Indice dei Contenuti
Come Abilitare la Beta
Solo un rapido avviso prima di iniziare: la versione Beta 3.15 non è progettata per siti web live e di produzione.
Siamo entusiasti quanto voi di esplorare queste nuove funzionalità, ma ricordate, questa versione è ancora in fase di test.
Stiamo lavorando duramente per eliminare eventuali imperfezioni e una versione stabile sarà disponibile a breve.
Se desideri provarla, ecco cosa devi fare:
- Vai alla tua dashboard di WordPress.
- Clicca su Elementor nella barra laterale sinistra per aprire la pagina delle impostazioni di Elementor.
- Naviga alla scheda ‘Strumenti’.
- Clicca su ‘Controllo Versione’.
- Troverai un’opzione per abilitare la funzione ‘Beta Tester’. Seleziona la casella ‘Abilita Beta Tester’.
- Ricorda di salvare le modifiche.
Una volta abilitato il beta testing, dovresti vedere che i plugin di Elementor sono pronti per un aggiornamento nella pagina degli aggiornamenti di WordPress, esegui quegli aggiornamenti e sei pronto per partire!
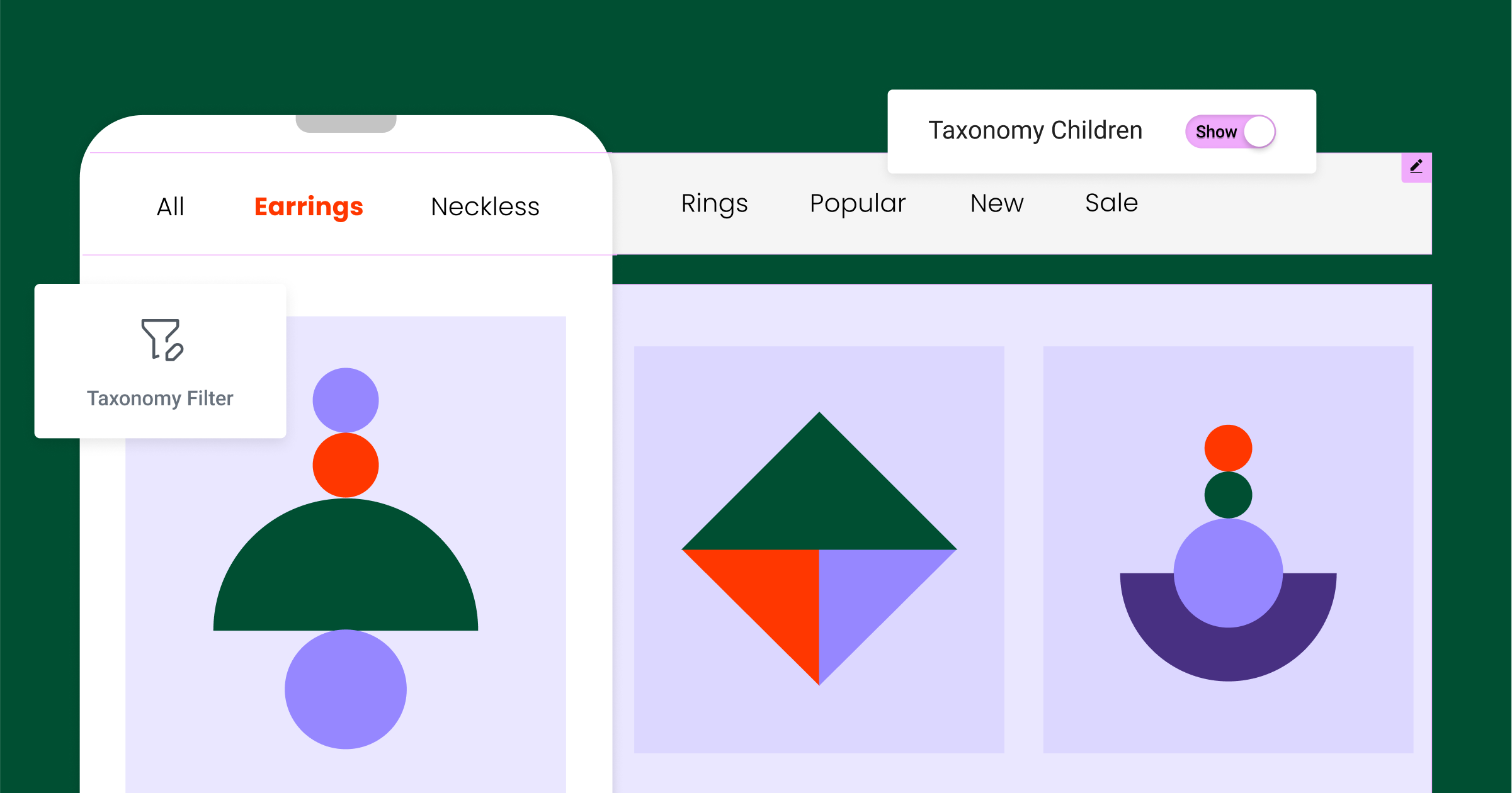
[Pro] Nuovo Widget Filtro Tassonomia – Permetti ai Visitatori di Filtrare le Inserzioni

Il nuovo widget Filtro Tassonomia è qui, ed è pronto a rivoluzionare il modo in cui i tuoi visitatori interagiscono con i tuoi contenuti. Questo strumento dinamico consente ai tuoi visitatori di filtrare i post in base a categorie, tag o qualsiasi tassonomia personalizzata, offrendo un’esperienza utente più coinvolgente e interattiva.
Nella sua dimostrazione, Ashley ha mostrato la potenza di questo widget utilizzando un esempio reale. Ha impostato una griglia di prodotti utilizzando il widget Loop Grid e poi ha aggiunto il widget Filtro Tassonomia per permettere agli utenti di filtrare i prodotti in base alla loro categoria. Con un semplice clic su “mobili”, “stoviglie” o “vasi”, la griglia dei prodotti si aggiorna istantaneamente, mostrando solo i prodotti della categoria selezionata. È come avere un assistente personale per lo shopping che riorganizza istantaneamente il tuo negozio in base ai desideri del cliente.
Questa funzionalità è ideale per qualsiasi sito web con una grande quantità di contenuti o una vasta gamma di prodotti. Fornisce un’esperienza utente più personalizzata e rende la navigazione dei tuoi contenuti un gioco da ragazzi.
Vuoi vedere come funziona? Guarda la dimostrazione di Ashley qui.
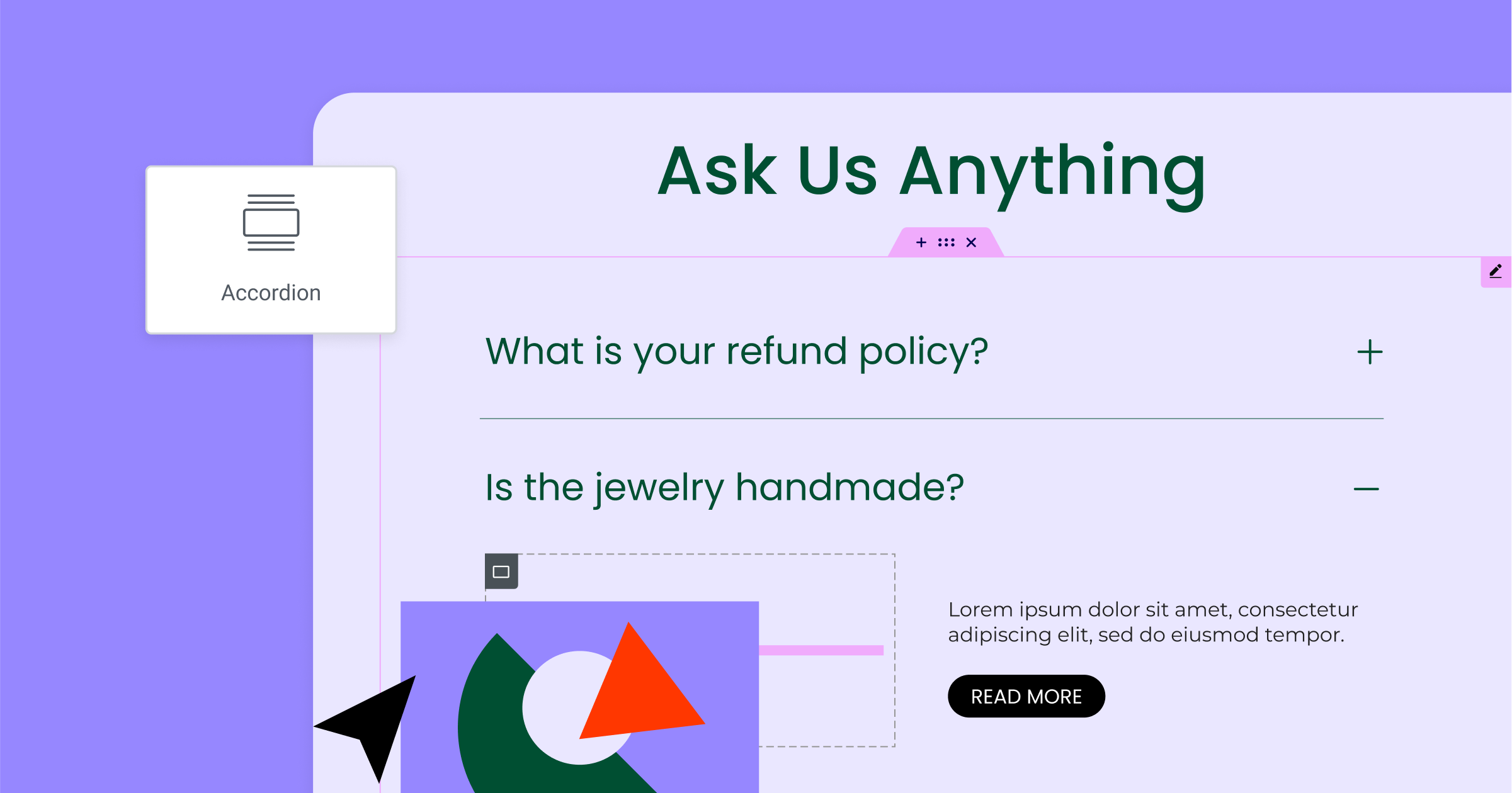
Presentazione – Nuovo Widget Accordion per una Flessibilità di Design Completa

Il widget Accordion Nidificato è un’altra entusiasmante aggiunta in Elementor 3.15 Beta. Questa funzionalità fornisce un ulteriore livello di organizzazione e flessibilità di design, trasformando ogni elemento in un contenitore, per una flessibilità illimitata, permettendoti di inserire qualsiasi widget e tipo di contenuto. È uno strumento fantastico per presentare una grande quantità di informazioni in modo pulito, organizzato e user-friendly.
Nella sua dimostrazione, Ashley ci ha mostrato come questo widget può essere utilizzato per riordinare una pagina ricca di testo piena di informazioni su spedizioni, consegne e resi. Ha creato un accordion principale con tre elementi e poi ha aggiunto un accordion nidificato all’interno di ciascuno di questi elementi. Il risultato è stata una struttura informativa ordinata che gli utenti possono navigare facilmente. Ci ha anche mostrato come personalizzare il design dell’accordion nidificato, dimostrando la completa flessibilità di design che questo widget offre.
Che tu stia creando una sezione FAQ, una lista di caratteristiche del prodotto o qualsiasi altro contenuto che beneficia di una struttura gerarchica, il widget Accordion Nidificato è uno strumento che adorerai.
Curioso di vederlo in azione? Guarda la dimostrazione di Ashley qui.
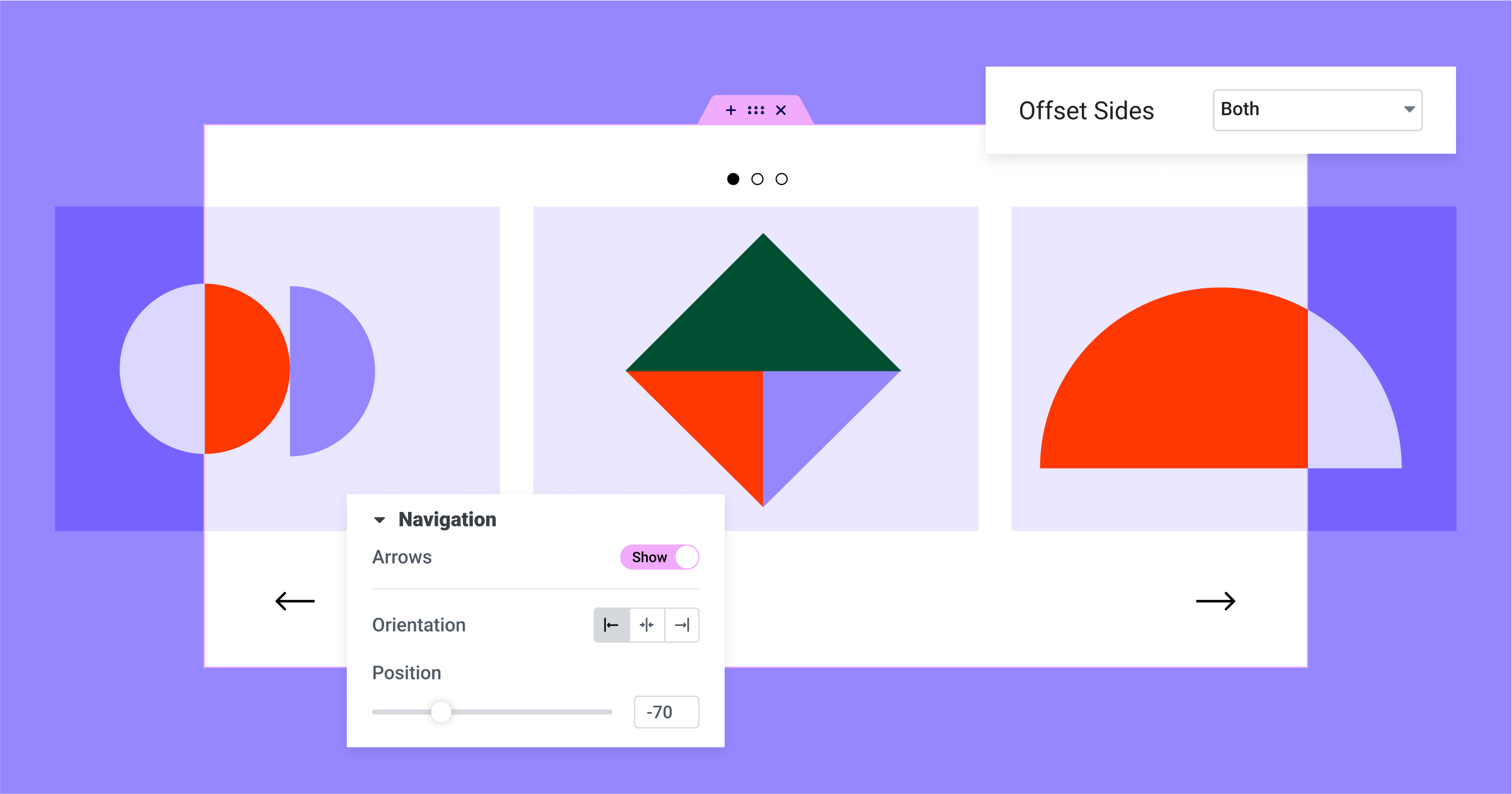
[Pro] Capacità di Stile Potenziate nel Carousel & Loop Carousel

Elementor 3.15 Beta sta portando una nuova ondata di opzioni di personalizzazione ai widget Carousel e Loop Carousel . Come dimostrato da Ashley, questi miglioramenti sono progettati per darti gli strumenti per creare caroselli unici perfettamente adattati al design del tuo sito web.
Mentre i widget Carousel e Loop Carousel già presentavano paginazione e frecce di navigazione, il nuovo aggiornamento porta questi elementi al livello successivo. Ora hai la possibilità di regolare la posizione e l’orientamento di questi elementi, permettendoti di creare un carosello che si allinea perfettamente con l’estetica del tuo sito. Che tu voglia riposizionare la paginazione o posizionare gli elementi di navigazione uno accanto all’altro, la scelta è tua.
Ma la personalizzazione non si ferma qui. Puoi anche modificare il colore, il colore di sfondo, il bordo e l’ombra di ogni icona di navigazione. Questo significa che puoi assicurarti che ogni elemento del tuo carosello corrisponda alla tua visione di marca e design.
Ashley ha dimostrato queste funzionalità utilizzando un carosello di prodotti. Ha regolato la posizione della paginazione e delle frecce di navigazione, e ha personalizzato il loro aspetto per adattarsi al design complessivo della pagina. Ha anche mostrato la nuova funzione di offset, che ti permette di impostare il punto di partenza del carosello. Questo è un ottimo strumento per guidare l’attenzione dei tuoi visitatori su contenuti specifici.
Con queste capacità di stile potenziate, i widget Carousel e Loop Carousel offrono ancora più flessibilità e controllo. Ti permettono di creare caroselli coinvolgenti e user-friendly che si adattano perfettamente al tuo sito.
Per vedere queste funzionalità in azione, guarda la dimostrazione di Ashley qui.
Elementor AI – Estensione di Elementor AI per Immagini

Elementor 3.15 Beta sta facendo un significativo passo avanti integrando le capacità di AI nel processo di modifica delle immagini. Come ha dimostrato Ashley, queste nuove funzionalità sono progettate per rendere la modifica delle immagini più efficiente e accessibile direttamente all’interno dell’editor di Elementor.
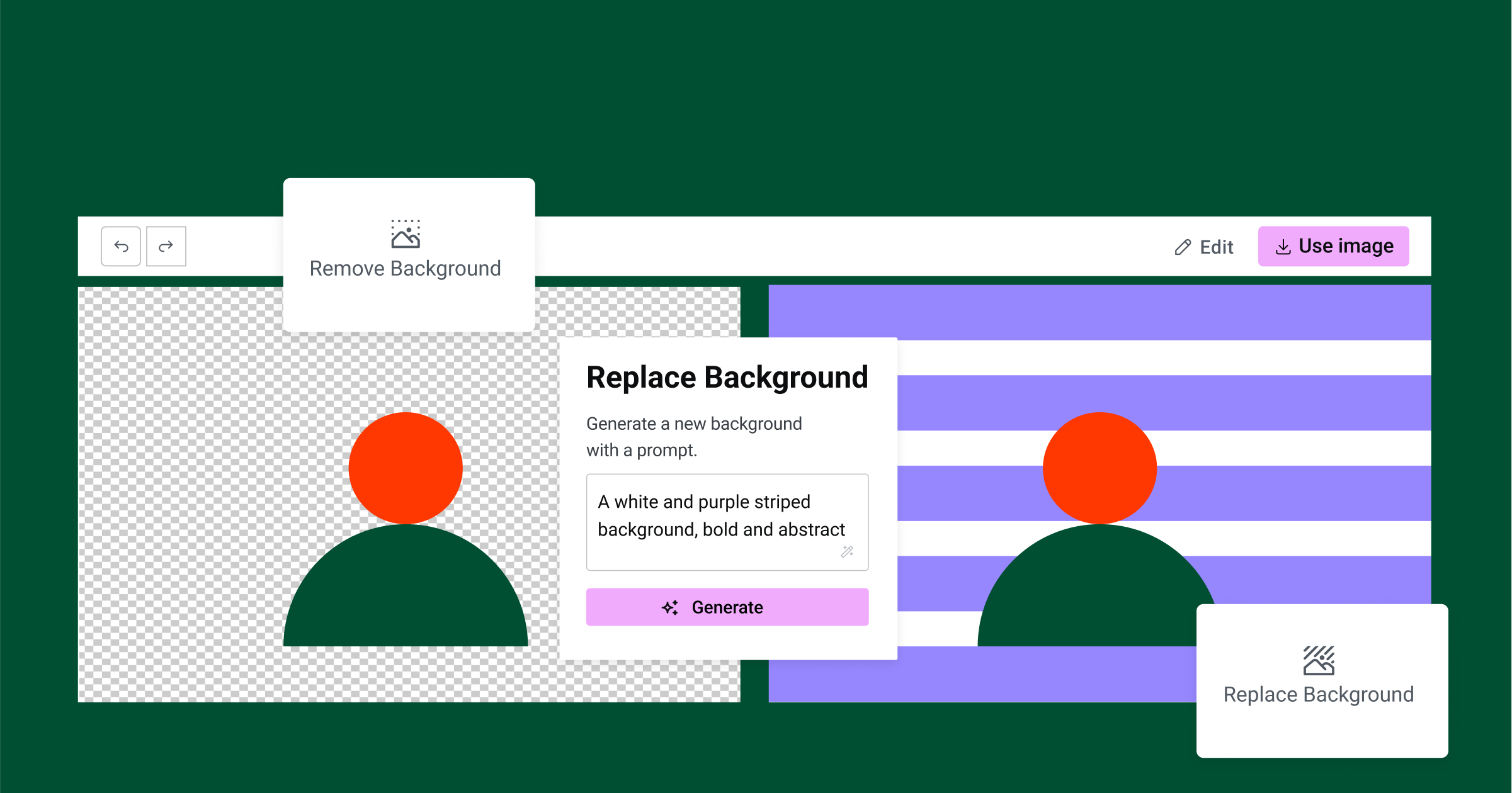
La prima di queste funzionalità è la possibilità di rimuovere lo sfondo da un’immagine. Questo è un cambiamento radicale per coloro che hanno utilizzato strumenti esterni come Photoshop o Canva per ottenere questo risultato. Ora, puoi semplicemente selezionare un’immagine all’interno dell’editor di Elementor, scegliere l’opzione ‘Modifica con AI’ e selezionare ‘Rimuovi Sfondo’. In pochi secondi, l’AI fa la sua magia e ti ritrovi con un file PNG trasparente, pronto per essere utilizzato come desideri.
Ma le capacità di AI non si fermano qui. Puoi anche sostituire lo sfondo di un’immagine. Ashley ha dimostrato questo sostituendo lo sfondo di un’immagine di una pianta con uno sfondo a tema spaziale. Tutto ciò che doveva fare era inserire un prompt per l’AI, e questo ha generato un nuovo sfondo basato sulla sua descrizione. Il risultato è stata un’immagine unica e personalizzata creata direttamente all’interno dell’editor di Elementor.
Queste nuove funzionalità di AI sono una testimonianza dell’impegno di Elementor nel rendere il processo di design il più snello e user-friendly possibile. Aprono un mondo di possibilità per la modifica delle immagini, permettendoti di creare immagini personalizzate senza la necessità di strumenti esterni o competenze avanzate di design.
Per vedere queste funzionalità di AI in azione, guarda la dimostrazione di Ashley qui.
Esperimenti Aggiornati

Elementor 3.15 Beta porta alcuni cambiamenti significativi nell’area Esperimenti e Funzionalità. Qui è dove puoi abilitare o disabilitare determinate funzionalità di Elementor. Con questo aggiornamento, diverse funzionalità saranno attivate per impostazione predefinita, inclusi l’Output DOM Ottimizzato, il Caricamento delle Risorse Migliorato e la Guida allo Stile Globale. Queste funzionalità sono progettate per migliorare le prestazioni e l’usabilità del tuo sito web.
L’Output DOM Ottimizzato riduce il numero di elementi wrapper nell’HTML generato da Elementor, rendendo il codice del tuo sito web più pulito ed efficiente. La funzionalità di Caricamento delle Risorse Migliorato velocizza il tuo sito web caricando meno codice. La Guida allo Stile Globale ti permette di visualizzare in anteprima tutti i tuoi stili globali e apportare modifiche istantanee ai colori e ai caratteri globali in modo visivo.
Inoltre, la funzionalità Pagine di Atterraggio sarà ora disabilitata per impostazione predefinita per qualsiasi nuova installazione a partire da Elementor 3.15 Beta. Tuttavia, se stai attualmente utilizzando questa funzionalità, non preoccuparti – rimarrà attivata. Se stai configurando un nuovo sito web e desideri utilizzare questa funzionalità, puoi facilmente abilitarla nell’area Esperimenti e Funzionalità.
Per garantire la compatibilità con queste nuove funzionalità e per motivi di sicurezza, è importante mantenere Elementor aggiornato.
Questo è tutto!
Mentre concludiamo questa panoramica di Elementor 3.15 Beta, è chiaro che questo aggiornamento è ricco di miglioramenti che renderanno il processo di progettazione del tuo sito web ancora più efficiente e piacevole. Dal nuovo widget Filtro Tassonomia e il widget Fisarmonica Annidata ai widget Carousel e Loop Carousel migliorati, Elementor continua a fornire strumenti che ti permettono di creare siti web sorprendenti e dinamici.
Le capacità di intelligenza artificiale hanno rivoluzionato la modifica delle immagini, rendendo più facile che mai rimuovere e sostituire gli sfondi delle immagini direttamente all’interno dell’editor di Elementor. E con gli aggiornamenti all’area Esperimenti e Funzionalità, avrai ancora più controllo sulla tua esperienza con Elementor.
Ricorda, questa è una versione beta e non è raccomandata per i siti live. Ma ti incoraggiamo a testare queste nuove funzionalità su un sito di staging e a fornire il tuo prezioso feedback. I tuoi suggerimenti ci aiutano a rendere Elementor ancora migliore per l’intera comunità.
Guarda la dimostrazione completa di Ashley di queste nuove funzionalità qui. E resta sintonizzato per il rilascio ufficiale di Elementor 3.15 – non vediamo l’ora di vedere cosa creerai!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.