Table des matières
À propos de l’auteur : Alina Khazanova, Designer Produit @ Elementor
Alina est designer produit chez Elementor.
Sa passion est d’offrir une expérience produit précieuse et satisfaisante aux utilisateurs.
Suivre les principes de design de site web peut faire ou défaire le succès de votre site.
C’est la différence entre des utilisateurs qui quittent presque immédiatement votre page d’accueil, ou qui explorent vos services et produits et finissent par convertir.
Le design n’est en aucun cas une science exacte.
Cependant, il existe de nombreux principes utiles et règles empiriques qui peuvent améliorer vos projets en termes d’utilisabilité et d’esthétique lorsque vous cherchez à créer un site web professionnel.
Dans cet article, nous expliquerons ce que sont les principes de design et pourquoi vous devriez les connaître.
Nous discuterons également de certaines des directives les plus populaires et efficaces à suivre.
Commençons !
Table des matières
Quels Sont les Principes de Design de Site Web ?
Les principes de design sont basés sur les contributions de professionnels de secteurs aussi divers que la psychologie et les sciences du comportement, la physique, l’ergonomie, et plus encore.
En général, ces principes sont des lois flexibles qui guident les designers vers la production de produits finaux efficaces.
Ils influencent le choix ou le rejet des éléments et la manière dont ces caractéristiques sont organisées.
Les principes de design facilitent la création d’une Expérience Utilisateur (UX) et d’une Interface Utilisateur (UI) esthétiquement plaisantes et efficaces.
Les implémenter correctement favorise les conversions.
Par exemple, Pipedrive a augmenté les inscriptions de 300 pour cent après avoir mis en œuvre une pratique clé — la simplicité.
Incorporer des principes de design dans vos projets améliorera l’utilisabilité de vos sites web, influencera la manière dont ils sont perçus, et vous permettra finalement de prendre les meilleures décisions pour vos utilisateurs et votre entreprise de design web.
20 Principes Clés d'un Design de Site Web Efficace
Il existe de nombreuses définitions des principes de design disponibles en ligne, et différents designers et autres professionnels les interpréteront en fonction de leurs besoins.
Cependant, il existe certaines meilleures pratiques qui s’appliquent quel que soit le contexte.
Voici quelques-uns des principes de design de site web les plus populaires, suggérés par des scientifiques et des experts en utilisabilité.
Les 10 Lois de l'Expérience Utilisateur (UX)
Les lois UX sont une collection de principes de design par Jon Yablonski — designer produit senior chez General Motors — tirés de son livre « Laws of UX: Using Psychology to Design Better Products & Services ».
Ce sont des directives solides que chaque designer devrait considérer.
Voici quelques-uns des principes les plus importants listés par Yablonski :
1. Facilitez l'Accès aux Principales Cibles Actionnables (Loi de Fitts)
La loi de Fitts provient des travaux du psychologue Paul Fitts en examinant le système moteur humain.
Cette loi stipule que la distance et la taille d’un élément cible impactent directement le temps nécessaire à un utilisateur pour naviguer vers et interagir avec cet élément.
Cela signifie que vous devez rendre vos principales cibles actionnables faciles d’accès.
De plus, si vous avez plusieurs cibles, il doit y avoir suffisamment d’espace entre elles.
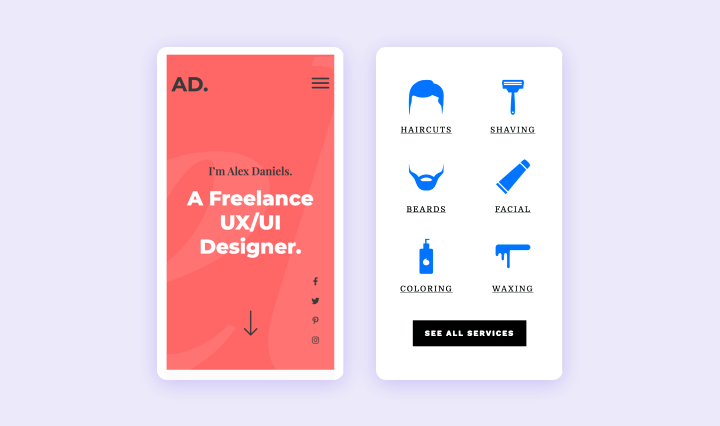
Par exemple, lors de la conception pour mobile, les icônes cliquables doivent être suffisamment grandes pour être tapées :

L’espace supplémentaire entre les boutons garantira que les utilisateurs ne cliquent pas accidentellement sur la mauvaise icône.
En règle générale, la zone cliquable minimale pour les designs mobiles doit être de 40 x 40 pixels.
2. Réduisez les Choix des Utilisateurs au Minimum (Loi de Hick)
Si vous avez déjà été submergé par le nombre de choix devant vous au point d’avoir du mal à décider, vous comprendrez comment trop d’options peuvent paralyser les utilisateurs.
C’est la loi de Hick en un mot.
Plus il y a de choix disponibles, et plus chacun d’eux est complexe, plus il faudra de temps aux utilisateurs pour prendre une décision.
La loi de Hick, également appelée loi de Hick-Hyman, est nommée d’après William Edmund Hick et Ray Hyman, deux psychologues qui ont examiné la corrélation entre le nombre de stimuli présentés à un individu et son temps de réaction.
Ce principe signifie effectivement que vous devez éliminer le désordre et montrer à vos utilisateurs uniquement les options les plus essentielles dont ils ont besoin.
Par exemple, la plupart des sites Web offriront un choix clair entre « Enregistrer » ou « Annuler » et « Oui » ou « Non » lors de la confirmation d’une action :

De même, cette loi peut également être appliquée pour simplifier votre menu de navigation, afficher des produits ou services, et d’autres éléments de conception de site Web.
3. Placez les Éléments Connexes dans des Zones Communes (Loi de la Région Commune)
La loi de la région commune, l’une des nombreuses lois de l’école de psychologie de la Gestalt, stipule simplement que si des éléments sur une page sont regroupés étroitement, ils sont perçus comme étant connectés les uns aux autres.
Vous pouvez accomplir cela avec des bordures, des arrière-plans ou des espacements.
Par exemple, les liens de navigation sont généralement placés ensemble pour former un menu :

Ce principe concerne la composition et l’espacement, et vous voudrez l’utiliser judicieusement.
Comme autre exemple, sur la page d’accueil d’un blog où les aperçus sont affichés chronologiquement, le titre, la description et l’image de chaque article doivent être visuellement regroupés.
4. Utilisez des Scénarios et une Logique Familiers (Loi de Jakob)
La loi de Jakob, inventée par Jakob Nielsen, co-fondateur du Nielsen Norman Group, préconise l’utilisation de scénarios et de logiques familiers dans le développement de l’interface utilisateur.
Vos utilisateurs s’attendront généralement à ce que votre site fonctionne de la même manière que ceux qu’ils connaissent déjà.
Nous construisons chacun des modèles mentaux autour des conventions entourant les sites Web.
Cela permet à vos utilisateurs de se concentrer sur ce qu’ils veulent accomplir plutôt que d’apprendre à se repérer dans une interface utilisateur inconnue.
Cela signifie que vous voudrez vous en tenir à ce qu’ils connaissent déjà et ne pas les submerger avec des scénarios inconnus.
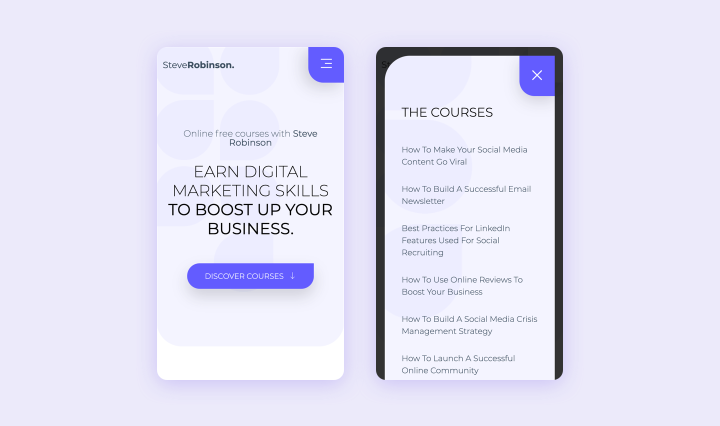
Une icône de « burger », par exemple, ouvrira généralement un type de menu :

Si vous utilisez cette icône dans votre conception, elle doit se comporter comme vos utilisateurs s’y attendent.
5. Utilisez des Structures Simples et Évitez les Formes Complexes (Loi de Prägnanz)
En 1910, Max Wertheimer, un psychologue, a observé une série de lumières clignotant à un passage à niveau.
Bien qu’il semblait qu’une seule lumière se déplaçait autour de la marquise entre les ampoules, c’était en réalité une série d’ampoules s’allumant et s’éteignant.
Cette observation a formé la base d’un ensemble de principes concernant la façon dont nous percevons visuellement les objets.
L’un d’eux est la loi de Prägnanz, qui recommande d’utiliser des structures simples et d’éviter les formes complexes.
Vos utilisateurs interpréteront votre conception en utilisant le moins d’effort cognitif possible.
Les images complexes seront perçues dans leurs formes les plus simples.
Réduire la surcharge cognitive devrait être un objectif important de votre conception.
Vous pouvez appliquer ce principe en regroupant et en alignant les éléments en blocs, colonnes et sections pertinents, au lieu de les disperser sur toute la page :

Des structures et des éléments simples faciliteront l’interprétation.
6. Placez les Éléments Groupés Proches les Uns des Autres (Loi de la Proximité)
La loi de la proximité, un autre principe attribué à la psychologie de la Gestalt, stipule que les éléments proches les uns des autres seront perçus comme un groupe.
Cela réduit également la surcharge cognitive pour vos utilisateurs car ils comprendront plus facilement les informations.
Appliquer ce principe consiste à utiliser judicieusement l’espacement.
Les éléments qui composent un groupe doivent être plus proches les uns des autres que ceux de groupes différents.
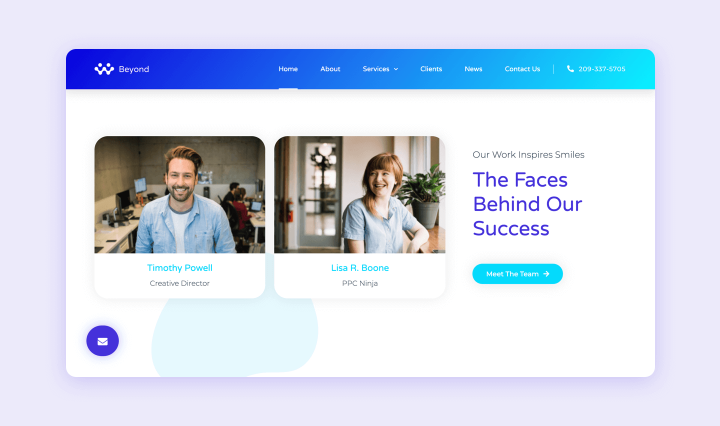
Dans de nombreux en-têtes de sites Web, les liens de menu sont regroupés tandis que les appels à l’action (CTA) sont alignés sur un côté ou d’une manière ou d’une autre séparés des éléments de navigation :

C’est une parfaite illustration de la loi de la proximité.
Étant donné que les liens de menu et les CTA ont des fonctions différentes, ils sont visuellement séparés.
7. Utilisez la Similarité pour Unir les Éléments en Groupes (Loi de la Similarité)
Une autre loi de la Gestalt, la loi de la similarité, stipule que des objets similaires seront perçus comme liés, peu importe la distance qui les sépare.
C’est la base du style des ensembles de fonctionnalités avec des schémas de couleurs, des icônes et du texte similaires :

Vous voudrez utiliser ce principe judicieusement pour unir le contenu connecté en groupes grâce à un style similaire et cohérent.
8. Connectez les Éléments de Conception pour Montrer leur Relation (Loi de la Connexion Uniforme)
La loi de la connexion uniforme, également issue de la psychologie de la Gestalt, stipule que les éléments visuellement connectés seront perçus comme étant plus liés que les éléments non connectés.
Une application de cette loi est l’utilisation d’un indicateur de progression dans vos flux d’intégration ou de paiement :

Cela crée une connexion visuelle qui montre que toutes les étapes font partie du même processus.
9. Divisez le Contenu en Petits Morceaux (Loi de Miller)
La loi de Miller est nommée d’après le psychologue cognitif George Miller, qui a affirmé qu’une personne moyenne pouvait garder seulement cinq à neuf éléments d’information dans sa mémoire de travail.
Ce principe suggère de séparer le contenu en morceaux.
Par exemple, les numéros de carte de crédit sont généralement divisés en groupes de quatre pour aider les gens à les comprendre.
Cette loi souligne l’importance d’une planification de conception appropriée.
À mesure qu’une application devient plus grande et acquiert plus de fonctionnalités, elle devient plus difficile à utiliser.
Vous devez planifier votre interface en tenant compte de cela afin qu’elle puisse accueillir de nouvelles fonctionnalités tout en restant facile à utiliser.
Une autre façon d’appliquer cette règle est de limiter la quantité de contenu que votre utilisateur doit percevoir à un moment donné.
Divisez le contenu en morceaux au lieu de tout montrer en un seul bloc :

De plus, concevez en tenant compte des tailles d’écran les plus populaires et contrôlez le nombre d’éléments que les utilisateurs voient en un coup d’œil.
Soyez critique envers votre conception.
Si vous pensez qu’il y a trop de contenu dans une section, déplacez-le dans une autre et séparez les éléments de manière logique.
10. Accentuez les premiers et derniers éléments d'une série (Effet de position sérielle)
Cette loi a été inventée par le psychologue allemand Herman Ebbinghaus, qui a été un pionnier des méthodes expérimentales pour mesurer la mémoire.
Elle stipule que les utilisateurs se souviendront mieux des premiers et derniers éléments d’une série.
Vous pouvez utiliser cette tendance pour mettre en évidence les zones les plus importantes de vos pages web.

Par exemple, le contenu clé tel que les CTA, les formulaires ou les options d’achat sont les plus efficaces en haut ou en bas de la page.
Les 10 "Commandements" de l'utilisabilité par Jakob Nielsen
Jakob Nielsen — le co-fondateur du Nielsen Norman Group que nous avons brièvement mentionné plus tôt — a inventé plusieurs méthodes d’utilisabilité, y compris les dix principes heuristiques d’évaluation que nous allons discuter.
Le Nielsen Norman Group est une société de recherche et de conseil en UX renommée qui a eu un impact significatif dans le domaine de la conception web et logicielle.
Nielsen a initialement développé ces principes d’utilisabilité en 1990 mais les a révisés pour une clarté maximale basée sur l’analyse de 249 problèmes d’utilisabilité.
Veuillez noter qu’ils ne sont pas des lois ou des directives spécifiques, mais plutôt des règles générales.
C’est pour cette raison qu’ils sont appelés « heuristiques ».
1. Gardez vos utilisateurs informés avec des retours appropriés
Les utilisateurs doivent faire confiance à votre marque et se sentir en confiance en utilisant votre application.
Cela signifie que votre site doit continuellement communiquer ce qui se passe et leur faire savoir si leurs interactions sont réussies.
Par exemple, une boutique en ligne informera les utilisateurs qu’ils ont ajouté un article à leur panier ou l’ont enregistré pour une considération ultérieure.
Les retours peuvent utiliser des changements de couleur, des indicateurs de progression, des notifications et des alertes pour informer visuellement l’utilisateur.
2. Les informations doivent être affichées dans un ordre logique et utiliser des phrases et concepts familiers
Les utilisateurs ne devraient pas avoir besoin de consulter un dictionnaire pour comprendre les termes sur votre site web.
Vous voudrez respecter les conventions.
Utilisez des mots qu’ils connaissent déjà dans le texte de votre interface.
Par exemple, les termes « annuler » et « refaire » ont des significations assez universelles dans les interfaces utilisateur des applications.
Les changer en termes non familiers tels que « inverser » et « reprendre » sera désorientant pour les utilisateurs.
3. Permettre le contrôle et la liberté dans la façon dont les utilisateurs interagissent avec votre site web
Les utilisateurs font souvent des erreurs et auront besoin d’un moyen d’annuler ou de refaire des actions, comme en utilisant des boutons comme nous l’avons mentionné plus tôt.
De même, vous pouvez envisager de fournir une option Modifier là où c’est pertinent.
Par exemple, cette fonctionnalité est souvent utile pour apporter des modifications aux commentaires et messages dans les applications de médias sociaux.
Avec de telles fonctionnalités disponibles, les utilisateurs se sentiront plus en contrôle et seront moins tendus lorsque des accidents se produisent.
4. Suivez les conventions et les normes
Respecter les normes peut sembler similaire au deuxième principe, et peut être considéré comme une extension de celui-ci.
Implémentez des structures de navigation familières aux utilisateurs.
Ils devraient trouver facile de comprendre votre interface et d’accéder à tous les éléments dont ils ont besoin pour interagir avec votre page.
Un rapport sur l’utilisabilité de la terminologie du panier d’achat illustre cela.
La conception utilisait le terme « Traîneau de shopping » pour se démarquer.
Cependant, 50 % des utilisateurs ne comprenaient pas ce que cela signifiait.
L’autre moitié en a déduit la signification uniquement parce qu’il se trouvait au même endroit qu’un panier normalement sur un site web.
5. Prévenez les erreurs quand vous le pouvez et avertissez les utilisateurs avant qu'ils ne prennent des actions irréversibles
Il est judicieux d’afficher des messages d’erreur significatifs afin qu’il soit clair comment récupérer des problèmes et ce qui les a causés.
Cependant, il est encore plus efficace de supprimer les situations sujettes aux erreurs ou d’informer explicitement les utilisateurs des conséquences connues des actions qu’ils s’apprêtent à prendre.
Par exemple, la suppression d’un compte utilisateur est souvent irréversible.
La plupart des applications mettront en évidence ce paramètre en rouge pour qu’il se démarque.
Un message « Êtes-vous sûr de vouloir faire cela ? » est généralement affiché si les utilisateurs cliquent sur le bouton Supprimer.
6. Gardez les informations importantes visibles
Les utilisateurs ne devraient pas avoir à se souvenir d’informations d’une étape d’un processus — comme une commande ou une configuration technique — à une autre.
Vous voulez que vos utilisateurs reconnaissent, plutôt que de se rappeler, les informations.
Un magasin de commerce électronique peut appliquer cette heuristique en mettant à disposition une liste des articles récemment consultés, afin que les utilisateurs n’aient pas à se souvenir des noms des produits qu’ils n’ont pas encore achetés.
7. Construisez des systèmes confortables pour les novices et les experts
Vous voudrez rendre votre site web facile pour les nouveaux visiteurs, mais aussi confortable pour ceux qui sont plus familiers avec le système et qui pourraient avoir besoin d’accélérateurs pour les actions fréquentes.
Les raccourcis clavier, que vous pouvez fournir ou permettre aux utilisateurs de créer et de modifier, en sont un exemple.
8. Rendez vos designs à la fois esthétiquement plaisants et simples
Vous voudrez garder votre interface dégagée au lieu de submerger vos utilisateurs avec trop d’options.
Les éléments inutiles se disputent l’espace et réduisent la visibilité des fonctionnalités plus importantes.
9. Fournissez des messages d'erreur faciles à comprendre
Des messages d’erreur clairs et compréhensibles facilitent l’identification des sources des problèmes et la recherche rapide de solutions possibles.
Vous voudrez que les vôtres soient directs, polis (sans blâmer l’utilisateur) et constructifs, en donnant des conseils sur la manière de résoudre le problème.
10. Fournissez des documents d'aide recherchables
Il peut parfois être nécessaire pour les utilisateurs de se référer à des informations d’aide supplémentaires.
Votre documentation doit être facile à rechercher afin qu’ils puissent rapidement trouver le contenu pertinent à leur situation et résoudre leurs problèmes.
Comment appliquer les principes de design web dans vos projets
Apprendre autant de principes et de directives peut sembler accablant.
Voici quelques conseils pour les appliquer :
1. Restez familier avec les meilleures pratiques
Vous voudrez continuer à apprendre et à vous éduquer sur les meilleures pratiques de design UX.
Apprenez des solutions existantes liées au web.
Commencez vos projets par une phase de recherche ou d’inspiration où vous en apprenez davantage sur les besoins de vos utilisateurs et collectez des références de qualité pour apprendre.
2. Choisissez judicieusement les principes que vous utilisez
Chaque projet est un cas individuel et bénéficiera de différents principes de design.
Vous devrez prioriser ceux qui peuvent vous aider le plus pour chaque site web que vous créez.
Gardez à l’esprit la fonctionnalité principale du site, ses flux d’utilisateurs principaux et ses objectifs commerciaux correspondants.
3. Testez et améliorez régulièrement vos designs
Vous devrez tester votre site web autant que possible avec de vrais utilisateurs cibles.
Si vous ne pouvez pas le faire, vous pouvez solliciter de l’aide et tester avec des collègues, des clients et même vos co-concepteurs pour recueillir des informations pertinentes sur la convivialité de votre site web.
À ce stade, vous ne cherchez pas la perfection.
Rien n’est parfait dès le départ, alors n’ayez pas peur de peaufiner et d’améliorer votre design en fonction des retours des données d’utilisation.
4. Pratique
En les pratiquant, vous commencerez à appliquer les principes de design presque inconsciemment.
Plus vous concevez en gardant à l’esprit les principes de convivialité, plus il vous sera facile de générer rapidement des solutions efficaces et d’éviter les problèmes.
5. Formez votre style unique — mais seulement après avoir compris les bases
Les règles sont conçues pour rendre les processus plus faciles mais ne sont pas destinées à être suivies aveuglément.
Cependant, vous ne pourrez souvent briser les règles avec succès que lorsque vous comprendrez pleinement leur objectif.
Ces principes de design forment une boîte à outils de base et des connaissances fondamentales pour vous permettre d’expérimenter et de développer votre propre style unique.
Une fois que vous les aurez maîtrisés, vous pourrez produire des solutions de design extraordinairement réussies en les brisant intentionnellement.
6. Utilisez l'éditeur Elementor
Notre éditeur Elementor est fondé sur des principes et une logique de design.
En utilisant notre fonctionnalité de design et notre vaste collection de widgets, vous pouvez mieux organiser la structure du contenu de votre site web et vous assurer de créer un produit numérique convivial.
Par exemple, les sections et colonnes d’Elementor vous aident à regrouper le contenu de manière logique.
Les widgets offrent un moyen facile de segmenter le contenu, en utilisant les principes de similarité et de connexions visuelles pour faciliter la perception de vos utilisateurs.
Dans l’ensemble, Elementor élimine les tracas de l’organisation du contenu à partir de zéro.
Avec nos widgets et notre bibliothèque de modèles, vous avez de nombreuses solutions pour mettre en œuvre les principes de design de la meilleure façon possible.
Conclusion
Pour créer des sites web professionnels et conviviaux, vous devez être familier avec les principes de design de base et les appliquer judicieusement dans votre travail.
Cela vous aidera à améliorer vos designs en les rendant plus attrayants, plus faciles à utiliser et, surtout, plus rentables.
Nous avons couvert beaucoup de sujets dans cet article, y compris dix lois UX compilées par Jon Yablonski, et dix principes de convivialité développés par Jakob Nielsen.
De plus, nous avons partagé plusieurs façons dont vous pouvez mettre en œuvre ces meilleures pratiques dans votre travail, y compris en utilisant notre éditeur Elementor.
Avez-vous des questions sur l’application des principes de design dans votre travail?
Faites-le nous savoir dans la section des commentaires ci-dessous!
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






