Inhoudsopgave
Dit artikel laat vijf voorbeelden zien van het gebruik van geneste tabbladen met Elementor om de organisatie van de inhoud van je website te verbeteren.
Door gerelateerde secties in één opgeruimde ruimte te groeperen, creëer je een gestroomlijnde en intuïtieve browse-ervaring voor je gebruikers.
Klaar om het ontwerp van je website naar een hoger niveau te tillen?
Laten we eens kijken hoe geneste tabbladen de manier kunnen veranderen waarop je je inhoud laat zien!
1. Opvallende tabbladen ontwerpen
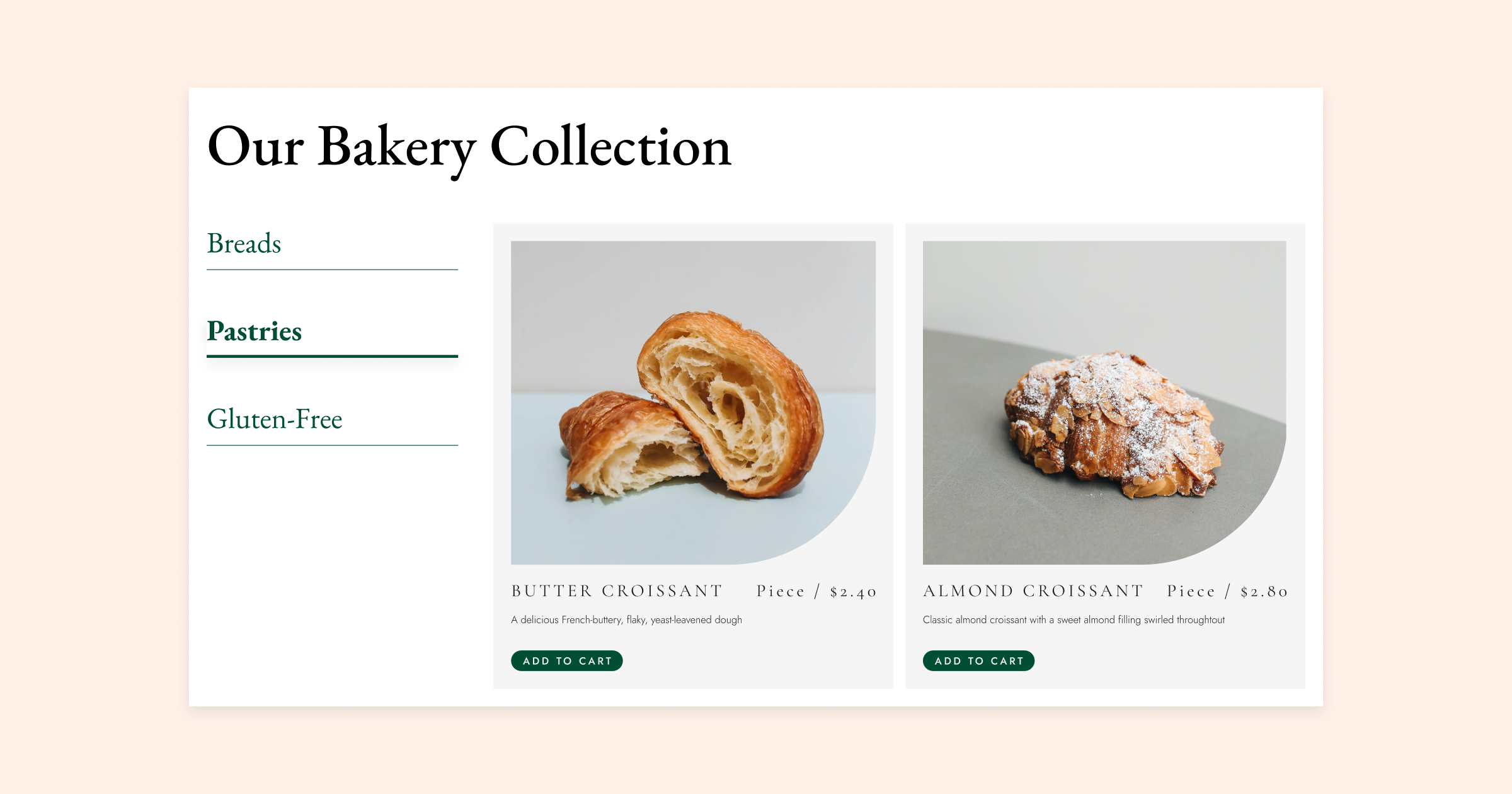
Hoewel over het algemeen wordt geadviseerd om een consistente structuur over tabbladen aan te houden, is er nog steeds ruimte voor creativiteit. De eerste stap is het vaststellen van een ontwerptaal.
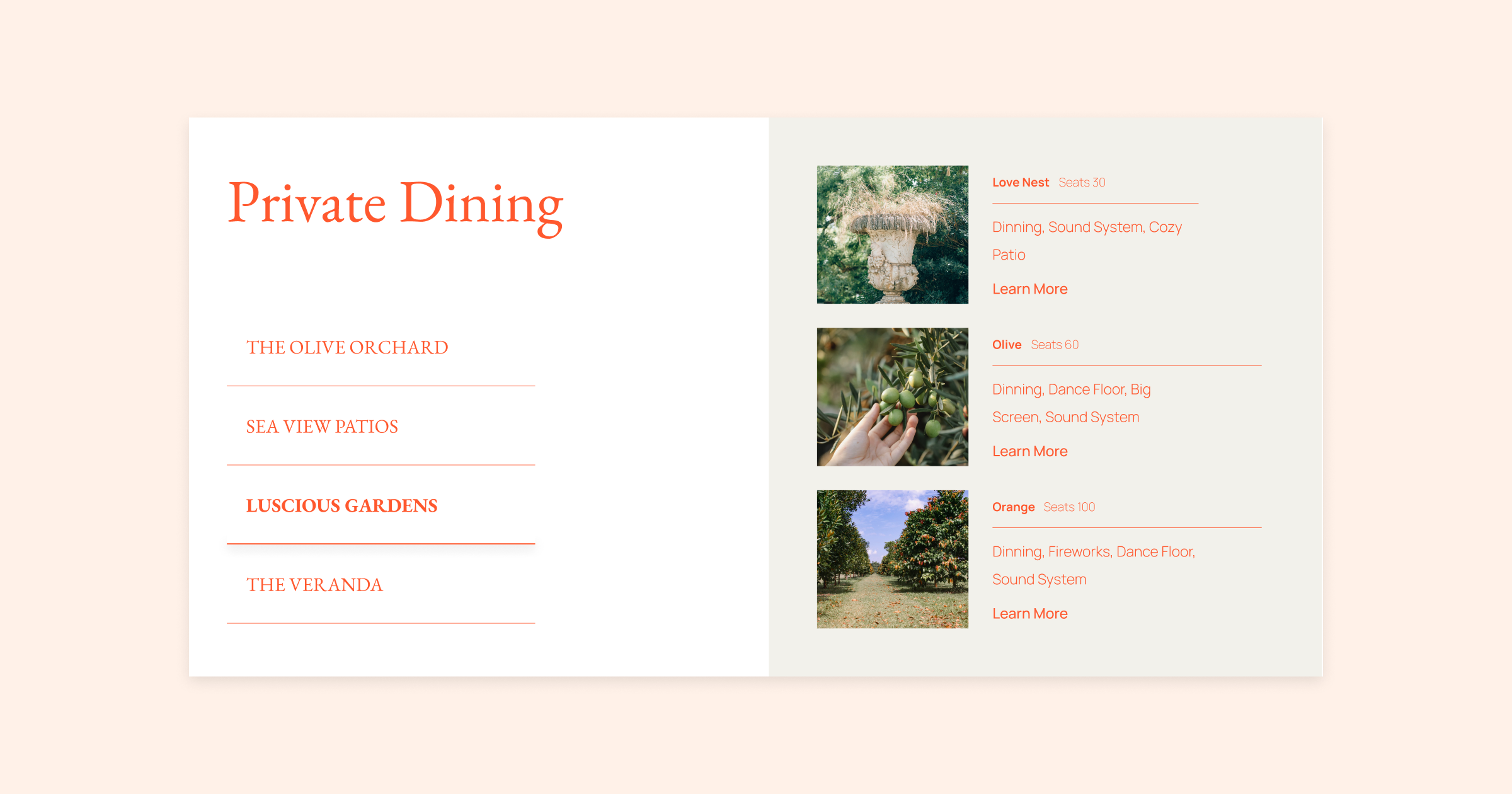
In dit voorbeeld [00:40]We gebruiken een afbeelding, een titel met de naam en capaciteit van de locatie, een tekstelement met details over de locatie en een knop. Door vast te houden aan een consistente tabbladstructuur kun je nog steeds experimenteren met de lay-out om een onderscheidend en visueel aantrekkelijk ontwerp te ontwikkelen.

Voor het eerste tabblad kozen we voor een eenvoudige aanpak, waarbij we een enkele container ontwierpen die de informatie op een strakke, lineaire manier over de pagina presenteert.
We introduceerden een extra container in het tweede tabblad en plaatsten ze naast elkaar om elkaar aan te vullen.
Ons derde tabblad heeft een unieke lay-out met drie rijen, wat diversiteit toevoegt aan het ontwerp. We hebben de afbeelding aan de linkerkant geplaatst en de tekst en knop aan de rechterkant, waardoor een opvallende stroom ontstaat die gemakkelijk te navigeren is.
Door te experimenteren met verschillende lay-outs en toch een consistente ontwerptaal aan te houden, kun je visueel verbluffende en toch praktische ontwerpen maken met een samenhangende look en feel. Onthoud dat de sleutel tot leren is om te verkennen en plezier te hebben, dus wees niet bang om te spelen met verschillende ontwerpen!
2. Voeg elke Widget toe die je maar wilt!
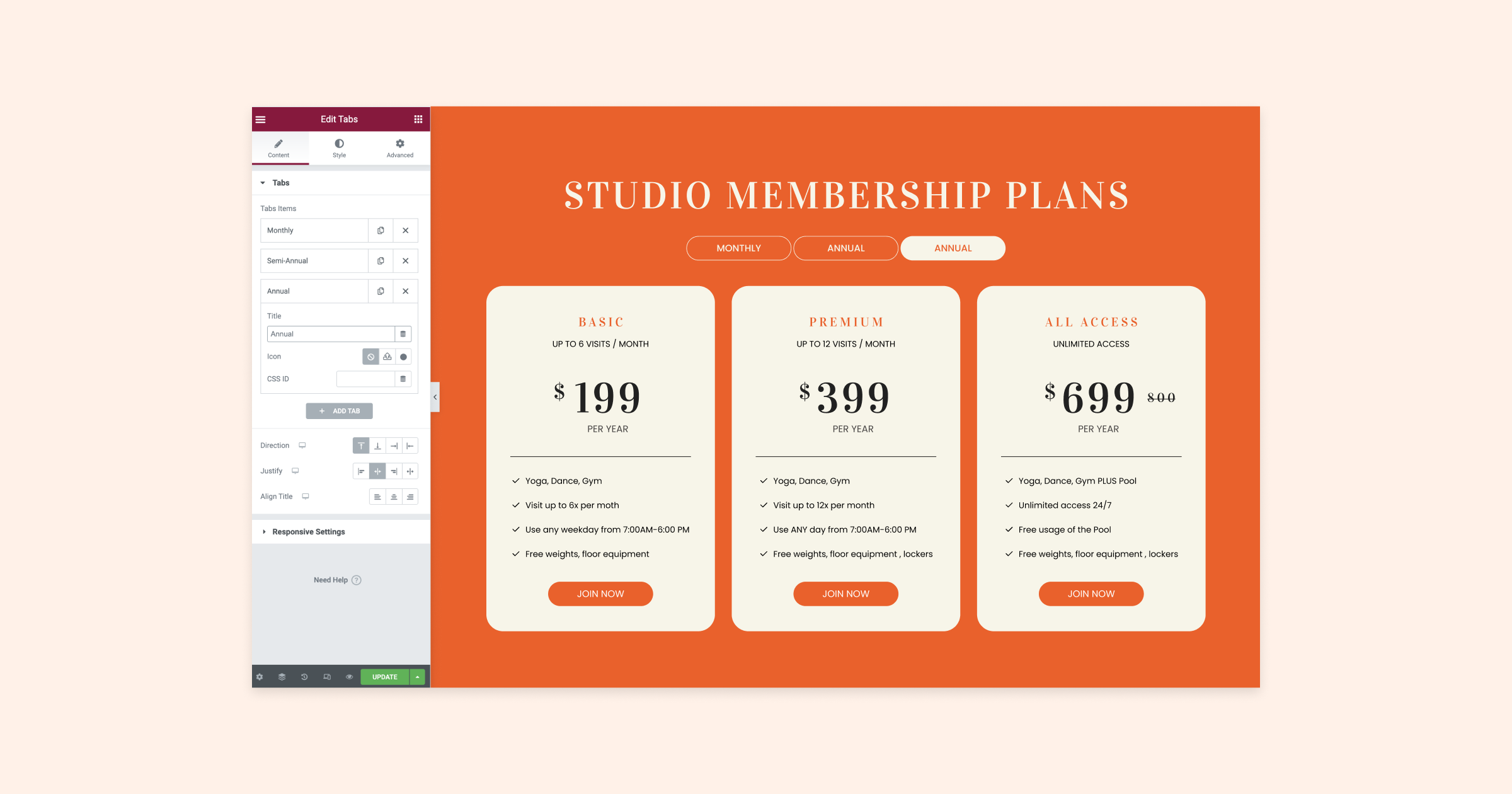
Met geneste tabbladen kun je aangepaste structuren maken met een van de zeer configureerbare widgets van Elementors.
In dit voorbeeld [02:16]hebben we de prijstabel-widget gebruikt om verschillende prijsplannen toe te voegen en deze te groeperen op verschillende periodes, zoals maandelijkse, halfjaarlijkse en jaarlijkse plannen.

Met een beetje creativiteit kun je elke widget met geneste tabbladen gebruiken om snel en gemakkelijk allerlei aangepaste structuren te maken!
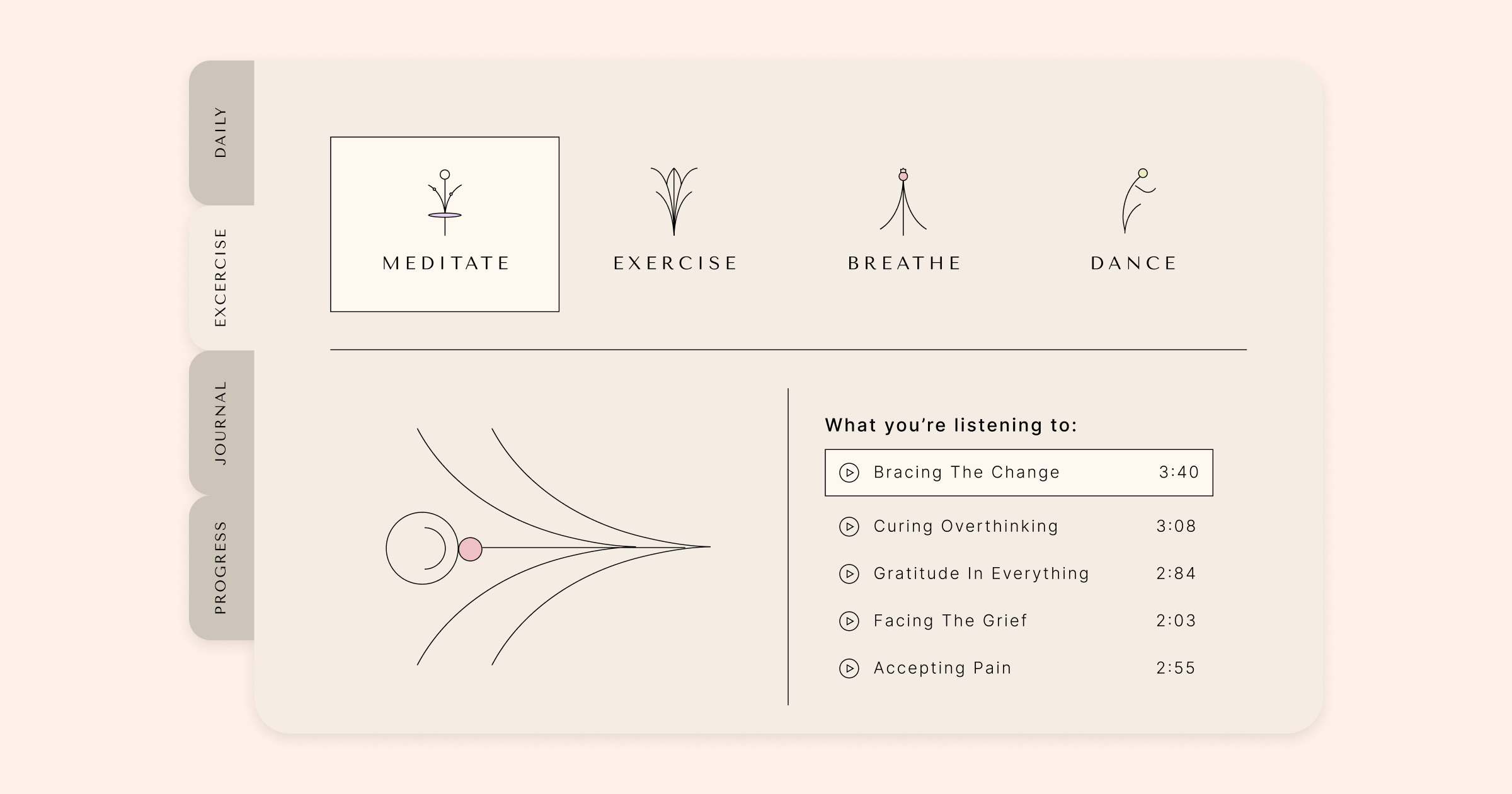
3. Leid je bezoekers!
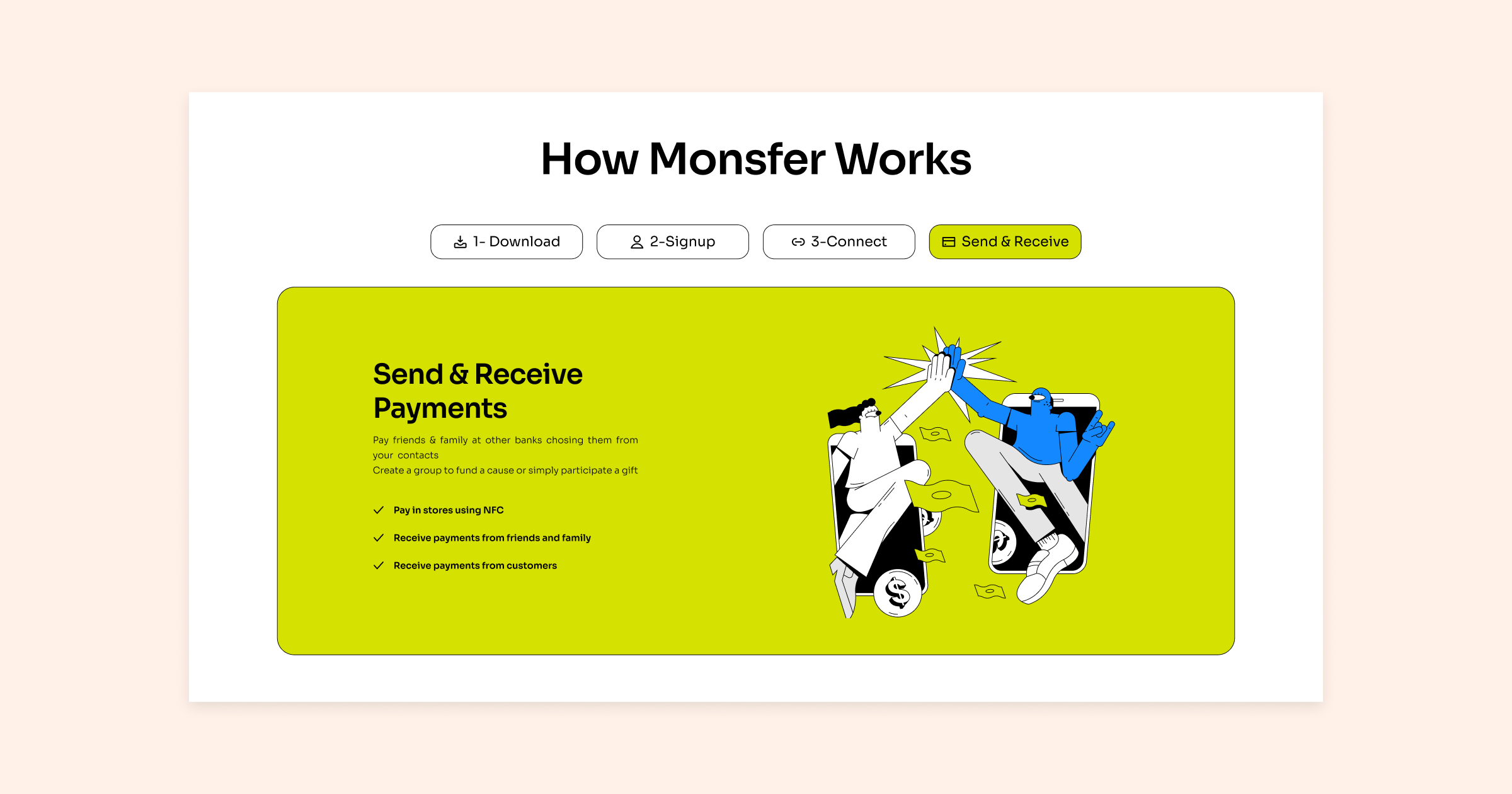
Door een consistente lay-out aan te houden en afbeeldingen op te nemen, worden geneste tabbladen een uitstekend hulpmiddel voor het creëren van een prettige en visueel aantrekkelijke ervaring. Ze leiden bezoekers effectief door een proces of helpen een verhaal te vertellen voor je publiek.
In dit voorbeeld [03:48]We worden door het installatieproces geleid. Op elk van de vier tabbladen hebben we pictogrammen, nummers en tekst geplaatst om de navigatie gemakkelijk en plezierig te maken.
Binnen de tabbladen hebben we unieke tekst en afbeeldingen toegevoegd voor een duidelijke en aantrekkelijke gebruikerservaring.
Tip: Verdeel je afbeeldingen in afzonderlijke onderdelen en pas bewegingseffecten toe om dynamische animaties te maken. Bekijk de video om deze effecten in actie te zien!

Dit voorbeeld laat zien hoe geneste tabbladen effectief kunnen worden gebruikt om een aantrekkelijke en visueel aantrekkelijke gebruikerservaring te creëren, waarbij je bezoekers eenvoudig door je inhoud worden geleid.
4. Gebruik tabbladen om inhoud te filteren!
Het gebruik van dynamische inhoud door het combineren van widgets zoals geneste tabbladen en loop grids kan de functionaliteit van je website aanzienlijk verbeteren. Een fantastische manier om deze widgets te gebruiken is het maken van je eigen categoriefilters [04:27]. Display each category within a tab and show specific content for each category in a loop grid, allowing visitors to easily filter through your content and find what they’re seeking.

Deze methode werkt goed voor e-commerce websites met verschillende producten, maar ook voor portfolio websites die je werk laten zien in verschillende categorieën zoals webdesign, grafisch ontwerp of fotografie.
5. Nested Tab Inception!

In dit geavanceerde voorbeeld [05:33]We hebben een aangepast dashboard gemaakt met geneste tabbladen binnen geneste tabbladen, waarmee we hun veelzijdigheid en potentieel laten zien. Het ontwerp heeft tabbladen die verticaal langs de linkerkant lopen, wat is bereikt door gebruik te maken van de CSS ID-functie die in elk tabblad beschikbaar is. Door de navigatietitels van de tabbladen te roteren met een enkele regel CSS-code die voor elk tabblad wordt herhaald, hebben we een visueel aantrekkelijke en functionele lay-out gecreëerd.
We hebben de secundaire tabbladen verder aangepast door unieke pictogrammen op te nemen en de afstand tussen de tabbladen en de inhoud aan te passen, wat resulteert in een onderscheidend en gebruiksvriendelijk uiterlijk. Met behulp van containers en de loop grid widget hebben we onze inhoud moeiteloos gecategoriseerd en weergegeven op een goed georganiseerde en intuïtieve manier.
Dit voorbeeld laat de ongelooflijke aanpasbaarheid van geneste tabbladen zien en bewijst dat je met wat creativiteit en aandacht voor detail een geavanceerde en efficiënte lay-out voor je website kunt ontwerpen.
Geneste tabbladen bieden eindeloze mogelijkheden
Nu je de kracht van geneste tabbladen hebt gezien, hopen we dat je je geïnspireerd voelt om ze op je eigen website uit te proberen! Met de intuïtieve drag-and-drop interface van Elementor is het eenvoudig om te experimenteren met verschillende lay-outs en structuren totdat je de perfecte pasvorm voor je inhoud hebt gevonden. En vergeet niet dat geneste tabbladen niet alleen zijn om inhoud te organiseren – ze kunnen ook worden gebruikt om je bezoekers de weg te wijzen, je portfolio of producten te filteren en zelfs om aangepaste dashboards te maken. Wees dus niet bang om creatief te worden en verken alle mogelijkheden die geneste tabbladen te bieden hebben.
Zijn er nog andere tips of use cases die je wilt delen? Laat hieronder een reactie achter en laten we het gesprek voortzetten!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.