Tabla de Contenidos
Estamos emocionados de presentar Elementor 3.24, una actualización que lleva tu experiencia de construcción de sitios al siguiente nivel con un enfoque en el rendimiento, la conversión, la flexibilidad de diseño y la experiencia del visitante. En esta actualización, hemos añadido varias características poderosas, incluyendo Barras Flotantes, Fuentes Variables y Carga Mejorada de CSS, cada una ofreciendo beneficios únicos para ayudarte a crear sitios web más rápidos y dinámicos.
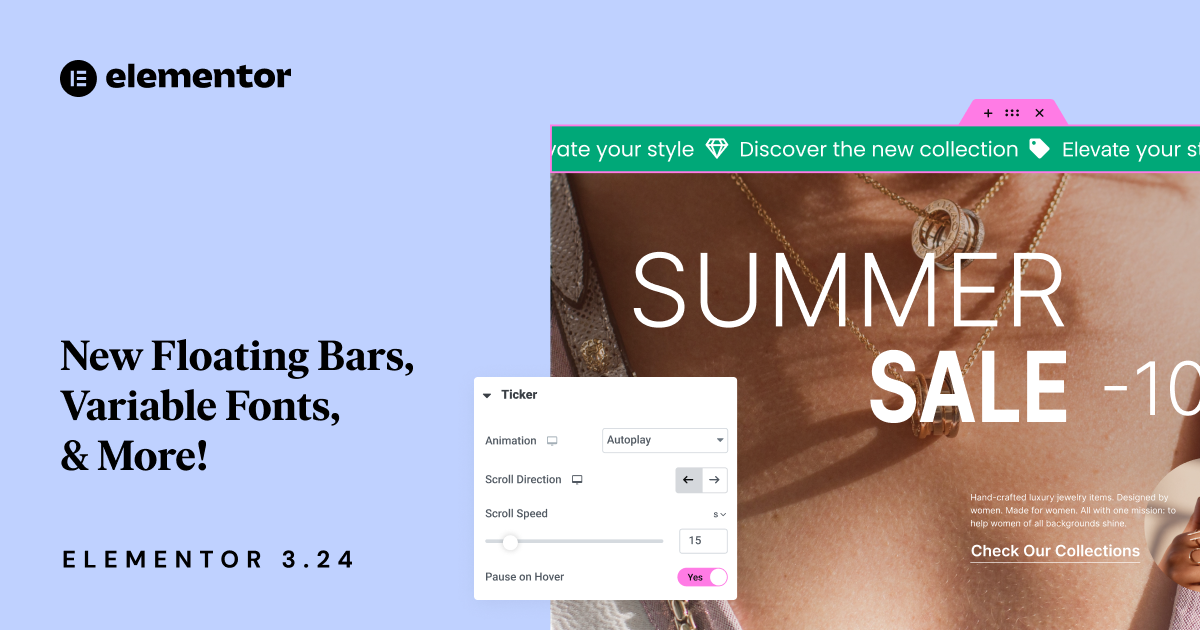
Barras Flotantes: Mensajes Fijos que Siempre Son Visibles Incluso Mientras los Visitantes Desplazan
Mejora la Participación del Usuario con Visibilidad Constante
En el mundo digital acelerado de hoy, mantener la información importante al frente y al centro es crucial. Ahí es donde entran nuestras nuevas Barras Flotantes. Esta característica te permite crear barras fijas que permanecen visibles mientras los usuarios se desplazan por tu página, asegurando que tus mensajes clave, ya sea una oferta promocional, un aviso importante o un llamado a la acción, siempre estén a la vista.
Elementor 3.24 incluye más de 30 plantillas pre-diseñadas y 3 tipos principales de Barras Flotantes:
- Barra de Llamada a la Acción (CTA) – Para resaltar botones importantes de llamada a la acción en la parte superior o inferior de tu página. Disponible para todos los usuarios de Elementor.
- Barra de Ticker – Para atraer a los visitantes con actualizaciones y promociones continuas en un bucle. Disponible solo con Elementor Pro.
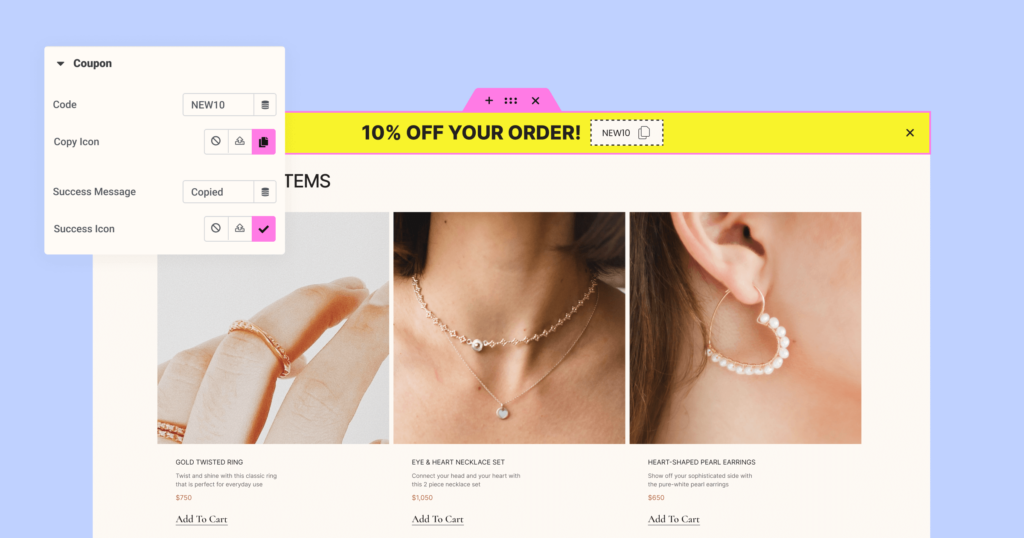
- Barra de Cupón – Para promocionar códigos de cupón que se pueden copiar con un solo clic. Disponible solo con Elementor Pro.
La visibilidad persistente de las Barras Flotantes está diseñada para mejorar la participación de los visitantes asegurando que tus mensajes más críticos nunca se pierdan. Esta característica es especialmente valiosa para sitios de comercio electrónico que realizan promociones de ventas, blogs que fomentan la suscripción a boletines, o cualquier sitio donde la interacción del usuario sea clave para el éxito.
Posicionamiento Flexible para un Impacto Óptimo
Pero las Barras Flotantes no solo se tratan de visibilidad, también se trata de flexibilidad. Puedes posicionar estas barras en la parte superior o inferior de la pantalla, personalizar su apariencia para alinearse perfectamente con el diseño de tu sitio, y gracias a las Condiciones de Visualización, controlar su comportamiento, como cuándo y cómo aparecen. Esto significa que puedes crear una experiencia de visitante que no solo sea atractiva, sino también estratégicamente diseñada para impulsar la conversión y mantener a los visitantes informados.
Por ejemplo, si estás realizando una oferta por tiempo limitado, colocar una Barra Flotante en la parte superior de tu página puede mantener la promoción al frente y al centro, instando a los usuarios a tomar acción inmediata. Por el contrario, una Barra Flotante posicionada en la parte inferior puede servir como un recordatorio sutil para suscribirse a un boletín o revisar un producto destacado.
Configuración y Personalización Sin Esfuerzo
Configurar tus Barras Flotantes es sencillo. Primero, asegúrate de que la función «Flexbox Container» esté activada navegando al Panel de Control de WP > Elementor > Configuración > Funciones. Al agregar un nuevo Elemento Flotante (Panel de Control de WP > Plantillas), se te pedirá que elijas entre una Barra Flotante o un Botón Flotante. Elige una de las más de 30 plantillas disponibles y luego personaliza la Barra Flotante a tu gusto modificando el diseño, los íconos, el contenido del texto, los enlaces de CTA y más. Los usuarios de Elementor Pro también pueden aprovechar las Condiciones de Visualización para especificar dónde, cuándo y a quién aparecerán las Barras Flotantes, mejorando la segmentación y efectividad.

[Pro] Fuentes Variables: Desbloquea la Libertad Creativa con Control de Tipografía de Precisión
Revoluciona tu Diseño con Tipografía Dinámica
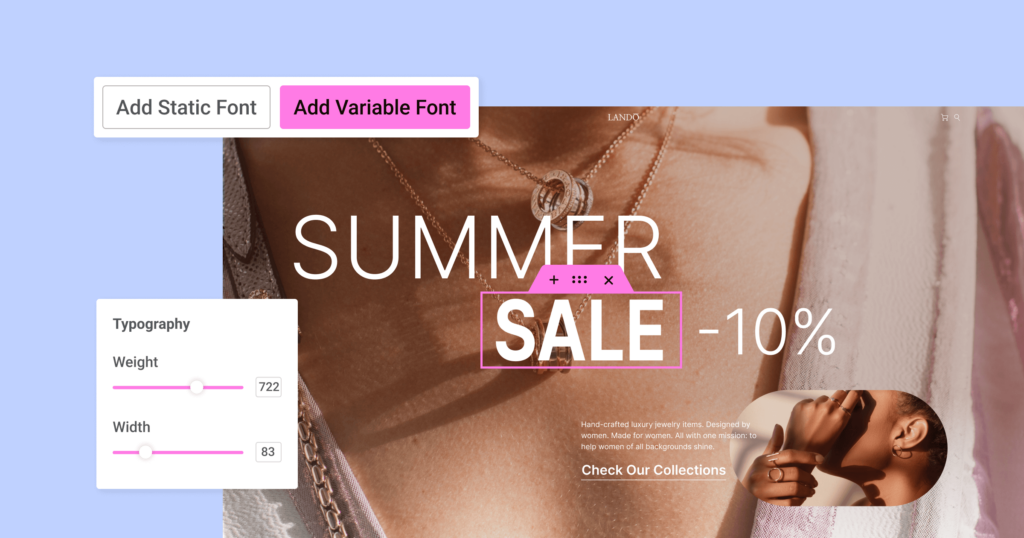
La tipografía es una piedra angular de cualquier gran diseño, y con Elementor 3.24, te damos más control que nunca con la introducción de Fuentes Variables. Esta característica es un cambio de juego para los diseñadores que desean ajustar cada aspecto del texto de su sitio.
Las Fuentes Variables te permiten ajustar los atributos de peso y ancho en incrementos individuales, utilizando deslizadores intuitivos, asegurando un control total sobre la personalización del texto, permitiendo diseños más dinámicos y atractivos que mejoran la narración visual y la participación del espectador. Con las Fuentes Estáticas, en comparación, estás limitado a ajustar el peso y el ancho del texto en incrementos rígidos de 100 píxeles.
Mejora la Consistencia de la Marca con un Control Versátil de Fuentes
Si estás construyendo una identidad de marca, puedes experimentar fácilmente con diferentes pesos y anchos de fuente para encontrar la combinación perfecta. Ya sea que necesites titulares audaces y llamativos o texto de cuerpo sutil y elegante, las Fuentes Variables te dan la flexibilidad para lograrlo. Y como estás trabajando con un solo archivo de fuente que puede hacerlo todo, tu sitio web permanece ligero y rápido.
Esta versatilidad en el control tipográfico también significa que mantener la consistencia de la marca en tu sitio es más fácil que nunca. Puedes asegurarte de que tus encabezados, texto de cuerpo y otros elementos tipográficos estén perfectamente alineados con la identidad visual de tu marca sin la necesidad de múltiples variaciones de fuente.
Comienza con las Fuentes Variables
Para configurar las Fuentes Variables, primero descarga un archivo TTF de Fuente Variable desde tu plataforma preferida, como Google Fonts. Luego, ve al Panel de Control de WP > Elementor > Fuentes Personalizadas > Añadir Nuevo > Añadir Fuente Variable, nombra la nueva fuente, sube tu archivo TTF, selecciona las casillas de peso y ancho deseadas, establece los valores basados en las propiedades de la fuente y publica. Al editar texto y navegar al control de Tipografía, puedes ver las nuevas fuentes en la parte superior de la selección de Familia de Fuentes, bajo ‘Fuentes Variables’.

Carga de CSS Mejorada: Más Inteligente, Rápida y Eficiente
Optimiza el Rendimiento del Sitio con Carga Condicional de CSS
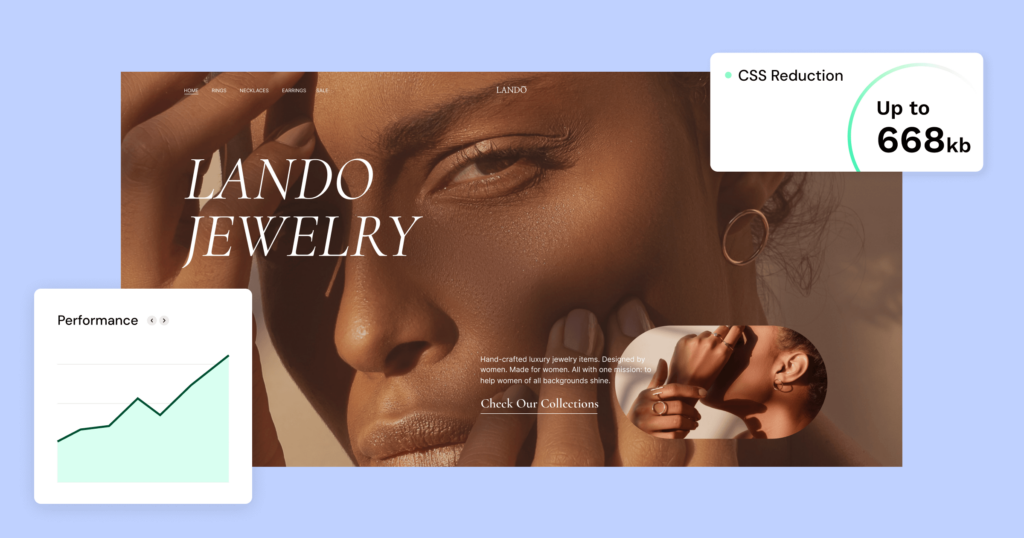
Cada segundo cuenta cuando se trata del tiempo de carga de la página, y con Elementor 3.24, hemos dado un paso significativo hacia la optimización del rendimiento de tu sitio con la Carga Condicional de CSS. Esta función está diseñada para cargar solo el CSS necesario para los elementos en tu página, reduciendo drásticamente la cantidad de código no utilizado que puede ralentizar tu sitio.
La Carga Condicional de CSS funciona analizando los widgets y elementos específicos que estás utilizando y cargando solo el CSS requerido para esos componentes. Esto significa que si no estás utilizando una característica en particular, su CSS no se cargará, resultando en un sitio más ligero y rápido. De hecho, esta mejora puede llevar a una reducción de hasta 668KB en el tamaño del CSS!
Mejora la Experiencia del Visitante con Páginas de Carga Más Rápida
Si tu página de inicio presenta, por ejemplo, una sección de héroe con un solo botón de llamada a la acción, solo se cargará el CSS necesario para ese diseño y botón. Todos los demás archivos CSS innecesarios se mantienen fuera de la ecuación, asegurando que tu página cargue lo más rápido posible. Esto es particularmente beneficioso para sitios complejos con una variedad de widgets y elementos, donde minimizar el exceso de CSS puede llevar a ganancias significativas en el rendimiento.
Minimiza los Desplazamientos Cumulativos de Diseño con un Mejor Caché de Estilos
Los tiempos de carga más rápidos no solo mejoran la satisfacción del visitante, sino que también impactan positivamente en el SEO, ayudando a que tu sitio se posicione más alto en los resultados de los motores de búsqueda. En línea con nuestro compromiso de mejorar significativamente el rendimiento del sitio, hemos optimizado la forma en que se cargan los activos de CSS para los widgets de Elementor en esta versión, reduciendo los Desplazamientos Cumulativos de Diseño (CLS). Con nuestro nuevo sistema de ‘caché de dependencias de estilo’, los estilos de los widgets se almacenan en caché en la primera visita y luego se cargan desde el caché en el en visitas posteriores. Esto minimiza los CLS al asegurar que los estilos se apliquen antes en el proceso de carga de la página, resultando en una experiencia de usuario más fluida y estable.

Mejoras de Flujo de Trabajo de Siguiente Nivel
[Pro] Condiciones de Visualización Ajustadas para Mayor Control
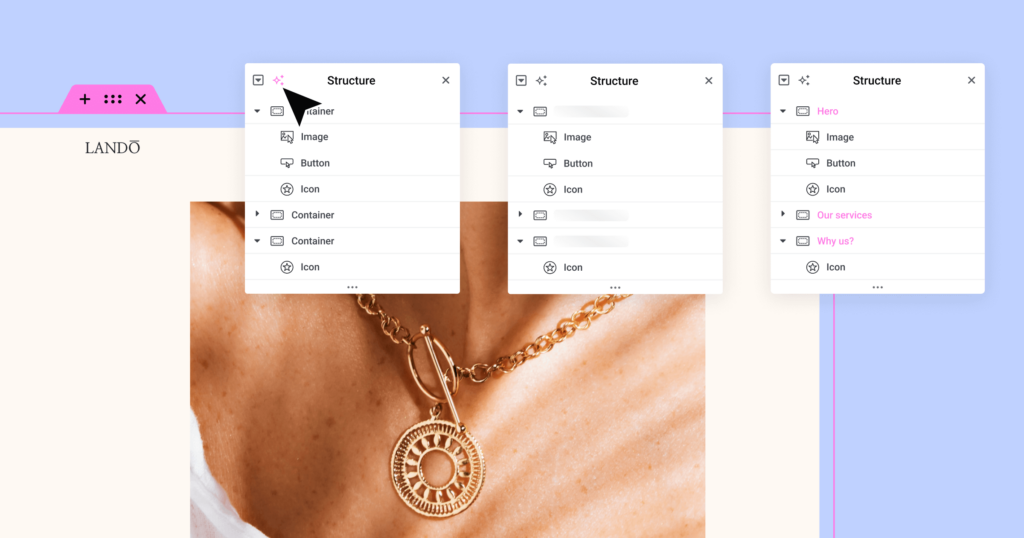
Elementor 3.24 mejora tu flujo de trabajo al mejorar cómo gestionas las Condiciones de Visualización. Ahora, cuando una Condición de Visualización se establece en un elemento, aparecerá una línea vertical y un ícono en el Panel de Estructura, indicando claramente las Condiciones de Visualización activas. Al hacer clic en el ícono, te lleva directamente a la configuración de la Condición de Visualización, haciendo los ajustes rápidos e intuitivos.
Además, ahora puedes copiar y pegar Condiciones de Visualización entre elementos y páginas, o eliminarlas instantáneamente, todo con solo hacer clic derecho en el elemento, agilizando aún más tu proceso de diseño y ahorrando tiempo valioso.
Nombres de Contenedores Generados por IA en el Panel de Estructura con Elementor AI
Cada página en tu sitio web puede tener docenas de Contenedores y widgets dentro de ella, y al agregar nuevos Contenedores a una página, se nombrarán en el Panel de Estructura (anteriormente: Navegador) simplemente como “Contenedor”. Esto puede ser un desafío, ya que cuantos más Contenedores haya, más difícil es mantener las cosas organizadas y tener una visión adecuada de la estructura de la página. Hasta ahora, para tener una mejor estructura, necesitarías mirar dentro de cada Contenedor, idear un nombre relevante y luego escribirlo en el Panel de Estructura uno por uno.
Con el poder de la IA, este es un problema del pasado. Elementor AI agiliza tu flujo de trabajo y acelera la entrega del sitio web, todo mientras mantiene tu guía profesional en el centro. Elementor 3.24 incluye una actualización importante a Elementor AI, con una nueva función: Nombres de Contenedores Generados por IA. Se encarga de los detalles, para que puedas concentrarte en el panorama general. Con solo hacer clic en un solo botón en el Panel de Estructura, en segundos todos tus Contenedores se renombran automáticamente según el contenido que incluyen.

Características y Actualizaciones Adicionales
[Pro] Experiencia de Búsqueda Simplificada
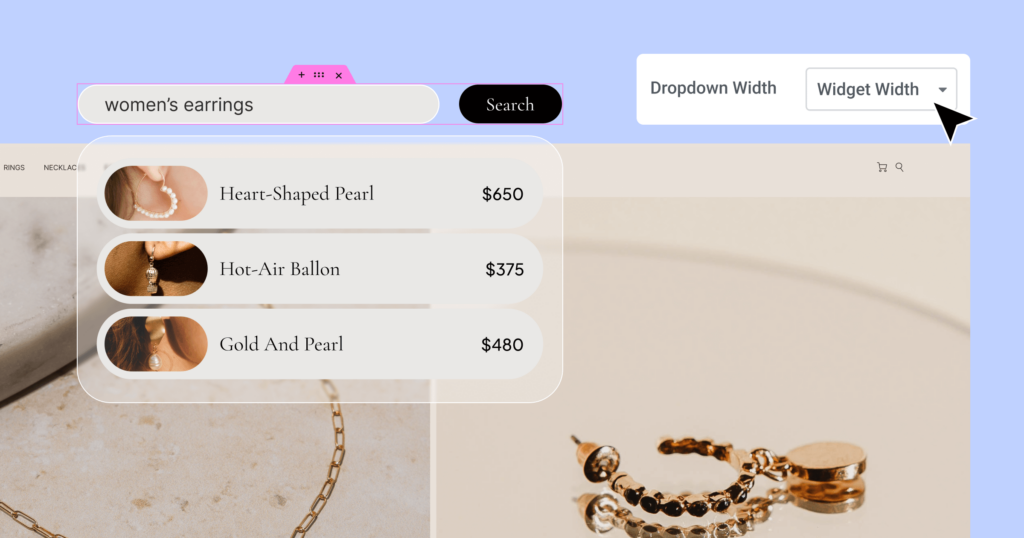
En la versión 3.24, Elementor se basa en el widget de Búsqueda introducido en la 3.23, incorporando comentarios de los usuarios para mejorar su funcionalidad. Las nuevas actualizaciones del Widget de Búsqueda incluyen:
- URLs de página de resultados significativamente más cortas para una experiencia de visitante más simplificada.
- Un botón directo al Constructor de Temas para una creación más fácil de plantillas de bucle.
- Mayor control sobre el ancho del desplegable de resultados y la visibilidad y diseño del cargador de búsqueda.
- El widget de Búsqueda es una parte nativa del Editor, ya no requiere activación manual.

Opción de Exclusión para Elementor AI
Las herramientas de Elementor AI agilizan tu flujo de trabajo y aceleran la entrega del sitio web, todo mientras mantienen tu guía profesional en el centro. Ahora puedes desactivar fácilmente las funciones de IA al entregar el sitio web a los clientes, asegurando que solo vean el producto final y pulido sin ningún elemento de IA. La capacidad de desactivar las notificaciones de AI también es útil para cualquiera que no esté interesado en usar Elementor AI y quiera limpiar su espacio de trabajo. Para desactivar Elementor AI, vaya al Panel de Control de WP > Usuarios > Perfil y desmarque la casilla de “Habilitar Funcionalidad de AI”.
Actualizaciones Adicionales
- El Filtro de Taxonomía, el Enlace en Bio y los Botones de Contacto Flotantes ahora son una parte nativa del Editor y ya no están en la página de Funciones.
- Los Elementos Anidados ahora están activos por defecto para los nuevos sitios web.
- Las Imágenes de Fondo de Carga Diferida se han fusionado y movido a la Configuración de Rendimiento.
- Accesibilidad – Nueva capacidad para nombrar tus widgets Off-Canvas.
Desbloquea Nuevas Posibilidades con Elementor 3.24
Elementor 3.24 está lleno de características y mejoras que hacen que sea más fácil que nunca crear sitios web impresionantes y de alto rendimiento. Ya sea que estés emocionado por las posibilidades de diseño con Fuentes Variables, el potencial estratégico de las Barras Flotantes, o las mejoras de rendimiento con la Carga Condicional de CSS, esta actualización tiene algo para todos. Te animamos a actualizar a Elementor 3.24 hoy y explorar todas las nuevas posibilidades que ofrece.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.