Table des matières
Comment activer la version Beta
Tout d’abord, il est important de noter que la version bêta 3.14 ne doit pas être utilisée sur des sites en production.
Nous savons que vous êtes excité, mais rappelez-vous, cette version est encore en phase de test.
C’est une occasion pour nous de résoudre les éventuels problèmes avant la sortie officielle.
Pour activer la version bêta de Elementor, suivez ces étapes :
- Allez sur votre tableau de bord WordPress.
- Cliquez sur Elementor dans la barre latérale gauche pour ouvrir la page des paramètres d’Elementor.
- Naviguez vers l’onglet ‘Outils’.
- Cliquez sur ‘Contrôle des versions’.
- Vous trouverez une option pour activer la fonctionnalité ‘Beta Tester’.
Cochez la case ‘Activer Beta Tester’. - N’oubliez pas de sauvegarder vos modifications.
Une fois que vous avez activé le test bêta, vous devriez pouvoir voir et mettre à jour vers la version bêta sur votre page de mises à jour WordPress.
[Pro] Nouveau Carousel Emboîté

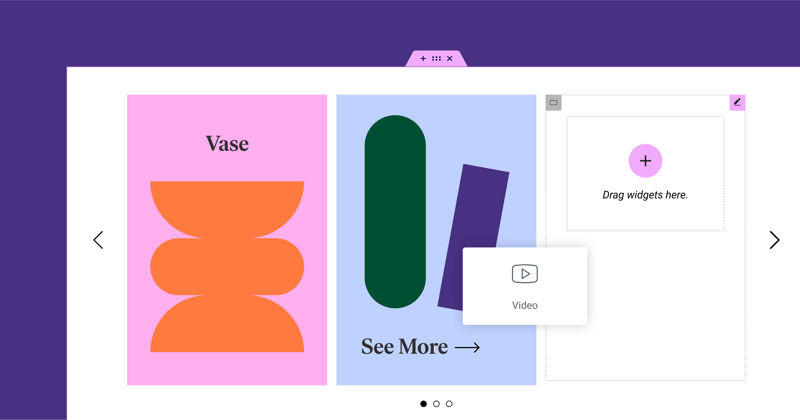
Pour commencer notre présentation des fonctionnalités de la version bêta 3.14 d’Elementor, voici le widget transformateur Carousel Emboîté.
Comme démontré par Ashley, cette fonctionnalité offre un degré de contrôle et de liberté créative bien plus grand lors de l’affichage de divers types de contenu.
Avec cela, vous pourrez imbriquer des éléments dans chaque diapositive du carousel pour créer des possibilités de design infinies.
Il était clair d’après le tutoriel d’Ashley que le Carousel Emboîté offre une grande flexibilité.
Il a montré à quel point il est facile de créer un carousel, en remplissant les diapositives avec des images, du texte et même d’autres widgets Elementor.
En effet, le Carousel Emboîté s’avère être un outil puissant et polyvalent dans votre boîte à outils de conception web.
Le Carousel Emboîté, en termes simples, vous offre une toile infinie dans chaque diapositive à remplir avec n’importe quel widget Elementor que vous souhaitez.
Le résultat ?
Une liberté de conception sans précédent.
Pour plus d’exemples et d’informations détaillées, assurez-vous de regarder la présentation complète d’Ashley.
[Pro] Position d’élément statique dans la Loop Grid

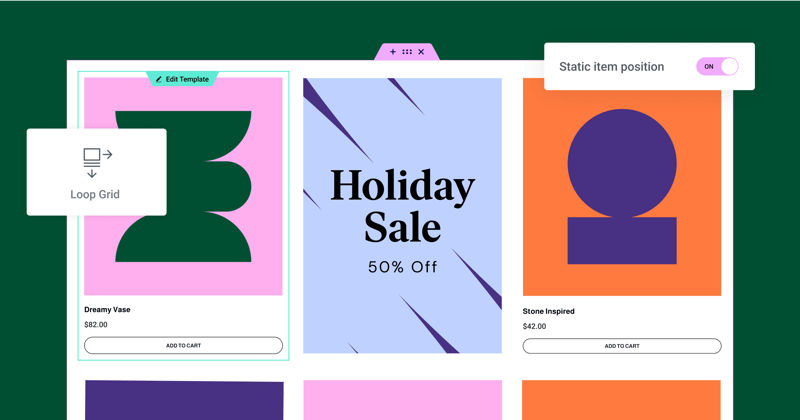
La version bêta 3.14 d’Elementor introduit une nouvelle fonctionnalité remarquable – la possibilité de définir une Position d’Élément Statique dans votre Loop Grid.
Cette fonctionnalité pratique vous permet de mettre en avant un contenu spécifique, comme un événement, un produit ou tout autre contenu que vous souhaitez mettre en lumière, directement dans votre boucle de contenu régulière.
Imaginez cela comme votre panneau d’affichage personnel au milieu d’une mer de publications ou de produits.
Comme Ashley l’a expliqué lors de sa démonstration, vous pouvez utiliser cette fonctionnalité pour interrompre votre flux de contenu régulier avec un élément statique, comme une image, un formulaire de contact ou une vidéo.
Vous décidez où il doit aller, et Elementor fait le reste.
L’élément statique choisi remplace une publication ou un produit à la position spécifiée, déplaçant le reste de votre contenu.
« Nous avons interrompu ce flux et nous avons dit à Elementor que nous voulons afficher cette image dans cette grille », a-t-il déclaré.
Il a également souligné que cette nouvelle fonctionnalité offre une gamme d’options personnalisables.
Vous pouvez contrôler la position de l’élément statique dans la grille, décider s’il apparaît une seule fois ou à intervalles réguliers, et même ajuster la mise en page du modèle alternatif en modifiant l’option de portée des colonnes.
Il s’agit d’injecter de la créativité dans vos grilles.
Pour accéder à la fonctionnalité de Position d’Élément Statique, n’oubliez pas d’activer la fonctionnalité Loop sur votre site web.
Vous pouvez la trouver dans votre Tableau de bord WordPress → Elementor → Fonctionnalités.
Avec cette nouvelle fonctionnalité, vos grilles ne concernent pas seulement les publications ou les produits réguliers – elles concernent la mise en valeur de tout ce que vous aimez.
Comme Ashley l’a déclaré avec enthousiasme, « les possibilités sont infinies. »
N’oubliez pas de regarder la présentation complète d’Ashley pour une compréhension complète et des exemples supplémentaires.
Nouvel aperçu des Styles Globaux

Comme beaucoup d’entre vous le savent, les styles globaux sont la colonne vertébrale du système de conception de votre site web, garantissant une utilisation cohérente des couleurs et des polices sur l’ensemble de votre site.
Cette nouvelle fonctionnalité va plus loin, offrant un aperçu en temps réel de vos styles globaux.
Comme l’a dit Ashley, « Non seulement nous avons la possibilité de définir des couleurs et des polices globales, ce qui est déjà une option fantastique, mais nous avons maintenant cette représentation visuelle de ce que sont ces couleurs. »
Avec l’aperçu des Styles Globaux, le système de conception de votre site prend vie, offrant une meilleure compréhension de vos couleurs et polices dans un contexte plus large.
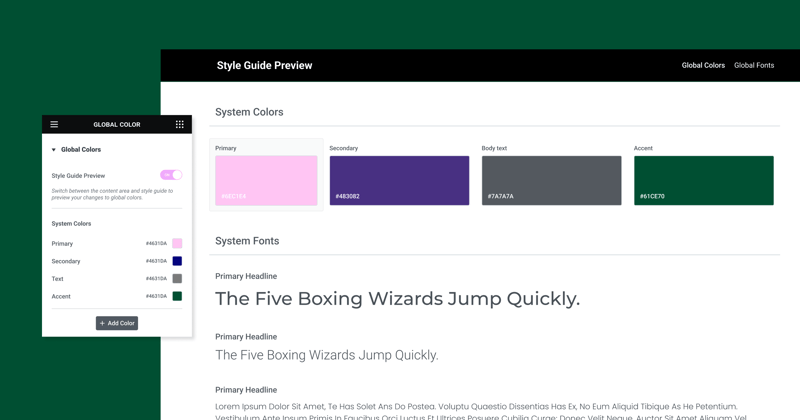
Lorsque vous activez l’aperçu des Styles Globaux depuis les paramètres de votre site, toute votre page est couverte par l’Aperçu du Guide de Style.
Cette mise en page visuellement frappante présente vos couleurs et polices globales telles qu’elles apparaissent sur une page web, offrant un aperçu de l’ADN de la conception de votre site.
Les modifications apportées aux styles globaux mettent automatiquement à jour votre aperçu, permettant des ajustements de conception en temps réel.
Une autre fonctionnalité conviviale qu’Ashley a mise en avant est la transition transparente entre l’aperçu et le sélecteur de couleur ou de police.
Cliquer sur une couleur ou une police dans l’Aperçu Global ouvre automatiquement le sélecteur respectif, rendant votre processus de conception plus fluide.
Cette nouvelle fonctionnalité est activée par défaut pour les sites hébergés par Elementor et peut être activée manuellement pour les sites utilisant le plugin.
Il ne s’agit plus seulement de définir des couleurs et des polices globales ; il s’agit de les vivre.
Comme Ashley l’a conclu avec enthousiasme, « J’étais incroyablement excité de voir cela. J’espère que vous l’êtes aussi. »
Regardez la présentation complète d’Ashley pour plus d’informations et d’exemples.
Améliorations UI & UX

Ajout d’Éléments en Un Clic
L’une des améliorations les plus significatives est la possibilité d’ajouter des éléments ou des widgets à votre page en un seul clic.
Cette nouvelle fonctionnalité dévie de l’ancienne méthode où vous deviez faire glisser les widgets dans des conteneurs ou colonnes spécifiques.
Avec un simple clic sur n’importe quel widget dans le panneau, il s’ajoute automatiquement au dernier conteneur ou colonne sur lequel vous étiez concentré.
Cela rend la conception d’une page plus fluide et efficace, réduisant le temps passé à déplacer les éléments.
Assurez-vous simplement que le conteneur ou le widget correct est sélectionné, afin qu’Elementor sache où placer le nouveau widget.
Indication Visuelle des Parties de la Page ou du Site
Pour rendre la transition entre les différentes sections de la page plus fluide, Elementor 3.14 introduit une nouvelle fonctionnalité – un indicateur visuel pour les parties de la page telles que les en-têtes, les pieds de page et les éléments de boucle.
Cela est particulièrement utile lors de la conception de pages avec des parties de thème, où vous deviez cliquer directement sur la poignée pour passer de l’une à l’autre.
Maintenant, une superposition semi-transparente apparaît lorsque vous survolez n’importe quelle partie de la page.
Cliquer sur cette superposition vous permet de modifier cette partie spécifique sans avoir à cliquer précisément sur la poignée.
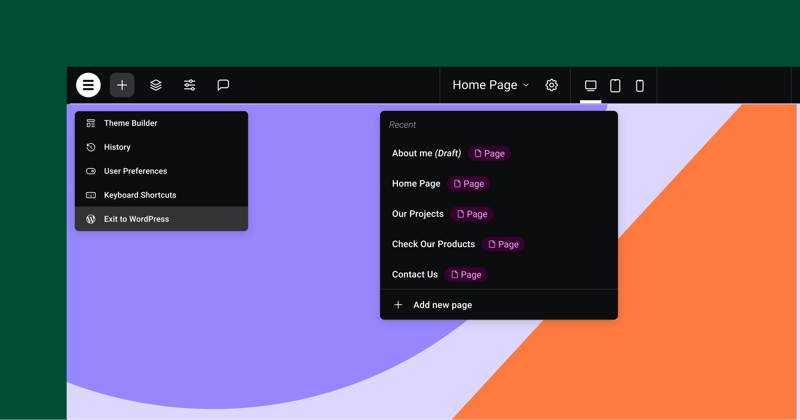
Améliorations de la Barre Supérieure
Elementor 3.14 est livré avec une Barre Supérieure mise à jour qui offre une zone centralisée pour de nombreuses actions effectuées dans Elementor.
La Barre Supérieure a été introduite pour la première fois dans Elementor 3.12 et a maintenant vu de nouvelles améliorations.
Les nouvelles fonctionnalités incluent la possibilité d’ajouter une nouvelle page directement depuis la Barre Supérieure, réduisant ainsi le besoin de basculer entre l’Éditeur et le Tableau de Bord WordPress.
De plus, elle dispose désormais d’un bouton appelé « Quitter vers WordPress », qui vous ramène à l’arrière-plan de la partie du site sur laquelle vous travailliez.
Ces mises à jour sont conçues pour promouvoir les meilleures pratiques et améliorer l’expérience utilisateur.
Fonctions Supplémentaires WooCommerce et WordPress
Une autre mise à jour utile est l’intégration de fonctions supplémentaires WooCommerce et WordPress directement dans Elementor.
Dans les Paramètres du Site d’Elementor, vous pouvez également configurer votre page boutique si vous avez un site WooCommerce.
Cela réduit le besoin de basculer entre Elementor et le Tableau de Bord WordPress.
De même, un bascule pour autoriser les commentaires sur une page ou un article est désormais accessible directement depuis les Paramètres de la Page Elementor.
Nouveaux Raccourcis
Elementor 3.14 introduit de nouveaux raccourcis clavier pour rendre votre flux de travail encore plus rapide.
Pour les utilisateurs Mac, vous pouvez ouvrir le panneau « Paramètres de la Page » en appuyant sur CMD + SHIFT + Y et le panneau « Préférences Utilisateur » avec CMD + SHIFT + U.
Pour les utilisateurs PC, la même chose peut être réalisée en utilisant CTRL + SHIFT + Y et CTRL + SHIFT + U respectivement.
Ces raccourcis offrent un accès plus rapide aux paramètres essentiels, aidant à gagner du temps et à augmenter la productivité.
Options de Style Supplémentaires

Mises à Jour du Widget Onglets
Le widget Onglets inclut désormais un bascule pour le passage en mode mobile à la disposition Accordéon.
Cette amélioration donne aux utilisateurs le contrôle sur les transformations de mise en page.
Une autre fonctionnalité ajoutée est le défilement horizontal dans les Onglets, améliorant la navigation.
Changements du Widget Icône
Le widget Icône offre désormais une fonctionnalité ‘Ajuster à la Taille’, particulièrement utile pour les icônes SVG personnalisées.
Cette fonctionnalité supprime l’espace inutile autour des icônes, assurant un alignement optimal.
Nouveau Séparateur dans le Widget Menu
Le widget Menu introduit un séparateur stylisé entre les éléments du menu, offrant des choix de design tels que des lignes pleines, doubles, pointillées ou en tirets.
Améliorations du Widget Image
Ashley, lors de la démonstration, a noté, « La nouvelle fonctionnalité ‘Position de l’Objet’ dans le widget Image offre aux utilisateurs la possibilité de personnaliser le positionnement des images, offrant une flexibilité nécessaire dans leurs conceptions. »
Mises à Jour du Widget Appel à l’Action
Le widget Appel à l’Action harmonise désormais ses options de style avec le widget Bouton, y compris les options de padding du bouton, d’ombre de boîte et d’ombre de texte.
Améliorations du Widget Galerie
Le widget Galerie permet des paramètres de lightbox individuels pour chaque galerie, remplaçant les paramètres par défaut du site si nécessaire.
Cette mise à jour ajoute une autre couche de personnalisation au niveau du widget.
Performance et Accessibilité

La performance et l’accessibilité ont vu des améliorations significatives dans la dernière mise à jour.
Ashley a approfondi ces points, déclarant, « Les widgets Bouton, Accordéon et Bascule, ainsi que le widget Playlist Vidéo, ont été améliorés pour une meilleure performance et une meilleure conformité aux recommandations du W3C. »
Le widget Bouton inclut désormais des attributs ROLE conditionnels, tandis que les widgets Accordéon et Bascule respectent toutes les directives du W3C.
Pendant ce temps, le widget Playlist Vidéo adopte un mécanisme de chargement différé pour les images, réduisant les temps de chargement initiaux de la page et améliorant le SEO grâce à l’ajout d’attributs ALT manquants.
Ash a en outre souligné le rôle crucial de ces mises à jour dans l’expérience utilisateur et a invité les utilisateurs à explorer les changements via le post officiel sur GitHub et le blog du développeur.
Réflexions Finales
C’est tout pour ce qui est nouveau et amélioré dans la version bêta d’Elementor 3.14 !
Comme nous pouvons le voir, il y a beaucoup à attendre. A Partir de La démonstration informative d’Ashley, il est clair que l’équipe derrière Elementor fait des progrès significatifs pour améliorer notre expérience de création de sites web.
Ces mises à jour apportent non seulement de nouvelles possibilités de design, mais visent également à rationaliser nos flux de travail.
Alors, pourquoi ne pas tester ces nouvelles fonctionnalités ?
Vos retours sont très appréciés – ils aident Elementor à évoluer pour mieux répondre à vos besoins.
N’hésitez donc pas à partager vos expériences avec cette version bêta.
Nous sommes tous ensemble dans cette aventure, travaillant à améliorer la conception web, une mise à jour à la fois.
Bonne exploration !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






