Indice dei Contenuti
Come Abilitare la Beta
Prima di tutto, è importante notare che la versione beta 3.14 non dovrebbe essere utilizzata su siti live, di produzione.
Sappiamo che sei entusiasta, ma ricorda, questa versione è ancora in fase di test.
È un’opportunità per noi di risolvere eventuali problemi prima del rilascio ufficiale.
Per abilitare la versione beta di Elementor, segui questi passaggi:
- Vai alla tua dashboard di WordPress.
- Clicca su Elementor nella barra laterale sinistra per aprire la pagina delle impostazioni di Elementor.
- Naviga alla scheda ‘Strumenti’.
- Clicca su ‘Controllo Versione’.
- Troverai un’opzione per abilitare la funzione ‘Beta Tester’.
Seleziona la casella ‘Abilita Beta Tester’. - Ricorda di salvare le modifiche.
Una volta abilitato il beta testing, dovresti essere in grado di vedere e aggiornare alla versione beta nella tua pagina degli aggiornamenti di WordPress.
[Pro] Nuovo Nested Carousel

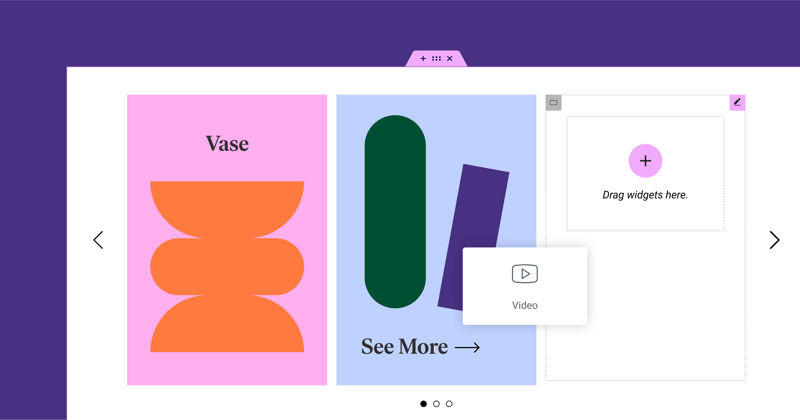
Iniziamo la nostra panoramica delle funzionalità beta di Elementor 3.14 con il trasformativo widget Nested Carousel.
Come dimostrato da Ashley, questa funzionalità offre un grado molto maggiore di controllo e libertà creativa nella visualizzazione di vari tipi di contenuti.
Con questo, sarai in grado di nidificare elementi all’interno di ciascuna diapositiva del carosello per creare infinite possibilità di design.
È stato chiaro dal tutorial di Ashley che il Nested Carousel offre una grande flessibilità.
Ha mostrato quanto sia facile creare un carosello, popolando le diapositive con immagini, testo e persino altri widget di Elementor.
In effetti, il Nested Carousel emerge come uno strumento potente e versatile nel tuo kit di strumenti di web design.
Il Nested Carousel, in poche parole, ti offre una tela infinita all’interno di ogni diapositiva da popolare con qualsiasi widget di Elementor desideri.
Il risultato?
Libertà di design senza precedenti.
Per ulteriori esempi e informazioni dettagliate, assicurati di guardare la presentazione completa di Ashley.
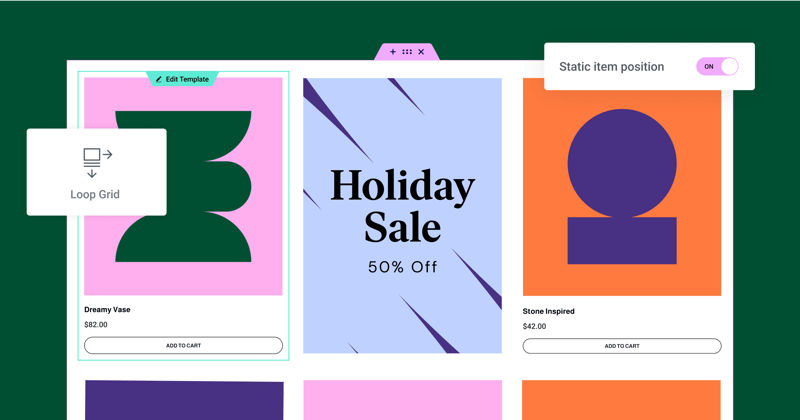
[Pro] Posizione Statica dell’Elemento nel Loop Grid

Elementor 3.14 beta introduce un’aggiunta eccezionale: la possibilità di definire una Posizione Statica dell’Elemento nel tuo Loop Grid.
Questa funzionalità pratica ti consente di mettere in evidenza contenuti specifici, come un evento, un prodotto o qualsiasi contenuto che desideri evidenziare, direttamente all’interno del tuo loop di contenuti regolare.
Immaginalo come il tuo cartellone personale in un mare di post o prodotti.
Come spiegato da Ashley durante la sua dimostrazione, puoi utilizzare questa funzionalità per interrompere il flusso regolare dei tuoi contenuti con un elemento statico, come un’immagine, un modulo di contatto o un video.
Decidi dove dovrebbe andare, e Elementor fa il resto.
L’elemento statico scelto sostituisce un post o un prodotto nella posizione specificata, spostando il resto dei tuoi contenuti.
“Abbiamo interrotto quel flusso e abbiamo detto a Elementor che vogliamo visualizzare questa immagine in questa griglia,” ha affermato.
Ha anche sottolineato che questa nuova funzionalità offre una gamma di opzioni personalizzabili.
Puoi controllare la posizione dell’elemento statico nella griglia, decidere se appare solo una volta o a intervalli regolari, e persino regolare il layout del modello alternativo cambiando l’opzione Column Span.
Si tratta di iniettare creatività nelle tue griglie.
Per accedere alla funzionalità Posizione Statica dell’Elemento, ricorda di avere abilitata la Funzione Loop sul tuo sito web.
Puoi trovarla nel tuo WordPress Dashboard → Elementor → Features.
Con questa nuova funzionalità, le tue griglie non riguardano solo post o prodotti regolari – riguardano la possibilità di mettere in evidenza qualsiasi cosa tu voglia.
Come ha affermato entusiasticamente Ashley, “le possibilità sono infinite.”
Non dimenticare di guardare la presentazione completa di Ashley per una comprensione completa e ulteriori esempi.
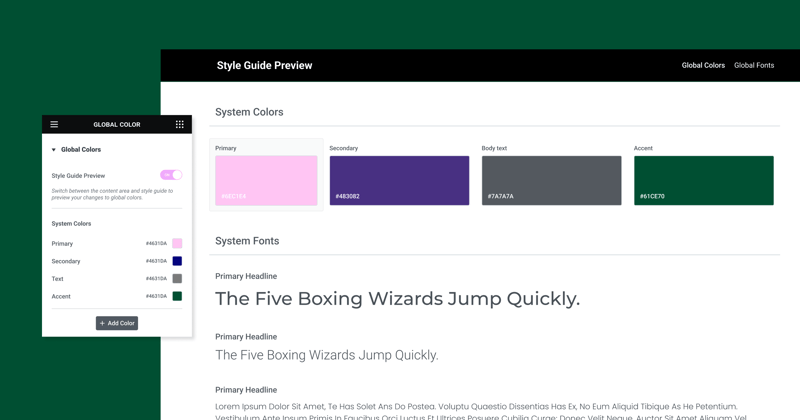
Nuova Anteprima degli Stili Globali

Come molti di voi sanno, gli stili globali sono la spina dorsale del sistema di design del tuo sito web, garantendo un uso coerente di colori e font in tutto il sito.
Questa nuova funzionalità fa un passo avanti, offrendo un’anteprima in tempo reale dei tuoi stili globali.
Nelle parole di Ashley, “Non solo abbiamo la possibilità di impostare colori e font globali, che è comunque un’opzione fantastica, ma ora abbiamo questa rappresentazione visiva di quali sono quei colori.”
Con l’Anteprima degli Stili Globali, il sistema di design del tuo sito prende vita, fornendo una migliore comprensione dei tuoi colori e font in un contesto più ampio.
Quando attivi l’Anteprima degli Stili Globali dalle Impostazioni del Sito, l’intera pagina è coperta dalla Anteprima della Guida Stile.
Questo layout visivamente impressionante mostra i tuoi colori e font globali come appaiono su una pagina web, offrendo uno sguardo nel DNA del design del tuo sito web.
Le modifiche apportate agli stili globali aggiornano automaticamente la tua anteprima, consentendo regolazioni di design in tempo reale.
Un’altra funzionalità user-friendly che Ashley ha evidenziato è la transizione senza soluzione di continuità tra l’anteprima e il selettore di colori o font.
Cliccando su un colore o un font nell’Anteprima Globale si apre automaticamente il rispettivo selettore, rendendo il processo di design un gioco da ragazzi.
Questa nuova funzionalità è attiva per impostazione predefinita per i siti web ospitati da Elementor e può essere abilitata manualmente per i siti web con Plugin.
Non si tratta solo di impostare colori e font globali; si tratta di viverli.
Come ha concluso entusiasticamente Ashley, “Ero incredibilmente entusiasta di vedere questo. Spero lo siate anche voi.”
Guarda la presentazione completa di Ashley per ulteriori approfondimenti ed esempi.
Miglioramenti UI & UX

Aggiunta di Elementi con un Solo Click
Uno dei miglioramenti più significativi è la possibilità di aggiungere elementi o widget alla tua pagina con un solo clic.
Questa nuova funzionalità si discosta dal vecchio metodo in cui dovevi trascinare i widget in contenitori o colonne specifici.
Con un solo clic su qualsiasi widget nel pannello, questo viene automaticamente aggiunto all’ultimo contenitore o colonna su cui ti sei concentrato.
Questo rende la progettazione di una pagina più fluida ed efficiente, riducendo il tempo trascorso a trascinare elementi.
Assicurati solo che il contenitore o il widget corretto sia selezionato, così Elementor saprà dove posizionare il nuovo widget.
Indicazione Visiva delle Parti della Pagina o del Sito
Per rendere la transizione tra le diverse sezioni della pagina più fluida, Elementor 3.14 introduce una nuova funzionalità: un indicatore visivo per le parti della pagina come intestazioni, piè di pagina e elementi del loop.
Questo è particolarmente utile quando si progettano pagine con parti del tema, dove dovevi cliccare direttamente sulla maniglia per passare tra di esse.
Ora, appare una sovrapposizione semi-trasparente quando si passa il mouse su qualsiasi parte della pagina.
Cliccando su questa sovrapposizione puoi modificare quella parte specifica senza dover cliccare precisamente sulla maniglia.
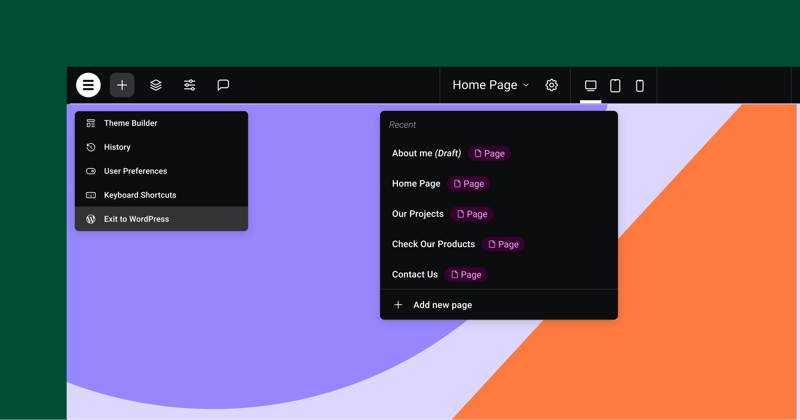
Miglioramenti della barra superiore
Elementor 3.14 viene fornito con una Barra Superiore aggiornata che offre un’area centralizzata per molte delle azioni eseguite in Elementor.
La Barra Superiore è stata introdotta per la prima volta in Elementor 3.12 e ora ha visto ulteriori miglioramenti.
Le nuove funzionalità includono la possibilità di aggiungere una nuova pagina direttamente dalla Barra Superiore, riducendo la necessità di passare tra l’Editor e la Dashboard di WordPress.
Inoltre, ora presenta un pulsante chiamato “Esci a WordPress”, che ti riporta al backend della parte del sito su cui stavi lavorando.
Questi aggiornamenti sono progettati per promuovere le migliori pratiche e migliorare l’esperienza dell’utente.
Funzioni Aggiuntive di WooCommerce e WordPress
Un altro aggiornamento utile è l’integrazione di ulteriori funzioni di WooCommerce e WordPress direttamente all’interno di Elementor.
All’interno delle Impostazioni del Sito di Elementor, puoi anche configurare la tua pagina del negozio se hai un sito WooCommerce.
Questo riduce la necessità di passare tra Elementor e la Dashboard di WordPress.
Allo stesso modo, un interruttore per consentire i commenti su una pagina o un post è ora accessibile direttamente dalle Impostazioni della Pagina di Elementor.
Nuove Scorciatoie
Elementor 3.14 introduce nuove scorciatoie da tastiera per rendere il tuo flusso di lavoro ancora più veloce.
Per gli utenti Mac, puoi aprire il pannello “Impostazioni della Pagina” premendo CMD + SHIFT + Y e il pannello “Preferenze Utente” con CMD + SHIFT + U.
Per gli utenti PC, lo stesso può essere ottenuto utilizzando CTRL + SHIFT + Y e CTRL + SHIFT + U rispettivamente.
Queste scorciatoie offrono un accesso più rapido alle impostazioni essenziali, aiutando a risparmiare tempo e aumentare la produttività.
Opzioni di Stile Aggiuntive

Aggiornamenti del Widget Tabs
Il widget Tabs ora include un interruttore per la modalità mobile che passa al layout Accordion.
Questo miglioramento offre agli utenti il controllo sulle trasformazioni del layout.
Un’altra funzionalità aggiunta è lo scorrimento orizzontale nelle Tabs, migliorando la navigazione.
Modifiche al Widget Icon
Il widget Icon ora offre una funzionalità ‘Adatta alla Dimensione’, particolarmente utile per le icone personalizzate SVG. Questa funzionalità rimuove lo spazio inutile intorno alle icone, garantendo un allineamento ottimale.
Nuovo Divisore nel Widget Menu
Il widget Menu introduce un divisore stilizzato tra gli elementi del menu, offrendo scelte di design come linee solide, doppie, punteggiate o tratteggiate.
Miglioramenti al Widget Immagine
Ashley, durante la dimostrazione, ha notato: “La nuova funzionalità ‘Posizione dell’Oggetto’ nel widget Immagine offre agli utenti la possibilità di personalizzare il posizionamento delle immagini, fornendo la flessibilità necessaria nei loro design.”
Aggiornamenti del Widget Call to Action
Il widget Call to Action ora armonizza le sue opzioni di stile con il widget Button, includendo opzioni di padding del pulsante, ombra della scatola e ombra del testo.
Miglioramenti al Widget Gallery
Il widget Gallery consente impostazioni individuali della lightbox per ogni galleria, sovrascrivendo le impostazioni predefinite del sito se necessario.
Questo aggiornamento aggiunge un ulteriore livello di personalizzazione a livello di widget.
Prestazioni e Accessibilità

Le prestazioni e l’accessibilità hanno visto miglioramenti significativi nell’ultimo aggiornamento.
Ashley ha approfondito questi aspetti, affermando: “I widget Button, Accordion e Toggle, così come il widget Video Playlist, sono stati aggiornati per migliorare le prestazioni e una migliore conformità alle raccomandazioni del W3C.”
Il widget Button ora include attributi ROLE condizionali, mentre i widget Accordion e Toggle soddisfano tutte le linee guida del W3C.
Nel frattempo, il widget Video Playlist adotta un meccanismo di lazy load per le immagini, riducendo i tempi di caricamento iniziali della pagina e migliorando la SEO attraverso l’aggiunta di attributi ALT mancanti.
Ash ha ulteriormente sottolineato il ruolo critico di questi aggiornamenti nell’esperienza dell’utente e ha invitato gli utenti a esplorare le modifiche tramite il post ufficiale su GitHub e il blog dello sviluppatore.
Pensieri Conclusivi
Ecco cosa c’è di nuovo e migliorato nella versione beta di Elementor 3.14!
Come possiamo vedere, c’è molto da aspettarsi. Da La dimostrazione informativa di Ashley, è chiaro che il team dietro Elementor sta facendo passi significativi per migliorare la nostra esperienza di costruzione web.
Questi aggiornamenti non solo portano nuove possibilità di design, ma mirano anche a semplificare i nostri flussi di lavoro.
Allora, perché non provare queste nuove funzionalità?
Il tuo feedback è molto apprezzato—aiuta Elementor a evolversi per soddisfare meglio le tue esigenze.
Quindi, non esitare a condividere le tue esperienze con questa versione beta.
Siamo tutti insieme in questo, lavorando per migliorare il design web, un aggiornamento alla volta.
Buona esplorazione!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






