Indice dei Contenuti
Migliora le tue capacità di design e goditi nuovi modi per stilizzare il tuo sito web con Elementor 3.13, così da poter ottenere design unici che mantengono i visitatori del tuo sito coinvolti. Questa versione include una nuova opzione di layout nei Contenitori – CSS Grid, un ottimo modo per progettare layout di siti web sofisticati e leggeri, mantenendo un alto livello di coerenza. Inoltre, questo aggiornamento introduce più opzioni di stile nel widget Menu e aggiunge nuove funzionalità alla nuova Top Bar.

Nuovo – CSS Grid Container – Progetta layout leggeri, reattivi e professionali
Ora, quando aggiungi un Contenitore, puoi scegliere tra Flexbox o Grid Containers. Usare i Grid Containers è ideale per layout a griglia, aiuta a mantenere l’allineamento degli elementi nel Contenitore e riduce la curva di apprendimento associata alla transizione dal layout sezione-colonna al layout contenitore.
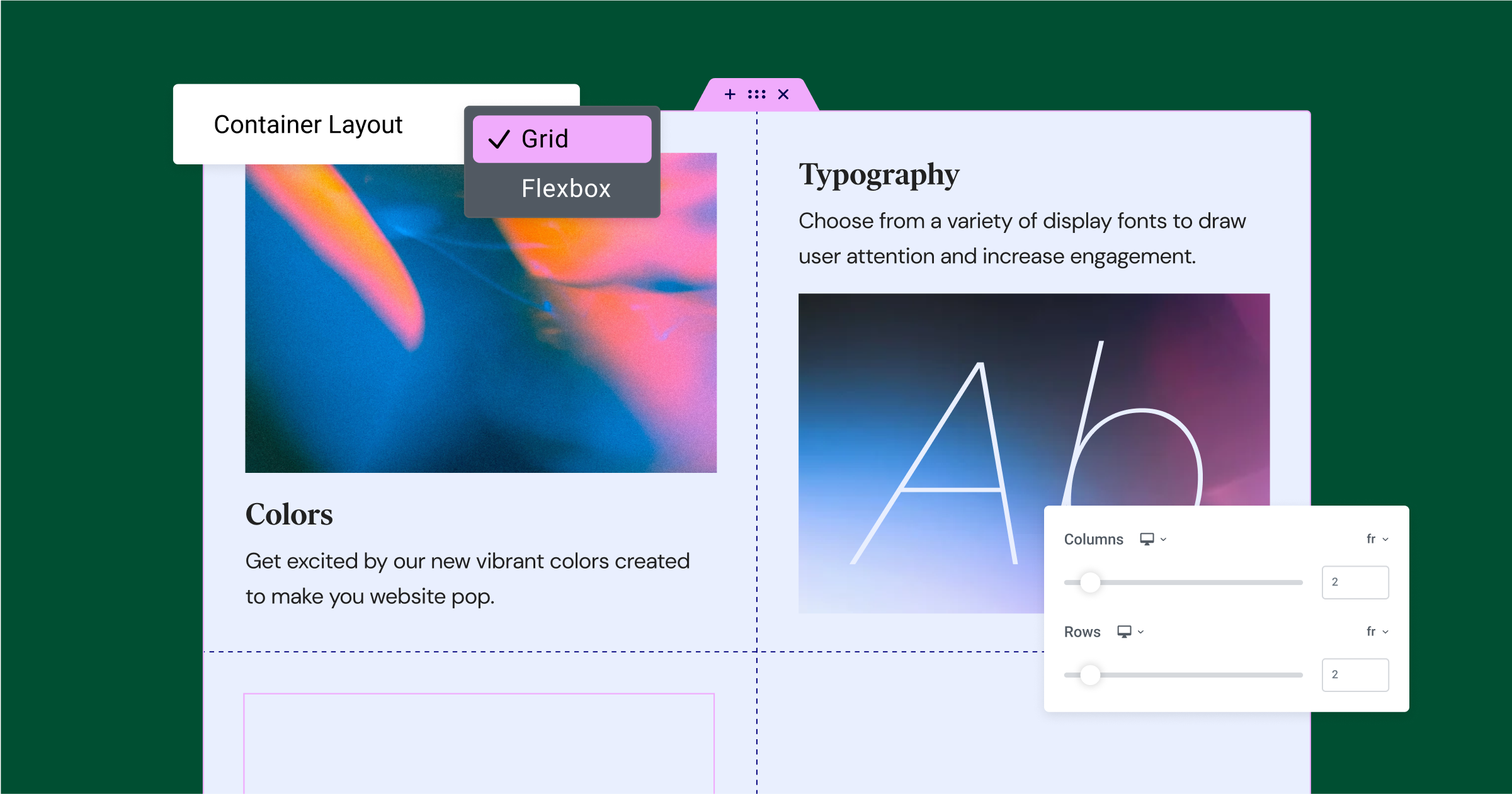
Con i Grid Containers, puoi scegliere il numero di righe e colonne per comporre la tua griglia, determinare la distanza tra le colonne e le righe usando il controllo Gaps, e scegliere se vuoi che l’Auto-Flow segua le colonne o le righe. Puoi anche giustificare e allineare contenuti ed elementi, come faresti con un Contenitore Flexbox.
Ogni cella nella Griglia può accettare un elemento, che può essere stilizzato e modificato come faresti normalmente. Per ottenere un livello di sofisticazione più alto, puoi posizionare un Contenitore Flexbox all’interno della cella di una Griglia e inserire quanti elementi desideri all’interno del Contenitore Flexbox.
Per usare il Container Grid, assicurati di abilitare le funzionalità Flexbox Container e Grid Container dal WordPress Dashboard → Elementor → Impostazioni → Funzionalità.

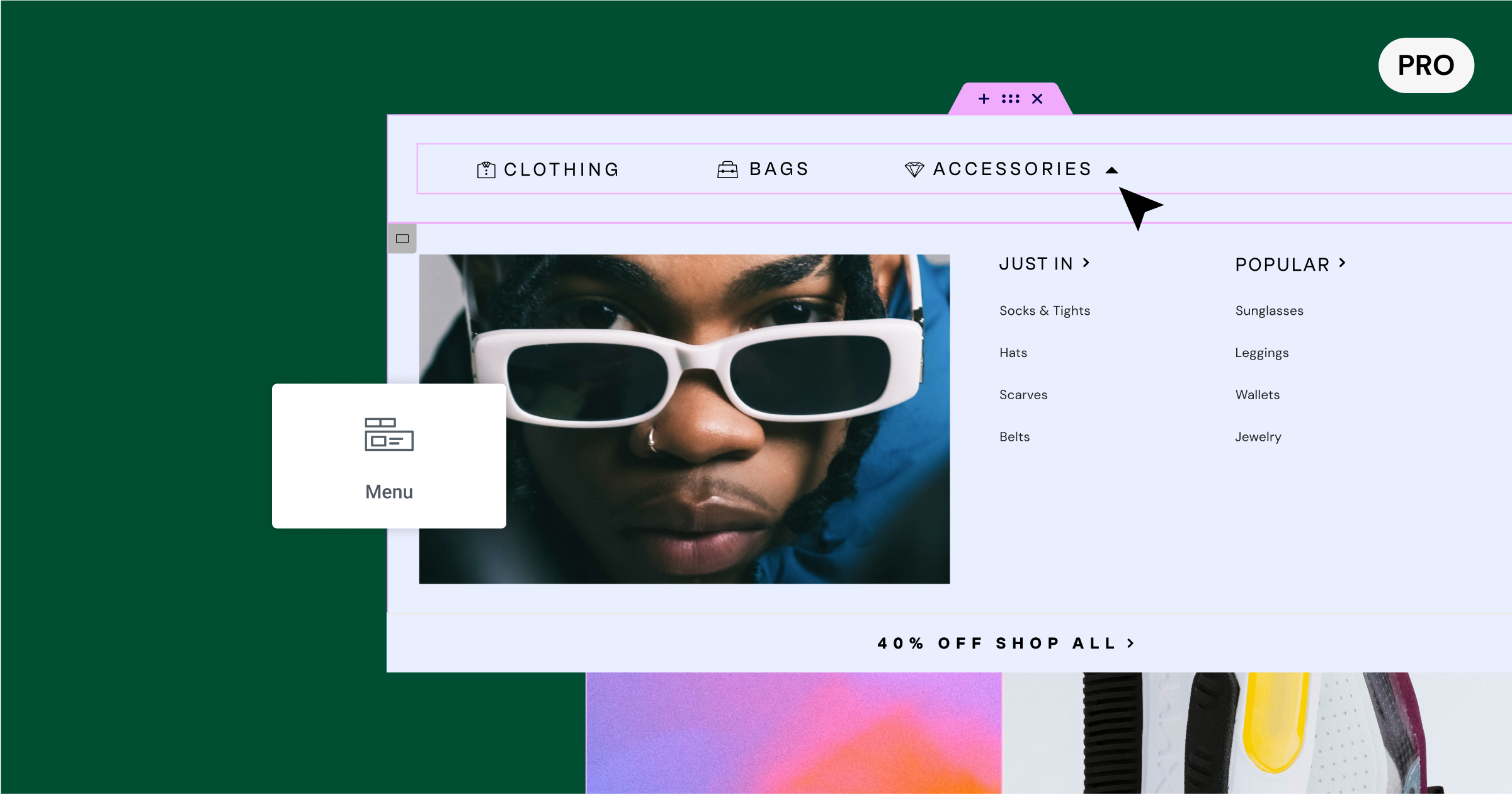
[Pro] Nuove capacità di stile nel widget Menu
Nella versione precedente, Elementor ha introdotto un nuovo widget Menu, che ti permette di creare menu semplici a livello singolo e menu a discesa sofisticati con contenuti nidificabili. Questo widget è una svolta per la creazione di siti web, permettendoti di progettare menu belli e funzionali per i tuoi siti web.
Elementor Pro 3.13 introduce due nuove capacità ora disponibili nel widget Menu:
- Icone nel livello superiore del Menu – questa nuova capacità di stile ti permette di migliorare il design dei tuoi menu aggiungendo icone accattivanti che attirano l’attenzione dei visitatori. Con una varietà di icone tra cui scegliere nella libreria di icone, o la possibilità di caricare qualsiasi SVG, puoi personalizzare i tuoi menu per adattarli allo stile del tuo sito web e farli risaltare.
Stato attivo per i link ancora – indica ai visitatori del sito quale parte della pagina hanno scorrere o cliccato quando il tuo menu include link ancora. In questo modo, puoi migliorare l’esperienza del visitatore aiutandolo a navigare attraverso il tuo sito web.

Miglioramenti alla Top Bar – Continuazione del rinnovamento dell’interfaccia utente di Elementor
In Elementor 3.12, abbiamo iniziato il rilascio graduale dei prossimi cambiamenti all’interfaccia di Elementor. Questi cambiamenti sono scritti in React, il che migliora le prestazioni e permette la crescita e la scalabilità futura del prodotto. Inoltre, questi cambiamenti promuovono le migliori pratiche di Elementor, risultando in un’esperienza utente migliore e più snella.
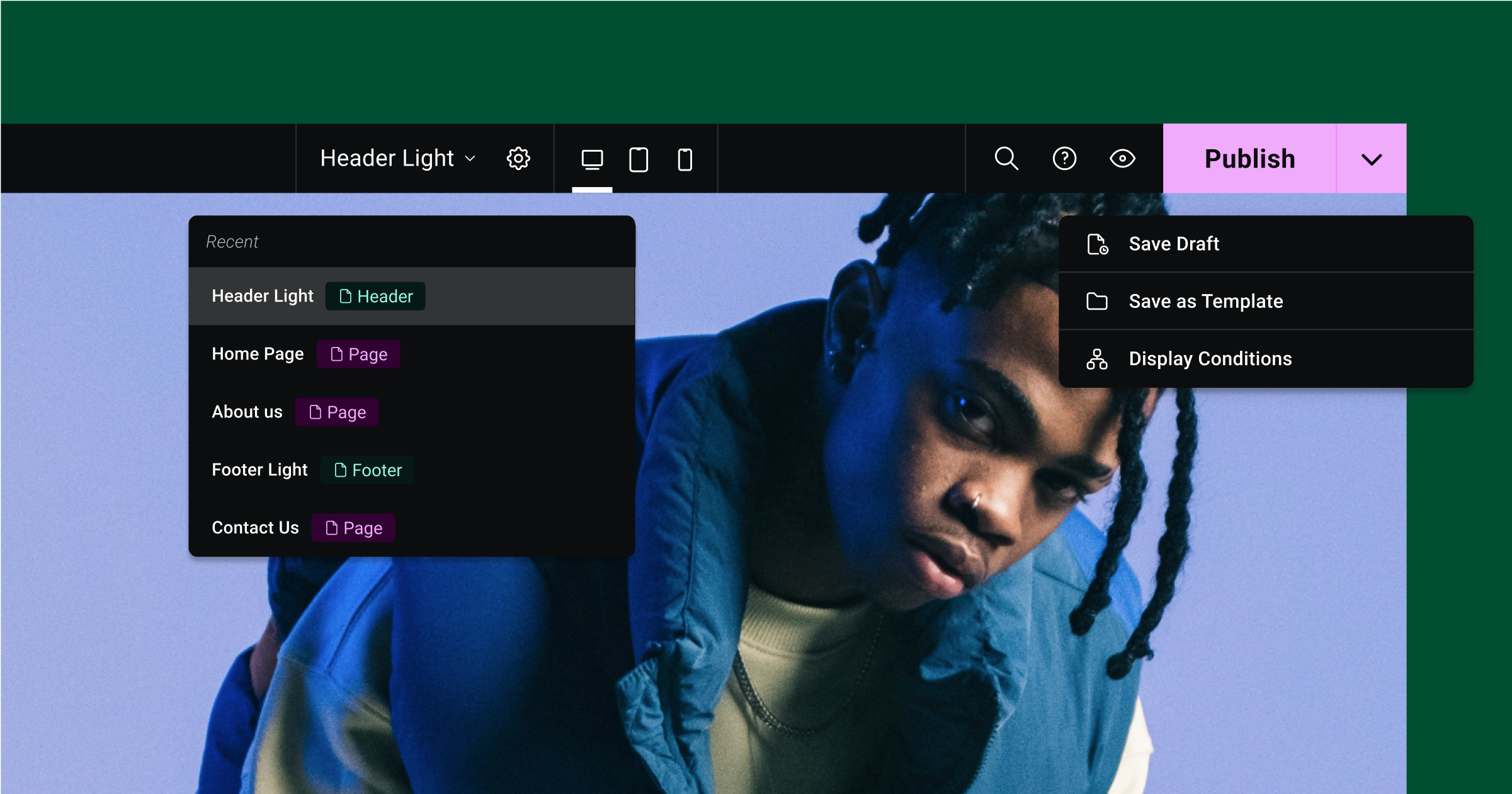
Uno dei cambiamenti più grandi è la nuova Top Bar, introdotta come esperimento che puoi attivare dalla pagina delle funzionalità di Elementor in WordPress (Elementor → Impostazioni → Funzionalità → Editor Top Bar). In questa versione, la Top Bar include due aggiornamenti:
- Opzioni di salvataggio nel pulsante Pubblica – anche se non è una nuova capacità, questa funzione non era disponibile nella prima versione della Top Bar. Ora, hai accesso a tutte le opzioni di salvataggio disponibili nell’Editor – Salva come Bozza, Salva come Modello e Condizioni di Visualizzazione (quando applicabili). Questo significa anche che la Top Bar ora include tutte le capacità precedentemente disponibili nell’interfaccia utente legacy dell’Editor.
- Navigazione della pagina – una nuova funzione che semplificherà il tuo flusso di lavoro e renderà più fluida la transizione tra diverse pagine e parti del tema. Cliccando l’indicazione della pagina al centro della Top Bar si aprirà un menu a discesa che include le ultime cinque pagine / post / parti del tema su cui hai lavorato, permettendoti di reindirizzarti a qualsiasi di essi con un solo clic, senza dover tornare alla Dashboard di WordPress.

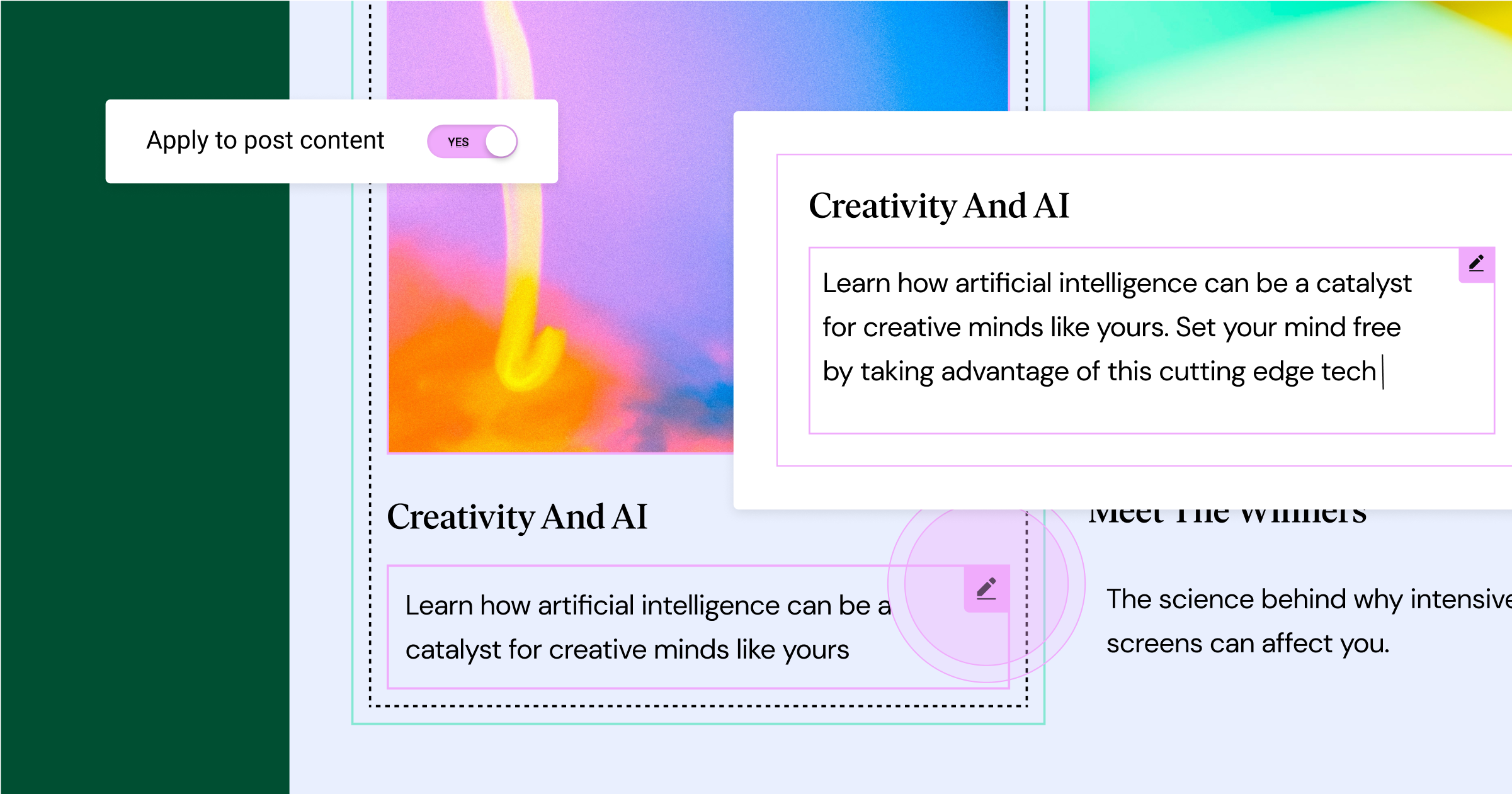
[Pro] Popola dinamicamente il tuo Estratto del Post, con il contenuto del tuo Post
In precedenza, usare il widget Estratto del Post o il tag dinamico in WordPress significava che il contenuto si popolava automaticamente dall’Estratto Personalizzato che hai inserito manualmente in WordPress. Tuttavia, con Elementor 3.13, ora hai l’opzione di scegliere se vuoi che il contenuto si popoli automaticamente dai primi caratteri del tuo post o dall’Estratto Personalizzato in WordPress. Questo aggiornamento risolve una delle richieste principali sin dall’introduzione del Loop Builder, e specificamente da quando è stato possibile aggiungere il widget Estratto del Post all’interno del tuo elemento loop.

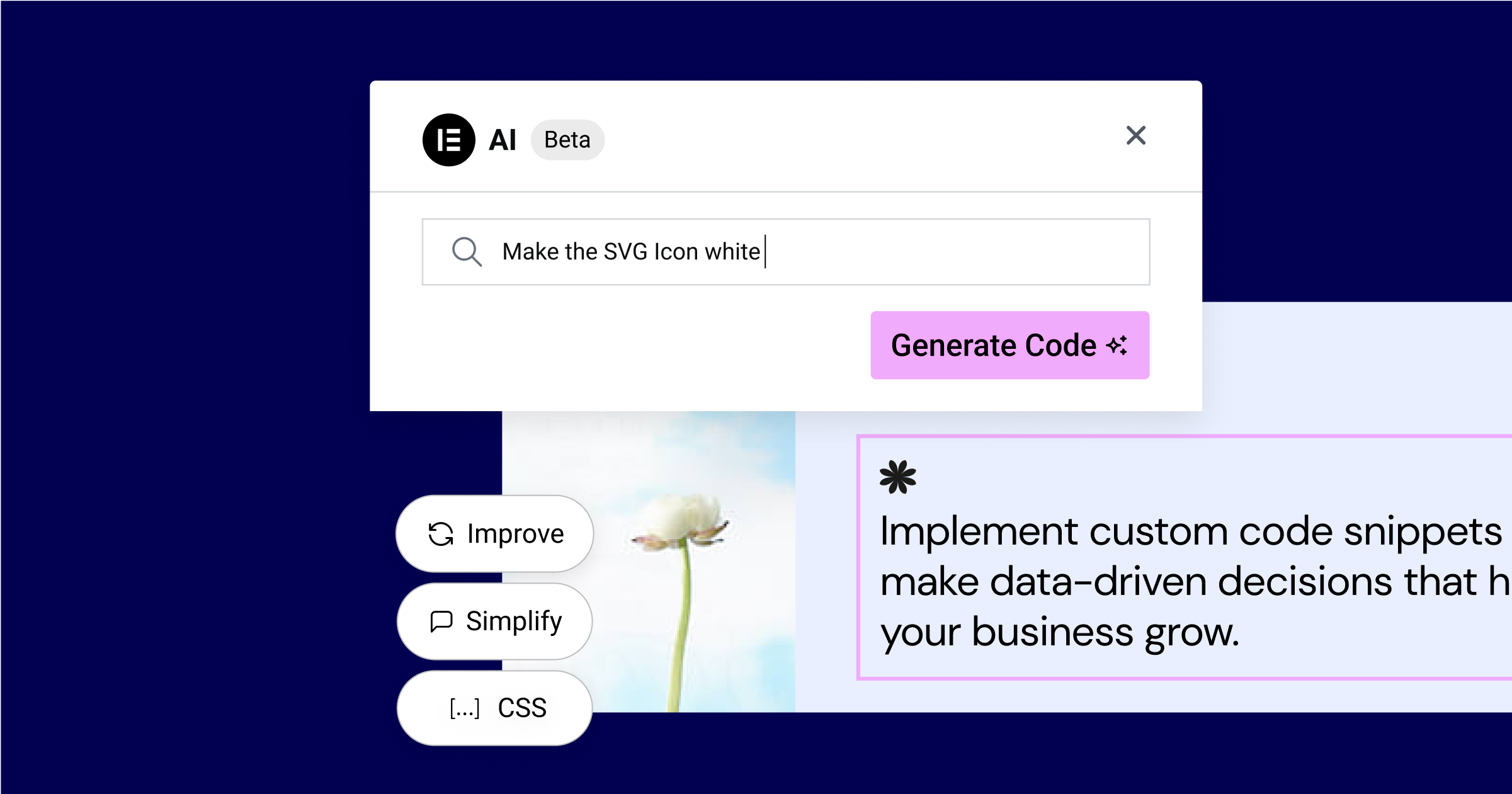
Nuovo: Sfrutta Elementor AI, Perfettamente Adattato per Elementor
Elementor 3.13 include anche Elementor AI, che è integrato nativamente all’interno dell’Editor e trasformerà il modo in cui crei siti web. Questa versione introduce la prima fase di Elementor AI, che ti permette di creare testo e codice con la potenza dell’AI. Puoi usarlo per creare contenuti da zero, migliorare i contenuti esistenti sul tuo sito web, tradurli in qualsiasi sito web e altro ancora. Inoltre, puoi utilizzare Elementor AI per scrivere codice per CSS personalizzato o codice personalizzato (richiede Elementor Pro o Hosting), o frammenti di codice HTML. Puoi leggere di più su cosa puoi fare con Elementor AI qui.

Miglioramenti delle Prestazioni
Nelle versioni precedenti, i miglioramenti delle prestazioni si concentravano sui widget più comuni nelle pagine principali. Con Elementor 3.13, l’attenzione è stata spostata sui widget utilizzati principalmente nelle pagine interne, dove i visitatori del sito spesso trascorrono la maggior parte del loro tempo.
I widget Author Box, Post Info e Price List visualizzano immagini e foto del profilo utente, queste immagini ora hanno un caricamento lazy load applicato. Questo cambiamento dovrebbe migliorare il caricamento iniziale delle tue pagine interne.
Inoltre, poiché l’Header appare sopra la piega, dovrebbe sempre caricarsi immediatamente al caricamento della pagina. Pertanto, il lazy load è stato rimosso dagli header per migliorare l’esperienza del visitatore quando si utilizza l’esperimento Lazy Load Background Images.

Miglioramenti all’Accessibilità
Elementor 3.13 è pieno di modifiche e correzioni che migliorano l’accessibilità del tuo sito web, così come l’Editor. In questa versione, ci siamo concentrati sulla navigazione tramite tastiera, implementando ulteriori tag ARIA, correggendo problemi di conformità ARIA esistenti e applicando markup semantico.
Puoi leggere di più su questi miglioramenti dell’accessibilità nel Developers Blog.
Goditi più opzioni di stile e design per esperienze di siti web altamente brandizzate e coinvolgenti
Eleva il design del tuo sito web e sblocca nuove possibilità di stile per personalizzare il tuo sito web utilizzando Elementor 3.13. Con i CSS Grid Containers puoi creare layout leggeri, flessibili e simili a griglie senza problemi, e con le nuove capacità di stile nel widget del menu puoi creare design distintivi che catturano e mantengono coinvolti i visitatori del tuo sito web.
Questa versione include anche nuove capacità nella funzione Top Bar, il che significa che tutte le capacità precedentemente disponibili nell’Editor sono ora disponibili quando si utilizza l’esperimento Top Bar.
Elementor 3.13 include anche una prova gratuita di Elementor AI, che trasformerà il modo in cui costruisci siti web permettendoti di creare istantaneamente testo originale, migliorare il testo esistente e codificare per migliorare il tuo sito web e il suo design.
Prova le nuove funzionalità di Elementor 3.13 e facci sapere cosa ne pensi nei commenti qui sotto.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.