Table des matières
Comment activer la version Beta
Juste un petit rappel avant de commencer : la version Beta 3.15 n’est pas conçue pour les sites web en production.
Nous sommes tout aussi enthousiastes que vous à l’idée d’explorer ces nouvelles fonctionnalités, mais rappelez-vous, cette version est encore en phase de test.
Nous travaillons dur pour éliminer les derniers défauts et une version stable sera bientôt disponible.
Si vous souhaitez l’essayer, voici ce que vous devez faire :
- Allez sur votre tableau de bord WordPress.
- Cliquez sur Elementor dans la barre latérale gauche pour ouvrir la page des paramètres d’Elementor.
- Naviguez vers l’onglet ‘Outils’.
- Cliquez sur ‘Contrôle des versions’.
- Vous trouverez une option pour activer la fonctionnalité ‘Beta Tester’. Cochez la case ‘Activer Beta Tester’.
- N’oubliez pas de sauvegarder vos modifications.
Une fois que vous avez activé les tests bêta, vous devriez voir que les plugins Elementor sont prêts pour une mise à jour sur votre page de mises à jour WordPress, lancez ces mises à jour et vous êtes prêt à partir !
[Pro] Nouveau widget de filtre de taxonomie – Permettre aux visiteurs de filtrer les listes

Le nouveau widget de filtre de taxonomie est là, et il est prêt à révolutionner la façon dont vos visiteurs interagissent avec votre contenu. Cet outil dynamique permet à vos visiteurs de filtrer les articles en fonction des catégories, des tags ou de toute taxonomie personnalisée, offrant une expérience utilisateur plus engageante et interactive.
Dans sa démonstration, Ashley a montré la puissance de ce widget en utilisant un exemple concret. Il a configuré une grille de produits en utilisant le widget Loop Grid, puis a ajouté le widget de filtre de taxonomie pour permettre aux utilisateurs de filtrer les produits en fonction de leur catégorie. Avec un simple clic sur « meubles », « vaisselle » ou « vases », la grille de produits se met à jour instantanément, ne montrant que les produits de la catégorie sélectionnée. C’est comme avoir un assistant personnel de shopping qui réorganise instantanément votre magasin en fonction des désirs du client.
Cette fonctionnalité est idéale pour tout site web avec une grande quantité de contenu ou une large gamme de produits. Elle offre une expérience utilisateur plus personnalisée et facilite la navigation dans votre contenu.
Vous voulez voir comment cela fonctionne ? Découvrez la démonstration d’Ashley ici.
Présentation – Nouveau widget d’accordéon pour une flexibilité de conception complète

Le widget d’accordéon imbriqué est une autre addition excitante dans Elementor 3.15 Beta. Cette fonctionnalité offre une couche supplémentaire d’organisation et de flexibilité de conception, transformant chaque élément en un conteneur, pour une flexibilité illimitée, vous permettant d’insérer n’importe quel widget et type de contenu. C’est un outil fantastique pour présenter une grande quantité d’informations de manière propre, organisée et conviviale.
Dans sa démonstration, Ashley nous a montré comment ce widget peut être utilisé pour organiser une page chargée de texte remplie d’informations sur la livraison, l’expédition et les retours. Il a créé un accordéon principal avec trois éléments, puis a ajouté un accordéon imbriqué dans chacun de ces éléments. Le résultat était une structure d’information bien organisée que les utilisateurs peuvent naviguer facilement. Il nous a également montré comment personnaliser la conception de l’accordéon imbriqué, démontrant la flexibilité de conception complète que ce widget offre.
Que vous créiez une section FAQ, une liste de fonctionnalités de produit ou tout autre contenu qui bénéficie d’une structure hiérarchique, le widget d’accordéon imbriqué est un outil que vous allez adorer.
Curieux de le voir en action ? Regardez la démonstration d’Ashley ici.
[Pro] Capacités de style améliorées dans le Carousel & Loop Carousel

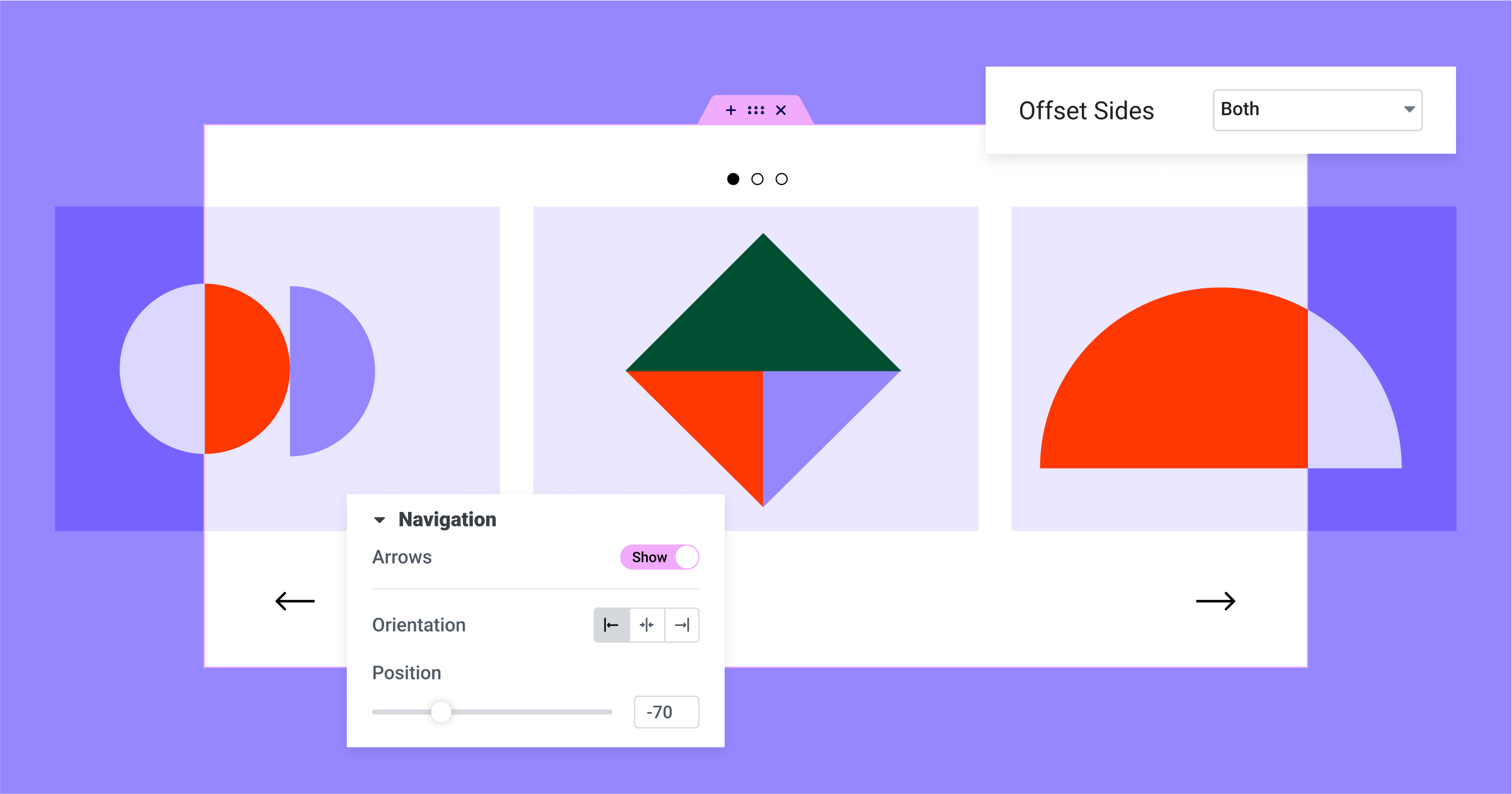
Elementor 3.15 Beta apporte une nouvelle vague d’options de personnalisation aux widgets Carousel et Loop Carousel . Comme démontré par Ashley, ces améliorations sont conçues pour vous donner les outils nécessaires pour créer des carrousels uniques parfaitement adaptés au design de votre site.
Alors que les widgets Carousel et Loop Carousel comportaient déjà des flèches de pagination et de navigation, la nouvelle mise à jour porte ces éléments à un niveau supérieur. Vous avez maintenant la possibilité d’ajuster la position et l’orientation de ces éléments, vous permettant de créer un carrousel qui s’aligne parfaitement avec l’esthétique de votre site. Que vous souhaitiez repositionner la pagination ou placer les éléments de navigation côte à côte, le choix vous appartient.
Mais la personnalisation ne s’arrête pas là. Vous pouvez également ajuster la couleur, la couleur de fond, la bordure et l’ombre de chaque icône de navigation. Cela signifie que vous pouvez vous assurer que chaque élément de votre carrousel correspond à votre marque et à votre vision de conception.
Ashley a démontré ces fonctionnalités en utilisant un carrousel de produits. Il a ajusté la position de la pagination et des flèches de navigation, et personnalisé leur apparence pour s’adapter au design global de la page. Il a également présenté la nouvelle fonctionnalité de décalage, qui vous permet de définir le point de départ du carrousel. C’est un excellent outil pour guider l’attention de vos visiteurs vers un contenu spécifique.
Avec ces capacités de style améliorées, les widgets Carousel et Loop Carousel offrent encore plus de flexibilité et de contrôle. Ils vous permettent de créer des carrousels engageants et conviviaux qui s’adaptent parfaitement à votre site.
Pour voir ces fonctionnalités en action, consultez la démonstration d’Ashley ici.
Elementor AI – Extension de l’IA d’Elementor pour les images

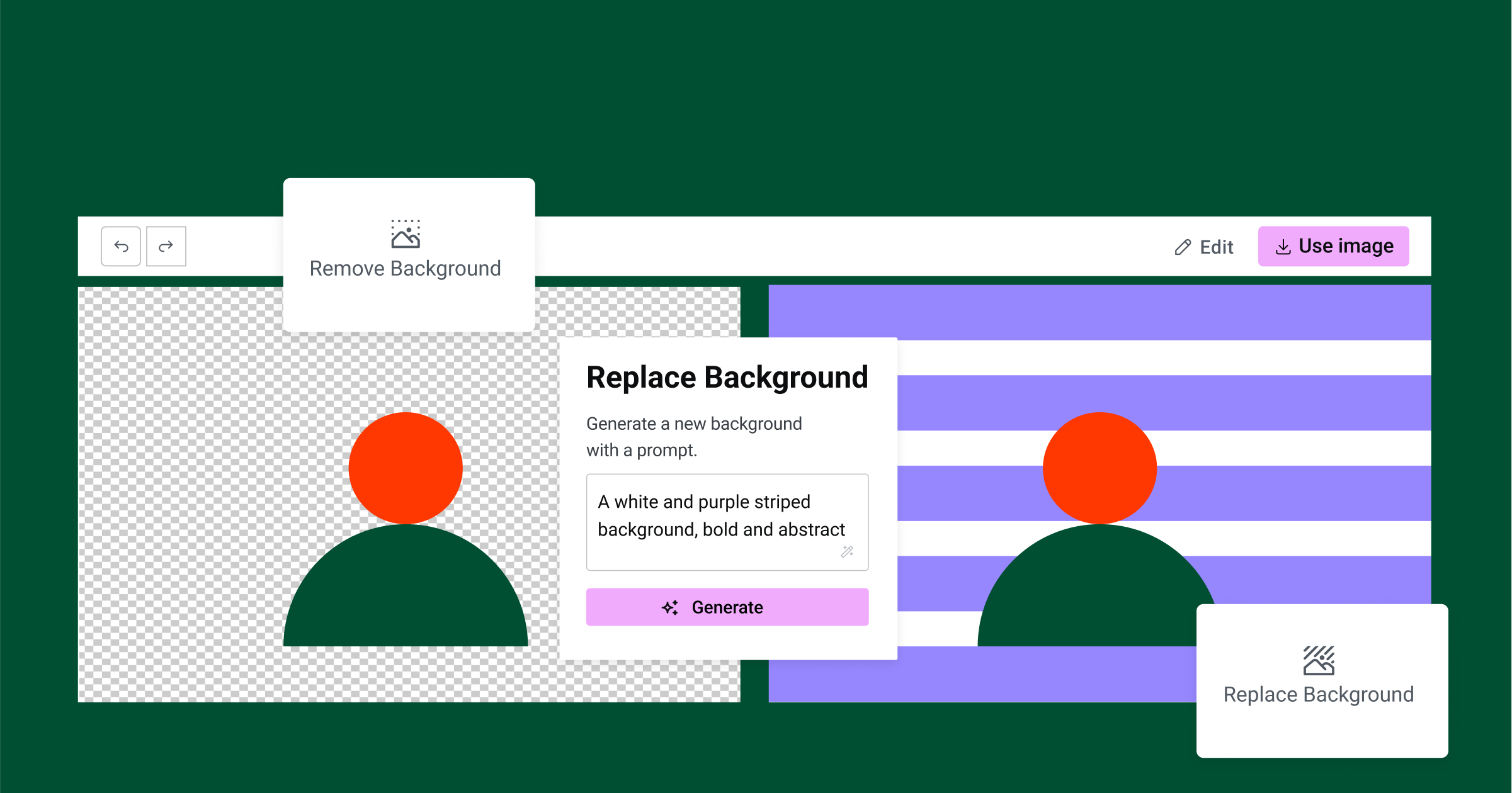
Elementor 3.15 Beta fait un bond en avant significatif en intégrant des capacités d’IA dans le processus d’édition d’images. Comme l’a démontré Ashley, ces nouvelles fonctionnalités sont conçues pour rendre l’édition d’images plus efficace et accessible directement dans l’éditeur Elementor.
La première de ces fonctionnalités est la capacité de supprimer l’arrière-plan d’une image. C’est une révolution pour ceux qui utilisaient des outils externes comme Photoshop ou Canva pour y parvenir. Maintenant, vous pouvez simplement sélectionner une image dans l’éditeur Elementor, choisir l’option ‘Modifier avec l’IA’ et sélectionner ‘Supprimer l’arrière-plan’. En quelques secondes, l’IA fait sa magie et vous obtenez un fichier PNG transparent, prêt à être utilisé comme vous le souhaitez.
Mais les capacités de l’IA ne s’arrêtent pas là. Vous pouvez également remplacer l’arrière-plan d’une image. Ashley a démontré cela en remplaçant l’arrière-plan d’une image de plante par un arrière-plan à thème spatial. Tout ce qu’il avait à faire était de saisir une invite pour l’IA, et elle a généré un nouvel arrière-plan basé sur sa description. Le résultat était une image unique et personnalisée créée directement dans l’éditeur Elementor.
Ces nouvelles fonctionnalités d’IA témoignent de l’engagement d’Elementor à rendre le processus de conception aussi simplifié et convivial que possible. Elles ouvrent un monde de possibilités pour l’édition d’images, vous permettant de créer des images personnalisées sans avoir besoin d’outils externes ou de compétences avancées en design.
Pour voir ces fonctionnalités d’IA en action, regardez la démonstration d’Ashley ici.
Expériences mises à jour

Elementor 3.15 Beta apporte des changements significatifs à la zone Expériences et Fonctionnalités. C’est ici que vous pouvez activer ou désactiver certaines fonctionnalités d’Elementor. Avec cette mise à jour, plusieurs fonctionnalités seront activées par défaut, y compris la Sortie DOM Optimisée, le Chargement Amélioré des Ressources et le Guide de Style Global. Ces fonctionnalités sont conçues pour améliorer la performance et la convivialité de votre site web.
La Sortie DOM Optimisée réduit le nombre d’éléments d’encapsulation dans le HTML généré par Elementor, rendant le code de votre site web plus propre et plus efficace. La fonctionnalité de Chargement Amélioré des Ressources accélère votre site web en chargeant moins de code. Le Guide de Style Global vous permet de prévisualiser tous vos styles globaux et de faire des changements instantanés aux couleurs et polices globales de manière visuelle.
De plus, la fonctionnalité Pages de Destination sera désormais désactivée par défaut pour toute nouvelle installation à partir de la version 3.15 Beta. Cependant, si vous utilisez actuellement cette fonctionnalité, ne vous inquiétez pas – elle restera activée. Si vous configurez un nouveau site web et souhaitez utiliser cette fonctionnalité, vous pouvez facilement l’activer dans la zone Expériences et Fonctionnalités.
Afin d’assurer la compatibilité avec ces nouvelles fonctionnalités et pour des raisons de sécurité, il est important de maintenir Elementor à jour.
C’est tout!
Alors que nous concluons cet aperçu de l’Elementor 3.15 Beta, il est clair que cette mise à jour est remplie d’améliorations qui rendront votre processus de conception de site web encore plus efficace et agréable. Du nouveau widget Filtre de Taxonomie et du widget Accordéon Emboîté aux widgets Carrousel Amélioré et Carrousel en Boucle, Elementor continue de fournir des outils qui vous permettent de créer des sites web époustouflants et dynamiques.
Les capacités de l’intelligence artificielle ont révolutionné l’édition d’images, rendant plus facile que jamais la suppression et le remplacement des arrière-plans d’images directement dans l’éditeur Elementor. Et avec les mises à jour de la zone Expériences et Fonctionnalités, vous aurez encore plus de contrôle sur votre expérience Elementor.
Rappelez-vous, il s’agit d’une version bêta, et il n’est pas recommandé de l’utiliser sur des sites en production. Mais nous vous encourageons à tester ces nouvelles fonctionnalités sur un site de mise en scène et à nous fournir vos précieux retours. Vos idées nous aident à rendre Elementor encore meilleur pour toute la communauté.
Regardez la démonstration complète d’Ashley de ces nouvelles fonctionnalités ici. Et restez à l’écoute pour la sortie officielle d’Elementor 3.15 – nous avons hâte de voir ce que vous allez créer!
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.