Indice dei Contenuti
Cos’è il Rapporto Aureo?
Nel corso della storia, artisti, architetti e designer hanno cercato una formula per creare composizioni visivamente piacevoli e armoniose. Una di queste formule, conosciuta come Rapporto Aureo, ha affascinato le menti per secoli. Questo rapporto, approssimativamente pari a 1.618 e spesso rappresentato dalla lettera greca phi (φ), descrive una relazione matematica unica tra due parti. Quando applicato al design, si crede che risulti in un senso innato di equilibrio e attrattiva estetica.
Il Rapporto Aureo appare in tutta la natura, dalla spirale di una conchiglia di nautilus alla disposizione delle foglie su una pianta. È stato anche intenzionalmente incorporato in opere iconiche d’arte, architettura e persino design di prodotti. Ma cosa ha a che fare questo concetto matematico con la costruzione di un sito web?
Il Rapporto Aureo e il Web Design
Nel regno digitale, il Rapporto Aureo offre un quadro per creare layout di siti web che siano sia visivamente piacevoli che facili da navigare per gli utenti. Utilizzando strategicamente proporzioni basate sul Rapporto Aureo, i web designer possono stabilire un senso di gerarchia, guidare l’occhio del visitatore e creare un’esperienza utente equilibrata senza sforzo.

Il Rapporto Aureo in Natura
La Sequenza di Fibonacci: Il Progetto della Natura
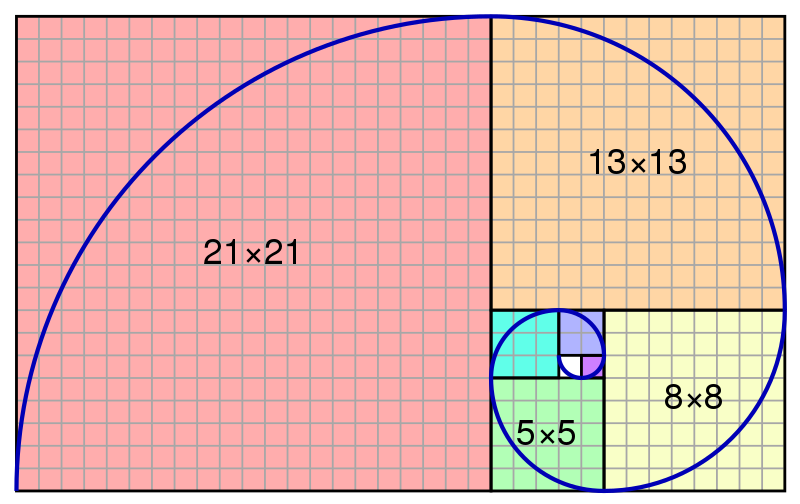
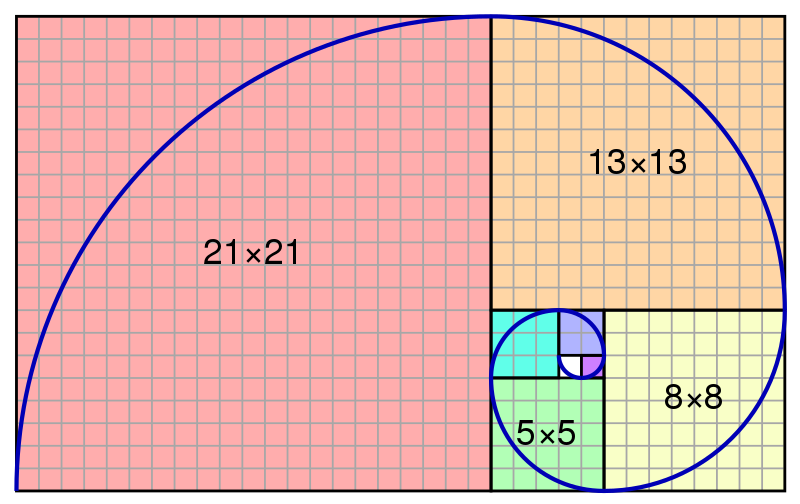
Prima di esplorare esempi specifici del Rapporto Aureo in natura, comprendiamo una sequenza matematica strettamente correlata – la sequenza di Fibonacci. Questa serie di numeri inizia con 0 e 1, e ogni numero successivo è la somma dei due precedenti. Quindi, la sequenza è 0, 1, 1, 2, 3, 5, 8, 13, 21, e così via.
Ciò che è affascinante è che man mano che i numeri di Fibonacci diventano più grandi, il rapporto tra numeri consecutivi si avvicina al Rapporto Aureo (1.618). Questa connessione suggerisce un legame fondamentale tra l’armonia matematica del Rapporto Aureo e i modelli di crescita trovati in tutto il mondo naturale.

Meraviglie Naturali: Dove Fiorisce il Rapporto Aureo
Diamo un’occhiata ad alcuni esempi affascinanti del Rapporto Aureo in natura:
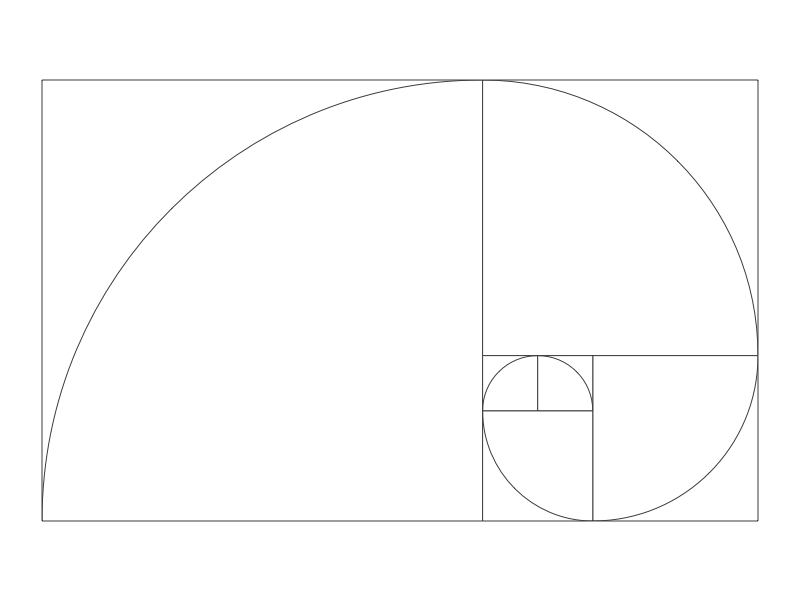
- Conchiglie di Nautilus: Il motivo a spirale di una conchiglia di nautilus segue elegantemente ciò che è noto come la Spirale Aurea. Questa spirale può essere costruita utilizzando una serie di quadrati e rettangoli le cui proporzioni si allineano con il Rapporto Aureo.
- Girasoli: La disposizione a spirale dei semi in una testa di girasole forma una complessa esposizione di numeri di Fibonacci e del Rapporto Aureo. Questo schema consente un imballaggio ottimale dei semi, garantendo la massima esposizione alla luce solare.
- Galassie: Anche le grandi spirali delle galassie spesso aderiscono alle proporzioni del Rapporto Aureo, suggerendo un ordine matematico universale che sottende il cosmo.
- Petali di Fiori: Il numero di petali su molti fiori spesso segue la sequenza di Fibonacci, suggerendo una connessione con il Rapporto Aureo nei loro modelli di crescita.
- Formazioni di Uragani: È interessante notare che le potenti nuvole vorticose degli uragani possono talvolta esibire una forma a spirale che ricorda la Spirale Aurea.
La Forma Umana: Proporzioni della Natura
Si crede che il Rapporto Aureo influenzi anche aspetti dell’anatomia umana. Le proporzioni idealizzate del viso, come le distanze tra le caratteristiche, spesso approssimano il Rapporto Aureo. Inoltre, i rapporti tra le lunghezze degli arti e i segmenti del corpo possono mostrare relazioni vicine a questo ideale matematico.
Si prega di notare: Sebbene il Rapporto Aureo fornisca un quadro convincente per comprendere la bellezza e l’equilibrio, è importante ricordare che la natura spesso abbraccia la diversità e la variazione.
Il Rapporto Aureo nell’Arte, Architettura e Design
Capolavori Storici: Bellezza Senza Tempo
Per secoli, artisti e architetti hanno consapevolmente o inconsapevolmente utilizzato il Rapporto Aureo per ottenere armonia estetica nelle loro creazioni. Esaminiamo alcuni esempi iconici:
- Il Partenone: Questo antico tempio greco, rinomato per la sua bellezza, incorpora proporzioni basate sul Rapporto Aureo in tutto il suo design. Dalle dimensioni complessive della struttura alla spaziatura delle sue colonne, il Rapporto Aureo è sottilmente intrecciato nella sua forma.
- Le Opere di Da Vinci: Leonardo da Vinci, un maestro sia dell’arte che della scienza, era un sostenitore del Rapporto Aureo come guida per le proporzioni ideali. Il suo famoso disegno “L’Uomo Vitruviano” illustra il corpo umano inscritto all’interno di forme geometriche allineate con il rapporto. Inoltre, si crede che la composizione di capolavori come la “Monna Lisa” utilizzi il Rapporto Aureo per creare equilibrio visivo.
- Arte Rinascimentale: Il periodo rinascimentale vide una rinascita dell’interesse per la matematica e la geometria classica. Molti artisti di quest’epoca, ispirati dalle nozioni di proporzione divina, incorporarono attivamente il Rapporto Aureo nelle loro pitture, sculture e design architettonici.
Architettura: Dai Meravigli Antichi ai Miracoli Moderni
L’influenza del Rapporto Aureo attraversa la storia dell’architettura:
- Piramidi di Giza: C’è un dibattito in corso sul fatto che gli antichi egizi abbiano intenzionalmente progettato le piramidi per riflettere il Rapporto Aureo. Tuttavia, alcune analisi suggeriscono una correlazione tra le dimensioni delle piramidi e questo principio matematico.
- Architettura Moderna: Sebbene non sempre dichiarato esplicitamente, il Rapporto Aureo continua a ispirare gli architetti contemporanei. Edifici con proporzioni equilibrate, facciate armoniose e disposizioni spaziali ponderate possono sottilmente rispecchiare la sua influenza estetica.
Design del Prodotto: Creare Oggetti del Desiderio
La Sezione Aurea si estende nel regno degli oggetti di uso quotidiano:
- Apple Products: Apple è nota per la sua meticolosa attenzione al design, e alcuni credono che i suoi prodotti spesso presentino proporzioni che si allineano con la Sezione Aurea, contribuendo alla sua estetica elegante e bilanciata.
- Loghi Iconici: Alcuni loghi ben noti possono incorporare sottilmente la Sezione Aurea, sia nella loro forma complessiva che nella disposizione degli elementi all’interno del design. Questo può creare un senso subconscio di armonia visiva e memorabilità.
Applicazioni nel Web Design
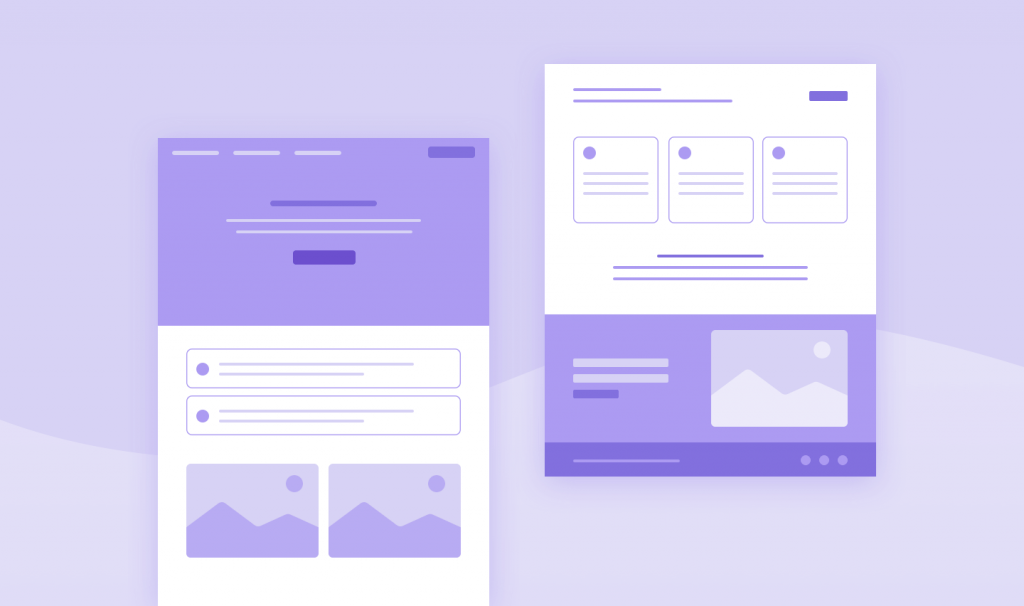
Comprendere i principi della Sezione Aurea può dare ai web designer il potere di creare siti web che non solo sono visivamente attraenti ma anche intuitivi da navigare. Ecco uno sguardo su come la sezione si traduce nel design digitale con la facilità degli strumenti forniti da Elementor:
- Layout e Sistemi a Griglia: Gli strumenti di layout flessibili di Elementor permettono ai designer di creare sistemi a griglia basati sulle proporzioni della Sezione Aurea, garantendo un senso di equilibrio e ordine in tutto il sito web.
- Gerarchia dei Contenuti: La Sezione Aurea può guidare le decisioni sulle dimensioni degli elementi, la spaziatura e il posizionamento per stabilire una gerarchia visiva, dirigendo l’attenzione dell’utente verso i contenuti più importanti.
- Ritaglio delle Immagini: L’Image Optimizer di Elementor ti permette di ritagliare facilmente le immagini secondo sovrapposizioni basate sulla Sezione Aurea o sulla Spirale Aurea, aiutandoti a ottimizzare la composizione per un flusso visivo piacevole.

Applicare la Sezione Aurea nel Web Design
Layout e Spaziatura: Padroneggiare la Composizione
I controlli intuitivi di Elementor ti danno il potere di strutturare i layout del tuo sito web tenendo conto della Sezione Aurea:
- Margine e Padding: Regola con precisione i margini e il padding intorno agli elementi utilizzando le impostazioni di Elementor. Questo ti permette di definire relazioni tra gli elementi che si allineano sottilmente con le proporzioni della Sezione Aurea, creando un flusso visivo bilanciato.
- Larghezza del Sito Web: Impostare la larghezza complessiva del sito web o del contenitore dei contenuti basandosi sulla Sezione Aurea può fornire una struttura di base per un design armonioso. Ad esempio, se lavori con una larghezza comune per desktop di 1280 pixel, dividendo per 1.618 ottieni circa 790 pixel, dandoti una larghezza dei contenuti allineata con la sezione.
- Gerarchia Visiva: Usa gli strumenti di layout di Elementor per stabilire una chiara gerarchia degli elementi di contenuto. Elementi più grandi come intestazioni, immagini principali e call to action primarie possono occupare spazi definiti dalle proporzioni della Sezione Aurea, guidando l’occhio dell’utente.
Composizione delle Immagini: L’Arte del Ritaglio e della Messa a Fuoco
Le immagini giocano un ruolo vitale nell’attrarre l’attenzione e nel comunicare informazioni sul tuo sito web. Ecco come Elementor può aiutare con composizioni di immagini ispirate alla Sezione Aurea:
- Regola dei Terzi vs. Sovrapposizioni della Sezione Aurea: Mentre la Regola dei Terzi è uno strumento compositivo prezioso, l’Image Optimizer di Elementor ti permette di sperimentare con sovrapposizioni basate sulla Sezione Aurea o sulla Spirale Aurea. Questo può aiutarti a perfezionare i ritagli delle immagini per un impatto visivo aggiunto.
- Punti Focali e Flusso Visivo: Posiziona gli elementi chiave all’interno delle tue immagini lungo le linee o le intersezioni suggerite da una sovrapposizione della Sezione Aurea. Questo aiuta a dirigere lo sguardo dell’utente e a enfatizzare gli aspetti più importanti dell’immagine.
- Integrazione della Spirale Aurea: Per immagini con un forte punto focale centrale, usa la guida alla sovrapposizione della Spirale Aurea in Elementor per creare un senso di movimento dinamico e interesse visivo che attira l’occhio verso il punto focale.
Tipografia: Armonia nelle Scelte dei Font
La Sezione Aurea può persino informare le tue selezioni e combinazioni di font per migliorare la leggibilità e l’attrattiva visiva:
- Sezione Aurea nelle Dimensioni dei Font: Scala le dimensioni dei tuoi font basandoti sulla Sezione Aurea per creare una gerarchia armoniosa. Ad esempio, se il tuo testo base è di 16 pixel, la tua intestazione principale (H1) potrebbe essere intorno ai 26 pixel (16 x 1.618), con sottotitoli dimensionati nel mezzo.
- Combinazioni di Font: Quando selezioni combinazioni di font contrastanti, considera sottili differenze di dimensione basate sulla Sezione Aurea per ottenere sia distinzione visiva che armonia.
Palette di Colori: Tonalità Bilanciate
Sebbene non ci sia una formula rigorosa per “palette di colori della Sezione Aurea”, puoi trarre ispirazione dai suoi principi sottostanti di equilibrio quando selezioni schemi di colori per il tuo sito web:
- Colori Complementari: Considera tonalità che sono opposte sulla ruota dei colori; la loro natura contrastante può creare vivacità quando bilanciata con le proporzioni della Sezione Aurea nel loro layout e utilizzo.
- Colori Analoghi: Scegli schemi di colori con colori adiacenti sulla ruota dei colori. Questi offrono una transizione fluida con una variazione sottile che può essere visivamente piacevole, specialmente quando bilanciati usando la Sezione Aurea.
Consigli e Strumenti di Design Pratici
Calcolatori della Sezione Aurea: Precisione a Portata di Mano
Quando hai bisogno di calcolare rapidamente le dimensioni basate sulla Sezione Aurea, un semplice calcolatore online può risparmiare tempo e fatica. Sono disponibili numerosi calcolatori gratuiti della Sezione Aurea – cercali usando termini come “calcolatore della sezione aurea” o “calcolatore phi.”
Strumenti di Sovrapposizione a Griglia: Visualizzare la Sezione
Per visualizzare come la Sezione Aurea potrebbe applicarsi ai tuoi design, diverse risorse offrono sovrapposizioni a griglia:
- Calcolatore di Tipografia della Sezione Aurea: Questo sito web (https://grtcalculator.com/) ti permette di inserire una dimensione base del font e genera una gerarchia di dimensioni basate sulla sezione. Fornisce anche rappresentazioni visive per applicare il rapporto alle griglie.
- Strumenti di Design: Alcuni software di grafica possono includere sovrapposizioni o guide del Rapporto Aureo integrate per assistere nella composizione.
Personalizzazione e Raffinamento
Elementor offre flessibilità e funzionalità che supportano la tua esplorazione del Rapporto Aureo:
- Custom CSS: Per regolazioni precise oltre i controlli standard, Elementor ti permette di aggiungere codice CSS personalizzato. Questo ti consente di mirare elementi specifici e applicare dimensioni o proporzioni che aderiscono strettamente al Rapporto Aureo.
- Personalizzazione del Tema: Le impostazioni del tuo tema Elementor possono offrire opzioni relative a spaziatura, dimensioni dei caratteri e proporzioni del layout, permettendoti di adattare il design complessivo al Rapporto Aureo.
- Pre-built Templates: Molti template di Elementor forniscono layout ben strutturati che possono già incorporare elementi dei principi di design del Rapporto Aureo. Analizzare questi template può ispirare le tue creazioni.
Guida per i Designer: Quando e Come Seguire il Rapporto
Sebbene il Rapporto Aureo sia uno strumento potente, è importante esercitare giudizio artistico quando lo si applica:
- Interpretazione Libera: In molti casi, usare il Rapporto Aureo come guida generale piuttosto che come formula rigida può portare a design belli ed equilibrati.
- Fidati della Tua Intuizione: Non sentirti obbligato a forzare ogni elemento a rispettare perfettamente il rapporto. Se qualcosa appare visivamente piacevole e raggiunge l’effetto desiderato, fidati del tuo istinto artistico.
Oltre le Basi
Il Dibattito: Il Rapporto Aureo è Sopravvalutato?
Sebbene il Rapporto Aureo abbia affascinato pensatori e creativi per secoli, è importante riconoscere il dibattito in corso sulla sua universalità come misura di bellezza. Alcuni sostengono che la sua prevalenza in natura e nell’arte sia sovrastimata e che la sua importanza nell’estetica sia spesso esagerata.
È cruciale ricordare che il design è soggettivo. La bellezza può essere trovata in schemi e proporzioni al di fuori del Rapporto Aureo. Pertanto, è meglio considerare il rapporto come uno strumento prezioso tra molti nel tuo kit di strumenti di design.
Altri Rapporti: Esplorare Proporzioni Alternative
Vari rapporti matematici oltre al Rapporto Aureo possono produrre risultati esteticamente piacevoli:
- Rapporto d’Argento (1 + √2): Questo rapporto, a volte visto come il “sottovalutato” rispetto al Rapporto Aureo, offre una proporzione visiva leggermente diversa che può essere utilizzata per creare armonia ed equilibrio.
- Regola dei Terzi: Una semplificazione comune del Rapporto Aureo, la Regola dei Terzi enfatizza la creazione di composizioni con elementi chiave lungo le intersezioni delle linee che dividono un’immagine in terzi sia orizzontalmente che verticalmente.
Psicologia del Design: La Percezione dell’Utente
In definitiva, il successo di un design di un sito web dipende da come gli utenti lo percepiscono. Ecco dove i principi dietro il Rapporto Aureo rimangono rilevanti:
- Equilibrio Visivo: Un design equilibrato crea un senso di ordine e facilità di navigazione, contribuendo a un’esperienza utente positiva. Il Rapporto Aureo può essere uno strumento per raggiungere questo equilibrio.
- Navigazione Intuitiva: Proporzione e gerarchia guidano l’occhio dell’utente, influenzando la loro interazione con il sito web. Che tu segua o meno rigorosamente il Rapporto Aureo, dare priorità a un flusso visivo chiaro è essenziale.
Branding: Coerenza e Armonia con il Rapporto Aureo
Il Rapporto Aureo può contribuire a un’identità di marca forte e coerente:
- Design del Logo: Come menzionato in precedenza, alcuni loghi noti incorporano il Rapporto Aureo o proporzioni simili che promuovono il riconoscimento del marchio e un’estetica equilibrata.
- Identità Visiva: Usare il Rapporto Aureo per guidare la spaziatura, le relazioni delle dimensioni dei caratteri o le proporzioni degli elementi di design in tutto il tuo sito web e materiali di marketing può rafforzare un’immagine di marca unificata.
Elevare il Tuo Sito Web
Facilità d’Uso e Controllo Visivo
Uno dei punti di forza principali di Elementor risiede nella sua interfaccia intuitiva drag-and-drop e nella ricchezza di opzioni di personalizzazione. Queste funzionalità rendono estremamente facile sperimentare i principi del Rapporto Aureo nei tuoi design:
- Layout Flessibili: Il sistema a griglia di Elementor, i controlli delle colonne e le impostazioni di margine/padding ti permettono di strutturare senza sforzo il layout del tuo sito web basato sul Rapporto Aureo o altre proporzioni armoniose.
- Feedback Visivo in Tempo Reale: Ogni regolazione che fai in Elementor è immediatamente riflessa nell’anteprima live. Questo ti permette di perfezionare l’equilibrio visivo del tuo design in tempo reale, facendo riferimento al Rapporto Aureo secondo necessità.
- Empowerment del Design: Che tu sia un designer web esperto o un principiante, Elementor ti permette di creare siti web visivamente sorprendenti senza bisogno di una conoscenza approfondita del codice.
Conclusione
Il Rapporto Aureo, con il suo intrigante mix di matematica e armonia naturale, ha ispirato artisti, designer e architetti nel corso della storia. Sebbene la sua universalità nell’estetica possa essere dibattuta, i suoi principi di equilibrio e proporzione sono strumenti indubbiamente preziosi per i web designer.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.