Tabla de Contenidos
Esta versión se centra en herramientas de diseño profesional y mejoras de rendimiento que reducirán los tiempos de carga y mejorarán tus calificaciones de rendimiento. La Consulta de Taxonomía es una nueva herramienta para sitios web de listados, que te permite mostrar tus categorías y etiquetas en Cuadrículas y Carruseles en Bucle. El Copiloto de IA es otro emocionante primer paso hacia la capacitación de los creadores web para construir más rápido y de manera más eficiente con IA. Esta versión también acelerará tu sitio web con tres importantes mejoras de rendimiento.

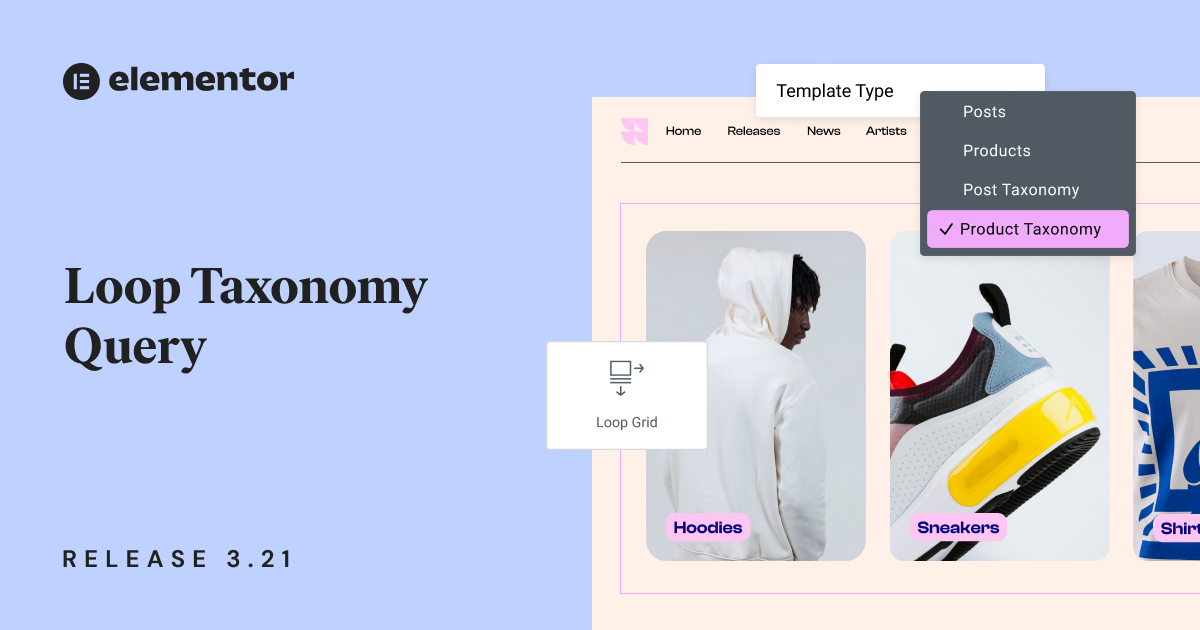
Consulta de Taxonomía en Bucle para Listados
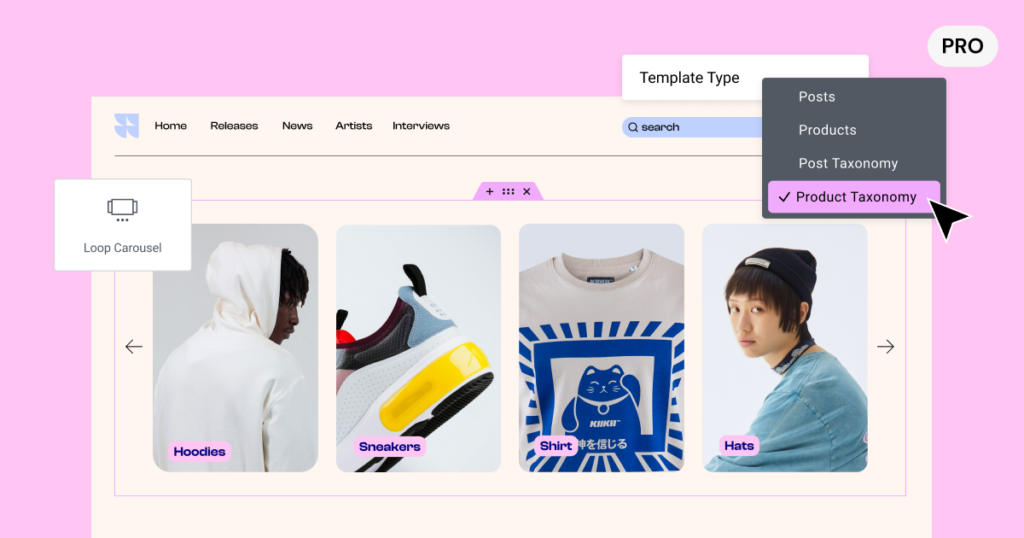
Estamos emocionados de presentar otra herramienta muy solicitada para la creación de sitios web de Contenido Dinámico. Hasta ahora, podías usar Cuadrículas en Bucle y Carruseles en Bucle para mostrar productos y publicaciones de manera consistente con Plantillas en Bucle. Con la Consulta de Taxonomía, puedes mostrar tus categorías y etiquetas como elementos en tus Cuadrículas y Carruseles en Bucle. Por ejemplo, si tienes una tienda de ropa, puedes usar la Cuadrícula en Bucle para mostrar diferentes taxonomías de ropa como «Camisas», «Pantalones», «Sombreros» y «Casual».
La Consulta de Taxonomía proporciona capacidades avanzadas para elegir qué taxonomías deseas mostrar y el orden en que aparecen. Por ejemplo, puedes elegir “Mostrar Todo” y filtrar la profundidad de las taxonomías mostradas para elegir cuántos niveles de subcategorías incluir en tu listado. Esto se recomienda para sitios web con esquemas de taxonomía intrincados que incluyen múltiples niveles de subcategorías. Al construir o gestionar un sitio web con taxonomías menos sofisticadas, puedes elegir la opción de “Selección Manual” para elegir qué categorías o etiquetas mostrar en tu listado. Ya sea que elijas “Mostrar Todo” o “Selección Manual”, puedes ordenar tu listado según el orden alfabético o los números de ID, en orden ascendente o descendente. Para asegurar que la Consulta de Taxonomía se ajuste perfectamente a tus sitios web impulsados por contenido dinámico, es totalmente compatible con plugins de terceros como ACF y Custom Post Types UI.
Obtén Elementor Pro para crear listados profesionales

Mejoras de Rendimiento
Actualizar a la versión 3.21 mejora significativamente el rendimiento de tu sitio web. La nueva versión incluye tres mejoras importantes que reducirán los tiempos de carga y aumentarán tus puntuaciones de rendimiento en Google.
Renderizado de Control Optimizado
Tus puntuaciones de rendimiento en el frontend consisten en una serie de métricas diferentes que miden el tiempo de carga y la eficiencia de tu sitio web. Una de las métricas más destacadas es el Tiempo hasta el Primer Byte (TTFB), que mide el tiempo entre el contacto inicial del cliente con tu servidor hasta que el primer byte de información llega a su navegador. Al optimizar la forma en que los widgets de Elementor se renderizan para tus visitantes, esta versión reduce tu TTFB en un 20%-30%. Esta es una mejora importante que tiene un efecto significativo en las puntuaciones de rendimiento.
Para activar la nueva función, activa “Optimizar Carga de Control” yendo a Tablero de WordPress → Elementor → Configuración → Funciones.
Código Más Limpio
Otra forma en que esta versión mejora tu rendimiento es limpiando el código de tu sitio web. Bajo el capó de tu sitio web, cada elemento está representado en tu Modelo de Objeto de Documento (DOM). El DOM incluye las instrucciones (en código) sobre cómo tu navegador debe renderizar el contenido y la estructura de tu sitio web. En términos generales, a medida que estas instrucciones se escriben de manera más eficiente, los navegadores de tus visitantes cargan el contenido más rápido. Es por eso que esta versión optimiza la cantidad de código que producen los widgets al no incluir marcas cuando los campos de texto están vacíos. Así que si estás usando un Cuadro de Icono y dejas la descripción vacía, el widget creará menos código y producirá una salida de DOM más limpia.
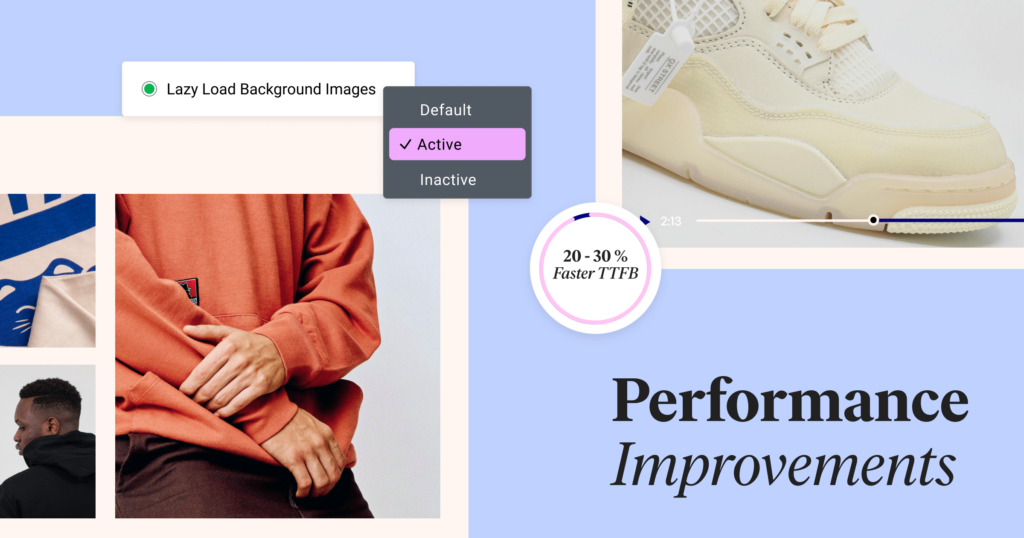
Carga Diferida de Imágenes de Fondo Renovada
Las imágenes de fondo están entre los activos más pesados para que los navegadores carguen, y los más desafiantes de optimizar. Es por eso que estamos emocionados de que Elementor 3.21 utilice un nuevo enfoque para la carga diferida de imágenes de fondo después de mejorar un intento anterior lanzado en la versión 3.9. Esta vez, al activar el experimento, se priorizarán eficientemente las imágenes de fondo según su tamaño y posición en la página. Esto permite que los navegadores carguen primero las imágenes que están por encima del pliegue (aparecen en la ventana de visualización inmediatamente al cargar) y carguen el resto de las imágenes de fondo más tarde. La carga diferida de imágenes de fondo es otra gran razón para usar Contenedores para construir tus sitios, ya que funciona exclusivamente en imágenes de fondo configuradas para ellos. Para desactivar la función de carga diferida en una imagen de fondo específica, establece la Clase CSS en “e-no-lazyload”.
A partir de esta versión, esta función experimental estará activa por defecto. Para activar “Carga Diferida de Imágenes de Fondo” ve a Tablero de WordPress → Elementor → Configuración → Funciones.
Copiloto de IA – Ya eres un Superhéroe Constructor de Sitios Web, Ahora Conoce a tu Compañero
Elementor AI ha evolucionado para convertirse en el asistente personal perfecto para los creadores web: presentando el Copiloto de IA. Este compañero de IA te permite construir sitios web más rápido que nunca al entender tu sitio web y sugerir diseños y elementos para agregar a tu diseño. Como cualquier gran socio, el copiloto se vuelve más intuitivo a medida que trabajan juntos. Aprende tus preferencias y estilo personal con cada sugerencia que aceptas o rechazas, para que puedas dar vida a tu visión profesional más rápido y presentar borradores a clientes y compañeros de equipo en minutos.
Actualizaciones de Funciones y Experimentos
Esta versión incluye una serie de cambios de estado en las características y experimentos. Algunas se han activado por defecto en todos los sitios nuevos, y otras se han convertido en una parte inseparable de Elementor, y ya no se pueden activar o desactivar desde la página de características.
- Activado por defecto en nuevos sitios: Filtro de taxonomía, Carga diferida de imágenes de fondo.
- Activado por defecto en sitios existentes: Contenedores de cuadrícula.
Disfruta de la nueva consulta de taxonomía y el rendimiento mejorado con Elementor 3.21
Mejorando aún más tus listados, esta versión incluye la Consulta de Taxonomía para Cuadrículas de Bucle y Carruseles, que te permite mostrar tus categorías y etiquetas como elementos de bucle en tus diseños. Actualizar a 3.21 también le da a tu sitio web un aumento significativo en el rendimiento al mejorar tu métrica de tiempo hasta el primer byte (TTFB) en un 20%-30%, limpiando tu marcado e introduciendo una característica mejorada de Carga Diferida de Imágenes de Fondo.
¡Déjanos saber tus opiniones sobre estas nuevas características y cómo planeas usarlas en tu próximo proyecto!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.