Indice dei Contenuti
Scegliere i font giusti può fare la differenza nel tuo design, influenzando tutto, dalla leggibilità alla percezione del marchio. E in questa era digitale, dove dominano i caratteri moderni e puliti, i font di scrittura a mano offrono una ventata di personalità e calore.
Ma ecco la sfida: trovare font di scrittura a mano che siano sia visivamente sorprendenti che ottimizzati per l’uso web può sembrare come cercare un ago in un pagliaio. Ecco perché abbiamo curato questa guida completa – il tuo punto di riferimento per i 32 migliori font di scrittura a mano che eleveranno i tuoi progetti web in 2026 e oltre.
Che tu sia un web designer esperto in cerca di nuova ispirazione o un principiante desideroso di sperimentare, questa guida ha qualcosa per tutti.
Comprendere i Font di Scrittura a Mano
I font di scrittura a mano, noti anche come font script, portano un tocco umano e un senso di personalità al design web. Imitano la fluidità e l’imperfezione della scrittura a mano, aggiungendo calore e fascino a interfacce digitali altrimenti sterili. Tuttavia, non tutti i font di scrittura a mano sono creati uguali, e comprendere le loro sfumature è cruciale per un uso efficace.
Tipi di Font di Scrittura a Mano
- Font Script: Questi sono i tipi di font di scrittura a mano più formali, spesso somiglianti a eleganti calligrafie o scritture corsive. Evochano un senso di tradizione, sofisticazione e lusso.
- Font Cursivi: Simili ai font script, ma tipicamente più casual e fluidi. I font cursivi possono aggiungere un tocco di fantasia o giocosità ai tuoi design.
- Font Calligrafici: Ispirati all’arte della calligrafia, questi font spesso presentano elaborati svolazzi e dettagli intricati. Sono perfetti per aggiungere un tocco di eleganza e arte ai tuoi progetti.
- Font a Pennello: Creati per somigliare a pennellate, questi font sono audaci, espressivi e pieni di energia. Possono aggiungere un tocco moderno e artistico ai tuoi design.
- Font di Lettere a Mano: Questi font imitano l’aspetto delle lettere disegnate a mano, spesso con uno stile stravagante o unico. Sono perfetti per aggiungere un tocco personale e un senso di autenticità ai tuoi design.
Psicologia dei Font: Le Emozioni Dietro le Lettere
Ogni font di scrittura a mano porta con sé un proprio peso emotivo e associazioni subconscie. Ad esempio, i font script spesso trasmettono eleganza e formalità, mentre i font a pennello possono sembrare più energici e giovanili. Comprendere la psicologia dietro i diversi stili di scrittura a mano può aiutarti a scegliere i font che si allineano con la personalità del tuo marchio e suscitano le emozioni desiderate nel tuo pubblico.
Abbinamento dei Font: Creare Armonia nel Design
Abbinare i font di scrittura a mano con altri font può essere un modo potente per creare interesse visivo ed equilibrio. Un approccio comune è usare un font di scrittura a mano per titoli o accenti mentre si utilizza un font più neutro (come un sans-serif) per il testo del corpo. Questa combinazione garantisce leggibilità aggiungendo comunque un tocco di personalità.
Selezionare il Font di Scrittura a Mano Giusto
Scegliere il font di scrittura a mano perfetto per il tuo sito web non riguarda solo l’estetica; è una decisione strategica che può influenzare significativamente l’efficacia del tuo sito. Ecco cosa devi considerare:
Scopo e Pubblico: Conosci i Tuoi Obiettivi
Prima di immergerti nel mondo degli splendidi script e riccioli, prenditi un momento per definire lo scopo del tuo sito web e il pubblico di riferimento.
- Personalità del Marchio: Che tipo di immagine vuoi proiettare? Il tuo marchio è giocoso, sofisticato, moderno o vintage? Il font di scrittura a mano che scegli dovrebbe allinearsi con la personalità complessiva del tuo marchio.
- Demografico di Riferimento: Chi stai cercando di raggiungere? Diversi demografici rispondono a stili diversi. Un vivace script a pennello potrebbe attrarre un pubblico più giovane, mentre un classico script potrebbe risuonare con un pubblico più maturo.
- Scopo del Sito Web: Il tuo sito web è informativo, orientato all’e-commerce o principalmente un blog? Lo scopo del tuo sito influenzerà il livello di formalità e leggibilità richiesto dal font scelto.
Leggibilità: Trovare l’Equilibrio
Sebbene i font di scrittura a mano siano visivamente attraenti, la leggibilità dovrebbe sempre essere una priorità, specialmente per il testo del corpo. Un font bello è utile solo se i tuoi visitatori possono leggerlo. Considera questi suggerimenti:
- Testa a Diverse Dimensioni: Assicurati che il font scelto sia leggibile in varie dimensioni, dai titoli al testo piccolo.
- Il Contrasto è Fondamentale: Abbina il tuo font di scrittura a mano con uno sfondo ad alto contrasto per migliorare la leggibilità.
- Limita l’Uso per Grandi Blocchi di Testo: I font di scrittura a mano sono spesso migliori per titoli, citazioni o brevi frasi. Usa un font più leggibile per il testo del corpo.
Per gli utenti di Elementor, i controlli tipografici estesi della piattaforma rendono facile sperimentare con diverse dimensioni dei font, altezze delle linee e spaziature delle lettere per ottimizzare la leggibilità.
Licenze: Rispettare le Regole
I font, come qualsiasi opera creativa, sono soggetti a leggi sul copyright. Assicurati di scegliere font con licenze che consentano l’uso web. Molti font gratuiti sono disponibili per progetti personali, ma l’uso commerciale potrebbe richiedere una licenza a pagamento. Le fonderie di font premium spesso offrono licenze web specificamente per l’uso sui siti web.
I 32 Migliori Font di Scrittura a Mano per Web Designer
Ora che abbiamo coperto le basi, tuffiamoci nel cuore di questa guida: la nostra selezione accurata dei 32 migliori font di scrittura a mano che eleveranno i tuoi design web. Ogni font ha la sua personalità e stile distinti, quindi troverai sicuramente l’abbinamento perfetto per il tuo progetto.
1. Allura

Allura è un font script delicato ed elegante con un tocco di fascino vintage. Le sue linee fluide e curve aggraziate lo rendono perfetto per inviti di nozze, branding femminile e design romantici.
- Stile e Caratteristiche: Elegante, femminile, vintage, aggraziato, fluente
- Consigli per l’Integrazione con Elementor: Usa Allura per titoli, citazioni o accenti per aggiungere un tocco di romanticismo e raffinatezza al tuo sito web. Abbinalo a un font sans-serif come Open Sans per il testo del corpo per garantire la leggibilità.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
2. Arizonia

Arizonia è un font brush audace ed espressivo con un tocco moderno. I suoi tratti spessi e il suo aspetto energico lo rendono perfetto per titoli, poster e grafiche accattivanti.
- Stile e Caratteristiche: Audace, espressivo, moderno, energico, accattivante
- Consigli per l’Integrazione con Elementor: Usa Arizonia con parsimonia per titoli d’impatto o pulsanti di call-to-action. Abbinalo a un font più neutro per il testo del corpo per creare un aspetto equilibrato.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
3. Balqis

Balqis è un font scritto a mano unico con una personalità giocosa e stravagante. Le sue linee irregolari e le lettere rimbalzanti lo rendono perfetto per siti web per bambini, progetti creativi o qualsiasi design che necessiti di un tocco di fantasia.
- Stile e Caratteristiche: Giocoso, stravagante, unico, irregolare, rimbalzante
- Consigli per l’Integrazione con Elementor: Usa Balqis per titoli, loghi o accenti giocosi. Considera di usarlo in combinazione con gli effetti di movimento di Elementor per aggiungere ancora più personalità e divertimento ai tuoi design.
- Disponibilità e Licenza: Gratuito per uso personale; licenza commerciale disponibile.
4. Berkshire Swash

Berkshire Swash è un font script classico con un tocco di formalità ed eleganza. Le sue eleganti volute e curve aggraziate lo rendono perfetto per marchi di lusso, inviti di nozze o qualsiasi progetto che richieda un tocco sofisticato.
- Stile e Caratteristiche: Classico, elegante, formale, sofisticato, aggraziato
- Consigli per l’Integrazione con Elementor: Usa Berkshire Swash per titoli, citazioni o loghi per creare un senso di raffinatezza e lusso. Combinalo con un font serif come Merriweather per il testo del corpo per creare un aspetto senza tempo ed elegante.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
5. BlackJack

BlackJack è un font di firma audace e stiloso con un tocco vintage. I suoi tratti drammatici e i caratteri unici lo rendono perfetto per loghi, titoli e progetti di branding.
- Stile e Caratteristiche: Audace, stiloso, vintage, firma, drammatico
- Consigli per l’Integrazione con Elementor: Usa BlackJack per titoli di loghi o per aggiungere un tocco di fascino vintage al tuo sito web. Abbinalo a un font più neutro per il testo del corpo per garantire la leggibilità.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
6. CAC Champagne

CAC Champagne è un font script elegante e sofisticato con un tocco moderno. Le sue linee pulite e curve sottili lo rendono perfetto per blog di moda, siti web di bellezza e branding di alto livello.
- Stile e Caratteristiche: Elegante, sofisticato, moderno, pulito, sottile
- Consigli per l’Integrazione con Elementor: Usa CAC Champagne per titoli e loghi, o per aggiungere un tocco di eleganza al tuo sito web. Abbinalo a un font sans-serif come Lato per il testo del corpo per creare un aspetto moderno e raffinato.
- Disponibilità e Licenza: Gratuito per uso personale; licenza commerciale disponibile.
7. Dancing Script

Dancing Script è un font script giocoso ed energico con un aspetto casual e scritto a mano. Le sue lettere rimbalzanti e i tratti vivaci lo rendono perfetto per blog, grafiche per social media o qualsiasi design che voglia trasmettere un senso di divertimento e spontaneità.
- Stile e Caratteristiche: Giocoso, energico, casual, scritto a mano, rimbalzante
- Consigli per l’Integrazione con Elementor: Usa Dancing Script per titoli, sottotitoli o citazioni per iniettare energia e personalità nel tuo sito web. Combinalo con un font sans-serif semplice come Roboto per il testo del corpo per garantire leggibilità ed equilibrio.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
8. Great Vibes

Great Vibes è un font script romantico ed elegante con un tocco di fantasia. Le sue linee fluide e le volute delicate lo rendono perfetto per inviti di nozze, biglietti di auguri e branding femminile.
- Stile e Caratteristiche: Romantico, elegante, fantasioso, fluente, delicato
- Consigli per l’Integrazione con Elementor: Great Vibes brilla quando usato per titoli o citazioni. Abbinalo a un font serif classico come Playfair Display per il testo del corpo per creare un aspetto equilibrato e sofisticato.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
9. Indie Flower

Indie Flower è un font scritto a mano affascinante e stravagante con una qualità infantile. Le sue linee irregolari e i caratteri giocosi lo rendono perfetto per libri per bambini, siti web di arti e mestieri o qualsiasi progetto che necessiti di un tocco di fantasia.
- Stile e Caratteristiche: Affascinante, stravagante, scritto a mano, infantile, giocoso
- Consigli per l’Integrazione con Elementor: Usa Indie Flower per titoli, citazioni o per aggiungere un tocco di personalità ai tuoi design. Considera di abbinarlo a un font sans-serif semplice come Montserrat per il testo del corpo per mantenere la leggibilità.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
10. La Luxes Script

La Luxes Script è un font script lussuoso e sofisticato con un tocco moderno. Le sue linee lisce e curve eleganti lo rendono perfetto per marchi di moda di alto livello, siti web di bellezza e confezioni di prodotti di lusso.
- Stile e Caratteristiche: Lussuoso, sofisticato, moderno, liscio, elegante
- Suggerimenti per l’integrazione di Elementor: Usa La Luxes Script per loghi, titoli o nomi di prodotti per trasmettere un senso di esclusività e raffinatezza. Abbinalo a un carattere sans-serif minimalista come Raleway per il testo del corpo per mantenere un aspetto pulito e moderno.
- Disponibilità e Licenze: È richiesta una licenza a pagamento per l’uso commerciale.
11. Lobster

Lobster è un carattere script audace e giocoso che è diventato uno dei preferiti tra i web designer. I suoi tratti spessi e il carattere distintivo lo rendono ideale per titoli, loghi e citazioni che richiedono attenzione.
- Stile e Caratteristiche: Audace, giocoso, distintivo, che attira l’attenzione, popolare
- Suggerimenti per l’integrazione di Elementor: Usa Lobster con parsimonia, poiché la sua audacia può facilmente sopraffare un design. Funziona bene per titoli grandi, citazioni o come elemento di design nei loghi. Bilancialo con un carattere più semplice per il testo del corpo, come Montserrat o Open Sans.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
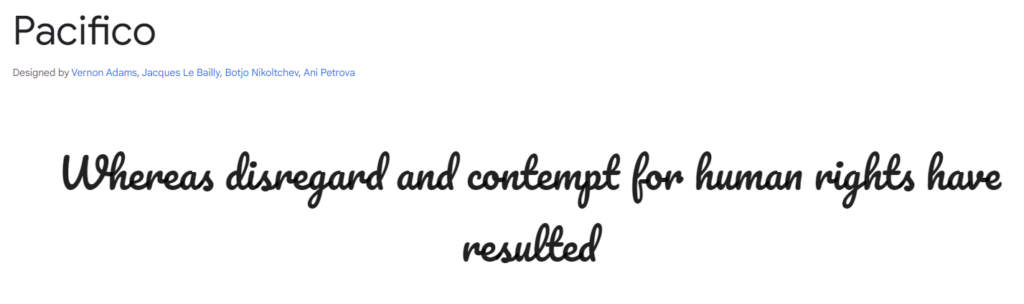
12. Pacifico

Pacifico è un carattere script rilassato e casual con un aspetto distintamente scritto a mano. Le sue linee fluide e le lettere leggermente irregolari evocano giornate estive spensierate e atmosfere da spiaggia.
- Stile e Caratteristiche: Rilassato, casual, scritto a mano, fluente, da spiaggia
- Suggerimenti per l’integrazione di Elementor: Pacifico è perfetto per blog di viaggio, siti web di cibo o qualsiasi design che mira a creare un’atmosfera rilassata e amichevole. Usalo per titoli, citazioni o anche brevi paragrafi di testo del corpo. Abbinalo a un carattere sans-serif come Roboto o Lato per un aspetto moderno ed equilibrato.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
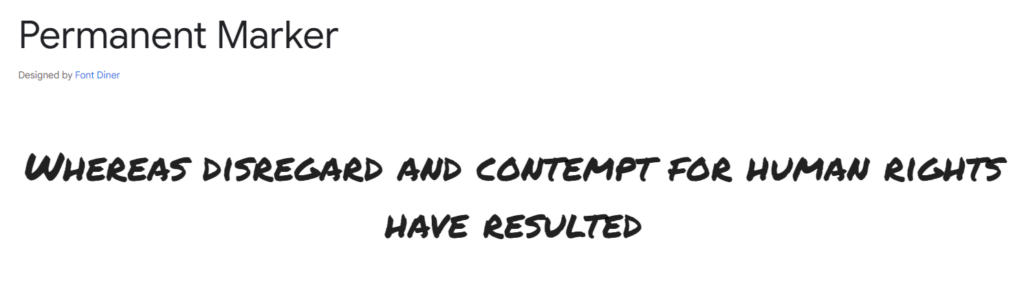
13. Permanent Marker

Permanent Marker è un carattere scritto a mano audace e giocoso che sembra scritto con un pennarello. Le sue linee spesse e irregolari e lo stile casual lo rendono una scelta eccellente per aggiungere un tocco personale ai tuoi design.
- Stile e Caratteristiche: Audace, giocoso, scritto a mano, simile a un pennarello, casual
- Suggerimenti per l’integrazione di Elementor: Permanent Marker è perfetto per aggiungere un tocco di personalità a titoli, citazioni o anche descrizioni di prodotti. Considera di usarlo in combinazione con gli effetti di movimento di Elementor per creare un design divertente e dinamico.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
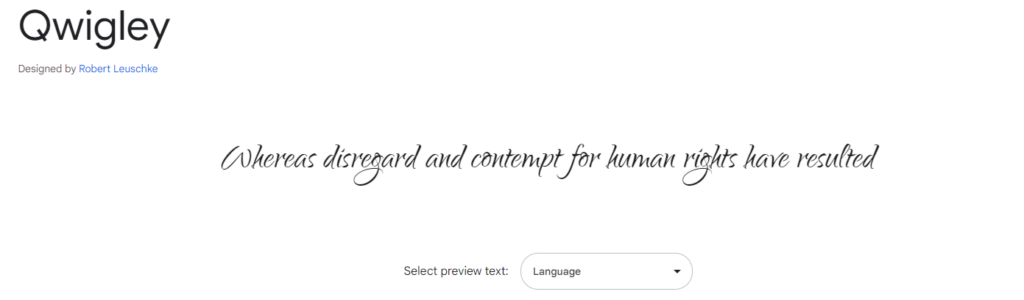
14. Qwigley

Qwigley è un carattere script stravagante e giocoso con un’atmosfera retrò. I suoi anelli e svolazzi esagerati lo rendono perfetto per poster, titoli e design che necessitano di un tocco di divertimento e nostalgia.
- Stile e Caratteristiche: Stravagante, giocoso, retrò, esagerato, divertente
- Suggerimenti per l’integrazione di Elementor: Usa Qwigley per titoli e citazioni o per aggiungere un tocco di personalità ai tuoi design. Fai attenzione alle sue caratteristiche esagerate e usalo con parsimonia per evitare di sovraccaricare il layout. Abbinalo a un carattere più neutro come Roboto Slab per il testo del corpo per mantenere la leggibilità.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
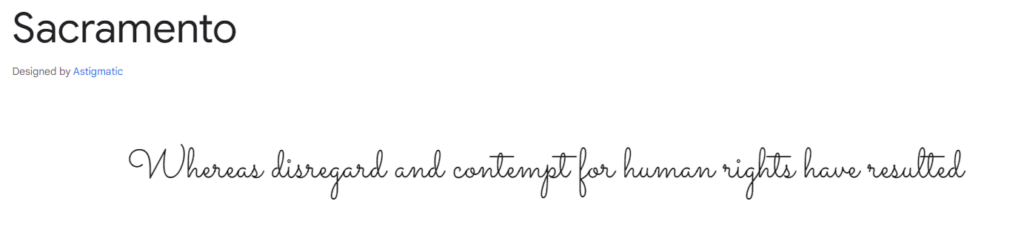
15. Sacramento

Sacramento è un carattere script affascinante e leggermente stravagante con un aspetto scritto a mano. Le sue linee fluide e i suoi anelli giocosi lo rendono ideale per blog, siti web personali e design che mirano a un’atmosfera casual e accogliente.
- Stile e Caratteristiche: Affascinante, stravagante, scritto a mano, fluente, casual
- Suggerimenti per l’integrazione di Elementor: Sacramento può essere utilizzato per titoli, citazioni o anche brevi paragrafi di testo del corpo. Il suo stile giocoso funziona bene per progetti creativi o siti web con un tocco personale. Abbinalo a un carattere sans-serif come Open Sans o Roboto per un aspetto equilibrato.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
16. Satisfy

Satisfy è un carattere script a pennello audace ed espressivo che emana energia e creatività. I suoi tratti spessi e le curve dinamiche lo rendono perfetto per titoli, poster e design che necessitano di un forte impatto visivo.
- Stile e Caratteristiche: Audace, espressivo, script a pennello, dinamico, di impatto
- Suggerimenti per l’integrazione di Elementor: Usa Satisfy con parsimonia, poiché la sua audacia può facilmente dominare un design. Funziona bene per titoli grandi, pulsanti di call-to-action o come elemento di design nei loghi. Considera di utilizzare gli effetti di movimento di Elementor per esaltare ulteriormente il suo aspetto dinamico. Abbinalo a un carattere più neutro come Montserrat o Lato per il testo del corpo.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
17. Shadows Into Light

Shadows Into Light è un carattere di scrittura a mano giocoso e casual che ricorda le note scritte a mano. Le sue lettere leggermente irregolari e il fascino infantile lo rendono ideale per blog personali, siti web per bambini o design che necessitano di un tocco di fantasia.
- Stile e Caratteristiche: Giocoso, casual, scritto a mano, infantile, fantasioso
- Suggerimenti per l’integrazione di Elementor: Shadows Into Light funziona bene per titoli, citazioni o anche brevi paragrafi di testo del corpo. Il suo stile informale può aggiungere un tocco personale al tuo sito web. Abbinalo a un carattere sans-serif semplice come Open Sans o Roboto per un aspetto equilibrato.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
18. Yellowtail

Yellowtail è un carattere script ispirato al vintage con un aspetto giocoso e disegnato a mano. I suoi tratti audaci e le curve fantasiose lo rendono perfetto per design a tema retrò, loghi e titoli.
- Stile e Caratteristiche: Vintage, giocoso, disegnato a mano, audace, fantasioso
- Suggerimenti per l’integrazione di Elementor: Yellowtail aggiunge un tocco di nostalgia e personalità ai tuoi design. Usalo per titoli, citazioni o come elemento di design nei loghi. Abbinalo a un carattere più neutro come Oswald o Lato per il testo del corpo per creare un aspetto equilibrato e ispirato al vintage.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
19. Chewy

Chewy è un carattere scritto a mano audace e giocoso con un aspetto arrotondato e simile a un marshmallow. Le sue lettere spesse e i bordi morbidi lo rendono perfetto per siti web per bambini, blog di cibo o qualsiasi design che mira a un’atmosfera divertente e invitante.
- Stile e Caratteristiche: Audace, giocoso, arrotondato, morbido, spesso
- Suggerimenti per l’integrazione di Elementor: Usa Chewy per titoli, loghi o accenti giocosi. Le sue lettere arrotondate sono accattivanti e possono aggiungere un tocco di fantasia ai tuoi design. Abbinalo a un carattere sans-serif come Open Sans o Roboto per il testo del corpo per mantenere la leggibilità.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
20. Gloria Hallelujah

Gloria Hallelujah è un carattere scritto a mano con una texture leggermente ruvida, simile a un pennarello. Il suo stile casual e le linee imperfette gli conferiscono un aspetto personale e scritto a mano, rendendolo ideale per blog, siti web personali o progetti che vogliono trasmettere autenticità.
- Stile e caratteristiche: Scritto a mano, ruvido, simile a un pennarello, casual, autentico
- Suggerimenti per l’integrazione di Elementor: Gloria Hallelujah è un carattere versatile per titoli, citazioni o anche brevi paragrafi di testo del corpo. Il suo aspetto scritto a mano aggiunge un tocco personale al tuo sito web. Abbinalo a un carattere sans-serif come Montserrat o Lato per un aspetto moderno ed equilibrato.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
21. Gochi Hand

Gochi Hand è un carattere scritto a mano giocoso e amichevole con un tocco leggermente cartoonesco. Le sue lettere arrotondate e i dettagli eccentrici lo rendono perfetto per siti web per bambini, branding giocoso o progetti che vogliono evocare un senso di divertimento e leggerezza.
- Stile e caratteristiche: Giocoso, amichevole, scritto a mano, cartoonesco, eccentrico
- Suggerimenti per l’integrazione di Elementor: Gochi Hand può essere utilizzato per titoli, citazioni o come elemento di design nei loghi. Il suo stile giocoso aggiunge un tocco di personalità e divertimento al tuo sito web. Combinalo con un carattere sans-serif semplice come Open Sans o Roboto per il testo del corpo per mantenere la leggibilità.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
22. Handlee

Handlee è un carattere scritto a mano pulito e semplice che ricorda una scrittura ordinata. Le sue linee chiare e lo stile leggibile lo rendono una scelta eccellente per il testo del corpo, così come per titoli e citazioni.
- Stile e caratteristiche: Pulito, semplice, scritto a mano, leggibile, versatile
- Suggerimenti per l’integrazione di Elementor: La leggibilità di Handlee lo rende una scelta versatile per vari utilizzi sul tuo sito web. Usalo per titoli, testo del corpo o citazioni. Abbinalo a un carattere serif come Merriweather o Playfair Display per un aspetto più formale o con un carattere sans-serif come Open Sans o Roboto per un look moderno e minimalista.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
23. Patrick Hand

Patrick Hand è un carattere scritto a mano affascinante e leggermente disordinato con un tocco giocoso. Le sue linee irregolari e i loop imperfetti gli conferiscono un aspetto personale e scritto a mano, rendendolo ideale per blog, siti web personali o progetti che vogliono trasmettere un’atmosfera amichevole e accogliente.
- Stile e caratteristiche: Affascinante, giocoso, scritto a mano, disordinato, amichevole
- Suggerimenti per l’integrazione di Elementor: Patrick Hand è un carattere versatile che può essere utilizzato per titoli, citazioni o anche brevi paragrafi di testo del corpo. Il suo stile giocoso aggiunge un tocco personale al tuo sito web. Considera l’uso degli effetti di movimento di Elementor per far risaltare il tuo testo e coinvolgere il tuo pubblico.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
24. Pinyon Script

Pinyon Script è un carattere script elegante e sofisticato con un tocco di fascino vintage. Le sue linee fluide e curve delicate lo rendono perfetto per inviti di matrimonio, branding femminile o qualsiasi progetto che richieda romanticismo e raffinatezza.
- Stile e caratteristiche: Elegante, sofisticato, vintage, fluido, delicato
- Suggerimenti per l’integrazione di Elementor: Pinyon Script è meglio utilizzato per titoli, citazioni o come carattere di accento. La sua natura delicata lo rende meno adatto per grandi blocchi di testo. Abbinalo a un carattere serif classico come Playfair Display o Merriweather per il testo del corpo per creare un aspetto equilibrato ed elegante.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
25. Reenie Beanie

Reenie Beanie è un carattere scritto a mano audace e giocoso di qualità infantile. Le sue lettere spesse e i bordi arrotondati lo rendono perfetto per siti web per bambini, branding giocoso o qualsiasi progetto che voglia evocare un senso di divertimento e creatività.
- Stile e caratteristiche: Audace, giocoso, scritto a mano, infantile, creativo
- Suggerimenti per l’integrazione di Elementor: Reenie Beanie funziona bene per titoli e citazioni o per aggiungere un tocco di fantasia ai tuoi design. Considera l’uso degli effetti di movimento di Elementor per creare un aspetto dinamico e coinvolgente. Abbinalo a un carattere sans-serif semplice come Open Sans o Roboto per il testo del corpo per mantenere la leggibilità.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
26. Rock Salt

Rock Salt è un carattere scritto a mano ruvido e testurizzato con un’estetica grunge. Le sue linee imperfette e le lettere irregolari gli conferiscono un aspetto grezzo e autentico, rendendolo perfetto per siti web musicali, blog audaci o progetti che vogliono trasmettere uno spirito ribelle.
- Stile e caratteristiche: Ruvido, testurizzato, scritto a mano, grunge, autentico
- Suggerimenti per l’integrazione di Elementor: Rock Salt è una scelta audace che funziona bene per titoli e citazioni o per aggiungere un tocco di texture grunge ai tuoi design. Usalo con parsimonia per evitare di sovraccaricare il layout. Abbinalo a un carattere più neutro come Montserrat o Lato per il testo del corpo per garantire la leggibilità.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
27. Rouge Script

Rouge Script è un carattere script audace e romantico con un tocco di fascino vintage. Le sue svolazzi drammatici e curve eleganti lo rendono perfetto per inviti di matrimonio, blog di moda o qualsiasi progetto che necessiti di un tocco di chic parigino.
- Stile e caratteristiche: Audace, romantico, vintage, drammatico, elegante
- Suggerimenti per l’integrazione di Elementor: Rouge Script è più adatto per titoli, citazioni o come carattere di accento. La sua audacia e stile drammatico possono facilmente sovraccaricare un design se utilizzato per il testo del corpo. Abbinalo a un carattere più semplice come Roboto Slab o Lato per un aspetto equilibrato e sofisticato.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
28. Schoolbell

Schoolbell è un font scritto a mano giocoso e nostalgico che evoca ricordi d’infanzia e giorni di scuola. Le sue linee irregolari e le lettere infantili lo rendono perfetto per siti web per bambini, branding giocoso o progetti che vogliono trasmettere un senso di innocenza e divertimento.
- Stile e Caratteristiche: Giocoso, nostalgico, scritto a mano, infantile, divertente
- Consigli per l’Integrazione con Elementor: Schoolbell è un font versatile che può essere utilizzato per titoli, citazioni o anche brevi paragrafi di testo. Il suo stile giocoso è perfetto per progetti creativi o siti web con un tocco personale. Abbinalo a un font sans-serif semplice come Open Sans o Roboto per un look equilibrato. Puoi anche utilizzare gli effetti di movimento di Elementor per aggiungere un po’ di rimbalzo ed energia al tuo testo.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
29. Tangerine

Tangerine è un font scritto a mano audace e stravagante con un distinto tocco retrò. Le sue curve giocose e i loop esagerati lo rendono perfetto per poster, titoli e design che necessitano di un tocco di divertimento e personalità.
- Stile e Caratteristiche: Audace, stravagante, scritto a mano, retrò, giocoso
- Consigli per l’Integrazione con Elementor: Tangerine è una scelta eccellente per aggiungere un tocco di personalità ai tuoi design. Usalo per titoli, citazioni o come elemento di design nei loghi. Fai attenzione alle sue caratteristiche stravaganti e usalo con parsimonia per evitare di sovraccaricare il layout. Abbinalo a un font più neutro come Montserrat o Lato per il testo del corpo per mantenere la leggibilità.
- Disponibilità e Licenza: Open-source e disponibile tramite Google Fonts.
30. The Girl Next Door

The Girl Next Door è un font scritto a mano dolce e affascinante con un tocco personale, simile a un diario. Le sue linee leggermente disordinate e le lettere irregolari gli conferiscono un tocco autentico e scritto a mano, rendendolo ideale per blog, siti web personali o progetti che vogliono trasmettere un’atmosfera amichevole e accogliente.
- Stile e Caratteristiche: Dolce, affascinante, scritto a mano, personale, amichevole
- Consigli per l’Integrazione con Elementor: The Girl Next Door funziona bene per titoli, citazioni o anche brevi paragrafi di testo. Il suo aspetto scritto a mano aggiunge un tocco personale al tuo sito web. Considera di usarlo in combinazione con gli effetti di movimento di Elementor per creare un look dinamico e coinvolgente.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
31. Short Stack

Short Stack è un font scritto a mano giocoso e massiccio con una personalità audace. Le sue lettere spesse e arrotondate e la linea di base irregolare gli conferiscono un aspetto infantile e stravagante.
- Stile e Caratteristiche: Giocoso, massiccio, scritto a mano, audace, stravagante
- Consigli per l’Integrazione con Elementor: Short Stack funziona bene per titoli, citazioni o come elemento di design nei loghi. Il suo aspetto massiccio lo rende accattivante e può aggiungere un tocco di divertimento ai tuoi design. Abbinalo a un font più semplice come Open Sans o Roboto per il testo del corpo per mantenere la leggibilità. Puoi anche utilizzare gli effetti di movimento di Elementor per creare un look dinamico con Short Stack.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
32. Coming Soon

Coming Soon è un font scritto a mano con un’estetica distintiva da pennarello. Le sue linee audaci e leggermente disordinate e le lettere maiuscole gli conferiscono un’atmosfera casual e giocosa.
- Stile e Caratteristiche: Scritto a mano, pennarello, audace, disordinato, giocoso
- Consigli per l’Integrazione con Elementor: Coming Soon è perfetto per annunci, titoli o per aggiungere un tocco di personalità ai tuoi design. Il suo stile casual lo rende ideale per blog, portfolio creativi o qualsiasi progetto che voglia trasmettere un senso di informalità e divertimento.
- Disponibilità e Licenza: Gratuito per uso personale e commerciale.
Usare Elementor per Migliorare i Tuoi Font Scritti a Mano
Elementor, un popolare costruttore di siti web per WordPress, offre una vasta gamma di strumenti e funzionalità che possono aiutarti a sfruttare al meglio i tuoi font scritti a mano. Che tu sia un web designer esperto o un principiante, l’interfaccia intuitiva e la potente funzionalità di Elementor possono permetterti di creare siti web straordinari con una tipografia unica.
Controlli Tipografici: Affinare i Tuoi Font
I controlli tipografici di Elementor ti danno un controllo preciso sull’aspetto dei tuoi font. Puoi facilmente regolare la dimensione del font, l’altezza della linea, la spaziatura delle lettere e altro per assicurarti che i tuoi font scritti a mano appaiano al meglio sul tuo sito web. Sperimenta con diverse impostazioni per trovare il giusto equilibrio tra stile e leggibilità.
- Dimensione del Font: Scegli una dimensione del font appropriata per l’elemento che stai utilizzando. I titoli richiedono tipicamente una dimensione del font maggiore rispetto al testo del corpo.
- Altezza della Linea: Regola l’altezza della linea per assicurarti che il tuo testo sia facile da leggere e non sembri troppo compresso.
- Spaziatura delle Lettere: Aumenta o diminuisci la spaziatura tra le lettere per creare diversi effetti visivi e migliorare la leggibilità.
- Peso del Font: Scegli un peso del font che completi lo stile generale del tuo sito web. I font scritti a mano spesso appaiono al meglio in pesi regolari o leggeri.
Con Elementor, puoi applicare queste impostazioni globalmente o a elementi specifici, dandoti completa flessibilità sulla tipografia del tuo sito web.
Effetti di Movimento: Dare Vita al Tuo Testo
Una delle caratteristiche distintive di Elementor è la sua capacità di aggiungere effetti di movimento a vari elementi, incluso il testo. Questo può essere particolarmente efficace quando utilizzato con font scritti a mano, amplificando la loro energia e dinamismo intrinseci.
- Animazioni di Ingresso: Usa effetti come fade-in, slide-in o zoom-in per rendere i tuoi titoli o citazioni più prominenti.
- Effetti Hover: Aggiungi animazioni sottili che si attivano quando un utente passa il mouse sopra il testo, come una leggera rotazione o un cambiamento di colore.
- Effetti di Scorrimento: Crea effetti parallasse che fanno muovere il tuo testo a velocità diverse mentre l’utente scorre la pagina.
Incorporando effetti di movimento, puoi trasformare il testo statico in un’esperienza visiva coinvolgente che cattura l’attenzione del tuo pubblico e lo mantiene a scorrere. L’interfaccia intuitiva di Elementor rende facile aggiungere e personalizzare questi effetti, anche per gli utenti senza esperienza di codifica.
CSS Personalizzato: Libera la Tua Creatività
Per coloro che desiderano ancora più controllo sulla loro tipografia, Elementor consente di aggiungere codice CSS personalizzato direttamente all’interno dell’editor. Questo apre un mondo di possibilità per personalizzare i tuoi font scritti a mano, dall’aggiunta di ombre e contorni unici alla creazione di animazioni personalizzate.
Ecco alcuni esempi di come puoi utilizzare il CSS personalizzato per migliorare i tuoi font scritti a mano:
- Aggiungi un’ombra al testo: “`css text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
- Crea un contorno personalizzato: “`css -webkit-text-stroke: 1px #000000;
- Applica un filtro CSS: “`css filter: blur(2px);
Con le capacità di CSS personalizzato di Elementor, puoi sperimentare e creare una tipografia veramente unica che distingue il tuo sito web.
Oltre ai Font: Creare un Design Coerente
Scegliere il font scritto a mano perfetto è un passo cruciale, ma è altrettanto importante considerare come si inserisce nel design complessivo del tuo sito web. Un bel font può perdere il suo impatto se non è integrato con attenzione nell’estetica visiva complessiva.
Gerarchia Visiva: Guidare l’Occhio
I font scritti a mano possono svolgere un ruolo significativo nell’instaurare una chiara gerarchia visiva sul tuo sito web. Usali strategicamente per evidenziare elementi importanti come titoli, pulsanti di call-to-action o citazioni. Questo guiderà l’occhio del lettore e creerà un’esperienza più coinvolgente e user-friendly.
Per gli utenti di Elementor, l’interfaccia intuitiva drag-and-drop della piattaforma rende facile sperimentare con diverse posizioni e dimensioni dei font per ottenere la gerarchia visiva desiderata. Puoi anche utilizzare gli stili di intestazione integrati di Elementor per applicare una formattazione coerente alle tue intestazioni, garantendo un aspetto coeso su tutto il sito web.
Palette di Colori: Trovare l’Abbinamento Perfetto
I colori che scegli per il tuo sito web possono influenzare significativamente l’efficacia dei tuoi font scritti a mano. Considera i seguenti aspetti:
- Contrasto: Assicurati che ci sia abbastanza contrasto tra il testo e lo sfondo per mantenere la leggibilità. I font scritti a mano di colore chiaro spesso funzionano meglio su sfondi scuri e viceversa.
- Colori Complementari: Scegli colori che completano lo stile e l’umore del tuo font scritto a mano. Ad esempio, un font giocoso e colorato potrebbe abbinarsi bene con una palette luminosa e allegra, mentre un font script sofisticato potrebbe apparire meglio con una palette più sobria ed elegante.
- Colori del Brand: Se il tuo brand ha colori stabiliti, considera come il font scritto a mano scelto si abbinerà a quei colori. L’obiettivo è creare un’identità visiva coesa che rafforzi il messaggio del tuo brand.
Lo strumento di selezione dei colori di Elementor ti consente di sperimentare facilmente con diverse combinazioni di colori e trovare la palette perfetta per i tuoi font scritti a mano. Puoi anche utilizzare le impostazioni globali dei colori di Elementor per applicare colori coerenti su tutto il sito web.
Sfondo e Immagini: Impostare la Scena
Lo sfondo e le immagini che utilizzi sul tuo sito web possono migliorare o sminuire l’impatto dei tuoi font scritti a mano.
- Sfondi Semplici: I font scritti a mano spesso appaiono meglio su sfondi semplici e non ingombrati. Questo permette al font di essere il protagonista e evita il disordine visivo.
- Immagini Complementari: Scegli immagini che completano lo stile e l’umore del tuo font scritto a mano. Ad esempio, un font ispirato al vintage potrebbe abbinarsi bene con fotografie o illustrazioni antiche.
- Texture: Considera l’aggiunta di texture sottili al tuo sfondo per creare interesse visivo e profondità. Questo può essere fatto attraverso pattern, gradienti o anche immagini di sfondo sottili.
Elementor offre una vasta gamma di opzioni di sfondo, inclusi colori solidi, gradienti, immagini e video. Puoi anche utilizzare gli strumenti di modifica delle immagini integrati di Elementor per personalizzare le tue immagini e assicurarti che completino i font scritti a mano scelti.
Conclusione
Nel mondo in continua evoluzione del web design, dove le tendenze vanno e vengono, il potere dei font scritti a mano rimane senza tempo. Iniettano personalità, calore e un tocco umano nel paesaggio digitale. Con i 32 migliori font scritti a mano per web designer evidenziati in questa guida, ora hai una ricchezza di opzioni per elevare i tuoi design e fare una impressione duratura sul tuo pubblico.
Ricorda, scegliere il font giusto è solo l’inizio. Sfruttando i potenti strumenti e le funzionalità di Elementor, puoi integrare senza soluzione di continuità questi font nei tuoi siti web, garantendo leggibilità ottimale, gerarchia visiva e appeal estetico complessivo.
Che tu stia creando un blog fantasioso, un sito web per inviti di matrimonio elegante o un’identità di brand audace, questi font sono la tua arma segreta per creare esperienze online indimenticabili.
FAQ sui Font Scritti a Mano
I font scritti a mano sono adatti a tutti i tipi di siti web?
Mentre i font scritti a mano possono aggiungere personalità e fascino al tuo sito web, potrebbero non essere adatti a tutti i tipi di contenuti. Ad esempio, un sito web con un tono formale o tecnico potrebbe essere meglio servito con un font serif o sans-serif più tradizionale. Tuttavia, i font scritti a mano possono essere utilizzati efficacemente in piccole dosi per aggiungere interesse visivo e personalità anche ai siti web più seri.
I font scritti a mano possono influire sulla velocità di caricamento del mio sito web?
L’impatto dei font calligrafici sulla velocità di caricamento del sito web dipende da diversi fattori, tra cui la dimensione del file del font, il numero di font utilizzati e come vengono implementati. Utilizzare troppi font o file di font di grandi dimensioni può rallentare il tuo sito web. Tuttavia, le funzionalità di ottimizzazione delle prestazioni di Elementor, come il caricamento lento e il sottoinsieme di font, possono aiutare a mitigare questi problemi.
I font calligrafici sono accessibili agli utenti con disabilità?
La leggibilità è un fattore cruciale nell’accessibilità web. Alcuni font calligrafici possono essere difficili da leggere per gli utenti con disabilità visive o dislessia. Quando scegli un font calligrafico, dai priorità a quelli con forme delle lettere chiare e un buon contrasto. Puoi anche utilizzare le funzionalità di accessibilità di Elementor, come il testo alternativo per le immagini e le etichette ARIA per gli elementi interattivi, per garantire che il tuo sito web sia accessibile a tutti gli utenti.
Posso usare i font calligrafici nel mio logo?
Assolutamente! I font calligrafici possono creare loghi unici e memorabili che si distinguono dalla massa. Scegli un font che si allinei con la personalità del tuo brand e considera l’uso di lettere personalizzate o calligrafia per un logo davvero unico nel suo genere.
Dove posso trovare font calligrafici gratuiti?
Molti siti web offrono font calligrafici gratuiti per uso personale e commerciale. Alcune opzioni popolari includono Google Fonts, Font Squirrel e Dafont. Assicurati di controllare i termini di licenza prima di utilizzare qualsiasi font nei tuoi progetti.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






