Tabla de Contenidos
Esta versión introduce la tan esperada Carga AJAX para Rejillas de Bucle, que te permite cambiar la paginación sin recargar toda la página. También optimiza la carga de imágenes, mejorando el rendimiento de tu sitio. El nuevo Widget de Calificación amplía tu flexibilidad para subir un SVG personalizado y elegir cualquier escala de calificación. Además, las mejoras en el Mega Menú permiten el desplazamiento horizontal para menús que no se minimizan en el «Diseño de Hamburguesa».
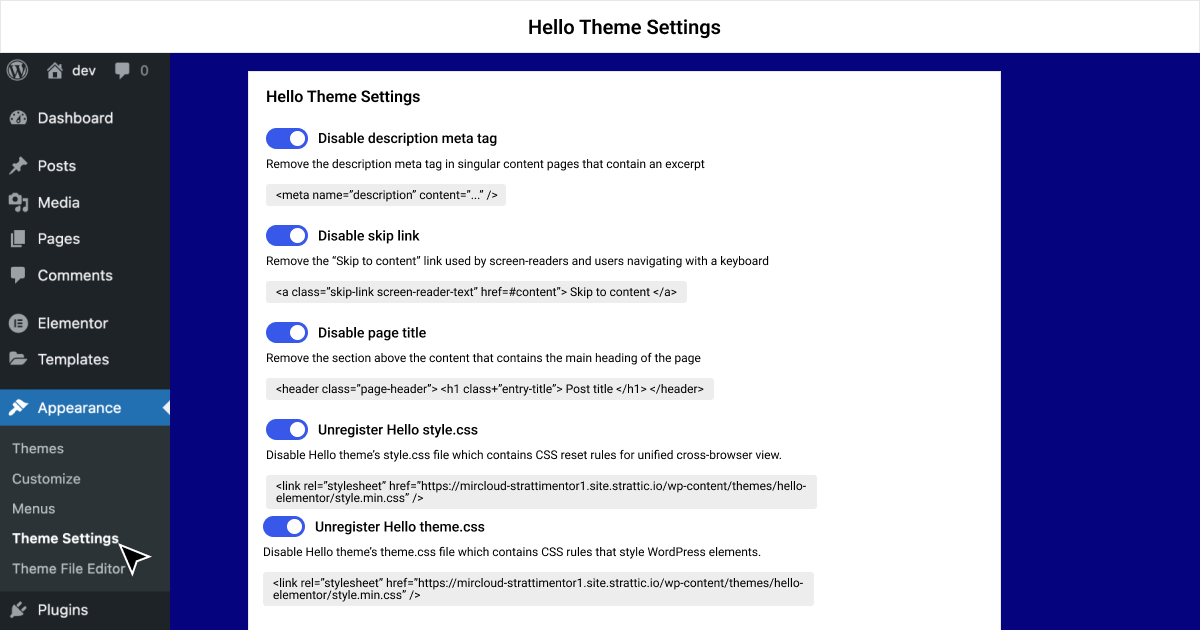
Hello Theme se actualiza a la versión 2.9, presentando una nueva página de Configuración que te permite desactivar las funciones integradas del tema para mejorar el rendimiento del sitio.

[PRO] Introducción de AJAX para Rejillas de Bucle – Para una Carga de Contenido Sin Interrupciones
Estamos emocionados de presentar la cuarta característica más solicitada en GitHub: la carga AJAX para Rejillas de Bucle. AJAX, que significa JavaScript y XML Asíncrono, hace que la experiencia del visitante en tu sitio sea más fluida al cargar nuevo contenido en una Rejilla de Bucle sin recargar toda la página.
Paginación de Rejilla de Bucle AJAX
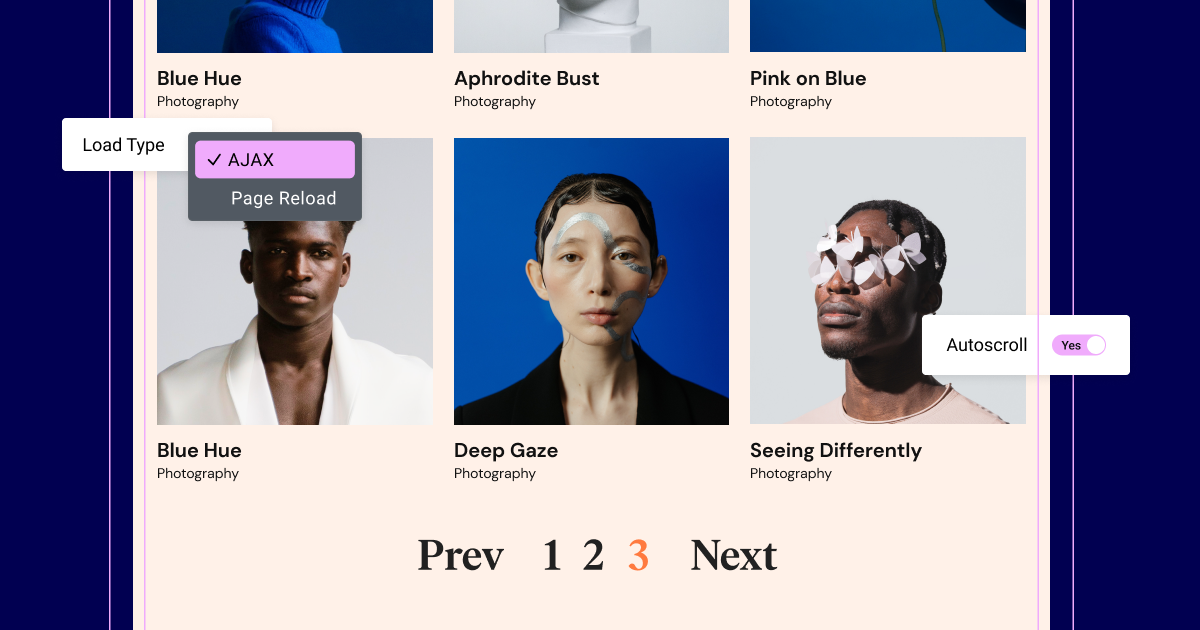
Los visitantes ahora pueden cambiar entre páginas de tu listado sin recargar toda la página. Hacer clic en el elemento de paginación de la Rejilla de Bucle solo recarga el contenido de la Rejilla, facilitando una experiencia más fluida para los visitantes que navegan por un listado de productos o publicaciones. La Paginación AJAX también asigna a cada página de tu listado su propio parámetro de URL, lo que facilita a los visitantes guardar o compartir enlaces a páginas específicas del listado. Por ejemplo, si estás creando un blog de recetas, los visitantes pueden navegar fácilmente por un listado de recetas y compartir o guardar enlaces a páginas con recetas que les gustaron.
El control de «Autodesplazamiento» es otra característica de la Carga AJAX. Activar el autodesplazamiento desplaza automáticamente hacia la parte superior de la rejilla cuando los visitantes cambian la paginación. Si estás usando un Filtro de Taxonomía, puedes establecer un valor de desplazamiento para el efecto de autodesplazamiento para mantener tu barra de filtro a la vista.
Paginación Individual para Rejillas de Bucle y Widget de Publicaciones
En versiones anteriores, cambiar la paginación de un listado afectaba la paginación de otros listados en la misma página. Por ejemplo, si tanto una Rejilla de Bucle como un Widget de Publicaciones estaban colocados en la misma página, seleccionar la tercera página de uno de ellos también cargaba la tercera página del segundo. Sin embargo, con la característica de Paginación Individual, los visitantes ahora pueden cambiar la paginación de un listado sin afectar otras Rejillas de Bucle y Widgets de Publicaciones en la página. Por ejemplo, en un blog de recetas, puedes agregar una Rejilla de Bucle que muestre recetas vegetarianas junto a una Rejilla de Bucle o Widget de Publicaciones que muestre un listado de todas tus publicaciones. Los visitantes pueden cambiar la paginación del Widget de Publicaciones o de la Rejilla de Bucle de manera independiente.

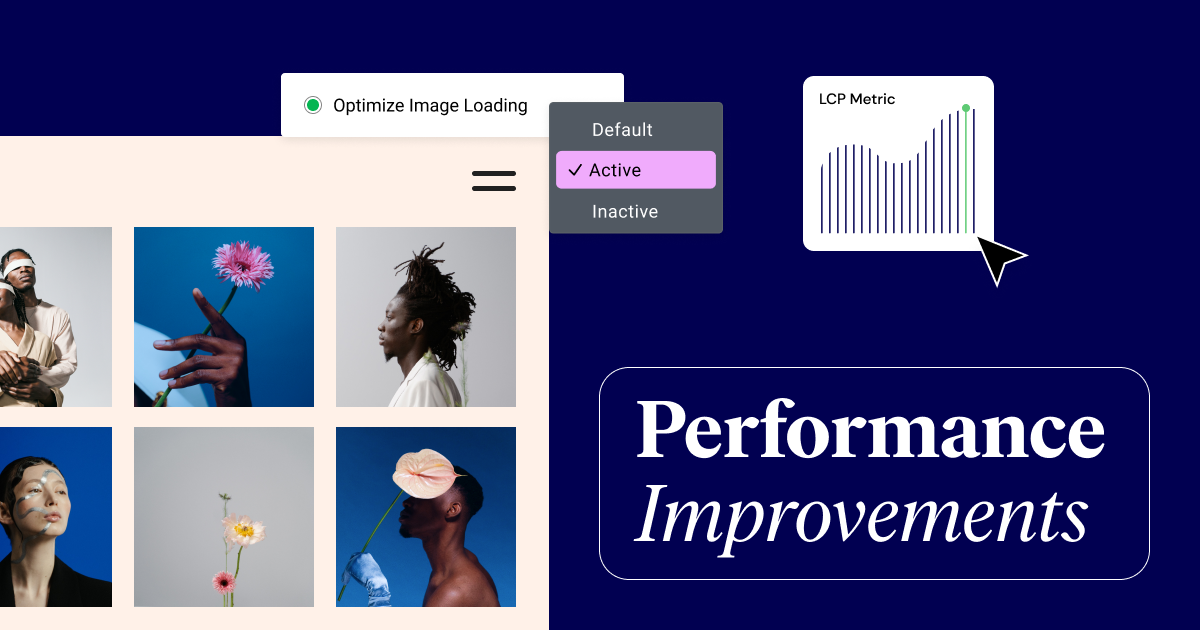
Mejora el Rendimiento del Sitio Web con un LCP Más Rápido
Elementor 3.17 hace que tu sitio sea aún más rápido con dos características que acelerarán el tiempo de carga de tu sitio web.
Optimizar la Carga de Imágenes
La primera actualización de rendimiento en esta versión es el resultado de la asociación de Elementor con Chrome para identificar oportunidades de mejora en el rendimiento de los sitios web construidos con Elementor. La colaboración implica utilizar herramientas de Google como el Informe de Experiencia de Usuario de Chrome y el Informe de Tecnología de Core Web Vitals. Uno de los resultados de usar estas herramientas es la decisión de Google de contribuir con las características de «Optimizar la carga de imágenes» al plugin principal de Elementor.
Esta característica experimental mejora la velocidad del frontend al priorizar la carga de imágenes según la ubicación de las imágenes en la página. Detecta qué imagen es más probable que sea la «imagen LCP», el elemento de pintura con contenido más grande en la ventana gráfica, y prioriza su carga usando indicaciones de prioridad.
El experimento también aplica la carga diferida a las imágenes que no se muestran inicialmente en la ventana gráfica y las carga cuando entran en vista. Estos cambios mejoran la métrica LCP de Core Web Vitals en un 5-10%, dependiendo de la complejidad de la página. Por lo tanto, las páginas con muchas imágenes disfrutarán de un mayor impulso en el rendimiento. Esta característica también funciona con sitios web de Elementor que se ejecutan en versiones anteriores de WordPress que no incluyen actualizaciones de detección de LCP.
Carga de Recursos de Gutenberg
La segunda actualización de rendimiento aumenta la velocidad del frontend de tu sitio al excluir estilos y scripts de Gutenberg cuando no están en uso. Este experimento mejora la métrica LCP de tu sitio al detectar cuándo no se utilizó Gutenberg para crear una página o generar su contenido. Esto permite a Elementor evitar cargar código innecesario.

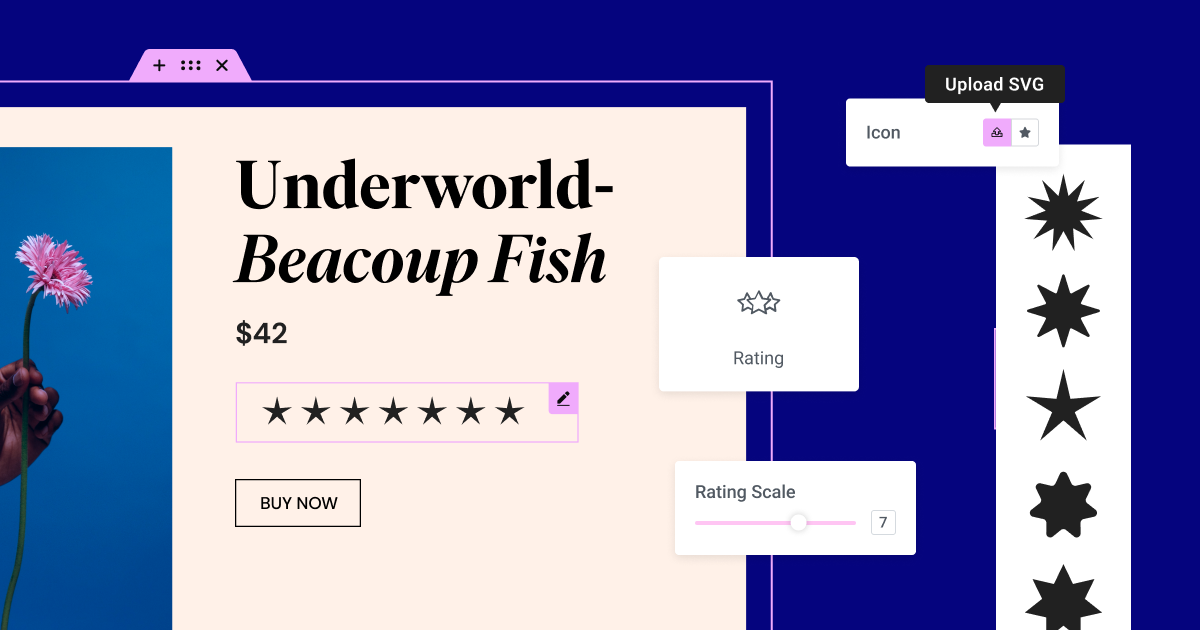
Nuevo Widget de Calificación para Flexibilidad de Diseño
Elementor 3.17 introduce el nuevo Widget de Calificación, ofreciendo más flexibilidad para personalizar tus escalas de calificación visuales para productos, contenido y más. Puedes representar visualmente tu calificación usando íconos de Font Awesome o subiendo tu propio SVG. Por ejemplo, para una reseña de música, podrías usar tu SVG para darle a un nuevo álbum una calificación de 5 de 5 discos dorados.
El Widget de Calificación amplía la gama de escalas de calificación disponibles en el Widget de Calificación de Estrellas. En lugar de estar limitado a una escala de 0-5 o 0-10, ahora puedes establecer una escala de calificación desde cero hasta cualquier número que se ajuste a tus necesidades. Por ejemplo, podrías darle a un álbum una calificación de 3 de 3 o 7 de 7 discos dorados. El menú desplegable de Escala de Calificación ha sido reemplazado por un rango para facilitar su uso.
Además, el Widget de Calificación mejora el ranking SEO de tu sitio con un atributo de esquema mejorado. Reemplaza el Widget de Calificación de Estrellas en el Panel de Widgets, pero cualquier Calificación de Estrellas existente en tu sitio no se verá afectada.

Desplazamiento Horizontal Para el Widget de Menú
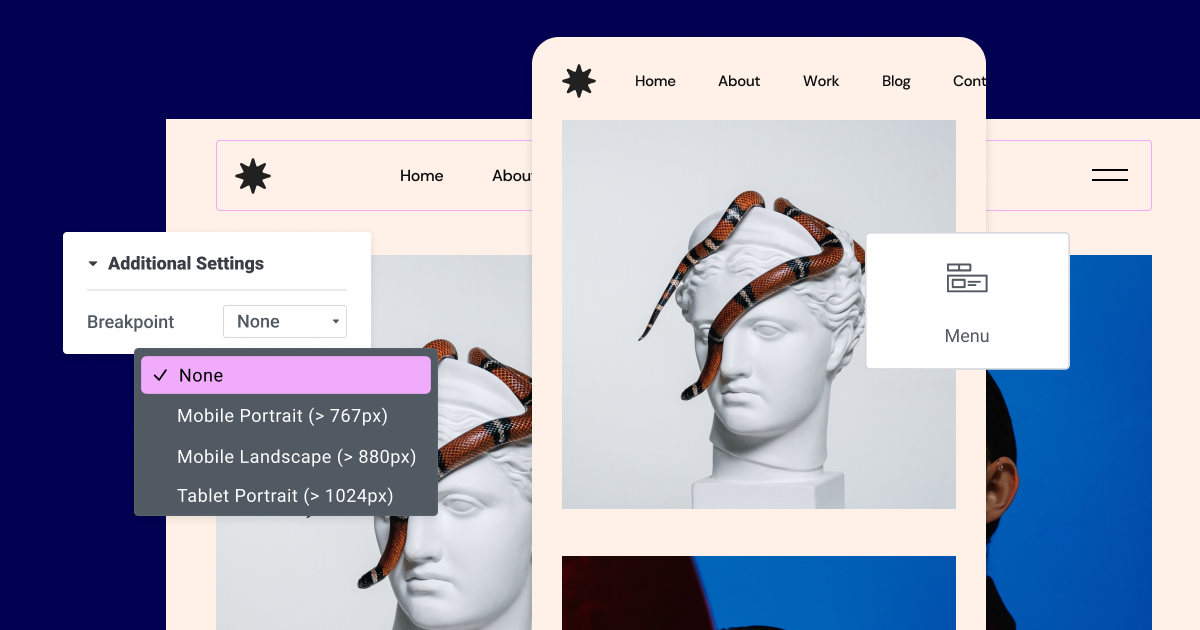
Elementor 3.17 ofrece más flexibilidad de diseño al construir menús. Hasta ahora, cuando los visitantes cambiaban el tamaño de su ventana de visualización, los menús se redimensionaban en un «diseño desplegable» (también conocido como «menú hamburguesa»). Con las nuevas actualizaciones del Widget de Menú, puedes evitar que los menús se redimensionen yendo a Configuración Responsive, abriendo el menú desplegable etiquetado como “Punto de interrupción” y seleccionando «Ninguno».
Deshabilitar el redimensionamiento responsive puede resultar en situaciones donde el menú es más ancho que la ventana de visualización. En muchos casos, esto puede hacer que algunos de los elementos del menú se desplacen a la siguiente línea. Para evitar esto, 3.17 también incluye la capacidad de habilitar el desplazamiento horizontal. Cuando está habilitado, tu menú mantendrá su diseño original en cualquier dispositivo y permitirá a los visitantes desplazarse horizontalmente a través de los elementos del menú en lugar de interrumpir el diseño.

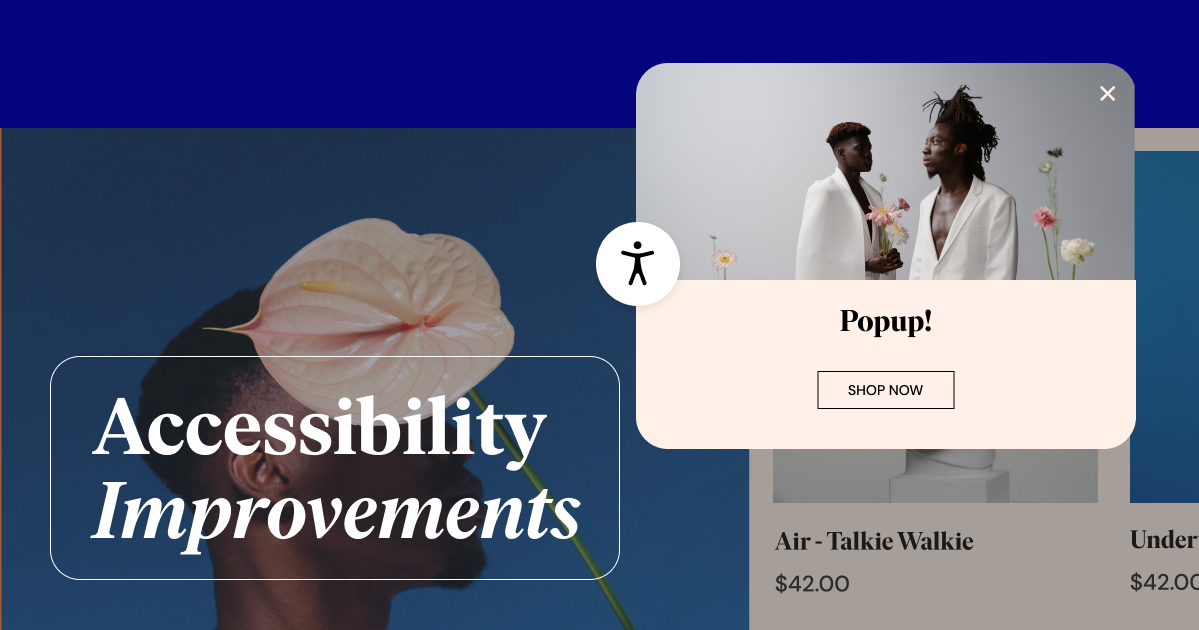
Mejoras de Accesibilidad
- Popups: Mejora la gestión del enfoque al habilitar la opción de Navegación Accesible, enfocando inicialmente en el botón de cerrar popup en lugar de otros elementos enfocables dentro de los popups.
- Widget de Tabla de Contenidos: Indica que el botón de minimizar/maximizar en el widget de Tabla de Contenidos es un elemento interactivo para los visitantes que usan tecnologías de asistencia.
- Widget de Acordeón Anidado: Mejora la accesibilidad de los diseños de Acordeón para los visitantes que usan navegación por teclado.

Actualizaciones Adicionales
- Diseños de Plantillas Responsivas: Mejora tu capacidad para mostrar correctamente los cambios realizados en los diseños responsivos de plantillas con puntos de interrupción adicionales. Ya no necesitarás regenerar CSS para ver los cambios que realizaste en las plantillas al editar en el Constructor de Temas. Los cambios se reflejarán en el Editor de tu sitio web y en el frontend.
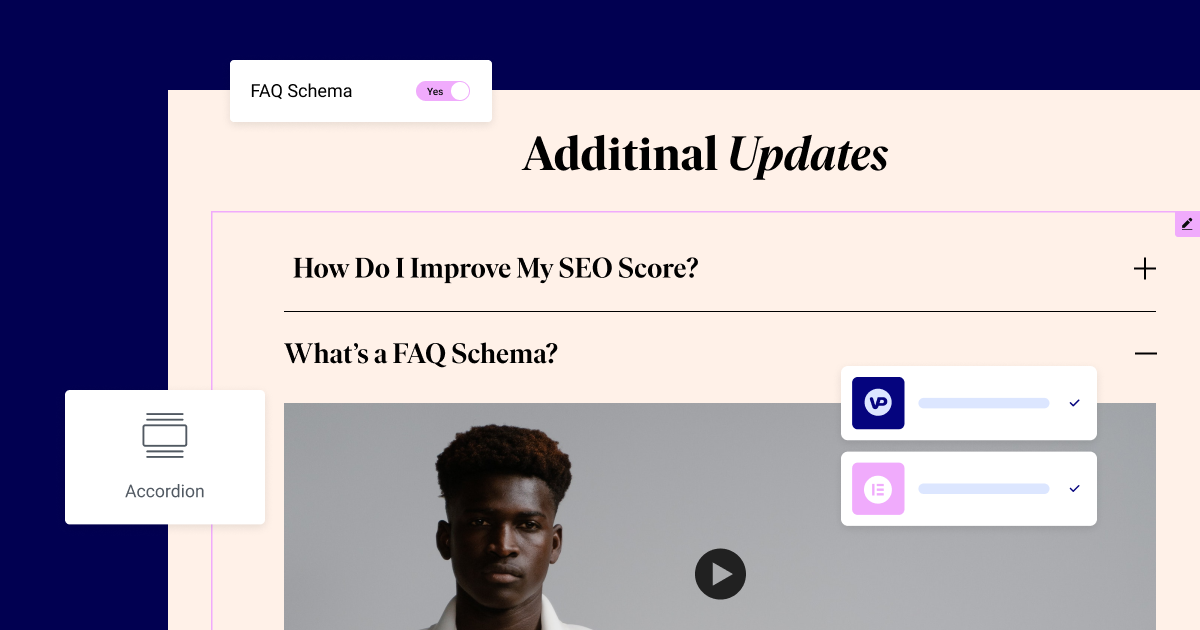
- Esquema de FAQ del Widget de Acordeón: mejora la compatibilidad SEO de tu contenido añadiendo un control de Esquema de FAQ. El Esquema de FAQ añade un marcado especializado al código de tu página que contiene una lista de preguntas y respuestas. Los motores de búsqueda pueden leer este marcado y usarlo para generar código enriquecido.
- Integración de VideoPress: Integra VideoPress sin problemas en tu sitio de Elementor. Disfruta de todas las características que ofrece VideoPress, como videos autoalojados, archivos de video transcodificados para reproducción en muchos tipos de dispositivos, transmisión adaptativa basada en el tamaño de la pantalla del dispositivo y el ancho de banda disponible, la capacidad de autenticar videos privados, y más.

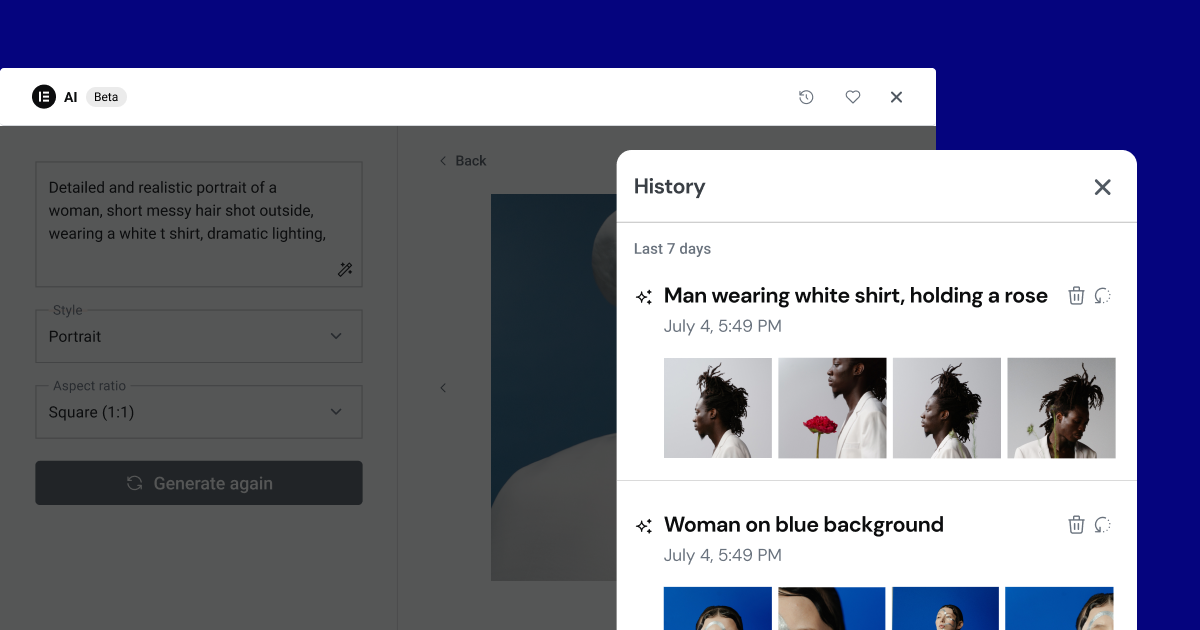
[Elementor AI] Historial de IA – Restaurar Contenido Generado por IA
Elementor 3.17 mejora tu flujo de trabajo en Elementor IA con la función de Historial de IA. Esta función muestra los prompts utilizados anteriormente y las imágenes o textos que generaron. Puedes restaurar los prompts y su contenido generado, permitiéndote retomar donde lo dejaste. Puedes continuar editando el contenido con IA, usarlo en tu sitio, o eliminarlo permanentemente del Historial de IA.
Aunque no puedes recuperar el código generado previamente desde el Historial de IA, ya que el código se crea para widgets específicos, puedes acceder a los prompts utilizados para generarlos y regenerar nuevo código a partir de tus prompts históricos. Por ejemplo, podrías haber cerrado accidentalmente tu navegador mientras trabajabas en una nueva imagen de fondo, o decidido usar un texto generado por IA que fue descartado. El Historial de IA te permite recuperar y usar los prompts y contenido hasta 90 días en el pasado.

Personaliza la Configuración del Tema con Hello Theme 2.9
Ahora puedes ajustar finamente la configuración de tu Hello Theme, mejorando el rendimiento de tu sitio web según tus requisitos específicos. Hello Theme 2.9 introduce una variedad de características emocionantes que mejoran la navegación, la legibilidad, el SEO y más. Con esta versión, ya no es necesario alterar el código del tema para evitar configuraciones redundantes o irrelevantes. En su lugar, visita la nueva página de Configuración en el panel de control de WordPress donde puedes desactivar características como etiquetas meta de descripción, enlaces de salto, títulos de página, y otros. Deshabilitar estas características reduce el tamaño de tu sitio web y elimina CSS no utilizado.
Mejora la Experiencia del Visitante, el Tiempo de Carga y Disfruta de Más Flexibilidad de Diseño
Elementor 3.17 introduce varias características para mejorar la experiencia del usuario y el rendimiento del sitio web. Una característica significativa es la Carga AJAX para Rejillas de Bucle, permitiendo transiciones de contenido suaves sin recargar toda la página. Además, las optimizaciones de carga de imágenes y la carga de activos de Gutenberg aumentan la velocidad de tu sitio. El nuevo Widget de Calificación proporciona escalas de calificación visuales flexibles, y el Mega Menú ahora incluye desplazamiento horizontal. Elementor IA también presenta un panel de historial de IA, otorgándote acceso a prompts anteriores y contenido generado. Además, la actualización de Hello Theme a la versión 2.9 permite a los usuarios un mayor control sobre las funcionalidades del sitio web, incluyendo la opción de desactivar ciertas características integradas.
¡Déjanos saber cuál característica te emociona más en la sección de comentarios!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.