Table of Contents
Price Table Widget
Pro users can finally experience what it is like to design unique and eye-catching price tables with the power of Elementor.
A price table is a vital element of almost any business website that needs to present its main products or services in a comparable table. With the Price Table widget, we tried to keep it simple, yet allow you to showcase your pricing plans in a unique fashion, while clearly differentiating between the various features and pricing options of your products or services.
Until now, to include a pricing table you either needed to use ready made price table plugins or hand code the CSS of the price table yourself. Elementor’s Price Table widget allows you to go a third way, and add your personal touch to each price table you create.
Our new Price Table widget enables you to design and customize every aspect of the price table: the headline, subheadline, price, sale offer, currency, feature list, feature icons, button, the more info line and ribbon.
As with all Elementor widgets, you also get full control over the spacing, borders, background colors and typography.

WooCommerce - Add to Cart Widget
WooCommerce is an amazing platform, but until now it presented a real serious issue for people who only had one product to offer and needed to design a designated landing page for it. Now, you can finally design the entire product landing page with Elementor and add the WooCommerce ‘Add to Cart’ widget, so people can start the purchase process right on the page.
This, of course, can also work with several products as well. You simply need to add the widget to each product and assign the right product by writing its name.
WooCommerce - Elements Widget
The Woo Elements widget allows you to quickly add a host of WooCommerce elements onto the page.
These elements include:
- Cart Page
- Single Product Page
- Checkout Page
- Order Tracking Form
- My Account
Along with the Woo Add to Cart widget, the Woo Elements let you include the entire shopping experience right in Elementor. This new feature means you no longer have to settle for the WooCommerce default design and can customize your shopping website to be more beautiful and better converting.
Elementor still doesn’t include the ability to edit the WooCommerce product template itself (This will come in the future), but by creating pages that include the various WooCommerce elements, you have all the tools you need to create winning product pages.
WooCommerce - Categories Widget
The third additional widget lets you add your list of categories and display them on your site. You have control over the layout of the categories, as well as the ability to create a query to choose just the categories you wish to display. You can also choose to order the categories in various ways and hide empty categories.
The three added widgets join the previously released Products widget and complete the picture in terms of adding WooCommerce elements to your site and designing them with Elementor.
This doesn’t mark the completion of our WooCommerce integration package. We still have more Woo features planned, features that will delve right into designing the inner product templates themselves. For now, Elementor is already broad enough to give any online store website the needed design boost in needs.

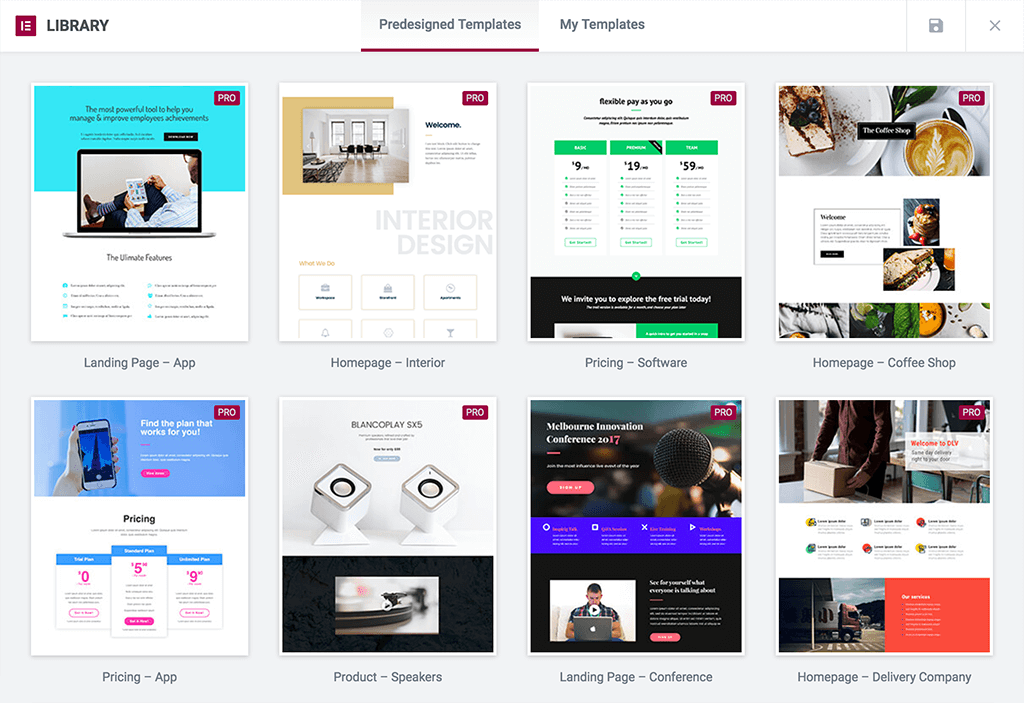
11 New Templates
We’ve received a lot of great feedback on the 31 templates we previously released. Now, we are adding 11 new and astonishing templates, each one professionally designed by our own talented team of designers.
One of the new templates incorporates the Price Table widget we have just added, and another template incorporates the ‘Woo Add to Cart’ widget also added. Moreover, we are also releasing the four templates we did for the comprehensive video on “how to design a complete website with Elementor“.
Forms - Added the Required Mark
The ‘Required’ control in the Forms widget now adds a red asterisk when turned on for a certain field. This marks required fields more clearly for visitors filling out the form, and distinguishes between required and optional fields.
Forms - Added HoneyPot field for better spam protection
Form spam is a never-ending phenomenon, and while solutions like reCaptchas are effective, they reduce the overall user experience. This is why we’ve now added another method of spam control, called the Honeypot technique.
The technique is very simple: Elementor adds a form field that is hidden from the user but seen by the spambot. This way, the visitor’s experience is the same, but if the form is submitted with the hidden field filled, we recognize it as spam. You can read more about the Honeypot technique here.
Update Elementor Pro and browse through the newly added features and templates. Still not a Pro user? Upgrade now and experience the best page builder for WordPress.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





