Inhoudsopgave
Een van de eerste dingen die bezoekers doen als ze op een website komen, is het ontwerp scannen – ziet het er professioneel uit? Consistent? Is dit een merk dat ik kan vertrouwen? Daarom is het voor jou als webontwerper belangrijk om aandacht te besteden aan elk ontwerpdetail op je website, zodat je bezoekers de best mogelijke ervaring hebben. Een doordacht ontwerp en gebruikerservaring dragen in hoge mate bij aan de betrokkenheid en het vertrouwen van gebruikers en maken van hen loyale bezoekers die blijven terugkomen. Elementor Pro 3.7 bevat updates waarmee je websites kunt maken die opvallen om de juiste redenen.
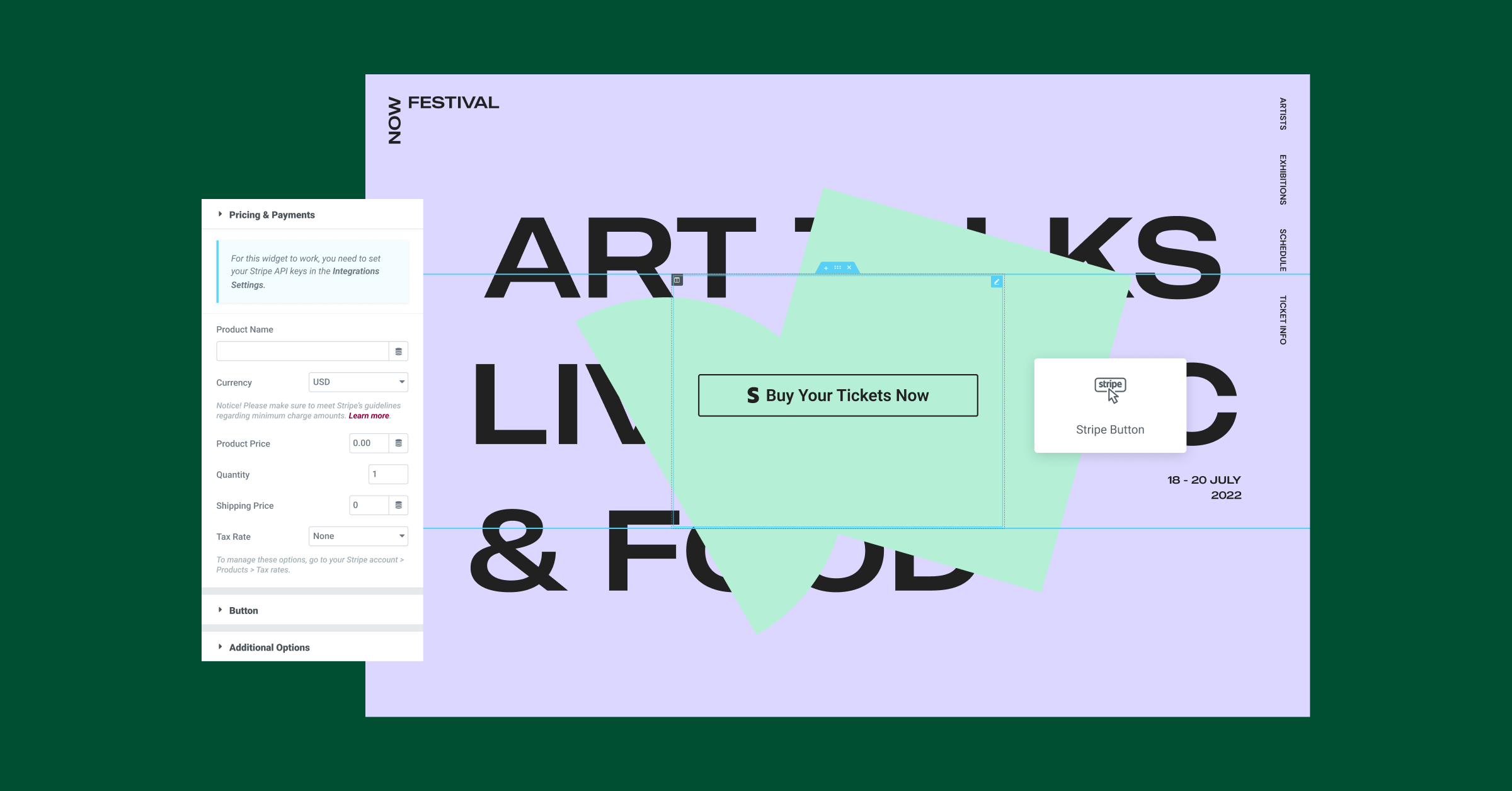
Nieuwe Stripe Button Widget – Nog een manier om artikelen te verkopen op je website

Voor online verkopen hoef je niet altijd een hele WooCommerce winkel op te zetten, zeker niet als je maar een paar artikelen wilt verkopen. Met de nieuwe Stripe Button widget kun je je Elementor website integreren met je Stripe account, een enkel artikel of meerdere artikelen verkopen en naadloos betalingen accepteren via Stripe, zonder een hele online winkel aan te maken.
Om de Stripe Button widget aan te passen aan de look en feel van de rest van je website, sleep je de widget naar een willekeurige pagina en pas je de stijl en inhoud naar wens aan. Je kunt ook het foutbericht van Stripe aanpassen, voor het geval dat, door de knop Aangepaste foutmelding op het tabblad Stijl in te schakelen en het bericht in te voegen dat je wilt weergeven. Zodra de shopper op de Stripe-knop klikt, wordt hij doorgestuurd naar de afrekenpagina van Stripe om zijn aankoop af te ronden.
Hoewel de transactie wordt verwerkt in Stripe, kun je nog steeds de bekendheid van je merk vergroten na een succesvolle aankoop door klanten om te leiden naar een aangepaste bedankpagina die is gebouwd in Elementor. Om door te sturen naar een speciale pagina na het voltooien van de aankoop, kies je een pagina uit de lijst of voeg je de juiste URL in in de Extra opties van de Stripe Button widget (wanneer je een URL invoegt, moet je de http:// of https:// van de URL toevoegen om de doorverwijzing te laten werken).
Voortdurend uitbreidende WooCommerce mogelijkheden

Om je in staat te stellen je website verder aan te passen en consistente ontwerpen te maken, hebben we verbeteringen toegevoegd aan bestaande mogelijkheden, zoals je hieronder kunt zien.
Ontwerp strakke online winkels met nieuwe WooCommerce mogelijkheden en verbeteringen
Elementor blijft WooCommerce-mogelijkheden toevoegen en verbeteren, zodat je efficiënt unieke online winkels kunt ontwerpen.
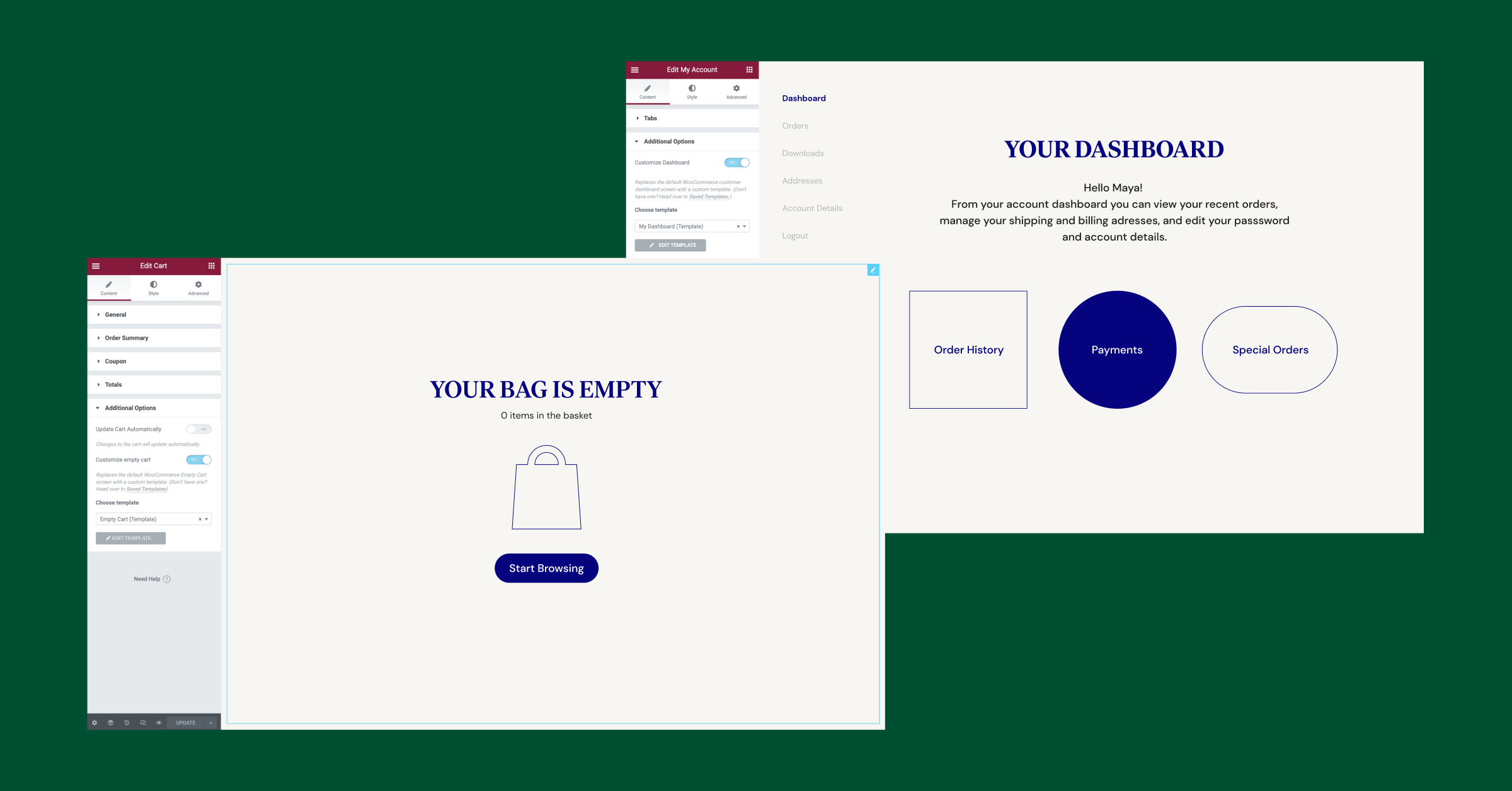
WooCommerce Transactie Widgets
- Maak prachtige sjablonen om weer te geven in de lege status van de winkelwagen en in het tabblad Dashboard op de pagina Mijn account om een merkervaring mogelijk te maken in plaats van de standaardweergaven van WooCommerce.
Ontwerp hiervoor een aangepaste sjabloon voor elk van deze pagina’s en kies de relevante sjabloon uit de sjabloonkeuzelijst in de widgets Winkelwagen en Mijn account.
- Bepaal waar je het couponcodeveld wilt weergeven als het is ingeschakeld in je WooCommerce Instellingen: Winkelwagenpagina, Afrekenpagina of beide.
Widgets voor WooCommerce producten
- Verbeter je ontwerpworkflow met drie nieuwe query’s in de widget Producten – Gerelateerde producten en Upsells, die voorheen als aparte widgets bestonden, evenals Cross-Sells – een nieuwe query-optie.
Op die manier hoef je het uiterlijk van je Productarchief, Gerelateerde producten of Upsells niet apart te ontwerpen, maar gebruik je de widget Producten om al deze onderdelen te ontwerpen en pas je de query aan op basis van je bedrijfsbehoeften.
* Je kunt nog steeds de widgets Gerelateerde producten en Upsells gebruiken als je dat wilt. - Ontwerp consistente productkaarten met twee nieuwe besturingselementen waarmee je de knop ‘In winkelwagen’ kunt uitlijnen naar de onderkant van de productkaart en de afstand kunt bepalen tussen de knop ‘In winkelwagen’ en de link ‘Winkelwagen weergeven’ die verschijnt nadat een artikel aan de winkelwagen is toegevoegd.
* Opmerking: Deze besturingselementen zijn ook toegevoegd aan de widgets Gerelateerde producten en Upsells, en opties voor de uitlijning van knoppen zijn ook toegevoegd aan de widgets Afrekenen en Winkelwagen.
Bestaande mogelijkheden bijwerken voor meer aanpassingsopties voor websites
Dynamische inhoud gebruiken waar je maar wilt

Elementor Pro 3.7 introduceert meer dan 100 nieuwe Dynamic Tag Fields in 24 widgets, om je mogelijkheden voor het maken van websites met rijke inhoud verder uit te breiden. Met deze nieuwe Dynamic Tag Fields kun je inhoud op een gepersonaliseerde manier weergeven aan je websitebezoekers, de ontwerpcreativiteit vergroten voor een boeiendere gebruikerservaring en je workflow verbeteren.
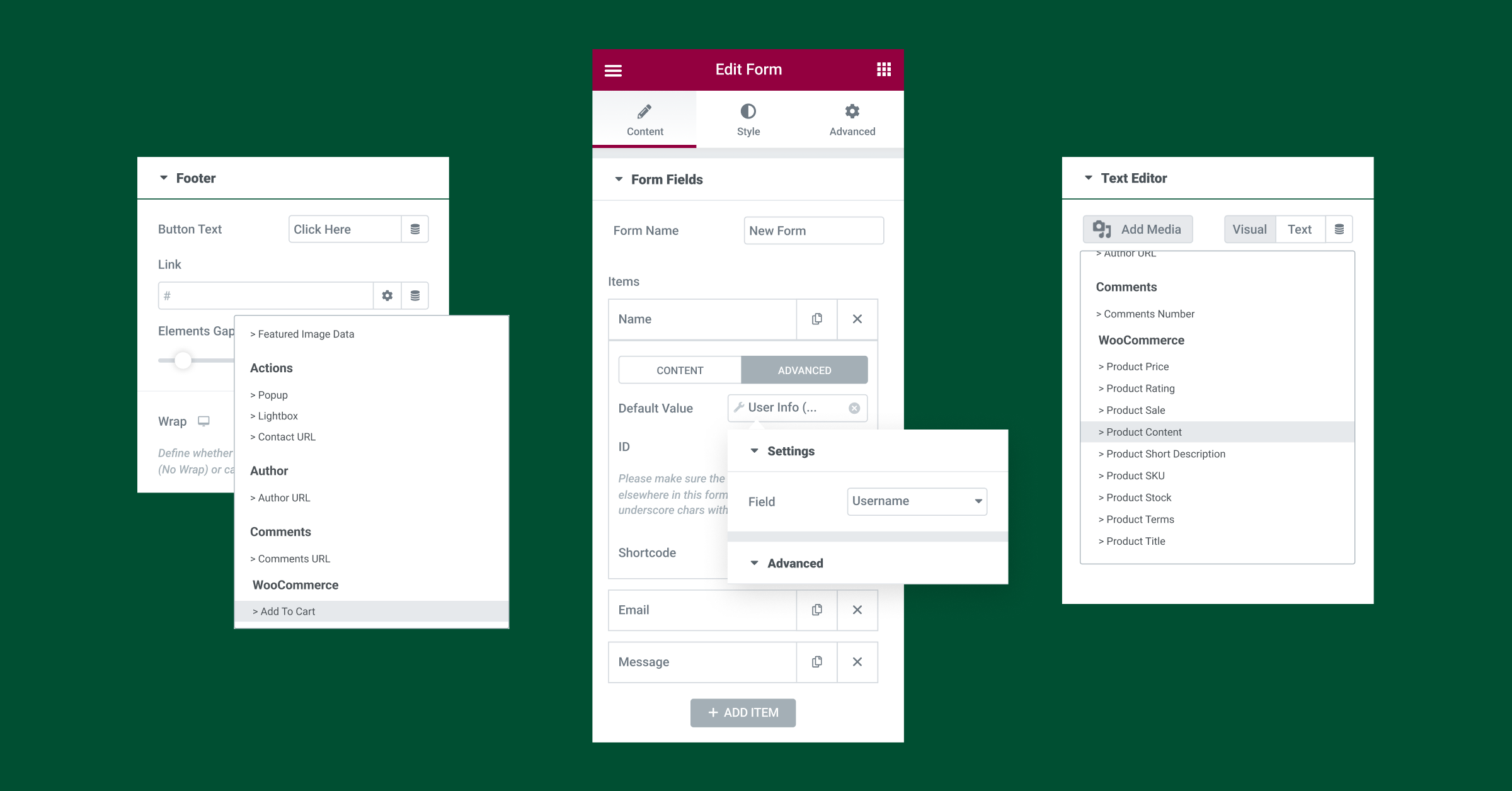
Hieronder staan drie voorbeelden van hoe je de nieuwe Dynamische Content mogelijkheden kunt gebruiken:
Formulieren – Verbeter de ervaring van geregistreerde bezoekers door Dynamische Tags toe te wijzen aan velden in je formulier, zodat klantgegevens zoals Naam, Achternaam en Email dynamisch worden ingevuld.
Toevoegen aan winkelwagentje – Verhoog de ontwerpflexibiliteit en maak extra Toevoegen aan winkelwagentje-stromen vanaf elke pagina met behulp van knoppen of links en wijs daaraan de nieuwe WooCommerce-tag ‘Toevoegen aan winkelwagentje’ toe.
Productinhoud – Versnel je workflow door inhoudsvelden dynamisch te vullen met productinhoud van WooCommerce met behulp van de nieuwe dynamische tag ‘Productinhoud’, in plaats van de speciale widget ‘Productinhoud’.
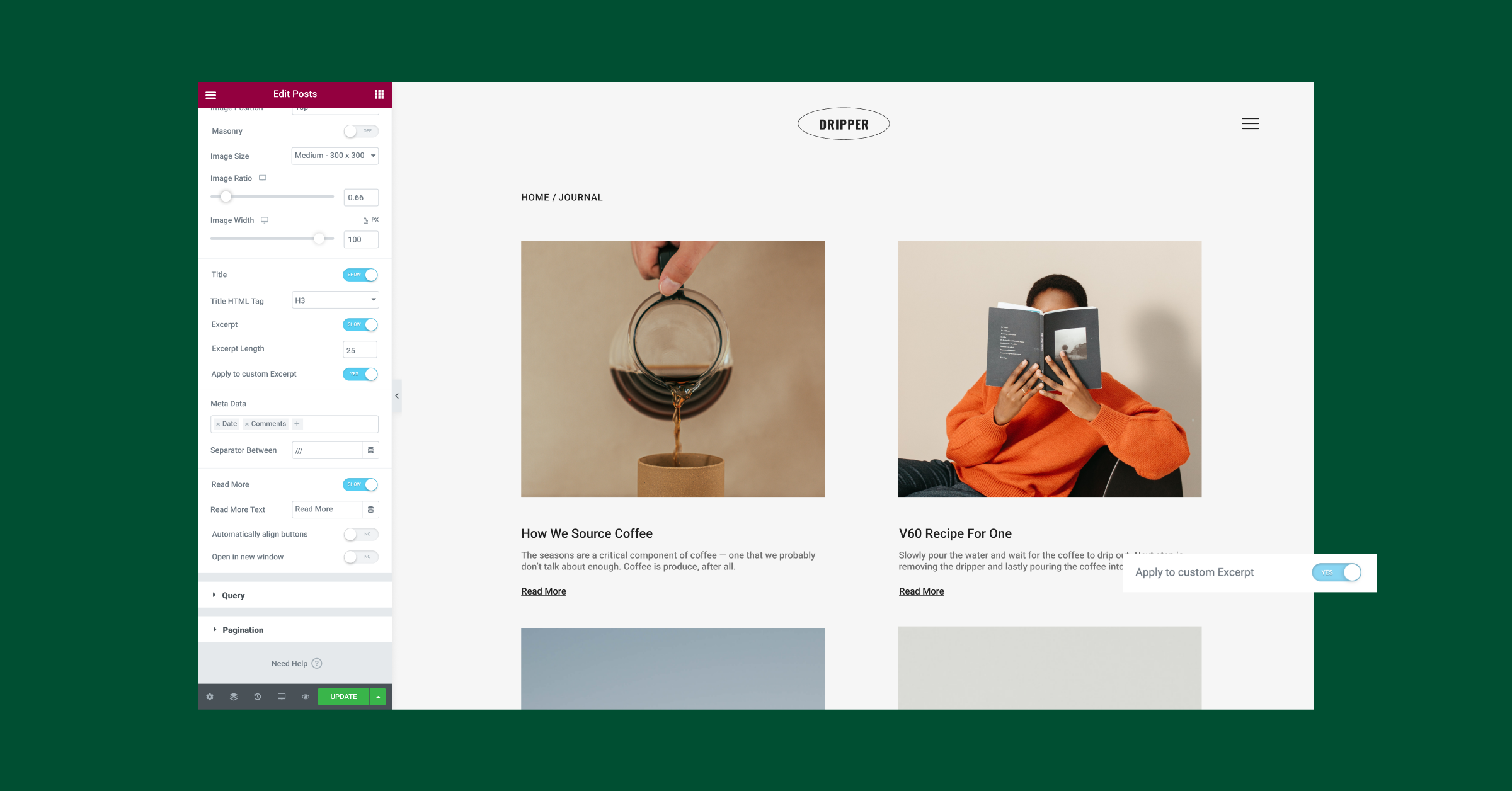
Gebruik nieuwe besturingselementen om het uiterlijk van je berichten te uniformeren

Wanneer je je berichten en archiefberichten ontwerpt, moet je ervoor zorgen dat het visuele uiterlijk consistent is op alle pagina’s. Dit is essentieel om het vertrouwen van je bezoekers te vergroten en een positieve ervaring met je merk te bevorderen.
Om het visuele uiterlijk van je berichten te uniformeren, bevat deze versie ook twee nieuwe besturingselementen in de widgets Berichten en Archiefberichten:
- Zet de knop “Meer lezen” onderaan.
- Een knop ‘Toepassen op aangepast uittreksel’ om de lengtebeperking van het uittreksel toe te passen op inhoud die wordt opgehaald uit het uittrekselveld in WordPress.
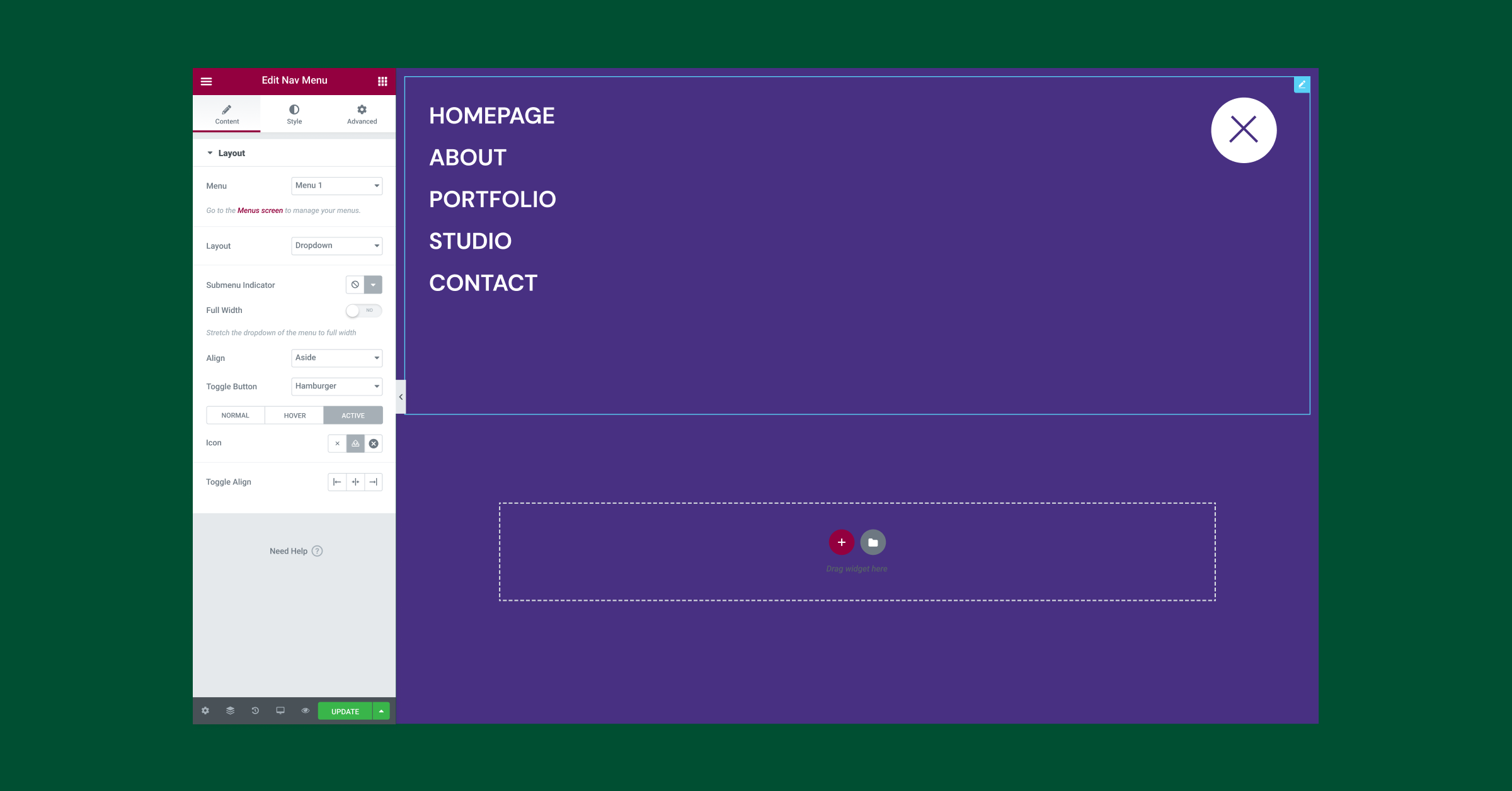
Aangepaste pictogrammen kiezen in de widget Nav Menu

Om het ontwerp van je website verder aan te passen, kun je een aangepast pictogram kiezen in de widget Nav Menu voor de toestanden Normaal en Actief van de vervolgkeuzelijst. Om het pictogram van de wisselknop aan te passen, upload je een aangepaste SVG of kies je een pictogram uit de bibliotheek.
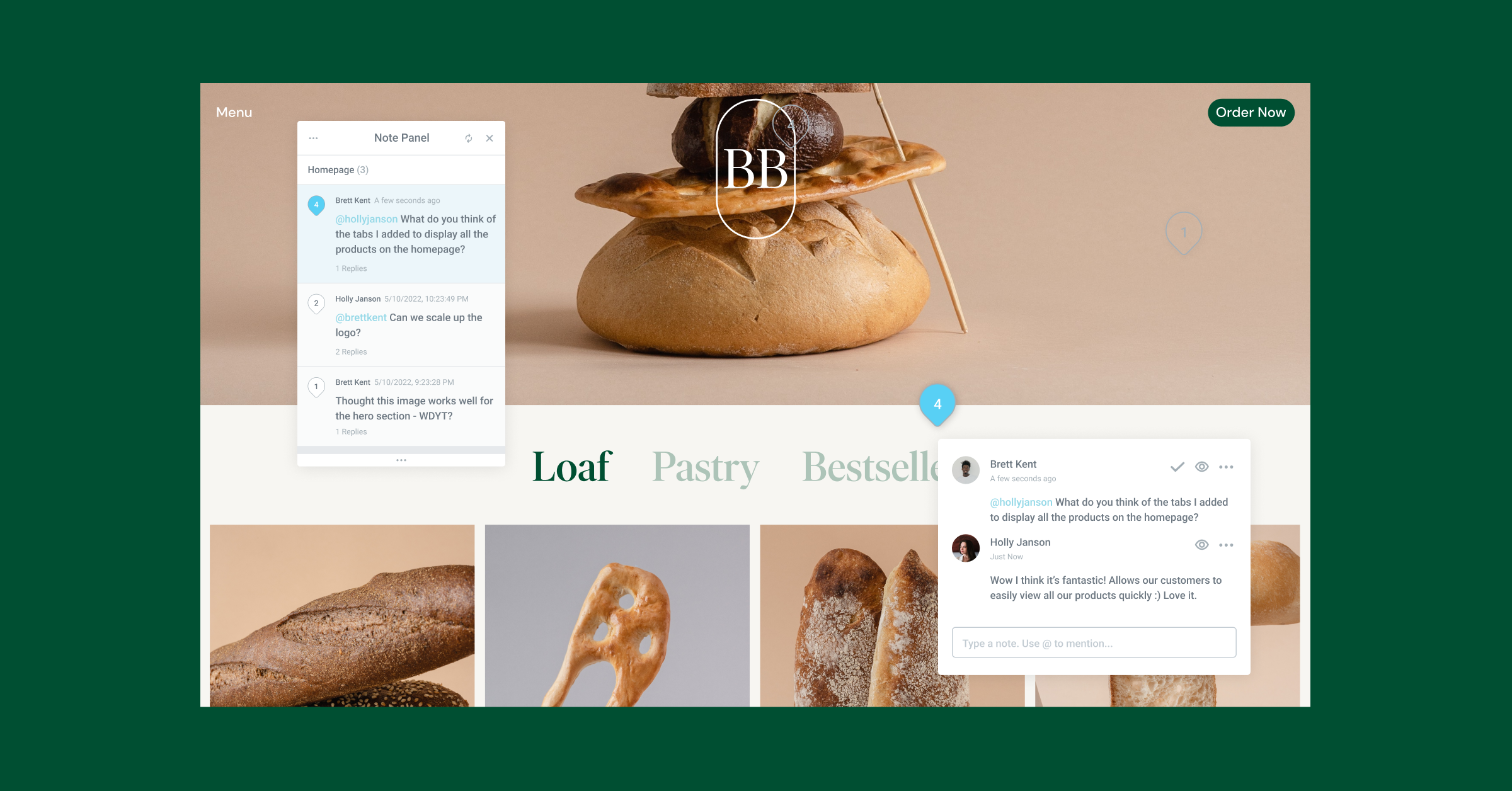
Discover Notes – Direct samenwerken met klanten en collega’s in Elementor

Verbeter de samenwerking en communiceer effectief met je klanten en collega’s door notities vast te maken aan elk Elementor element, waar dan ook in de Editor of in de frontend. Voorheen was het een uitdaging om feedback te verzamelen en samen te werken – je moest meerdere communicatiekanalen gebruiken of veel vergaderingen beleggen. Met Notes komt samenwerking direct in Elementor terecht.
Meer van je websites aanpassen en effectief samenwerken
Bij het bouwen van je websites is het belangrijk om na te denken over hoe je bezoekers je ontwerp zien en welke ervaring ze zullen hebben als ze er doorheen bladeren. Door meer onderdelen van je website aan te passen en te personaliseren, en rekening te houden met alle verschillende pagina’s die je bezoeker kan tegenkomen, kun je de betrokkenheid van je bezoekers vergroten en je naamsbekendheid vergroten.
Probeer de nieuwe functies in Elementor Pro 3.7 uit en ontdek hoe ze je in staat kunnen stellen om een persoonlijker websiteontwerp op maat te maken. We horen graag in de reacties hieronder op welke manieren jij van plan bent deze updates in je websites te verwerken.
Kom donderdag 19 mei om 11 uur naar ons toe voor een overzicht van Elementor Pro 3.7. Bekijk een aantal handige voorbeelden voor je projecten en stel je vragen LIVE in de studio!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.