Table of Contents
We’ve just released Elementor 1.8, with the much anticipated Inline Editing feature.
Our new Elementor UI will make you want to stop everything and start writing content. Writing landing pages, blog posts, all is now possible with Elementor while writing directly on the frontend of the page.
I am very excited about this new Elementor version. In fact, I am writing this very post while using the new Inline Editing feature.
Our challenge with this version was to keep the current interface you know and love, and integrate inline editing in a seamless and user friendly way.
When Is Inline Editing Handy?
Writing on the left panel is still available, but there are many situations where you are likely to prefer writing directly on the edit screens. Here are some situations like that:
- Fixing spelling mistakes or changing phrasing on current content
- Creating long form blog posts
- Optimizing landing page copy
This is a huge advancement for Elementor’s page design experience, and it’s an extremely helpful feature for content writers, marketers, designers and site owners alike.
This feature has been incorporated in most of our widgets with text controls, and we will add it to the entire list in the next release.
Inline Editing Built For Developers
If you develop themes, addons or extensions for Elementor, you are invited to learn more about this cool new feature of inline Editing through the documentation we prepared. This feature has been added in the current version.
As of version 1.8.0, you can define 3 inline editing states for each textual control in the panel:
- Inline text editing without any toolbar (just typing text inline)
- Inline text editing with a basic toolbar including: bold, italic and underline buttons
- Inline text editing with an advanced toolbar, including: adding/removing links, H1-H6 heading, blockquote, preformatting and bulleted or numbered list buttons
Keep in mind that we recommend to use inline editing in the following way: for wysiwyg control use the advanced toolbar, for textarea control use the basic toolbar and for simple text control you should not have toolbars (simple inline editing).
You can see an example widget that uses all the new inline editing features in our Hello World plugin for Elementor.
To define a specific area in the element to be editable inline, use the newly introduced add_inline_editing_attributes() method. More advanced widgets that use repeater fields will be able to use the get_repeater_setting_key() method to add inline editing capabilities for specific items. Both methods are well documented and has code examples.
Better Code Editor

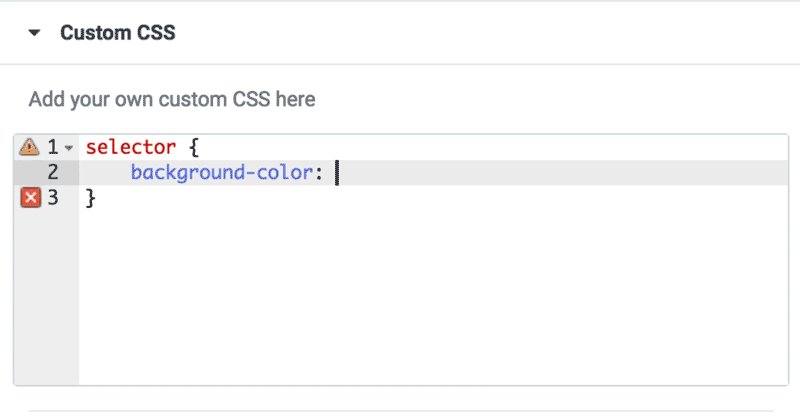
Version 1.8 also introduces a much easier way to write custom CSS and HTML code in Elementor, with an autocomplete code editor built-in.
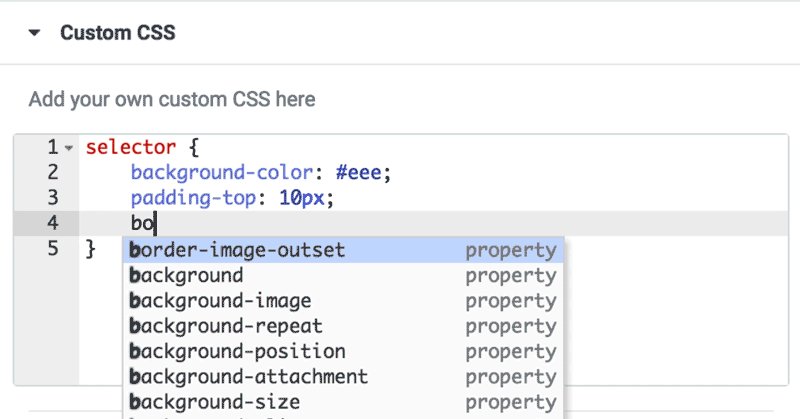
You start writing ‘back’… and Elementor autocompletes it to ‘background’.
This code hinting, or code completion, allows you to add your custom code faster, as well as help you avoid those small spelling mistakes that are easily overlooked and can take forever to pinpoint.
Another UX improvement is Line Wrap. When you write HTML or custom CSS until the end of the line, the text will automatically move to the next line, keeping all of your content visible in the panel.
The Future Of Inline Editing
With this version, we’ve seen huge improvements that all have to do with writing content and code in Elementor.
These are part of UI improvements that we keep making on the core of Elementor, to make sure it keeps getting better and better.
We’ve recently reached 300K active installs, and we are both proud of this achievement, and aware of the responsibility that comes with it, to keep providing all our users with the most cutting edge page builder on the market.
If you like the new Inline Editing feature, send us a short shout-out in the comments, and feel free to also support us by adding your positive feedback on WordPress.org.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.