Inhoudsopgave
In de snelle wereld van webontwikkeling telt elke milliseconde. Hoewel afbeeldingen essentieel zijn voor visuele aantrekkingskracht en betrokkenheid, kunnen ze een grote boosdoener zijn achter traag ladende websites. Daarom is het kiezen van het juiste afbeeldingsformaat cruciaal voor het leveren van een optimale gebruikerservaring. In 2024 strijden twee formaten om de kroon: AVIF (AV1 Image File Format) en WebP.
Beide bieden indrukwekkende compressiemogelijkheden, waardoor de bestandsgrootte aanzienlijk kleiner is dan bij oudere formaten zoals JPEG en PNG. Maar welk formaat is nu echt de “koning” onder de afbeeldingsformaten voor je WordPress website? Om deze vraag te beantwoorden, moeten we diep duiken in hun technische aspecten, praktische voor- en nadelen, gebruikssituaties en hoe ze integreren met moderne websitebouwers en hostingoplossingen zoals Elementor.
In deze uitgebreide gids ontleden we het debat tussen AVIF en WebP en verschaffen we je de kennis die je nodig hebt om een weloverwogen beslissing te nemen. We onderzoeken hun compressie-efficiëntie, afbeeldingskwaliteit, compatibiliteit tussen browsers en apparaten en hun invloed op websiteprestaties. Aan het eind ben je in staat om het ideale formaat te kiezen dat niet alleen de snelheid en visuele aantrekkingskracht van je website optimaliseert, maar ook aansluit bij je specifieke doelen en doelgroep.
Inzicht in de basisprincipes van beeldcompressie
Voordat we de specifieke kenmerken van AVIF en WebP bespreken, is het essentieel om de basisprincipes van beeldcompressie te begrijpen. In wezen is beeldcompressie het proces waarbij de bestandsgrootte van een afbeelding wordt verkleind zonder de visuele kwaliteit significant aan te tasten. Dit wordt bereikt door verschillende algoritmes die overbodige gegevens in het afbeeldingsbestand identificeren en elimineren.
Er zijn twee hoofdtypen beeldcompressie:
- Compressie met verliezen: Deze methode bereikt hogere compressieratio’s door sommige beeldgegevens te verwijderen die minder belangrijk worden geacht voor de visuele perceptie. Hoewel lossy compressie kan leiden tot kleinere bestanden, kan het ook leiden tot een verslechtering van de beeldkwaliteit, zoals artefacten of onscherpte.
- Compressie zonder verlies: behoudt alle originele afbeeldingsgegevens en zorgt ervoor dat de gedecomprimeerde afbeelding identiek is aan het origineel. Hoewel compressie zonder verlies een hogere kwaliteit oplevert, leidt het over het algemeen tot grotere bestanden in vergelijking met compressie met verlies.
De behoefte aan snelheid
Waarom is beeldcompressie zo cruciaal voor websites? Het antwoord ligt in de prestaties van websites. Grote afbeeldingsbestanden kunnen het laden van pagina’s aanzienlijk vertragen, wat leidt tot een frustrerende gebruikerservaring en mogelijk hogere bounce rates. In de snelle digitale wereld van vandaag verwachten gebruikers dat websites snel laden, en onderzoeken hebben aangetoond dat zelfs een vertraging van één seconde in de laadtijd van een pagina een aanzienlijke invloed kan hebben op de betrokkenheid van gebruikers en conversies.
Beeldoptimalisatie gaat daarom niet alleen over esthetiek; het is een kritieke factor voor het succes van websites. Door afbeeldingen te comprimeren kun je hun bestandsgrootte verkleinen, wat leidt tot snellere laadtijden van pagina’s en betere websiteprestaties. Dit komt niet alleen je gebruikers ten goede, maar speelt ook een rol bij zoekmachineoptimalisatie (SEO), omdat zoekmachines zoals Google paginasnelheid als een rankingfactor beschouwen.
Elementor Afbeelding Optimaliseerder
Als je Elementor gebruikt om je WordPress website te bouwen, heb je geluk. Elementor heeft een ingebouwde Image Optimizer tool die automatisch je afbeeldingen comprimeert bij het uploaden, waardoor je kostbare tijd en moeite bespaart. Deze functie zorgt ervoor dat de afbeeldingen van je website geoptimaliseerd zijn voor optimale prestaties zonder dat dit ten koste gaat van de kwaliteit.
AVIF: De nieuwe jongen in het blok
AVIF (AV1 Image File Format) is de nieuwe rijzende ster in de wereld van afbeeldingsformaten. Het is gebaseerd op de AV1 video codec, ontwikkeld door de Alliance for Open Media, en is ontworpen om superieure compressie-efficiëntie te bieden in vergelijking met bestaande formaten zoals JPEG en WebP. Dit betekent dat je kleinere bestanden kunt maken zonder dat dit ten koste gaat van de beeldkwaliteit, een winnende combinatie voor websiteprestaties.
Technisch overzicht
AVIF maakt gebruik van de geavanceerde compressiealgoritmes van de AV1-codec, die uitblinkt in het coderen van zowel stilstaande beelden als video-inhoud. Deze codec biedt verschillende belangrijke voordelen, waaronder:
- Hoge efficiëntie: AV1 staat bekend om zijn vermogen om hogere compressieverhoudingen te bereiken dan oudere codecs zoals VP9 (gebruikt in WebP) en H.264 (gebruikt in JPEG). Dit vertaalt zich in kleinere bestanden voor AVIF-afbeeldingen, wat de laadsnelheid van websites aanzienlijk kan verbeteren.
- Verbeterde beeldkwaliteit: AVIF support een breder scala aan kleurdiepten en inhoud met een hoog dynamisch bereik (HDR), waardoor je levendigere en realistischere beelden krijgt. Het ondersteunt ook verschillende kleurruimten, waaronder het brede kleurengamma (WCG), wat de visuele aantrekkingskracht van je beelden kan verbeteren.
- Royalty-vrij: De AV1 codec is open-source en royalty-vrij, wat betekent dat er geen licentiekosten verbonden zijn aan het gebruik van AVIF. Dit maakt het een aantrekkelijke optie voor webontwikkelaars en contentmakers.
Voordelen van AVIF
De voordelen van AVIF voor website-eigenaren en -gebruikers zijn talrijk:
- Kleinere bestandsgroottes: AVIF presteert consequent beter dan WebP en JPEG op het gebied van compressie-efficiëntie, wat resulteert in kleinere bestanden voor afbeeldingen van vergelijkbare kwaliteit. Dit leidt tot snellere laadtijden van pagina’s, minder bandbreedtegebruik en een betere algehele gebruikerservaring.
- Verbeterde visuele kwaliteit: AVIF’s support voor HDR, WCG en hogere kleurdiepten zorgt voor visueel aantrekkelijkere en realistischere beelden. Dit kan vooral gunstig zijn voor fotografiewebsites, portfolio’s en e-commerce platforms waar beeldkwaliteit van het grootste belang is.
- Toekomstbestendig: AVIF is een relatief nieuw formaat, maar het wint snel aan populariteit dankzij de indrukwekkende compressiemogelijkheden en het open-source karakter. Door nu AVIF te gebruiken, maak je je website klaar voor de volgende generatie afbeeldingsformaten.
Nadelen van AVIF
Hoewel AVIF veel voordelen biedt, zijn er ook beperkingen:
- Beperkte browsercompatibiliteit: Een van de grootste uitdagingen van AVIF is de relatief beperkte browser support in vergelijking met WebP. Vanaf 2024 ondersteunen niet alle grote browsers AVIF decodering volledig, wat betekent dat sommige gebruikers AVIF afbeeldingen mogelijk niet correct kunnen bekijken op hun apparaten.
- Uitdagingen bij het coderen: Het coderen van AVIF-afbeeldingen kan rekenintensief zijn en vereist meer rekenkracht en tijd in vergelijking met andere formaten. Dit kan een knelpunt zijn voor websites met grote beeldbibliotheken of beperkte serverbronnen.
- Software Support: Hoewel AVIF steeds populairder wordt, is het nog steeds een relatief nieuw formaat en niet alle beeldbewerkingssoftware en -tools ondersteunen het volledig. Dit kan het een uitdaging maken om AVIF te integreren in bestaande workflows.
Gebruikscases voor AVIF
Ondanks deze uitdagingen is AVIF zeer geschikt voor specifieke toepassingen waarbij de sterke punten zwaarder wegen dan de beperkingen:
- Websites en portfolio’s voor fotografie: De superieure compressie en beeldkwaliteit van AVIF maken het een ideale keuze voor fotografen en ontwerpers die hun werk in het best mogelijke licht willen laten zien en tegelijkertijd de bestandsgrootte willen minimaliseren.
- E-commerce platforms: Voor online winkels met productcatalogi die veel afbeeldingen bevatten, kan AVIF het laden van pagina’s en het gebruik van bandbreedte aanzienlijk verkorten, wat leidt tot een betere winkelervaring voor klanten.
- Websites met veel inhoud: Websites met veel visuele inhoud, zoals online tijdschriften en nieuwspublicaties, kunnen profiteren van de efficiëntie van AVIF’s compressie om hun beeldlevering te optimaliseren en de websiteprestaties te verbeteren.
Samengevat betekent AVIF een aanzienlijke vooruitgang in beeldcompressietechnologie, met kleinere bestanden en een betere visuele kwaliteit in vergelijking met oudere formaten. Hoewel de beperkte browsercompatibiliteit en de uitdagingen bij het coderen voor sommigen een punt van zorg kunnen zijn, maken de potentiële voordelen voor websiteprestaties en gebruikerservaring het een aantrekkelijke optie voor veel webontwikkelaars en contentmakers.
Omdat de support van browsers voor AVIF blijft groeien, zal het de komende jaren waarschijnlijk een steeds populairdere keuze worden voor beeldoptimalisatie.
WebP: de gevestigde kanshebber
Het door Google ontwikkelde WebP bestaat al meer dan tien jaar en heeft zich gevestigd als een populair alternatief voor JPEG en PNG. Het is gebaseerd op de VP8 en VP9 video codecs en biedt een goede balans tussen compressie-efficiëntie en beeldkwaliteit. WebP is wijdverspreid op het web dankzij de compatibiliteit met de belangrijkste browsers en de mogelijkheid om kleinere bestanden te leveren dan JPEG en PNG.
Technisch overzicht
WebP maakt gebruik van de VP8 en VP9 codecs, die bekend staan om hun efficiënte compressiealgoritmes. Deze codecs bieden verschillende belangrijke voordelen, waaronder:
- Goede compressie: WebP kan aanzienlijke compressieverhoudingen bereiken in vergelijking met JPEG en PNG, wat resulteert in kleinere bestanden voor afbeeldingen van vergelijkbare kwaliteit. Dit kan leiden tot snellere laadtijden van pagina’s en minder gebruik van bandbreedte.
- Verliesgevende en verliesloze modi: WebP support zowel lossy als lossless compressiemodi, wat je flexibiliteit geeft afhankelijk van je beeldoptimalisatie. De lossy modus biedt hogere compressieratio’s maar kan enige kwaliteitsvermindering introduceren, terwijl de lossless modus alle originele afbeeldingsgegevens behoudt.
- Animatie en transparantie: WebP support ook animatie en transparantie, waardoor het een veelzijdig formaat is voor verschillende soorten afbeeldingen, waaronder geanimeerde GIF’s en afbeeldingen met een transparante achtergrond.
Voordelen van WebP
WebP biedt verschillende voordelen voor website-eigenaren en -gebruikers:
- Brede support voor browsers: Een van de grote voordelen van WebP is de brede compatibiliteit met de belangrijkste browsers. In tegenstelling tot AVIF, dat nog steeds aan populariteit wint, wordt WebP al door de meeste moderne browsers ondersteund, waardoor je afbeeldingen voor de meeste gebruikers correct worden weergegeven.
- Sneller coderen en decoderen: WebP-afbeeldingen kunnen sneller worden gecodeerd en gedecodeerd dan AVIF-afbeeldingen, wat gunstig kan zijn voor websites met beperkte serverbronnen of websites die afbeeldingen in realtime moeten verwerken.
- Veelzijdig formaat: WebP’s support voor lossy en lossless compressie, animatie en transparantie maakt het een veelzijdig formaat voor verschillende soorten afbeeldingen, van foto’s tot logo’s en geanimeerde afbeeldingen.
- Gevestigd ecosysteem: WebP bestaat al een tijdje en er is een gevestigd ecosysteem van tools, plugins en bibliotheken die het ondersteunen. Dit maakt het gemakkelijker om WebP te integreren in de workflow van je website en je afbeeldingen effectief te optimaliseren.
Nadelen van WebP
Hoewel WebP veel voordelen biedt, is het belangrijk om ook rekening te houden met de nadelen:
- Compressie-efficiëntie: WebP biedt goede compressie, maar kan niet tippen aan de superieure compressieverhoudingen van AVIF. Dit betekent dat AVIF-afbeeldingen aanzienlijk kleiner kunnen zijn dan WebP-afbeeldingen voor hetzelfde niveau van visuele kwaliteit.
- Potentiële compressie artefacten: In sommige gevallen, vooral bij hoge compressie-instellingen of complexe beeldinhoud, kan WebP compressie artefacten introduceren, zoals vervaging, kleurbanding of verlies van details. Hoewel deze artefacten niet in alle gevallen merkbaar zijn, kunnen ze een probleem vormen voor beeldkwaliteit puristen.
- Beperkte support voor bewerkingssoftware: WebP wordt breed ondersteund door browsers, maar niet alle beeldbewerkingssoftware en tools ondersteunen het volledig. Dit kan het een uitdaging maken om WebP te integreren in bestaande workflows, vooral voor fotografen en ontwerpers die afhankelijk zijn van specifieke software voor beeldbewerking.
Gebruikscases voor WebP
Ondanks deze beperkingen is WebP zeer geschikt voor specifieke toepassingen waarbij de sterke punten opwegen tegen de nadelen:
- Websites die prioriteit geven aan brede compatibiliteit: Als je doelgroep een breed scala aan browsers en apparaten gebruikt, is WebP een veilige keuze vanwege de brede browser support. Het zorgt ervoor dat je afbeeldingen correct worden weergegeven voor de meeste gebruikers, ongeacht hun browser of apparaat.
- Blogs en uitgevers met gevarieerde beeldinhoud: De veelzijdigheid van WebP maakt het een goede optie voor websites met gevarieerde beeldinhoud, waaronder foto’s, illustraties en afbeeldingen. De support voor animatie en transparantie maakt het ook geschikt voor geanimeerde GIF’s en afbeeldingen met een transparante achtergrond.
- Sites met beperkte serverbronnen: De snellere codering en decodering van WebP kan voordelig zijn voor websites met beperkte serverbronnen of websites die afbeeldingen in realtime moeten verwerken. Dit kan de websiteprestaties verbeteren en de serverbelasting verminderen.
Hoofd-tegen-hoofd vergelijking: AVIF vs WebP
Nu we de individuele sterke en zwakke punten van AVIF en WebP hebben onderzocht, laten we ze eens op belangrijke aspecten met elkaar vergelijken om je te helpen beslissen welk formaat het beste is voor je WordPress website.
Compressie-efficiëntie
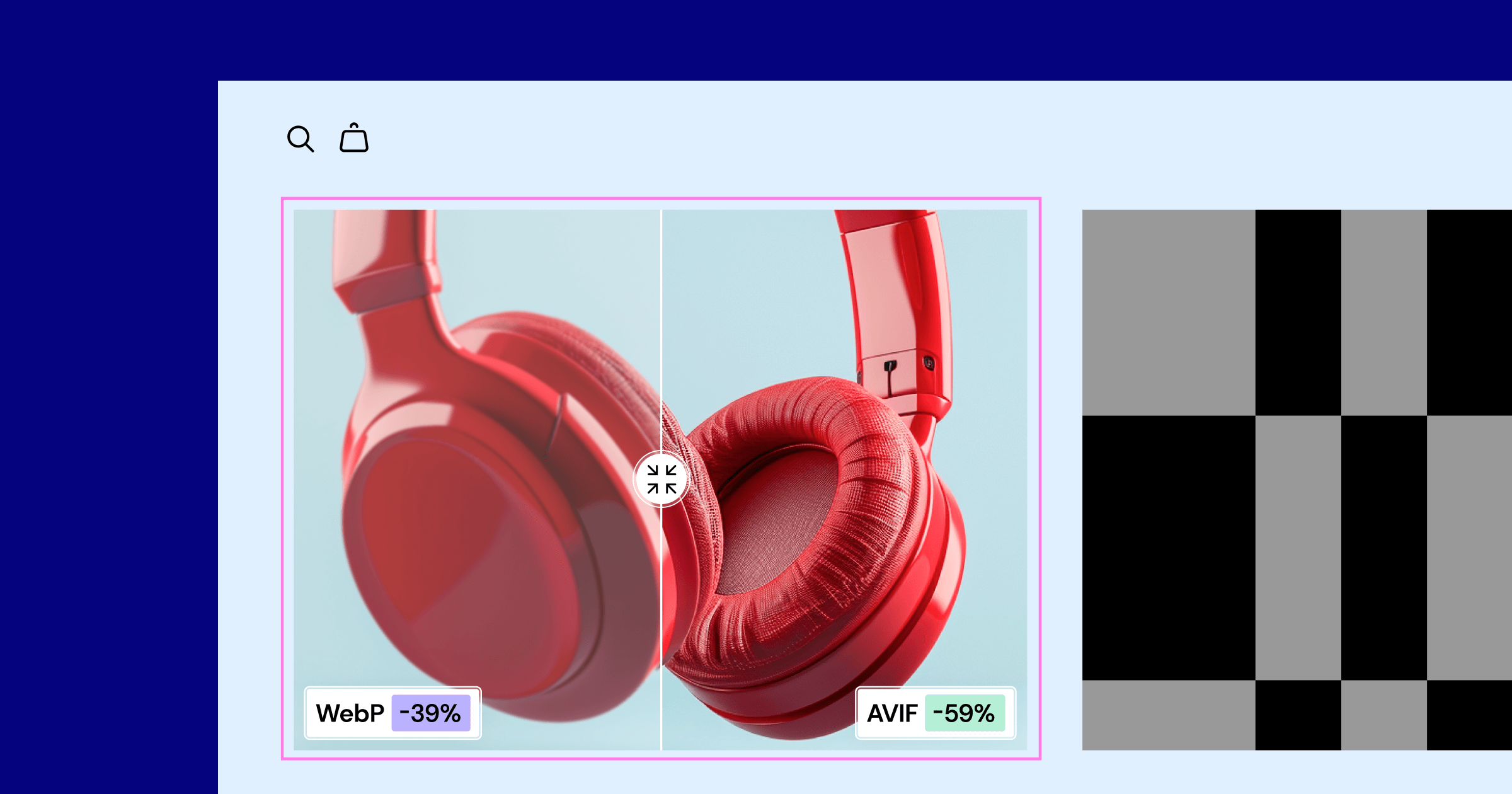
In termen van pure compressie-efficiëntie spant AVIF de kroon. Het presteert consequent beter dan WebP in het leveren van kleinere bestanden voor afbeeldingen van vergelijkbare kwaliteit. Dit komt door de geavanceerde compressiealgoritmes van de AV1 codec, die uitblinkt in het identificeren en elimineren van overbodige gegevens binnen afbeeldingsbestanden.
In een test waarin AVIF-, WebP- en JPEG-afbeeldingen van dezelfde scène werden vergeleken, was de bestandsgrootte van AVIF bijvoorbeeld 50% kleiner dan die van WebP en 65% kleiner dan die van JPEG, terwijl de visuele kwaliteit gelijk bleef. Door over te schakelen op AVIF kun je de belasting van je website met afbeeldingen aanzienlijk verminderen, wat leidt tot snellere laadtijden van pagina’s en een betere gebruikerservaring.
Beeldkwaliteit
Hoewel zowel AVIF als WebP een goede beeldkwaliteit bieden, zijn er enkele subtiele verschillen waar je rekening mee moet houden. AVIF produceert over het algemeen iets scherpere en meer gedetailleerde afbeeldingen door de support voor hogere kleurdiepten en bredere kleurengamma’s. WebP presteert echter vaak beter in het behouden van vloeiende verlopen en het vermijden van compressieartefacten. WebP presteert echter vaak beter in het behouden van vloeiende gradiënten en het vermijden van compressie artefacten, vooral in de lossy compressie modus.
De keuze tussen AVIF en WebP voor beeldkwaliteit komt vaak neer op persoonlijke voorkeur en het specifieke type afbeeldingen waarmee je werkt. Als je de hoogste prioriteit geeft aan scherpte en detail, dan is AVIF misschien de betere keuze. Als je je echter zorgen maakt over mogelijke compressie artefacten, is WebP misschien een veiligere keuze.
Het is ook vermeldenswaard dat zowel AVIF als WebP verliesvrije compressiemodi bieden, die alle originele afbeeldingsgegevens behouden en de hoogst mogelijke afbeeldingskwaliteit garanderen. Compressie zonder verlies resulteert echter in grotere bestanden in vergelijking met compressie met verlies, dus het is belangrijk om een balans te vinden tussen beeldkwaliteit en bestandsgrootte op basis van de behoeften van je website.
Compatibiliteit
Compatibiliteit is een cruciale factor bij het kiezen van een afbeeldingsformaat voor je website. Je wilt er zeker van zijn dat je afbeeldingen correct kunnen worden weergegeven in een groot aantal browsers en apparaten, ongeacht het besturingssysteem of de software die ze gebruiken.
Vanaf 2024 heeft WebP een duidelijk voordeel op het gebied van browsercompatibiliteit. Het wordt ondersteund door alle grote browsers, waaronder Chrome, Firefox, Safari en Edge. Dit betekent dat als je WebP-afbeeldingen op je website gebruikt, ze voor de overgrote meerderheid van de gebruikers correct worden weergegeven.
AVIF heeft daarentegen beperktere browser support. Terwijl Chrome en Opera het ondersteunen, zijn Firefox en Safari pas onlangs begonnen met het implementeren van ondersteuning, en Edge moet het momenteel nog ondersteunen. Dit betekent dat als je AVIF afbeeldingen gebruikt, sommige gebruikers hulp nodig kunnen hebben om ze correct te bekijken, afhankelijk van hun browser.
De situatie evolueert echter snel en verwacht wordt dat de support van browsers voor AVIF in de nabije toekomst aanzienlijk zal verbeteren. Naarmate meer browsers AV1 decoderen, zal de compatibiliteitskloof tussen AVIF en WebP waarschijnlijk kleiner worden.
Invloed op prestaties
Zowel AVIF als WebP bieden aanzienlijke prestatievoordelen ten opzichte van oudere formaten zoals JPEG en PNG vanwege hun kleinere bestandsgrootte. De specifieke impact op de laadsnelheid van pagina’s en de gebruikerservaring kan echter variëren afhankelijk van verschillende factoren, waaronder:
- Inhoud van de afbeelding: Het type afbeeldingsinhoud (bijv. foto’s, illustraties, afbeeldingen) kan invloed hebben op hoe goed elk formaat de afbeelding comprimeert en de resulterende bestandsgrootte.
- Compressie-instellingen: De mate van compressie die wordt toegepast op de afbeelding kan zowel de bestandsgrootte als de afbeeldingskwaliteit aanzienlijk beïnvloeden. Hogere compressieratio’s leiden over het algemeen tot kleinere bestanden, maar kunnen ook tot kwaliteitsverlies leiden.
- Website optimalisatie: De algehele optimalisatie van je website, waaronder serverconfiguratie, caching en het gebruik van het content delivery network (CDN), kan van invloed zijn op hoe snel afbeeldingen worden geladen en weergegeven aan gebruikers.
Over het algemeen kunnen zowel AVIF als WebP de laadsnelheid van pagina’s aanzienlijk verbeteren in vergelijking met oudere formaten. Door de superieure compressie-efficiëntie heeft AVIF echter het potentieel om nog snellere laadtijden te leveren, vooral voor websites met veel afbeeldingen.
Als je Elementor gebruikt om je WordPress website te bouwen, kun je de Elementor Image Optimizer gebruiken om je afbeeldingen automatisch te optimaliseren voor optimale prestaties. Deze tool comprimeert afbeeldingen op intelligente wijze zonder dat dit ten koste gaat van de visuele kwaliteit, zodat je website snel laadt en een soepele gebruikerservaring biedt.
Het voordeel van Elementor: Naadloze integratie en prestatieverbetering
Als het gaat om het kiezen van het juiste afbeeldingsformaat voor je WordPress website, biedt Elementor een belangrijk voordeel. Elementor’s website builder en hosting oplossingen zijn ontworpen om naadloos te integreren met zowel AVIF als WebP, waardoor je de flexibiliteit hebt om het beste formaat te kiezen voor jouw specifieke behoeften.
Elementor Afbeelding Optimaliseerder
De ingebouwde tool Image Optimizer van Elementor vereenvoudigt het optimaliseren van afbeeldingen. Bij het uploaden van afbeeldingen naar je website comprimeert de Image Optimizer ze automatisch met behulp van intelligente algoritmes, waardoor de bestandsgrootte wordt verkleind zonder dat dit ten koste gaat van de visuele kwaliteit. Dit bespaart je niet alleen tijd en moeite, maar zorgt er ook voor dat de afbeeldingen op je website geoptimaliseerd zijn voor de beste prestaties.
De Image Optimizer is compatibel met zowel AVIF als WebP, zodat je met beide formaten kunt experimenteren en het formaat kunt kiezen dat het beste past bij de doelen van je website. Je kunt eenvoudig schakelen tussen formaten en de resultaten vergelijken om te zien welke de beste balans biedt tussen compressie-efficiëntie en afbeeldingskwaliteit voor jouw specifieke afbeeldingen.
Elementor Hosting: Prestatieverhoging met Google Cloud en Cloudflare
Als je op zoek bent naar een hostingoplossing die is geoptimaliseerd voor beeldprestaties, dan is Elementor Hosting een uitstekende keuze. Het is gebouwd op de C2-servers van Google Cloud Platform en biedt een krachtige en schaalbare infrastructuur die gemakkelijk AVIF- en WebP-afbeeldingen aankan.
Elementor Hosting wordt ook geleverd met Cloudflare Enterprise CDN-integratie. Cloudflare’s wereldwijde netwerk van servers slaat de inhoud van je website in de cache op, inclusief afbeeldingen, en levert deze aan gebruikers vanaf de dichtstbijzijnde server, waardoor de latentie wordt verminderd en de laadtijden van pagina’s worden verbeterd. Dit is vooral gunstig voor AVIF- en WebP-afbeeldingen, omdat hun kleinere bestandsgrootte nog sneller kan worden geleverd via Cloudflare’s CDN.
Naast deze prestatievoordelen biedt Elementor Hosting ook robuuste beveiligingsfuncties, automatische back-ups en 24/7 support van experts, waardoor het een allesomvattende oplossing is voor WordPress websites.
Door de Elementor websitebouwer te combineren met Elementor Hosting, krijg je een krachtig en geïntegreerd platform dat beeldoptimalisatie vereenvoudigt en optimale websiteprestaties levert. Of je nu kiest voor AVIF of WebP, Elementor stelt je in staat om het beste te halen uit het door jou gekozen afbeeldingsformaat en levert een snelle, visueel aantrekkelijke en gebruiksvriendelijke website-ervaring.
Het juiste formaat kiezen voor je WordPress site
Met een duidelijk begrip van de sterke en zwakke punten van AVIF en WebP, is de volgende stap bepalen welk formaat het beste past bij jouw specifieke WordPress website. Er is geen pasklaar antwoord, omdat de ideale keuze afhangt van verschillende factoren:
Factoren om te overwegen
- Doelgroep: Denk na over de browsers en apparaten die je publiek voornamelijk gebruikt. Als je je richt op een breed publiek met verschillende browsers, is de bredere compatibiliteit van WebP misschien een veiligere keuze. Als je publiek echter technisch onderlegd is en moderne browsers gebruikt, kan AVIF een goede optie zijn vanwege de superieure compressie.
- Inhoud website: Analyseer het type afbeeldingen dat je op je site gebruikt. Als je foto’s met een hoge resolutie of visueel rijke inhoud laat zien, kan de verbeterde afbeeldingskwaliteit van AVIF de voorkeur hebben. Voor websites met verschillende soorten afbeeldingen, waaronder afbeeldingen en animaties, kan de veelzijdigheid van WebP geschikter zijn.
- Technische beperkingen: Evalueer de beperkingen van je server en bandbreedte. Als je beperkte servercapaciteit of bandbreedte hebt, kunnen de snellere codering en bredere compatibiliteit van WebP voordelig zijn. Als je echter over voldoende middelen beschikt en prioriteit geeft aan maximale compressie, is AVIF misschien de juiste keuze.
Aanbevelingen
Op basis van deze factoren volgen hier enkele algemene aanbevelingen:
AVIF:
- Ideaal voor websites die beeldmateriaal van hoge kwaliteit tonen, zoals fotoportfolio’s en e-commerceplatforms.
- Geeft prioriteit aan maximale compressie-efficiëntie en visuele kwaliteit.
- Geschikt voor technisch onderlegd publiek dat moderne browsers gebruikt.
WebP:
- Zeer geschikt voor websites met gevarieerde beeldinhoud, waaronder afbeeldingen en animaties.
- Biedt een goede balans tussen compressie en kwaliteit met brede browser support.
- Geschikt voor websites met beperkte serverbronnen of bandbreedte.
Elementor’s flexibiliteit
Met Elementor kun je moeiteloos experimenteren met zowel AVIF als WebP. Je kunt eenvoudig schakelen tussen formaten en de resultaten vergelijken om te zien welke de beste prestaties en visuele aantrekkingskracht levert voor je specifieke afbeeldingen en websitedoelen.
Je website klaarmaken voor de toekomst
De wereld van de afbeeldingsformaten is voortdurend in beweging, met nieuwe technologieën in opkomst en veranderende browser support. Om ervoor te zorgen dat je website voorop blijft lopen op het gebied van prestaties en gebruikerservaring, is het cruciaal om op de hoogte te blijven van deze veranderingen en je beeldoptimalisatiestrategieën hierop aan te passen.
Vanaf 2024 is AVIF veelbelovend als beeldformaat van de volgende generatie vanwege de superieure compressie-efficiëntie en beeldkwaliteit. De beperkte browsercompatibiliteit is momenteel echter een struikelblok. WebP, aan de andere kant, geniet wijdverspreide support van browsers, maar moet AVIF inhalen op het gebied van compressiemogelijkheden.
Om je website klaar te maken voor de toekomst, kun je een aanpak met meerdere formaten overwegen. Je kunt AVIF gebruiken voor moderne browsers die dit ondersteunen en terugvallen op WebP voor oudere browsers. Dit zorgt ervoor dat al je gebruikers de best mogelijke ervaring krijgen, met snel ladende afbeeldingen en optimale visuele kwaliteit.
De websitebouwer en hostingoplossingen van Elementor maken het eenvoudig om een multi-format strategie te implementeren. Je kunt de Image Optimizer gebruiken om automatisch meerdere afbeeldingsformaten te genereren voor elke afbeelding die je uploadt, zodat je website de best mogelijke visuals levert aan elke gebruiker, ongeacht hun browser of apparaat.
Voorblijven met afbeeldingsformaten is essentieel om een concurrentievoordeel te behouden in de online wereld. Door nieuwe technologieën zoals AVIF te omarmen en tools zoals Elementor te gebruiken, kun je je website klaarmaken voor de toekomst en een uitzonderlijke gebruikerservaring bieden waardoor je publiek betrokken blijft en terugkomt voor meer.
Onthoud dat het kiezen van het juiste afbeeldingsformaat geen eenmalige beslissing is. Het is een continu proces waarbij je op de hoogte moet blijven van de laatste trends, moet experimenteren met verschillende formaten en je strategieën moet aanpassen aan de technologische ontwikkelingen. Door te kiezen voor een flexibele en toekomstgerichte aanpak, kun je ervoor zorgen dat je website visueel verbluffend blijft en jarenlang optimaal presteert.
De rol van je websitebouwer en hosting
Je keuze voor een websitebouwer en hostingplatform speelt een cruciale rol bij het optimaliseren van de levering van afbeeldingen en de algehele websiteprestaties. Hoewel AVIF en WebP aanzienlijke voordelen bieden op het gebied van compressie en beeldkwaliteit, kan hun effectiviteit worden versterkt wanneer ze worden gecombineerd met de juiste tools en infrastructuur.
Elementor websitebouwer: Afbeeldingoptimalisatie stroomlijnen
Elementor, een toonaangevende WordPress websitebouwer, biedt een reeks functies die zijn ontworpen om het beeldoptimalisatieproces te stroomlijnen. De intuïtieve drag-and-drop interface maakt het eenvoudig om afbeeldingen op je website toe te voegen, te bewerken en te optimaliseren zonder dat je technische kennis nodig hebt.
Een van de opvallende functies van Elementor is de ingebouwde Image Optimizer. Deze tool comprimeert afbeeldingen automatisch bij het uploaden, waardoor de bestandsgrootte aanzienlijk wordt verkleind zonder dat dit ten koste gaat van de visuele kwaliteit. De Image Optimizer is compatibel met zowel AVIF als WebP, zodat je met beide formaten kunt experimenteren en het formaat kunt kiezen dat de beste resultaten levert voor jouw specifieke behoeften.
Naast de Image Optimizer biedt Elementor ook een reeks andere functies die te maken hebben met afbeeldingen, zoals responsive image resizing, lazy loading en image carousels. Deze functies helpen je om je afbeeldingen te optimaliseren voor verschillende schermformaten en apparaten, waardoor de prestaties en gebruikerservaring van je website verder verbeteren.
Elementor Hosting: Een krachtpatser op het gebied van prestaties
Elementor Hosting tilt websiteprestaties naar een hoger niveau. Elementor Hosting is gebouwd op de C2-servers van Google Cloud Platform en biedt een krachtige en schaalbare infrastructuur die is geoptimaliseerd voor snelheid en betrouwbaarheid. Dit betekent dat je website sneller laadt en pieken in het verkeer moeiteloos verwerkt, ongeacht het afbeeldingsformaat dat je kiest.
Een van de belangrijkste voordelen van Elementor Hosting is de naadloze integratie met Cloudflare Enterprise CDN. Cloudflare’s wereldwijde netwerk van servers slaat de inhoud van je website, inclusief afbeeldingen, op in de cache en levert deze aan gebruikers vanaf de dichtstbijzijnde server, waardoor de latentie wordt verminderd en de laadtijd van pagina’s wordt verbeterd. Dit is vooral gunstig voor AVIF- en WebP-afbeeldingen, omdat hun kleinere bestandsgrootte nog sneller kan worden geleverd via Cloudflare’s CDN.
Elementor Hosting wordt ook geleverd met een reeks andere prestatieverbeterende functies, zoals caching op serverniveau, automatische beeldoptimalisatie en Brotli compressie. Deze functies werken samen om ervoor te zorgen dat je website een bliksemsnelle ervaring levert aan je gebruikers, ongeacht het afbeeldingsformaat dat je kiest.
Een holistische benadering van beeldoptimalisatie
Hoewel Elementor krachtige hulpmiddelen biedt voor het optimaliseren van afbeeldingen, is het belangrijk om te onthouden dat afbeeldingsformaten slechts één stukje van de puzzel zijn. Een holistische benadering van beeldoptimalisatie omvat verschillende andere belangrijke aspecten:
- Afbeelding selecteren: Kies afbeeldingen van hoge kwaliteit die relevant zijn voor je inhoud en visueel aantrekkelijk voor je publiek. Vermijd het gebruik van te grote of onnodige afbeeldingen die je website kunnen vertragen.
- Afbeelding verkleinen: Pas het formaat van afbeeldingen aan naar de juiste afmetingen voor het beoogde gebruik op je website. Vermijd het uploaden van grote afbeeldingen om ze vervolgens te verkleinen met CSS, omdat dit nog steeds onnodig bandbreedte kan verbruiken.
- Responsieve afbeeldingen: Gebruik responsieve afbeeldingstechnieken om elke gebruiker de juiste afbeeldingsgrootte te geven op basis van hun schermgrootte en apparaat. Dit zorgt ervoor dat afbeeldingen er geweldig uitzien en snel laden op alle apparaten.
- Lui laden: Implementeer lui laden om het laden van afbeeldingen die niet direct zichtbaar zijn op het scherm uit te stellen. Dit kan de laadtijd van pagina’s aanzienlijk verbeteren, vooral voor websites met veel afbeeldingen.
- Afbeeldingscompressie: Gebruik hulpmiddelen voor beeldcompressie, zoals de Elementor Image Optimizer, om de bestandsgrootte te verkleinen zonder dat dit ten koste gaat van de visuele kwaliteit. Experimenteer met verschillende compressie-instellingen om de optimale balans voor je afbeeldingen te vinden.
- Content Delivery Networks (CDN’s): Gebruik een CDN om je afbeeldingen te cachen en af te leveren vanaf servers die dichter bij je gebruikers staan. Dit vermindert de latentie en verbetert de laadtijd van pagina’s, vooral voor gebruikers die zich ver van je server bevinden.
Door deze best practices te combineren met de website builder en hosting oplossingen van Elementor, kun je een krachtige WordPress website maken die verbluffende visuals, snelle laadtijden en een uitzonderlijke gebruikerservaring levert.
Conclusie
Het debat tussen AVIF en WebP is complex. Geen van beide formaten is superieur aan de andere. Beide bieden unieke voordelen en beperkingen, waardoor de ideale keuze afhangt van je specifieke website doelen, doelgroep en technische overwegingen. De uitzonderlijke compressie-efficiëntie en afbeeldingskwaliteit van AVIF maken het een aantrekkelijke optie voor visueel gerichte websites. Tegelijkertijd zijn de brede browser support en veelzijdigheid van WebP geschikt voor een breder scala aan gebruikssituaties.
Met de juiste tools en strategieën kun je echter de sterke punten van beide formaten benutten en een optimale gebruikerservaring leveren. Met de websitebouwer en hostingoplossingen van Elementor kun je experimenteren met AVIF en WebP, ze naadloos integreren in je website en je afbeeldingen optimaliseren voor topprestaties.
Naarmate de technologie zich blijft ontwikkelen, zal het landschap van afbeeldingsformaten ongetwijfeld verschuiven. Door op de hoogte te blijven van opkomende trends en te kiezen voor een flexibele aanpak, kun je ervoor zorgen dat je WordPress website visueel verbluffend, razendsnel en gebruiksvriendelijk blijft voor de komende jaren. Of je nu kiest voor AVIF, WebP of een combinatie van beide, onthoud dat het doel is om je publiek de best mogelijke ervaring te bieden en je website te optimaliseren voor succes in de steeds veranderende digitale wereld.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.