Inhoudsopgave
Nieuwe functie voor website-overschrijdend kopiëren en plakken vereenvoudigt het bouwen van websites
Hier bij Elementor zijn we altijd bezig om dingen beter te maken voor onze gebruikers! De nieuwste versie, 3.11, is een goed voorbeeld van onze toewijding aan het verbeteren en creëren van nieuwe functies. We vinden het geweldig om deze versie te delen met onze community en kunnen niet wachten om te zien welke positieve invloed deze kan hebben op jouw ervaring met het bouwen van websites.
De nieuwe functie voor kopiëren en plakken tussen websites is een game changer voor webdesigners en ontwikkelaars. Hiermee kunnen gebruikers elementen van de ene website kopiëren en op een andere website plakken, zelfs als de websites verschillende domeinnamen hebben. Deze functie bespaart veel tijd en moeite, vooral voor degenen die aan meerdere websites werken of Elementor gebruiken voor klantprojecten.
Ashley heeft twee websites opgezet om te laten zien [3:15] hoe deze functie werkt: een lokaal geïnstalleerde website en een andere gehost op Elementor Hosting.
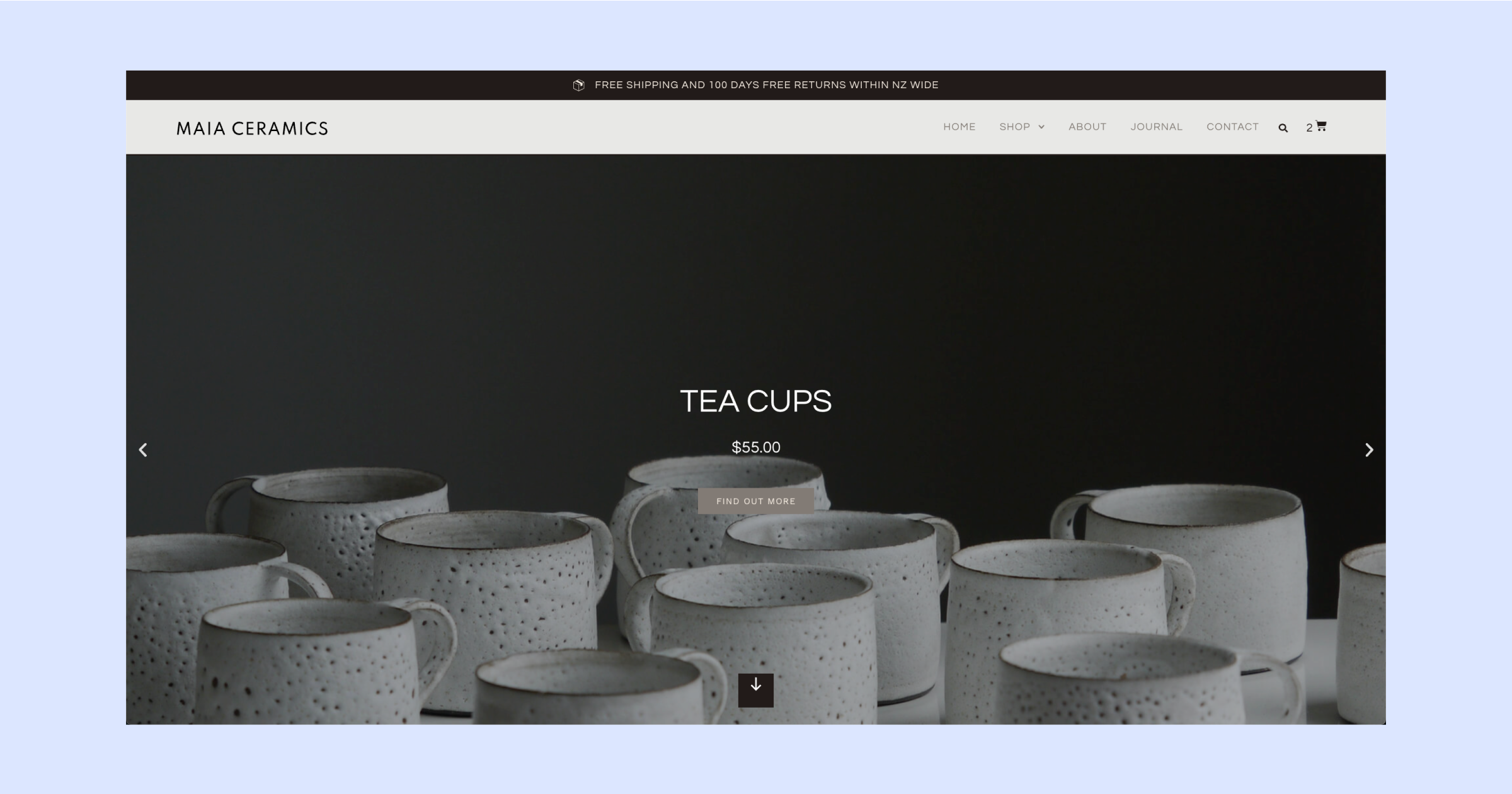
Op de eerste website is de sjabloonkit Keramiek geïnstalleerd, terwijl de tweede website gewoon een lege website is.
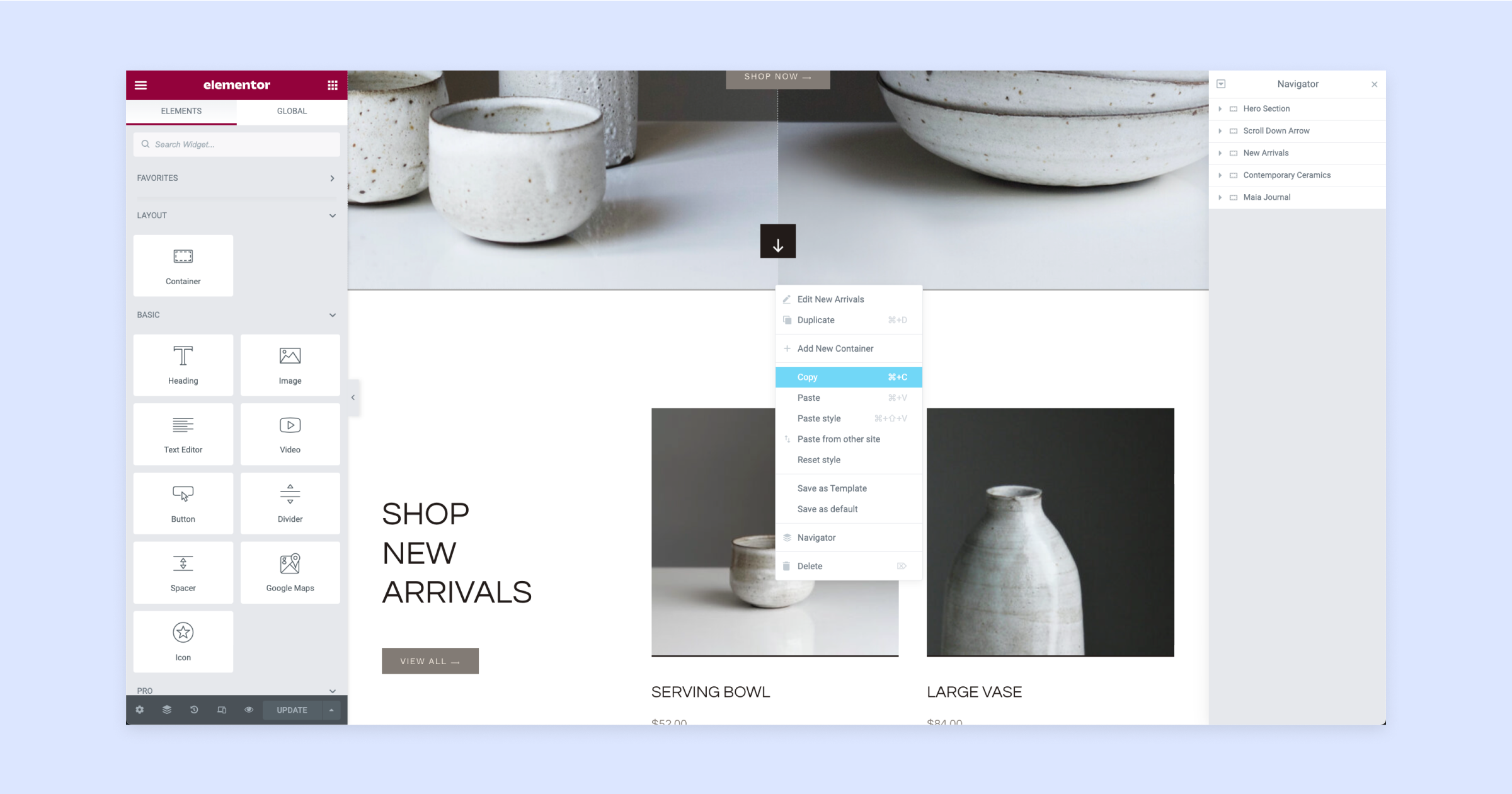
Met slechts een paar klikken laat Ashley zien hoe eenvoudig het is om een eenvoudige lay-out te maken met behulp van containers op zijn live website.

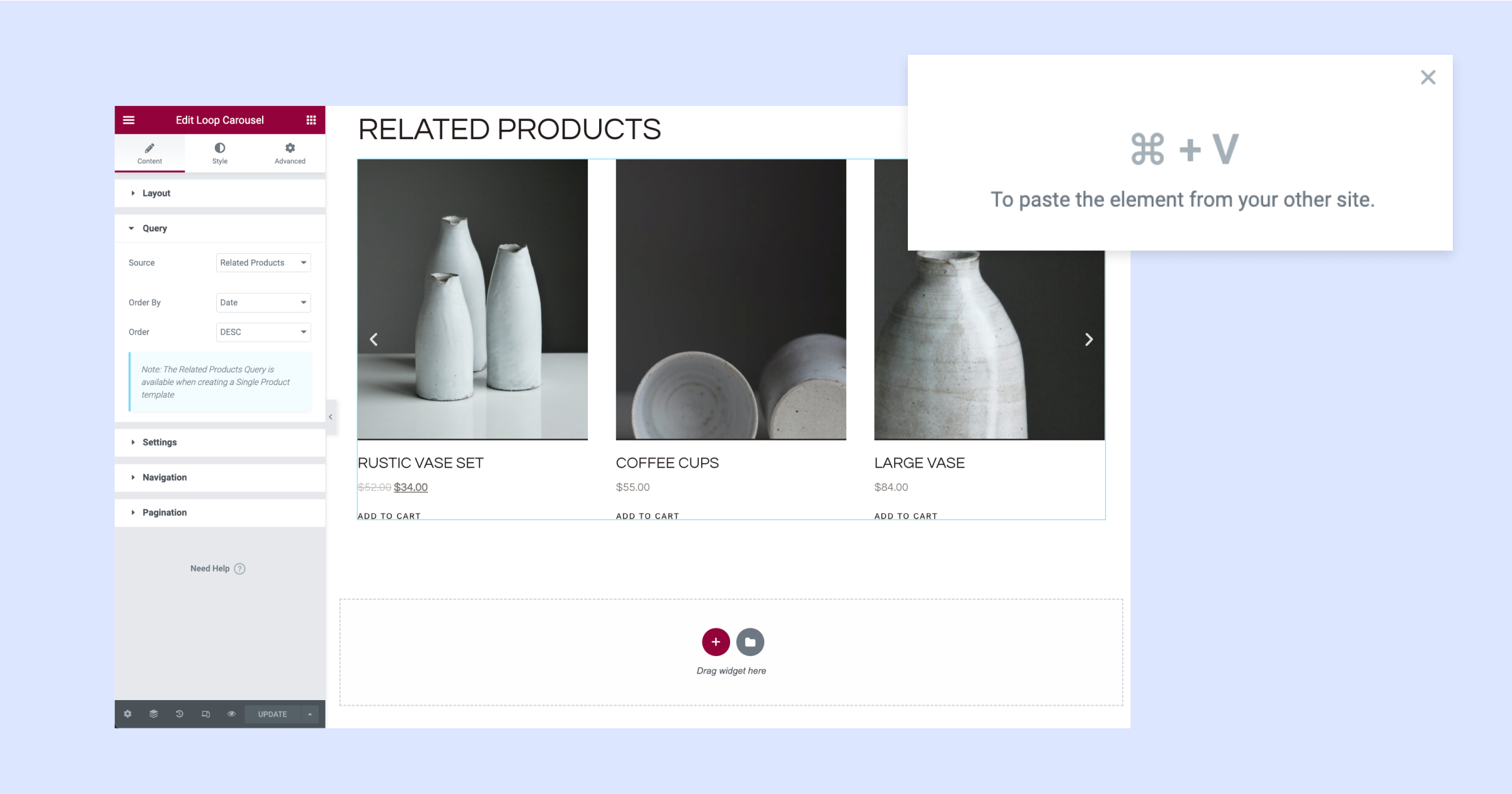
Dan kopieert hij het hele ontwerp met een simpele klik met de rechtermuisknop! En plakt het op zijn lokaal gehoste website. Hij hoeft niet alles helemaal opnieuw te maken, hij selecteert “plakken vanaf andere site” en voila! De elementen en afbeeldingen worden in de nieuwe site geplakt. Zo eenvoudig is het!

Let op: Om de functie Copy & Paste Between Websites te kunnen gebruiken, moeten beide websites versie 3.11 of hoger van Elementor hebben. Daarnaast worden lokaal gehoste video’s en afbeeldingen niet gekopieerd. Je moet de afbeelding of video zelf uploaden naar de doelwebsite.
Een strakke en opvallende luscarrousel maken
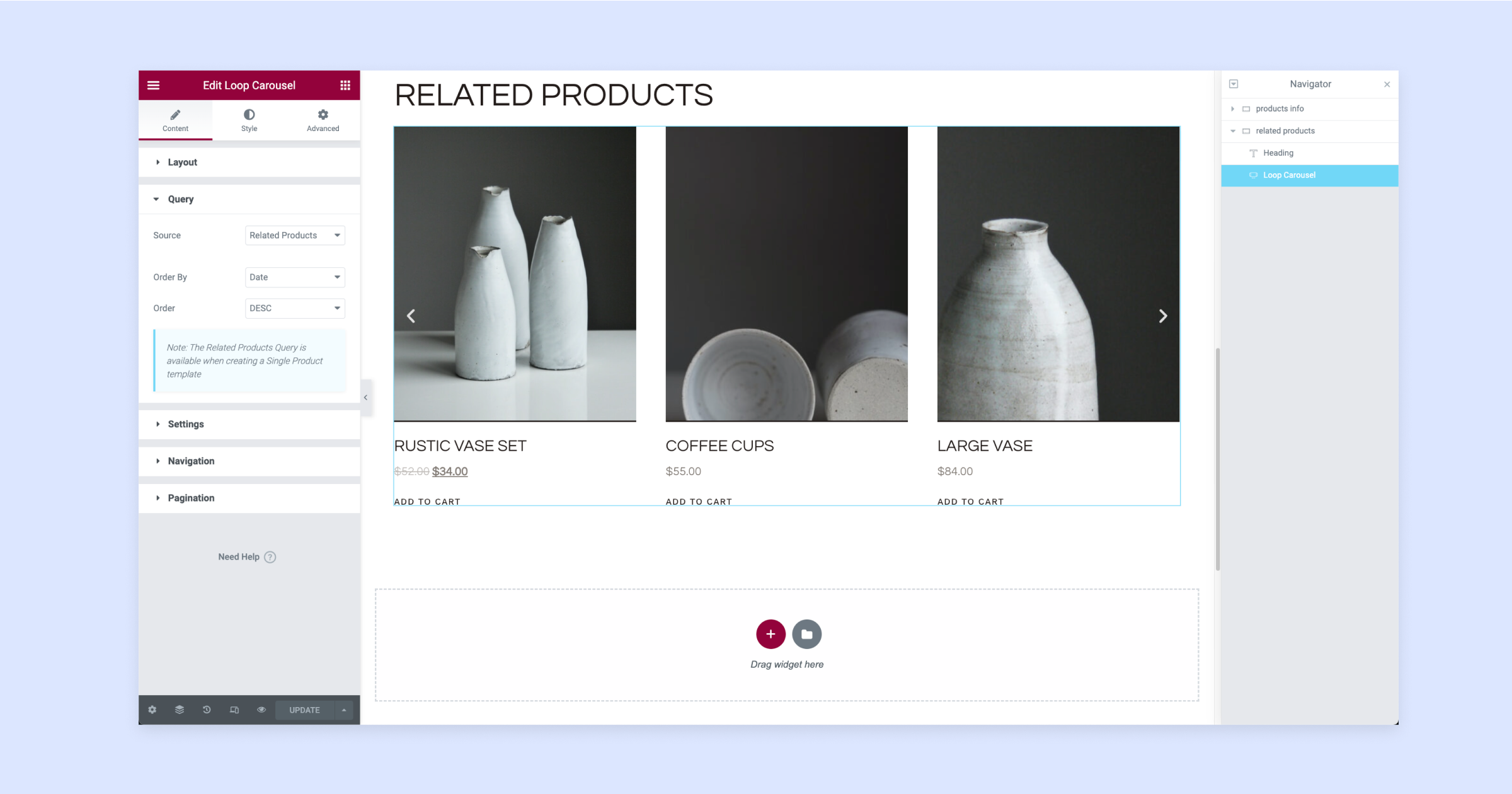
De Loop Carousel is een fantastisch hulpmiddel om het ontwerp van je website te verbeteren, waarmee je je berichten, aangepaste berichten of producten kunt laten zien in een aantrekkelijk, strak en opvallend looping carouselformaat.
In een e-commercecontext presenteerde Ashley de Loop Carousel als een oplossing om de weergave van gerelateerde producten op productpagina’s te verbeteren. [14:42].

Door het gedeelte met gerelateerde producten te veranderen in een interactieve carrousel, laat de Loop Carrousel bezoekers meer producten bekijken en maakt hij je website boeiender.
Ashley demonstreert vervolgens een andere use case door een aantrekkelijke en dynamische Loop Carrousel te maken om producten te laten zien in het heldengedeelte van zijn homepage [29:59]waarbij de statische afbeelding wordt vervangen door een boeiender en interactiever beeld.

Het beste is dat zodra je de Loop Carrousel hebt ingesteld om je producten te laten zien, deze automatisch de nieuwste items uit je voorraad haalt en dynamisch weergeeft, zodat je geen handmatige updates meer hoeft uit te voeren en tijd bespaart.
Verbeter de prestaties van je website met responsieve afbeeldingen
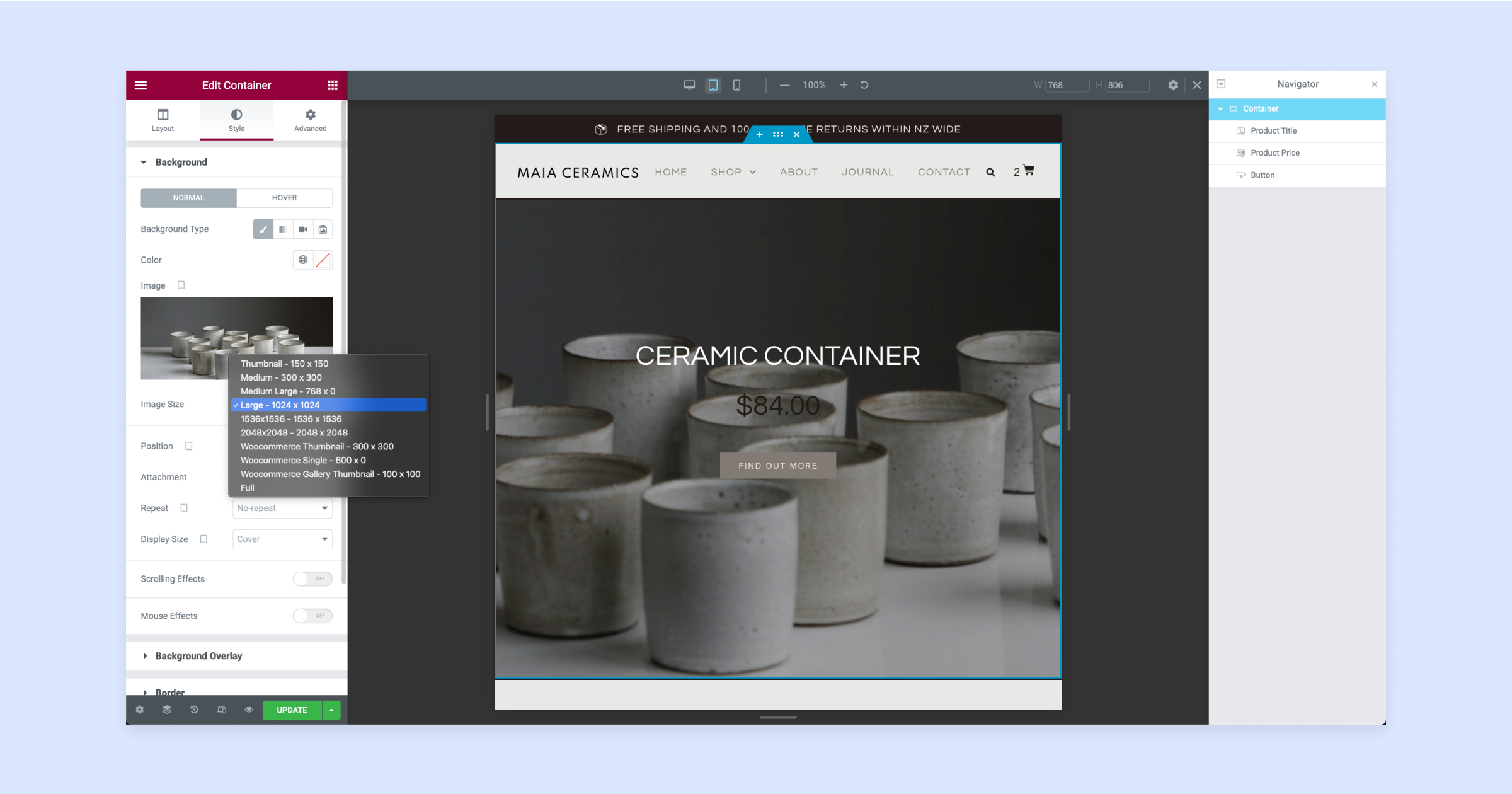
In de video laat Ashley ons de geweldige nieuwe functie “Afbeeldingsgrootte” in Elementor zien, waarmee je de prestaties van je website echt kunt verbeteren. [33:19]. This feature allows you to choose the size of the image you want to load on each device, be it desktop, tablet or mobile.

Door het vervolgkeuzemenu “Afbeeldingsgrootte” te gebruiken, kun je eenvoudig de beste afbeeldingsgrootte voor elk apparaat selecteren, waardoor de laadtijd aanzienlijk wordt verkort en je website sneller laadt. Dit is vooral handig voor gebruikers met een langzamere internetverbinding op hun mobiele apparaten. Dus als je je website een prestatieboost wilt geven, is de functie “Afbeeldingsgrootte” in Elementor zeker de moeite waard om te bekijken!
Specifieke tijdkaders instellen voor je pop-ups met geavanceerde regels
Pop-ups zijn net slimmer geworden!
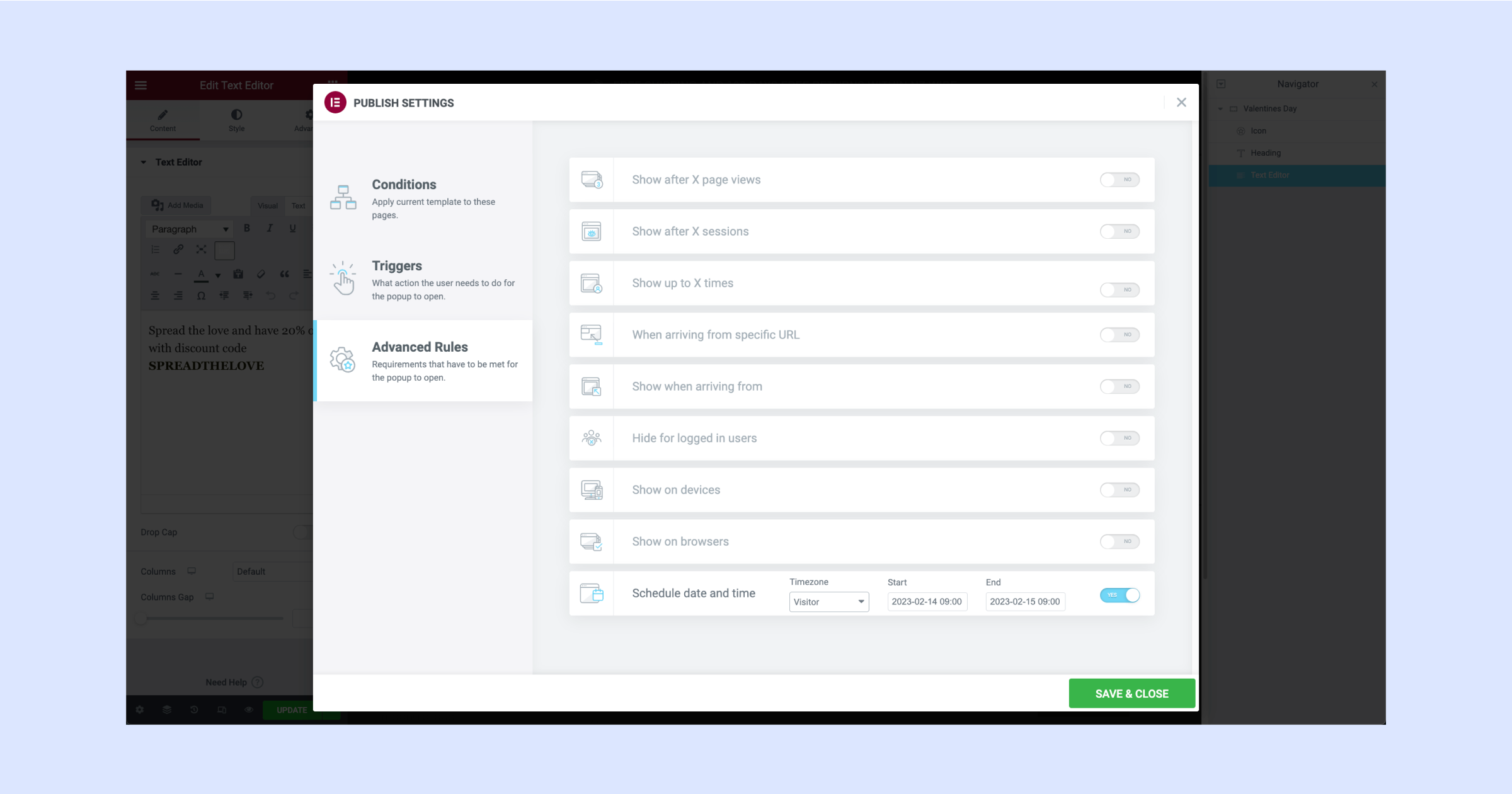
Met een nieuwe functie voor geavanceerde regels kun je nu inplannen dat je pop-ups op een bepaalde tijd en datum starten.
Ashley liet ons het volgende zien [43:37] hoe eenvoudig het is om deze functie te gebruiken door een pop-up te maken voor een Valentijnsverkoop.
Hij liet zien hoe je tijd en moeite kunt besparen door je pop-up te automatiseren in plaats van handmatig aan en uit te zetten.
Bovendien kun je hem zelfs zo instellen dat hij op het juiste moment verschijnt voor bezoekers in verschillende delen van de wereld!

Deze nieuwe functie is eenvoudig te gebruiken en onmisbaar voor iedereen die gerichte pop-ups wil maken voor evenementen, verkopen of andere speciale gelegenheden.
Verbeter je website met de nieuwste update van Elementor 3.11
Elementor’s 3.11 update heeft verschillende opwindende nieuwe functies gebracht en Ashley’s demonstratie heeft ons een kijkje gegeven in wat ze kunnen doen. Deze updates bieden webbouwers krachtige hulpmiddelen om het ontwerp en de prestaties van hun websites te verbeteren. De functie Copy & Paste Between Websites, Loop Carousel, Image Size en Advanced Rules for Popups bieden allemaal nieuwe manieren om het bouwen van je website te stroomlijnen, waardoor je tijd en moeite bespaart.
Mis deze geweldige nieuwe functies niet! Zorg ervoor dat je je Elementor plugin bijwerkt naar versie 3.11 en probeer ze uit op je volgende project.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.