Inhoudsopgave
Deze release introduceert toffe updates die de flexibiliteit van je design verbeteren, de snelheid van je website optimaliseren, en je site-bouwproces een boost geven. Van het mogelijk maken van Dynamische Content met de Off-Canvas widget in Loop Grids tot het stroomlijnen van CSS en DOM, deze update focust zich op het slimmer en sneller maken van je website.
[Pro] Dynamische Off-Canvas voor Loop Grids
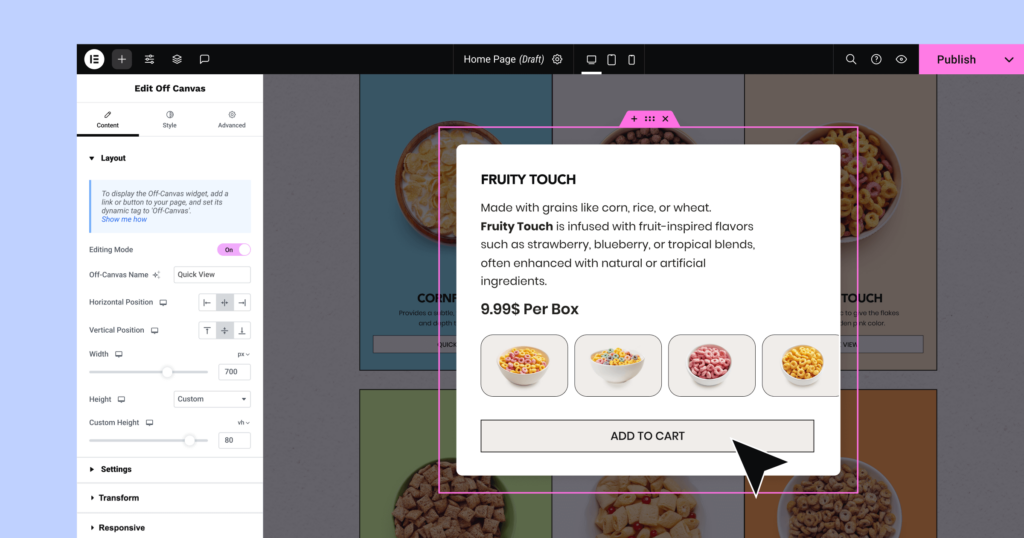
Met Elementor 3.26 hebben we een van jullie meest gevraagde features werkelijkheid gemaakt: de Off-Canvas widget kan nu direct aan Loop Grid templates worden toegevoegd. Deze verbetering stelt je in staat om rijkere, meer interactieve designs te creëren door Dynamische Content te linken aan de Off Canvas widget, wat zorgt voor naadloze gebruikerservaringen.
Of je nou een productcatalogus, een blogarchief of een showcase van diensten ontwerpt, deze feature stelt je in staat om extra informatie weer te geven, terwijl de layout schoon en aantrekkelijk blijft.
Revolutioneer je product Grids
De Off-Canvas widget kan nu worden geactiveerd vanuit elk linkveld dat je kunt vinden op een Heading, Button, Image en meer. Hier is een voorbeeld van een use case:
- eCommerce Site: Stel je een grid voor die producten toont met een titel, afbeelding en korte beschrijving. Voeg een “Snel Bekijken” knop toe aan elk product die een off-canvas modal opent. In de modal kun je een volledige beschrijving, prijs, extra productafbeeldingen en zelfs een ‘Toevoegen aan Winkelwagen’ knop weergeven – allemaal dynamisch verbonden met het product.
- Service Listings: Een servicedirectory zou samenvattingen kunnen tonen voor verschillende aanbiedingen in het grid. Door op een knop te klikken, zou een off-canvas kunnen openen met gedetailleerde beschrijvingen, testimonials of zelfs een boekingsformulier.
Deze feature is ontworpen voor maximale flexibiliteit, waardoor je zeer gepersonaliseerde ervaringen kunt creëren die gebruikers geboeid houden. Door meer informatie dynamisch te onthullen zonder dat navigatie naar een nieuwe pagina nodig is, creëer je een soepelere reis die bezoekers gefocust houdt en bounce rates vermindert.

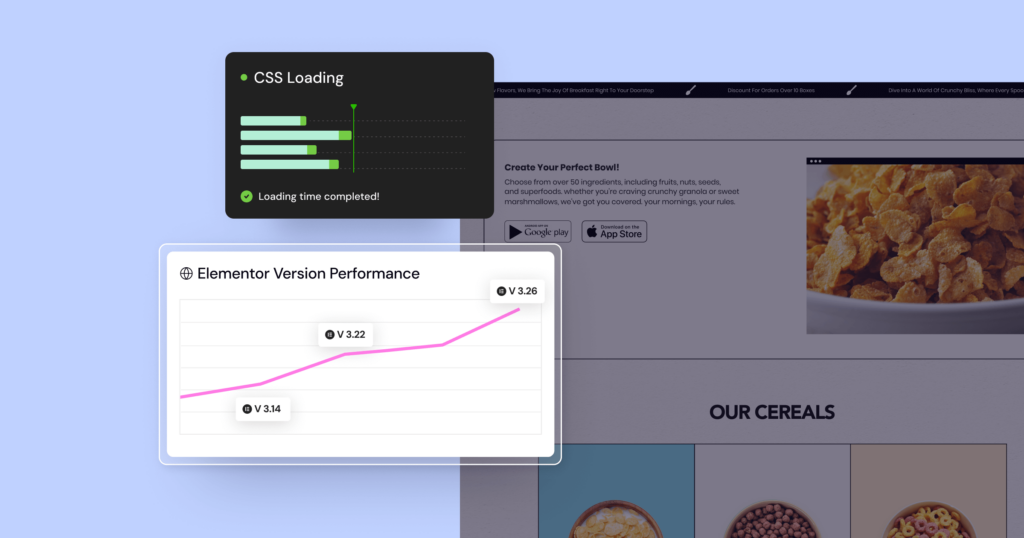
Soepelere, Snellere Websites met CSS en DOM Optimalisaties
Prestaties zijn de kern van elke geweldige website, en Elementor 3.26 levert significante verbeteringen om ervoor te zorgen dat je website sneller, slanker en efficiënter is. Deze release focust zich op het optimaliseren van hoe je site CSS laadt en de DOM-structuur beheert, wat direct invloed heeft op de paginasnelheid en de ervaring van bezoekers.
CSS Laden Slimmer Gemaakt
Verbeterd CSS Laden, een doorlopende inspanning om je websites sneller en schoner te maken, maakt weer een sprong voorwaarts. Elementor 3.26 introduceert:
- Conditionele Swiper Stijlen: Carousel-gerelateerde Swiper stijlen worden nu alleen geladen wanneer er een carousel widget op de pagina aanwezig is. Dit bespaart 26,7KB aan onnodige CSS voor pagina’s zonder carousels, waardoor je site lichtgewicht en snel blijft.
- Kleinere CSS Bestandsgroottes: Door te verfijnen hoe stijlen worden behandeld, hebben we de grootte van de bestanden die je design aandrijven verminderd, waardoor je pagina’s sneller laden en een soepelere ervaring voor je bezoekers verzekeren.
Geoptimaliseerde DOM voor Betere Prestaties
De DOM (Document Object Model) is de basis van de HTML-structuur van je site. Een grotere DOM kan het renderen van pagina’s vertragen en een negatieve impact hebben op je Lighthouse-score. Elementor 3.26 pakt dit aan met een reeks verfijningen:
- Gestroomlijnde Widgets: Onnodige wrappers zijn verwijderd uit de meeste widgets, wat de DOM-structuur vereenvoudigt terwijl essentiële functionaliteit behouden blijft.
- Schonere Toegankelijkheidselementen: Verborgen elementen voor schermlezers zijn vervangen door efficiëntere attributen, wat rommel vermindert zonder in te leveren op bruikbaarheid.
- Vereenvoudigde Carousel Markup: Buitenste wrappers voor carousel widgets zijn geëlimineerd, wat de DOM-grootte verder vermindert.
Met Elementor 3.26 is je website niet alleen sneller—hij is slimmer, gebruikmakend van de laatste best practices op het gebied van webprestaties om voor te blijven op de curve.

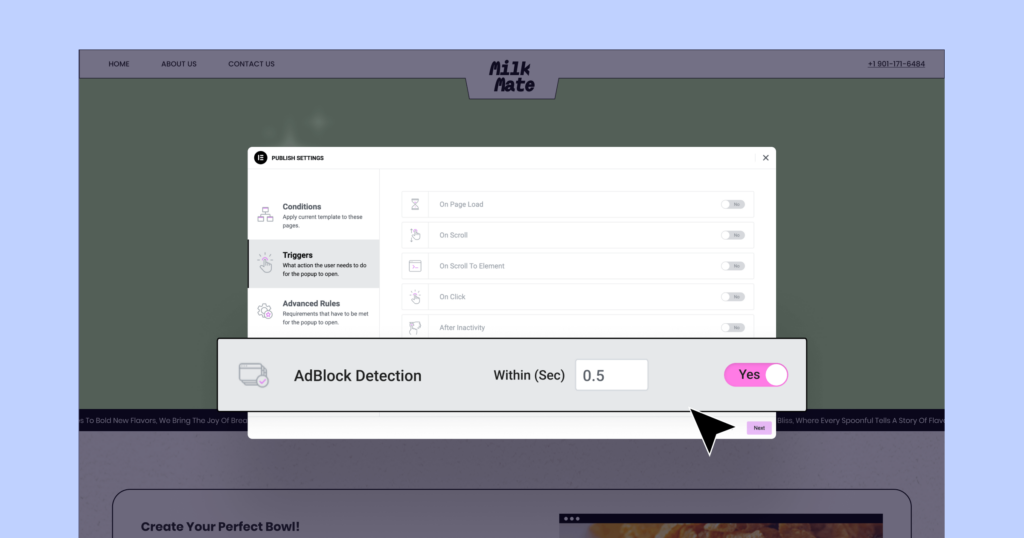
[Pro] Geavanceerde AdBlock Detectie voor Popups
Met Elementor 3.26 wordt het beheren van hoe je website interacteert met bezoekers die adblockers gebruiken intuïtiever en effectiever. Een nieuwe AdBlock Detectie trigger, beschikbaar in het Display Conditions paneel, stelt je in staat om specifieke popups weer te geven wanneer bezoekers adblocker-software gebruiken. Yo, deze functie helpt je om belangrijke boodschappen te delen, zoals mensen aanmoedigen om hun adblocker uit te zetten voor een betere ervaring of om bepaalde content te kunnen zien.
Om dit nog cooler te maken, hebben we de Reload Page dynamische tag toegevoegd. Hiermee kun je interactieve en actieve popups maken, zoals eentje met een knop met de tekst ‘Ik heb AdBlock uitgezet.’ Als je op de knop klikt, wordt de pagina ververst, zodat je meteen ziet wat de bezoeker heeft gedaan. Al deze updates maken het makkelijker om op een soepele en vriendelijke manier om te gaan met mensen die een adblocker gebruiken.

Productafbeeldingen uniformeren met AI
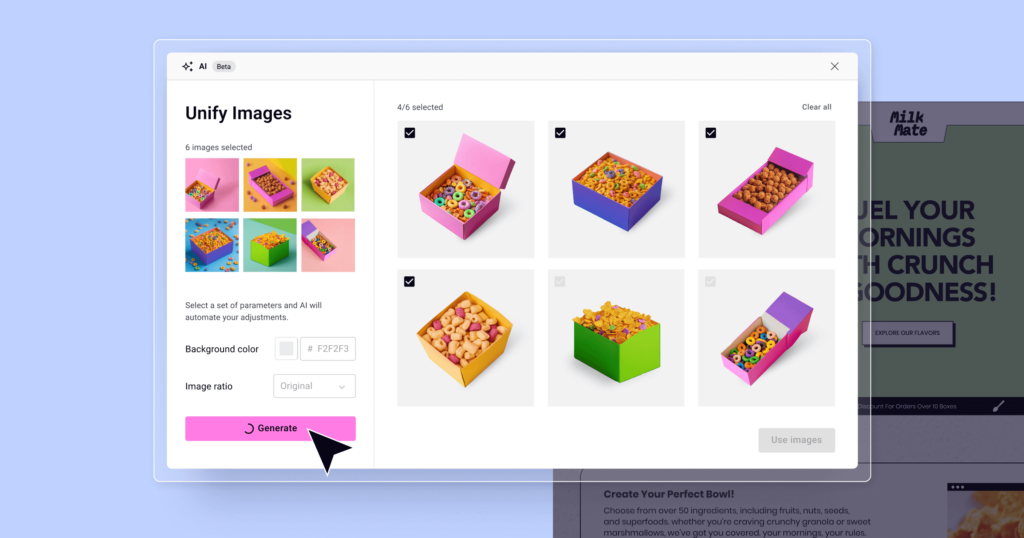
De nieuwe functie Unify Product Images, aangedreven door Elementor AI, helpt WooCommerce winkeleigenaren om een consistente en professionele look voor hun online shops te krijgen. Deze nieuwe feature maakt al je productafbeeldingen moeiteloos hetzelfde, zodat ze allemaal dezelfde stijl hebben, ongeacht waar ze vandaan komen. Het centreert alle afbeeldingen, kan een subtiele schaduw toevoegen voor diepte, en laat je zelfs de achtergrondkleur kiezen! Kies je achtergrondkleur uit een kleurenkiezer of geef een specifieke hex-code op die perfect bij je merk past. Dit bespaart je niet alleen een hoop tijd en moeite, maar geeft ook je merkreputatie een boost, waardoor je producten aantrekkelijker worden voor klanten. Je kunt deze krachtige tool gebruiken op elke productpagina of in bulk toepassen op je hele productcatalogus.

Extra updates in Elementor 3.26
- Toegankelijkheidsverbeteringen: Geüpdatete attributen en verbeterde toetsenbordnavigatie, waardoor Elementor-pagina’s met carousels toegankelijker worden, voldoen aan webtoegankelijkheidsnormen en een meer inclusieve gebruikerservaring creëren.
- support toegevoegd aan Gutenberg Blocks in de frontend – Het renderen van Blocks wordt nu ondersteund en is zichtbaar in zowel de front-end als de back-end, maar kan niet worden bewerkt met Elementor.
- Geüpdatete Safari support: Minimaal ondersteunde Safari-versie is nu 15.5, wat zorgt voor moderne functionaliteit en prestaties.
Update nu om te ontdekken wat er nieuw is
Elementor 3.26 bevat updates die de prestaties, ontwerpflexibiliteit en workflow van je website verbeteren. Update nu en ontgrendel het volledige potentieel van deze nieuwe functies, waardoor je websites sneller, slimmer en boeiender worden dan ooit tevoren.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.