Table des matières
Améliorez vos capacités de conception et profitez de nouvelles façons de styliser votre site web avec Elementor 3.13 afin de réaliser des designs uniques qui maintiennent l’engagement de vos visiteurs. Cette version inclut une nouvelle option de mise en page dans les conteneurs – CSS Grid, une excellente façon de concevoir des mises en page sophistiquées et légères tout en maintenant un haut niveau de cohérence. De plus, cette mise à jour introduit plus d’options de style dans le widget Menu et ajoute de nouvelles capacités à la nouvelle barre supérieure.

Nouveau – Conteneur CSS Grid – Concevez des mises en page légères, réactives et professionnelles
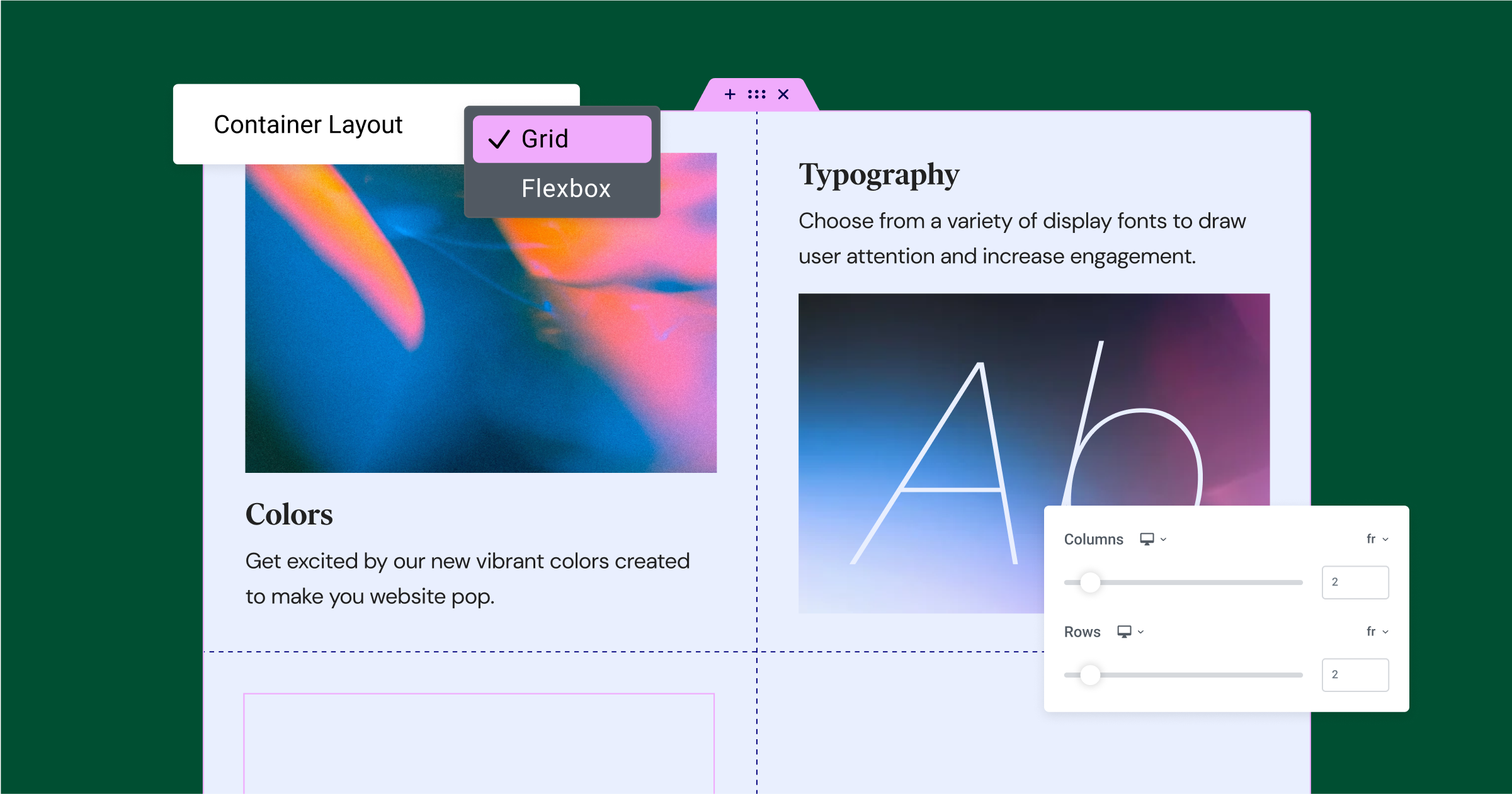
Désormais, lorsque vous ajoutez un conteneur, vous pouvez choisir entre des conteneurs Flexbox ou Grid. L’utilisation des conteneurs Grid est idéale pour les mises en page de type grille, aide à maintenir l’alignement des éléments dans le conteneur et réduit la courbe d’apprentissage associée à la transition de la mise en page section-colonne à la mise en page conteneur.
Avec les conteneurs Grid, vous pouvez choisir le nombre de lignes et de colonnes pour composer votre grille, déterminer la distance entre vos colonnes et lignes à l’aide du contrôle des écarts, et choisir si vous souhaitez que l’auto-flux se base sur la colonne ou la ligne. Vous pouvez également justifier et aligner le contenu et les éléments, de la même manière que vous le feriez avec un conteneur Flexbox.
Chaque cellule de la grille peut accepter un élément, qui peut être stylisé et édité comme vous le feriez normalement. Pour atteindre un niveau de sophistication plus élevé, vous pouvez placer un conteneur Flexbox à l’intérieur de la cellule d’une grille et y placer autant d’éléments que vous le souhaitez.
Pour utiliser le conteneur Grid, assurez-vous d’activer les fonctionnalités du conteneur Flexbox et du conteneur Grid depuis le tableau de bord WordPress → Elementor → Paramètres → Fonctionnalités.

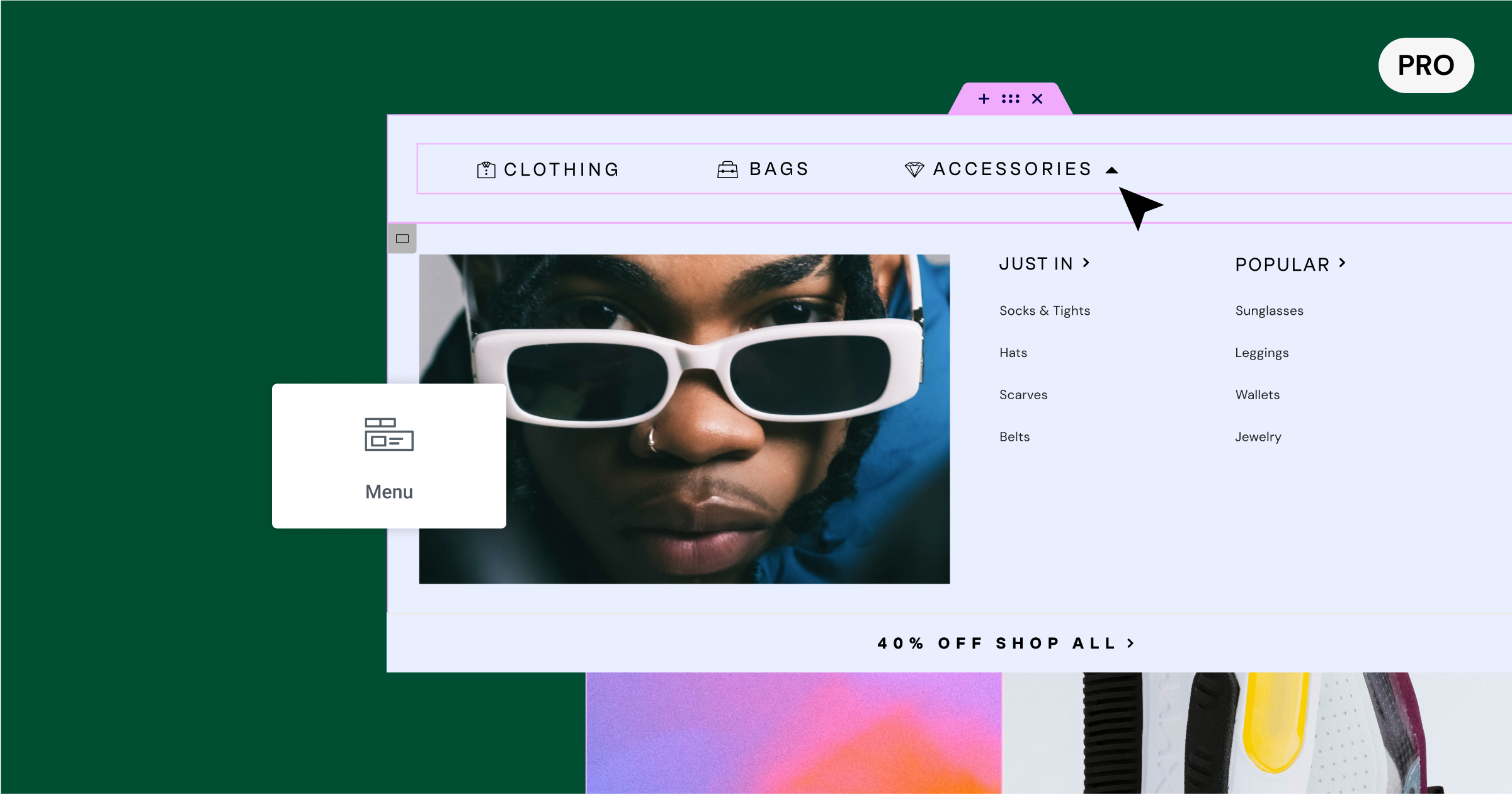
[Pro] Nouvelles capacités de style dans le widget Menu
Dans la version précédente, Elementor a introduit un nouveau widget Menu, qui vous permet de créer des menus simples à un seul niveau et des menus déroulants sophistiqués avec du contenu imbriqué. Ce widget est une révolution pour la création de sites web, vous permettant de concevoir des menus beaux et fonctionnels pour vos sites.
Elementor Pro 3.13 introduit deux nouvelles capacités désormais disponibles dans le widget Menu :
- Icônes dans le niveau supérieur du menu – cette nouvelle capacité de style vous permet d’améliorer la conception de vos menus en ajoutant des icônes accrocheuses qui attirent l’attention des visiteurs. Avec une variété d’icônes à choisir dans la bibliothèque d’icônes, ou la possibilité de télécharger n’importe quel SVG, vous pouvez personnaliser vos menus pour correspondre au style de votre site web et les faire ressortir.
État actif pour les liens d’ancrage – indiquez aux visiteurs du site quelle partie de la page ils ont fait défiler ou cliqué lorsque votre menu inclut des liens d’ancrage. De cette manière, vous pouvez améliorer l’expérience des visiteurs en les aidant à naviguer sur votre site.

Améliorations de la barre supérieure – Continuation de la refonte de l’interface utilisateur d’Elementor
Dans Elementor 3.12, nous avons commencé le déploiement progressif des changements à venir de l’interface Elementor. Ces changements sont écrits en React, ce qui améliore les performances et permet une croissance et une échelle futures du produit. De plus, ces changements favorisent les meilleures pratiques d’Elementor, résultant en une meilleure expérience utilisateur plus fluide.
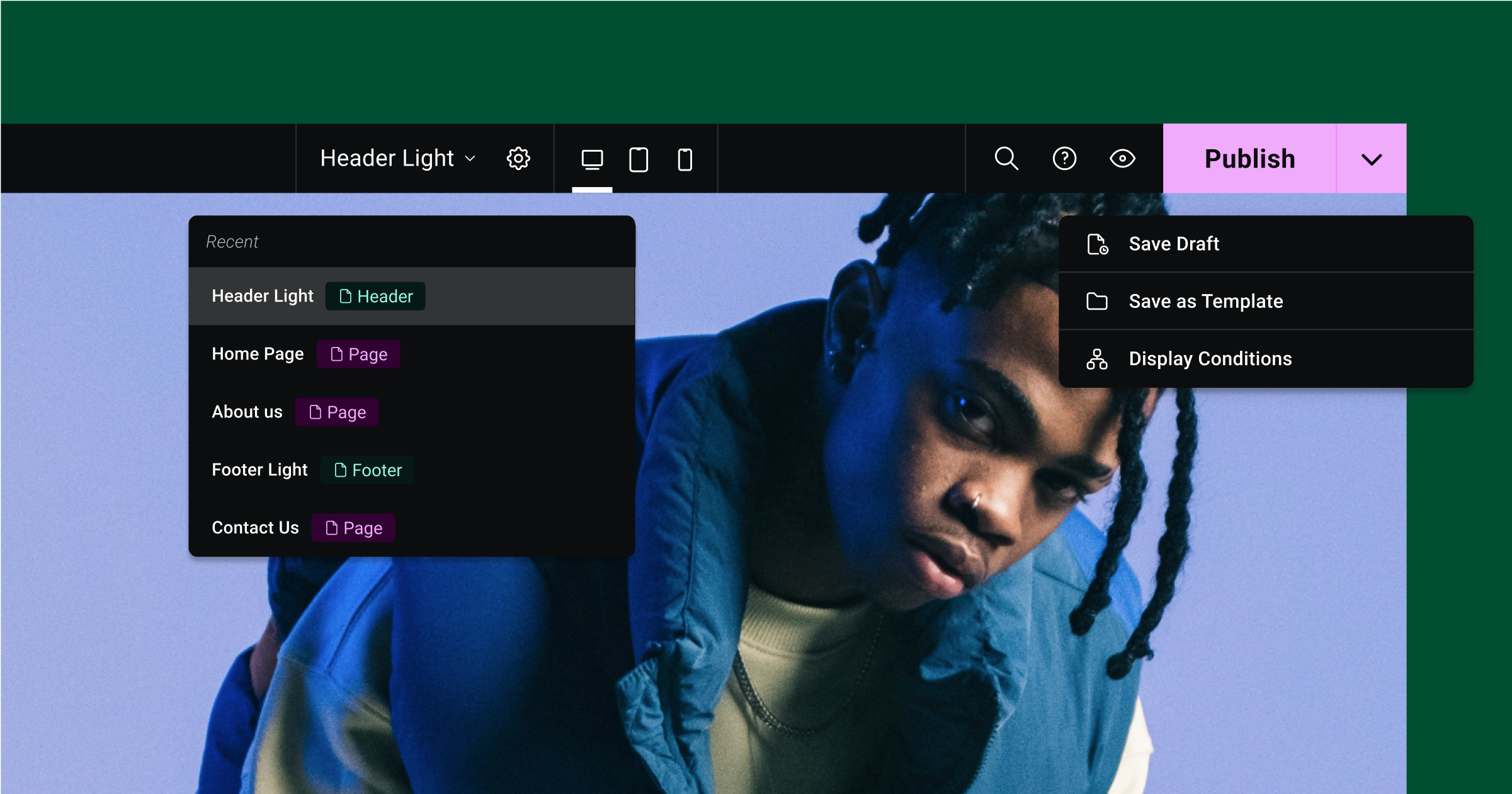
L’un des plus grands changements est la nouvelle barre supérieure, introduite comme une expérience que vous pouvez activer depuis la page des fonctionnalités d’Elementor dans WordPress (Elementor → Paramètres → Fonctionnalités → Barre supérieure de l’éditeur). Dans cette version, la barre supérieure inclut deux mises à jour :
- Options de sauvegarde dans le bouton Publier – bien que ce ne soit pas une nouvelle capacité, cette fonctionnalité n’était pas disponible dans la première version de la barre supérieure. Désormais, vous avez accès à toutes les options de sauvegarde disponibles dans l’éditeur – Enregistrer en tant que brouillon, Enregistrer en tant que modèle et Conditions d’affichage (le cas échéant). Cela signifie également que la barre supérieure inclut désormais toutes les capacités précédemment disponibles dans l’interface utilisateur héritée de l’éditeur.
- Navigation de page – une nouvelle fonctionnalité qui rationalisera votre flux de travail et rendra la transition entre différentes pages et parties de thème plus fluide. Cliquer sur l’indication de la page au centre de la barre supérieure ouvrira un menu déroulant qui inclut les cinq dernières pages / publications / parties de thème sur lesquelles vous avez travaillé, et vous permettra de rediriger vers l’une d’elles en un seul clic, sans avoir à revenir au tableau de bord WordPress.

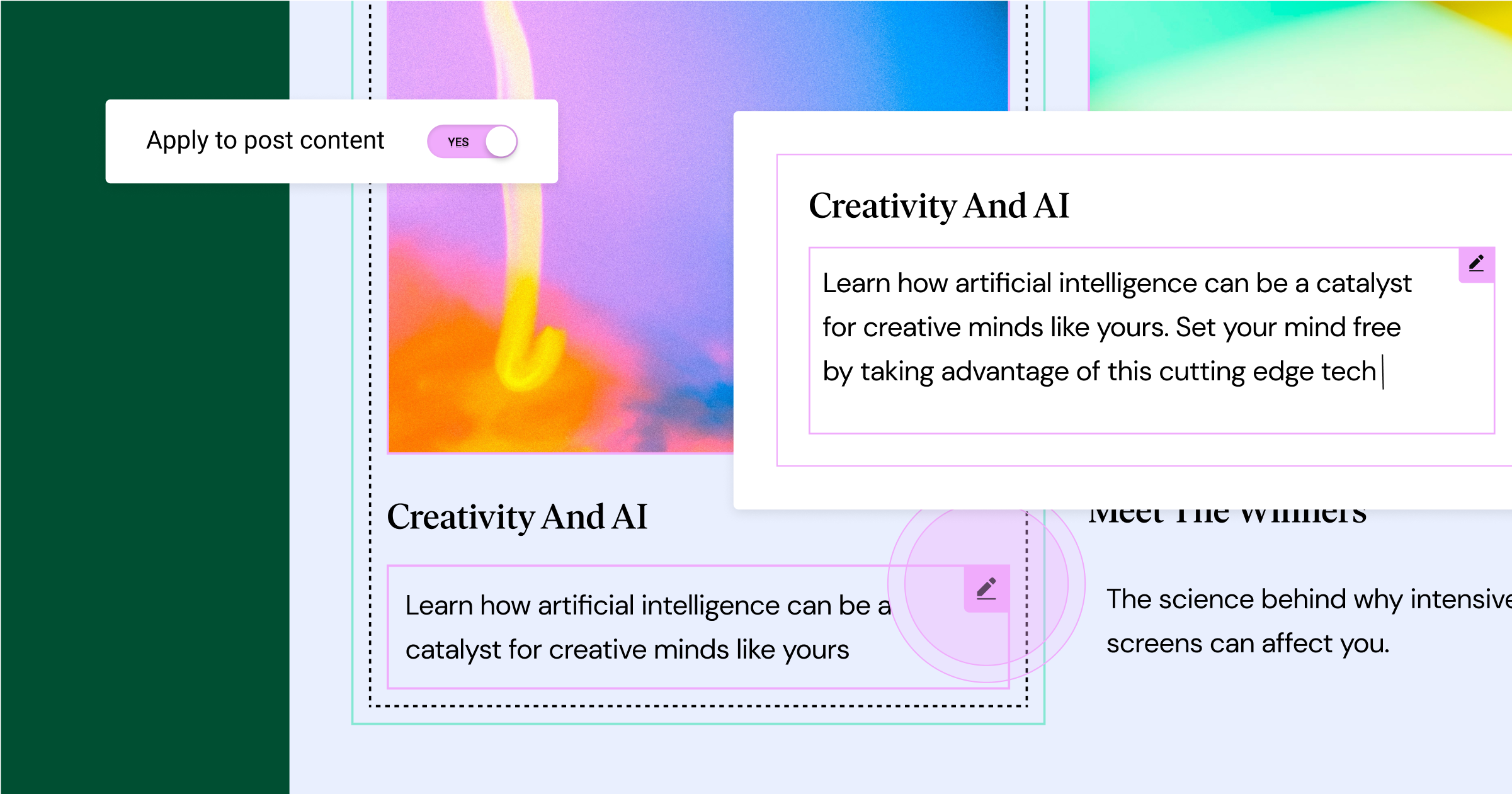
[Pro] Remplissez dynamiquement votre extrait de publication avec le contenu de votre publication
Auparavant, l’utilisation du widget Extrait de publication ou de la balise dynamique dans WordPress signifiait que le contenu se remplissait automatiquement à partir de l’extrait personnalisé que vous aviez inséré manuellement dans WordPress. Cependant, avec Elementor 3.13, vous avez maintenant la possibilité de choisir si vous souhaitez que le contenu se remplisse automatiquement à partir des premiers caractères de votre publication ou de l’extrait personnalisé dans WordPress. Cette mise à jour résout l’une des principales demandes depuis l’introduction du constructeur de boucles, et en particulier depuis la possibilité d’ajouter le widget Extrait de publication dans votre élément de boucle.

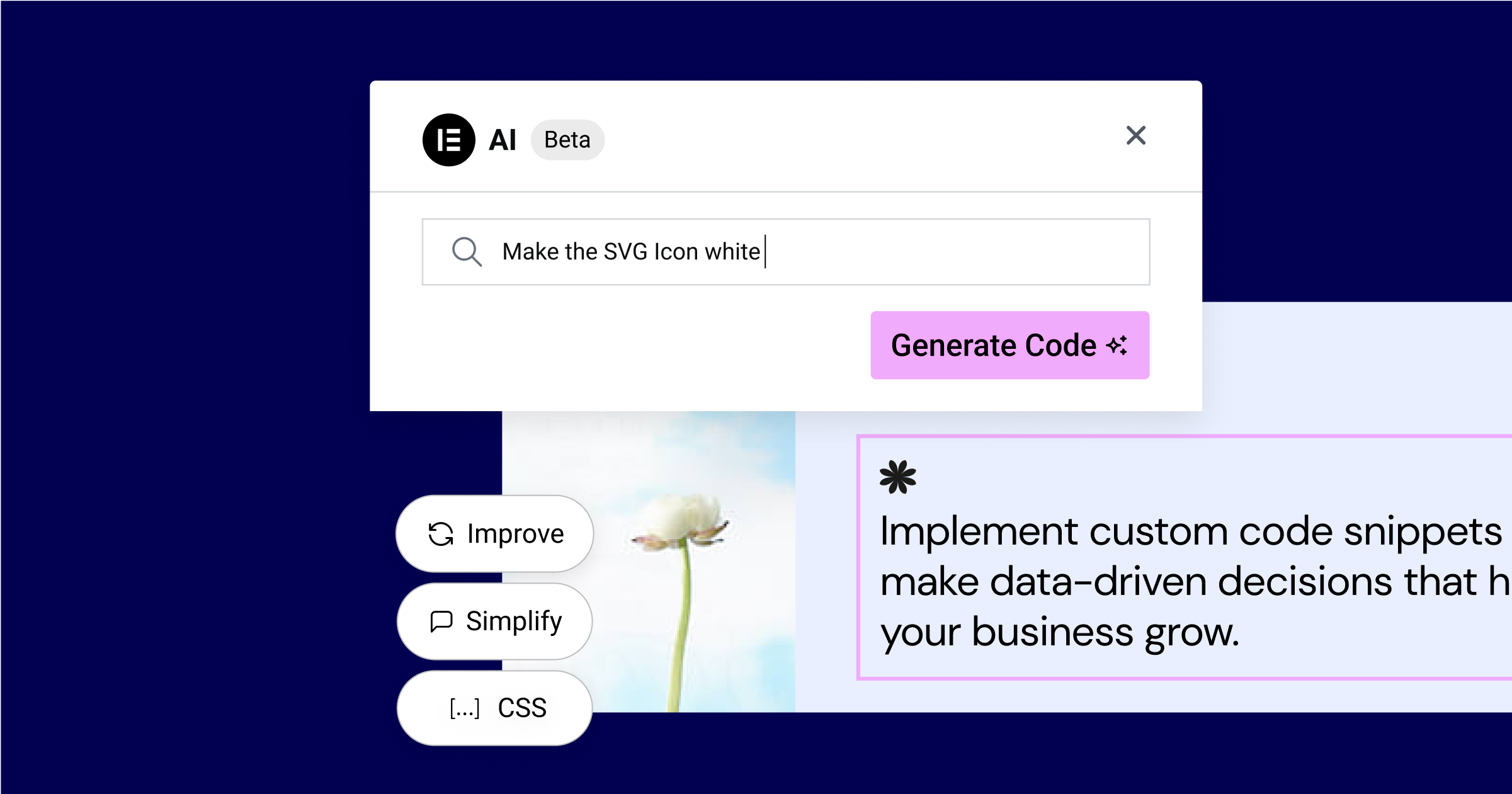
Nouveau : Exploitez Elementor AI, parfaitement adapté à Elementor
Elementor 3.13 inclut également Elementor AI, qui est intégré nativement dans l’éditeur, et transformera la façon dont vous créez des sites web. Cette version introduit la première phase d’Elementor AI, qui vous permet de créer du texte et du code avec la puissance de l’IA. Vous pouvez l’utiliser pour créer du contenu à partir de zéro, améliorer le contenu existant sur votre site web, le traduire vers n’importe quel site web, et plus encore. De plus, vous pouvez utiliser Elementor AI pour écrire du code pour le CSS personnalisé ou le code personnalisé (nécessite Elementor Pro ou Hosting), ou des extraits de code HTML. Vous pouvez en savoir plus sur ce que vous pouvez faire avec Elementor AI ici.

Améliorations des performances
Dans les versions précédentes, les améliorations de performance se concentraient sur les widgets les plus courants sur les pages principales. Avec Elementor 3.13, l’accent a été mis sur les widgets utilisés principalement sur les pages internes, où les visiteurs du site passent souvent la plupart de leur temps.
Les widgets Boîte d’auteur, Infos sur l’article et Liste de prix affichent des images et des photos de profil d’utilisateur, ces images ont maintenant un chargement différé appliqué. Ce changement devrait améliorer le chargement initial de vos pages internes.
De plus, puisque l’en-tête apparaît au-dessus du pli, il devrait toujours se charger immédiatement lors du chargement de la page. Par conséquent, le chargement différé a été supprimé des en-têtes pour améliorer l’expérience des visiteurs lors de l’utilisation de l’expérience de chargement différé des images d’arrière-plan.

Améliorations de l’accessibilité
Elementor 3.13 est rempli de réglages et de corrections qui améliorent l’accessibilité de votre site web, ainsi que de l’éditeur. Dans cette version, nous nous sommes concentrés sur la navigation au clavier, la mise en œuvre de balises ARIA supplémentaires, la correction des problèmes de conformité ARIA existants et l’application de balisage sémantique.
Vous pouvez en savoir plus sur ces améliorations d’accessibilité dans le Blog des développeurs.
Profitez de plus d’options de style et de design pour des expériences de site web hautement marquées et engageantes
Élevez le design de votre site web et débloquez de nouvelles possibilités de style pour personnaliser votre site web en utilisant Elementor 3.13. Avec les conteneurs de grille CSS, vous pouvez créer des mises en page légères, flexibles et en grille de manière transparente, et avec les nouvelles capacités de style dans le widget de menu, vous pouvez créer des designs distinctifs qui captivent et maintiennent l’engagement de vos visiteurs.
Cette version inclut également de nouvelles capacités dans la fonctionnalité de la barre supérieure, ce qui signifie que toutes les capacités précédemment disponibles dans l’éditeur sont maintenant disponibles lors de l’utilisation de l’expérience de la barre supérieure.
Elementor 3.13 inclut également un essai gratuit d’Elementor AI, qui transformera la façon dont vous construisez des sites web en vous permettant de créer instantanément du texte original, d’améliorer le texte existant et de coder pour améliorer votre site web et son design.
Essayez les nouvelles fonctionnalités d’Elementor 3.13 et faites-nous savoir ce que vous en pensez dans les commentaires ci-dessous.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.