Table des matières
À la rencontre de Simon Ransby et Blend Digital
Simon Ransby, un designer web basé au Danemark, est le génie créatif derrière Blend Digital qui se distingue par son approche innovante et audacieuse du design numérique.
Son parcours avec Elementor a commencé de manière inattendue – chargé de créer 220 pages de destination en seulement trois mois. Ce projet exigeant a propulsé Simon dans le monde du design web, illustrant la puissance et la flexibilité d’Elementor, et allumant une passion qui façonnerait sa carrière.
La mission de Blend Digital est de lancer des campagnes et du contenu innovants qui résonnent avec les publics cibles, tout en défiant les normes de l’industrie.
Cette petite mais puissante équipe croit au pouvoir de la créativité, des designs plus aiguisés et du marketing centré sur l’humain. Avec leur compréhension aiguë de la psychologie du public et leur approche audacieuse de la remise en question des normes, Blend Digital est plus qu’une simple agence numérique – ils créent un avenir où chaque marque est unique et se connecte de manière significative avec son public.
Le Showstopper : Blend Digital

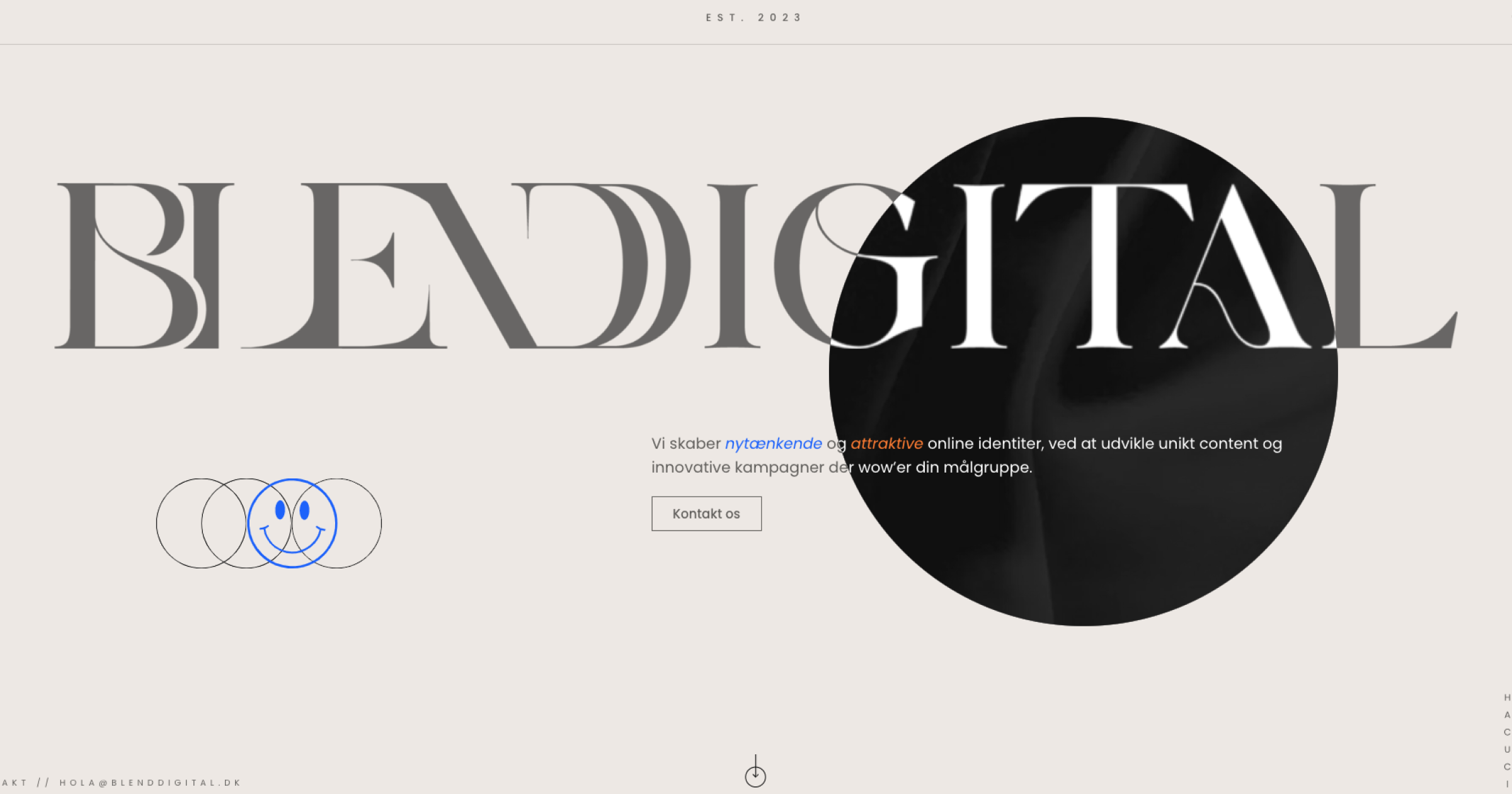
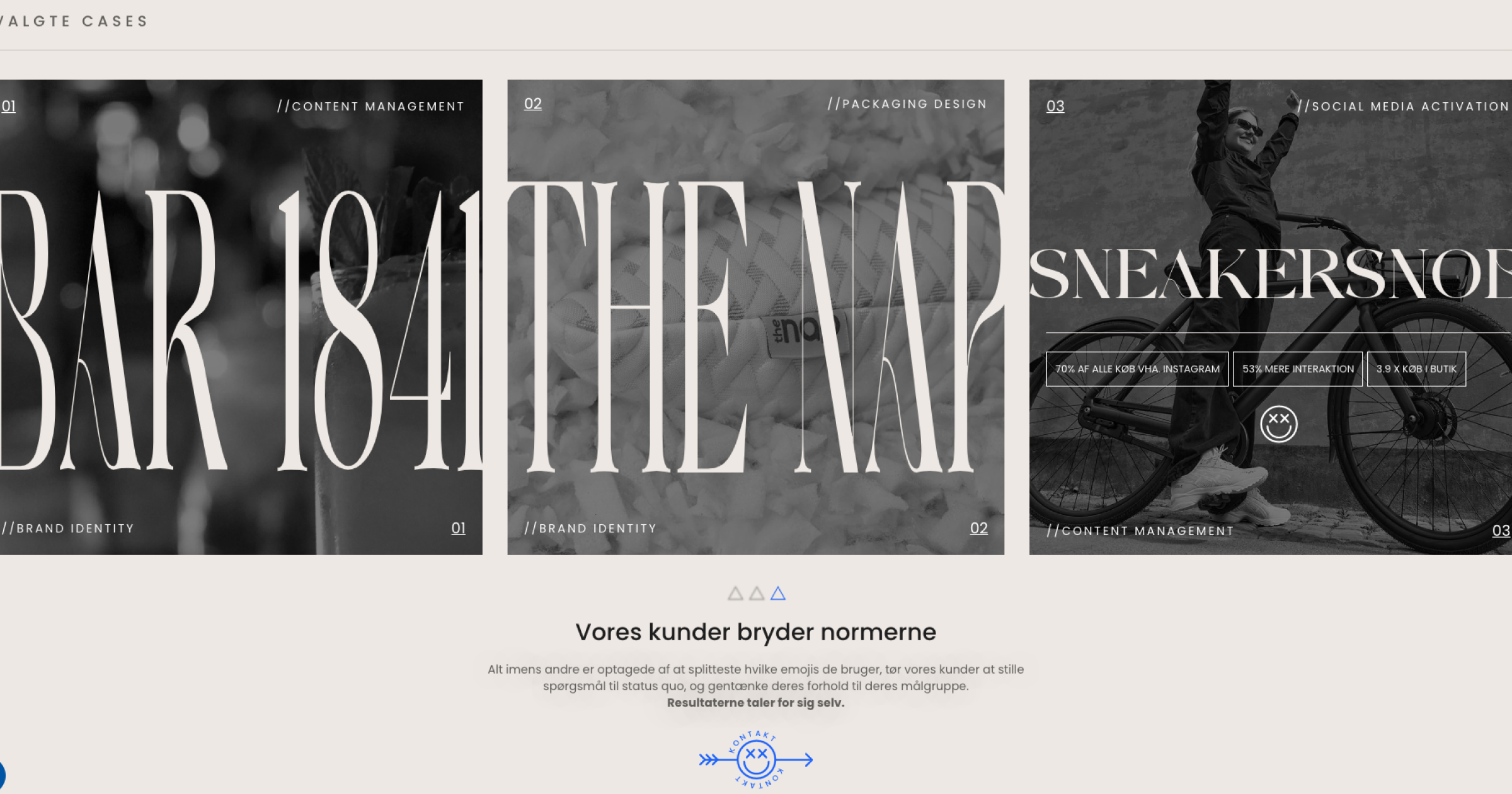
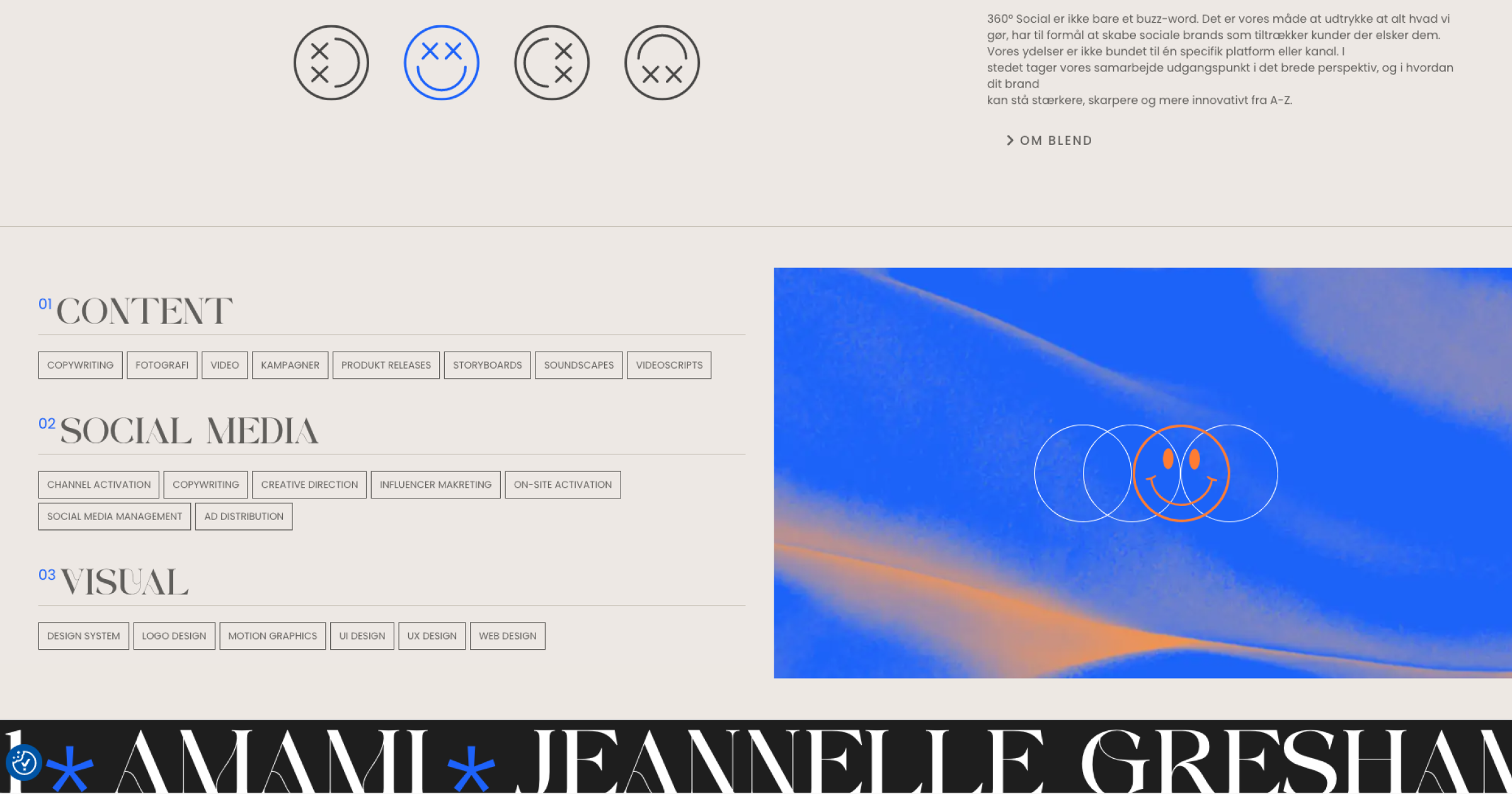
Le site web couronné de ce mois, Blend Digital, est un véritable régal.
C’est une vitrine de la créativité débridée et de l’expertise de Simon Ransby en design web.
Avec son mélange unique d’esthétique de design et de fonctionnalité, le site web est une masterclass de ce que vous pouvez accomplir avec les bons outils et une vision.
Le voyage commence avec la page d’accueil.
C’est le seuil numérique où les premières impressions se font, et Simon voulait qu’elle soit mémorable.
La section héros est ingénieusement conçue.
Simon la qualifie de « trouble de la personnalité » en raison de sa double nature.
« Nous avons un curseur personnalisé qui creuse un trou à travers la bannière, révélant une version contrastée en dessous, » explique Simon.
Cet effet captivant a été réalisé grâce à un mélange de conteneurs Flexbox, de code personnalisé et de CSS, superposant essentiellement deux versions de la section héros.
Le résultat est tout simplement fascinant.
« J’aime créer des expériences gratifiantes pour nos visiteurs, la meilleure façon de le faire est d’insuffler de la vie au site web grâce à l’animation.«
Simon Ransby
Le conseil pro de Simon pour les designers est de se tourner vers le CSS pour améliorer l’expérience utilisateur de votre site web, et il croit fermement au pouvoir du mouvement dans le design. « Le mouvement peut insuffler de la vie à un design, » partage-t-il. « Utilisé correctement, il peut améliorer considérablement l’expérience utilisateur. »

L’une des caractéristiques les plus frappantes du site web est son menu de navigation pop-up innovant. Évitant les menus statiques traditionnels, Simon a choisi une superposition plein écran qui offre une expérience de navigation immersive et sans distraction. « Je voulais que le menu soit un voyage en soi, » révèle-t-il. Cet exploit a utilisé le popup builder natif d’Elementor pour la structure de base, et du code personnalisé pour introduire des animations et du CSS pour les touches finales. Le résultat est un menu de navigation aussi fonctionnel que visuellement impressionnant.

Le site web de Blend Digital est un témoignage de l’engagement de Simon à repousser les limites de ce qui est possible avec Elementor. Ce n’est pas seulement une vitrine de son travail ; c’est un plan inspirant pour les designers cherchant à exploiter les outils et les fonctionnalités d’Elementor pour créer quelque chose d’unique. « Je veux montrer aux gens qu’avec Elementor, la seule limite est votre imagination, » conclut Simon. Ce site web est un témoignage impressionnant de cette croyance.
La sauce secrète de Simon
L’amour de Simon pour Elementor est évident dans sa discussion enthousiaste de ses fonctionnalités. « Ce sont les conteneurs Flexbox. Ils sont assez étonnants. Vous pouvez faire tellement plus avec les conteneurs Flexbox qu’avec les sections et les colonnes, » a partagé Simon, exprimant son admiration pour cette fonctionnalité puissante. Associés aux effets de mouvement d’Elementor, les conteneurs Flexbox ont révolutionné ses designs, leur insufflant de la vie et améliorant l’expérience utilisateur globale.
Mais Simon ne s’arrête pas aux fonctionnalités les plus visibles. Il trouve de la valeur même dans les plus discrètes, comme les écrans de chargement personnalisés. Soulignant leur rôle dans l’amélioration des transitions entre les pages et l’amélioration de l’expérience utilisateur, avec Elementor, « la seule limite est votre imagination. » C’est un principe qu’il incarne clairement dans son travail.

Regard vers l’avenir : le futur de Blend Digital avec Elementor
Le travail de Simon Ransby avec Blend Digital montre clairement la puissance de la créativité et de l’innovation dans le design web grâce à Elementor. De la flexibilité offerte par les conteneurs Flexbox aux expériences dynamiques qu’il crée avec les effets de mouvement, le parcours de Simon démontre véritablement les possibilités infinies d’Elementor.
Alors qu’il se tourne vers l’avenir, Simon est enthousiasmé par le potentiel d’Elementor pour façonner le paysage évolutif du design web. Il est particulièrement intrigué par les perspectives de création de configurations complexes de e-commerce, visant à redéfinir l’expérience utilisateur dans le shopping en ligne grâce à ses designs imaginatifs et innovants.
L’esprit pionnier de Simon, associé à son dévouement à redéfinir les normes, est une source d’inspiration pour tous les utilisateurs d’Elementor. Alors que nous suivons son parcours, nous avons hâte de voir quelles limites il repoussera ensuite. À l’infinité des possibilités du design web avec Elementor !
Visitez le site web du mois : https://blenddigital.dk/
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






