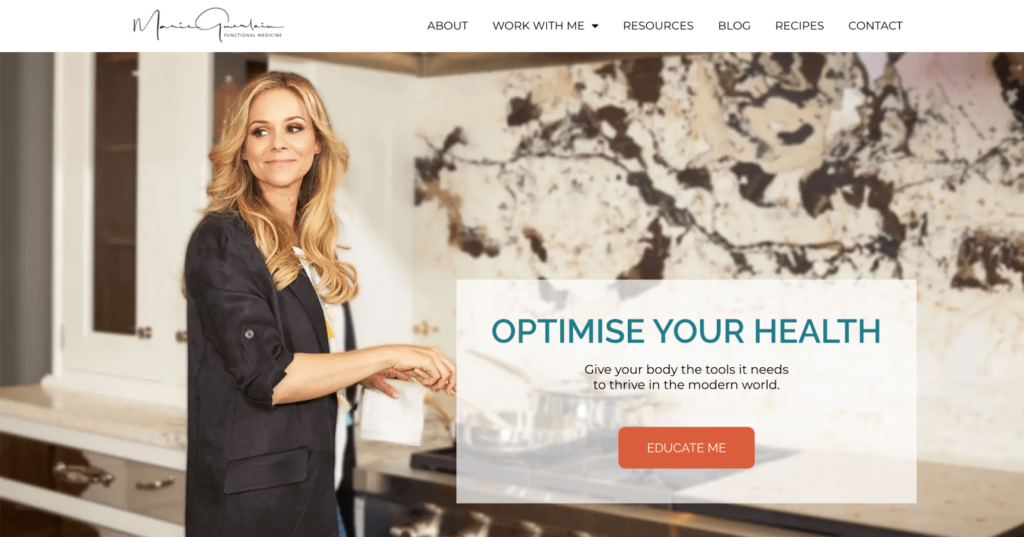
Testando a Ferramenta no site de Marie Guerlain
Para avaliar minuciosamente a eficácia do Otimizador de Imagens, Chris decidiu implementá-lo em todo o site de Marie Guerlain.

Essa decisão foi motivada pela necessidade de lidar com o conteúdo de imagem em grande volume que abrange todo o site, incluindo uma variedade de seções visualmente pesadas, desde galerias até postagens de blog.
Antes da otimização, todo o site sofria com tempos de carregamento lentos, o que não só impactava a experiência do usuário, mas também o desempenho de SEO devido ao tamanho pesado das imagens. Ao aplicar o Otimizador de Imagens do Elementor, Chris visava mostrar melhorias tangíveis na eficiência do site como um todo.
A Solução: Um Plugin Simples, Mas Poderoso
Para resolver esses problemas, Chris recorreu ao Otimizador de Imagens do Elementor. Dado o uso extensivo do Elementor pela Waterfront Digital em projetos de clientes, fazia sentido escolher um plugin que se integrasse perfeitamente com essa plataforma. A simplicidade do plugin foi um ponto de venda significativo—ele oferecia configurações essenciais sem complicar o processo, permitindo uma abordagem fácil de configurar e esquecer, que exigia mínima intervenção do cliente.
Chris enfatizou a facilidade de uso: “A simplicidade dele. Há algumas configurações, o que é ótimo, pois nos permite escolher a melhor implementação. Depois, podemos simplesmente deixá-lo rodando em segundo plano sem que os clientes precisem fazer qualquer trabalho ou se preocupar com a melhor forma de usá-lo.”
Implementação: Uma Integração Suave
O processo de configuração do plugin de otimização de imagens foi direto, refletindo seu design amigável. Chris o descreveu como “rápido e super fácil”, enfatizando sua natureza plug-and-play, que o tornava acessível mesmo para usuários não muito versados em tecnologias web.
Resultados: Imediatos e Impactantes
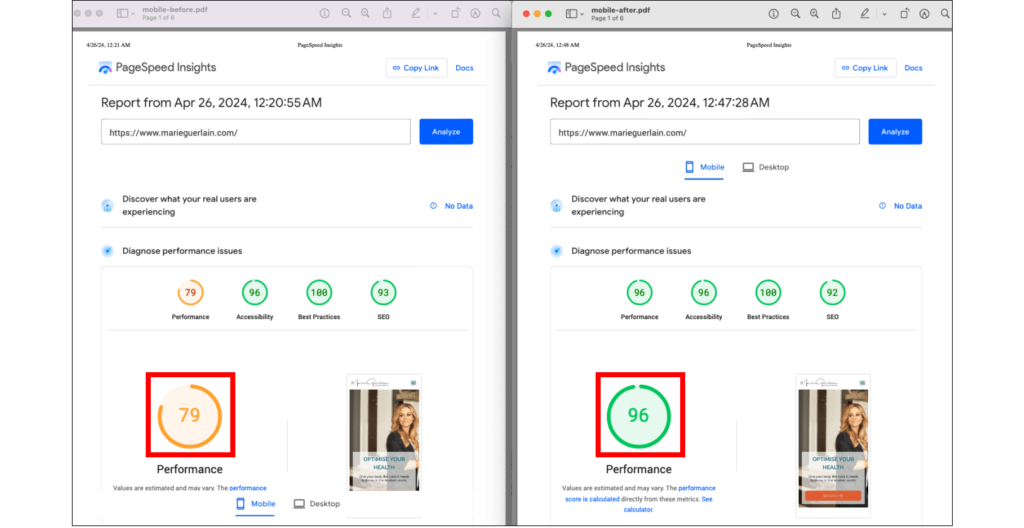
Testar a ferramenta no Google PageSpeed Insights mostrou resultados significativos. A pontuação geral de desempenho da página inicial móvel subiu de 79 para 96.

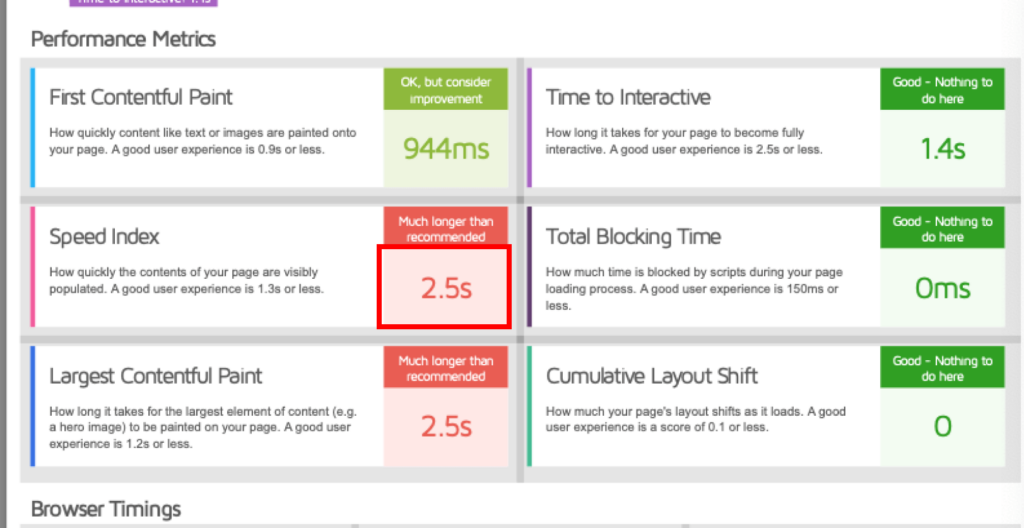
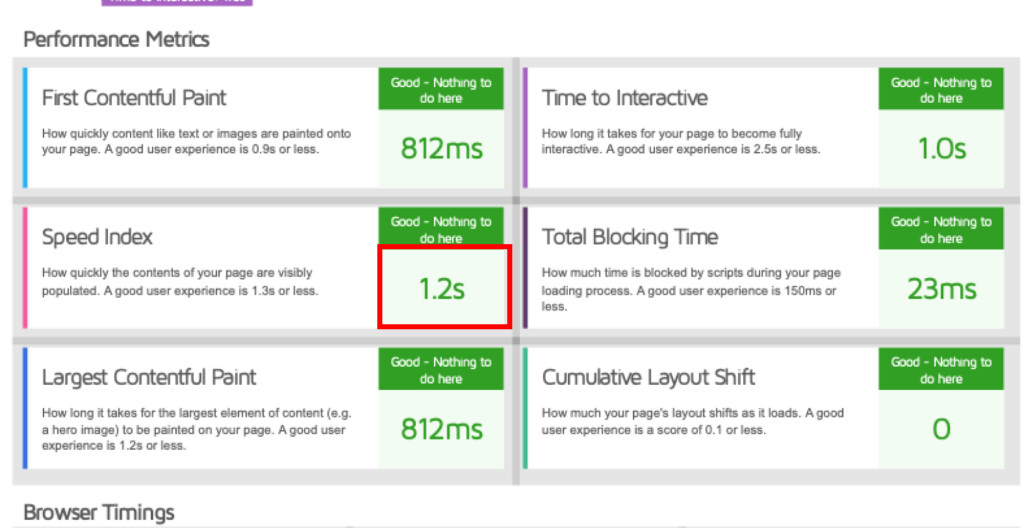
Além disso, os Core Web Vitals também foram positivamente impactados. A pontuação FCP foi reduzida de 944ms para 812ms, o Speed Index foi de 2.5s para 1.2s, e a pontuação LCP foi reduzida de 2.5s para 812ms.
Antes:

Depois:

Após a implementação, os esforços de otimização levaram a melhorias dramáticas em todas as páginas do site. Os tempos de carregamento foram significativamente reduzidos, contribuindo para uma experiência de usuário mais suave e melhor engajamento. Chris monitorou as métricas de desempenho do site antes e depois de aplicar o Otimizador de Imagens, observando melhorias em áreas-chave como taxas de rejeição reduzidas e maior retenção, que são críticas para SEO e satisfação do usuário.
A aplicação abrangente e as mudanças positivas resultantes demonstram o poder e a necessidade de usar uma solução eficaz de otimização de imagens para manter o desempenho ideal da web.
Olhando para o Futuro: Melhorias e Recomendações Futuras
O conselho de Chris para outras empresas é claro: aproveite as soluções de otimização de imagens para garantir um desempenho de site perfeito e eficiente. Essas ferramentas são essenciais para que as empresas mantenham a eficiência de seus sites após a entrega aos clientes.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.