Sumário
Sobre a autora: Alina Khazanova, Designer de Produto @ Elementor
Alina é designer de produto na Elementor.
Sua paixão é proporcionar uma experiência de produto valiosa e satisfatória aos usuários.
Seguir os princípios de design de websites pode fazer ou quebrar o sucesso do seu site.
É a diferença entre os usuários saírem quase imediatamente ao acessar sua página inicial, ou explorarem seus serviços e produtos e eventualmente converterem.
O design não é de forma alguma uma ciência exata.
No entanto, existem muitos princípios úteis e regras práticas que podem ajudar a melhorar seus projetos tanto em termos de usabilidade quanto de estética ao criar um site profissional.
Neste artigo, explicaremos o que são os princípios de design e por que você deve conhecê-los.
Também discutiremos algumas das diretrizes mais populares e eficazes a seguir. Vamos começar!
Índice
O Que São Princípios de Design de Websites?
Os princípios de design são baseados em contribuições de profissionais de indústrias tão diversas quanto psicologia e ciência comportamental, física, ergonomia e mais.
Em geral, esses princípios são leis flexíveis que guiam os designers na produção de produtos finais eficazes.
Eles afetam quais elementos são escolhidos ou descartados e como esses recursos são organizados.
Os princípios de design facilitam a criação de uma Experiência do Usuário (UX) e Interface do Usuário (UI) esteticamente agradáveis e eficientes.
Implementá-los corretamente impulsiona conversões.
Por exemplo, o Pipedrive aumentou as inscrições em 300 por cento após implementar uma prática recomendada chave — simplicidade.
Incorporar princípios de design em seus projetos melhorará a usabilidade de seus websites, influenciará como eles são percebidos e, em última análise, permitirá que você tome as melhores decisões tanto para seus usuários quanto para seu negócio de design web.
20 Princípios Chave de Design Eficaz de Websites
Existem muitas definições de princípios de design disponíveis online, e diferentes designers e outros profissionais os interpretarão de acordo com suas necessidades.
No entanto, existem algumas práticas recomendadas que se aplicam independentemente do contexto.
A seguir estão alguns dos princípios de design de websites mais populares, conforme sugerido por cientistas e especialistas em usabilidade.
As 10 Leis da Experiência do Usuário (UX)
As leis de UX são uma coleção de princípios de design por Jon Yablonski — designer de produto sênior na General Motors — de seu livro “Laws of UX: Using Psychology to Design Better Products & Services”.
Estas são diretrizes sólidas que todo designer deve considerar.
Aqui estão alguns dos princípios mais importantes listados por Yablonski:
1. Torne os Principais Alvos Acionáveis Fáceis de Alcançar (Lei de Fitts)
A lei de Fitts origina-se do trabalho do psicólogo Paul Fitts ao examinar o sistema motor humano.
Esta lei afirma que a distância e o tamanho de um elemento alvo impactam diretamente o tempo que um usuário leva para navegar até ele e interagir com ele.
Isso significa que você deve tornar seus principais alvos acionáveis fáceis de alcançar.
Além disso, se você tiver vários alvos, deve haver espaço suficiente entre eles.
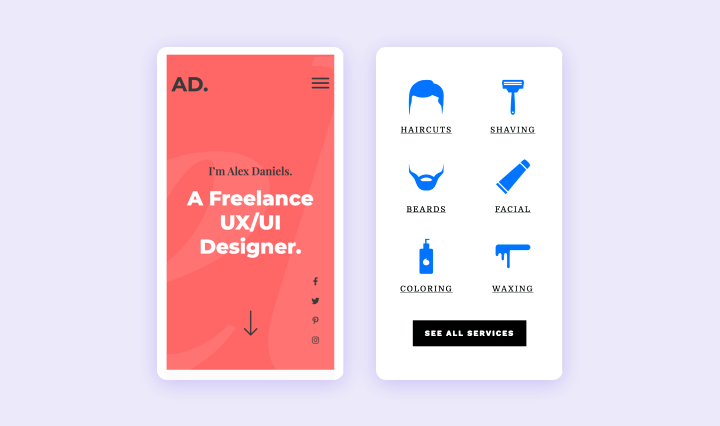
Por exemplo, ao projetar para dispositivos móveis, os ícones clicáveis precisam ser grandes o suficiente para tocar:

O espaçamento extra entre os botões garantirá que os usuários não cliquem no ícone errado acidentalmente.
Como regra, a área clicável mínima para designs móveis deve ser de 40 x 40 pixels.
2. Mantenha as Escolhas dos Usuários ao Mínimo (Lei de Hick)
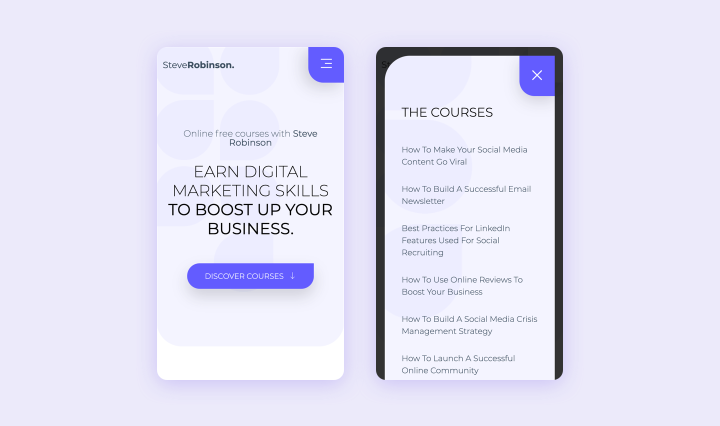
Se você já se sentiu tão sobrecarregado pelo número de escolhas à sua frente que teve dificuldade em decidir entre elas, entenderá como muitas opções podem ser paralisantes para os usuários.
Esta é a lei de Hick em poucas palavras.
Quanto mais escolhas disponíveis e mais complexas elas forem, mais tempo os usuários levarão para tomar uma decisão.
A lei de Hick, também conhecida como lei de Hick-Hyman, é nomeada em homenagem a William Edmund Hick e Ray Hyman, dois psicólogos que examinaram a correlação entre o número de estímulos apresentados a um indivíduo e seu tempo de reação.
Este princípio significa efetivamente que você deve remover a desordem e mostrar aos seus usuários apenas as opções mais essenciais de que eles precisam.
Por exemplo, a maioria dos sites oferece uma escolha clara entre “Salvar” ou “Cancelar” e “Sim” ou “Não” ao confirmar alguma ação:

Da mesma forma, esta lei também pode ser aplicada para simplificar seu menu de navegação, exibir produtos ou serviços e outros elementos de design do site.
3. Coloque Elementos Relacionados em Áreas Comuns (Lei da Região Comum)
A lei da região comum, uma das várias leis da escola de psicologia Gestalt, simplesmente afirma que se os elementos em uma página estiverem agrupados de forma próxima, eles serão percebidos como conectados entre si.
Você pode conseguir isso com bordas, fundos ou espaçamento.
Por exemplo, links de navegação geralmente são colocados juntos para formar um menu:

Este princípio é sobre composição e espaçamento, e você deve usá-lo sabiamente.
Como outro exemplo, na página inicial de um blog onde as prévias são exibidas cronologicamente, o título, a descrição e a imagem de cada post devem ser visualmente agrupados.
4. Use Cenários e Lógicas Familiares (Lei de Jakob)
A lei de Jakob, cunhada por Jakob Nielsen, cofundador do Nielsen Norman Group, defende o uso de cenários e lógicas familiares no desenvolvimento de UI.
Seus usuários geralmente esperam — e preferem — que seu site funcione da mesma forma que outros com os quais já estão familiarizados.
Cada um de nós constrói modelos mentais em torno das convenções que cercam os sites.
Isso permite que seus usuários se concentrem no que desejam alcançar, em vez de aprender a navegar em uma UI desconhecida.
Isso significa que você deve manter o que eles já conhecem e não sobrecarregá-los com cenários desconhecidos.
Um ícone de “hambúrguer”, por exemplo, geralmente abrirá algum tipo de menu:

Se você usar esse ícone em seu design, ele deve se comportar da maneira que seus usuários esperam.
5. Use Estruturas Simples e Evite Formas Complexas (Lei da Prägnanz)
Em 1910, Max Wertheimer, um psicólogo, observou uma série de luzes piscando em um cruzamento ferroviário.
Embora parecesse que uma única luz se movia ao redor do letreiro entre as lâmpadas, na verdade era uma série de lâmpadas acendendo e apagando.
Essa observação formou a base para um conjunto de princípios sobre como percebemos visualmente os objetos.
Um deles é a lei da Prägnanz, que recomenda o uso de estruturas simples e a evitação de formas complexas.
Seus usuários interpretarão seu design usando o menor esforço cognitivo possível.
Imagens complexas serão percebidas em suas formas mais simples.
Reduzir a sobrecarga cognitiva deve ser uma parte importante dos seus objetivos de design.
Você pode aplicar esse princípio agrupando e alinhando elementos em blocos, colunas e seções relevantes, em vez de espalhá-los por toda a página:

Estruturas e elementos simples facilitarão a interpretação.
6. Coloque Elementos Agrupados Próximos Uns dos Outros (Lei da Proximidade)
A lei da proximidade, outro princípio atribuído à psicologia Gestalt, afirma que elementos que estão próximos uns dos outros serão percebidos como um grupo.
Isso também reduz a sobrecarga cognitiva para seus usuários, pois eles entenderão mais facilmente as informações.
Aplicar esse princípio é tudo sobre fazer uso sábio do espaçamento.
Os elementos que compõem um grupo devem estar mais próximos uns dos outros do que os de grupos diferentes.
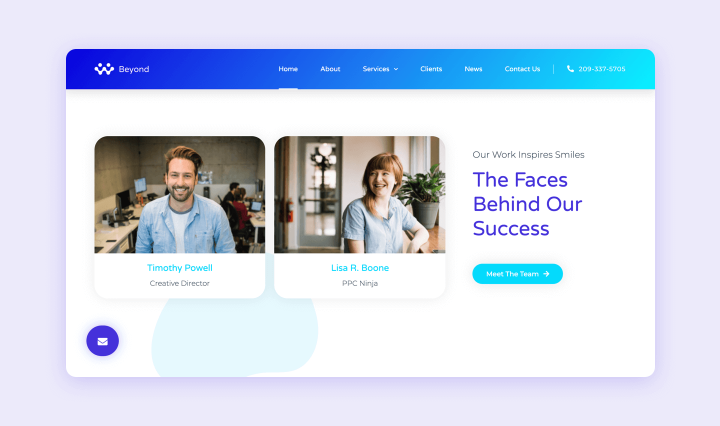
Em muitos cabeçalhos de sites, links de menu são agrupados enquanto Chamadas para Ação (CTAs) são alinhadas a um lado ou de alguma forma separadas dos elementos de navegação:

Esta é uma ilustração perfeita da lei da proximidade.
Como links de menu e CTAs servem a funções diferentes, eles são visualmente separados.
7. Use a Similaridade para Unir Elementos em Grupos (Lei da Similaridade)
Outra lei de Gestalt, a lei da similaridade, afirma que objetos semelhantes serão percebidos como relacionados, independentemente da separação entre eles.
Esta é a base para estilizar conjuntos de recursos com esquemas de cores, ícones e textos semelhantes:

Você deve usar esse princípio sabiamente para unir conteúdos conectados em grupos por meio de estilos semelhantes e consistentes.
8. Conecte Elementos de Design para Mostrar sua Relação (Lei da Conectividade Uniforme)
A lei da conectividade uniforme, também da psicologia Gestalt, afirma que elementos que estão conectados visualmente serão vistos como mais relacionados do que elementos que não estão conectados.
Uma aplicação dessa lei é usar um indicador de progresso em seus fluxos de integração ou de checkout:

Isso cria uma conexão visual que mostra que todas as etapas fazem parte do mesmo processo.
9. Divida o Conteúdo em Pequenos Blocos (Lei de Miller)
A Lei de Miller é nomeada em homenagem ao psicólogo cognitivo George Miller, que afirmou que uma pessoa média pode manter apenas cinco a nove peças de informação em sua memória de trabalho.
Este princípio sugere separar o conteúdo em blocos.
Por exemplo, números de cartões de crédito são geralmente divididos em grupos de quatro para ajudar as pessoas a interpretá-los.
Esta lei destaca a importância do planejamento adequado do design.
À medida que uma aplicação cresce e adquire mais funcionalidades, torna-se mais difícil de usar.
Você deve planejar sua interface com isso em mente para que ela possa acomodar novas funcionalidades enquanto permanece fácil de operar.
Outra maneira de aplicar esta regra é limitando a quantidade de conteúdo que seu usuário tem que perceber em um dado momento.
Divida o conteúdo em blocos em vez de mostrá-lo todo em um único bloco:

Além disso, projete com os tamanhos de tela mais populares em mente e controle quantos elementos os usuários veem de relance.
Seja crítico em relação ao seu design.
Se você acha que há muito conteúdo em uma seção, mova-o para outra e separe os itens logicamente.
10. Destaque os Primeiros e Últimos Itens em uma Série (Efeito de Posição Serial)
Esta lei foi cunhada pelo psicólogo alemão Herman Ebbinghaus, que foi pioneiro em métodos experimentais para medir a memória.
Ela afirma que os usuários lembrarão melhor dos primeiros e últimos itens em uma série.
Você pode usar essa tendência para destacar as áreas mais importantes de suas páginas da web.

Por exemplo, conteúdos chave como CTAs, formulários ou opções de compra são mais eficazes no topo ou na parte inferior da página.
Os 10 "Mandamentos" de Usabilidade de Jakob Nielsen
Jakob Nielsen — o cofundador do Nielsen Norman Group que mencionamos brevemente anteriormente — inventou vários métodos de usabilidade, incluindo os dez princípios heurísticos de avaliação que estamos prestes a discutir.
O Nielsen Norman Group é uma renomada empresa de pesquisa e consultoria em UX que impactou significativamente o campo do design de web e software.
Nielsen desenvolveu originalmente esses princípios de usabilidade em 1990, mas os revisou para máxima clareza com base na análise de 249 problemas de usabilidade.
Observe que eles não são leis ou diretrizes específicas, mas regras gerais.
É por isso que são chamados de “heurísticas”.
1. Mantenha Seus Usuários Informados com Feedback Apropriado
Os usuários precisam confiar na sua marca e se sentir seguros ao usar sua aplicação.
Isso significa que seu site precisa comunicar continuamente o que está acontecendo e informá-los se suas interações foram bem-sucedidas.
Por exemplo, uma loja de comércio eletrônico informará aos usuários que eles adicionaram um item ao carrinho ou o salvaram para consideração posterior.
O feedback pode usar mudanças de cor, indicadores de progresso, notificações e alertas para informar visualmente o usuário.
2. A Informação Deve Ser Exibida em uma Ordem Lógica e Usar Frases e Conceitos Familiares
Os usuários não devem precisar consultar um dicionário para entender os termos em seu site.
Você deve seguir as convenções.
Use palavras com as quais eles já estão familiarizados no texto da sua interface.
Por exemplo, os termos “desfazer” e “refazer” têm significados bastante universais em interfaces de usuário de aplicativos.
Mudá-los para termos desconhecidos como “reverter” e “reprisar” será desorientador para os usuários.
3. Permita Controle e Liberdade na Maneira como os Usuários Interagem com Seu Site
Os usuários frequentemente cometem erros e precisarão de uma maneira de desfazer ou refazer ações, como usando botões, como mencionamos anteriormente.
Da mesma forma, você pode considerar fornecer uma opção Editar onde for relevante.
Por exemplo, esse recurso é frequentemente útil para fazer alterações em comentários e mensagens em aplicativos de mídia social.
Com esses recursos disponíveis, os usuários se sentirão mais no controle e menos tensos quando ocorrerem acidentes.
4. Siga Convenções e Padrões
Aderir aos padrões pode parecer semelhante ao segundo princípio, e pode ser considerado uma extensão dele.
Implemente estruturas de navegação com as quais os usuários estejam familiarizados.
Eles devem achar fácil entender sua interface e acessar os elementos que precisam para interagir com sua página.
Um relatório sobre a usabilidade da terminologia do carrinho de compras ilustra isso.
O design usou o termo “Trenó de Compras” na tentativa de se destacar.
No entanto, 50 por cento dos usuários não entenderam o que significava.
A outra metade deduziu seu significado apenas porque estava no mesmo local onde normalmente estaria um carrinho em um site.
5. Previna Erros Quando Puder e Avise os Usuários Antes de Tomarem Ações Irreversíveis
É inteligente exibir mensagens de erro significativas para que fique claro como recuperar de problemas e o que os causou.
No entanto, é ainda mais eficaz remover situações propensas a erros ou informar explicitamente os usuários sobre quaisquer consequências conhecidas das ações que estão prestes a tomar.
Por exemplo, excluir uma conta de usuário é frequentemente irreversível.
A maioria das aplicações destacará essa configuração em vermelho para que se destaque.
Uma mensagem “Você tem certeza de que deseja fazer isso?” geralmente é exibida se os usuários clicarem no botão Excluir.
6. Mantenha Informações Importantes Visíveis
Os usuários não devem ter que lembrar informações de uma etapa de um processo — como um checkout ou configuração técnica — para outra.
Você quer que seus usuários reconheçam, em vez de lembrar informações.
Uma loja ecommerce pode aplicar essa heurística disponibilizando uma lista de itens visualizados recentemente, para que os usuários não precisem lembrar os nomes dos produtos que ainda não concluíram a compra.
7. Construa Sistemas que Sejam Confortáveis para Novatos e Especialistas
Você vai querer tornar seu site fácil para novos visitantes, mas também confortável para aqueles mais familiarizados com o sistema que possam precisar de aceleradores para ações frequentes.
Atalhos de teclado, que você pode fornecer ou dar aos usuários a capacidade de criar e editar, são um exemplo disso.
8. Faça Seus Designs Tanto Esteticamente Agradáveis Quanto Simples
Você vai querer manter sua interface descomplicada em vez de sobrecarregar seus usuários com muitas opções.
Itens desnecessários competem por espaço e reduzem a visibilidade de recursos mais importantes.
9. Forneça Mensagens de Erro que Sejam Fáceis de Entender
Mensagens de erro claras e compreensíveis facilitam a identificação das fontes dos problemas e a rápida busca por possíveis soluções.
Você vai querer que as suas sejam diretas, educadas (sem culpar o usuário) e construtivas, dando conselhos sobre como resolver o problema.
10. Forneça Documentos de Ajuda Pesquisáveis
Às vezes pode ser necessário que os usuários consultem informações adicionais de ajuda.
Sua documentação deve ser fácil de pesquisar para que eles possam encontrar rapidamente conteúdo relevante para suas situações e resolver seus problemas.
Como Aplicar Princípios de Design de Sites em Seus Projetos
Aprender sobre tantos princípios e diretrizes pode parecer esmagador.
Aqui estão algumas dicas para aplicá-los:
1. Mantenha-se Familiarizado com as Melhores Práticas
Você vai querer continuar aprendendo e se educando sobre as melhores práticas de design de UX.
Aprenda com soluções existentes relacionadas à web.
Comece seus projetos com uma fase de pesquisa ou inspiração onde você aprende mais sobre as necessidades dos seus usuários e coleta referências de qualidade para aprender.
2. Escolha Sabiamente os Princípios que Vai Usar
Como cada projeto é um caso individual e se beneficiará de diferentes princípios de design.
Você precisará priorizar quais podem ajudá-lo mais para cada site que criar.
Tenha em mente a funcionalidade principal do site, seus fluxos de usuário primários e seus objetivos de negócios correspondentes.
3. Teste e Melhore Regularmente Seus Designs
Você precisará testar seu site o máximo possível com usuários reais do público-alvo.
Se não puder fazer isso, você pode solicitar ajuda e testar com colegas de trabalho, clientes e até mesmo seus co-designers para coletar informações relevantes sobre a usabilidade do seu site.
Nesta fase, você não está procurando perfeição.
Nada é perfeito desde o início, então não tenha medo de polir e melhorar seu design de acordo com o feedback dos dados de uso.
4. Pratique
À medida que você pratica, começará a aplicar os princípios de design quase subconscientemente.
Quanto mais você projetar com os princípios de usabilidade em mente, mais fácil será para você gerar rapidamente soluções eficazes e evitar problemas.
5. Forme Seu Estilo Único — Mas Apenas Depois de Entender o Básico
As regras são projetadas para tornar os processos mais fáceis, mas não devem ser seguidas cegamente.
No entanto, muitas vezes você só conseguirá quebrar as regras com sucesso quando entender completamente seu propósito.
Esses princípios de design formam um kit de ferramentas essencial e um conhecimento fundamental para você experimentar e desenvolver seu próprio estilo único.
Depois de dominá-los, você pode produzir soluções de design extraordinariamente bem-sucedidas ao quebrá-los propositalmente.
6. Use o Editor Elementor
Nosso Editor Elementor é baseado em princípios e lógica de design.
Usando nosso recurso de design e ampla coleção de widgets, você pode organizar melhor a estrutura de conteúdo do seu site e garantir que está construindo um produto digital amigável ao usuário.
Por exemplo, as seções e colunas do Elementor ajudam você a agrupar o conteúdo logicamente.
Os widgets fornecem uma maneira fácil de segmentar o conteúdo, empregando os princípios de similaridade e conexões visuais para facilitar a percepção dos usuários.
No geral, o Elementor remove o incômodo de organizar o conteúdo do zero.
Com nossos widgets e Biblioteca de Templates, você tem inúmeras soluções para implementar os princípios de design da melhor maneira possível.
Concluindo
Para criar sites profissionais e amigáveis ao usuário, você precisa estar familiarizado com os princípios básicos de design e implementá-los sabiamente em seu trabalho.
Isso ajudará você a melhorar seus designs, tornando-os mais atraentes, fáceis de usar e, o melhor de tudo, mais lucrativos.
Cobrimos muitos tópicos neste post, incluindo dez leis de UX compiladas por Jon Yablonski, e dez princípios de usabilidade desenvolvidos por Jakob Nielsen.
Além disso, compartilhamos várias maneiras de implementar essas melhores práticas em seu trabalho, incluindo o uso do nosso Editor Elementor.
Você tem alguma dúvida sobre como aplicar os princípios de design em seu trabalho?
Deixe-nos saber na seção de comentários abaixo!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






