Inhoudsopgave
Elementor en Elementor Pro 3.10 bevatten nieuwe ontwerpmogelijkheden die een hele nieuwe wereld van creativiteit zullen ontsluiten als het gaat om het ontwerpen van je websites met Nested Elements, en introduceren een nieuwe aangepaste eenheid in formaatcontroles waarmee je een hoger niveau van nauwkeurigheid kunt bereiken als het gaat om het ontwerpen van je websites. Deze versies bevatten ook een nieuwe op containers gebaseerde bibliotheek en prestatieverbeteringen.

Nieuwe geneste elementen die het ontwerp van je website verbeteren
Nested Elements ontsluit een geheel nieuwe manier om het ontwerp van je website te conceptualiseren. Met Nested Elements kun je elk element binnen een ander element plaatsen door gebruik te maken van de kracht van Flexbox Containers. Net zoals je een container in een andere kunt plaatsen en oneindig kunt nesten, kun je met Nested Elements elk element (widget of container) in een ander element plaatsen.
Nu Flexbox Containers officieel stabiel zijn, zullen we in de komende releases de Nesting-mogelijkheid introduceren in een aantal bestaande widgets, zoals de Carrousel, Accordeon, Tabbladen en meer. We zullen ook geheel nieuwe widgets met Nesting introduceren, zoals het Mega Menu.
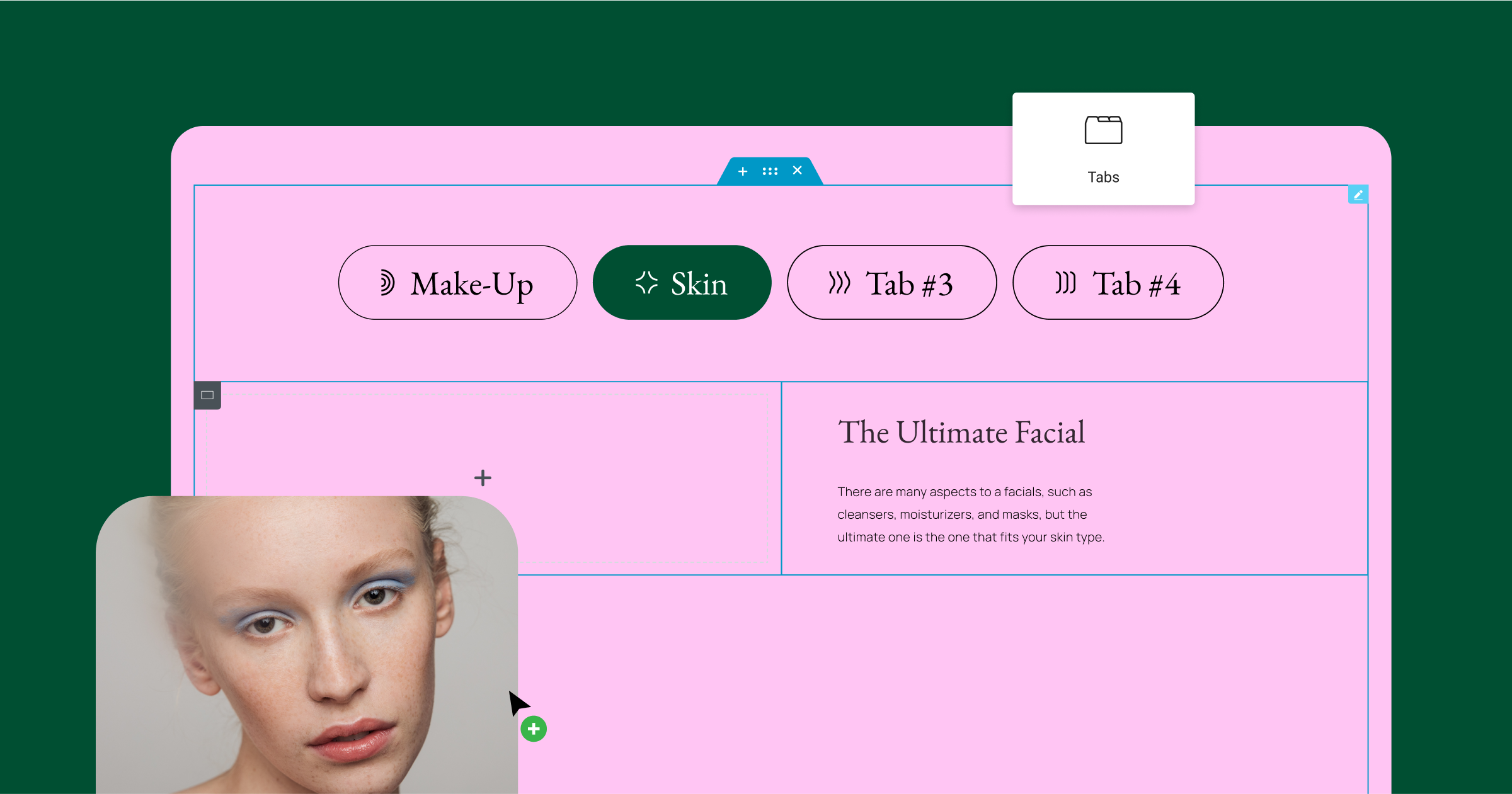
Maak kennis met de Widget Vernieuwde Tabbladen – De eerste geneste widget van Elementor, die ontwerpflexibiliteit ontsluit
Met de nieuwe Tabs-widget kun je je ontwerpcreativiteit de vrije loop laten en een hoog niveau van verfijning bereiken. De nieuwe widget Tabbladen is gebaseerd op containers en bevat drie belangrijke verbeteringen ten opzichte van de oorspronkelijke widget Tabbladen:
- Tabbladen en titels – Met de nieuwe widget Tabbladen kun je de lay-out en positionering van de tabbladen aanpassen om te bepalen waar ze zich bevinden ten opzichte van de inhoud van het tabblad – boven, onder of een van de zijkanten. Daarnaast heb je meer stylingopties, waaronder de mogelijkheid om pictogrammen aan de tabbladtitel toe te voegen.
- Nieuw inhoudsgebied – Met de kracht van Flexbox Containers wordt het inhoudsgebied van elk tabblad een hoofdcontainer, waarin je elk element kunt plaatsen, de lay-out kunt aanpassen en elke inhoud kunt presenteren die je maar wilt – net als het lege canvas van de editor.
- Nieuwe responsieve instelling – Om het ontwerp en de gebruikerservaring per apparaatgrootte te verbeteren, kun je het breekpunt kiezen waarop de tab automatisch als accordeon wordt weergegeven. Dat betekent dat je niet voor elk apparaat een andere inhoud hoeft te maken, wat ook de prestaties verbetert.
Omdat de widget Tabbladen is gebaseerd op containers, moet je, om deze op je website te kunnen gebruiken, ervoor zorgen dat de experimenten Flexbox-container en Geneste elementen zijn geactiveerd. Na activering vervangt de nieuwe widget Tabbladen automatisch de bestaande widget in het widgetpaneel (dit heeft geen invloed op het ontwerp van bestaande tabbladen op je website).

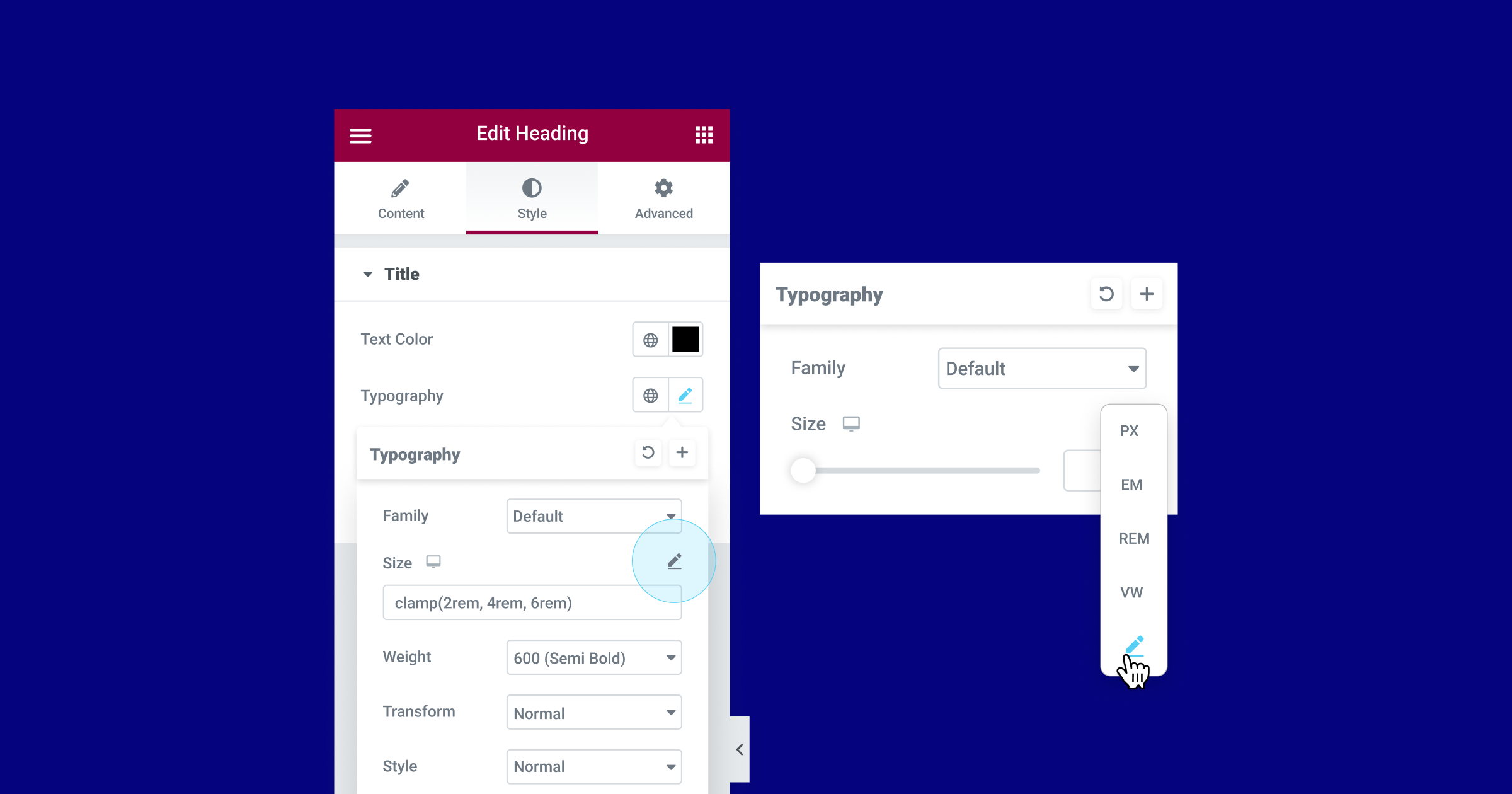
Nieuwe aangepaste eenheden – Kies elke eenheid die je wilt, inclusief CSS-wiskundefuncties
Numerieke besturingselementen in de editor krijgen een upgrade en je kunt nu elke eenheid kiezen die je wilt, numerieke eenheden mengen en CSS functieberekeningen uitvoeren. Veel elementen in de editor bevatten opties voor de grootte, zoals opvulling en marges, lettergrootte en meer. Het verstandig gebruiken van deze maateenheden kan een positieve invloed hebben op de nauwkeurigheid van het ontwerp en de responsiviteit van de website.
Voorheen moest je, als je bijvoorbeeld de opvulling of marges wilde aanpassen, een van de volgende eenheidstypes kiezen: PX, EM, REM, % of VW. Met deze update kun je ook de aangepaste optie kiezen, om specifieker te zijn in je keuze van eenheden. Je kunt bijvoorbeeld PX kiezen voor de zijkanten en % voor de boven- en onderkant. Bovendien zijn met deze update de labels voor de eenheden verplaatst naar een vervolgkeuzelijst om de nieuwe aangepaste optie mogelijk te maken.
Als je de optie Aangepast kiest, kun je ook berekeningen uitvoeren voor de meting van een waarde in het waarde-invoerveld, zodat je een nauwkeuriger ontwerp en responsieve support kunt bereiken.
Als je bijvoorbeeld de aangepaste optie kiest in de typografie grootte besturingselementen, kun je de `clamp()` CSS functie gebruiken om je typografie grootte aan te passen aan verschillende apparaatformaten, of de `calc()` CSS functie om een waarde te berekenen en in te stellen die eenheden mengt, en meer.
Als onderdeel van deze versie krijgen de volgende formaatregelaars aangepaste opties:
- Containers, Secties en Kolommen – overal mogelijk, inclusief aangepaste breedte, rand, enz.
- Typografie besturingselementen – regelhoogte, letterafstand en woordafstand.
In de toekomst zullen ook andere gebieden worden bijgewerkt.

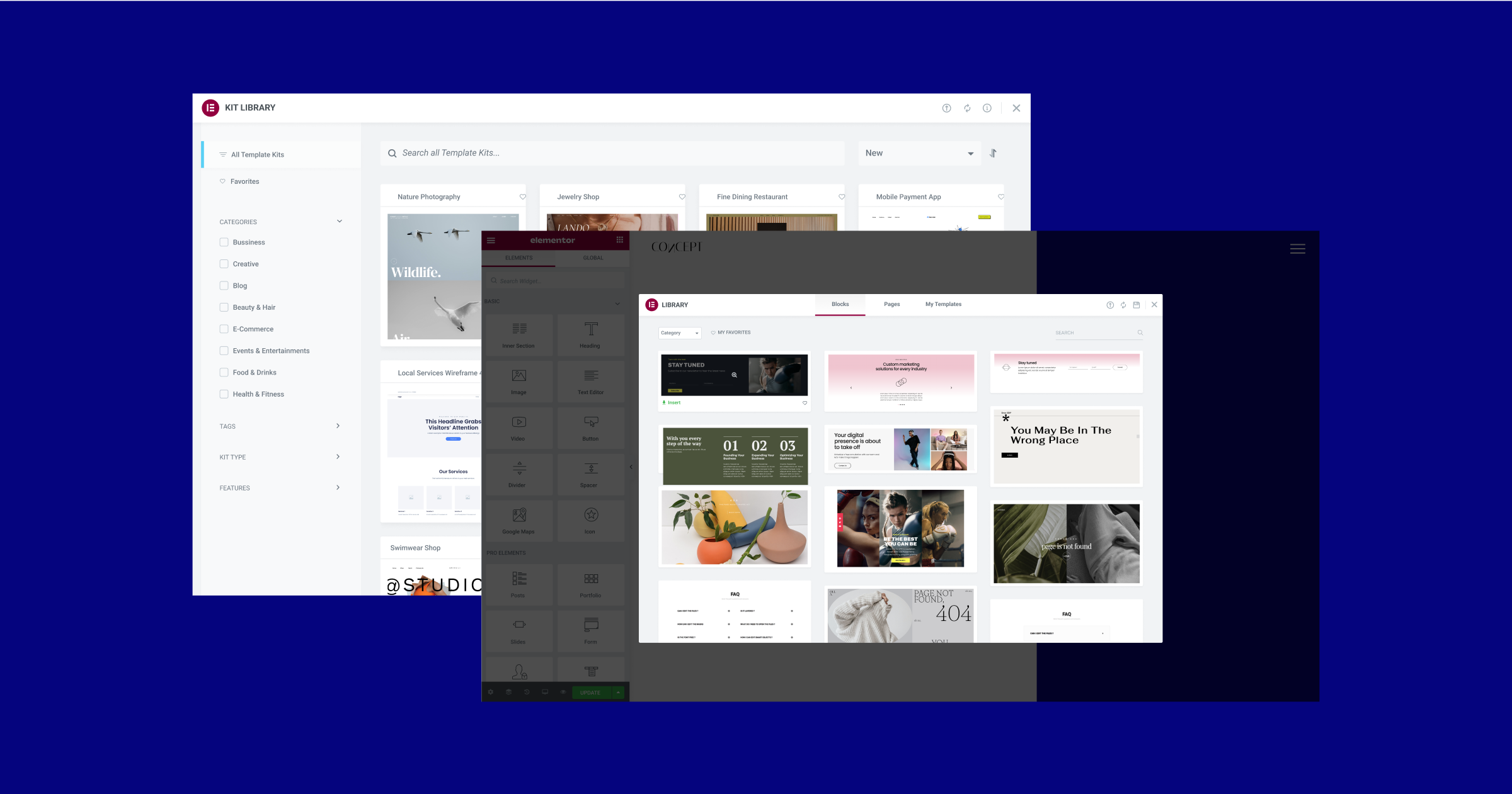
Volledige website-kits, sjablonen en blokken op basis van containers
Nu Flexbox Containers is gemarkeerd als bèta, waardoor het stabiel en klaar voor gebruik is, was het belangrijk om je te voorzien van op containers gebaseerde volledige websitepakketten en sjablonen. De afgelopen weken heeft het team van de bibliotheek gewerkt aan het maken van een complete containerbibliotheek, zodat je een vliegende start kunt maken met het maken van je website en het ontwerpproces, wanneer je het Flexbox-containerexperiment inschakelt, met behulp van de meest actuele ontwerptrends.
Als je nu het Flexbox Container-experiment op je website activeert, heb je een compleet nieuwe kit- en sjabloonbibliotheek. De updates bevatten ook tientallen van de populairste volledige websitekits en paginasjablonen die zijn geconverteerd van de op secties gebaseerde lay-out naar Flexbox Containers, evenals gloednieuwe websitekits en paginasjablonen.
Met de nieuwe bibliotheek zijn er nog twee noemenswaardige updates. De eerste is dat we een paar mini-shops hebben geïntroduceerd, een volledige websitekit van één pagina voor e-commerce websites, inclusief PayPal- en Stripe-knoppen voor het innen van betalingen. De tweede is dat alle vorige blokken (zoals Contact, 404, enz.) zijn vervangen door compleet nieuwe ontwerpen.

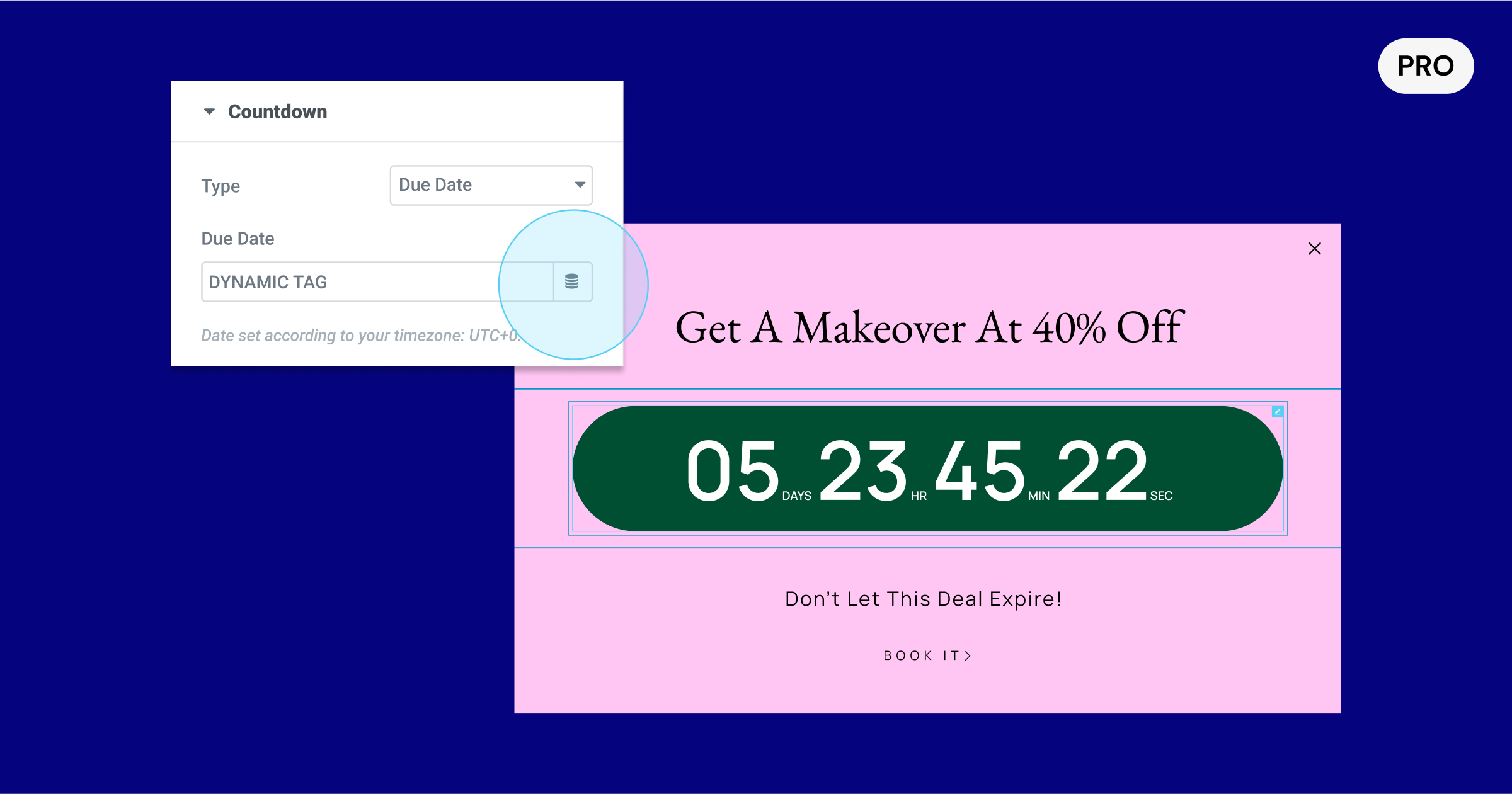
[Pro] Dynamische vervaldatum in aftelwidget
De Countdown Widget, een geweldig hulpmiddel om FOMO te creëren en conversie te stimuleren, heeft nu een dynamische tagcontrole voor de vervaldatum. Met deze update kun je zowel WordPress aangepaste velden als aangepaste velden van ACF en PODS gebruiken om de vervaldatum dynamisch in te vullen op elke pagina.
Met de nieuwe dynamische tagbesturing kun je bijvoorbeeld de Countdown widget gebruiken in het sjabloon Enkele Post en een aangepast veld in WordPress toevoegen aan elk van je berichten met de vervaldatum die je in elk bericht wilt opnemen. Dit maakt het ook mogelijk om een website op te leveren aan een klant en hem de vervaldatum te laten bijwerken in WordPress, zonder hem naar de editor te sturen waar hij je ontwerp kan veranderen.

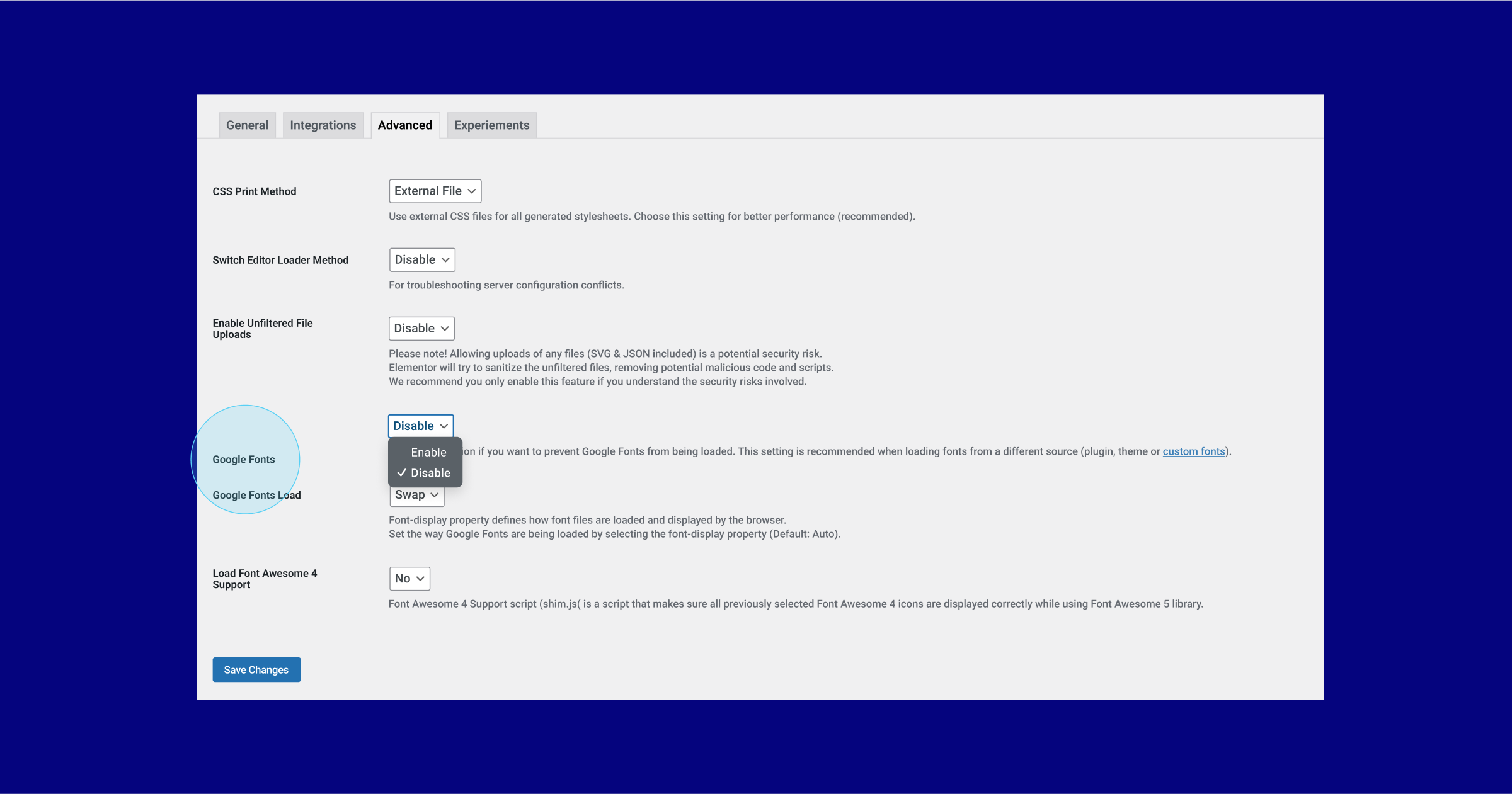
Nieuw: Google Fonts volledig uitschakelen
Met Google Fonts, een populaire online lettertypenbibliotheek, kun je verschillende lettertypen gebruiken op je website. In recente gebeurtenissen is echter gebleken dat Google Fonts in sommige gevallen in strijd is met de GDPR en privacyregels.
Om dit risico uit te sluiten, kun je met Elementor alle Google lettertypen van je website verwijderen. Als je Google fonts uitschakelt, kun je de online Google fontbibliotheek in de Editor niet meer gebruiken, waardoor het aantal fonts dat je in de Editor tot je beschikking hebt, wordt teruggebracht tot 7 fonts. Als je al een Google-lettertype op je website gebruikt, maar ervoor kiest om Google fonts met deze update uit te schakelen, zullen alle lettertypen op je website standaard worden ingesteld op een van de beschikbare lettertypen op je website. Als je je favoriete lettertypen wilt blijven gebruiken, kun je lokaal gehoste lettertypen uploaden naar Elementor met de functie Aangepaste lettertypen, die beschikbaar is voor gebruikers van Elementor Pro.

Prestaties en toegankelijkheid verbeterd
In Elementor 3.10 gaan we door met het introduceren van prestatie- en toegankelijkheidsverbeteringen. Deze update bevat drie nieuwe updates ter verbetering van de prestaties en twee updates ter verbetering van de toegankelijkheid.
Luie Google Maps laden
Met de Google Maps widget van Elementor kun je overal op je website een kaart plaatsen, de perfecte widget om te gebruiken als je een specifieke locatie wilt delen met de bezoekers van je website. Met deze update kun je iframes voor Google Maps lui laden, wat het laden van de pagina versnelt.
Afbeeldingen met aangepaste afmetingen lui laden
De grootte van de afbeelding die je gebruikt kan een grote invloed hebben op de prestaties van je website. In eerdere updates hebben we de mogelijkheid toegevoegd om bijna elke afbeelding die is geüpload naar de mediabibliotheek lui te laden. Met Elementor 3.10 kun je ook afbeeldingen met aangepaste afmetingen lui laden.
Zelf gehoste video’s vooraf laden regelen
Net als afbeeldingen hebben ook video’s een effect op de snelheid en prestaties van je website, waarbij zelfgehoste video’s over het algemeen een grotere invloed hebben dan video’s die bijvoorbeeld op YouTube worden gehost, waarbij optimalisatietechnieken worden toegepast. Met deze update kun je, in plaats van zelf gehoste video’s te laden tijdens het laden van de pagina, kiezen of je de video, de metadata van de video of geen van de inhoud wilt laden voordat de bezoeker op afspelen drukt.
Toegankelijkheidsverbeteringen voor paginanavigatie
De widget Block Quote en de widget Post Comments, twee widgets van Elementor Pro, hebben markup-updates gekregen om ze nog toegankelijker te maken voor mensen met een handicap die hulptechnologieën gebruiken om door de pagina te navigeren.
Geniet van meer ontwerpopties, meer reactiesnelheid en betere prestaties
Elementor 3.10 ontsluit een groot aantal nieuwe ontwerpmogelijkheden voor je website. Met de introductie van de nieuwe widget Tabs, de eerste update die gebruik maakt van de Nested Elements-functie, kun je zeer geavanceerde en creatieve lay-outs maken met behulp van alle widgets van Elementor, op een vertrouwde drag-and-drop manier. Als je Flexbox Containers inschakelt om deze nieuwe widget te gebruiken, krijg je ook te maken met een geheel nieuwe container-gebaseerde kit en sjabloonbibliotheek, om je creatieve proces een vliegende start te geven.
Probeer Elementor 3.10 uit en laat ons weten wat je ervan vindt in de reacties hieronder.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






