Inhoudsopgave
Elementor, de toonaangevende websitebouwer voor WordPress, is de eerste die een native AI-integratie toevoegt. In de eerste fase van Elementor AI kun je tekst en aangepaste code (HTML, aangepaste code en aangepaste CSS) genereren en verbeteren. We zijn ook al bezig met de volgende fasen, die een AI-gebaseerde oplossing voor afbeeldingen zullen bevatten.
Elementor AI verandert de manier waarop je websites bouwt, van de inhoud die je weergeeft tot de lay-out en het ontwerp van je website. Of je nu je eerste website bouwt en hulp nodig hebt bij het schrijven van de inhoud, of je bouwt je 20e website voor een klant en je wilt het ontwerp verbeteren en je workflow versnellen door AI te gebruiken om aangepaste code te maken of te verbeteren, het integreren van AI zal een revolutie teweegbrengen in de manier waarop webbouwers websites bouwen.

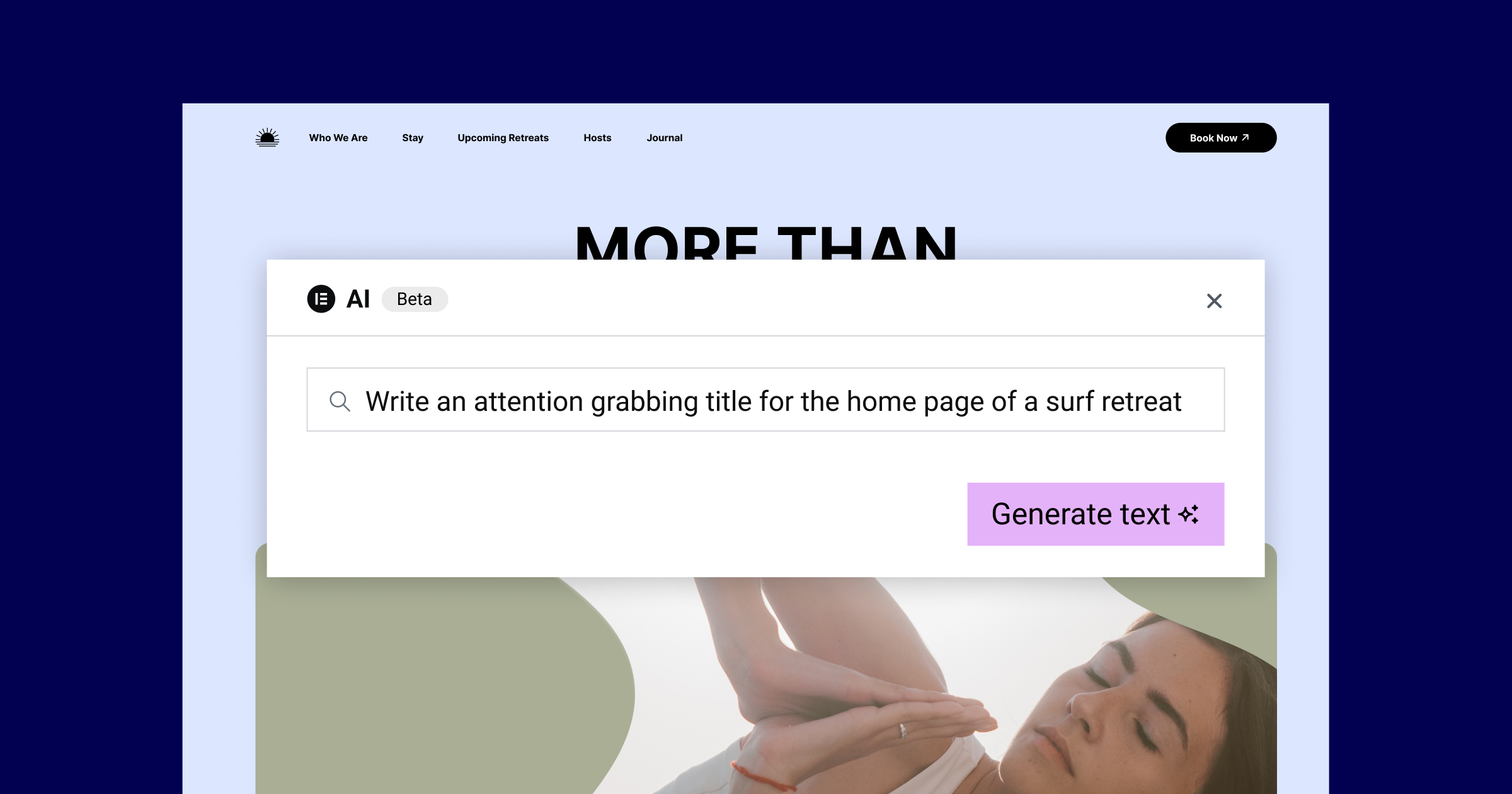
Elementor heeft een AI-schrijfassistent toegevoegd aan het tekstgebied van elk element, waarmee je binnen enkele seconden originele tekst voor je website kunt maken, waar je die ook nodig hebt. Je kunt het gebruiken om de tekst voor je eigen website te maken, een tekst voor een klant voor te stellen of een website die je voor een klant aan het bouwen bent te vullen met placeholder-tekst, zodat het voor de klant makkelijker wordt om het uiteindelijke project te visualiseren. De AI-schrijfassistent kan worden gebruikt om zowel korte als lange teksten te maken op basis van de instructies die je geeft. Als je de AI-schrijfassistent binnen Elementor gebruikt, krijg je bovendien suggesties om je werkstroom te versnellen en inspiratie op te doen voor het soort tekst dat je ermee kunt maken.
Als je bijvoorbeeld de kop widget gebruikt, zal de AI schrijver je een paar suggesties geven om je verzoek te beginnen, zoals: Maak een pakkende slogan voor…, Schrijf een sterke koptekst voor…, enz. Aan de andere kant, als je de Teksteditor widget gebruikt, die meestal gebruikt wordt voor het schrijven van langere inhoud, zal het je suggesties geven om je verzoek te beginnen, die meer geschikt zijn voor langere inhoud, zoals: Schrijf een productbeschrijving voor…, Maak een blogbericht voor…, en meer.
De inhoud van je website verbeteren
Om een consistente merkstijl op je hele website te behouden, pas je de inhoud van je website hierop aan. Met Elementor AI kun je elke tekst op je website markeren en naar wens aanpassen. Je kunt de tekst korter of langer maken, zodat hij past bij elk onderdeel van je website. Of je kunt de schrijfstijl vereenvoudigen of juist professioneler maken op basis van het publiek van je website. Bovendien kun je er spelling- en grammaticafouten mee corrigeren om ervoor te zorgen dat je website een accurate boodschap van hoge kwaliteit levert.
Je kunt Elementor AI bijvoorbeeld gebruiken om je blogberichten in te korten en direct uittreksels van berichten te maken of om een blogtitel te maken met de optie “Maak het langer/korter”. Deze tool is ook bijzonder handig bij het corrigeren van spel- en grammaticafouten in reviews en testimonials, die met fouten verzameld kunnen zijn.

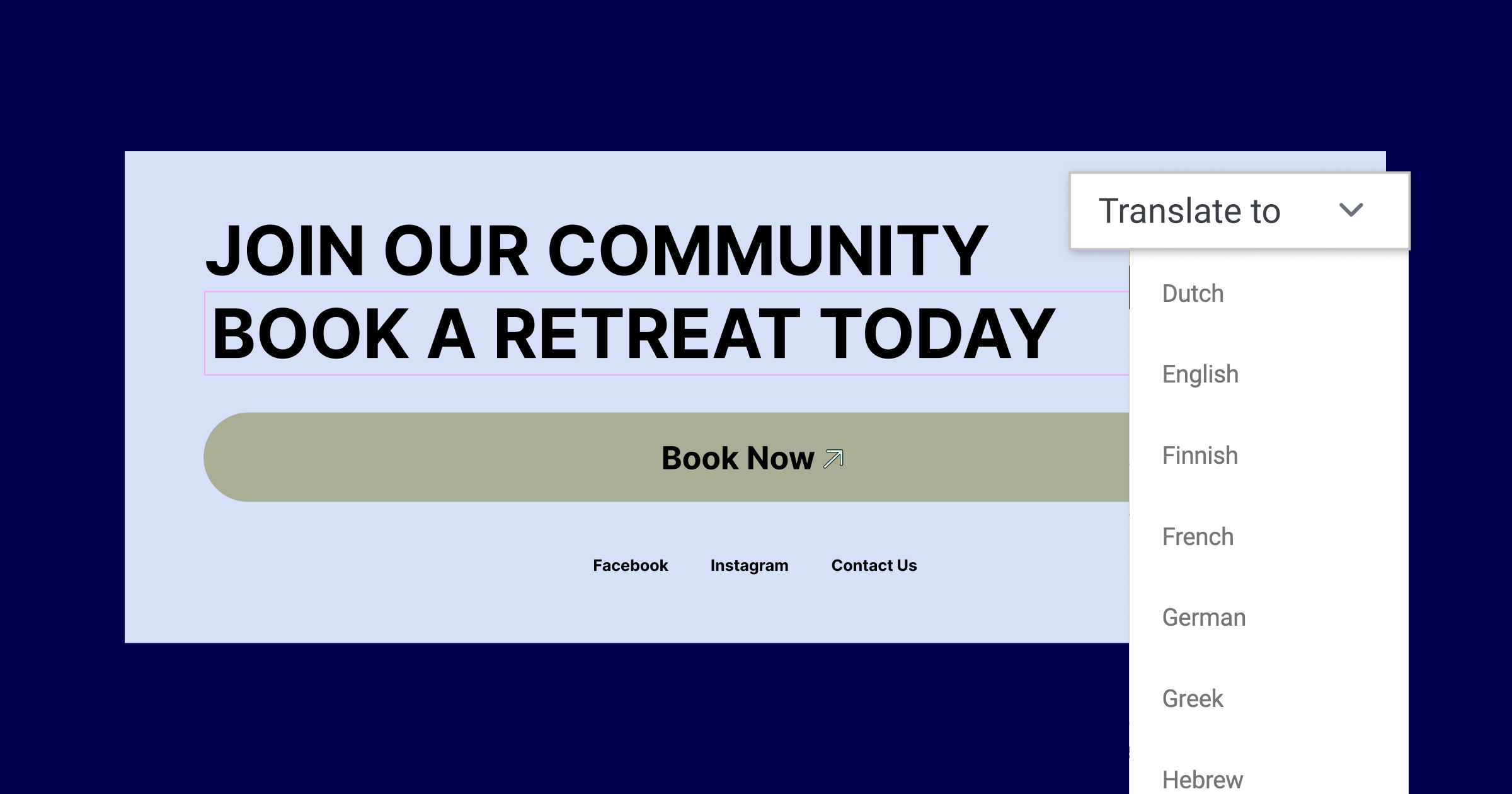
Maak je website meertalig
Het vertalen van je website naar verschillende talen is een uitstekende manier om de bezoekerservaring voor verschillende talen te verbeteren. Met Elementor AI kun je tijd en geld besparen doordat je niet hoeft te betalen voor een externe tool, freelancer of urenlang zelf de inhoud van je website hoeft te vertalen. Deze tool kan je inhoud in elke taal vertalen door de tekst die je wilt vertalen in het modaal te plaatsen en het te vragen om het naar elke taal te vertalen. Om je workflow te verbeteren, kun je ook een van de 25 populairste talen in de editor kiezen uit de handige dropdown.
Stel bijvoorbeeld dat je een website hebt die producten of diensten verkoopt aan klanten over de hele wereld, of een reiswebsite die zich richt op bezoekers uit verschillende landen. In dat geval kun je Elementor AI gebruiken om de inhoud van je website in meerdere talen te vertalen, waardoor deze toegankelijker en boeiender wordt voor een breder publiek.

Ontwerp unieke website-ervaringen
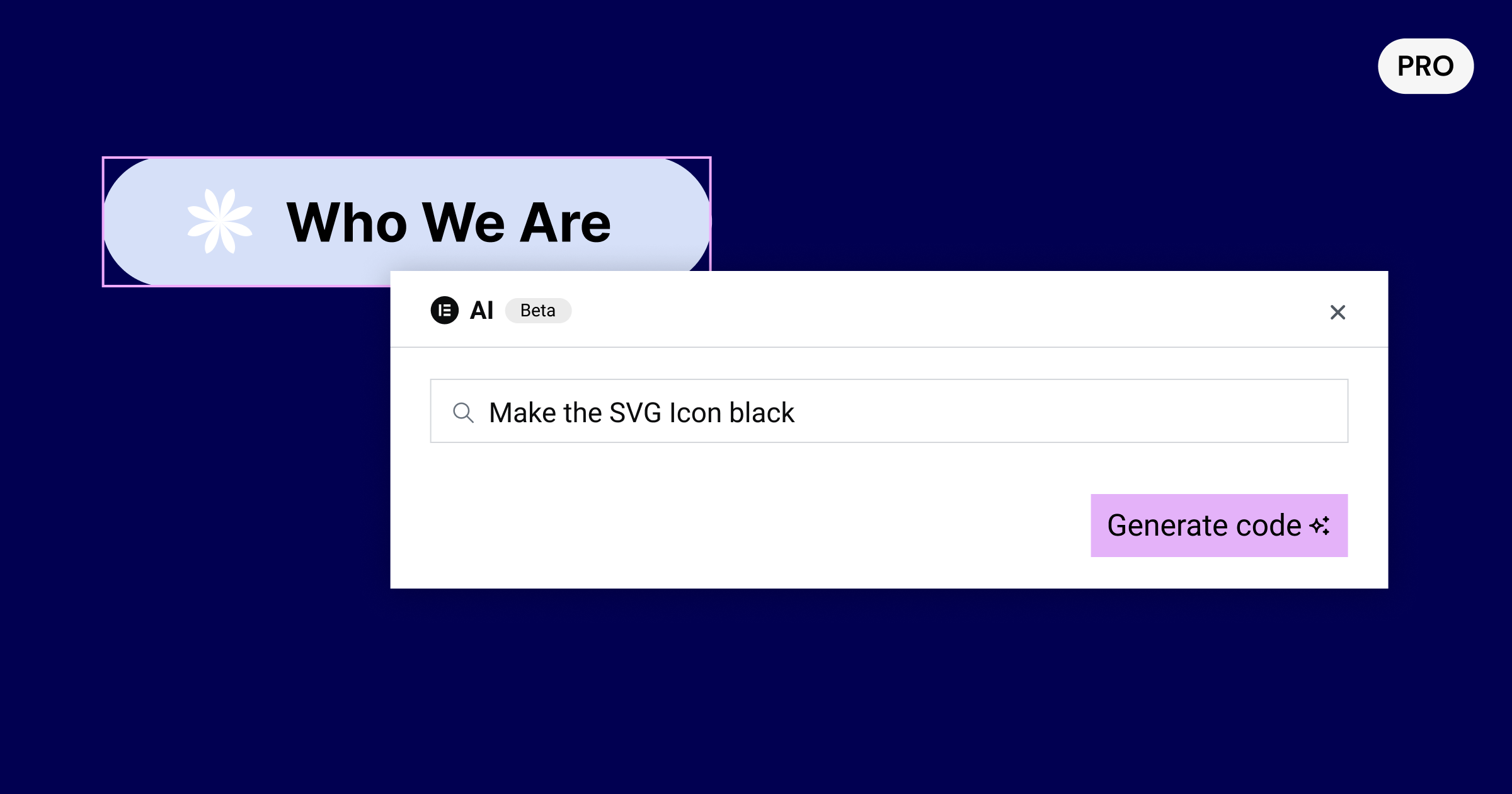
Gebruik de Code Assistant van Elementor AI om het ontwerp van je website te verbeteren door aangepaste CSS te maken zonder zelf code te schrijven. Omdat Elementor AI van nature is geïntegreerd met Elementor en er speciaal voor is gebouwd, kun je het gebruiken om aangepaste CSS te maken die is afgestemd op jouw beoogde selector en element, zonder dat je per se geavanceerde technische expertise hoeft te hebben.
Als je bijvoorbeeld de widget Icon Box gebruikt, kun je snel aangepaste CSS genereren die de kleur van het pictogram aanpast aan een specifieke kleur, zonder ook maar één regel code te schrijven. Bovendien kun je de Code Assistant gebruiken om meer ingewikkelde ontwerpen te maken, zoals het laten bewegen van het pictogram van een knop of het vervangen van een afbeelding in beeld wanneer een bezoeker er met de muis overheen gaat.
*vereist Elementor Pro of hosting

Code toepassen op je website voor een groot aantal doeleinden met aangepaste code
Met de Code Assistant van Elementor AI kun je aangepaste codefragmenten maken, die je in je hele website kunt toepassen met de functie Aangepaste code van Elementor. Om ervoor te zorgen dat de uitvoercode nauwkeurig wordt geïmplementeerd, geeft Elementor AI ook instructies over hoe je de code op de juiste manier implementeert.
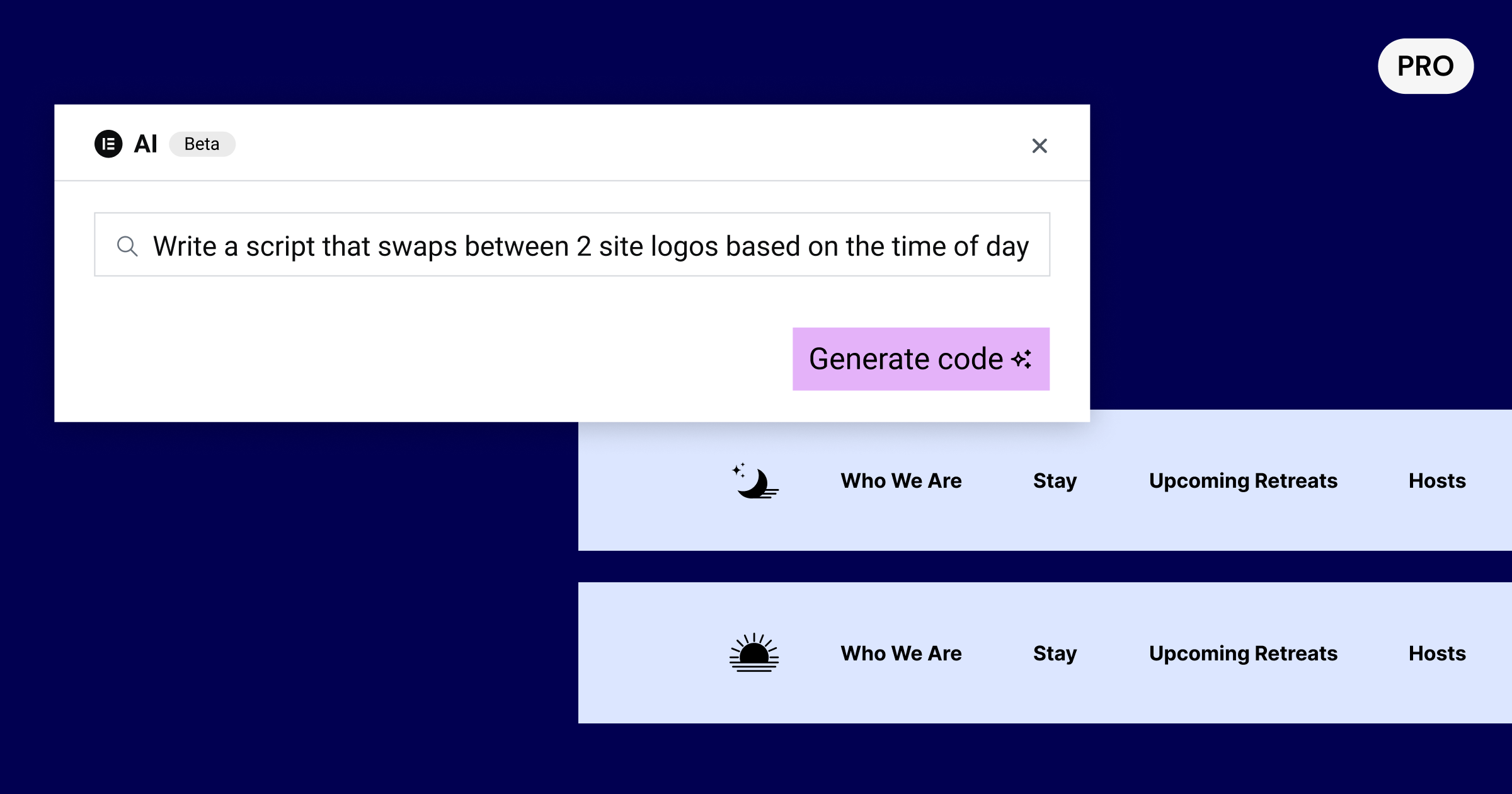
Je kunt bijvoorbeeld code genereren voor Google Analytics of Facebook pixel om de prestaties van je website bij te houden en te meten, en de nodige aanpassingen doen. Je kunt ook aangepaste code gebruiken om code op je website toe te passen die de visuele elementen verandert, zoals het veranderen van het pictogram dat bezoekers zien op basis van het tijdstip in hun tijdzone.
*vereist Elementor Pro of hosting

Elementen toevoegen aan je website zonder extra plugins te gebruiken
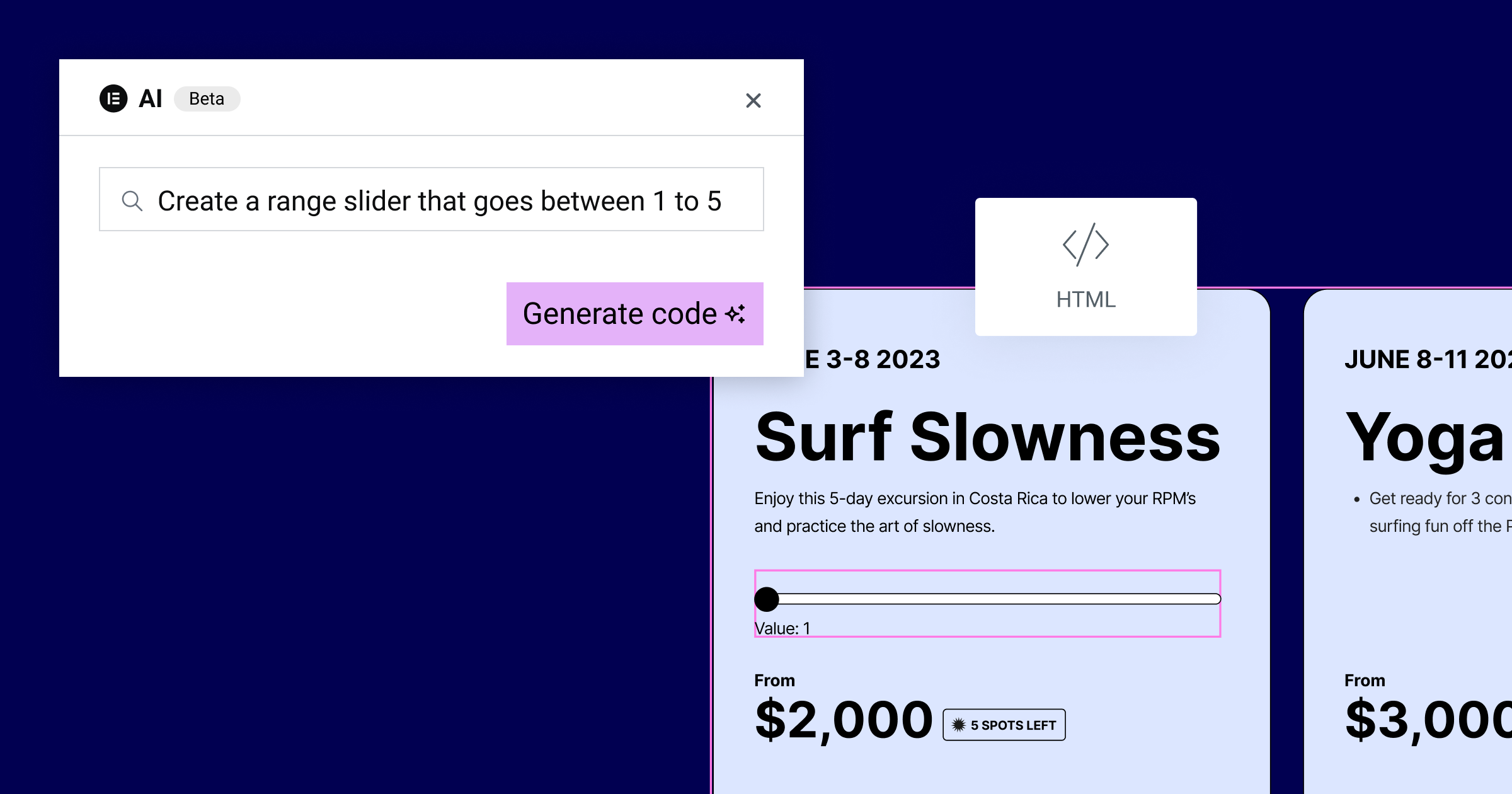
Elementor biedt een verzameling van meer dan 100 widgets die je overal op je website kunt gebruiken voor verschillende doeleinden. Er kunnen zich echter situaties voordoen waarin je een element aan je website wilt toevoegen dat niet beschikbaar is in Elementor. In zulke gevallen kun je de AI-code-assistent gebruiken om HTML-fragmenten te maken waarmee je elementen naadloos aan je website kunt toevoegen.
Je kunt bijvoorbeeld een HTML-fragment maken dat een schuifregelaar aan je website toevoegt, waarmee bezoekers een getal kunnen kiezen uit een vooraf bepaald bereik, of een Spotify-afspeellijst in je website inbouwen, terwijl het past bij het ontwerp van je website.
Verander de manier waarop je websites bouwt met Elementor AI
Elementor AI biedt talloze voordelen die de inhoud, het ontwerp en de betrokkenheid van je website verbeteren. Met de AI-schrijfassistent kun je binnen enkele seconden originele tekst van hoge kwaliteit maken en de inhoud van je website aanpassen om een consistente stijl te behouden die bij je merk past. Met Elementor AI kun je je website ook meertalig maken door deze in elke taal te vertalen, zodat je een groter publiek kunt bereiken.
Daarnaast kun je de Elementor AI Code Assistant gebruiken om aangepaste CSS-, aangepaste code- of HTML-snippets te maken voor een groot aantal doeleinden, zoals het verbeteren van het ontwerp van je website, het implementeren van Google Analytics of het toevoegen van nieuwe elementen aan je website die niet standaard beschikbaar zijn in Elementor. Elementor AI is beschikbaar als gratis proefversie op elke Elementor plugin of Elementor gehoste website bij gebruik van Elementor versie 3.13 en hoger. Probeer het uit en laat ons weten wat je ervan vindt en welke unieke verzoeken je hebt bedacht in de reacties hieronder.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.