Table des matières
En conception web, les marges et les remplissages sont des outils essentiels pour contrôler l’espacement autour et à l’intérieur des éléments sur une page web. Ils peuvent sembler similaires au premier abord, mais comprendre leurs rôles distincts est essentiel pour créer des sites web propres et visuellement attrayants.
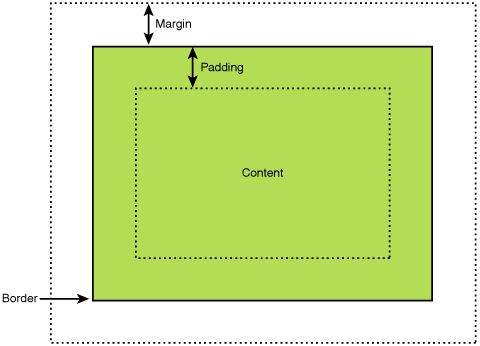
Pour vous aider à comprendre cela, visualisons le modèle de boîte CSS. Imaginez chaque élément de votre site web (un titre, un paragraphe, une image) résidant à l’intérieur d’une boîte. Cette boîte se compose de plusieurs couches :
- Contenu : Le texte, l’image ou la vidéo réelle.
- Remplissage : L’espace entre le contenu et la bordure de l’élément.
- Bordure : La ligne qui délimite un élément (peut être invisible).
- Marge : L’espace à l’extérieur de la bordure de l’élément, le séparant des autres éléments.

Que vous soyez un débutant qui commence tout juste avec la conception web ou un professionnel chevronné cherchant à affiner vos compétences, choisir les bonnes techniques d’espacement peut faire une grande différence. Et si vous construisez avec Elementor, vous avez un allié puissant pour atteindre vos objectifs de mise en page – offrant des contrôles visuels intuitifs et un environnement optimisé pour la vitesse et la performance.
Qu’est-ce que la Marge ?
Définir la Marge
En conception web, la marge est l’espace invisible entourant la bordure d’un élément. Pensez-y comme l’espace personnel que vous maintenez autour de vous dans un endroit bondé. Les marges repoussent les autres éléments, créant une séparation et empêchant votre site web de paraître encombré.
Unités de mesure
Les marges en CSS peuvent être définies en utilisant une variété d’unités de mesure. Voici les plus courantes :
- Pixels (px) : Cela offre le contrôle le plus granulaire sur l’espacement, vous permettant de spécifier des distances précises.
- Pourcentages (%) : Les pourcentages de marge sont calculés par rapport à la largeur de l’élément contenant, ce qui les rend utiles pour les conceptions réactives qui doivent s’adapter à différentes tailles d’écran.
- Em : Cette unité est relative à la taille de police d’un élément. Elle est utile pour créer un espacement proportionnel qui s’adapte à différentes tailles de texte.
- Auto : La valeur « auto » permet au navigateur de calculer automatiquement les marges. Cette fonctionnalité est souvent utilisée pour centrer horizontalement les éléments ou créer un espacement égal de chaque côté.
Propriétés Abrégées
Pour simplifier votre code CSS, vous pouvez utiliser des propriétés abrégées pour les ajustements de marge. Voici comment elles fonctionnent :
- Marge : 15px 20px 10px 5px; Cela définit les marges supérieure, droite, inférieure et gauche, respectivement (rappelez-vous l’ordre : dans le sens des aiguilles d’une montre à partir du haut).
- marge : 10px 20px; Définit la marge supérieure/inférieure à 10px et la marge gauche/droite à 20px.
- marge : 20px; Applique une marge de 20px de tous les côtés.
Effondrement des Marges
Un comportement intéressant à connaître est l’effondrement des marges. Dans certaines situations, les marges verticales adjacentes se chevauchent au lieu de s’additionner. Par exemple, si vous avez deux paragraphes avec une marge supérieure de 20px et une marge inférieure de 15px, l’espace réel entre eux sera de 20px, et non de 35px. Gardez cela à l’esprit lorsque vous positionnez précisément les éléments.
Qu’est-ce que le Remplissage ?
Définir le Remplissage
Alors que la marge contrôle l’espace à l’extérieur de la bordure d’un élément, le remplissage détermine l’espace entre son contenu et sa bordure. Pensez au remplissage comme au rembourrage à l’intérieur d’un colis qui protège son contenu. En conception web, le remplissage ajoute de l’espace à l’intérieur d’un élément, le rendant visuellement agréable et plus facile à lire.
Unités de mesure
Tout comme la marge, les valeurs de remplissage en CSS peuvent être exprimées en plusieurs unités :
- Pixels (px) : Pour un espacement fixe et précis.
- Pourcentages (%) : Crée un remplissage relatif à la largeur de l’élément, ce qui est utile pour une mise à l’échelle réactive.
- Em : Définit le remplissage en fonction de la taille de police de l’élément, favorisant un espacement proportionnel.
Propriétés Abrégées
Tout comme avec la marge, les propriétés abrégées simplifient la façon dont vous contrôlez le remplissage :
- Remplissage : 20px 15px 10px 5px; Définit les remplissages supérieur, droit, inférieur et gauche respectivement.
- Remplissage : 15px 25px; Définit le remplissage supérieur/inférieur à 15px et le remplissage gauche/droit à 25px.
- Remplissage : 10px; Applique un remplissage de 10px de tous les côtés.
Visibilité de l’Arrière-plan
Un aspect crucial du remplissage est son impact sur la façon dont les couleurs ou les images de fond apparaissent à l’intérieur d’un élément. L’arrière-plan s’étendra dans la zone de remplissage, remplissant visuellement l’espace entre le contenu et la bordure. Cela peut être un excellent moyen d’ajouter de l’accent visuel ou des effets stylistiques aux éléments de votre site web.
Différences Clés – Marge vs. Remplissage
Décomposons les principales différences entre la marge et le remplissage :
- Pensez à l’intérieur vs. à l’extérieur : La marge est comme l’espace autour de votre maison, et le remplissage est comme l’espace entre vos murs et vos meubles.
- Transparent vs. arrière-plan : La marge est transparente ; vous verrez ce qui se trouve derrière l’élément. Le remplissage prend la couleur ou l’image de fond de l’élément.
- La taille compte : La marge rend un élément plus grand dans l’ensemble. Le remplissage peut le faire paraître plus grand, mais le côté technique peut rester le même (cela dépend d’un paramètre appelé box-sizing).
- Aller en négatif : Vous pouvez utiliser des marges négatives pour des effets de chevauchement intéressants, mais les remplissages négatifs ne sont pas autorisés.
Impact sur la Conception et la Mise en Page
Espacement et Hiérarchie Visuelle
L’espace blanc, souvent créé par l’utilisation stratégique de la marge et du padding, est un élément fondamental d’un design web bien structuré. Un espace blanc ample permet de :
- Améliorer la lisibilité: Divise les blocs de texte denses et empêche le contenu de paraître écrasant.
- Guider l’attention: Crée une séparation visuelle entre les éléments et dirige l’œil de l’utilisateur vers le contenu important.
- Améliorer l’esthétique: Un espace blanc bien appliqué transmet une sensation d’élégance et de sophistication.
Équilibre et Alignement
La marge et le padding sont des outils essentiels pour obtenir des mises en page équilibrées et visuellement agréables. Voici comment :
- Espacement proportionnel: Utilisez des marges et des padding cohérents pour maintenir un rythme et une cohérence sur l’ensemble de votre site web.
- Alignement des éléments: Les marges sont couramment utilisées pour aligner les éléments horizontalement (par exemple, centrer un bouton) ou verticalement dans un conteneur.
- Espace négatif: Les zones vides autour des éléments jouent un rôle crucial dans la définition de la hiérarchie visuelle globale.
Systèmes de grille et de flexbox
Les sites web modernes s’appuient souvent sur des systèmes de grille et de flexbox pour organiser le contenu de manière structurée. La marge et le padding jouent un rôle significatif dans le comportement des éléments au sein de ces systèmes :
- Grille: Les marges peuvent être utilisées pour créer des gouttières (espaces) entre les colonnes et les rangées de la grille, garantissant que les éléments ne se chevauchent pas.
- Flexbox: Les marges et le padding peuvent distribuer l’espace dans un conteneur flexible, contrôler l’alignement des éléments flexibles et même faire croître ou rétrécir les éléments flexibles pour remplir l’espace disponible.
Remarque: L’interface visuelle intuitive d’Elementor simplifie le processus d’ajustement des marges et du padding dans les mises en page de grille et de flexbox, vous donnant un contrôle précis sans avoir besoin d’écrire un code CSS étendu.
Design Réactif
Créer des sites web réactifs qui s’adaptent parfaitement à différentes tailles d’écran signifie prendre en compte comment vos choix de marges et de padding devront changer. Voici quelques points à garder à l’esprit :
- Valeurs basées sur des pourcentages: Les marges et le padding définis en pourcentages peuvent aider à créer des mises en page fluides qui s’adaptent proportionnellement à la taille de l’écran.
- Media queries: Utilisez des media queries dans votre CSS pour appliquer différentes valeurs de marge et de padding à des points de rupture spécifiques de la taille de l’écran, garantissant que votre mise en page soit belle sur tout, d’un smartphone à un moniteur de bureau.
- Approche mobile-first: Concevez d’abord pour les écrans plus petits, puis ajoutez des espacements plus généreux à mesure que la taille de l’écran augmente.
Maîtriser la marge et le padding avec Elementor
Interface d’Elementor
Elementor adopte une approche visuelle du design web, et cela s’étend à la manière dont vous contrôlez la marge et le padding. Voici ce qui le rend si intuitif :
- Glisser-déposer: Vous pouvez ajuster l’espacement autour de n’importe quel élément en faisant simplement glisser les bords ou en manipulant les contrôles dédiés de marge et de padding dans la barre latérale d’Elementor.
- Retour visuel: Au fur et à mesure que vous ajustez les valeurs, vous voyez les changements se refléter en temps réel sur votre site web, ce qui facilite l’obtention de la mise en page souhaitée sans écrire de code.
- Unités et raccourcis: Elementor vous permet de choisir entre pixels, pourcentages, em et autres unités, et il prend en charge les propriétés raccourcies pour un style efficace.
Édition en direct
L’un des plus grands atouts d’Elementor est son environnement d’édition en direct. Lorsque vous ajustez les marges et le padding, vous voyez immédiatement comment ces changements affectent tous les éléments liés sur votre page. Ce retour en temps réel vous évite de deviner à quoi ressemblera votre site ou de devoir prévisualiser constamment les changements dans votre navigateur.
Fonctionnalités avancées
Elementor offre une suite de fonctionnalités avancées qui vous donnent encore plus de contrôle sur l’espacement et la mise en page :
- Theme Builder: Avec le Theme Builder d’Elementor, vous pouvez concevoir des modèles globaux pour les en-têtes, les pieds de page, les articles de blog et d’autres éléments et définir précisément les marges et le padding par défaut pour l’ensemble de votre site web.
- Popup Builder: Créez des popups visuellement attrayants avec Elementor et ajustez l’espacement entre le contenu du popup, la bordure et la page environnante.
- Espacement personnalisé: Elementor vous permet de définir des valeurs de marge et de padding personnalisées pour des points de rupture spécifiques (bureau, tablette, mobile), garantissant que votre design soit parfait sur tous les appareils.
Meilleures pratiques et cas d’utilisation courants
Accessibilité
Lorsque vous utilisez la marge et le padding, gardez ces meilleures pratiques en matière d’accessibilité à l’esprit :
- Espace suffisant: Pour accueillir les utilisateurs ayant une dextérité limitée, assurez-vous d’avoir un espacement adéquat entre les éléments, en particulier les éléments cliquables comme les boutons et les liens.
- Lisibilité: Des marges et des padding généreux autour des blocs de texte améliorent la lisibilité pour tout le monde, y compris ceux ayant des déficiences visuelles.
- Lecteurs d’écran: Bien que la marge et le padding n’affectent pas directement les lecteurs d’écran, l’espacement visuel qu’ils créent facilite l’interprétation de la structure du contenu par les logiciels de lecture d’écran.
Compatibilité inter-navigateurs
Bien qu’Elementor gère la majorité des problèmes de compatibilité des navigateurs pour vous, il est toujours bon de connaître comment les navigateurs gèrent les propriétés d’espacement. Points clés à retenir :
- Réinitialisation CSS: Les navigateurs ont de petites variations par défaut dans la manière dont ils appliquent la marge et le padding. De nombreux développeurs utilisent une réinitialisation CSS pour créer un point de départ cohérent pour leurs styles.
- Tests: Testez toujours votre site web sur différents navigateurs et appareils pour détecter toute incohérence d’espacement. Les modes de prévisualisation des appareils d’Elementor facilitent cette tâche.
Exemples spécifiques
Décomposons certaines des applications les plus courantes du padding et de la marge :
Menus de navigation
- Les marges séparent les éléments individuels du menu.
- Le padding ajoute de l’espace à l’intérieur de chaque élément, rendant les liens et les boutons plus faciles à cliquer.
Images
- Les marges créent de l’espace autour des images, les séparant du texte ou d’autres éléments visuels.
- Le padding peut être utilisé pour créer l’illusion d’une bordure autour des images.
Boutons
- Le padding crée l’espace interne du bouton, garantissant que le texte du bouton soit lisible et cliquable.
- Les marges peuvent être utilisées pour ajuster l’espacement des boutons au sein d’un groupe ou pour séparer un bouton des autres éléments.
Formulaires
- Les marges séparent les champs de formulaire et les étiquettes.
- Le padding garantit que les zones de saisie des formulaires aient suffisamment d’espace.
Techniques avancées et considérations
Box-sizing : border-box vs. content-box
La propriété CSS box-sizing a un impact significatif sur la façon dont le padding et les calculs de taille des éléments fonctionnent. Il existe deux réglages principaux :
- Content-box (par défaut) : Lorsque vous définissez une largeur sur un élément, le padding augmente sa taille globale. Par exemple, une boîte avec une largeur de 200px + 20px de padding de chaque côté fera 240px de large au total.
- Border-box : Le padding est inclus dans la largeur spécifiée. Cette boîte de 200px avec 20px de padding restera globalement de 200px de large, avec la zone de contenu rétrécie pour accueillir le padding.
Pourquoi c’est important : Les border-boxes facilitent souvent la prédiction et le contrôle de la façon dont les éléments s’intègrent dans votre mise en page. De nombreux frameworks de sites Web utilisent par défaut les border-boxes pour tous les éléments.
Valeurs négatives
Bien que moins courantes, les marges négatives (et parfois, avec précaution, les paddings négatifs) peuvent être utilisées de manière créative :
- Effets de chevauchement : Les marges négatives peuvent faire se chevaucher les éléments, créant des effets visuels en couches ou permettant aux éléments de sortir légèrement de leur conteneur.
- Déplacements de mise en page : Certaines techniques de positionnement avancées utilisent des marges négatives pour déplacer les éléments de manière spécifique sans affecter le flux du document.
Spécificité et cascade
Les règles CSS sont appliquées de manière hiérarchique. Comprendre cela est important lorsque vos styles de marge et de padding peuvent être en conflit. Voici l’essentiel :
- Plus spécifique gagne : Une règle ciblant une classe spécifique remplacera une règle ciblant un élément générique.
- L’ordre compte : Si les règles ont la même spécificité, celle qui apparaît plus tard dans votre fichier CSS prendra généralement le dessus.
- !important : (À utiliser avec parcimonie !). La déclaration !important remplace les autres styles mais peut rendre votre CSS plus difficile à gérer à long terme.
Conseils de dépannage
Parfois, vos marges et paddings doivent être révisés pour fonctionner comme vous le souhaitez. Voici ce qu’il faut vérifier :
- Outils de développement du navigateur : Les outils d’inspection de votre navigateur vous permettent d’examiner les règles CSS appliquées et le modèle de boîte visuel de tout élément, vous aidant à identifier la source d’un comportement inattendu.
- Mise en cache : Si vous avez apporté des modifications mais ne les voyez pas reflétées, essayez de vider le cache de votre navigateur ou de rafraîchir la page.
- Règles conflictuelles : Le CSS peut devenir complexe. Recherchez d’autres règles de marge/padding sur le même élément ou les éléments parents pour voir si elles remplacent vos styles.
Conclusion
Tout au long de cette exploration approfondie, nous avons vu comment la marge et le padding, bien que semblant être des concepts simples, jouent un rôle fondamental dans la mise en forme, l’apparence et l’utilisabilité des sites Web. De la création d’espaces blancs et de hiérarchies visuelles à l’alignement des éléments et à l’ajustement des mises en page, ils sont essentiels dans la boîte à outils de chaque concepteur web.
Comprendre les distinctions entre la marge (extérieur) et le padding (intérieur), ainsi que leurs comportements dans différents contextes, vous permet de créer des designs beaux et fonctionnels qui fonctionnent parfaitement sur différents appareils.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.