Sumário
Elementor 3.14 inclui uma série de novos recursos de design que permitem elevar o design do seu site. O novo widget de Carrossel, muito solicitado e um dos widgets Aninhados, aproveita o poder dos Contêineres para adicionar conteúdo em cada slide do carrossel, proporcionando possibilidades de design ilimitadas. Esta versão também inclui melhorias no Modelo Alternativo de Loop na Grade de Loop, para que você possa adicionar novo conteúdo estático às suas listagens de Produtos e Postagens. Junto com esses dois recursos, esta versão inclui muitas novas atualizações de design para personalizar mais o seu site.

[Pro] Apresentando – Ganhe Liberdade Completa para Projetar Cada Slide do Seu Carrossel
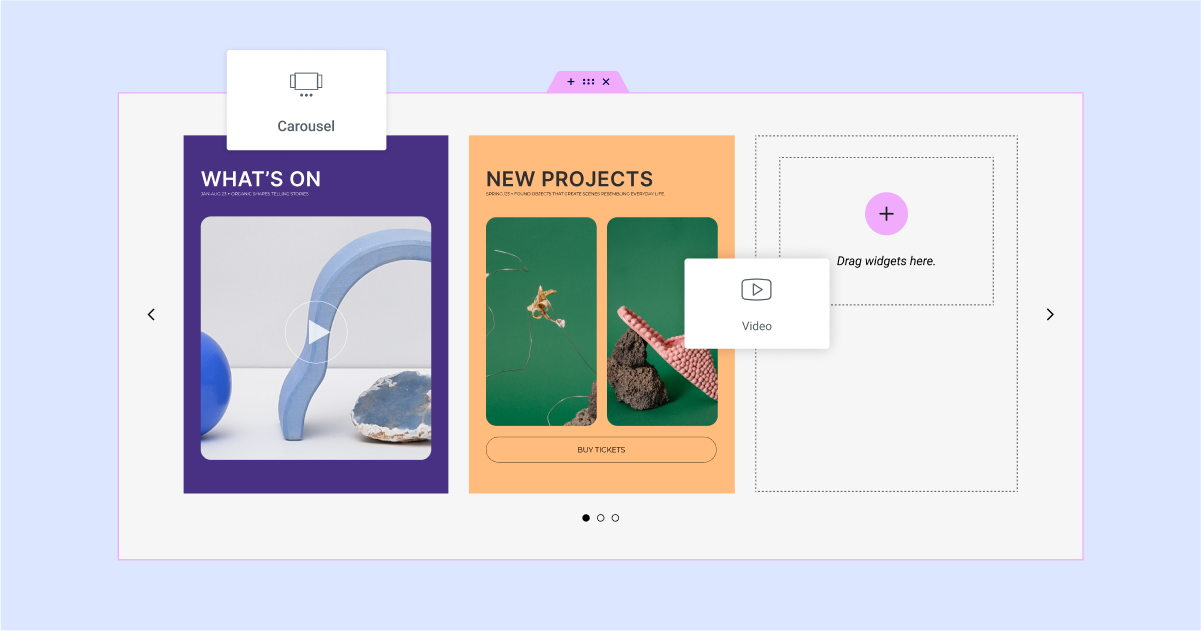
O Elementor 3.14 adiciona uma nova adição à coleção de widgets de Elemento Aninhado, que já inclui as Abas e o Menu. O novo widget de Carrossel – um widget do Elementor Pro, é uma ferramenta poderosa que elevará a forma como você exibe conteúdo no seu site. Aproveitando o poder dos Contêineres, no widget de Carrossel, cada slide se torna aninhável, dando-lhe a liberdade de arrastar e soltar qualquer widget nele.
O widget de Carrossel oferece uma infinidade de opções de personalização para realmente fazer seu conteúdo se destacar. Ajuste o fundo e o estilo para combinar com o estilo da sua marca e adicione facilmente botões e outras interações para envolver seus visitantes.
Para ativar o novo widget de Carrossel, certifique-se de ativar os recursos de Contêiner e Elemento Aninhado indo ao Painel do WordPress → Elementor → Configurações → Recursos. O novo Carrossel oferece uma solução mais versátil e abrangente que eleva a experiência do usuário e cativa seu público. Você pode usar o novo widget de Carrossel em vez de vários widgets existentes, como: Carrossel de Imagens, Carrossel de Mídia (Pro), Carrossel de Testemunhos (Pro) e Avaliações (Pro). Cada um desses Carrosséis vinha com um layout predefinido, com opções limitadas de conteúdo e personalização.
Nota:
Para facilitar o arrasto de elementos em cada slide, os recursos de Reprodução Automática e Loop Infinito foram desativados no Editor. Esses recursos ainda estão disponíveis e funcionarão conforme esperado. Você pode vê-los em ação no seu site ao vivo e no modo de Pré-visualização.
Dica Pro: Tente criar experiências cativantes adicionando uma imagem de fundo e uma sobreposição de vídeo a um slide para criar efeitos semelhantes a 3D.

[Pro] Aumente a Visibilidade do Seu Conteúdo com o Novo Recurso de Posição de Item Estático em Suas Grades de Loop
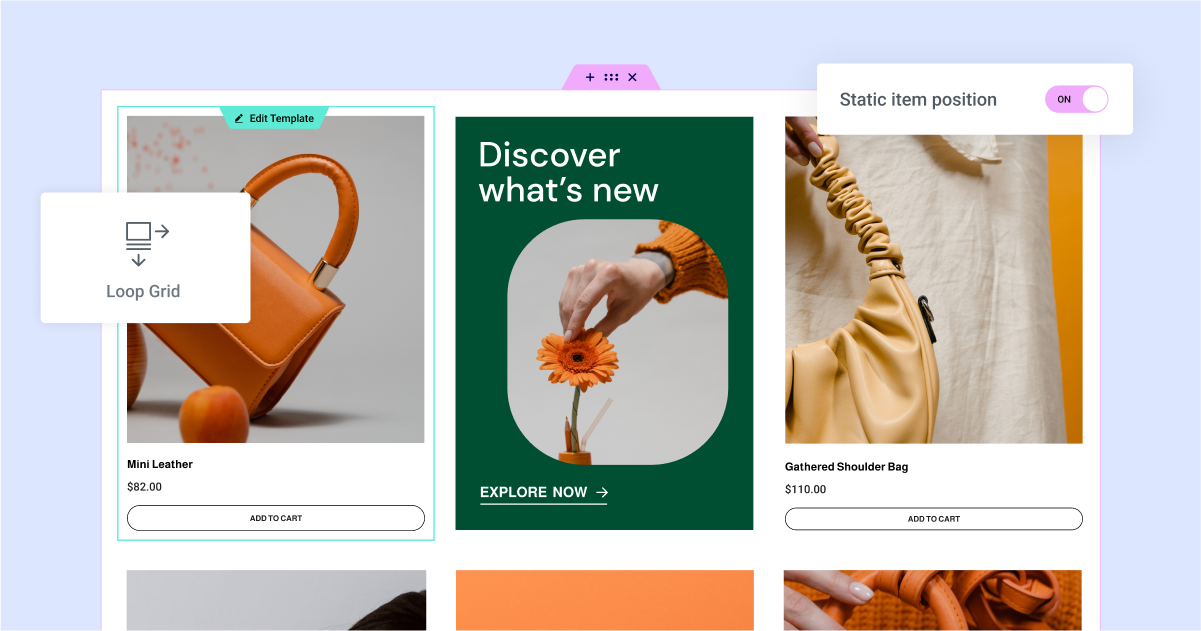
O Modelo Alternativo de Loop, um recurso de Grade de Loop adicionado no Elementor 3.12, está sendo aprimorado para também incluir Posição de Item Estático. Agora, você pode facilmente injetar um modelo diferente, exibindo um novo design e conteúdo estático, em sua Grade de Loop. Isso permite que você garanta que certos produtos, eventos ou outros conteúdos realmente se destaquem dos demais.
Por exemplo, você pode promover um evento futuro ou destacar um produto específico em uma posição estratégica dentro da sua Grade de Loop. Quando você injeta uma Posição de Item Estático, ele ocupará o lugar que você determinar dentro da Grade de Loop – como a segunda posição. Você também pode escolher se deseja que a Posição de Item Estático se estenda por várias colunas, para quebrar ainda mais o seu design e chamar mais atenção.
Quando você aplica um Item Estático em uma determinada posição, o post ou produto na posição especificada será movido para a próxima posição disponível. Então, se você definir seu Item Estático para a segunda posição, o segundo post ou produto será exibido agora na terceira posição.
Para aplicar um Modelo Alternativo de Item Estático, quando você arrastar uma nova Grade de Loop para uma página ou tentar editar uma existente, você notará que ao aplicar um modelo alternativo do painel de Edição, você também terá uma nova alternância para Posição de Item Estático. Isso lhe dá o poder de adicionar um item estático na posição de sua escolha dentro da grade. Ative a alternância e selecione o modelo que deseja exibir e a posição que deseja que ele ocupe. A lista de modelos exibirá uma lista de modelos de Item de Loop que você criou anteriormente. Se você não criou o modelo que deseja usar para seu Item Estático, você pode criar um novo criando um novo Modelo de Item no Construtor de Temas.
Para usar o Construtor de Loop e seus recursos, você precisará garantir que o Recurso de Loop esteja habilitado no seu site. Você pode ativá-lo no Painel do WordPress → Elementor → Configurações → Recursos.

Veja Todos os Seus Estilos Globais em uma Pré-visualização de Estilos Globais em Tela Cheia para Maior Consistência
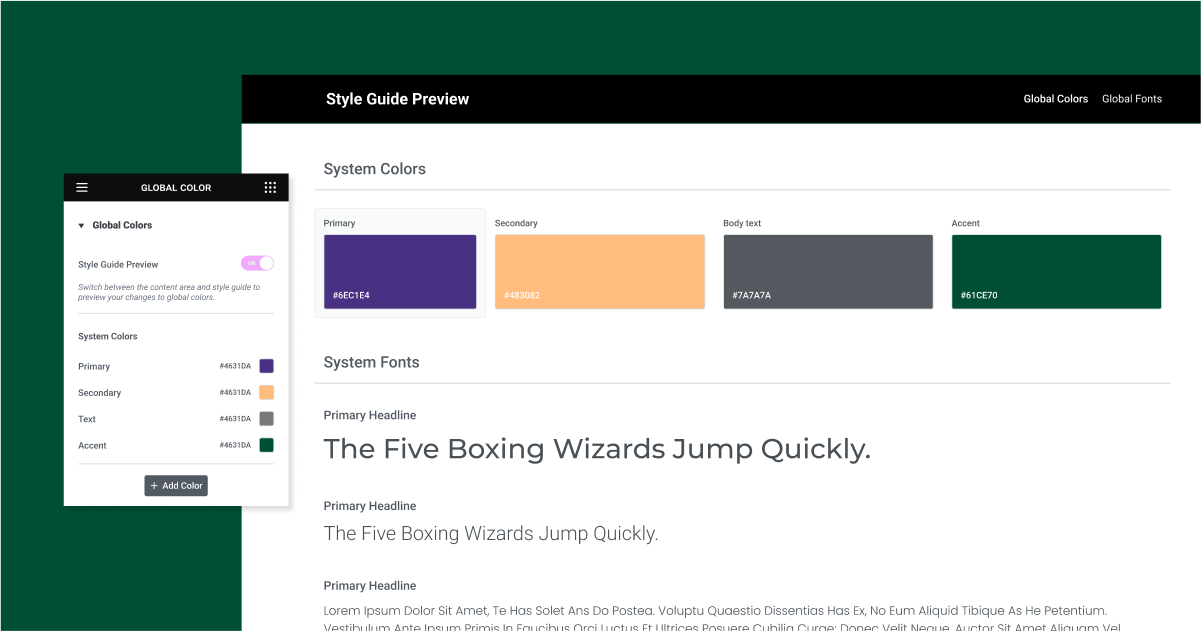
Um dos fundamentos de um site com aparência profissional é exibir um estilo consistente em todo o site. Com as Fontes e Cores Globais do Elementor, você já pode melhorar seu fluxo de trabalho mantendo uma lista de cada uma e usando a fonte e cor global apropriada quando necessário.
Agora, você também pode ver todas as suas Fontes e Estilos Globais em uma pré-visualização em tela cheia. Quando você vai para as Configurações do Site e navega para suas Fontes ou Cores Globais, você verá uma nova Pré-visualização de Estilo Global. Ativá-la cobrirá o Editor com uma folha em tela cheia que exibirá todas as suas fontes e cores em uma única visualização.
Além disso, com a Pré-visualização de Estilos Globais você pode fazer atualizações instantâneas e em tempo real. Clicar em qualquer um dos estilos na pré-visualização abrirá o seletor de fonte / cor e você poderá visualizar como cada alteração impacta o estilo do seu site.

Melhorias na UI e UX do Elementor
O Elementor 3.14 inclui uma variedade de atualizações de usabilidade e interface que irão simplificar, melhorar e acelerar seu fluxo de trabalho – para que você possa passar mais tempo projetando seu site.
Adicionar Widgets ao Editor com um Clique
Clique em qualquer widget para adicioná-lo ao Editor, sem precisar arrastá-lo para um local específico. Isso é especialmente útil quando você está arrastando um widget para Contêineres aninhados, onde arrastá-lo para a área específica desejada pode ser difícil. Com esta atualização, clicar em qualquer widget no painel de widgets o adicionará automaticamente ao último Contêiner (ou seção) em que você estava focado. Se a última área em que você se concentrou no Editor foi outro widget, ele colocará o novo widget abaixo daquele em que você se concentrou anteriormente, e se você ainda não estava focado em nada no Editor, ele soltará o widget na parte inferior da página. Você ainda pode arrastar widgets para o local desejado como de costume.
Indicação Visual das Partes da Página
Esta atualização introduz uma transição mais suave entre sua página / post e outras partes do tema – como seu cabeçalho, rodapé, loop, item e conteúdo da página / post, e mais. Agora, se você estiver trabalhando na Página / Post e passar o mouse sobre qualquer área no cabeçalho, todo o cabeçalho será coberto por uma sobreposição semitransparente. Clicar em qualquer lugar na área do cabeçalho o direcionará para editar o cabeçalho, sem precisar sair da página ou do Editor. O mesmo se aplicará à área de conteúdo da página / post quando você estiver trabalhando em uma parte do tema.
Melhorias na Barra Superior
A Barra Superior, um novo recurso introduzido pela primeira vez no Elementor 3.12, foi criada em REACT para melhorar a escalabilidade da introdução de novos recursos no futuro. Nesta versão, o Elementor introduz novas capacidades na Barra Superior, disponível como um Experimento que você pode habilitar indo para: Painel do WordPress → Elementor → Recursos → Barra Superior do Editor.
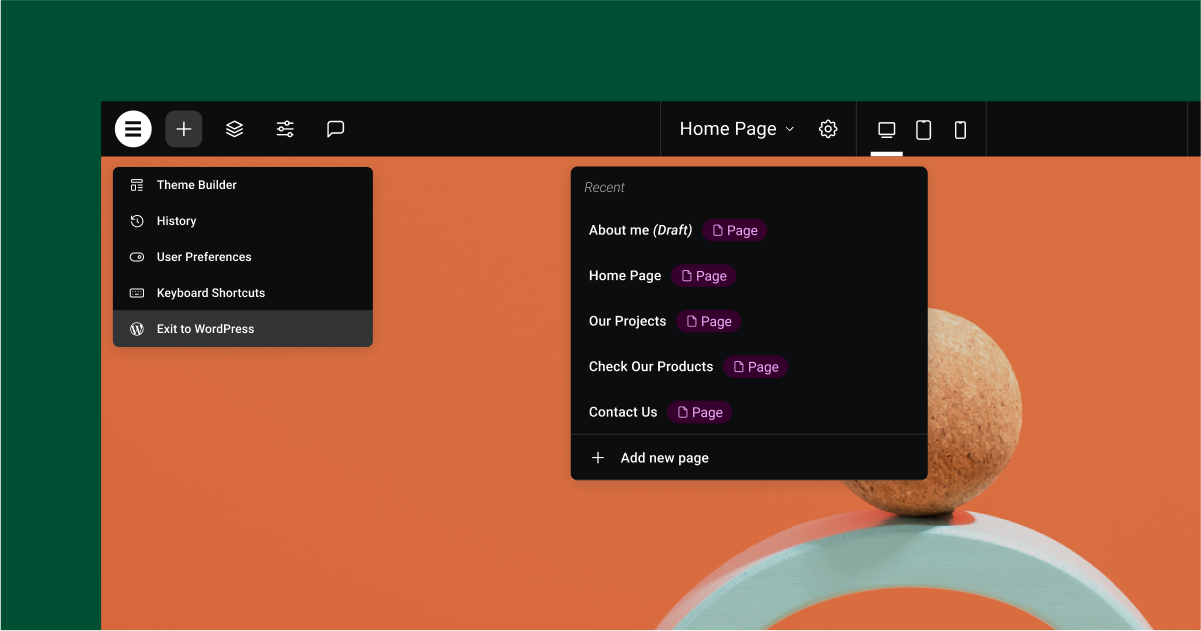
- Adicionar uma nova Página – clicar na Indicação de Página no meio da Barra Superior permitirá que você adicione uma nova página, sem precisar alternar entre o Editor e o Painel do WordPress.
- Edição no Local para Partes do Site – quando você cria uma nova página a partir da Barra Superior, ela não recarregará todo o Editor, mas apenas a própria tela, reduzindo o tempo de carregamento, para que você possa começar a trabalhar imediatamente.
- “Gerenciar Site” Renomeado para “Sair para o WordPress” – seguindo seus pedidos, renomeamos Gerenciar Site para Sair para o WordPress, que o levará de volta ao WordPress.
Funções do WordPress e WooCommerce Agora Disponíveis Também no Elementor
Para reduzir a necessidade de alternar entre Elementor e WordPress e simplificar seu fluxo de trabalho, adicionamos várias capacidades disponíveis nas Configurações de Página do WordPress às Configurações de Página do Elementor, incluindo: ordem (para tipos de post hierárquicos), e a capacidade de permitir comentários em uma página / post. Além disso, se você tiver um site WooCommerce, também pode definir sua página de loja indo para o painel de Configurações do WooCommerce dentro das Configurações do Site do Elementor.

Mais Opções de Estilo em Vários Widgets
Widget de Abas – esta atualização inclui duas novas capacidades na seção Opções Adicionais (anteriormente Configurações Responsivas) na aba Conteúdo do painel de Edição:
- Ponto de Interrupção – escolher a nova opção ‘Nenhum’ manterá a estrutura das Abas em todos os pontos de interrupção, em vez de alterná-la para um Acordeão a partir de um determinado ponto de interrupção. Esta tem sido uma atualização muito solicitada para o novo widget de Abas.
- Rolagem Horizontal – habilitar isso restringirá as Abas a uma única linha. Os visitantes do site podem rolar horizontalmente por elas.
Widget de Ícone – escolha ajustar ao tamanho na aba de estilo do widget de Ícone para modificar a quantidade de espaço que um ícone SVG carregado ocupa. Isso é especialmente útil se a largura e a altura do seu ícone não forem as mesmas.
[Pro] Widget de Menu – adicione divisores aos Itens do Menu no widget de Menu. Os divisores estão localizados na aba de Estilo, permitindo que você ajuste a largura, altura, cor, etc. do divisor.
Widget de Imagem – na aba de estilo, quando você ajusta a altura, você pode escolher o ajuste do objeto – padrão, preencher, cobrir ou conter. Agora, quando você escolhe cobrir, você também pode escolher uma Posição do Objeto para posicionar a imagem de acordo com suas necessidades.
[Pro] Widget de Chamada para Ação – as opções de estilo do botão de Chamada para Ação agora são idênticas às opções de estilo do widget de Botão, para criar uma experiência de edição consistente.
[Pro] Widget de Galeria – controle a exibição da lightbox para cada widget de galeria, em vez de depender da configuração geral da Lightbox nas configurações do seu site.

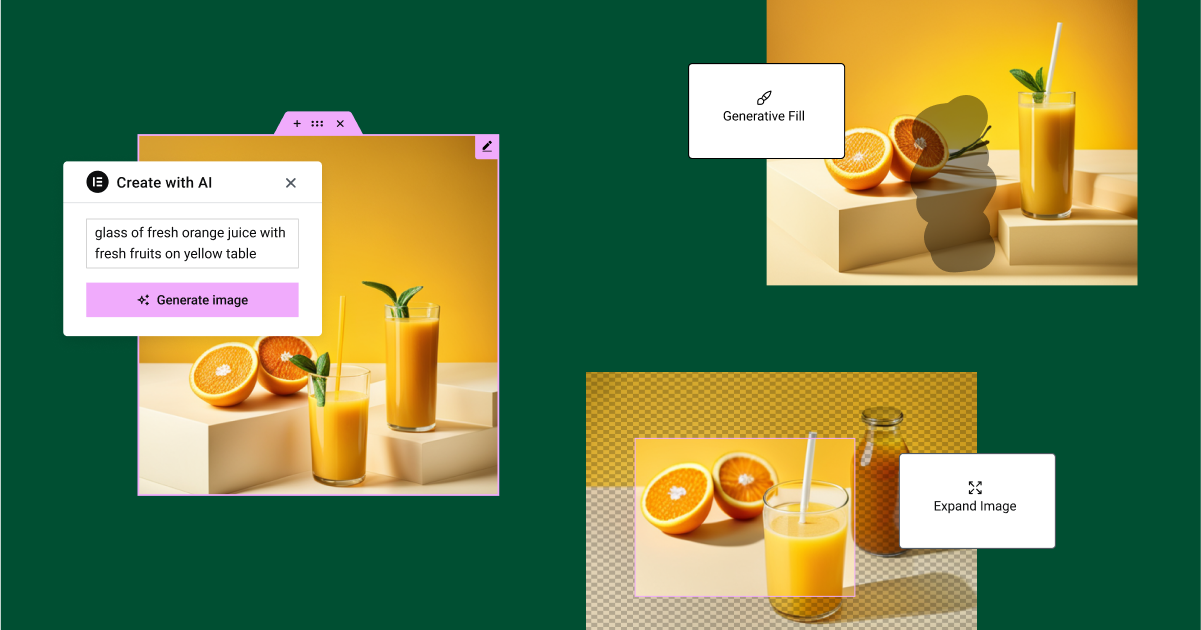
Crie Imagens Cativantes com o Elementor AI
O Elementor AI, disponível como um teste gratuito em todos os sites Elementor, agora também inclui a capacidade de criar e aprimorar imagens. Crie um prompt descrevendo a imagem que você deseja criar, personalize-a usando preenchimento generativo, crie variações de imagem a partir de uma imagem gerada por IA ou de uma imagem que você já possui em seu site e muito mais.

Melhorias de Desempenho & Acessibilidade
Elementor 3.14 inclui atualizações de acessibilidade para os widgets de Botão, Acordeão e Toggle. Esta versão também inclui melhorias de desempenho no mecanismo de carregamento do widget de Lista de Reprodução de Vídeo do Elementor Pro. Você pode ler mais sobre isso aqui.
[Pro] Importante – Loop Carousel – Alterações de HTML na Paginação e Navegação
Loop Carousel foi atualizado para ser mais compatível com contêineres. Por favor, note que, se você aplicou CSS personalizado ao widget Loop Carousel no passado, especialmente para estilizar a navegação ou paginação, pode haver um problema potencial que pode impactar o design do seu site. Portanto, recomendamos fortemente que você teste esse recurso em seu site primeiro.
Leve a Estética do Seu Site a Novos Patamares
Elementor 3.14 introduz uma série de melhorias de design, para elevar o design e a exibição de conteúdo do seu site. Com o altamente solicitado widget de Carrossel, um Elemento Aninhado, você pode incorporar conteúdo em cada slide do Carrossel e ajustar seu estilo e design conforme desejar. Além disso, esta versão estende o Modelo Alternativo de Loop, parte do widget de Grade de Loop, permitindo que você integre conteúdo estático selecionado em suas listagens de Produtos e Postagens. Esta versão também inclui Elementor AI para criação de imagens, o que permite criar imagens cativantes, personalizá-las e muito mais.
Para experimentar esses novos recursos, certifique-se de atualizar para o Elementor 3.14 e nos informe como você planeja usar essas novas atualizações em seu site.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.