Table des matières
Que contient ce tutoriel ?
Dans ce tutoriel, nous expliquerons comment créer une section héros qui change l’image de fond lorsque vous survolez différents éléments. Pour ce faire, nous utiliserons la fonctionnalité de conteneur d’Elementor, ajouterons du code CSS personnalisé et expliquerons ce que nous faisons au fur et à mesure.
Qu’est-ce qu’un héros ?
Une section héros, également connue sous le nom d’image héros ou bannière héros, est une section proéminente sur un site web qui apparaît généralement en haut de la page d’accueil. Elle se compose généralement d’une grande image ou vidéo, accompagnée de texte et/ou d’autres éléments visuels.
Le but de la section héros est d’attirer immédiatement l’attention du visiteur et de transmettre le message ou la proposition de valeur la plus importante du site web. C’est une opportunité pour les entreprises de faire une forte première impression.
En plus de l’élément visuel principal, la section héros peut également inclure un bouton d’appel à l’action (CTA), qui incite le visiteur à effectuer une action souhaitée.
Une section héros bien conçue peut avoir un impact significatif sur le succès d’un site web, en améliorant l’engagement des utilisateurs et les taux de conversion, ainsi qu’en optimisant l’expérience utilisateur et le référencement. C’est souvent l’élément le plus visuellement frappant et mémorable d’un site web, et il peut aider les entreprises à se démarquer dans un marché en ligne encombré.
Améliorer l’engagement des utilisateurs
Une section héros visuellement attrayante et bien conçue & développée peut capter l’attention d’un utilisateur et l’encourager à rester plus longtemps sur votre site web, augmentant ainsi les chances qu’il effectue une action souhaitée, comme remplir un formulaire ou effectuer un achat.
De plus, la section héros est souvent la première chose qu’un utilisateur voit lorsqu’il visite un site web, et elle peut donner le ton pour le reste du site.
Une section héros bien conçue peut aider à établir l’identité, la personnalité et les valeurs de la marque, contribuant ainsi à la différencier des concurrents.
Comment créer une section héros qui change l’image de fond lorsque vous survolez différents éléments
Note
Nous allons construire ce design avec des conteneurs, alors veuillez les activer via les Paramètres > Fonctionnalités d’Elementor.
Nous utiliserons un peu de CSS, mais ne vous inquiétez pas, je fournirai tout le code et vous guiderai sur où l’insérer.
De quoi avons-nous besoin pour commencer ?
- Plugin Elementor Pro
- 4 Images
Commençons :
Créez une nouvelle page et éditez-la avec Elementor.
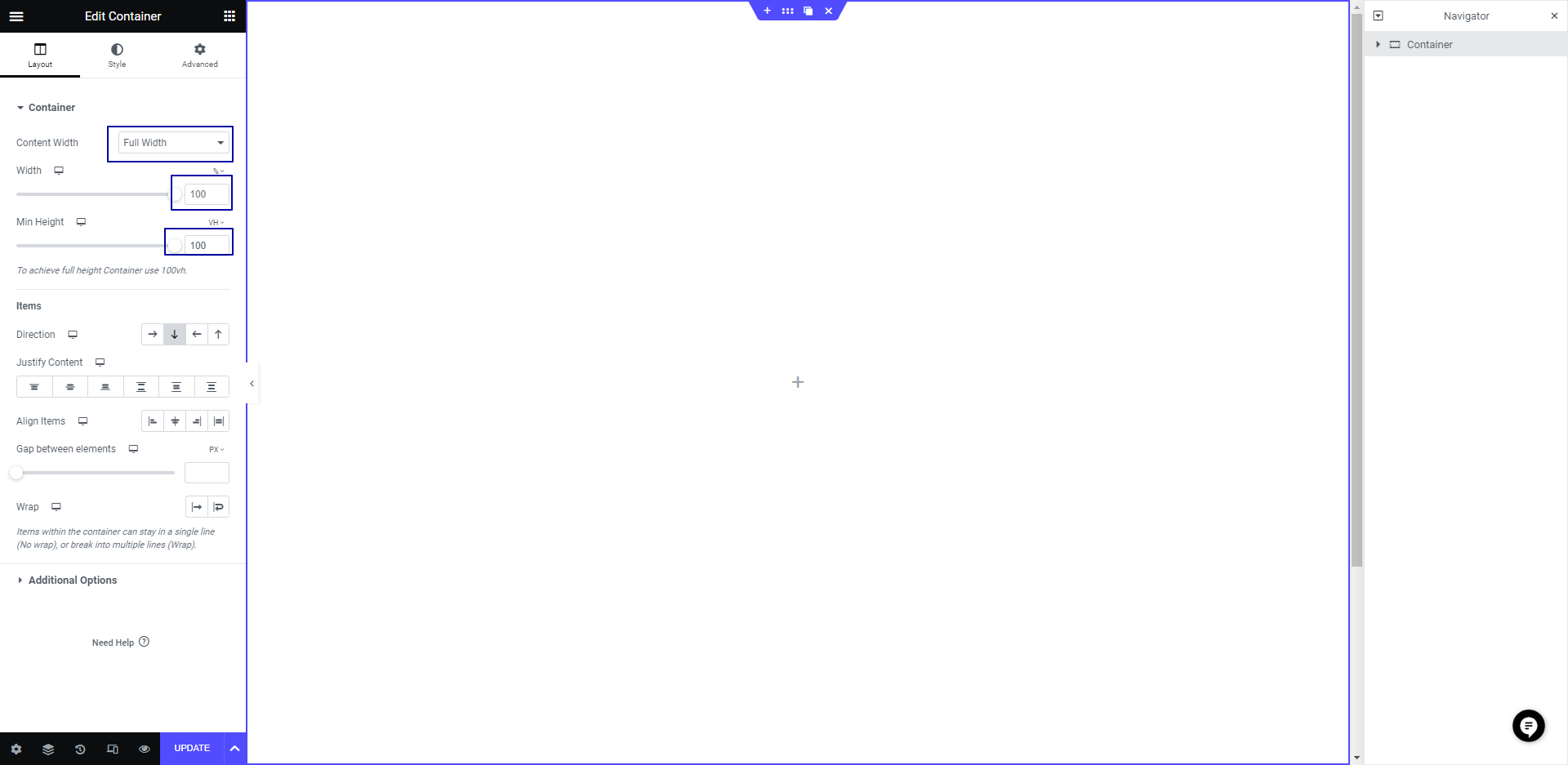
Insérez un conteneur avec les paramètres suivants :
- Largeur du contenu : Pleine largeur
- Largeur : 100%
- Hauteur minimale : 100vh
- Marge intérieure : 0x

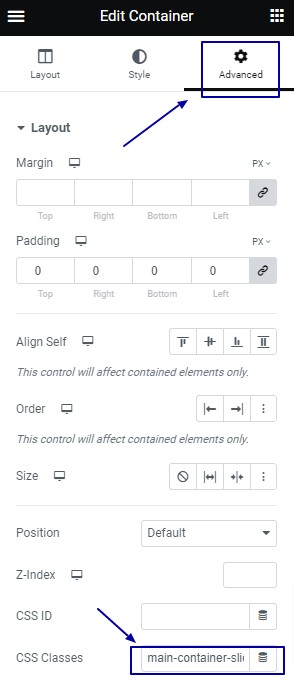
Attribuez une classe au conteneur appelée : “main-container-slide”

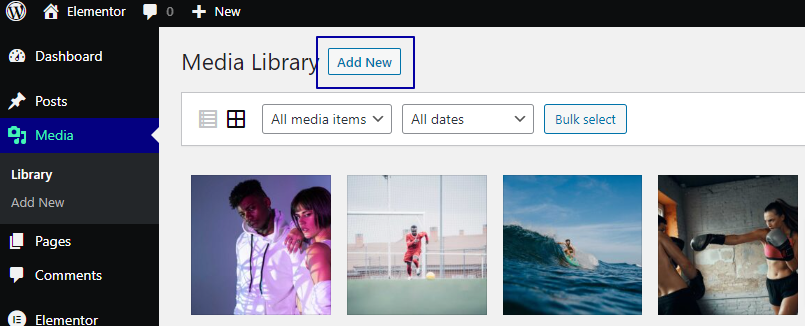
Allez dans le tableau de bord WordPress et téléchargez les 4 images que vous utiliserez dans la zone de médias de WordPress.

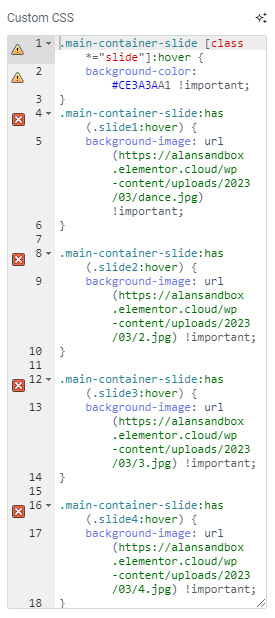
Retournez à la page et insérez le code CSS suivant dans l’onglet CSS personnalisé du conteneur :
.main-container-slide [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.main-container-slide:has(.slide1:hover) {
background-image: url(https://yousite.com/image1.jpg) !important;
}
.main-container-slide:has(.slide2:hover) {
background-image: url(https://yousite.com/image2.jpg) !important;
}
.main-container-slide:has(.slide3:hover) {
background-image: url(https://yousite.com/image3.jpg) !important;
}
.main-container-slide:has(.slide4:hover) {
background-image: url(https://yousite.com/image4.jpg) !important;
}
Note
Remplacez “https://yousite.com/image.jpg” par les URL des images que vous utiliserez dans chaque zone.
Ce CSS réalise 2 choses :
1 – Change la couleur de fond au survol dans chaque conteneur
2 – Change l’image de fond dans le .main-container-slide lorsque vous survolez les conteneurs .slide-*.
Regardez mon exemple (j’ai changé les URL des images pour mes images récemment téléchargées) :

Étape suivante :
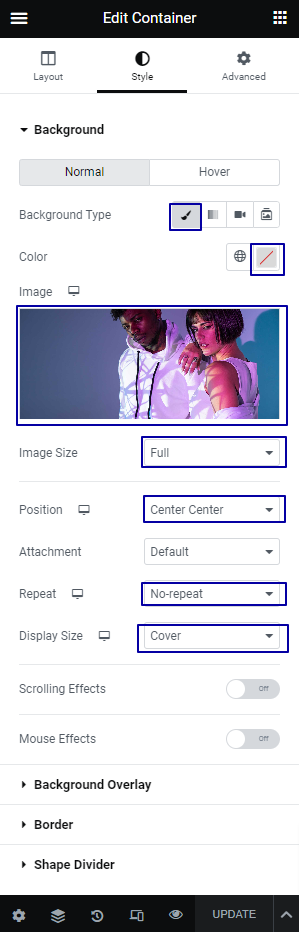
Dans l’onglet Style, entrez ces paramètres :
- Fond : Normal
- Type de fond : Classique
- Couleur : Transparent
- Image : *Choisissez la première image que vous souhaitez afficher
- Taille de l’image : Pleine
- Position : Centre Centre
- Répétition : Sans répétition
- Taille d’affichage : Couverture

Étape suivante :
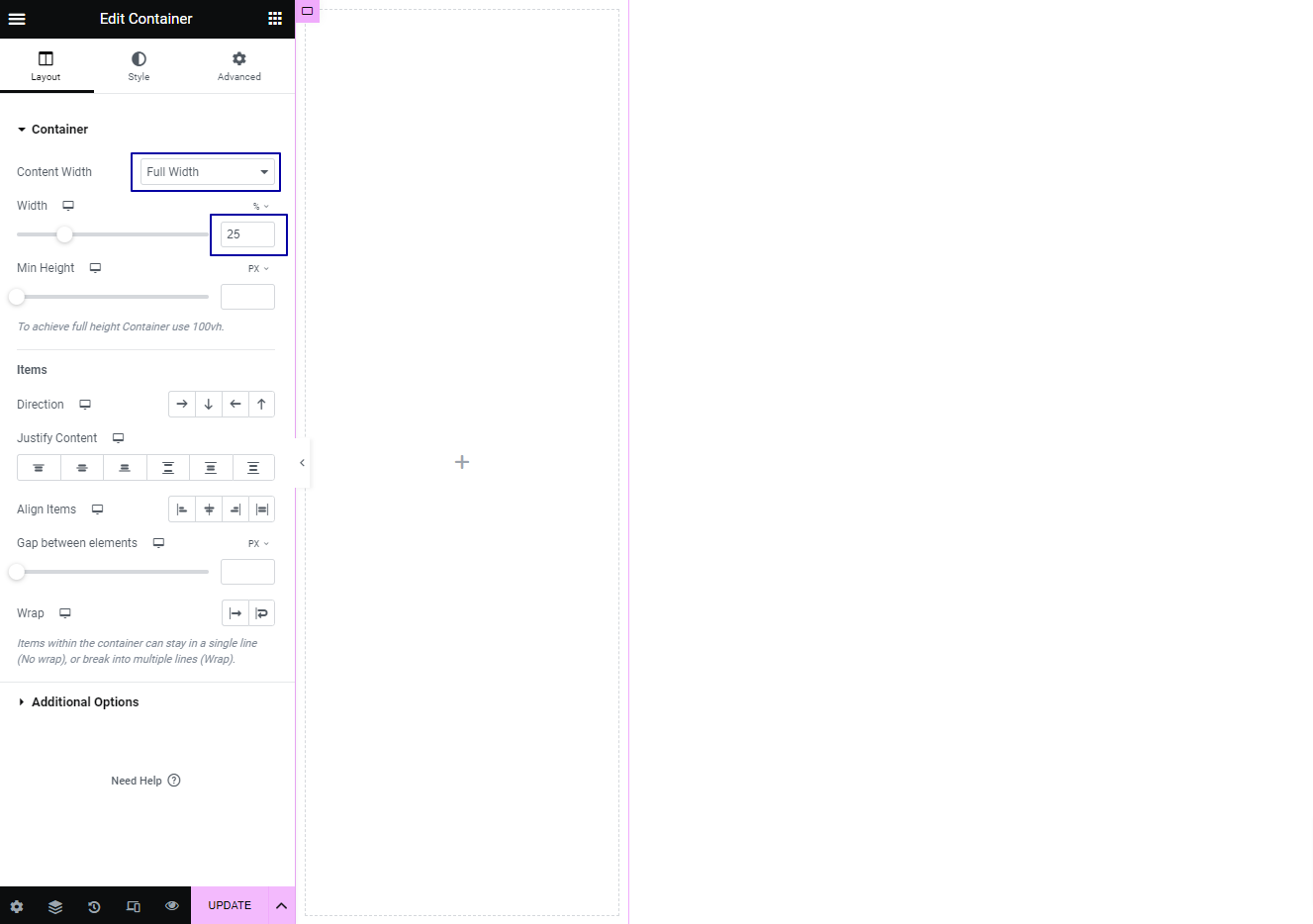
Ajoutez 1 conteneur à l’intérieur avec ces paramètres :
- Largeur du contenu : Pleine largeur
- Largeur : 25%

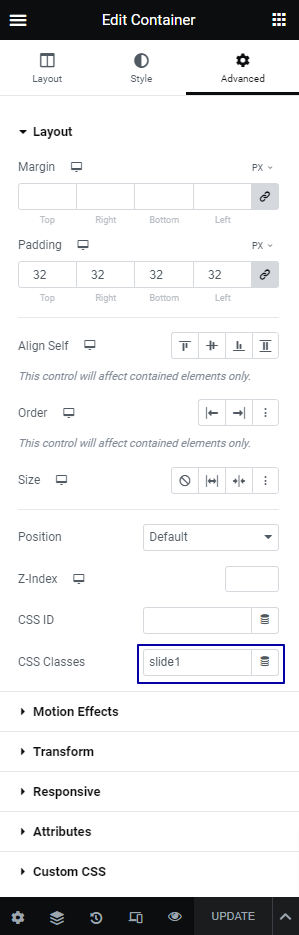
Allez dans l’onglet Avancé et ajoutez-y une classe appelée : slide1

Maintenant, concevez chaque conteneur avec votre style et vos éléments personnalisés, comme je l’ai fait pour cet exemple :

Comme vous pouvez le voir, j’ai numéroté le conteneur, ajouté des bordures pour générer une différence entre les catégories de mon site ; et du contenu personnalisé avec un CTA dans chaque zone.
Étape suivante :
Une fois que vous avez terminé votre premier conteneur, dupliquez-le 3 fois et changez la classe CSS sur chaque conteneur pour avoir 4 classes numérotées séquentiellement :
slide1, slide2, slide3, slide4
Et nous avons terminé !
Dans ce tutoriel, nous avons appris à créer une section héros avec Elementor, la plateforme de site web n°1 pour WordPress.
Nous nous sommes concentrés sur la création d’une section héros qui change l’image de fond lorsque vous survolez différents éléments et avons utilisé la fonctionnalité de conteneur d’Elementor et du code CSS personnalisé pour accomplir cette tâche.
En suivant ce tutoriel, vous pouvez améliorer le design UX/UI de votre site web et créer une section visuellement attrayante et engageante qui se démarque des autres. Utiliser Elementor permet à quiconque de créer un site web professionnel sans aucune expérience en codage. Dans l’ensemble, ce tutoriel fournit un moyen simple et efficace de concevoir une section héros qui met en valeur la proposition de valeur de votre site web et engage vos visiteurs.
Note
:has est une fonctionnalité optionnelle dans Firefox – Les utilisateurs peuvent l’activer pour les tests (basé sur la note de compatibilité du navigateur) : https://developer.mozilla.org/docs/Web/CSS/:has
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.