Inhoudsopgave
Dit heet website tinting, of dynamische thematisering, en het zorgt ervoor dat websites naadloos overgaan in het kleurenschema van je apparaat. Dit zorgt voor een meer meeslepende en visueel samenhangende browse-ervaring.
Hoe het werkt:
Stel je voor dat je een website bezoekt met een blauw kleurenpalet. Met websitetinten kunnen de interface-elementen van je browser automatisch blauwtinten aannemen, waardoor een harmonieuze visuele stroom ontstaat.
Deze uitgebreide gids ontrafelt de wereld van website tinten. We verkennen de innerlijke werking, de voor- en nadelen, de aanpassingsmogelijkheden en de potentiële impact op webdesign. Voor website-eigenaren en -ontwerpers laten we zien hoe je met Elementor, de toonaangevende WordPress websitebouwer, verbluffende websites kunt maken die het goed doen in dit nieuwe tijdperk van immersief browsen.
Website Tinting begrijpen: De technische diepte
Laten we ons eens verdiepen in de technische tovenarij achter het kleuren van websites. Deze kleurveranderende magie gebeurt door een combinatie van:
- Algoritme voor kleurafstemming: Safari analyseert het kleurenpalet van de website, extraheert de primaire kleuren en gebruikt deze om elementen van de browserinterface dynamisch te kleuren, zoals de tabbalk, navigatieknoppen en adresbalk.
- Thema-integratie website: Tinten respecteert het thema en de visuele identiteit van de website. De gekozen kleuren komen vaak rechtstreeks uit de CSS of specifieke metadata van de website.
- Browseraanpassing: De interface van Safari verschuift naadloos en verandert in realtime van kleur terwijl je tussen websites navigeert, waardoor een samenhangende browse-ervaring ontstaat.
Safari voorbij:
Hoewel dit momenteel een exclusieve functie van Safari is, kan het kleuren van websites in de toekomst op grotere schaal worden toegepast.
Zie het in actie:
De schermafbeeldingen hieronder laten zien hoe tinten de Safari-interface op verschillende websites transformeert:
Websitetinten blinken uit op goed ontworpen websites met duidelijke, doelgerichte kleurenpaletten, waardoor een visueel uniforme ervaring ontstaat.
De psychologie van kleur en website tinten
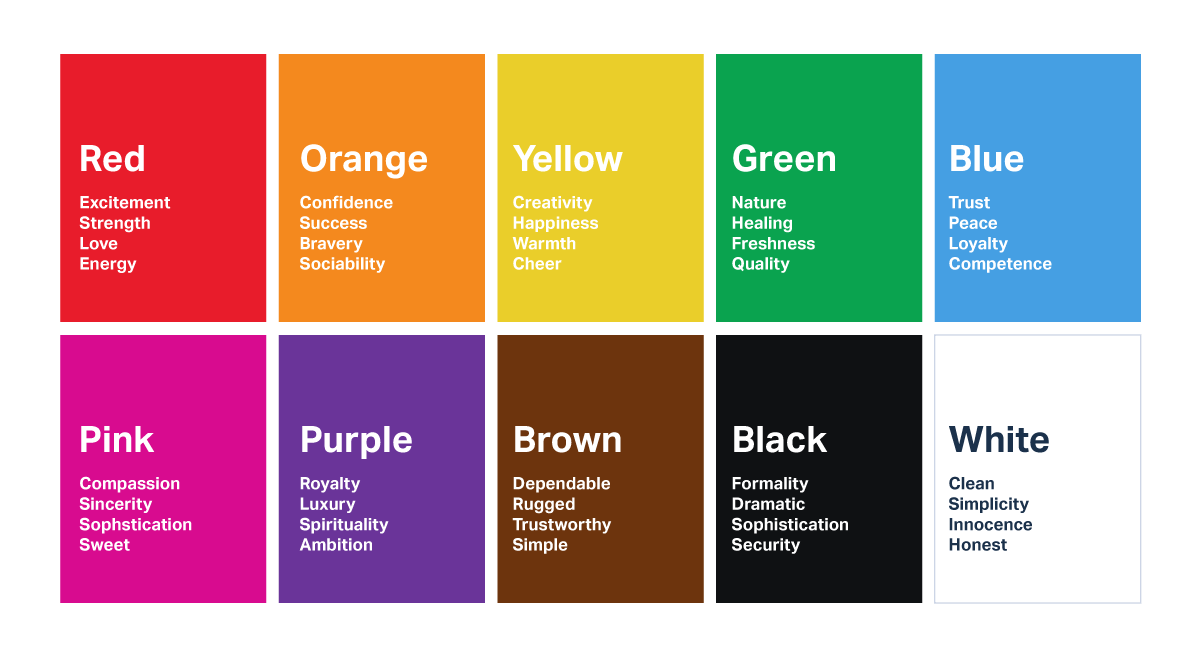
Bij het kleuren van websites gaat het niet alleen om esthetiek; er wordt ook gebruik gemaakt van de psychologie van kleur om de perceptie en het gedrag van gebruikers te beïnvloeden. Kleuren roepen emoties op: blauw staat voor kalmte en vertrouwen, terwijl rood opwinding of urgentie uitstraalt. It was tinting maakt hier gebruik van door de browserinterface subtiel af te stemmen op de kleuren van de website, waardoor de gebruikerservaring wordt verbeterd.
Stel je voor:
- Een nieuwswebsite met een neutraal kleurenpalet: Tinting introduceert deze kleuren in de interface en bevordert zo een gevoel van ernst en geloofwaardigheid.
- Een kinderspeelgoedwebsite met felle kleuren: Tinting breidt deze speelse tinten uit naar de browser en creëert zo een vrolijke sfeer.
Onderzoek wijst uit dat consistente, harmonieuze kleurenschema’s de betrokkenheid en focus van gebruikers verbeteren. Het kleuren van websites kan een meer meeslepende ervaring creëren, wat leidt tot langere browsersessies en meer interactie.
Hoewel het onderzoek nog gaande is, wijzen de eerste aanwijzingen erop dat het kleuren van websites een veelbelovend hulpmiddel is om de gebruikerservaring te verbeteren door subtiele kleurmanipulatie.
Ontwerpflexibiliteit van Elementor
Inzicht in kleurenpsychologie is cruciaal voor website-eigenaren en -ontwerpers. De ontwerpflexibiliteit van Elementor stelt je in staat om visueel verbluffende websites te maken die zich naadloos aanpassen aan websitetinten.
Met de intuïtieve drag-and-drop interface en uitgebreide ontwerpmogelijkheden kun je moeiteloos de kleuren, lettertypen en algehele esthetiek van je website aanpassen. Experimenteer met verschillende kleurenschema’s, test ze met ingeschakelde tinten en verfijn je ontwerp voor de perfecte visuele ervaring.
De voor- en nadelen van website tinten
Net als elke technologische vooruitgang heeft het tinten van websites voordelen en mogelijke nadelen. Laten we ze eens tegen elkaar afwegen om je te helpen beslissen of het een functie is die je wilt omarmen (of misschien wel uitschakelen).
De voordelen: Voordelen van website tinten
Het tinten van websites biedt verschillende voordelen die bijdragen aan een prettige en meeslepende browse-ervaring.
- Verbeterde meeslepende ervaring: Creëert een samenhangende en visueel uniforme ervaring, alsof je een kamer binnenstapt waar alles bij elkaar past.
- Visuele consistentie: Versterkt branding en versterkt de merkidentiteit door een harmonieuze look en feel.
- Verbeterde leesbaarheid: Verbetert het contrast tussen inhoud en achtergrond voor betere leesbaarheid.
- Sterkere merkbekendheid: Breidt het kleurenpalet van het merk uit naar de browserinterface, waardoor de merkherkenning en -herinnering toenemen.
- Verhoogde gebruikersbetrokkenheid: Maakt browsen leuker, wat leidt tot langere sessies en meer interactie.
- Opvallen: Onderscheidt je website in een druk digitaal landschap en trekt zo de aandacht van de gebruiker.
De nadelen: Mogelijke nadelen van website tinten
Hoewel de potentiële voordelen van het kleuren van websites aanlokkelijk zijn, is het belangrijk om de mogelijke nadelen te overwegen voordat je op de wagen springt.
- Toegankelijkheid: Kleuring kan de leesbaarheid en navigatie voor gebruikers met een visuele beperking negatief beïnvloeden, vooral als het kleurcontrast onvoldoende is.
- Visuele afleiding: Wisselende kleuren in de browserinterface kunnen afleiden en de concentratie van sommige gebruikers belemmeren.
- Kleurvermenging: Tinten kunnen het uiterlijk van slecht ontworpen websites met inconsistente of botsende kleuren verergeren.
- Voorkeuren van de gebruiker: Slechts sommigen genieten van de meeslepende ervaring van kleuren, omdat persoonlijke voorkeuren en kleurwaarneming verschillen.
Het is cruciaal om prioriteit te geven aan de keuzevrijheid van de gebruiker door hen in staat te stellen om website tinten eenvoudig in of uit te schakelen.
Het voordeel van Elementor: Nadelen verzachten door ontwerpcontrole
De uitzonderlijke ontwerpflexibiliteit van Elementor is een belangrijk voordeel voor het kleuren van websites. Met de intuïtieve interface heb je volledige controle over de kleuren, lettertypen en algehele esthetiek van je site. Je kunt eenvoudig het kleurcontrast aanpassen, een palet kiezen dat de tinting aanvult en de toegankelijkheid voor alle gebruikers garanderen. Met de responsieve ontwerpmogelijkheden van Elementor kun je ook bekijken hoe je site eruitziet op verschillende apparaten met of zonder tinten, zodat je verzekerd bent van een consistente ervaring.
Gemengde reacties van gebruikers: Een kleurrijk spectrum
De reacties van gebruikers op het kleuren van websites lopen sterk uiteen. Sommige gebruikers houden van het meeslepende gevoel en de visuele consistentie, terwijl anderen het afleidend en onnodig vinden. Velen waarderen het concept, maar willen meer aanpassingsmogelijkheden.
Deze gemengde feedback benadrukt het belang van de keuzevrijheid van de gebruiker. Gelukkig heeft Apple het tinten van websites optioneel gemaakt, zodat gebruikers zelf hun surfervaring kunnen aanpassen.
Het oordeel: het is een persoonlijke keuze
Uiteindelijk hangt het van je voorkeuren af of het tinten van websites een zegen of een kwelling is. Het is een krachtig hulpmiddel als het doordacht wordt gebruikt, maar de keuze van de gebruiker staat voorop.
Je ervaring aanpassen: Neem controle over je tinten
Of je nu een fanatieke tintliefhebber bent of de voorkeur geeft aan een meer klassieke browse-ervaring, het goede nieuws is dat je controle hebt over deze functie. Laten we eens kijken hoe je de tint van websites kunt aanpassen aan je individuele voorkeuren.
Zo schakel je websitetinten in of uit in Safari
Gelukkig heeft Apple het makkelijk gemaakt om de tint van websites aan of uit te zetten. Hier lees je hoe:
- Open de Instellingen-app op je iPhone of iPad.
- Scroll naar beneden en tik op Safari.
- Onder de sectie Tabbladen vind je de optie Websitetinting toestaan.
- Tik op de tuimelschakelaar om de functie in (groen) of uit (grijs) te schakelen.
Dat is het! Het is net zo eenvoudig als het omzetten van een schakelaar. Als je besluit om de tint van websites uit te schakelen, keert Safari terug naar het standaard uiterlijk en hebben websites geen invloed meer op de kleur van de browserinterface.
Verder dan Safari: Je opties uitbreiden
Hoewel websitetinten op dit moment beperkt zijn tot Safari op iOS- en iPadOS-apparaten, is het mogelijk dat andere browsers in de toekomst soortgelijke functies gaan gebruiken. Houd updates van andere populaire browsers zoals Chrome, Firefox en Edge in de gaten, want het is mogelijk dat zij hun eigen versie van website tinten of kleuraanpassing introduceren.
Als je in de tussentijd nog meer aanpassingsmogelijkheden zoekt dan Safari je biedt, kun je overwegen om browserextensies of apps van derden te bekijken. Met sommige extensies kun je de intensiteit van de kleur aanpassen, specifieke kleuren kiezen of zelfs aangepaste kleurregels maken voor verschillende websites.
Elementor: De toolkit voor het kleuren van je website
Voor WordPress gebruikers is Elementor de ultieme tool om websites te maken die klaar zijn voor de kleuren. Deze toonaangevende websitebouwer stelt je in staat om met gemak visueel verbluffende, responsieve sites te maken.
Thema Builder: Je kleurencentrum
Met Theme Builder kun je elk aspect van het uiterlijk van je website ontwerpen, inclusief kop- en voetteksten en productpagina’s. Dit geeft je gedetailleerde controle over kleuren, lettertypen en stijlen. Dit geeft je gedetailleerde controle over kleuren, lettertypen en stijlen, zodat je site er geweldig uitziet met of zonder kleurtjes.
Globale kleuren: Consistentie gemakkelijk gemaakt
Zorg voor consistente kleuren op je hele site met Global Colors. Definieer primaire en secundaire kleuren die overal worden gebruikt, voor een samenhangende visuele ervaring. Werk je kleurenschema eenvoudig bij en Elementor past de wijzigingen automatisch toe op je hele site, inclusief kleureffecten.
Responsief ontwerp: Tinten op elk scherm
Zorg ervoor dat je website er op alle apparaten prachtig uitziet met de responsieve ontwerpmogelijkheden van Elementor. Bekijk vooraf hoe je site eruitziet op verschillende schermen en pas de lay-out zo nodig aan, zodat je een consistent en visueel aantrekkelijk ontwerp krijgt.
Elementor Hosting: De perfecte aanvulling
Combineer Elementor met Elementor Hosting voor een beheerd cloud hostingplatform dat is geoptimaliseerd voor WordPress. Deze krachtige combinatie zorgt ervoor dat je site snel laadt en vlekkeloos presteert, en verbetert de kleurervaring van je website met functies zoals caching aan de serverzijde, optimalisatie van afbeeldingen en automatische updates.
Websitetinting en webdesign: Een nieuwe grens
Het kleuren van websites is niet alleen een functie voor gebruikers om mee te spelen – het is een geheel nieuwe overweging voor webdesigners. Nu deze trend steeds meer voet aan de grond krijgt, moeten ontwerpers begrijpen hoe ze websites kunnen maken die er niet alleen op zichzelf geweldig uitzien, maar die ook schitteren als tinting is ingeschakeld.
Ontwerpen voor een getinte wereld
Hier zijn enkele belangrijke principes om in gedachten te houden bij het ontwerpen voor website tinten:
- Kleurenpalet: Het kleurenpalet van je website is belangrijker dan ooit. Kies kleuren die elkaar niet alleen aanvullen, maar die ook goed werken als ze door de browser worden gekleurd. Experimenteer met verschillende combinaties en kijk hoe ze eruit zien als de website gekleurd is. Overweeg om meerdere kleurenpaletten te maken om tegemoet te komen aan gebruikers die tinten aan of uit hebben staan.
- Contrast: Zorg voor voldoende contrast tussen tekst en achtergrondkleuren, zelfs als er een tint is aangebracht. Dit is cruciaal voor de leesbaarheid en toegankelijkheid. Test je website terwijl de tint is ingeschakeld om er zeker van te zijn dat de tekst leesbaar blijft.
- Testen: Vergeet niet om ervan uit te gaan dat je website er goed uitziet met tinting. Test hem op verschillende apparaten en schermformaten terwijl de tint is ingeschakeld om mogelijke problemen op te sporen. Vraag feedback van gebruikers met verschillende visuele vaardigheden om ervoor te zorgen dat je ontwerp voor iedereen toegankelijk is.
- Flexibiliteit: Ontwerp je website met flexibiliteit in gedachten. Gebruik een websitebouwer zoals Elementor, waarmee je eenvoudig kleuren en stijlen globaal kunt aanpassen. Zo kun je je website aanpassen aan tinten zonder alles helemaal opnieuw te moeten ontwerpen.
Tinten vs. donkere modus: Twee kanten van dezelfde munt?
Websitetinten worden vaak vergeleken met de donkere modus, een andere populaire functie die het kleurenschema van een website aanpast. Hoewel beide bedoeld zijn om de browse-ervaring te verbeteren, doen ze dat op verschillende manieren.
Donkere modus: De donkere modus houdt meestal in dat de achtergrond van een website wordt omgezet naar een donkere kleur (zoals zwart of donkergrijs) en dat tekst en andere elementen worden aangepast naar lichtere kleuren voor een beter contrast. Deze modus heeft vaak de voorkeur bij weinig licht of om vermoeide ogen te verminderen.
Website kleuren: Bij website tinten worden de kleuren van de website niet per se helemaal veranderd. In plaats daarvan wordt de browserinterface subtiel aangepast aan het bestaande kleurenpalet van de website. Het gaat meer om het creëren van visuele harmonie dan om het veranderen van de basiskleuren van de website.
De toekomst van website tinten
Het kleuren van websites is weliswaar nog relatief nieuw, maar heeft al veel stof doen opwaaien in de wereld van webdesign en gebruikerservaring. Maar waar gaat het naartoe? Laten we eens in de kristallen bol kijken en de mogelijke toekomst van website tinten verkennen.
Bredere adoptie en verder dan Safari
Hoewel Safari op iOS en iPadOS momenteel de exclusieve rechten heeft op het tinten van websites, is er een groeiende belangstelling voor deze functie bij andere browserontwikkelaars. Naarmate meer gebruikers de voordelen van tinting ervaren, zou het niet verrassend zijn om te zien dat andere populaire browsers zoals Chrome, Firefox en Edge soortgelijke functionaliteit in hun platforms opnemen.
Dit zou kunnen leiden tot een standaardisatie van websitetinten in verschillende browsers, waardoor het makkelijker wordt voor webdesigners om websites te maken die naadloos aansluiten op verschillende tintimplementaties. Het zou ook innovatie kunnen aanwakkeren als ontwikkelaars met elkaar concurreren om de meest geavanceerde en gebruiksvriendelijke tint-ervaringen aan te bieden.
Evolutie van de technologie
De technologie voor het tinten van websites staat nog in de kinderschoenen, wat betekent dat er nog veel ruimte is voor verbetering en innovatie. Hier zijn een paar mogelijke ontwikkelingen die we in de toekomst zouden kunnen zien:
- Meer controle voor de gebruiker: Op dit moment is het tinten van websites een relatief binaire functie – het is aan of uit. In de toekomst zien we misschien meer verfijnde controles waarmee gebruikers de intensiteit van de tinten kunnen aanpassen, specifieke kleuren kunnen kiezen of zelfs aangepaste tintregels voor verschillende websites kunnen maken.
- AI-gestuurde kleurafstemming: Naarmate kunstmatige intelligentie (AI) zich verder ontwikkelt, zien we misschien AI-gestuurde algoritmen voor kleurafstemming die de kleuren van websites nauwkeuriger en intelligenter kunnen afstemmen op de elementen van de browserinterface. Dit zou kunnen leiden tot nog meer naadloze en visueel aangename kleurervaringen.
- Tinten voor verschillende thema’s: Stel je een website voor die automatisch wisselt tussen lichte en donkere thema’s op basis van het tijdstip van de dag of de voorkeuren van de gebruiker. De tint van de website kan worden uitgebreid om deze verschillende thema’s te supporten, waarbij de browserinterface dienovereenkomstig wordt aangepast om de visuele consistentie te behouden.
- Integratie met andere technologieën: Het kleuren van websites kan worden geïntegreerd met andere opkomende technologieën, zoals augmented reality (AR) of virtual reality (VR), om nog meer meeslepende en interactieve surfervaringen te creëren.
Een website bouwen die klaar is voor kleuren met Elementor: Een stap-voor-stap handleiding
Klaar om een website te maken die er geweldig uitziet met website tinten? Hier is een stap-voor-stap handleiding met Elementor:
- Kies je kleurenpalet: Begin met het kiezen van een kleurenpalet dat je merk aanvult en goed werkt met tinting. Overweeg om de kleurenkiezer van Elementor te gebruiken om verschillende opties te verkennen en de perfecte combinatie te vinden.
- Ontwerp je eigen thema: Gebruik de Theme Builder van Elementor om een aangepast thema voor je website te maken. Besteed aandacht aan hoe de header, footer en andere elementen eruit zullen zien als de tint is ingeschakeld.
- Globale kleuren instellen: Definieer een set globale kleuren die in je hele website worden gebruikt. Dit zorgt voor consistente kleuren en maakt het gemakkelijker om je ontwerp later bij te werken als dat nodig is.
- Pas je pagina’s aan: Ontwerp je pagina’s met de drag-and-drop editor van Elementor. Let op het kleurcontrast, de leesbaarheid en hoe het ontwerp zich aanpast aan verschillende schermformaten.
- Testen en verbeteren: Bekijk een voorbeeld van je website met de kleurtinten ingeschakeld op verschillende apparaten en schermformaten. Pas waar nodig aan om te zorgen voor een consistente en visueel aantrekkelijke ervaring voor alle gebruikers.
Door deze stappen te volgen en gebruik te maken van de krachtige functies van Elementor, kun je een website maken die er niet alleen prachtig uitziet, maar ook de toekomst van websitetinten omarmt en je bezoekers een meeslepende en boeiende browse-ervaring biedt.
Vergeet niet dat het tinten van websites nog steeds een relatief nieuwe functie is en dat het volledige potentieel nog moet worden gerealiseerd. Door op de hoogte te blijven van de laatste trends en gebruik te maken van hulpmiddelen zoals Elementor, kun je jezelf in de voorhoede plaatsen van deze spannende nieuwe grens in webdesign.
Conclusie
Het kleuren van websites is een fascinerende trend geworden in het steeds veranderende landschap van webdesign. Het vermogen om een meer meeslepende en visueel samenhangende browse-ervaring te creëren heeft de aandacht getrokken van zowel gebruikers als ontwerpers. Hoewel het nog steeds een relatief nieuwe functie is, is de potentiële invloed op de manier waarop we met websites omgaan onmiskenbaar.
Zoals we in deze uitgebreide gids hebben onderzocht, biedt het kleuren van websites een aantal voordelen, van het vergroten van de betrokkenheid van gebruikers en merkherkenning tot het verbeteren van de leesbaarheid en het creëren van een meer gepersonaliseerde browse-ervaring. Het is echter niet zonder uitdagingen, zoals mogelijke toegankelijkheidsproblemen en het risico op visuele afleiding.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.