Indice dei Contenuti
Questa versione introduce il tanto atteso Caricamento AJAX per Loop Grids, che consente di cambiare la paginazione senza ricaricare l’intera pagina. Ottimizza anche il caricamento delle immagini, migliorando le prestazioni del tuo sito. Il nuovo Widget di Valutazione espande la tua flessibilità per caricare un SVG personalizzato e scegliere qualsiasi scala di valutazione. Inoltre, i miglioramenti al Mega Menu consentono lo scorrimento orizzontale per i menu che non si riducono nel “Layout Hamburger”.
Hello Theme è aggiornato alla versione 2.9, con una nuova pagina delle Impostazioni che consente di disabilitare le funzionalità integrate del tema per migliorare le prestazioni del sito.

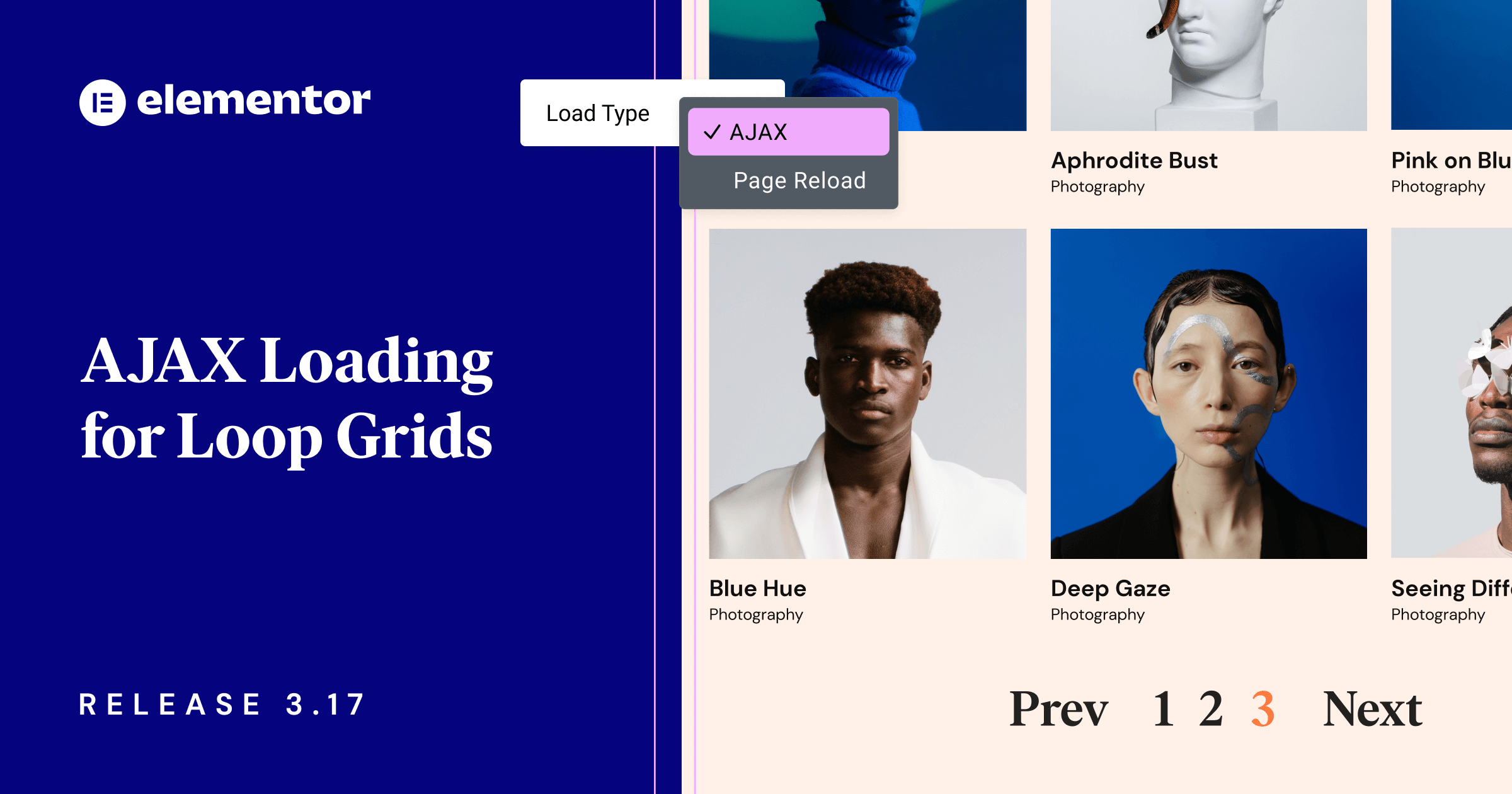
[PRO] Introduzione di AJAX per Loop Grids – Per un Caricamento dei Contenuti Senza Interruzioni
Siamo entusiasti di presentare la quarta funzionalità più richiesta su GitHub: il caricamento AJAX per Loop Grids. AJAX, che sta per Asynchronous JavaScript and XML, rende l’esperienza dei visitatori del tuo sito più fluida caricando nuovi contenuti in un Loop Grid senza ricaricare l’intera pagina.
Paginazione AJAX per Loop Grid
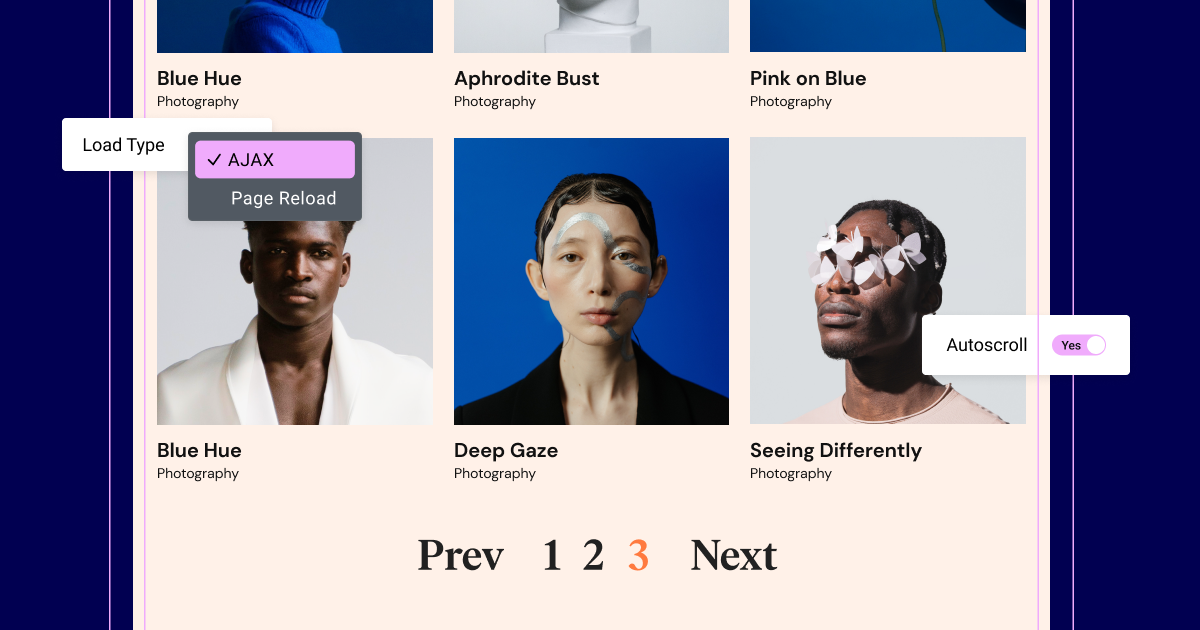
I visitatori possono ora passare da una pagina all’altra del tuo elenco senza ricaricare l’intera pagina. Cliccando sull’elemento di paginazione del Loop Grid si ricarica solo il contenuto del Grid, facilitando un’esperienza più fluida per i visitatori che navigano tra un elenco di prodotti o post. La Paginazione AJAX assegna anche a ciascuna pagina del tuo elenco un parametro URL, rendendo più facile per i visitatori salvare o condividere link a pagine specifiche dell’elenco. Ad esempio, se stai costruendo un blog di ricette, i visitatori possono navigare facilmente tra un elenco di ricette e condividere o salvare link alle pagine con le ricette che hanno apprezzato.
Il controllo “Autoscroll” è un’altra funzionalità del Caricamento AJAX. Attivando l’autoscroll si scorre automaticamente verso l’alto del grid quando i visitatori cambiano la paginazione. Se stai utilizzando un Filtro Tassonomico, puoi impostare un valore di offset per l’effetto autoscroll per mantenere la barra del filtro visibile.
Paginazione Individuale per Loop Grids e Widget di Post
Nelle versioni precedenti, cambiare la paginazione di un elenco influenzava la paginazione di altri elenchi sulla stessa pagina. Ad esempio, se sia un Loop Grid che un Widget di Post erano posizionati sulla stessa pagina, selezionando la terza pagina di uno di essi si caricava anche la terza pagina del secondo. Tuttavia, con la funzionalità di Paginazione Individuale, i visitatori possono ora cambiare la paginazione di un elenco senza influenzare altri Loop Grids e Widgets di Post sulla pagina. Ad esempio, in un blog di ricette, puoi aggiungere un Loop Grid che mostra ricette vegetariane accanto a un Loop Grid o Widget di Post che mostra un elenco di tutti i tuoi post. I visitatori possono cambiare la paginazione del Widget di Post o del Loop Grid in modo indipendente.

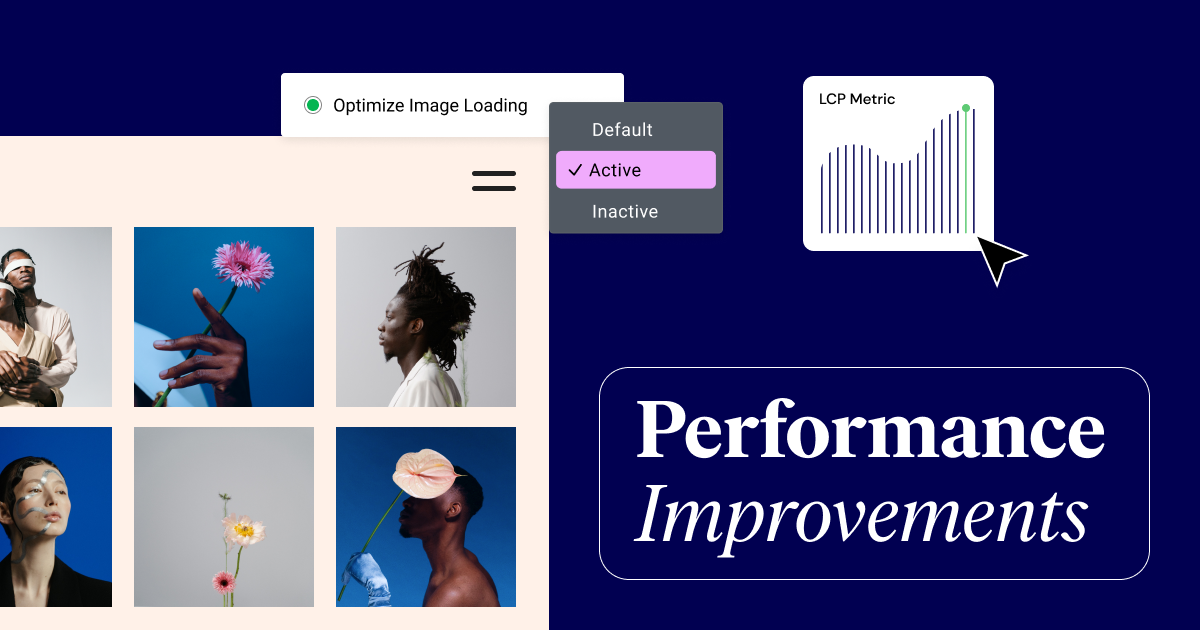
Migliora le Prestazioni del Sito con un LCP più Veloce
Elementor 3.17 rende il tuo sito ancora più veloce con due funzionalità che accelereranno il tempo di caricamento del tuo sito web.
Ottimizza il Caricamento delle Immagini
Il primo aggiornamento delle prestazioni in questa versione è il risultato della collaborazione di Elementor con Chrome per identificare opportunità di miglioramento delle prestazioni dei siti web costruiti con Elementor. La collaborazione prevede l’utilizzo di strumenti Google come il Chrome User Experience Report e il Core Web Vitals Technology Report. Uno dei risultati dell’utilizzo di questi strumenti è la decisione di Google di contribuire le funzionalità di “Ottimizzazione del caricamento delle immagini” al plugin core di Elementor.
Questa funzionalità sperimentale migliora la velocità del frontend dando priorità al caricamento delle immagini in base alla loro posizione sulla pagina. Rileva quale immagine è più probabilmente l'”immagine LCP”, l’elemento più grande del paint nel viewport, e ne dà priorità al caricamento utilizzando suggerimenti di priorità.
L’esperimento applica anche il lazy-loading alle immagini non inizialmente visualizzate nel viewport e le carica quando entrano in vista. Questi cambiamenti migliorano la metrica LCP Core Web Vital del 5-10%, a seconda della complessità della pagina. Quindi le pagine con molte immagini godranno di un miglioramento delle prestazioni ancora maggiore. Questa funzionalità funziona anche con i siti web Elementor che girano su versioni più vecchie di WordPress che non includono aggiornamenti di rilevamento LCP.
Caricamento delle Risorse di Gutenberg
Il secondo aggiornamento delle prestazioni aumenta la velocità del frontend del tuo sito escludendo stili e script di Gutenberg quando non sono in uso. Questo esperimento migliora la metrica LCP del tuo sito rilevando quando Gutenberg non è stato utilizzato per creare una pagina o generare il suo contenuto. Questo consente a Elementor di evitare di caricare codice non necessario.

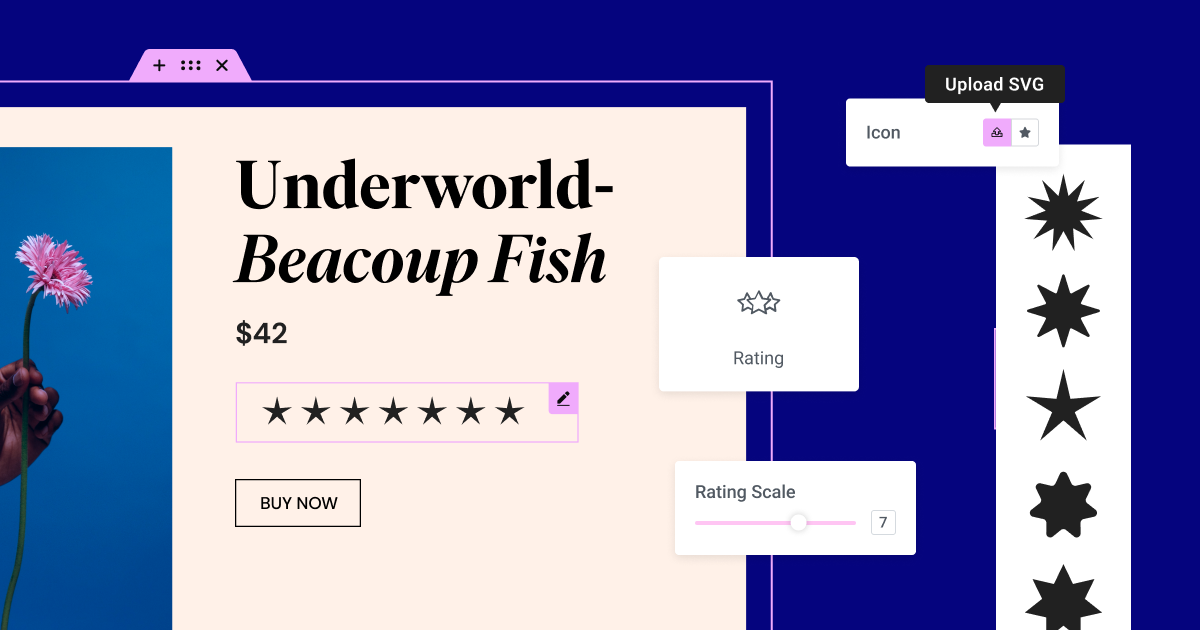
Nuovo Widget di Valutazione per la Flessibilità del Design
Elementor 3.17 introduce il nuovo Widget di Valutazione, offrendo maggiore flessibilità per personalizzare le tue scale di valutazione visiva per prodotti, contenuti e altro. Puoi rappresentare visivamente la tua valutazione utilizzando le icone di Font Awesome o caricando il tuo SVG. Ad esempio, per una recensione musicale, potresti usare il tuo SVG per dare a un nuovo album una valutazione di 5 su 5 dischi d’oro.
Il Widget di Valutazione espande la gamma di scale di valutazione disponibili nel Widget di Valutazione a Stelle. Invece di essere limitato a una scala da 0 a 5 o da 0 a 10, ora puoi impostare una scala di valutazione da zero a qualsiasi numero che soddisfi le tue esigenze. Ad esempio, potresti dare a un album una valutazione di 3 su 3 o 7 su 7 dischi d’oro. Il menu a tendina della Scala di Valutazione è stato sostituito con un intervallo per facilità d’uso.
Inoltre, il Widget di Valutazione migliora il posizionamento SEO del tuo sito con un attributo schema migliorato. Sostituisce il Widget di Valutazione a Stelle nel Pannello dei Widget, ma tutte le Valutazioni a Stelle esistenti sul tuo sito rimarranno inalterate.

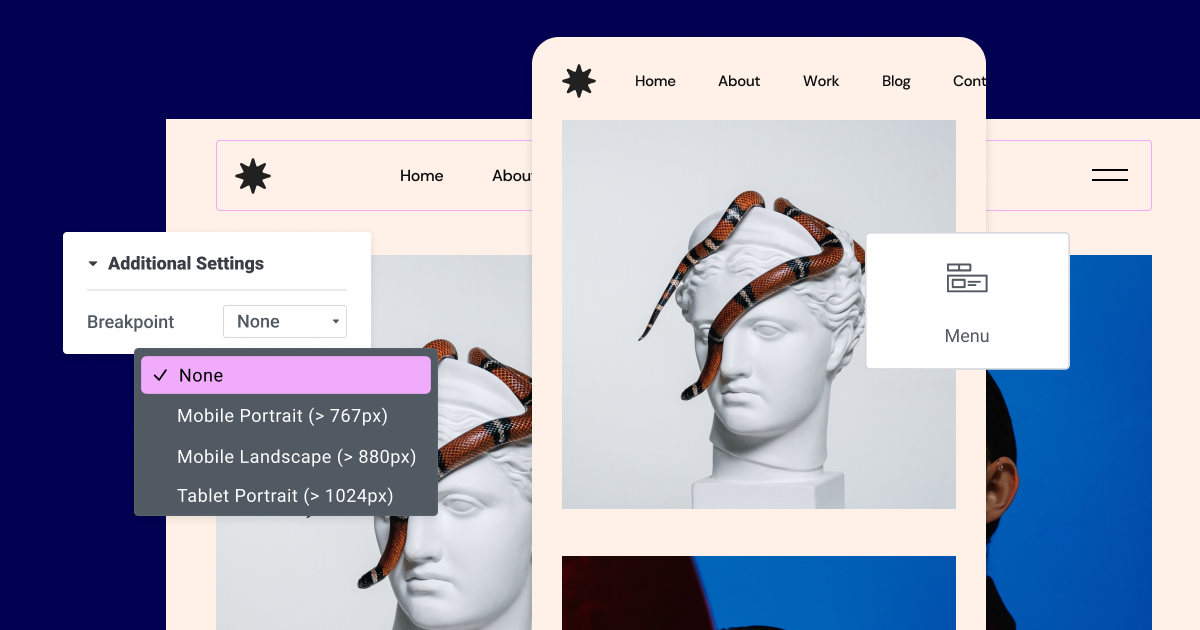
Scorrimento Orizzontale per il Widget del Menu
Elementor 3.17 offre maggiore flessibilità di design nella creazione dei menu. Fino ad ora, quando i visitatori cambiavano la dimensione della finestra di visualizzazione, i menu si ridimensionavano in un “layout a discesa” (noto anche come “menu hamburger”). Con i nuovi aggiornamenti al Widget del Menu, puoi impedire che i menu si ridimensionino andando su Impostazioni Responsive, aprendo il menu a discesa etichettato “Breakpoint” e selezionando “Nessuno.
Disabilitare il ridimensionamento responsive può comportare situazioni in cui il menu è più largo della finestra di visualizzazione. In molti casi, questo può far scendere alcuni elementi del menu alla riga successiva. Per evitare ciò, la versione 3.17 include anche la possibilità di abilitare lo scorrimento orizzontale. Quando abilitato, il tuo menu manterrà il design originale su qualsiasi dispositivo e permetterà ai visitatori di scorrere orizzontalmente attraverso gli elementi del menu senza interrompere il design.

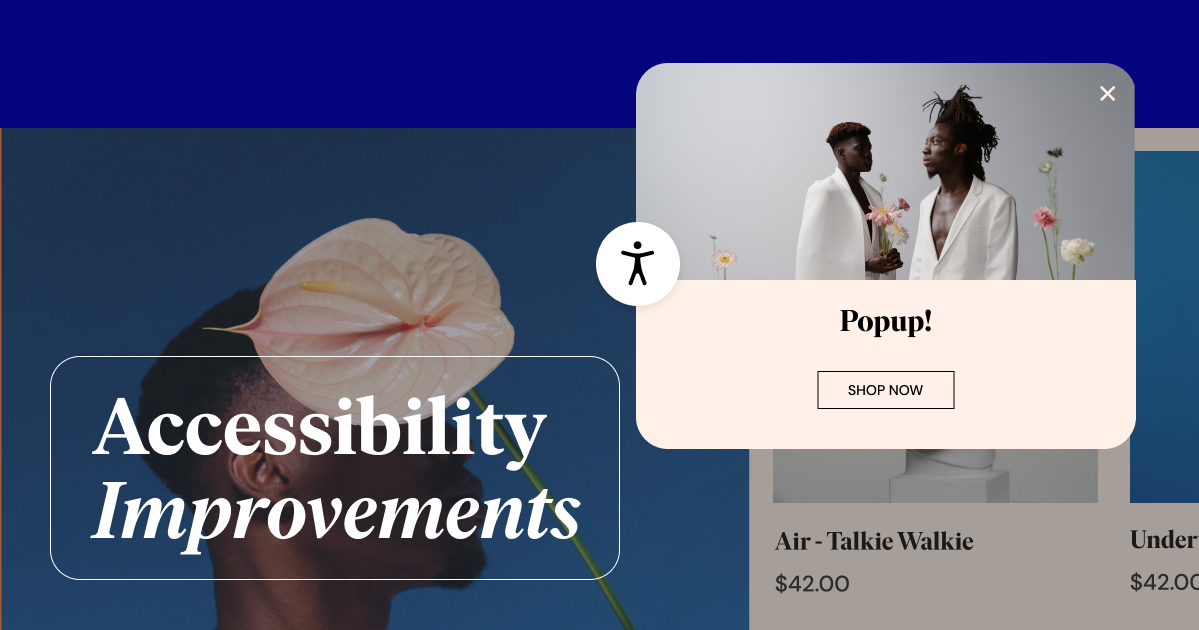
Miglioramenti all’Accessibilità
- Popup: Migliora la gestione del focus quando si abilita l’opzione Navigazione Accessibile, concentrandosi inizialmente sul pulsante di chiusura del popup invece che su altri elementi focalizzabili all’interno dei popup.
- Widget Sommario: Indica che il pulsante di minimizzazione/massimizzazione nel widget Sommario è un elemento interattivo per i visitatori che utilizzano tecnologie assistive.
- Widget Accordion Annidato: Migliora l’accessibilità dei layout Accordion per i visitatori che utilizzano la navigazione tramite tastiera.

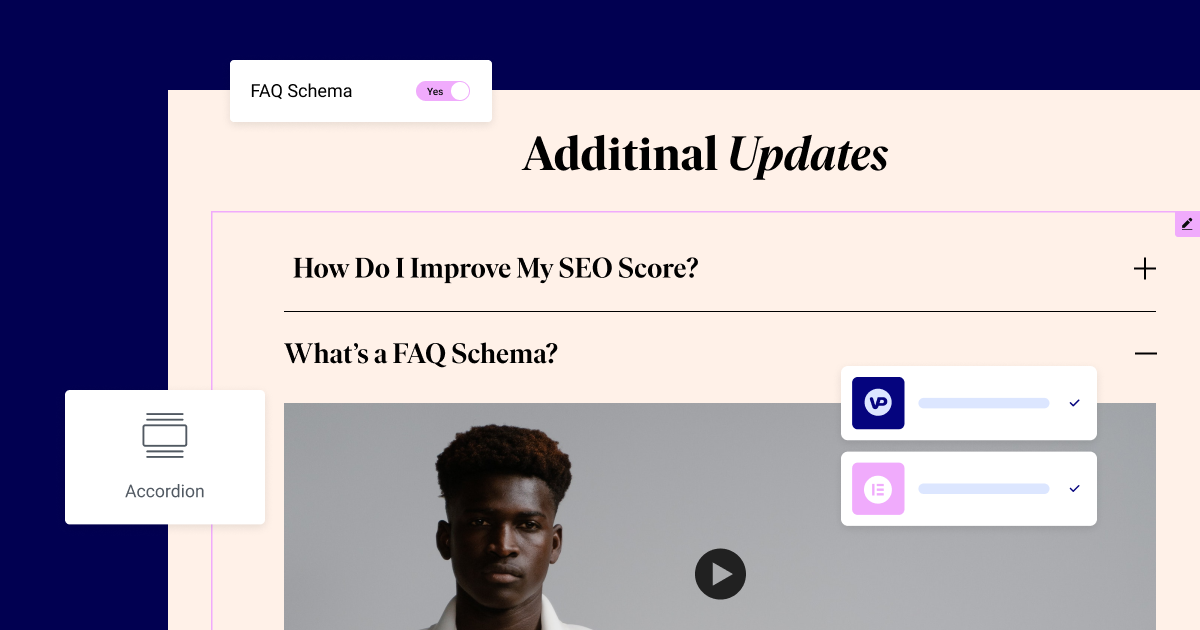
Aggiornamenti Aggiuntivi
- Design Template Responsive: Migliora la tua capacità di visualizzare correttamente le modifiche apportate ai design responsive dei template con ulteriori breakpoint. Non sarà più necessario rigenerare il CSS per vedere le modifiche apportate ai template quando si modifica nel Theme Builder. Le modifiche saranno riflesse nell’Editor del tuo sito e nel frontend.
- Schema FAQ del Widget Accordion: migliora la compatibilità SEO dei tuoi contenuti aggiungendo un controllo Schema FAQ. Lo Schema FAQ aggiunge un markup specializzato al codice della tua pagina che contiene un elenco di domande e risposte. I motori di ricerca possono leggere questo markup e utilizzarlo per generare codice avanzato.
- Integrazione VideoPress: Integra perfettamente VideoPress nel tuo sito Elementor. Goditi tutte le funzionalità offerte da VideoPress, come video ospitati autonomamente, file video transcodificati per la riproduzione su molti tipi di dispositivi, streaming adattivo in base alla dimensione dello schermo del dispositivo e alla larghezza di banda disponibile, la possibilità di autenticare video privati e altro ancora.

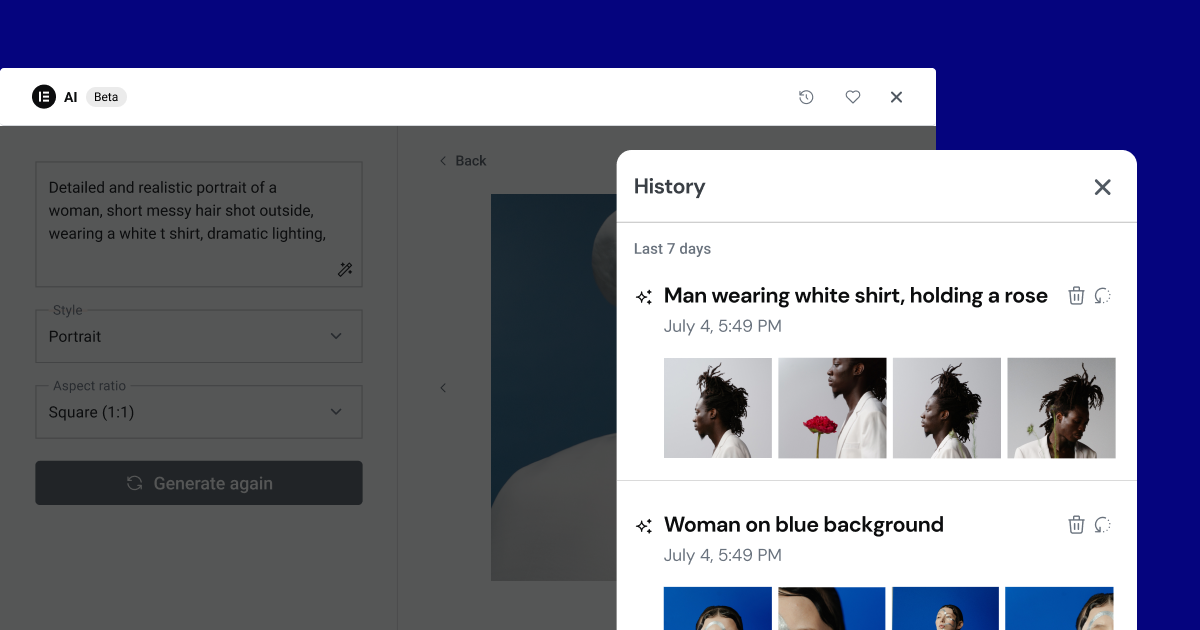
[Elementor AI] Cronologia AI – Ripristina Contenuti Generati dall’AI
Elementor 3.17 migliora il tuo flusso di lavoro su Elementor AI con la funzione Cronologia AI. Questa funzione visualizza i prompt precedentemente utilizzati e le immagini o i testi che hanno generato. Puoi ripristinare i prompt e i loro contenuti generati, permettendoti di riprendere da dove avevi lasciato. Puoi continuare a modificare i contenuti con l’AI, usarli sul tuo sito o eliminarli definitivamente dalla Cronologia AI.
Sebbene non sia possibile recuperare il codice precedentemente generato dalla Cronologia AI, poiché il codice è creato per widget specifici, puoi accedere ai prompt utilizzati per generarli per rigenerare nuovo codice dai tuoi prompt storici. Ad esempio, potresti aver chiuso accidentalmente il browser mentre lavoravi su una nuova immagine di sfondo, o deciso di utilizzare un testo generato dall’AI che era stato scartato. La Cronologia AI ti consente di recuperare e utilizzare i prompt e i contenuti fino a 90 giorni nel passato.

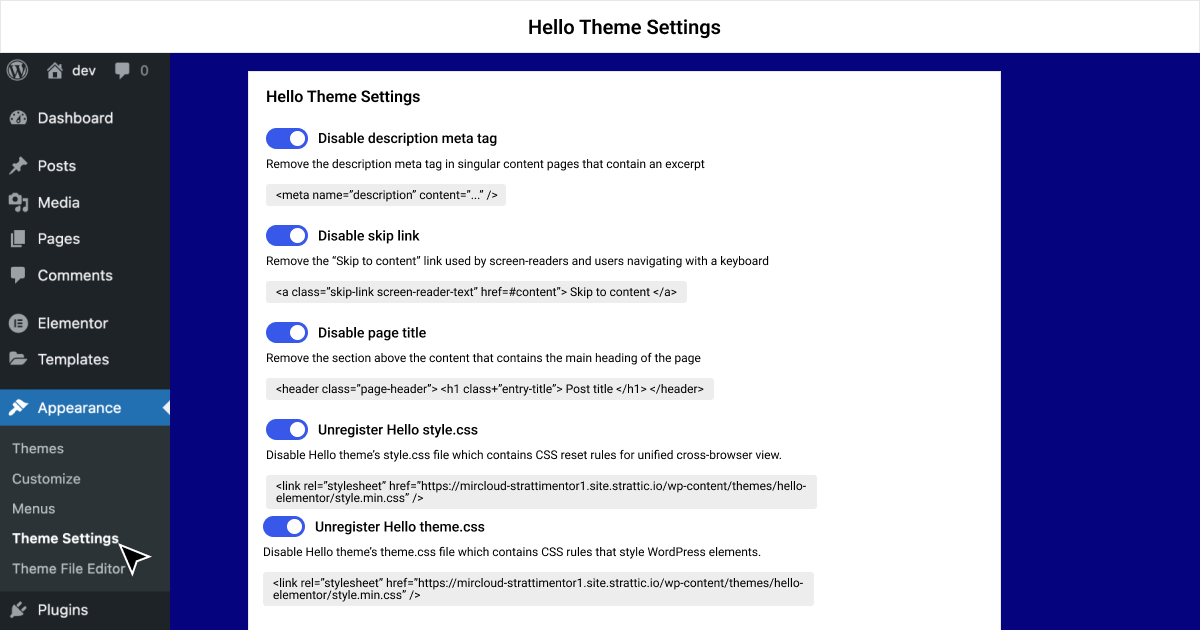
Personalizza le Impostazioni del Tema con Hello Theme 2.9
Ora puoi perfezionare le impostazioni del tuo Hello Theme, migliorando le prestazioni del tuo sito web in base alle tue esigenze specifiche. Hello Theme 2.9 introduce una varietà di funzionalità entusiasmanti che migliorano la navigazione, la leggibilità, la SEO e altro ancora. Con questa versione, non è più necessario modificare il codice del tema per evitare impostazioni ridondanti o irrilevanti. Invece, visita la nuova pagina delle Impostazioni sulla dashboard di WordPress dove puoi disattivare funzionalità come meta tag di descrizione, link di salto, titoli di pagina e altri. Disabilitare queste funzionalità riduce la dimensione del tuo sito web ed elimina il CSS inutilizzato.
Migliora l’Esperienza del Visitatore, il Tempo di Caricamento e Goditi Maggiore Flessibilità di Design
Elementor 3.17 introduce diverse funzionalità per migliorare l’esperienza utente e le prestazioni del sito web. Una funzionalità significativa è il Caricamento AJAX per le Griglie Loop, che consente transizioni di contenuti fluide senza ricaricare l’intera pagina. Inoltre, le ottimizzazioni del caricamento delle immagini e il caricamento delle risorse di Gutenberg aumentano la velocità del tuo sito. Il nuovo Widget di Valutazione fornisce scale di valutazione visive flessibili, e il Mega Menu ora include lo scorrimento orizzontale. Elementor AI presenta anche un pannello di cronologia AI, che ti consente di accedere ai prompt precedenti e ai contenuti generati. Inoltre, l’aggiornamento di Hello Theme alla versione 2.9 consente agli utenti un maggiore controllo sulle funzionalità del sito web, inclusa l’opzione per disabilitare alcune funzionalità integrate.
Facci sapere quale funzionalità ti entusiasma di più nella sezione commenti!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.