Sumário
Aprimore suas capacidades de design e aproveite novas maneiras de estilizar seu site com Elementor 3.13 para que você possa alcançar designs únicos que mantenham seus visitantes engajados. Esta versão inclui uma nova opção de layout em Contêineres – CSS Grid, uma ótima maneira de projetar layouts de sites sofisticados e leves, mantendo um alto nível de consistência. Além disso, esta atualização introduz mais opções de estilo no Widget de Menu e adiciona novas capacidades à nova Barra Superior.

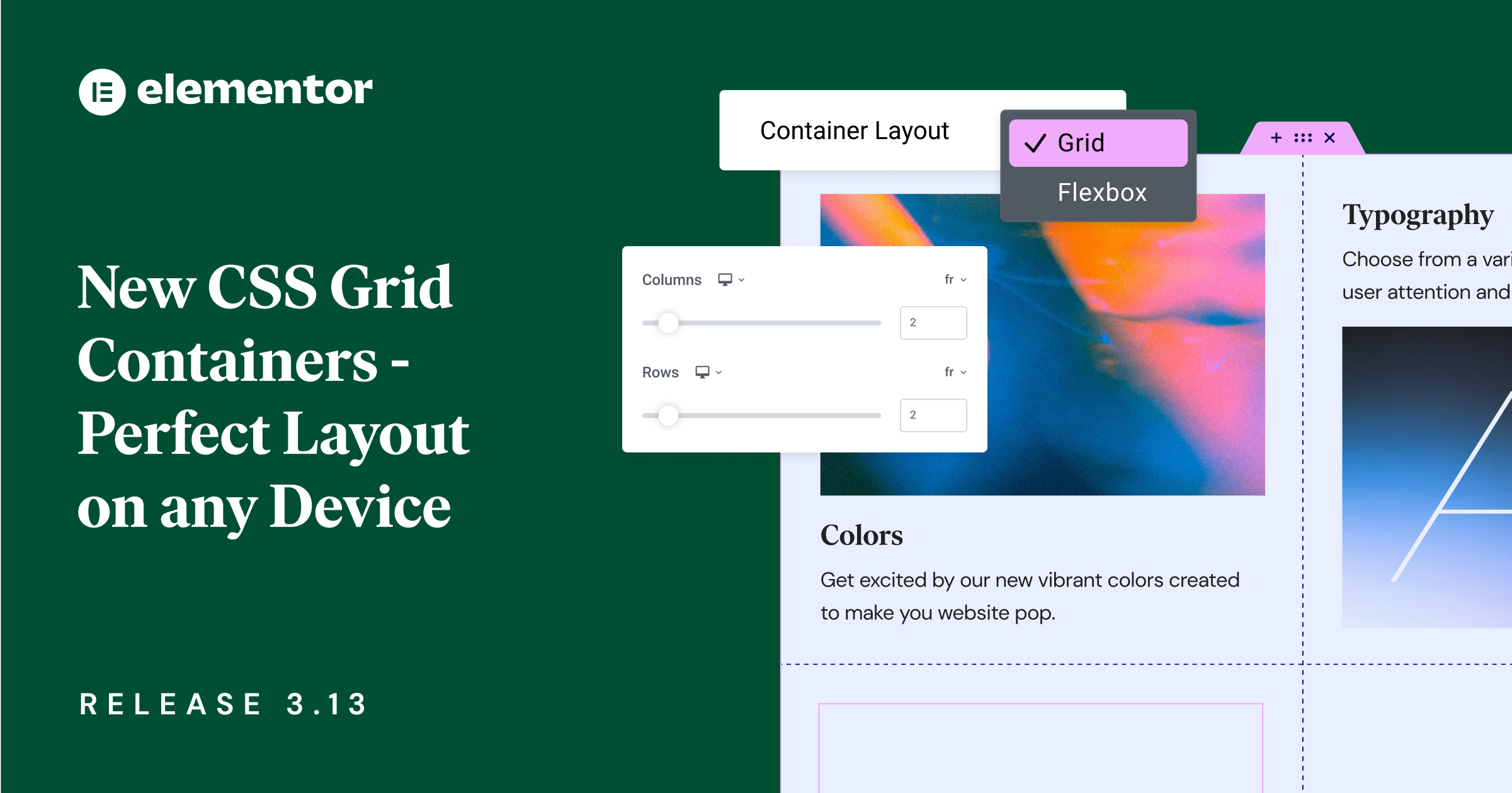
Novo – Contêiner CSS Grid – Projete Layouts Leves, Responsivos e Profissionais
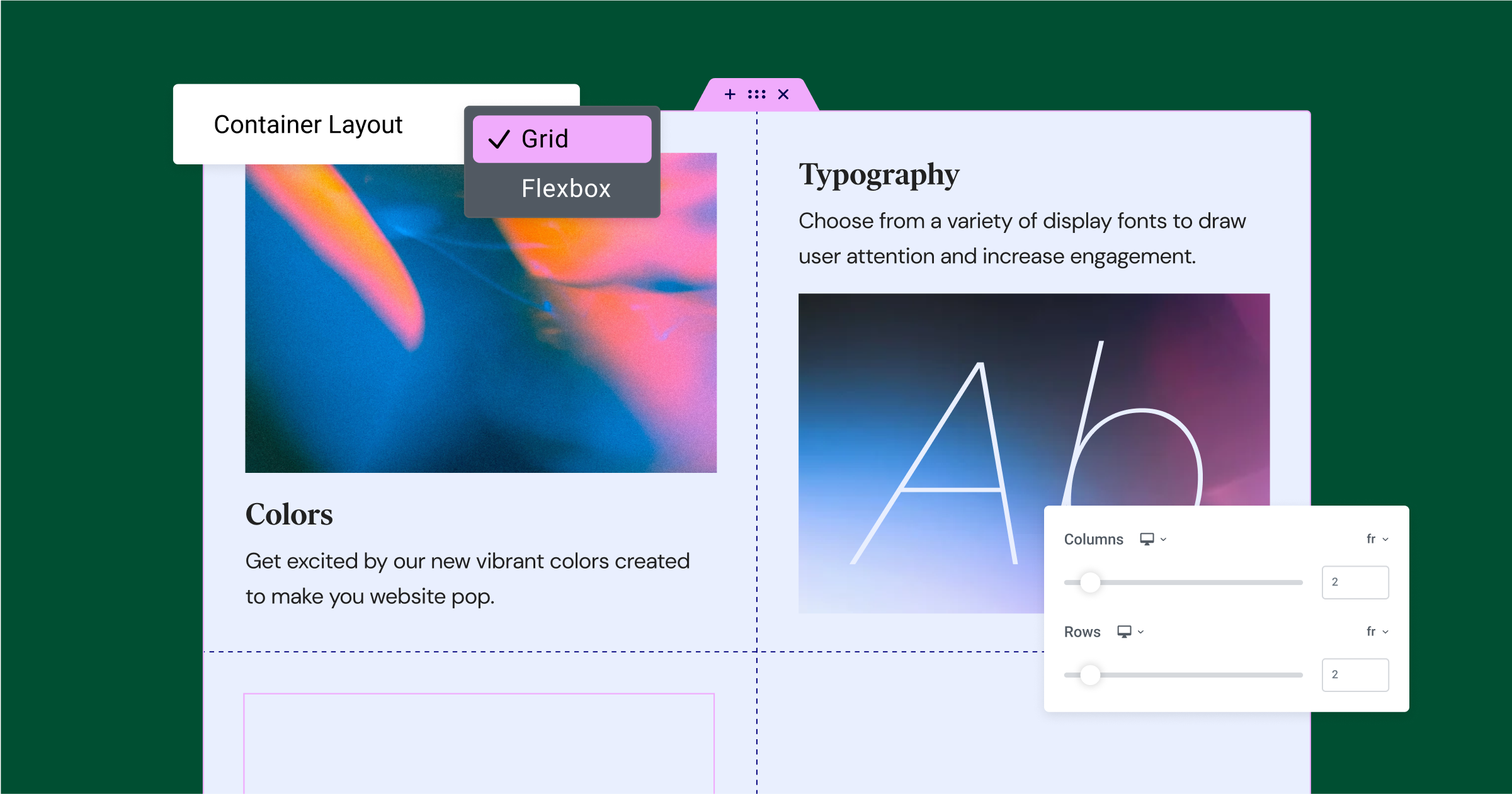
Agora, ao adicionar um Contêiner, você pode escolher entre Contêineres Flexbox ou Grid. Usar Contêineres Grid é ideal para layouts em grade, ajuda a manter o alinhamento dos elementos no Contêiner e reduz a curva de aprendizado associada à transição do layout de seção-coluna para o layout de contêiner.
Com Contêineres Grid, você pode escolher o número de linhas e colunas que deseja para compor sua grade, determinar a distância entre suas colunas e linhas usando o controle de Espaçamentos e escolher se deseja que o Fluxo Automático seja baseado em coluna ou linha. Você também pode justificar e alinhar conteúdo e itens, de maneira semelhante a um Contêiner Flexbox.
Cada célula na Grade pode aceitar um elemento, que pode ser estilizado e editado como você normalmente faria. Para alcançar um nível mais alto de sofisticação, você pode colocar um Contêiner Flexbox dentro da célula de uma Grade e colocar quantos elementos desejar dentro do Contêiner Flexbox.
Para usar o Contêiner Grid, certifique-se de habilitar os recursos de Contêiner Flexbox e Contêiner Grid no Painel do WordPress → Elementor → Configurações → Recursos.

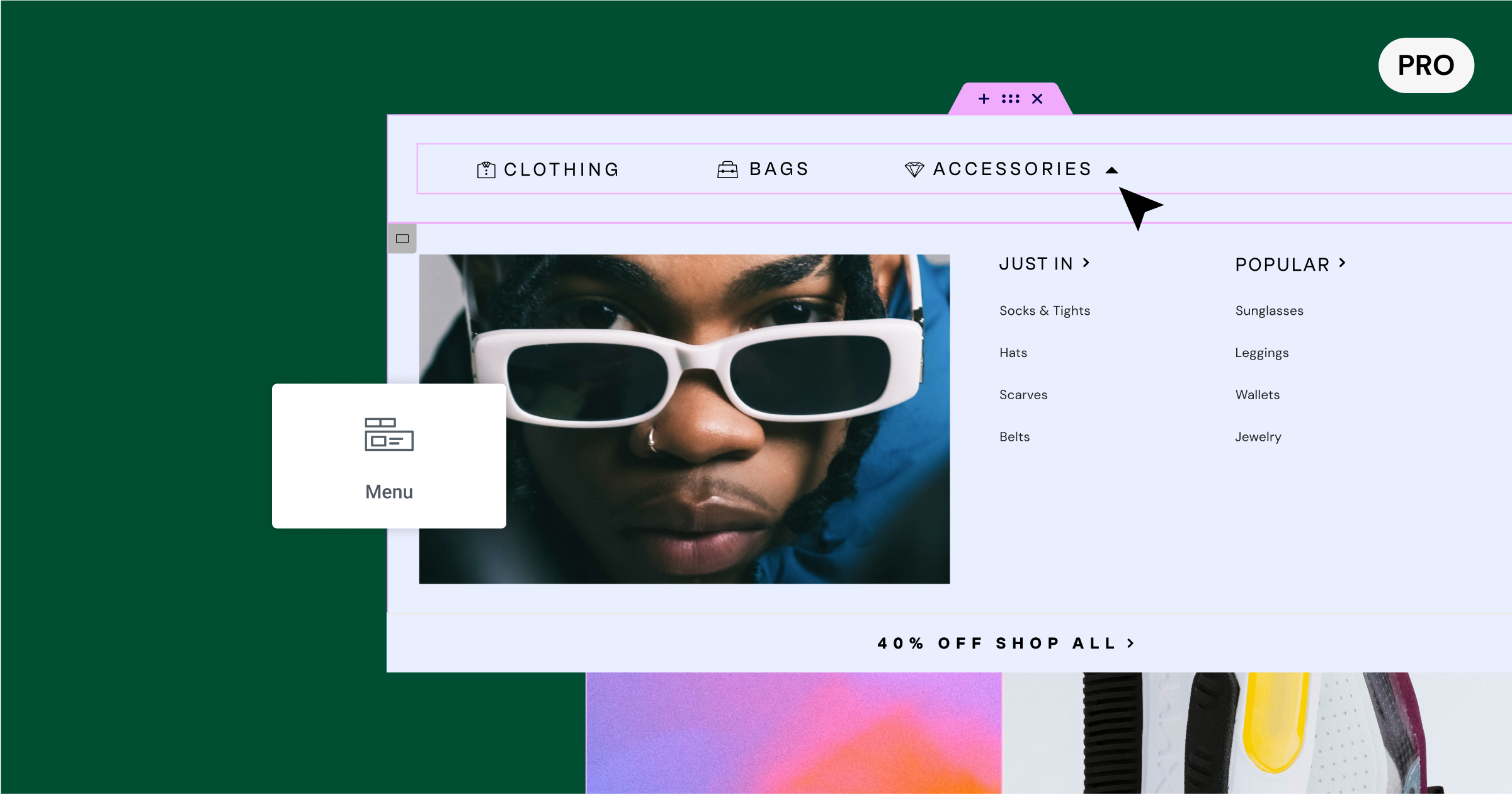
[Pro] Novas Capacidades de Estilo no Widget de Menu
Na versão anterior, o Elementor introduziu um novo widget de Menu, que permite criar menus simples de um único nível e menus sofisticados de conteúdo suspenso, com conteúdo aninhável. Este widget é um divisor de águas para a criação de sites, capacitando você a projetar menus bonitos e funcionais para seus sites.
Elementor Pro 3.13 introduz duas novas capacidades que agora estão disponíveis no widget de Menu:
- Ícones no nível superior do Menu – esta nova capacidade de estilo permite que você melhore o design de seus menus adicionando ícones atraentes que chamam a atenção dos visitantes. Com uma variedade de ícones para escolher na biblioteca de ícones, ou a capacidade de carregar qualquer SVG, você pode personalizar seus menus para combinar com o estilo do seu site e fazê-los se destacar.
Estado ativo para links âncora – indique aos visitantes do site em que parte da página eles rolaram ou clicaram quando seu menu inclui links âncora. Dessa forma, você pode melhorar a experiência do visitante ajudando-o a navegar pelo seu site.

Melhorias na Barra Superior – Continuação da Reformulação da Interface do Elementor
No Elementor 3.12, começamos a implementação gradual das próximas mudanças na interface do Elementor. Essas mudanças são escritas em React, o que melhora o desempenho e permite o crescimento e escalabilidade futuros do produto. Além disso, essas mudanças promovem as melhores práticas do Elementor, resultando em uma experiência de usuário melhor e mais simplificada.
Uma das maiores mudanças é a nova Barra Superior, introduzida como um experimento que você pode ativar na página de recursos do Elementor no WordPress (Elementor → Configurações → Recursos → Barra Superior do Editor). Nesta versão, a Barra Superior inclui duas atualizações:
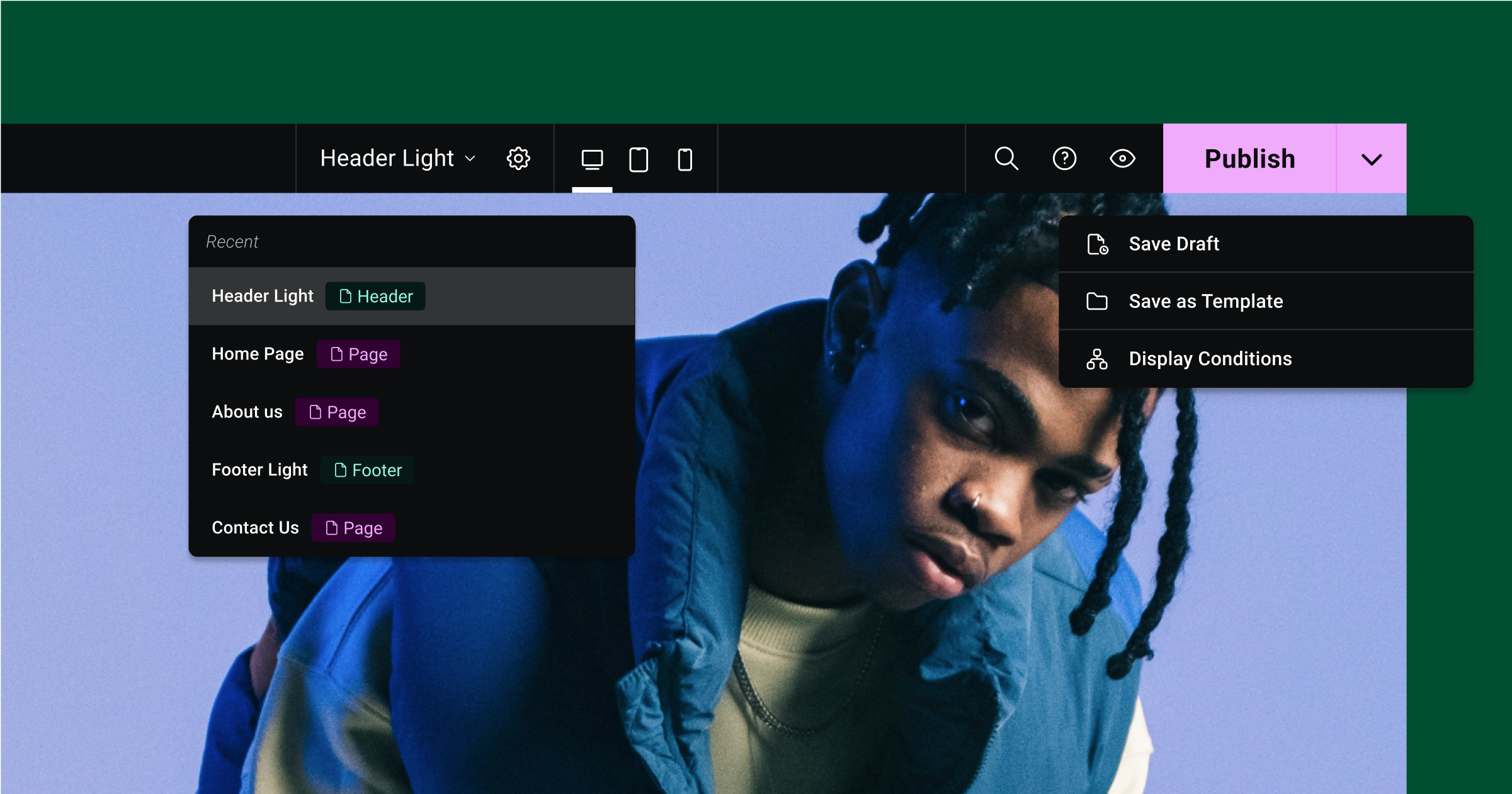
- Opções de Salvamento no Botão Publicar – embora não seja uma nova capacidade, esse recurso não estava disponível na primeira versão da Barra Superior. Agora, você tem acesso a todas as opções de salvamento disponíveis no Editor – Salvar como Rascunho, Salvar como Modelo e Condições de Exibição (quando aplicável). Isso também significa que a Barra Superior agora inclui todas as capacidades anteriormente disponíveis na interface legada do Editor.
- Navegação de Página – um novo recurso que agilizará seu fluxo de trabalho e tornará a transição entre diferentes páginas e partes do tema mais suave. Clicar na indicação da página no centro da Barra Superior abrirá um menu suspenso que inclui as cinco últimas páginas / postagens / partes do tema em que você trabalhou, permitindo redirecionar para qualquer uma delas com um único clique, sem precisar navegar de volta ao Painel do WordPress.

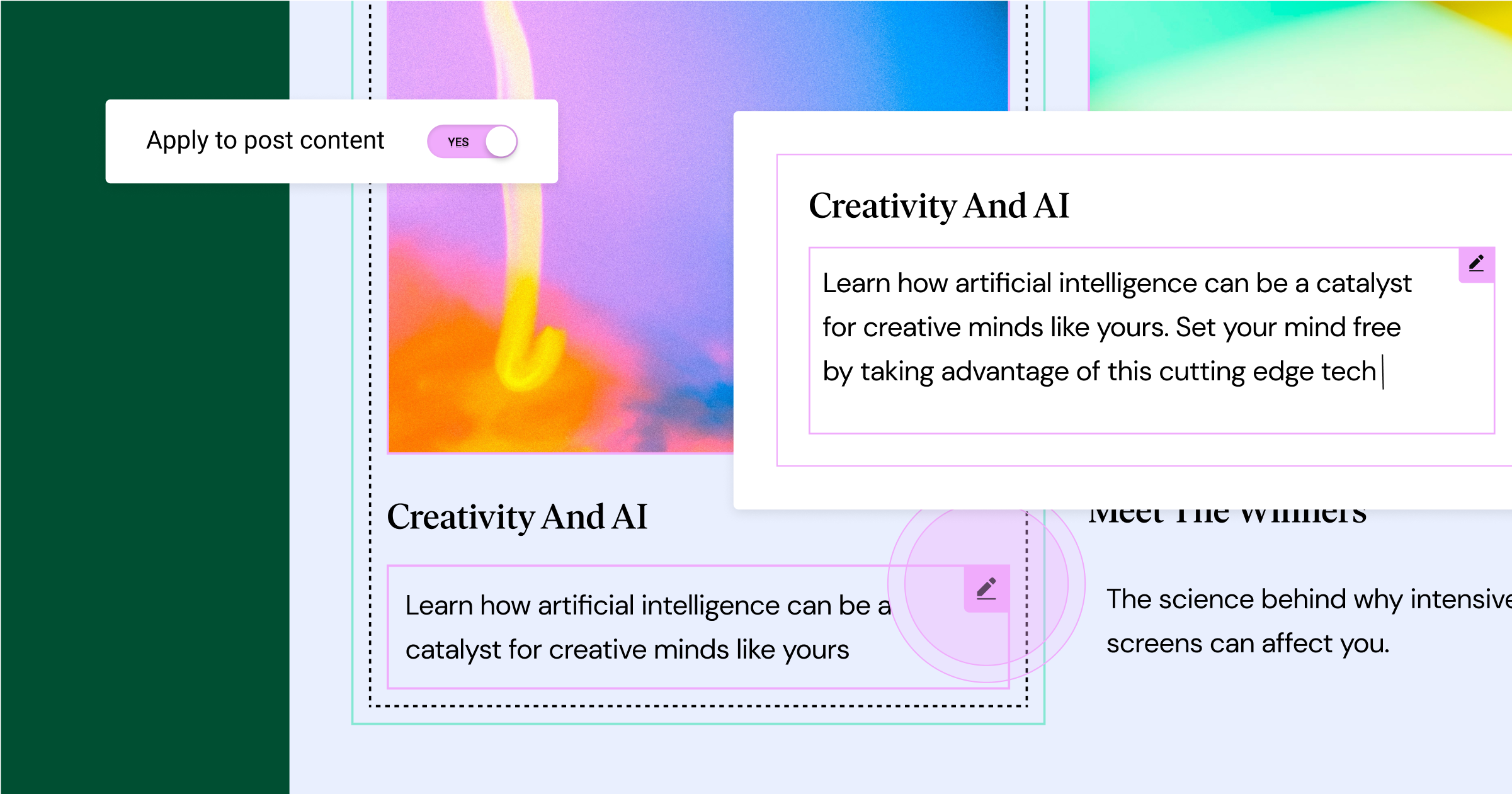
[Pro] Popule Dinamicamente Seu Trecho de Postagem com o Conteúdo da Sua Postagem
Anteriormente, usar o widget de Trecho de Postagem ou a tag dinâmica no WordPress significava que o conteúdo seria automaticamente preenchido a partir do Trecho Personalizado que você inseriu manualmente no WordPress. No entanto, com o Elementor 3.13, agora você tem a opção de escolher se deseja que o conteúdo seja preenchido automaticamente a partir dos primeiros caracteres da sua postagem ou do Trecho Personalizado no WordPress. Esta atualização resolve um dos principais pedidos desde a introdução do Construtor de Loops, e especificamente desde a possibilidade de adicionar o widget de Trecho de Postagem dentro do seu item de loop.

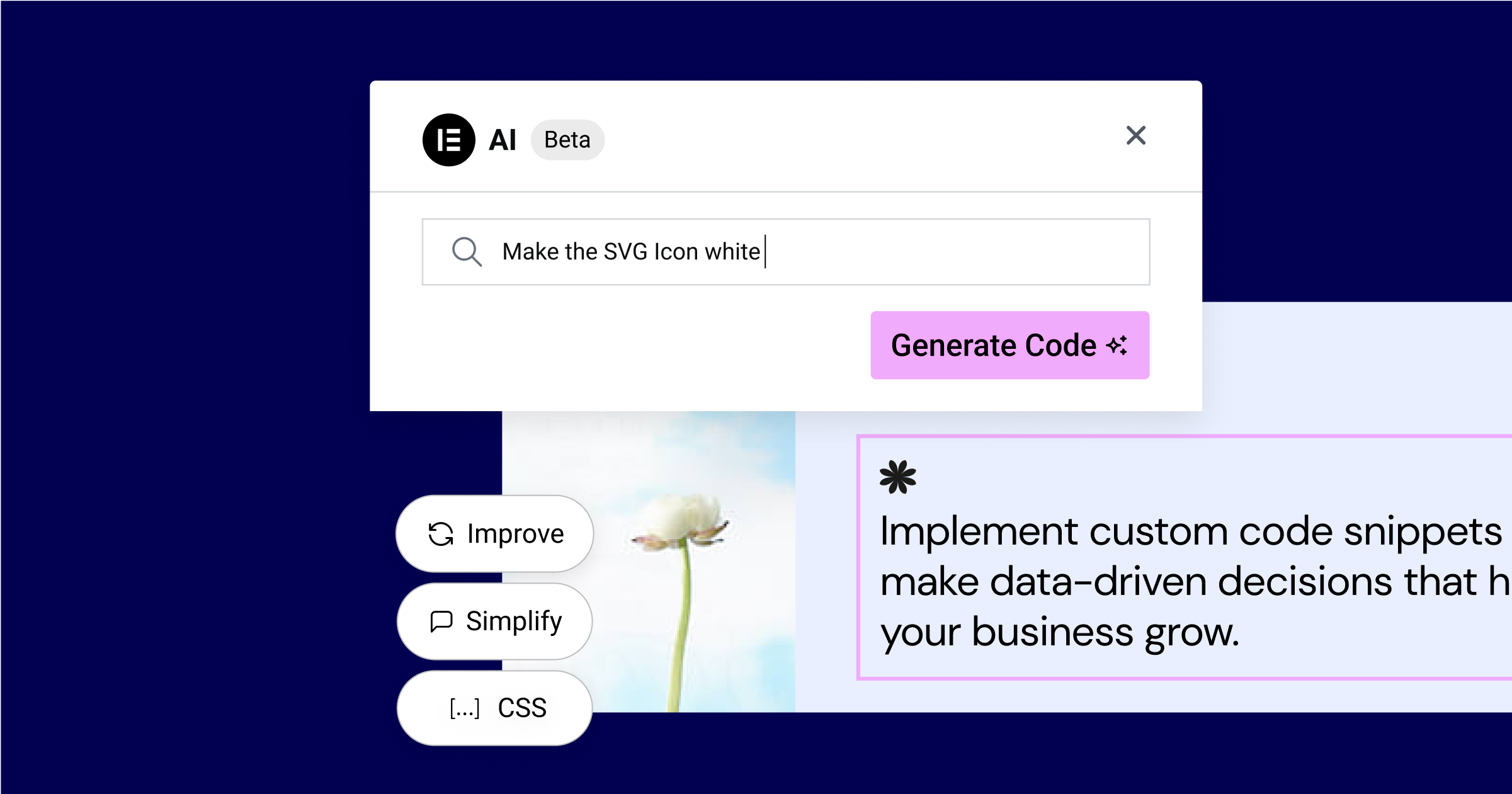
Novo: Aproveite o Elementor AI, Perfeitamente Adaptado para o Elementor
O Elementor 3.13 também inclui Elementor AI, que está integrado nativamente no Editor e transformará a maneira como você cria sites. Esta versão introduz a primeira fase do Elementor AI, que permite criar texto e código com o poder da IA. Você pode usá-lo para criar conteúdo do zero, melhorar o conteúdo existente em seu site, traduzi-lo para qualquer site e muito mais. Além disso, você pode usar o Elementor AI para escrever código para CSS personalizado ou código personalizado (requer Elementor Pro ou Hospedagem), ou trechos de HTML. Você pode ler mais sobre o que pode fazer com o Elementor AI aqui.

Melhorias de Desempenho
Em versões anteriores, as melhorias de desempenho focaram nos widgets mais comuns nas páginas principais. Com o Elementor 3.13, o foco foi direcionado para widgets usados principalmente em páginas internas, onde os visitantes do site costumam passar a maior parte do tempo.
Os widgets Author Box, Post Info e Price List exibem imagens e fotos de perfil de usuários, essas imagens agora têm carregamento lento aplicado a elas. Essa mudança deve melhorar o carregamento inicial das suas páginas internas.
Além disso, como o Cabeçalho aparece acima da dobra, ele deve sempre carregar imediatamente ao carregar a página. Portanto, o carregamento lento foi removido dos cabeçalhos para melhorar a experiência do visitante ao usar o experimento de Imagens de Fundo com Carregamento Lento.

Melhorias de Acessibilidade
O Elementor 3.13 está cheio de ajustes e correções que melhoram a acessibilidade do seu site, bem como do Editor. Nesta versão, focamos na navegação por teclado, implementando tags ARIA adicionais, corrigindo problemas de conformidade ARIA existentes e aplicando marcação semântica.
Você pode ler mais sobre essas melhorias de acessibilidade no Blog dos Desenvolvedores.
Aproveite mais opções de estilo e design para experiências de site altamente marcantes e envolventes
Eleve o design do seu site e desbloqueie novas possibilidades de estilo para personalizar seu site usando o Elementor 3.13. Com Contêineres de Grade CSS, você pode criar layouts leves, flexíveis e semelhantes a grades de forma contínua, e com as novas capacidades de estilo no widget de menu, você pode criar designs distintos que cativam e mantêm os visitantes do seu site engajados.
Esta versão também inclui novas capacidades no recurso Barra Superior, o que significa que todas as capacidades anteriormente disponíveis no Editor agora estão disponíveis ao usar o experimento Barra Superior.
O Elementor 3.13 também inclui um teste gratuito do Elementor AI, que transformará a maneira como você constrói sites, permitindo que você crie instantaneamente texto original, melhore o texto existente e escreva código para aprimorar seu site e seu design.
Experimente os novos recursos do Elementor 3.13 e nos diga o que você acha deles nos comentários abaixo.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.