Table des matières
Nous sommes ravis de présenter la très attendue fonctionnalité de Conditions d’affichage qui vous permet d’afficher des éléments selon diverses conditions et paramètres. Vous pouvez également simplifier les collaborations en personnalisant le panneau de widgets de vos coéquipiers depuis le gestionnaire d’éléments en fonction de leur rôle assigné. Cette version garde également vos formulaires exempts de spam grâce à une intégration transparente entre le Form Builder et le filtre anti-spam Akismet. De plus, nous avons intégré la puissance des conteneurs AI dans la bibliothèque de modèles Elementor afin que vous puissiez générer des variations de contenu et de style de modèles conçus professionnellement pour correspondre parfaitement à votre site web. Vous pouvez également utiliser des URL du web ouvert comme référence pour générer des conteneurs entiers.
Mettez à niveau votre abonnement Pro

[Pro] Nouveau : Conditions d’affichage – Transformez n’importe quelle page en une expérience personnalisée et dynamique
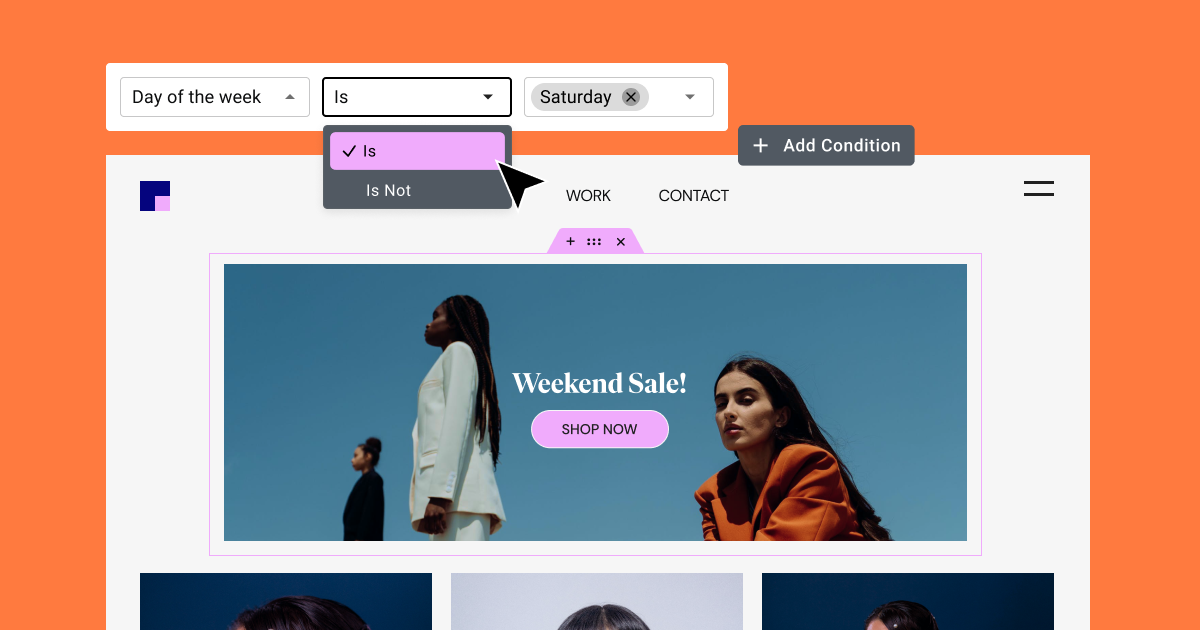
Les conditions d’affichage introduisent un monde de possibilités de création web, vous permettant de transformer n’importe quelle page en une expérience dynamique pour les visiteurs basée sur différentes conditions et règles. Ces conditions peuvent être basées sur des facteurs tels que l’heure et la date de la visite, l’identité du visiteur et le type de page qu’il consulte. Vous pouvez ajouter plusieurs conditions à n’importe quel élément et les lier en utilisant la logique « ET ». Cela signifie que l’élément ne sera visible pour les visiteurs que si toutes les conditions sont remplies simultanément.
Par exemple, si vous souhaitez promouvoir une vente de fin de semaine, vous pouvez choisir d’afficher une bannière marketing le vendredi, samedi et dimanche. Définissez la condition « Jour de la semaine » sur « Est » et sélectionnez les jours souhaités pour afficher la bannière marketing.
Une autre façon d’utiliser les conditions d’affichage est de rendre vos articles de blog exclusifs pour les abonnés. Créez un conteneur qui empêche les visiteurs de voir le contenu de l’article sauf son titre et son extrait. Dans le même conteneur, placez une invitation pour que les visiteurs s’abonnent afin de lire l’article complet. Ensuite, définissez les conditions d’affichage du conteneur d’invitation à l’abonnement sur « Rôle », « N’est pas », et sélectionnez l’option « Abonné ». De cette façon, seuls les abonnés pourront accéder à l’article complet, car le conteneur d’invitation à s’abonner bloquera le contenu du blog pour les visiteurs qui ne sont pas abonnés.
Cette fonctionnalité sera disponible dans les abonnements Elementor Pro Avancé, Expert et Agence ainsi que dans tous les abonnements Elementor Hosting. À titre d’exception spéciale, cette fonctionnalité sera également disponible pour les abonnements Legacy Essential achetés avant le 4 décembre 2023. Nous avons hâte de voir comment vous utiliserez cette fonctionnalité sur votre site web !
Obtenez Elementor Pro pour définir les conditions d’affichage
Obtenez Elementor Pro pour définir les conditions d’affichage
Mettez à niveau votre abonnement Pro pour utiliser les conditions d’affichage

[Pro] Personnalisez les panneaux de widgets des coéquipiers et des clients depuis le gestionnaire d’éléments
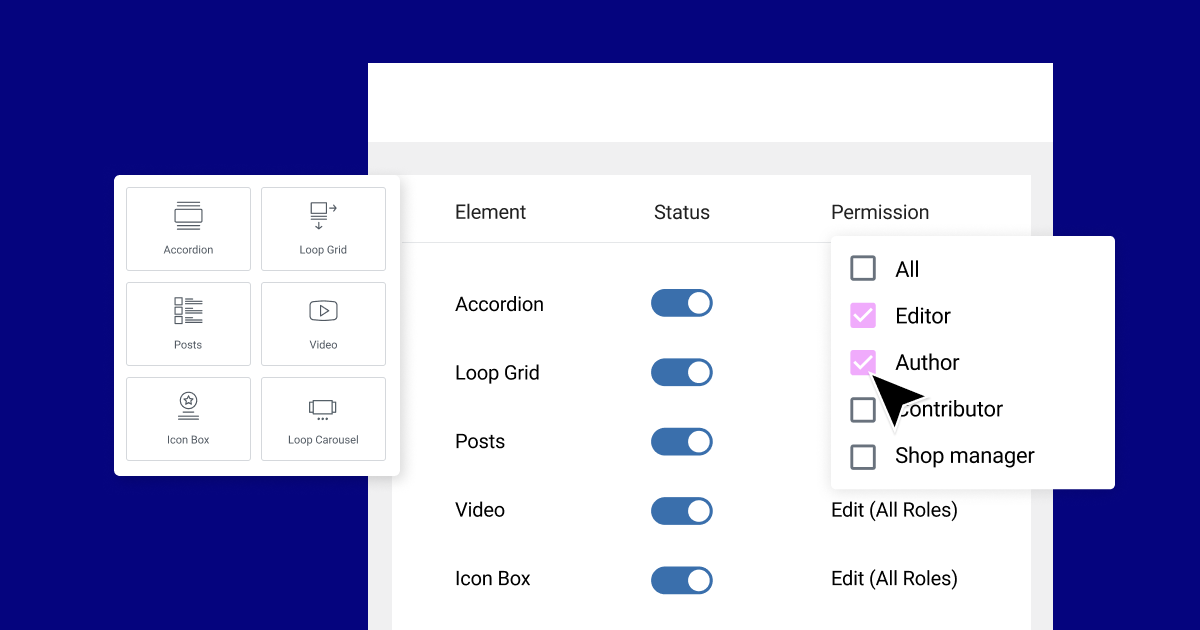
Cette version améliore la collaboration avec les coéquipiers et autres parties prenantes en introduisant des permissions de rôle dans le gestionnaire d’éléments. Cela vous permet de personnaliser les widgets affichés dans le panneau de widgets de chaque membre de l’équipe en fonction de leur rôle assigné dans le gestionnaire de rôles. Par exemple, vous pouvez supprimer des widgets avancés comme le « Loop Grid » ou tous les widgets liés à « WooCommerce » du panneau de widgets de tous les utilisateurs définis comme « Auteur. En conséquence, le panneau de widgets devient plus ciblé, ne montrant que les widgets pertinents pour chaque rôle.
Contrairement à la désactivation des widgets avec le gestionnaire d’éléments, la modification des permissions de rôle d’un widget n’affectera pas le frontend de votre site ni ne supprimera les widgets existants de la toile. Le widget sera toujours visible pour les visiteurs, mais les utilisateurs sans permissions pour un widget spécifique ne pourront pas ajouter ce widget dans l’éditeur.
Obtenez Elementor Pro pour attribuer des permissions de rôle
Obtenez Elementor Pro pour attribuer des permissions de rôle
Obtenez Elementor Pro pour attribuer des permissions de rôle

[Pro] Filtrez le spam avec l’intégration Akismet
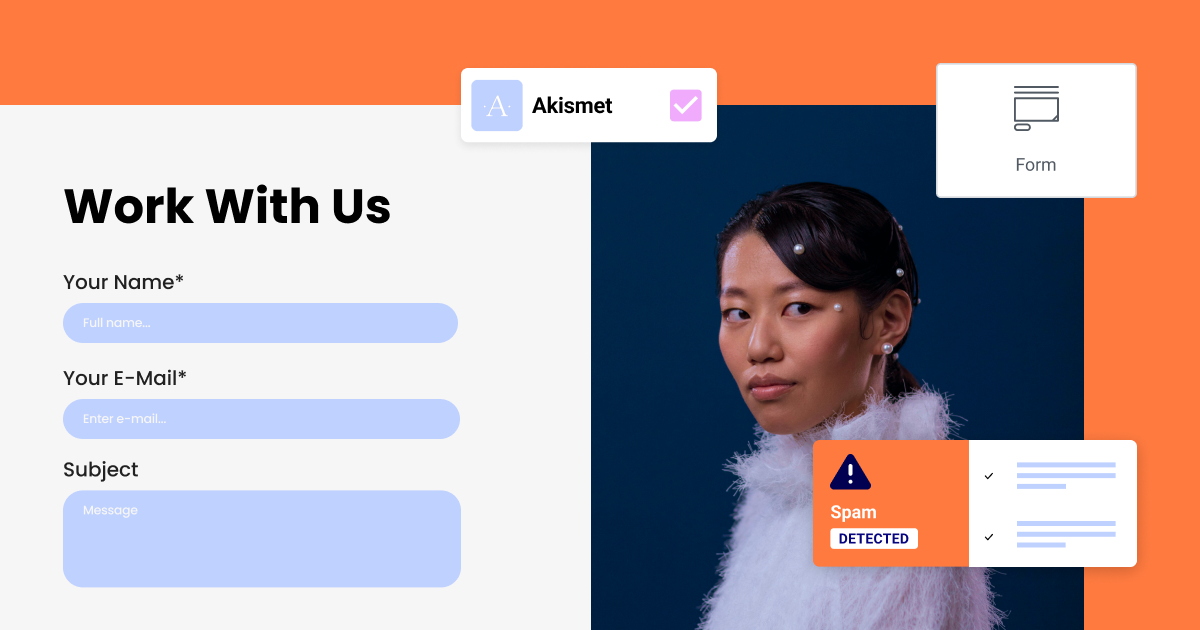
Le Form Builder s’intègre désormais parfaitement avec le filtre anti-spam Akismet pour protéger vos formulaires des soumissions de spam. Akismet fonctionne en arrière-plan, utilisant la technologie AI pour détecter le spam avec une précision de 99,9% sans aucune interaction supplémentaire requise de la part de vos visiteurs. Cela crée une expérience transparente pour les visiteurs, tout en protégeant les gestionnaires de site.
Le plugin Akismet peut être activé sur quatre types de champs différents : « Nom », « URL« , « Email » et « Message ». Une fois le filtre activé, les soumissions suspectées d’être du spam n’apparaîtront pas dans votre page de soumissions et ne seront pas envoyées par email. Cela vous facilite la gestion des messages réels des visiteurs.
Cette fonctionnalité est disponible dans les abonnements Elementor Pro Avancé, Expert et Agence ainsi que dans tous les abonnements Elementor Hosting.
Obtenez Elementor Pro to Intégrez vos outils de marketing et CRM
Obtenez Elementor Pro pour intégrer vos outils de marketing et CRM
Obtenez Elementor Pro pour intégrer vos outils de marketing et CRM

[Elementor AI] Inspirez votre création avec la génération de conteneurs basée sur le web
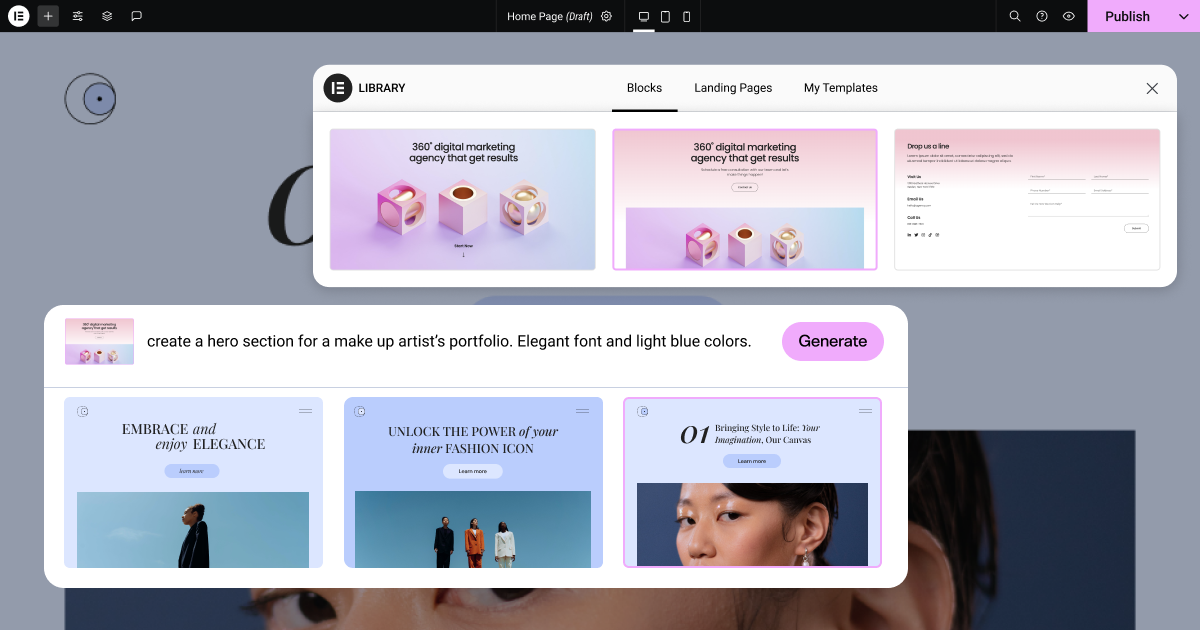
Vous êtes tombé sur un design de site web qui vous inspire ? Copiez son URL dans Elementor AI, choisissez la partie de la page que vous souhaitez utiliser comme référence, tapez une invite si vous souhaitez ajuster le contenu et le style, et voilà – trois variations de Conteneurs Elementor inspirées par le design que vous avez sélectionné et optimisées pour la performance. Cela vous permet de créer des mises en page complexes inspirées par vos designs préférés en quelques minutes, rationalisant votre flux de travail et rendant la création avec Elementor plus efficace que jamais. Et soyez assuré, le nouveau design que vous choisissez est le vôtre, et aucun droit d’auteur n’est enfreint car la technologie utilise uniquement l’URL comme référence et ne la copie pas.

[Elementor AI] Générer des Variations de Conteneurs à partir de la Bibliothèque de Modèles
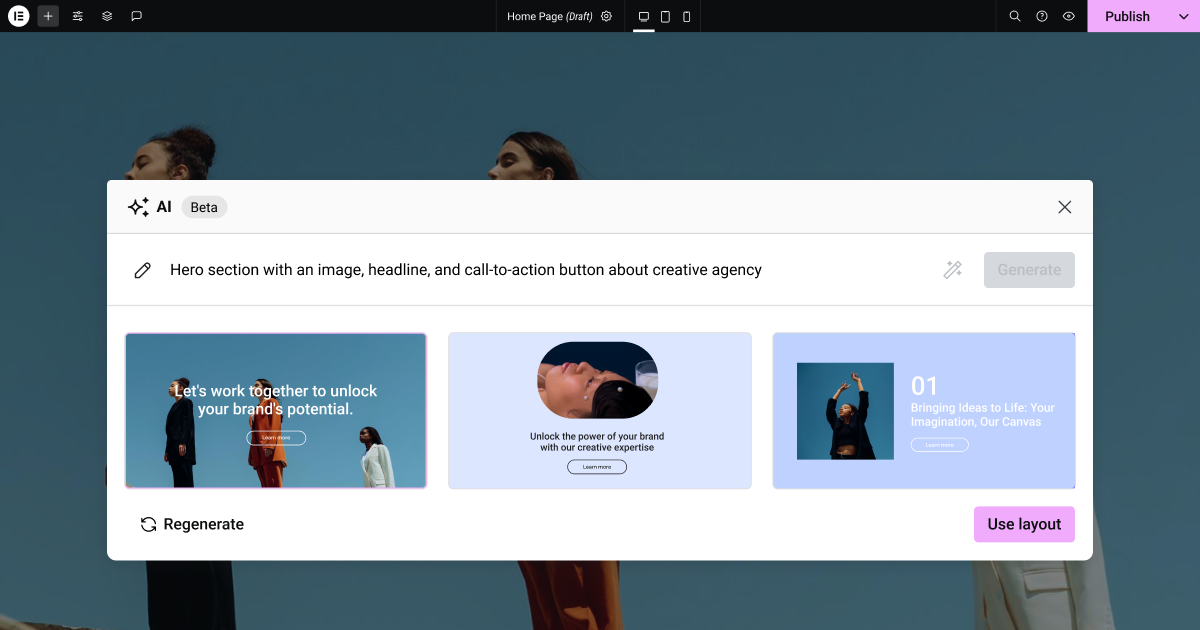
Cette version ajoute un bouton « Générer des Variations » sur l’écran de sélection des modèles, vous permettant d’utiliser n’importe quel modèle ou bloc préconçu comme référence pour créer des variations de conteneurs générées par l’IA. Vous pouvez également ajouter une invite qui rapproche encore plus les résultats de votre résultat souhaité.
Générer des variations de modèles fournira trois versions différentes basées sur l’IA du modèle, chacune avec son propre style et contenu. Vous pouvez également générer des variations de conteneurs à partir de la Bibliothèque de Modèles directement depuis l’entrée de l’invite des Conteneurs AI et avoir la flexibilité de personnaliser manuellement chaque conteneur, en affinant vos résultats avec des options de style et des outils AI supplémentaires tels que le générateur de texte et les capacités d’édition d’images.
Version PHP Minimum Requise 7.4
Dans le cadre de nos efforts continus pour introduire de nouvelles fonctionnalités, améliorer les performances et renforcer la sécurité, il est nécessaire d’exploiter pleinement les capacités des dernières versions de PHP. Par conséquent, cette version d’Elementor ne sera compatible qu’avec les sites web utilisant la version 7.4 de PHP et ultérieures, nous vous encourageons à mettre à jour votre version de PHP pour une version compatible afin d’utiliser les dernières mises à jour. Si votre serveur utilise encore des versions plus anciennes de PHP, votre site web continuera de fonctionner, mais vous ne pourrez pas mettre à jour vers Elementor 3.19. Pour plus d’informations, lisez à propos de la feuille de route d’Elementor pour la mise à niveau des versions de PHP.

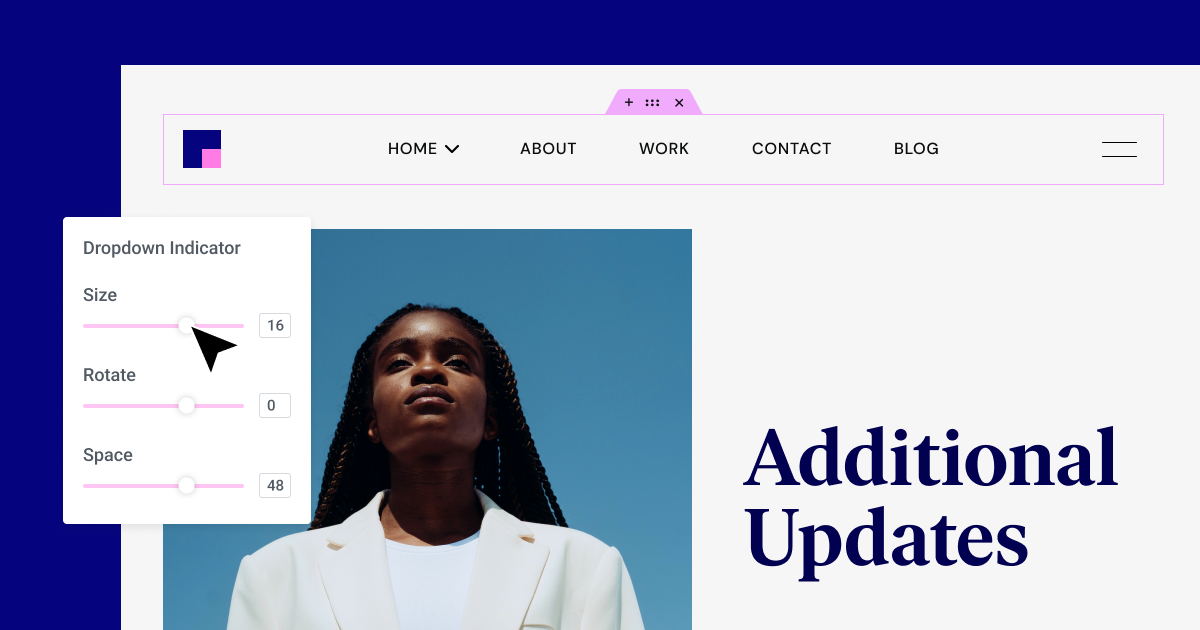
Mises à Jour Supplémentaires
- Amélioration du Mega Menu : Stylisez l’indicateur déroulant, y compris sa taille, son espacement, sa rotation et sa couleur.
- Unités Personnalisées Supplémentaires : Ajout de diverses unités personnalisées comme rem, em, vw et plus à tous les contrôles de style dans l’Éditeur.
- Conseils de Flux de Travail de l’Éditeur : Améliorez l’accessibilité et le SEO avec des conseils dans le panneau d’édition lorsqu’une image manque de texte alternatif.
- Réactif Fond Dégradé : Ajustez les paramètres de localisation et d’angle des fonds dégradés en fonction des points de rupture avec des contrôles réactifs.
- Permissions de Téléchargement JSON : Définissez quels rôles peuvent télécharger des fichiers JSON pour garantir les normes de sécurité les plus élevées lorsque votre site web a plusieurs collaborateurs.
Créez des Expériences Dynamiques pour les Visiteurs, Rationalisez les Collaborations et Protégez Vos Formulaires avec Elementor 3.19
Cette version se concentre sur la création d’expériences personnalisées pour vos visiteurs et coéquipiers. Les Conditions d’Affichage vous permettent de créer des expériences dynamiques basées sur le contenu de votre site, l’identité et le comportement des visiteurs, et des paramètres comme la date & l’heure. Vous pouvez également créer des environnements de travail ciblés pour les coéquipiers collaborant sur votre site en définissant des permissions dans le Gestionnaire d’Éléments en fonction de leurs rôles assignés. De plus, l’intégration d’Akismet protège sans effort vos formulaires contre les soumissions de spam. Vous pouvez également étendre les blocs et designs préconçus dans votre bibliothèque de modèles en utilisant Elementor AI pour générer des variations de ces designs. Utilisez-les en combinaison avec vos invites pour atteindre votre vision de design complète.
Faites-nous part de vos réflexions sur ces nouvelles fonctionnalités et comment vous prévoyez de les utiliser dans votre prochain projet !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.