Table of Contents
Design consistency. All web designers and creators strive to achieve it, but maintaining it is a challenging matter, especially if you continuously add new content to your site.
The more pages we build, the harder it is to keep the same level of consistent design.
Not deviating from our chosen style gets even more challenging if we take into account client changes. Imagine if you complete a big project, and your client decides to change one of the website colors.
Is this a catastrophe waiting to happen? Don’t worry, Elementor to the rescue! 💪
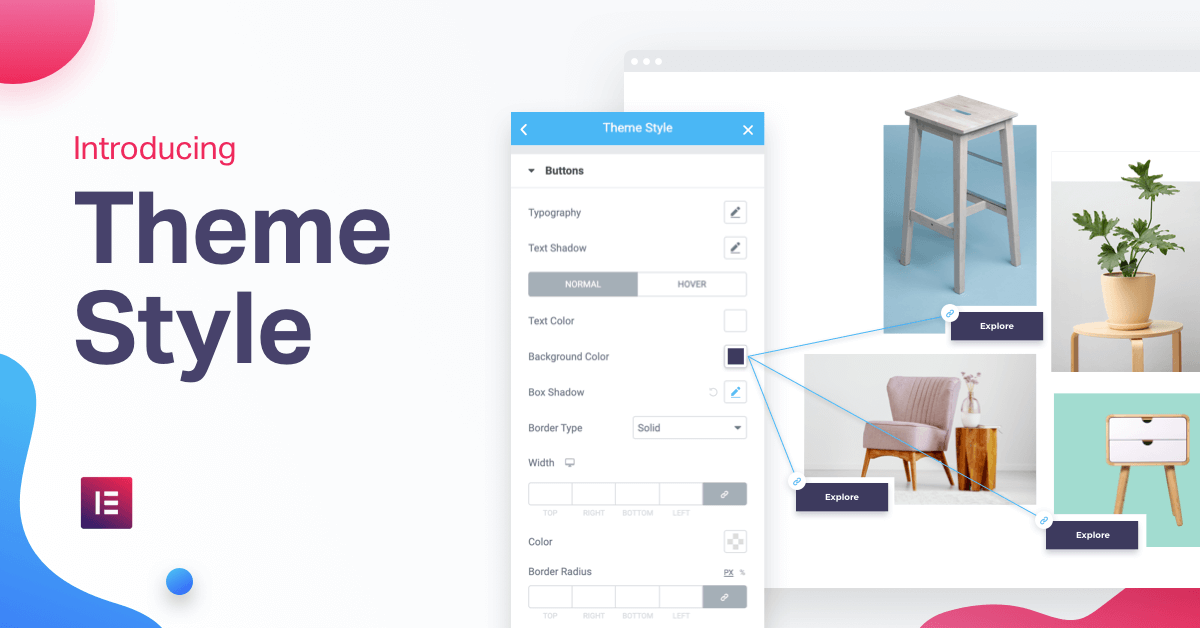
Introducing Theme Style. A set of new controls that replaces theme and code for setting global theme styles, this way saving you a lot of time.
Among the key benefits of this feature:
- Make style changes across your site without coding.
- No need for the theme customizer. Change theme settings from within Elementor.
- Maintain consistent design across the whole site.
- Set the default style of plugin elements and Elementor widgets (for Elementor widgets to be effected, remember to first disable default global colors and fonts).
#NoCode
Elementor Removes Another Coding Hassle

Why does your site design change, and sometimes even break, when you switch to a different theme?
This happens because when you install any WordPress theme, it creates a layer of design styles and rules. Any new element you introduce to your site may inherit those style settings.
The new Theme Style we created eliminates this challenge, by taking over the global design layer previously handled by the theme.
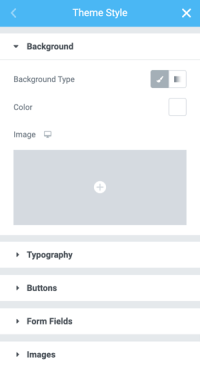
Theme Style is a new menu that appears when you click on the menu icon in the top left of the panel. It includes settings that allow you to control your entire site design globally.
Set a certain style under Theme Style, and it will change the relevant HTML tag and apply the style across your website. In fact, any new element you add to your site will adopt this HTML tag style by default.
#NoTheme
Forget Editing Your Theme in Different Interfaces. Use Elementor Instead!
As a theme user, you might have experienced the frustration of not being able to change the style of a certain element. I bet thousands of users fuss over changing a simple H1 heading color. With Theme Style, this frustration is finally over. You can now set default styling for:
- Images
- Form fields
- Buttons
- Headings
- Links
- Text
- Backgrounds
- and more…
Before, you had to turn to code or to your theme settings in order to set different default styles. With Theme Style, simply set it all in one place, and it will affect all the images in your site instantly.
Theme Style is modular, meaning that only the settings you change are affected, and the rest of your site’s styles remain the same.
Made a change and it wasn’t to your liking? No problem! Theme Style works with the Revisions and History controls, so you can undo / redo any changes, and can always revert back to an earlier version of your site design.
Go to Dashboard > Elementor > Settings > General and check both 'Disable Default Colors' and 'Disable Default Fonts'. This way, only your Theme Style settings will take effect, and no conflict will occur. Learn more
Revamped Lightbox
Show Your Images, Videos & Galleries With New and Improved Capabilities
Theme Style is expected to take the spotlight of this release, but the changes that we have made to our Lightbox are definitely worth your attention. We are introducing several new capabilities to image and video lightboxes, so you can showcase your media in a much better way than before.
The new features of lightbox include:
- Title & description – Add an informative title, description, alt tag, or caption to your images, so visitors get a better idea about the message of each image.
- Zoom & full screen – Once you zoom-in on an image, you’ll be able to pan the view and scroll across the different areas of that image. You can also open the image lightbox or video lightbox and display your content in full-screen mode, without the distraction of the browser window.
- Share & download – We added share capabilities that can appear in the lightbox window. The user can choose to share the image on Twitter, Pinterest, and Facebook. There’s also an option to download it to the computer.
- Responsive Lightbox for Mobile – All the functionality we’ve mentioned also works on mobile. Visitors can zoom, pinch and open the media in full screen. They are also able to share them from their phones.
Custom Link Attributes
Add Advanced HTML Attributes to Your Links
Custom Link Attributes have always been an enhancement that users have asked us to add to Elementor’s link control. With it, you can add various properties to your site links and extend the capabilities of Elementor even more than before.
- Want to allow your visitors to download PDF files on a single button click?
- Implement relations SEO properties (noopener, noreferrer…)?
- Maybe utilize Google’s new attribution for sponsored links and user-generated content? (rel=”sponsored” and rel=”ugc” released by Google this past September)
To allow you to do so, we’ve added Custom Link Attributes to Elementor’s Link Options, so you can insert your custom HTML link attributes to your <a> elements and display them to your site visitors.
Please note that you won’t be able to add JS-based attributes (like ‘onclick’) to your links for security reasons.
panel changes
New UI Improvements
If you’ve already installed the new version, you might have spotted some of the improvements we made to our editor panel. We’ve streamlined the dynamic content indicator, added Pro widgets visibility to the editor, and made a few other changes to improve the UI of our panel for more consistency in terms of how controls look and behave in the editor.
These changes are part of the continuous effort we are making to improve the overall user experience while helping our users discover the capabilities of our toolset for building professional websites.
Buttons, form fields, headings... Finally, you can set your site's default styling with Elementor's Theme Style!
Game-Changing Spoiler
What's Coming Next
Make sure you take note of the Global Style section of our panel, because we have great plans to expand it even further.
This is not just ‘another feature’. It’s a massive rethink of how a website design is handled. Having one place to control your entire global site design, all without coding, is a feature I know many of our users have been waiting for. Some of this added functionality will be added to the upcoming Elementor Pro release, so there’s a lot to look forward to.
Theme Style is the perfect match for our Hello Theme, allowing you to customize your theme like never before. Try it out and tell us what you think!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.