Indice dei Contenuti
Qualsiasi web designer può dirti che la scelta dei font è un aspetto significativo del design del sito web. Che tu voglia trasmettere un tono professionale, divertente o minimalista, i font ti permettono di stabilire la voce del tuo brand e di enfatizzare i tuoi contenuti. Ecco perché Elementor garantisce che non dovrai mai compromettere il design per ottenere prestazioni fulminee. Come parte della nostra serie continua di ottimizzazione delle prestazioni, abbiamo compilato quattro fantastiche funzionalità di Elementor che ti aiuteranno a ridurre i tempi di caricamento del tuo sito per i tuoi visitatori.
Suggerimenti sulle Risorse
Elementor aiuta i browser a consegnare più velocemente i Google Fonts utilizzando suggerimenti di preconnessione delle risorse, che vengono automaticamente aggiunti al codice del tuo sito. Questo informa il browser in anticipo che il tuo sito intende caricare il font, permettendogli di essere pronto quando il visitatore lo visualizza. Di conseguenza, l’uso dei suggerimenti sulle risorse migliora le prestazioni del tuo sito e il punteggio di Lighthouse.
Icone di Font Inline
Elementor offre anche la possibilità di migliorare le prestazioni abilitando le icone di Font Awesome e e-icons inline. Il formato dell’icona inline è un SVG, che sono immagini basate su vettori renderizzate utilizzando il motore del browser. Le icone SVG sono più leggere e causano meno tempo di caricamento. Questo perché non aumentano le richieste al server, che potrebbero avere un effetto negativo sulle prestazioni del tuo sito.
Scambio di Google Fonts
Migliora l’esperienza utente e visualizza i contenuti del tuo sito senza ritardi utilizzando “Font display swap”. Alcuni font sono più pesanti di altri, causando un ritardo nel tempo di caricamento del tuo sito. Puoi abilitare lo scambio di font per visualizzare il testo utilizzando un font di sistema più leggero e veloce mentre il font desiderato viene caricato.
Vai a Elementor > Impostazioni > Avanzate e cambia il Caricamento di Google Fonts in una delle opzioni. Dal menu a discesa, seleziona “Swap”.
[PRO] Migliora le Prestazioni del Tuo Sito con Font Personalizzati
Aggiorna a Elementor Pro per ulteriori strumenti di ottimizzazione delle prestazioni. Una delle funzionalità Pro che ti permette di migliorare la velocità e l’esperienza utente è la possibilità di ospitare font personalizzati sul tuo sito invece di utilizzare Google Fonts. Caricare font personalizzati sul tuo sito accelera i tempi di caricamento ed è più conforme al GDPR.
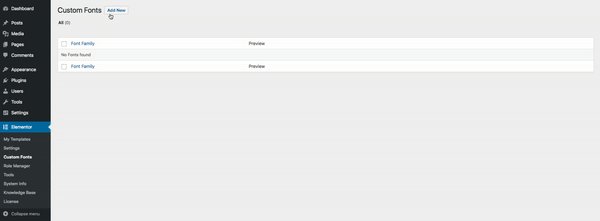
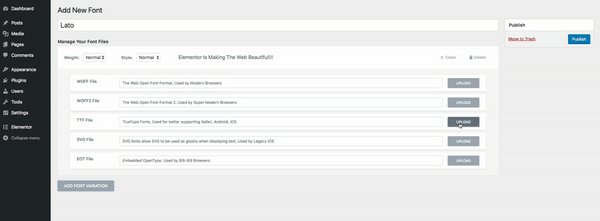
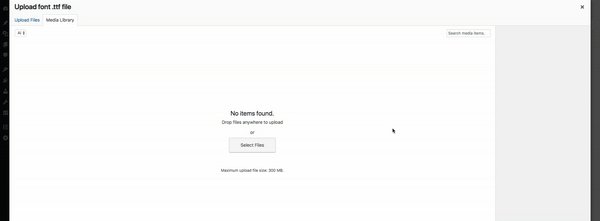
Elementor supporta una varietà di formati di font, tra cui WOFF, WOFF 2.0, TTF, SVG e EOT. Per migliorare le prestazioni caricando font personalizzati e disabilitando Google Fonts, naviga nel dashboard di WordPress, seleziona Elementor e poi scegli Font Personalizzati.

Ottimizza le Prestazioni del Tuo Sito con le Impostazioni di Tipografia
Elementor offre diverse funzionalità di tipografia progettate per ottimizzare le prestazioni del tuo sito web e migliorare l’esperienza utente. Queste includono l’uso di suggerimenti di preconnessione delle risorse per una consegna più veloce dei Google Fonts, l’abilitazione delle icone di Font Awesome e e-icons inline, l’opzione di scambiare Google Fonts con font di sistema a caricamento più veloce e la possibilità di ospitare font personalizzati sul tuo sito. Utilizzando queste funzionalità, puoi ridurre significativamente i tempi di caricamento del tuo sito web mantenendo l’estetica e la voce del tuo brand desiderati.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.