Indice dei Contenuti
Conoscere Simon Ransby e Blend Digital
Simon Ransby, un web designer con sede in Danimarca, è il genio creativo dietro Blend Digital, che si distingue per il loro approccio innovativo e audace al design digitale.
Il suo viaggio con Elementor è iniziato in modo inaspettato – incaricato della creazione di 220 landing page in soli tre mesi. Questo progetto impegnativo ha spinto Simon nel mondo del web design, illustrando il potere e la flessibilità di Elementor, e accendendo una passione che avrebbe plasmato la sua carriera.
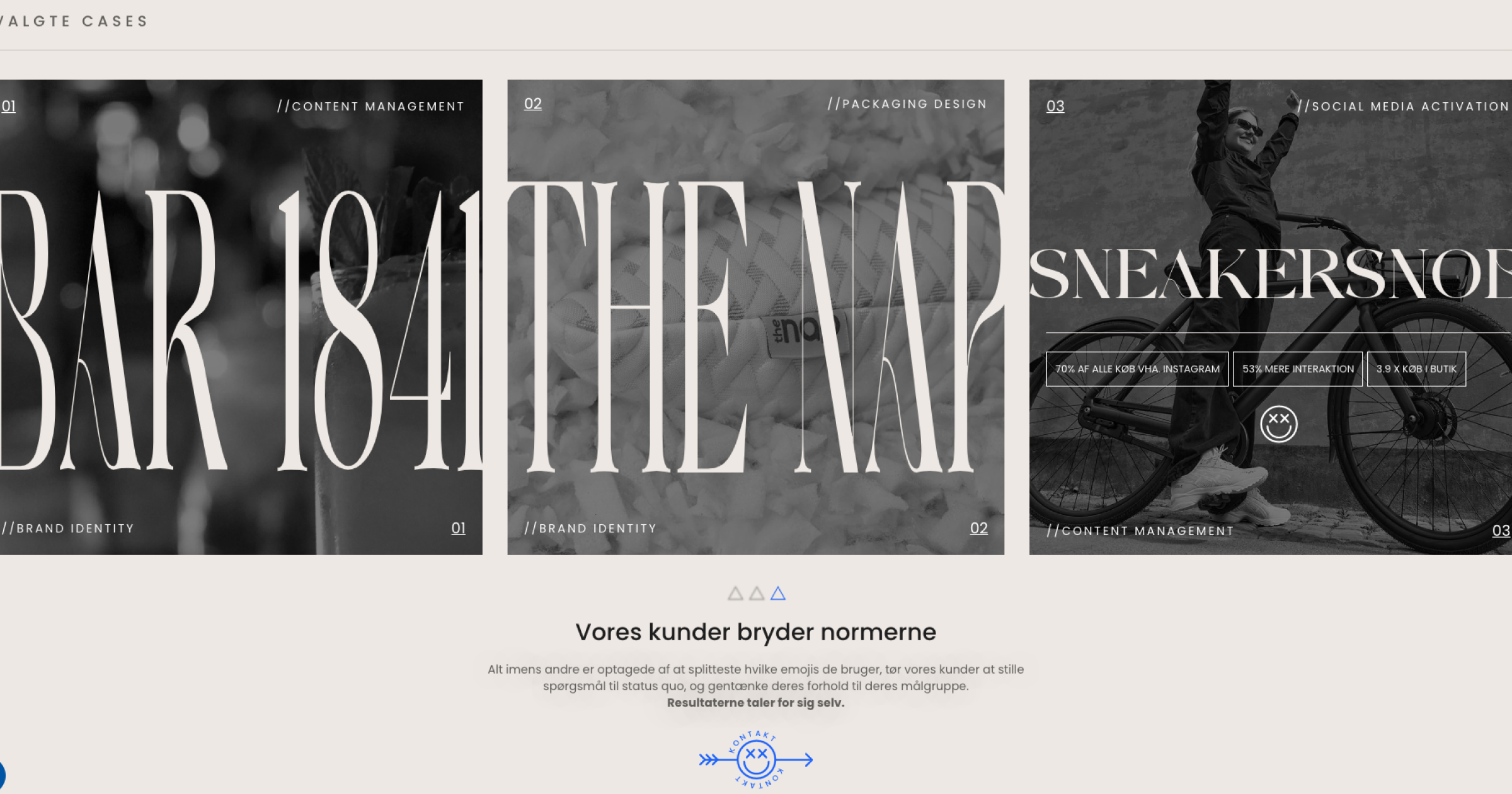
La missione di Blend Digital è quella di essere pionieri di campagne innovative e contenuti che risuonano con i target di riferimento, sfidando al contempo le norme del settore.
Questo piccolo ma potente team crede nel potere della creatività, dei design più affilati e del marketing incentrato sull’uomo. Con la loro acuta comprensione della psiche del pubblico e il loro approccio senza paura nel ripensare le norme, Blend Digital è più di una semplice agenzia digitale – stanno creando un futuro in cui ogni brand è unico e si connette in modo significativo con il suo pubblico.
Il Protagonista: Blend Digital

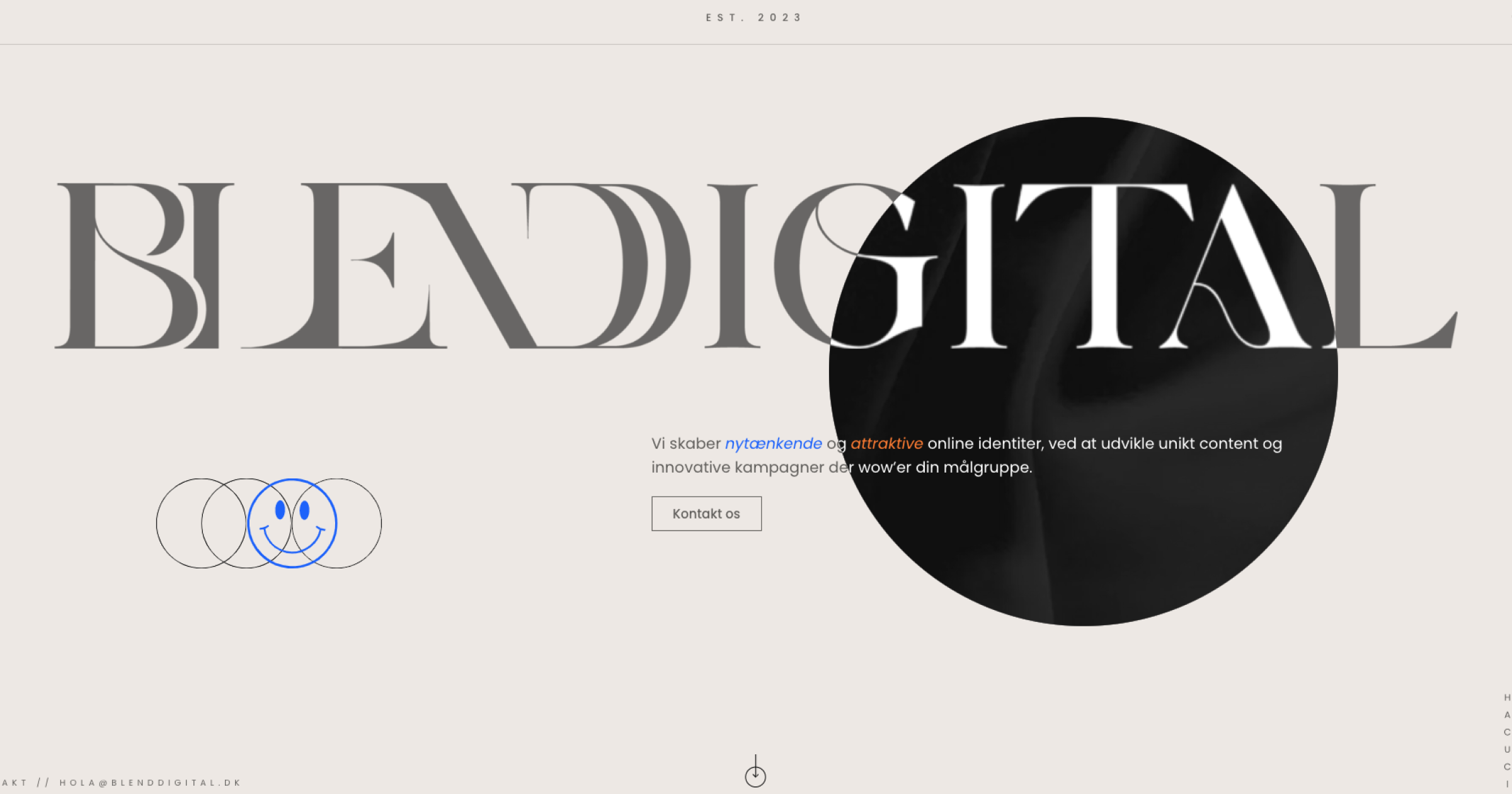
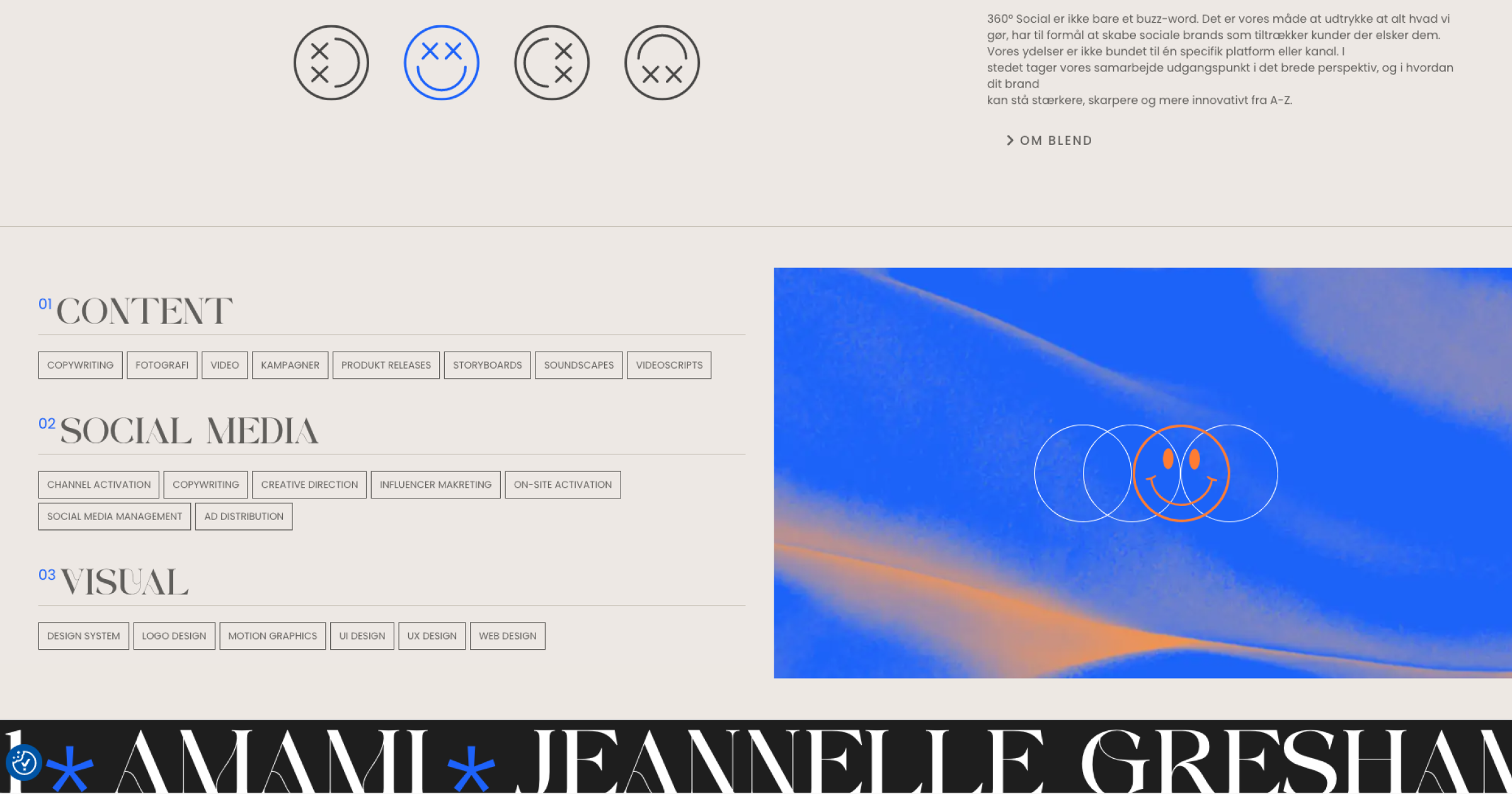
Il sito web coronato di questo mese, Blend Digital, è un vero piacere.
È una vetrina della creatività sfrenata e dell’esperienza di Simon Ransby nel web design.
Con la sua combinazione unica di estetica del design e funzionalità, il sito web è una lezione magistrale su ciò che si può ottenere con gli strumenti e la visione giusti.
Il viaggio inizia con la homepage.
Questa è la soglia digitale dove si fanno le prime impressioni, e Simon voleva che fosse memorabile.
La sezione hero è ingegnosamente realizzata.
Simon la definisce come avente un “disturbo della personalità” a causa della sua doppia natura.
“Abbiamo un cursore personalizzato che scava un buco attraverso il banner, rivelando una versione contrastante sottostante,” spiega Simon.
Questo effetto affascinante è stato ottenuto attraverso una combinazione di contenitori Flexbox, codice personalizzato e CSS, essenzialmente stratificando due versioni della sezione hero.
Il risultato è semplicemente ipnotizzante.
“Mi piace creare esperienze gratificanti per i nostri visitatori, il modo migliore per farlo è dare vita al sito web attraverso l’animazione.“
Simon Ransby
Il consiglio professionale di Simon per i designer è di guardare al CSS per elevare l’esperienza utente del tuo sito web, ed è un fermo sostenitore del potere del movimento nel design. “Il movimento può dare vita a un design,” condivide. “Usato correttamente, può migliorare significativamente l’esperienza utente.”

Una delle caratteristiche più sorprendenti del sito web è il suo innovativo menu di navigazione pop-up. Rinunciando ai menu statici tradizionali, Simon ha scelto una sovrapposizione a schermo intero che offre un’esperienza di navigazione immersiva e senza distrazioni. “Volevo che il menu fosse un viaggio in sé,” rivela. Questo risultato ha utilizzato il popup builder nativo di Elementor per la struttura di base, e codice personalizzato per introdurre animazioni e CSS per i tocchi finali. Il risultato è un menu di navigazione che è tanto funzionale quanto visivamente impressionante.

Il sito web di Blend Digital è una testimonianza dell’impegno di Simon nel superare i limiti di ciò che è possibile con Elementor. Non è solo una vetrina del suo lavoro; è un progetto ispiratore per i designer che cercano di sfruttare gli strumenti e le funzionalità di Elementor per creare qualcosa di unico. “Voglio mostrare alle persone che con Elementor, l’unico limite è la tua immaginazione,” conclude Simon. Questo sito web è una testimonianza impressionante di quella convinzione.
Il Segreto di Simon
L’amore di Simon per Elementor è evidente nella sua entusiastica discussione delle sue funzionalità. “Sono i contenitori Flexbox. Sono davvero incredibili. Puoi fare molto di più con i contenitori Flexbox di quanto puoi fare con sezioni e colonne,” ha condiviso Simon, esprimendo la sua ammirazione per questa potente funzionalità. Insieme agli effetti di movimento di Elementor, i contenitori Flexbox hanno rivoluzionato i suoi design, dando loro vita e migliorando l’esperienza utente complessiva.
Ma Simon non si ferma alle funzionalità più visibili. Trova valore anche in quelle più inconspicue, come le schermate di caricamento personalizzate. Evidenziando il loro ruolo nel rendere più fluide le transizioni tra le pagine e migliorare l’esperienza utente, con Elementor, “l’unico limite è la tua immaginazione.” È un principio che incarna chiaramente nel suo lavoro.

Guardando Avanti: Il Futuro di Blend Digital con Elementor
Il lavoro di Simon Ransby con Blend Digital mostra chiaramente il potere della creatività e dell’innovazione nel web design attraverso Elementor. Dalla flessibilità offerta dai contenitori Flexbox alle esperienze dinamiche che crea con gli effetti di movimento, il viaggio di Simon dimostra veramente le infinite possibilità di Elementor.
Guardando al futuro, Simon è entusiasta del potenziale di Elementor nel plasmare il panorama in evoluzione del web design. È particolarmente intrigato dalle prospettive di creare configurazioni complesse di e-commerce, con l’obiettivo di ridefinire l’esperienza utente nello shopping online attraverso i suoi design immaginativi e innovativi.
Lo spirito pionieristico di Simon, unito alla sua dedizione nel ridefinire le norme, è fonte di ispirazione per tutti gli utenti di Elementor. Mentre seguiamo il suo viaggio, non vediamo l’ora di scoprire quali limiti spingerà oltre. Ecco alle infinite possibilità del web design con Elementor!
Visita il sito web del mese: https://blenddigital.dk/
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






