Inhoudsopgave
Laten we eerlijk zijn: het bouwen van een website kan voelen als geblinddoekt door een doolhof navigeren. Maar wat als ik je zou vertellen dat het maken van een professionele, goed converterende website voor je bedrijf geen nachtmerrie hoeft te zijn?
In deze definitieve gids nemen we je mee door elke stap, houden we je bij de hand bij de technische aspecten, geven we je creatieve inspiratie en stellen we je uiteindelijk in staat om een website te bouwen die er niet alleen prachtig uitziet, maar ook echt resultaat oplevert. Of je nu een techneut bent of al enige ervaring hebt, maak je klaar om je online aanwezigheid te transformeren en je bedrijf te zien floreren in de digitale wereld.
Essentiële informatie vóór de website
Voordat je je stort op de technische aspecten van het bouwen van een website, zijn er een paar cruciale voorbereidende websitetaken die je klaarstomen voor succes. Zie deze fase als het leggen van de basis voor een solide fundering – het is misschien niet het meest glamoureuze deel, maar het is absoluut essentieel.
Het doel en de doelen van je website bepalen
Eerst en vooral moet je duidelijk maken waarom je deze website maakt. Is het om…
- Online producten of diensten verkopen? (E-commerce)
- Laat je portfolio of werk zien. (Portfolio website)
- Geef informatie over je bedrijf of organisatie. (Informatieve website)
- Leads of vragen genereren? (Leadgeneratie website)
- Merkbekendheid en geloofwaardigheid opbouwen? (Branding website)
Als je het doel van je website kent, kun je weloverwogen beslissingen nemen over het ontwerp, de inhoud en de functionaliteit. Het is alsof je een routekaart hebt voor je online reis.

Zodra je je doel hebt gedefinieerd, is het tijd om SMART doelen te stellen. SMART staat voor:
- Specifiek: Bepaal duidelijk wat je wilt bereiken (bijvoorbeeld 20% meer websiteverkeer).
- Meetbaar: Gebruik meetgegevens om je voortgang bij te houden (bijv. websiteverkeer, conversiepercentages).
- Haalbaar: Stel realistische doelen die je ook echt kunt bereiken.
- Relevant: Stem je doelen af op je algemene bedrijfsdoelstellingen.
- Tijdgebonden: Stel deadlines voor het bereiken van je doelen.
SMART doelen stellen houdt je gefocust en gemotiveerd tijdens het maken van je website. Het zal je ook helpen om je succes te meten en onderweg de nodige aanpassingen te doen.
Vergeet tot slot niet om je doelgroep te bepalen. Wie wil je bereiken met je website? Wat zijn hun interesses, behoeften en pijnpunten? Als je je doelgroep begrijpt, kun je de inhoud, het ontwerp en de boodschap van je website beter op hen afstemmen.
Marktonderzoek en Concurrentieanalyse
Onderzoek je markt en analyseer je concurrenten voordat je begint met het bouwen van je website. Dit geeft je waardevolle inzichten in wat wel en niet werkt in jouw branche.
Begin met het identificeren van je belangrijkste concurrenten. Wie zijn de andere bedrijven of organisaties in jouw niche die het online goed doen? Bezoek hun websites en let op hun ontwerp, inhoud en algemene gebruikerservaring.

Wat vind je leuk aan hun websites? Wat kan er beter? Hoe kun je je onderscheiden van de concurrentie?
Tools zoals SEMrush en Ahrefs kunnen ongelooflijk nuttig zijn voor het analyseren van concurrenten. Ze kunnen je gegevens verschaffen over het websiteverkeer, de zoekwoorden, de backlinks en nog veel meer van je concurrenten. Deze informatie kan je helpen bij het identificeren van mogelijkheden om hen te overtreffen in de zoekmachineresultaten en meer bezoekers naar je eigen website te trekken.

Planning en strategie voor inhoud
Nu je een duidelijk beeld hebt van het doel, de doelen en de doelgroep van je website, is het tijd om je inhoud te gaan plannen.
Wat voor soort content moet je maken om je doelen te bereiken? Heb je productpagina’s, blogberichten, pagina’s over ons, veelgestelde vragen of iets heel anders nodig?
Denk na over de verschillende soorten inhoud die aanslaan bij je doelgroep en die je helpen om je bedrijfsdoelstellingen te bereiken. Als je bijvoorbeeld een consultant bent, moet je blogberichten maken die je expertise laten zien en potentiële klanten aantrekken. Als je een e-commercebedrijf hebt, moet je productpagina’s maken die informatief en aantrekkelijk zijn en die geoptimaliseerd zijn voor conversies.
Als je eenmaal hebt vastgesteld welke soorten content je nodig hebt, is het tijd om een contentkalender te maken. Dit helpt je bij het plannen en inplannen van je inspanningen om content te maken. Een contentkalender kan zo eenvoudig zijn als een spreadsheet of zo complex als een projectmanagementtool. Het belangrijkste is dat je een systeem hebt om je te organiseren en op koers te houden.
Je contentkalender moet voor elk stuk content de volgende informatie bevatten:
- Titel
- Type inhoud (blogbericht, productpagina, etc.)
- Doelgroep
- Trefwoorden
- Publicatiedatum
- Auteur
- Status (ontwerp, in behandeling, gepubliceerd)
Door je inhoud van tevoren te plannen, kun je ervoor zorgen dat je inhoud van hoge kwaliteit maakt die relevant is voor je doelgroep en in lijn is met je bedrijfsdoelen.
De Technische Stichting
Nu je de basis voor je website hebt gelegd, gaan we de technische aspecten ervan bekijken. Maak je geen zorgen als dit deel ontmoedigend lijkt; we zullen het opdelen in behapbare stappen.
Een domeinnaam kiezen
Je domeinnaam is het adres van je website op internet. Het is wat mensen in hun browser typen om je te vinden, dus het is belangrijk om er een te kiezen die memorabel is, relevant voor je bedrijf en gemakkelijk te spellen.
Hier zijn wat tips voor het kiezen van een goede domeinnaam:
- Houd het kort en eenvoudig: Kortere domeinnamen zijn gemakkelijker te onthouden en te typen.
- Maak het relevant: Je domeinnaam moet je bedrijfsnaam of branche weerspiegelen.
- Vermijd koppeltekens en cijfers: Deze kunnen verwarrend en moeilijk te onthouden zijn.
- Kies de juiste extensie: De meest gebruikte extensie is .com, maar er zijn er nog veel meer, zoals .org, .net en .co.

Als je eenmaal een domeinnaam hebt gekozen, moet je de beschikbaarheid ervan controleren en deze registreren bij een domeinregistratiekantoor.
De juiste hostingprovider kiezen
Zie je website als een huis en je hostingprovider als de grond waarop hij is gebouwd. De juiste hostingprovider zorgt ervoor dat je website toegankelijk en veilig is en soepel draait.
Er zijn verschillende soorten webhosting:
- Gedeelde hosting: Dit is de meest betaalbare optie, maar je website deelt bronnen met andere websites op dezelfde server. Dit kan de prestaties beïnvloeden als een andere site op de server een verkeerspiek ervaart.
- VPS (Virtual Private Server) Hosting: Deze optie biedt meer bronnen en controle dan shared hosting, omdat je website zijn eigen virtuele serveromgeving krijgt.
- Dedicated Hosting: Met dedicated hosting krijg je een hele server voor jezelf, waardoor je de meeste bronnen en controle hebt. Het is echter ook de duurste optie.
- Cloud Hosting: Dit type hosting maakt gebruik van een netwerk van servers om je website te hosten en biedt schaalbaarheid en betrouwbaarheid.
Houd bij het kiezen van een hostingprovider rekening met deze belangrijke factoren:
- Snelheid: Hoe snel laadt je website? Langzaam ladende websites kunnen bezoekers frustreren en tot zakelijke verliezen leiden.
- Uptime: Hoe vaak zal je website beschikbaar zijn? Zoek een provider die minimaal 99,9% uptime garandeert.
- Beveiliging: Welke beveiligingsmaatregelen zijn er om je website te beschermen tegen hackers en malware?
- Schaalbaarheid: Kan het hostingplan meegroeien met je bedrijf? Kies een provider die flexibele plannen biedt, zodat je gemakkelijk kunt upgraden als je websiteverkeer toeneemt.
- Support: Hoe snel reageert de klantenservice van de provider? Je zult een provider willen kiezen die 24/7 support biedt voor het geval je tegen problemen aanloopt.
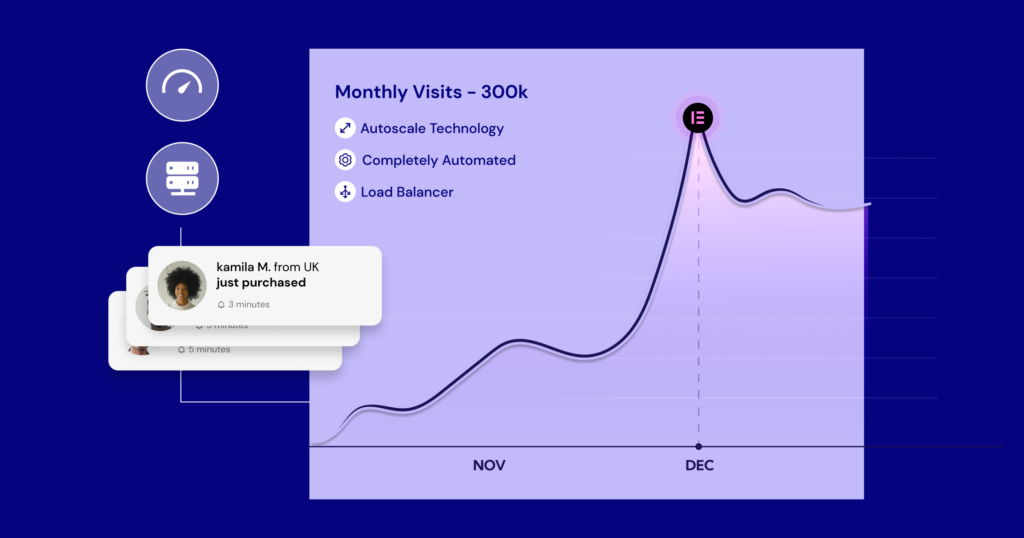
Elementor’s WordPress Hosting
Elementor WordPress Hosting gaat verder dan dat om te voldoen aan de kritische behoeften van je website. De infrastructuur is gebouwd op de krachtige servers van Google Cloud en garandeert razendsnelle laadtijden, zelfs tijdens verkeerspieken. Dit betekent dat je bezoekers op tijd zullen zijn, wat leidt tot een betere gebruikerservaring en mogelijk hogere conversies.
Beveiliging is cruciaal en Elementor WordPress Hosting neemt dit serieus met robuuste maatregelen zoals gratis SSL-certificaten, proactieve dreigingsbewaking en regelmatige software-updates. Dit beschermt je website en de gegevens van je bezoekers tegen kwaadaardige aanvallen.
Naarmate je bedrijf groeit, groeit ook het verkeer op je website. Elementor WordPress Hosting biedt naadloze schaalbaarheid, zodat je je pakket eenvoudig kunt upgraden om aan de toegenomen vraag te voldoen. Dit betekent dat je je geen zorgen hoeft te maken dat je website vertraagt of crasht door onverwachte pieken in het verkeer.
Mocht je problemen ondervinden, dan staat het deskundige supportteam van Elementor 24/7 voor je klaar. Hun diepgaande kennis van WordPress en Elementor zorgt voor snelle en effectieve oplossingen, waardoor eventuele downtime tot een minimum wordt beperkt en je website soepel blijft draaien.

Content Management Systemen (CMS) begrijpen
Nu we de essentiële aspecten van domeinnamen en hosting hebben behandeld, gaan we het hebben over de ruggengraat van je website: het Content Management Systeem (CMS). Zie een CMS als de motor van je website, waarmee je inhoud kunt maken, beheren en publiceren zonder dat je hoeft te weten hoe je moet coderen.

Er zijn veel verschillende CMS opties beschikbaar, elk met zijn eigen sterke en zwakke punten. Enkele van de populairste keuzes zijn:
- WordPress: Het populairste CMS ter wereld, met meer dan 43% van alle websites. Het staat bekend om zijn flexibiliteit, uitgebreide bibliotheek met plugins en thema’s en een grote gemeenschap van gebruikers en ontwikkelaars.
- Wix: Een gebruiksvriendelijke websitebouwer die geweldig is voor beginners. Het biedt een drag-and-drop interface en een grote verscheidenheid aan sjablonen, maar WordPress is flexibeler.
- Squarespace: Een populaire keuze voor creatieven en bedrijven die design hoog in het vaandel hebben staan. Het biedt prachtige sjablonen en eenvoudig te gebruiken tools, maar kan duurder zijn dan andere opties.
Welk CMS is geschikt voor jou? Het antwoord hangt af van je specifieke behoeften en doelen. WordPress is echter om verschillende redenen een krachtige keuze voor bedrijven:
- Flexibiliteit: WordPress kan worden aangepast aan vrijwel elk type website, van eenvoudige blogs tot complexe e-commerce winkels.
- Schaalbaarheid: Als je bedrijf groeit, kan WordPress eenvoudig worden aangepast aan je behoeften.
- Gemeenschap: WordPress heeft een enorme gemeenschap van gebruikers en ontwikkelaars, wat betekent dat er een schat aan bronnen en support beschikbaar is.
- Plugins en thema’s: Met duizenden beschikbare plugins en thema’s kun je eenvoudig nieuwe functies toevoegen en het uiterlijk van je website aanpassen.
Elementor: Als je WordPress als CMS kiest, overweeg dan om een websitebouwer als Elementor te gebruiken. Elementor is een drag-and-drop websitebouwer waarmee je eenvoudig mooie, responsieve websites kunt maken zonder enige kennis van codering.
WordPress instellen met Elementor
Als je hebt gekozen voor WordPress en Elementor, kun je je hart ophalen! Elementor is een krachtige en intuïtieve websitebouwer die het maken van professioneel uitziende websites vereenvoudigt. Laten we de stappen doorlopen voor het instellen van WordPress met Elementor:
- WordPress installeren: Als je dat nog niet hebt gedaan, moet je WordPress installeren op je webhostingaccount. Bij de meeste hostingproviders kun je WordPress met één klik installeren, waardoor deze stap een fluitje van een cent is.
- Installeer Elementor: Zodra WordPress is geïnstalleerd, ga je naar de Plugins sectie in je WordPress dashboard en zoek je naar “Elementor.” Klik op “Nu installeren” en vervolgens op “Activeren”.
- Raak vertrouwd met de interface: Neem de tijd om de interface van Elementor te verkennen. Je ziet het hoofdbewerkingsgebied, waar je je pagina’s ontwerpt, en het widgetpaneel, waar je alle elementen vindt die je aan je pagina’s kunt toevoegen.
- Kies een thema: Elementor werkt met elk WordPress-thema, maar sommige thema’s zijn beter geoptimaliseerd voor Elementor dan andere. Elementor biedt zijn eigen Hello Theme, een lichtgewicht en minimalistisch thema dat is ontworpen om naadloos samen te werken met de bouwer.
- Begin met bouwen: Nu is het tijd voor het leuke gedeelte! Begin met het maken van je website door secties, kolommen en widgets aan je pagina’s toe te voegen. Je kunt de drag-and-drop interface van Elementor gebruiken om elementen te verplaatsen en hun uiterlijk gemakkelijk aan te passen.

Elementor Pro:
Hoewel de gratis versie van Elementor krachtig is, krijg je door te upgraden naar Elementor Pro een schat aan extra functies, zoals:
- Thema-bouwer: Maak aangepaste kop- en voetteksten en andere thema-elementen.
- WooCommerce bouwer: Ontwerp aangepaste productpagina’s, afrekenpagina’s en meer voor je online winkel.
- Popup-bouwer: Maak pop-ups om leads vast te leggen, aanbiedingen te promoten en meer.
- Formulierenbouwer: Maak aangepaste formulieren voor contacten, inschrijvingen en meer.
- Marketingintegraties: Verbind Elementor met je favoriete marketingtools, zoals Mailchimp en HubSpot.
Je droomwebsite ontwerpen
Nu we de technische basis hebben gelegd, is het tijd voor het leuke gedeelte: het ontwerpen van je droomwebsite! Hier komt de persoonlijkheid van je merk naar voren en creëer je een visueel verbluffende online ervaring voor je bezoekers.
Een thema of sjabloon kiezen
De eerste stap bij het ontwerpen van je website is het kiezen van een thema of sjabloon. Dit geeft je website een basisstructuur en -lay-out die je vervolgens naar wens kunt aanpassen.
Zie een thema als het skelet van je website. Het biedt het basisraamwerk, inclusief de lay-out, lettertypen, kleuren en algemene stijl. Een sjabloon daarentegen is als een vooraf ontworpen huis – het wordt geleverd met specifieke pagina’s, indelingen en inhoud die je eenvoudig kunt aanpassen.
Er zijn online duizenden gratis en premium WordPress thema’s en sjablonen beschikbaar. Houd bij het kiezen rekening met de volgende factoren:
- Je bedrijfstak: Kies een thema dat aansluit bij de esthetiek en conventies van je branche. Een advocatenkantoor kan bijvoorbeeld de voorkeur geven aan een meer formeel en traditioneel ontwerp, terwijl een creatief bureau misschien kiest voor iets moderners en scherpers.
- Je merkidentiteit: Kies een thema dat de persoonlijkheid en waarden van je merk weerspiegelt. De kleuren, lettertypen en algehele stijl moeten consistent zijn met je merkrichtlijnen.
- Functionaliteit: Zorg ervoor dat het thema de functies en functionaliteiten heeft die je nodig hebt. Als je bijvoorbeeld van plan bent om online producten te verkopen, dan heb je een thema nodig dat e-commerce ondersteunt.
- Responsiviteit: Je website moet er geweldig uitzien op alle apparaten, van desktops tot tablets tot smartphones. Kies een responsief thema dat zich automatisch aanpast aan verschillende schermformaten.
Elementor’s Theme Builder: Als je Elementor gebruikt, heb je een krachtig hulpmiddel tot je beschikking: de Theme Builder. Met deze functie kun je aangepaste kop- en voetteksten, sjablonen voor afzonderlijke berichten/pagina’s, archiefsjablonen en nog veel meer maken. Dit geeft je volledige controle over de look en feel van je hele website.
De sjabloonbibliotheek van Elementor: Elementor biedt ook een uitgebreide bibliotheek met vooraf ontworpen sjablonen. Deze sjablonen zijn professioneel ontworpen en kunnen eenvoudig worden aangepast aan jouw behoeften. Of je nu op zoek bent naar een landingspagina, een sjabloon voor blogposts of een hele websitepakket, met de bibliotheek van Elementor zit je altijd goed.
Essentiële pagina’s en hun structuur
Nu je een basis hebt voor het ontwerp van je website, laten we eens kijken naar de essentiële pagina’s die elke zakelijke website nodig heeft en hoe je ze zo kunt structureren dat ze een maximale impact hebben. Zie deze pagina’s als de kamers in je online huis, die elk een specifiek doel dienen.
Homepage
De homepage van je website is de virtuele voordeur. Het is vaak de eerste indruk die bezoekers van je merk hebben, dus moet deze uitnodigend, informatief en visueel aantrekkelijk zijn . Een goed ontworpen homepage moet snel duidelijk maken waar je bedrijf over gaat, wat je aanbiedt en waarom bezoekers voor jou zouden moeten kiezen.
Belangrijkste elementen van een goede homepage:
- Inhoud boven de vouw: De inhoud die direct zichtbaar is zonder te scrollen moet de aandacht trekken en bezoekers verleiden om verder te zoeken. Dit kan een pakkende kop zijn, een afbeelding of video van hoge kwaliteit en een kort overzicht van je producten of diensten.
- Duidelijke navigatie: Zorg voor een duidelijk en intuïtief navigatiemenu zodat bezoekers gemakkelijk kunnen vinden wat ze zoeken.
- Sterke oproep tot actie (CTA): Leid bezoekers naar een specifieke actie, zoals zich aanmelden voor je nieuwsbrief, een offerte aanvragen of een product kopen. Gebruik duidelijke en overtuigende CTA’s die visueel opvallen.
- Sociaal bewijs: Bouw vertrouwen en geloofwaardigheid op door getuigenissen, logo’s van klanten, prijzen of certificeringen te laten zien.
- Recente blogberichten of nieuws: Markeer je laatste blogberichten of nieuwsupdates om je homepage fris en aantrekkelijk te houden.
Elementor’s Tips voor het ontwerpen van startpagina’s:
- Vooraf ontworpen secties: Elementor biedt een verscheidenheid aan vooraf ontworpen secties die je eenvoudig aan je homepage kunt toevoegen, zoals heldensecties, over ons secties, service secties en testimonial secties.
- Aanpasbare sjablonen: Je kunt ook kiezen uit een groot aantal startpaginasjablonen en deze aanpassen aan jouw merk.
- Drag-and-drop interface: Met de drag-and-drop interface van Elementor kun je eenvoudig elementen op je homepage rangschikken en aanpassen.
Over ons
De pagina Over ons is je kans om het verhaal van je merk te vertellen en op een persoonlijk niveau contact te maken met je publiek. Het is een kans om de waarden, missie en unieke persoonlijkheid van je bedrijf te laten zien.
Belangrijkste elementen van een effectieve Over ons-pagina:
- Meeslepend verhaal: Deel het verhaal van hoe je bedrijf is opgericht, je reis tot nu toe en je visie voor de toekomst.
- Teamintroductie: Stel je teamleden voor en benadruk hun expertise en ervaring.
- Bedrijfswaarden: Maak duidelijk wat de waarden van je bedrijf zijn en wat jou onderscheidt van de concurrentie.
- Klantgerichtheid: Benadruk hoe je producten of diensten je klanten ten goede komen en hun problemen oplossen.
Elementor’s Over ons pagina ontwerp tips:
- Gebruik beeldmateriaal: Om je pagina aantrekkelijker te maken, kun je afbeeldingen van hoge kwaliteit van je team, kantoor of producten gebruiken.
- Gebruik getuigenissen: Laat getuigenissen van tevreden klanten zien om geloofwaardigheid en vertrouwen op te bouwen.
- Houd het beknopt: Overstelp bezoekers niet met te veel tekst. Kom ter zake en benadruk de belangrijkste informatie.
Pagina Diensten of Producten
Dit is het hart van je zakelijke website – de plek waar je laat zien wat je te bieden hebt. Je diensten- of productenpagina moet informatief, overtuigend en gemakkelijk te navigeren zijn .
Belangrijkste elementen van een goed converterende diensten/productenpagina:
- Duidelijke beschrijvingen: Elke dienst of elk product moet een duidelijke en beknopte beschrijving hebben die de voordelen en unique selling points benadrukt. Gebruik overtuigende taal om bezoekers ervan te overtuigen dat jouw aanbod de beste oplossing is voor hun behoeften.
- Visuals van hoge kwaliteit: Gebruik professionele foto’s of video’s om je producten of diensten in het beste licht te zetten. Visuals kunnen bezoekers helpen zich voor te stellen hoe ze je producten of diensten gebruiken, waardoor de kans op een aankoop toeneemt.
- Prijsstelling: Wees transparant over je prijzen. Als je verschillende pakketten of prijsniveaus aanbiedt, geef dan duidelijk de kenmerken en voordelen van elk pakket aan.
- Oproep tot actie: Moedig bezoekers aan om de volgende stap te nemen, of dat nu een aankoop doen is, een offerte aanvragen of contact met je opnemen voor meer informatie.
Elementor’s Diensten/Productpagina Ontwerptips:
- Product-/dienstengalerijen: Gebruik de galerijwidget van Elementor om visueel aantrekkelijke weergaven van je aanbod te maken.
- Prijstabellen: Gebruik de prijstabel-widget van Elementor om je verschillende prijsopties duidelijk te presenteren.
- Integratie met WooCommerce: Als je online producten verkoopt, integreert Elementor naadloos met WooCommerce, het toonaangevende e-commerce platform voor WordPress.
Blog (indien van toepassing)
Een blog is niet verplicht voor elke zakelijke website, maar het kan een krachtig hulpmiddel zijn voor het aantrekken van organisch verkeer, het vestigen van autoriteit in je branche en het onderhouden van relaties met potentiële klanten.
Als je besluit om een blog op je website te plaatsen, zijn hier enkele belangrijke elementen om rekening mee te houden:
- Inhoud van hoge kwaliteit: Je blogberichten moeten informatief, boeiend en relevant zijn voor je doelgroep. Ze moeten waarde bieden aan je lezers en je positioneren als expert in je vakgebied.
- Consistent publicatieschema: Door regelmatig nieuwe blogberichten te publiceren houd je je website fris en trek je terugkerende bezoekers aan.
- SEO optimalisatie: Optimaliseer je blogberichten voor zoekmachines door relevante zoekwoorden, interne links en meta-beschrijvingen te gebruiken.
- Oproep tot actie: Moedig lezers aan om de volgende stap te nemen, zoals zich inschrijven voor je nieuwsbrief, reageren op je bericht of het delen op sociale media.
Elementor’s Blog Ontwerptips:
- Sjablonen voor blogberichten: Elementor biedt verschillende sjablonen voor blogposts die je kunt aanpassen aan je merk.
- Post widgets: Gebruik de postwidgets van Elementor om je nieuwste blogberichten weer te geven op de startpagina van je website of op andere pagina’s.
- Commentaar integratie:
Visuele hiërarchie
Het creëren van een duidelijke visuele hiërarchie op je website helpt de ogen van bezoekers naar de belangrijkste informatie te leiden. Het zorgt ervoor dat je inhoud gemakkelijk te scannen en te verteren is, wat leidt tot een positievere gebruikerservaring.
Overweeg het volgende om een sterke visuele hiërarchie te creëren:
- Grootte: Gebruik grotere lettertypen en afbeeldingen voor de belangrijkste elementen, zoals koppen en oproepen tot actie.
- Kleur: Gebruik contrasterende kleuren om de aandacht te vestigen op belangrijke elementen en visuele interesse te creëren.
- Plaatsing: Plaats de belangrijkste inhoud boven de vouw (het gedeelte van de pagina dat zichtbaar is zonder te scrollen).
- Witruimte: Gebruik witruimte (lege ruimte) om verschillende secties en elementen van elkaar te scheiden, zodat je website gemakkelijker te lezen en te navigeren is.
Tools voor visuele hiërarchie van Elementor:
De drag-and-drop interface van Elementor maakt het gemakkelijk om te experimenteren met verschillende lay-outs en een visuele hiërarchie te maken die werkt voor je website. Je kunt ook de Global Settings van Elementor gebruiken om standaard lettergroottes, kleuren en spatiëring te definiëren, zodat je site er consistent uitziet.
Elementor AI en Copilot
Kunstmatige intelligentie (AI) zorgt voor een revolutie in veel industrieën, en webdesign is daarop geen uitzondering. Elementor, dat voorop loopt op het gebied van innovatie, biedt AI-tools die het creatieproces van je website aanzienlijk kunnen verbeteren.
Elementor AI, een baanbrekende suite van tools, bevat een krachtige AI Copilot. Stel je voor dat je een virtuele ontwerpassistent hebt die:
- Lay-outs en inhoud genereren: Je kunt eenvoudig beschrijven wat je voor ogen hebt voor een sectie of pagina, en Elementor AI genereert lay-outsuggesties en zelfs concepttekstinhoud voor je. Dit is een game-changer voor degenen die worstelen met writer’s block of een snel startpunt nodig hebben voor hun ontwerpen.
- Tekst schrijven en optimaliseren: Heb je hulp nodig bij het maken van de perfecte kop of het schrijven van boeiende productbeschrijvingen? De schrijfassistent van Elementor AI kan je bestaande tekst verfijnen, de toon ervan aanpassen, de tekst in meerdere talen vertalen en zelfs grammatica- en spelfouten corrigeren.
- Code genereren: Voor degenen met enige technische kennis kan Elementor AI HTML-, CSS– en JavaScript-fragmenten genereren op basis van jouw instructies, waardoor je kostbare tijd en moeite bespaart.
- Maak verbluffende afbeeldingen: Beschrijf de afbeelding die je wilt en Elementor AI genereert hem voor je. Je kunt de stijl en kleuren aanpassen en zelfs vragen om variaties om de perfecte pasvorm te vinden.
- Verbeter bestaande afbeeldingen: Elementor AI kan afbeeldingen vergroten, achtergronden verwijderen en zelfs uitbreiden met generatieve vulling. Dit is perfect voor als je een afbeelding moet vergroten of verkleinen of als je een creatief tintje wilt toevoegen.
De mogelijkheden met Elementor AI zijn vrijwel eindeloos. Het is een veelzijdige tool die je werkstroom kan stroomlijnen, je creativiteit kan stimuleren en je kan helpen een website te bouwen die er echt uitspringt.
Meeslepende teksten
Visuals zijn belangrijk, maar de geschreven inhoud van je website is net zo cruciaal. Een overtuigende tekst kan je publiek boeien, de boodschap van je merk overbrengen en hen aanzetten tot actie.
Hier volgen een aantal tips voor het schrijven van effectieve websiteteksten:
- Ken je publiek: Begrijp hun pijnpunten, verlangens en motivaties. Pas je taal en toon aan om bij hen aan te slaan.
- Houd het beknopt: Kom snel ter zake. Mensen hebben online een korte aandachtsspanne, dus zorg ervoor dat je tekst gemakkelijk te scannen en te verteren is.
- Gebruik sterke koppen: Koppen zijn je eerste kans om de aandacht te trekken. Gebruik krachtige woorden die lezers verleiden om meer te weten te komen.
- Benadruk de voordelen: Geef niet alleen een opsomming van kenmerken, maar leg uit hoe je klanten van je producten of diensten profiteren.
- Gebruik een duidelijke oproep tot actie: Vertel bezoekers wat je wilt dat ze vervolgens doen, of dat nu een aankoop doen is, zich aanmelden voor een nieuwsbrief of contact met je opnemen voor meer informatie.
Elementor’s tekstbewerkingsgereedschappen:
De teksteditor van Elementor maakt het eenvoudig om mooie en boeiende inhoud te maken. Je kunt eenvoudig je tekst opmaken, koppen toevoegen, lijsten maken en media-elementen zoals afbeeldingen en video’s invoegen. Elementor biedt ook verschillende typografische opties, zodat je lettertypen en stijlen kunt kiezen die bij je merk passen.
Elementor AI Schrijfassistent:
Als je worstelt met een writer’s block of hulp nodig hebt bij het bijschaven van je tekst, dan kan de AI Writing Assistant van Elementor helpen. Deze krachtige tool kan koppen voorstellen, tekst genereren en zelfs je bestaande tekst optimaliseren voor SEO.
Optimaliseren voor succes
Een mooie website maken is nog maar het begin. Om echt succesvol te zijn online, moet je je website optimaliseren voor zowel zoekmachines als gebruikerservaring. In dit gedeelte gaan we dieper in op de strategieën en tools die je kunt gebruiken om meer bezoekers aan te trekken, ze betrokken te houden en ze uiteindelijk om te zetten in klanten.
Zoekmachineoptimalisatie (SEO)
SEO is het optimaliseren van je website om hoger te scoren in de resultatenpagina’s van zoekmachines (SERP’s) voor relevante zoekwoorden. Dit is cruciaal, want hoe hoger je website scoort, hoe zichtbaarder hij is voor potentiële klanten.
Waarom SEO belangrijk is:
- Verhoogde zichtbaarheid: Een hogere positie in de zoekresultaten leidt tot meer organisch verkeer.
- Geloofwaardigheid: Websites die hoog scoren worden vaak gezien als betrouwbaarder en gezaghebbender.
- Kosteneffectief: SEO is een langetermijninvestering die duurzaam verkeer kan genereren zonder doorlopende advertentiekosten.
Trefwoordonderzoek en -implementatie
Zoekwoordenonderzoek is de basis van elke succesvolle SEO strategie. Het omvat het identificeren van de woorden en zinnen waar je doelgroep naar zoekt als ze op zoek zijn naar producten of diensten zoals die van jou.
Hoe zoekwoorden te onderzoeken:
- Brainstormen: Begin met het brainstormen van een lijst met relevante zoekwoorden en zinnen.
- Gebruik hulpmiddelen voor zoekwoordonderzoek: Tools zoals Google Keyword Planner, SEMrush en Ahrefs kunnen je helpen bij het identificeren van zoekwoorden met een hoog volume en weinig concurrentie.
- Analyseer zoekwoorden van concurrenten: Kijk voor welke zoekwoorden je concurrenten scoren en probeer je te richten op soortgelijke zoekwoorden.
- Lange zoekwoorden: Vergeet niet om long-tail zoekwoorden (zinnen met drie of meer woorden) op te nemen, omdat deze vaak minder concurrerend zijn en meer gekwalificeerd verkeer kunnen aantrekken.
Zodra je je doelzoekwoorden hebt geïdentificeerd, moet je ze strategisch in je website implementeren. Dit omvat:
- Titel tags: Neem je doelzoekwoord op in de title-tag van elke pagina.
- Meta-beschrijvingen: Schrijf overtuigende meta beschrijvingen die je zoekwoord bevatten en gebruikers verleiden om op je link te klikken.
- Koppen: Gebruik kopteksten (H1, H2, H3, etc.) om je inhoud te structureren en neem je zoekwoord in sommige daarvan op.
- Inhoud: Verwerk je zoekwoord natuurlijk in de hele inhoud van je website, maar vermijd keyword stuffing.
On-Page SEO
On-page SEO richt zich op het optimaliseren van de elementen binnen je webpagina’s om ze zoekmachinevriendelijker te maken. Het is alsof je je website een make-over geeft waar zoekmachines dol op zijn.
Hier zijn een aantal belangrijke on-page SEO-elementen om je op te richten:
- Titel tags: Elke pagina van je website moet een unieke title-tag hebben die de inhoud van de pagina nauwkeurig beschrijft en je trefwoord bevat. Dit is de blauwe link die wordt weergegeven in de zoekresultaten, dus maak hem aantrekkelijk!
- Meta Beschrijvingen: Dit zijn de korte stukjes tekst die onder je title tag verschijnen in zoekresultaten. Schrijf informatieve en aantrekkelijke meta beschrijvingen waarin je trefwoord natuurlijk is verwerkt.
- Koppen: Gebruik kopteksten (H1, H2, H3, etc.) om je inhoud te structureren en begrijpelijker te maken voor zowel lezers als zoekmachines. Neem je doelzoekwoord op in sommige van je kopteksten, maar doe alleen wat nodig is.
- Afbeelding optimaliseren: Optimaliseer je afbeeldingen door ze te comprimeren om de bestandsgrootte te verkleinen en beschrijvende alt-tekst toe te voegen met je trefwoord. Dit helpt zoekmachines te begrijpen waar je afbeeldingen over gaan en kan de toegankelijkheid van je website verbeteren.
- Intern linken: Link naar andere relevante pagina’s op je website. Dit helpt zoekmachines om je site beter te crawlen en te indexeren en verbetert de gebruikerservaring door het voor bezoekers makkelijker te maken om gerelateerde inhoud te vinden.
SEO-functies van Elementor:
Elementor heeft verschillende ingebouwde SEO-functies die je kunnen helpen om je website te optimaliseren voor zoekmachines. Je kunt bijvoorbeeld gemakkelijk je title tags en meta descriptions direct in de Elementor editor bewerken. Je kunt ook alt-tekst aan je afbeeldingen toevoegen en interne links maken met slechts een paar klikken.
Technische SEO
Terwijl on-page SEO zich richt op individuele pagina’s, houdt technische SEO zich bezig met de algehele structuur en fundering van je website. Zie het als het werk achter de schermen dat ervoor zorgt dat je website gemakkelijk wordt gecrawld en geïndexeerd door zoekmachines.
Hier zijn enkele belangrijke technische SEO-factoren om rekening mee te houden:
- Snelheid van de website: Hoe snel je website laadt is een cruciale rankingfactor. Langzaam ladende websites kunnen gebruikers frustreren en leiden tot hogere bouncepercentages.
- Mobiele optimalisatie: Nu het meeste webverkeer afkomstig is van mobiele apparaten, moet je website geoptimaliseerd zijn voor mobiel. Dit omvat een responsief ontwerp, snelle laadtijden en gebruiksvriendelijke navigatie op kleinere schermen.
- Site-architectuur: Een goed georganiseerde sitestructuur maakt het zoekmachines gemakkelijker om je inhoud te crawlen en te indexeren. Gebruik een duidelijke hiërarchie van pagina’s en categorieën en maak een sitemap om zoekmachines te helpen al je inhoud te ontdekken.
- Gestructureerde gegevens: Dit is een gestandaardiseerde indeling voor het verstrekken van informatie over een pagina en het classificeren van de pagina-inhoud. Het toevoegen van gestructureerde gegevens aan je website kan zoekmachines helpen om je inhoud beter te begrijpen en kan resulteren in rich snippets in de zoekresultaten.
- Beveiliging: Een veilige website is cruciaal voor zowel gebruikers als zoekmachines.
Zorg ervoor dat je website een SSL-certificaat heeft (https://) om gegevens te versleutelen en gebruikersinformatie te beschermen.
Technische SEO-functies van Elementor:
Elementor is gebouwd met het oog op prestaties en biedt functies zoals asset optimalisatie en lui laden om de snelheid van je website te helpen verbeteren. Het genereert ook schone code die gemakkelijk te begrijpen is voor zoekmachines.
Gebruikerservaring (UX) optimalisatie
Het maken van een visueel aantrekkelijke website is belangrijk, maar het is net zo cruciaal om ervoor te zorgen dat je bezoekers een positieve ervaring hebben tijdens het navigeren op je site. Dit is waar User Experience (UX) optimalisatie om de hoek komt kijken.
Zie UX als het algehele gevoel dat een bezoeker krijgt wanneer hij interactie heeft met je website. Is het gebruiksvriendelijk? Is hij intuïtief? Laadt hij snel? Een goede UX kan leiden tot meer betrokkenheid, lagere bouncepercentages en hogere conversies.
Websitesnelheid en prestatieoptimalisatie
De snelheid van een website is een kritieke factor in de gebruikerservaring. Studies hebben aangetoond dat gebruikers eerder geneigd zijn een website te verlaten als het laden te lang duurt. Een vertraging van slechts één seconde kan al resulteren in 7% minder conversies.
Waarom websitesnelheid belangrijk is:
- Tevredenheid van de gebruiker: Snel ladende websites zorgen voor een soepelere en prettigere gebruikerservaring.
- Rangschikking in zoekmachines: Google en andere zoekmachines beschouwen sitesnelheid als een rankingfactor. Snellere websites hebben de neiging om hoger te scoren in de zoekresultaten.
- Conversiepercentages: Onderzoeken hebben aangetoond dat snellere websites hogere conversiepercentages hebben.
Hoe je de snelheid van je website kunt verbeteren:
- Afbeeldingen optimaliseren: Comprimeer afbeeldingen om de bestandsgrootte te verkleinen zonder aan kwaliteit in te boeten met image optimizer van elementor.
- Code minimaliseren: Verwijder overbodige tekens uit de code van je website (HTML, CSS, JavaScript).
- Gebruik een content delivery network (CDN): Een CDN verdeelt de inhoud van je website over meerdere servers over de hele wereld, waardoor de gegevens minder afstand hoeven af te leggen en de laadtijden voor gebruikers op verschillende locaties verbeteren.
- Kies een snelle hostingprovider: Een goede hostingprovider heeft geoptimaliseerde servers en infrastructuur voor snelle laadtijden van je website.
Elementor’s functies voor prestatieoptimalisatie:
Elementor is ontworpen met het oog op prestaties. Het biedt verschillende functies om je te helpen de snelheid van je website te optimaliseren, waaronder:
- Optimalisatie van bedrijfsmiddelen: Elementor miniseert en combineert CSS- en JavaScript-bestanden automatisch om het aantal aanvragen te verminderen en laadtijden te verbeteren.
- Lui laden: Afbeeldingen worden pas geladen als ze in beeld komen, wat de laadsnelheid van een pagina aanzienlijk kan verbeteren.
- Geïntegreerd met Cloudflare CDN: Elementor is geïntegreerd met Cloudflare CDN om de inhoud van je website over meerdere servers te verspreiden, waardoor de laadtijden voor gebruikers over de hele wereld verbeteren.
Intuïtieve navigatie en duidelijke oproepen tot actie
Een goed ontworpen website is als een goed georganiseerde winkel – je vindt gemakkelijk wat je zoekt en er is een duidelijk pad naar aankoop. Intuïtieve navigatie en duidelijke oproepen tot actie (CTA’s) zijn essentieel om bezoekers door je website te leiden en hen aan te moedigen de gewenste acties te ondernemen.
Intuïtieve navigatie:
Het navigatiemenu van je website moet duidelijk, beknopt en gemakkelijk te begrijpen zijn. Label je menu-items beschrijvend en organiseer ze in een logische hiërarchie. Als je veel inhoud te organiseren hebt, overweeg dan het gebruik van een megamenu.
Duidelijke oproepen tot actie:
CTA’s zijn de knoppen of links die bezoekers vertellen wat je wilt dat ze doen, zoals “Nu winkelen”, “Meer informatie” of “Contact opnemen”. Zorg ervoor dat je CTA’s visueel opvallend zijn, actiegerichte taal gebruiken en naar relevante landingspagina’s leiden.
Navigatie en CTA Widgets van Elementor:
Elementor biedt verschillende widgets voor het maken van navigatiemenu’s en CTA’s. Je kunt de look en feel van je menu’s en knoppen eenvoudig aanpassen aan je merk. Met Elementor kun je ook sticky headers en ankerlinks maken voor eenvoudige navigatie.
Toegankelijkheid voor alle gebruikers
Bij website-toegankelijkheid gaat het erom je website bruikbaar te maken voor iedereen, ook voor mensen met een beperking. Dit betekent dat je ervoor moet zorgen dat je website navigeerbaar en begrijpelijk is voor mensen die gebruik maken van ondersteunende technologieën zoals schermlezers.
Waarom toegankelijkheid van websites belangrijk is:
- Inclusiviteit: Door je website toegankelijk te maken, krijgt iedereen toegang tot je inhoud en diensten, ongeacht hun mogelijkheden.
- Wettelijke naleving: In veel landen vereisen sommige wetten dat websites toegankelijk zijn.
- SEO: Toegankelijke websites zijn vaak zoekmachinevriendelijker.
Toegankelijkheidsfuncties van Elementor:
Elementor zet zich in voor toegankelijkheid en biedt verschillende functies, zoals ARIA attributen en ondersteuning voor toetsenbordnavigatie, om je te helpen toegankelijke websites te maken.
Productpagina’s ontwerpen die converteren
Productpagina’s zijn het levensbloed van je online winkel. Ze moeten visueel aantrekkelijk, informatief en overtuigend zijn om klanten te verleiden artikelen aan hun winkelwagentje toe te voegen.
Hier lees je wat een goede productpagina is:
- Hoogwaardige productafbeeldingen: Gebruik meerdere afbeeldingen in hoge resolutie vanuit verschillende hoeken om je producten te laten zien. Voeg indien mogelijk lifestylebeelden toe die je producten in gebruik laten zien.
- Gedetailleerde productbeschrijvingen: Beschrijf duidelijk de kenmerken, voordelen en specificaties van je product. Gebruik overtuigende taal om te benadrukken hoe je product de problemen van je klant oplost.
- Klantbeoordelingen: Geef klantbeoordelingen weer om vertrouwen en geloofwaardigheid op te bouwen. Moedig klanten aan om beoordelingen achter te laten door follow-up emails te sturen na een aankoop.
- Duidelijke oproep tot actie: Maak het klanten gemakkelijk om je product aan hun winkelwagen toe te voegen en naar de kassa te gaan. Gebruik een opvallende, goed ontworpen knop met een duidelijke CTA zoals “In winkelwagen” of “Nu kopen”.
- Verwante producten: Stel verwante of aanvullende producten voor om klanten aan te moedigen meer artikelen te kopen.
Elementor WooCommerce bouwer tips:
Als je Elementor Pro gebruikt, biedt de WooCommerce Builder allerlei tools en sjablonen om je te helpen verbluffende productpagina’s te maken:
- Sjablonen voor productpagina’s: Kies uit verschillende vooraf ontworpen sjablonen of maak je eigen aangepaste lay-out.
- Aanpasbare widgets: Voeg productgalerijen, beoordelingen, prijstabellen en meer toe met de eenvoudig te gebruiken widgets van Elementor.
- Upsells en cross-sells: Voeg eenvoudig upsell- en cross-sell-suggesties toe aan je productpagina’s.
Betalingsgateways, verzending en voorraadbeheer
Bij het opzetten van je e-commerce winkel komt meer kijken dan alleen het ontwerpen van productpagina’s. Je moet ook betaalmogelijkheden, verzendopties en voorraadbeheer instellen.
Betaalgateways:
Kies een betaalgateway die veilig en betrouwbaar is en die de betaalmethoden ondersteunt waaraan je klanten de voorkeur geven. Populaire opties zijn PayPal, Stripe en Square.
Verzendopties:
Bied verschillende verzendopties om tegemoet te komen aan de behoeften van je klanten. Denk aan gratis verzending, vaste verzendkosten of realtime verzendtarieven berekend door vervoerders.
Voorraadbeheer:
Houd je voorraadniveaus bij om te voorkomen dat je te veel verkoopt of zonder voorraad komt te zitten. WooCommerce biedt ingebouwde functies voor voorraadbeheer, of je kunt integreren met tools voor voorraadbeheer van derden.
Elementor en WooCommerce:
Elementor integreert naadloos met WooCommerce, waardoor je eenvoudig je e-commerce winkel kunt beheren. Je kunt aangepaste afrekenpagina’s, e-mails ter bevestiging van bestellingen en nog veel meer maken.
Lancering en daarna
Gefeliciteerd! Je hebt de laatste fase van het bouwen van je zakelijke website bereikt. Nu is het tijd om je meesterwerk met de wereld te delen. Maar voordat je op de knop “Publiceren” drukt, zijn er een paar cruciale stappen om de lancering soepel te laten verlopen en je site klaar te maken voor blijvend succes.
Checklist vóór de lancering
Denk aan het belang van een grondige checklist vóór de lancering. Het is als een laatste inspectie voordat je een nieuwe winkel opent – je wilt er zeker van zijn dat alles perfect werkt voordat klanten door de deur lopen.

Hier is een uitgebreide pre-launch checklist als leidraad:
- Inhoud controleren: Dubbelcheck al je inhoud op nauwkeurigheid, grammatica en spelfouten. Zorg ervoor dat je afbeeldingen van hoge kwaliteit zijn en geoptimaliseerd voor het web.
- Testen van functionaliteit: Klik door elke pagina en link op je website om te controleren of alles goed werkt. Test je contactformulieren, afrekenproces (indien van toepassing) en andere interactieve functies.
- Browsercompatibiliteit: Bekijk je website op verschillende browsers (Chrome, Firefox, Safari, Edge) en besturingssystemen (Windows, macOS, iOS, Android) om er zeker van te zijn dat de website er op alle platforms uitziet en functioneert zoals bedoeld.
- Mobiele responsiviteit: Test je website op verschillende mobiele apparaten (smartphones, tablets) om er zeker van te zijn dat hij volledig responsive is en gemakkelijk te navigeren op kleinere schermen.
- Snelheidstest: Gebruik tools zoals Google PageSpeed Insights of GTmetrix om de laadsnelheid van je website te analyseren en eventuele knelpunten op te sporen. Streef naar een laadtijd van minder dan 3 seconden.
- SEO Audit: Controleer de SEO-instellingen van je website om er zeker van te zijn dat deze is geoptimaliseerd voor zoekmachines. Controleer je title tags, meta descriptions, header tags en image alt text.
Elementor’s tools voor de lancering:
Elementor biedt verschillende tools die je kunnen helpen met je pre-launch checklist:
- Responsieve modus: Schakel eenvoudig tussen desktop-, tablet- en mobiele weergaven binnen de Elementor editor om te zien hoe je website eruit zal zien op verschillende apparaten.
- Voorbeeldmodus: Bekijk een voorbeeld van je website in een live omgeving voordat je deze publiceert.
- Revisiegeschiedenis: Als je fouten maakt of wijzigingen ongedaan wilt maken, kun je teruggaan naar eerdere versies van je pagina’s.
Marketing van je website
De lancering van je website is een belangrijke mijlpaal, maar daar houdt het werk niet op. Je moet hem actief in de markt zetten om bezoekers aan te trekken en ze om te zetten in klanten.
SEO (zoekmachineoptimalisatie):
We hebben de basis van SEO al behandeld in Paragraaf 5.1. Nu is het tijd om die strategieën in de praktijk te brengen. Maak voortdurend SEO-geoptimaliseerde inhoud van hoge kwaliteit, bouw backlinks van gerenommeerde websites en houd je zoekmachine rankings in de gaten.
Social Media Marketing:
Sociale mediaplatforms zoals Facebook, Instagram, Twitter en LinkedIn kunnen krachtige hulpmiddelen zijn om je website te promoten. Deel je inhoud, ga de dialoog aan met je publiek en gebruik gerichte advertenties om nieuwe potentiële klanten te bereiken.
E-mailmarketing:
Bouw een e-maillijst op en stuur regelmatig nieuwsbrieven naar je abonnees. Dit is een geweldige manier om top-of-mind te blijven bij je publiek en je nieuwste producten, diensten of blogposts te promoten.
Betaald adverteren:
Overweeg om betaalde advertenties te plaatsen op platforms zoals Google Ads of sociale media. Betaalde advertenties kunnen een snelle manier zijn om gericht verkeer naar je website te leiden, vooral als je net begint.
Contentmarketing:
Creëer waardevolle inhoud die je doelgroep interessant en informatief vindt. Dit kunnen blogberichten, artikelen, infographics, video’s of podcasts zijn. Deel je inhoud op sociale media en andere platforms om nieuwe bezoekers naar je website te trekken.
Bewaking en onderhoud
De lancering van je website is niet het einde van je reis; het is pas het begin. Websites hebben voortdurend onderhoud en monitoring nodig om ervoor te zorgen dat ze veilig en up-to-date blijven en goed blijven presteren.
Website prestaties bewaken:
Controleer regelmatig het verkeer, de betrokkenheid en de conversies op je website met tools als Google Analytics. Dit zal je helpen om te begrijpen hoe gebruikers met je site omgaan en om gebieden te identificeren die voor verbetering vatbaar zijn.
Belangrijke statistieken om bij te houden:
- Websiteverkeer: Volg het aantal bezoekers op je site, waar ze vandaan komen en welke pagina’s ze bezoeken.
- Bouncepercentage: Dit is het percentage bezoekers dat je site verlaat na slechts één pagina te hebben bekeken. Een hoog bouncepercentage kan erop wijzen dat je inhoud niet relevant of boeiend is.
- Conversiepercentage: Dit is het percentage bezoekers dat een gewenste actie voltooit, zoals het doen van een aankoop of het invullen van een contactformulier.
Onderhoud website:
Houd je website software (WordPress, Elementor, plugins en thema’s) up-to-date voor optimale prestaties en veiligheid. Maak regelmatig back-ups van je website om je gegevens te beschermen in het geval van een crash of een beveiligingslek.
Beveiliging:
Implementeer beveiligingsmaatregelen zoals sterke wachtwoorden, twee-factor authenticatie en regelmatige beveiligingsscans om je website te beschermen tegen hackers en malware. Overweeg voor een extra beschermingslaag het gebruik van een web application firewall (WAF).
De onderhoudsmodus van Elementor:
Als je belangrijke wijzigingen aan je website moet aanbrengen, kun je met de onderhoudsmodus van Elementor de toegang tijdelijk beperken terwijl je werkt. Dit voorkomt dat bezoekers een onafgemaakte of kapotte website zien.
Je website schalen
Als je bedrijf groeit, groeit je website ook. Het is belangrijk om vanaf het begin rekening te houden met schaalbaarheid om ervoor te zorgen dat je website meer verkeer, nieuwe producten of diensten en veranderende bedrijfsbehoeften aankan.
Hier volgen enkele tips voor het schalen van je website:
- Kies een schaalbaar hostingplan: Als je een aanzienlijke groei verwacht, kies dan voor een hostingpakket dat gemakkelijk geschikt is voor meer verkeer en resources. Cloud hosting is een geweldige optie voor schaalbaarheid, omdat je dan snel resources kunt toevoegen of verwijderen als dat nodig is.
- Optimaliseren voor prestaties: Als je website groeit, is het belangrijk om de prestaties te optimaliseren om snelle laadtijden te behouden. Dit omvat het optimaliseren van afbeeldingen, het minimaliseren van code en het gebruik van een CDN.
- Gebruik een flexibel CMS: WordPress is een zeer schaalbaar platform, dankzij de enorme bibliotheek aan plugins en thema’s. Je kunt gemakkelijk nieuwe functies en functionaliteit toevoegen naarmate je bedrijf zich ontwikkelt.
- Plan voor groei in e-commerce: Als je een e-commerce winkel hebt, zorg er dan voor dat je platform meer verkeer en transacties aankan. Overweeg het gebruik van een dedicated e-commerce hostingplan of een cloud-gebaseerde oplossing.
Schaalbaarheid van Elementor:
Elementor is gebouwd voor schaalbaarheid. Het flexibele ontwerp en de krachtige functies maken het gemakkelijk om je website aan te passen als je bedrijf groeit. Of je nu nieuwe pagina’s moet toevoegen, complexe lay-outs moet maken of moet integreren met tools van derden, Elementor kan het aan.
Conclusie
Gefeliciteerd met de eerste stappen op weg naar het bouwen van je bedrijfswebsite! Het is een reis die zorgvuldige planning, technische kennis en een vleugje creativiteit vereist. Maar met de juiste hulpmiddelen en middelen is het een haalbaar doel dat het succes van je bedrijf aanzienlijk kan beïnvloeden.
In deze uitgebreide gids hebben we alles behandeld wat je moet weten om een professionele, goed presterende website te maken die bezoekers aantrekt en converteert. We hebben de essentiële zaken vóór de website besproken, de technische basis, de beste ontwerpmethoden, SEO-strategieën, UX-optimalisatie, e-commerce-integratie en tips voor het lanceren en opschalen van je site.
Vergeet niet dat het bouwen van een website een continu proces is. Houd de prestaties van je website voortdurend in de gaten, voer de nodige updates uit en pas je strategieën aan naarmate je bedrijf zich ontwikkelt.
We hopen dat deze gids behulpzaam is geweest bij het maken van een succesvolle bedrijfswebsite. Als je op zoek bent naar een krachtige, gebruiksvriendelijke websitebouwer, kunnen we Elementor van harte aanbevelen. De intuïtieve drag-and-drop interface, enorme sjabloonbibliotheek en uitgebreide functies maken het de perfecte tool voor zowel beginners als ervaren gebruikers.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.