Table des matières
Tout concepteur web peut vous dire que le choix des polices est un aspect important de la conception de sites web. Que vous souhaitiez transmettre un ton professionnel, amusant ou minimaliste, les polices vous permettent d’établir la voix de votre marque et de mettre en valeur votre contenu. C’est pourquoi Elementor s’assure que vous n’ayez jamais à faire de compromis sur le design pour des performances ultra-rapides. Dans le cadre de notre série continue d’optimisation des performances, nous avons compilé quatre fonctionnalités fantastiques d’Elementor qui vous aideront à réduire les temps de chargement de votre site pour vos visiteurs.
Indications de ressources
Elementor aide les navigateurs à livrer les Google Fonts plus rapidement en utilisant des indications de ressources preconnect, qui sont automatiquement ajoutées au code de votre site. Cela informe le navigateur à l’avance que votre site a l’intention de charger la police, lui permettant d’être prêt au moment où le visiteur la visualise. En conséquence, l’utilisation des indications de ressources améliore les performances de votre site et le score Lighthouse.
Icônes de police en ligne
Elementor offre également la possibilité d’améliorer les performances en activant les icônes Font Awesome et e-icons en ligne. Le format de l’icône en ligne est un SVG, qui sont des images vectorielles rendues à l’aide du moteur du navigateur. Les icônes SVG sont plus légères et causent moins de temps de chargement. C’est parce qu’elles n’augmentent pas les requêtes serveur, ce qui pourrait avoir un effet négatif sur les performances de votre site.
Échanger les Google Fonts
Améliorez l’expérience utilisateur et affichez le contenu de votre site sans délai en utilisant « Font display swap ». Certaines polices sont plus lourdes que d’autres, causant un retard dans le temps de chargement de votre site. Vous pouvez activer l’échange de polices pour afficher le texte en utilisant une police système plus légère et plus rapide à charger pendant que la police souhaitée se charge.
Allez dans Elementor > Paramètres > Onglet Avancé et changez le chargement des Google Fonts en une des options. Dans le menu déroulant, sélectionnez « Swap ».
[PRO] Améliorez les performances de votre site avec des polices personnalisées
Passez à Elementor Pro pour encore plus d’outils d’optimisation des performances. L’une des fonctionnalités Pro qui vous permet d’améliorer la vitesse et l’expérience utilisateur est la possibilité d’héberger des polices personnalisées sur votre site au lieu d’utiliser les Google Fonts. Télécharger des polices personnalisées sur votre propre site accélère les temps de chargement et est plus conforme au RGPD.
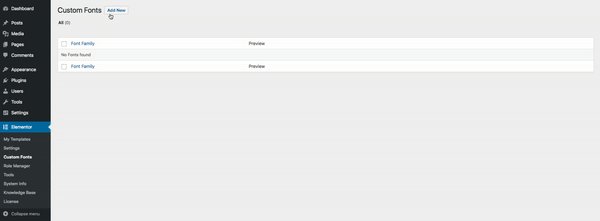
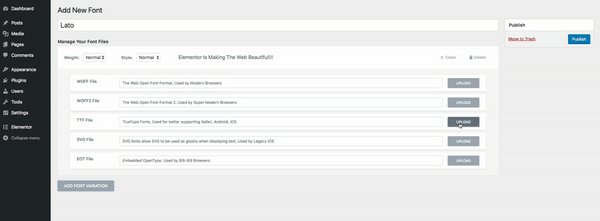
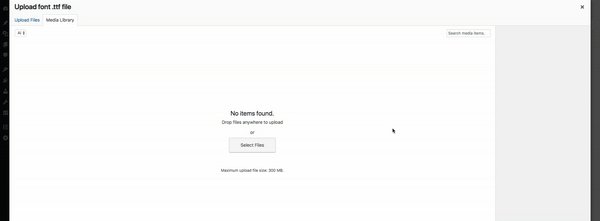
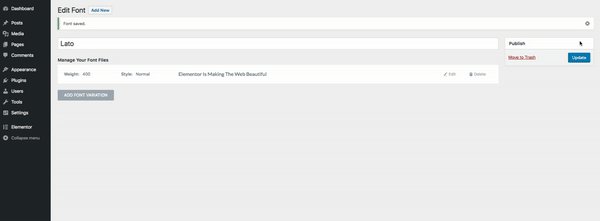
Elementor prend en charge une variété de formats de polices, y compris WOFF, WOFF 2.0, TTF, SVG et EOT. Pour améliorer les performances en téléchargeant des polices personnalisées et en désactivant les Google Fonts, accédez au tableau de bord WordPress, sélectionnez Elementor, puis choisissez Polices personnalisées.

Optimisez les performances de votre site avec les paramètres de typographie
Elementor offre plusieurs fonctionnalités de typographie conçues pour optimiser les performances de votre site web et améliorer l’expérience utilisateur. Celles-ci incluent l’utilisation d’indications de ressources preconnect pour une livraison plus rapide des Google Fonts, l’activation des icônes Font Awesome et e-icons en ligne, l’option d’échanger les Google Fonts avec des polices système plus rapides à charger, et la possibilité d’héberger des polices personnalisées sur votre site. En utilisant ces fonctionnalités, vous pouvez réduire considérablement les temps de chargement de votre site tout en maintenant l’esthétique et la voix de votre marque souhaitées.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.