Tabla de Contenidos
Dominar los márgenes significa obtener control sobre lo siguiente:
- Experiencia del Usuario: Los márgenes bien colocados guían la vista y crean una sensación de orden, evitando que su diseño se sienta abarrotado o abrumador.
- Capacidad de Respuesta: Los márgenes desempeñan un papel crucial para garantizar que su sitio web se adapte perfectamente a diferentes pantallas – escritorios, tabletas y teléfonos por igual.
- Profesionalismo: Un sitio web pulido con espaciado consistente es instantáneamente reconocible, señalando atención al detalle.
Ya sea usted un veterano del diseño web o nuevo en CSS, Elementor ofrece herramientas poderosas para simplificar y optimizar su flujo de trabajo de estilización de márgenes y diseño.
Comprendiendo los Fundamentos de los Márgenes
¿Qué Son los Márgenes en CSS?
Los márgenes crean espacio invisible alrededor de los elementos de su sitio web. Piense en un marco de fotografía: la foto es su contenido, y el marco alrededor es el margen.
Los márgenes evitan que elementos como párrafos, imágenes, encabezados y secciones choquen entre sí, asegurando que el diseño de su sitio web tenga espacio para respirar. Son fundamentales para lograr un diseño pulido y profesional.

Con Elementor, usted tiene un control increíble sobre los márgenes. Puede ajustar visualmente el tamaño del espacio alrededor de sus elementos, haciendo que esos ajustes de diseño sean muy sencillos. Pero antes de adentrarnos en los procedimientos, profundicemos un poco más en los detalles de los márgenes.
Margen vs. Relleno
Ahora bien, los márgenes pueden parecer similares a su primo, el relleno, pero hay una gran distinción:
- Los márgenes son el espacio transparente fuera del borde de su elemento.
- El relleno es el espacio dentro del borde del elemento.
Imagine un sobre. El margen es el espacio entre el sobre y otras cartas en el buzón. El relleno es el espacio entre la dirección en la carta y los bordes del sobre. Dominar tanto los márgenes como el relleno le proporciona un control preciso sobre el diseño de su sitio web.

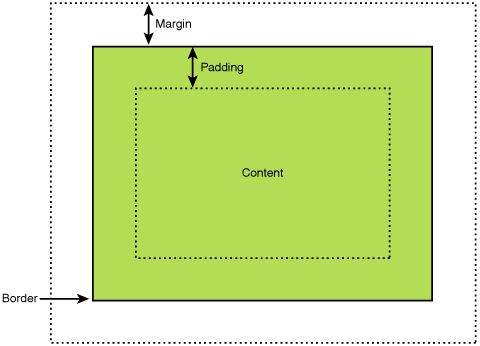
El Modelo de Caja CSS y los Márgenes
El Modelo de Caja CSS es como un plano para cómo se construyen los elementos en una página web. Tiene tres capas clave:
- Contenido: El texto, imágenes o videos reales dentro del elemento.
- Relleno: El espacio dentro del borde, como hemos aprendido.
- Margen: El espacio transparente fuera del borde.
Comprender esto le ayuda a visualizar cómo interactúan los márgenes con otros elementos de diseño. Al trabajar con elementos en Elementor, a menudo puede ver representaciones visuales del modelo de caja, lo que hace que sea muy intuitivo jugar con los márgenes junto con otras propiedades.
Propiedades de Margen
Ahora, desglosemos cómo se controlan realmente los márgenes en CSS. Tiene cuatro propiedades principales a su disposición:
- margin-top: Establece el espacio por encima del elemento.
- margin-right: Establece el espacio a la derecha del elemento.
- margin-bottom: Establece el espacio por debajo del elemento.
- margin-left: Establece el espacio a la izquierda del elemento.
Aquí es donde Elementor facilita mucho la vida – en lugar de escribir propiedades de margen individuales, a menudo tiene deslizadores visuales o cajas de entrada para ajustar cada dirección independientemente. Esto le permite ver los resultados inmediatamente, haciendo que sea mucho más rápido obtener ese diseño perfecto.
Pasemos a algo que le ahorra una gran cantidad de escritura – ¡la sintaxis abreviada!
Sintaxis Abreviada
La propiedad margin es una abreviatura para establecer los cuatro lados simultáneamente. He aquí el orden de los valores y lo que controlan:
- Un valor: Aplica el mismo margen a los cuatro lados (por ejemplo, margin: 20px;)
- Dos valores: El primer valor establece los márgenes superior e inferior, el segundo los laterales izquierdo y derecho (por ejemplo, margin: 10px 30px;)
- Tres valores: El primer valor es el margen superior, el segundo es para los laterales izquierdo y derecho, y el tercero es para el inferior (por ejemplo, margin: 20px 15px 10px;)
- Cuatro valores: En sentido horario desde arriba: superior, derecho, inferior, izquierdo (por ejemplo, margin: 10px 20px 30px 15px;)
La abreviatura le ahorra una gran cantidad de código, haciendo que su CSS sea más limpio y eficiente. ¿Y adivine qué? ¡Elementor comprende esta abreviatura! A menudo es la forma predeterminada de ajustar los márgenes en el editor visual.
Unidades de medida
CSS le proporciona una gran flexibilidad en cómo expresar los tamaños de los márgenes. Estas son las unidades más comunes que utilizará:
- Píxeles (px): La unidad más sencilla, los píxeles ofrecen márgenes de tamaño fijo. ¿Desea un margen exactamente de 20 píxeles de ancho? ¡Adelante!
- Porcentajes (%): ¡Aquí es donde las cosas se vuelven adaptables! Los márgenes en porcentaje se basan en el ancho del contenedor padre del elemento. Así, margin-left: 10%; crea un margen izquierdo del 10% del ancho del elemento que lo contiene.
- em: Esta unidad es relativa al tamaño de la fuente del elemento. Un valor em de 1 sería igual al tamaño de fuente actual. Esto es útil para espaciados que se escalan adecuadamente con el texto.
- rem: Similar a em, pero relativo al tamaño de fuente del elemento raíz. Esto ofrece consistencia si necesita que los márgenes se escalen en todo el diseño de su sitio web.
- Unidades de ventana gráfica (vh, vw): Estas se basan en el tamaño de la ventana del navegador. 1vh equivale al 1% de la altura de la ventana gráfica. Esto es excelente para efectos de pantalla completa.
Elementor generalmente le permite seleccionar su unidad preferida de un menú desplegable al estilizar los márgenes. Este enfoque visual ayuda incluso si necesita familiarizarse más con las diferentes unidades de medida.
Casos de uso comunes de márgenes
Espaciado de elementos
Uno de los usos más fundamentales de los márgenes es crear un espaciado consistente entre varios elementos en su sitio web. Por ejemplo, utilice un margen en la parte inferior para dar a sus párrafos un poco de espacio o añada espacio entre imágenes en una galería para obtener un diseño limpio. Los elementos espaciados uniformemente hacen que su sitio web se vea organizado y profesional.
Elementor simplifica esto enormemente. A menudo puede ajustar el espaciado directamente en el lienzo visual o utilizar controles precisos de margen para obtener los valores exactos de píxeles que desea.
Centrado con margin: auto
¿Desea centrar un bloque de contenido horizontalmente? ¡Ahí es donde margin: auto viene al rescate! Así es como funciona:
- Usted le da a un elemento un ancho fijo (por ejemplo, width: 500px;)
- Establezca los márgenes izquierdo y derecho en auto.
El navegador luego calcula cantidades iguales de espacio en ambos lados, empujando su elemento justo al centro. Esta técnica funciona para centrar imágenes, bloques de texto e incluso secciones enteras de su diseño.
Pero, ¿qué hay del centrado vertical? Eso es un poco más complicado con CSS puro, ¡pero los controles visuales de Elementor a menudo proporcionan opciones de centrado dedicadas para ahorrarle tiempo!
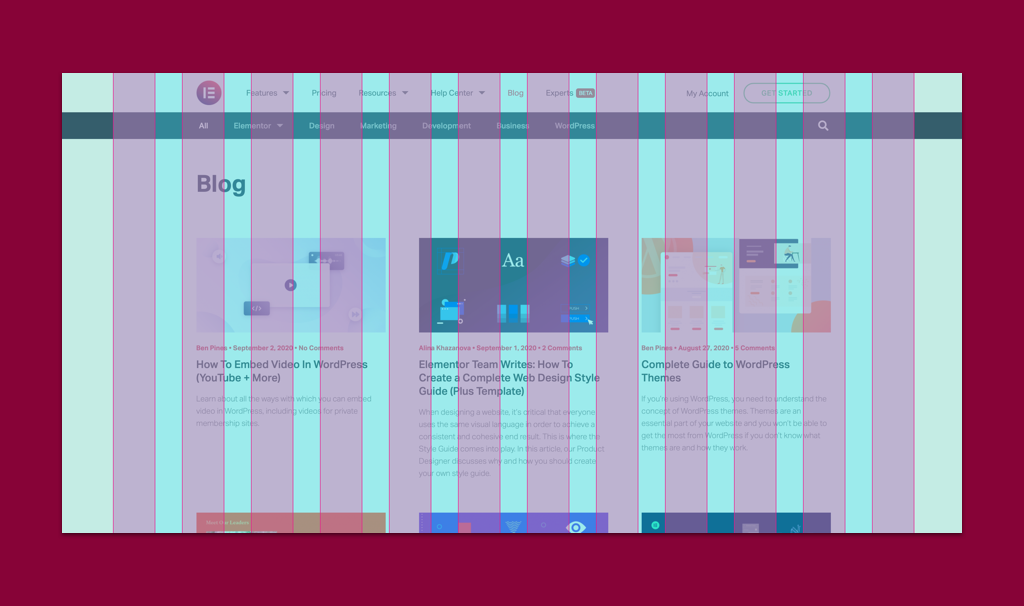
Creación de cuadrículas de diseño
Las cuadrículas son la columna vertebral de muchos diseños web. Los márgenes juegan un papel crítico en la definición de las columnas y los canalones (los espacios entre columnas) de su sistema de cuadrícula.
Por ejemplo, podría tener una cuadrícula de 12 columnas donde cada columna tiene un ancho basado en porcentajes y un margin-right fijo para crear espaciado entre columnas.
Elementor a menudo tiene estructuras de cuadrícula y columnas preconstruidas, lo que hace que este fundamento de diseño sea muy fácil de implementar visualmente. Sin embargo, comprender los principios subyacentes de los márgenes CSS le ayudará a personalizar y solucionar problemas en sus diseños de manera efectiva.
Efectos de superposición
Los márgenes negativos son su boleto para crear efectos de superposición llamativos en sus diseños web. Al dar a un elemento un margen negativo (por ejemplo, margin-top: -20px;), esencialmente lo está tirando hacia arriba, haciendo que se superponga con el elemento por encima de él.
Esta técnica puede emplearse para añadir profundidad a sus diseños, crear composiciones de imágenes en capas o lograr que las secciones se superpongan parcialmente para obtener una apariencia dinámica.
Es posible que Elementor no siempre le proporcione controles visuales de margen negativo, pero usted puede introducir valores negativos directamente. Esto le otorga la libertad de experimentar y lograr esos efectos de diseño únicos.
Alineación de imagen y texto
Los márgenes son su mejor aliado cuando se trata de ajustar con precisión la alineación de las imágenes con el texto circundante. Por ejemplo, supongamos que desea envolver texto alrededor de una imagen alineada a la izquierda. Otorgue a la imagen un margen derecho para alejar el texto, mientras que un poco de margen inferior añade espacio debajo para evitar que el texto choque con el borde inferior de la imagen.
La alineación vertical también es posible. Por ejemplo, si desea centrar verticalmente un pequeño icono junto a un bloque de texto, establecer el margen superior e inferior del icono en automático puede ayudar a lograr ese aspecto centrado.
Márgenes en diferentes contextos
Colapso de márgenes
Prepárese, porque el colapso de márgenes es uno de esos comportamientos de CSS que pueden confundirle si no está preparado. He aquí lo esencial:
- La idea básica: En ciertas situaciones, los márgenes verticales adyacentes (piense en superior e inferior) pueden «colapsar» en un solo margen. El margen colapsado termina siendo tan grande como el mayor de los dos márgenes originales.
- Escenario común: Si tiene dos elementos hermanos (como párrafos), ambos con márgenes superior e inferior, el margen inferior del elemento superior y el margen superior del elemento inferior pueden colapsar.
Esto puede parecer extraño, pero está diseñado para evitar espacios excesivamente grandes en escenarios específicos. Comprender el colapso de márgenes le ayuda a depurar diseños donde el espaciado parece ser inesperadamente incorrecto.
Cómo trabajar con el colapso de márgenes
Ahora, tiene varias formas de lidiar con los márgenes colapsados:
- Aceptarlo: Si el comportamiento de colapso le proporciona el espaciado deseado, ¡excelente!
- Prevenirlo: Añadir incluso la más mínima cantidad de relleno o borde a un elemento evita que sus márgenes colapsen con los de sus vecinos.
- Desbordamiento: Establecer overflow: auto en un elemento padre a veces puede prevenir el colapso.
Los controles visuales de Elementor a menudo intentan manejar el colapso de márgenes entre bastidores. Sin embargo, puede haber ocasiones en las que desee anularlo: ¡conocer los trucos de CSS será muy útil!
Márgenes y elementos de bloque vs. en línea
Los elementos de contenido web generalmente se clasifican en dos categorías:
- Elementos de nivel de bloque: Estos naturalmente ocupan todo el ancho disponible, comenzando en una nueva línea (por ejemplo, párrafos, encabezados, divs).
- Elementos en línea: Estos existen dentro de una línea de texto y solo ocupan el ancho que necesitan (por ejemplo, enlaces, imágenes por defecto).
¿Por qué es esto relevante para los márgenes? He aquí la cuestión:
- Elementos de nivel de bloque: Los márgenes superior e inferior funcionan como se esperaría.
- Elementos en línea: Los márgenes superior e inferior tradicionales tienen poco o ningún efecto. Pero aún puede controlar su espaciado horizontal con márgenes izquierdo y derecho.
¡Conocer esta distinción ayuda a evitar frustraciones cuando los márgenes que establece en elementos en línea parecen desaparecer! Elementor ajustará sus controles según el tipo de elemento que esté estilizando, haciendo que esto sea más intuitivo de manejar.
Márgenes dentro de Flexbox
Flexbox es un poderoso modo de diseño CSS que le brinda un control increíble sobre cómo los elementos se organizan dentro de un contenedor. Los márgenes funcionan bien con Flexbox, pero vale la pena comprender algunos conceptos clave:
- Dirección Flex: Por defecto, los elementos flex se alinean en una fila (flex-direction: row). Cuando ese es el caso, los márgenes horizontales (izquierdo y derecho) controlan el espaciado entre los elementos como se esperaría. Puede cambiar la dirección flex a columna, y entonces son los márgenes verticales (superior e inferior) los que controlan el espaciado.
- Justify-content: Esta propiedad controla cómo se espacian los elementos a lo largo del eje principal de su contenedor flex. Puede utilizar justify-content: space-between para distribuir los elementos uniformemente o justify-content: center para centrarlos dentro del contenedor. Los márgenes funcionarán en conjunto con este espaciado.
- Align-items: Esta propiedad alinea los elementos a lo largo del eje transversal (el eje perpendicular al eje principal). Por ejemplo, en un diseño Flexbox basado en filas, align-items: center centraría los elementos verticalmente. Esto puede interactuar con los márgenes verticales de maneras interesantes.
Los controles de Flexbox de Elementor son a menudo muy visuales: puede arrastrar y soltar para reorganizar elementos, ajustar el espaciado y alinear cosas visualmente. Esto hace que experimentar con los márgenes sea una experiencia fluida, incluso si usted no es un experto en CSS.
Márgenes dentro de Grid
CSS Grid es otra herramienta fantástica de diseño que funciona maravillosamente con los márgenes. He aquí lo esencial:
- Columnas y canaletas de Grid: Cuando define su cuadrícula, puede utilizar márgenes para crear las canaletas (espaciado) entre columnas. De manera similar, los márgenes pueden controlar el espaciado entre filas.
- Elementos de Grid: Puede utilizar márgenes directamente en los elementos de la cuadrícula para añadir espacio alrededor de ellos dentro de su celda de cuadrícula. Sin embargo, cualquier margen que se extienda más allá del borde de la celda de la cuadrícula será efectivamente recortado.
Elementor puede crear visualmente cuadrículas y ajustar los tamaños de las canaletas sin tener que escribir usted mismo las propiedades de margen CSS. No obstante, conocer estos conceptos le ayuda a perfeccionar sus diseños de cuadrícula y comprender cómo Elementor está traduciendo sus elecciones visuales en código.
Diseño responsivo con márgenes
Márgenes basados en porcentajes
Los márgenes basados en porcentajes le proporcionan diseños fluidos que se adaptan a diferentes tamaños de pantalla. Recuerde, los porcentajes de margen se calculan en base al ancho del bloque contenedor del elemento.
He aquí por qué esto es fantástico: si un contenedor se hace más pequeño, los márgenes basados en porcentajes se reducirán proporcionalmente, evitando que su diseño se rompa en ventanas gráficas más pequeñas.
Hay una advertencia: si los márgenes se basan en el ancho de un elemento, y el ancho de ese elemento también está basado en porcentajes… las cosas pueden volverse un poco impredecibles. Es una buena práctica asegurarse de que al menos un elemento en la cadena tenga un ancho predecible para que los márgenes porcentuales lo tomen como referencia.
Media Queries para ajustes de márgenes
Las media queries son sus mejores aliadas cuando se trata de ajustar con precisión los márgenes en diferentes tamaños de pantalla o tipos de dispositivos. He aquí un repaso rápido:
- Usted define puntos de interrupción (por ejemplo, @media (max-width: 768px) – esto se dirige a anchos de pantalla menores de 768 píxeles).
- Dentro de la media query, escribe reglas CSS que se aplican solo cuando ese punto de interrupción está activo.
Tiene un diseño de tres columnas que se ve excelente en ordenadores de escritorio. En pantallas más pequeñas, podría utilizar una media query para reducir los márgenes entre columnas o incluso cambiar el diseño utilizando propiedades de Flexbox o Grid para hacer que las cosas se apilen correctamente.
Elementor le proporciona una fantástica manera visual de gestionar esto: a menudo tiene controles responsivos (Escritorio, Tableta, Móvil) para ajustar los márgenes para cada tamaño de vista específico. ¡Esto le ahorra tener que escribir manualmente muchas media queries!
Controles Responsivos de Elementor
Elementor pone un fuerte énfasis en hacer que el diseño responsivo sea sencillo. Muchos controles de margen serán visualmente responsivos por defecto. Verá iconos para vistas de escritorio, tableta y móvil, permitiéndole modificar valores y ver instantáneamente cómo se adapta su diseño.
Esto simplifica la creación de diseños que se ven asombrosos en todos los dispositivos. Por supuesto, ¡siempre puede explorar CSS personalizado y media queries a través de la configuración de Elementor si necesita un control extra detallado!
Técnicas avanzadas de márgenes
Propiedades lógicas de margen
Si está familiarizado con el tradicional margin-top, margin-right, etc., prepárese para sus hermanos más lógicamente orientados:
- margin-block-start: Equivalente a margin-top en sistemas de escritura de izquierda a derecha, pero se adapta a idiomas con diferentes direcciones de escritura.
- margin-block-end: Equivalente a margin-bottom en sistemas de escritura de izquierda a derecha.
- margin-inline-start: Piense en margin-left en sistemas de escritura de izquierda a derecha.
- margin-inline-end: Piense en margin-right en sistemas de escritura de izquierda a derecha.
¿Por qué el cambio? Estas propiedades lógicas promueven la internacionalización y la accesibilidad. Sus márgenes se adaptan automáticamente según el idioma y el flujo del texto sin requerir que cambie su CSS cada vez.
Es posible que Elementor exponga o no estas propiedades lógicas directamente en su interfaz visual. No obstante, conocer su existencia (y cómo se traducen a las propiedades tradicionales) le proporciona una mejor comprensión del CSS que puede estar generando internamente.
Depuración de problemas de margen
Incluso los desarrolladores web más experimentados a veces necesitan ayuda con problemas de margen inusuales. ¡Es aquí donde las herramientas de desarrollo de su navegador brillan con intensidad!
- Inspeccionar elemento: Haga clic derecho en un elemento y seleccione «Inspeccionar» (la formulación puede variar ligeramente entre navegadores). Esto abrirá las herramientas de desarrollo.
- La vista del modelo de caja: El panel generalmente contiene una representación visual del modelo de caja, incluyendo el área de margen (a menudo resaltada en un color distintivo).
- Inspección de estilos: Puede ver todas las reglas CSS que afectan a ese elemento, incluyendo cómo se calculan los márgenes y posiblemente incluso puntos donde el colapso de márgenes podría estar ocurriendo de manera inesperada.
¡El uso de estas herramientas es una habilidad en sí misma, pero dominarlas le otorga una visión de rayos X de sus diseños! Incluso dentro de Elementor, tener este conocimiento le ayuda a identificar problemas que Elementor podría estar introduciendo y a trabajar eficazmente para solucionarlos.
Compatibilidad con navegadores y peculiaridades
Lamentablemente, no todos los navegadores renderizan los márgenes de manera idéntica. Si bien las diferencias son mucho menores que en los antiguos tiempos salvajes de la web, puede haber ocasiones en las que necesite ajustar los márgenes para navegadores específicos.
Numerosos recursos pueden ayudar a identificar problemas de compatibilidad conocidos. Para funcionalidades de vanguardia, el uso de prefijos de navegador para características de margen experimentales (por ejemplo, -webkit-margin-start) puede ser ocasionalmente necesario.
Optimización de márgenes con Elementor
Controles intuitivos de margen de Elementor
Una de las alegrías de usar Elementor es su interfaz fácil de usar para estilizar márgenes. En lugar de hurgar a través de líneas de código CSS, a menudo tiene opciones como:
- Deslizadores visuales: Arrastre los deslizadores para ajustar los márgenes en cada lado de un elemento, y verá los resultados en vivo en su diseño.
- Valores vinculados/desvinculados: Controle si todos los lados del margen cambian al unísono o ajústelos individualmente.
- Alternador de unidades: Cambie entre píxeles, porcentajes, em y otras unidades con una selección rápida en el menú desplegable.
Este enfoque hace que experimentar con márgenes sea rápido e intuitivo, especialmente para aquellos sin un conocimiento profundo de CSS.
Integración del constructor de temas
El constructor de temas de Elementor le permite establecer estilos de margen globales en todo su sitio web, lo cual puede ser inmensamente valioso para garantizar la consistencia.
Por ejemplo, dentro del constructor de temas, defina un espaciado predeterminado para todos sus párrafos o encabezados. Los cambios aquí se extenderán por todo su sitio, ahorrándole la molestia de ajustar márgenes en páginas individuales. Por supuesto, siempre puede anular esos valores predeterminados con Elementor cuando sea necesario para elementos específicos.
Mejores prácticas de margen para Elementor
Concluyamos esta sección con algunos consejos que aprovechan al máximo los márgenes dentro del ecosistema de Elementor:
- Adopte los controles visuales: Cuando sea posible, utilice los deslizadores, interruptores y controles responsivos de Elementor para ajustar márgenes. Es más rápido que codificar CSS manualmente y menos propenso a errores.
- Poder del constructor de temas: Utilice el constructor de temas para establecer pautas de espaciado y crear consistencia en todo el sitio.
- Evite anulaciones excesivas: Si bien las anulaciones de elementos individuales son útiles, demasiadas pueden hacer que su CSS se vuelva voluminoso. Intente lograr los diseños deseados con un estilo más general a través del constructor de temas.
- Vista previa del rendimiento: El modo de vista previa de Elementor le da una idea de cómo sus márgenes afectan las velocidades de carga en el mundo real.
Consideraciones adicionales
Márgenes y accesibilidad
Es crucial recordar que no todos los visitantes del sitio web experimentan los diseños de la misma manera. He aquí cómo los márgenes se relacionan con la accesibilidad web:
- Espacio en blanco suficiente: Asegúrese de que haya suficiente espaciado alrededor de los elementos de texto para mejorar la legibilidad. Esto es especialmente importante para usuarios con discapacidades visuales o cognitivas.
- Estados de enfoque: Cuando un usuario navega por su sitio web utilizando un teclado, los elementos enfocados deben tener un indicador visual (a menudo un contorno). Utilice márgenes para asegurarse de que este contorno no se superponga al contenido de manera incómoda.
- Lectores de pantalla: El software de lectura de pantalla ayuda a los usuarios con discapacidades visuales a navegar por los sitios web. Los diseños bien estructurados con un espaciado apropiado entre elementos facilitan a los lectores de pantalla el análisis y la presentación del contenido en un orden lógico.
Elementor proporciona algunas características de accesibilidad, no obstante, es su responsabilidad como diseñador utilizar los márgenes de manera responsable. Mantenga suficiente espacio en blanco y asegúrese de que su diseño no se rompa cuando se apliquen los estilos de enfoque predeterminados del navegador.
Restablecimientos de Márgenes
Los navegadores tienen hojas de estilo predeterminadas que incluyen valores básicos de márgenes y relleno para muchos elementos. En ocasiones, estos valores predeterminados pueden interferir con el estilo que desea lograr. Es aquí donde un «restablecimiento de márgenes» podría ser útil:
- Qué hace: Un restablecimiento CSS es un conjunto de reglas que anula los valores predeterminados del navegador, proporcionándole un lienzo más limpio. Algunos restablecimientos se centran específicamente en los márgenes, eliminándolos de varios elementos como encabezados o listas.
- Ventajas: Puede ayudar a lograr consistencia entre navegadores si sus márgenes predeterminados varían demasiado.
- Desventajas: A menudo es excesivo, ya que es posible que necesite volver a agregar los márgenes que sí desea.
Elementor, con su construcción de temas y configuraciones globales, reduce la necesidad de restablecimientos manuales de márgenes. No obstante, conocer el concepto es valioso, especialmente si soluciona problemas de comportamiento extraño de márgenes causados por un restablecimiento incluido en otra parte de sus hojas de estilo.
El Futuro de los Márgenes en CSS
Si bien los márgenes son un concepto fundamental de CSS que no desaparecerá en un futuro próximo, podría haber desarrollos interesantes en el horizonte:
- Consultas de Contenedor: Esta característica de CSS muy esperada (aún en desarrollo) le permitiría aplicar estilos a elementos basándose en el tamaño de su contenedor padre, no solo en la ventana gráfica general. Esto podría crear nuevas y poderosas formas de trabajar con márgenes a nivel de componente.
- Propiedades Lógicas Ganando Terreno: A medida que los navegadores continúen mejorando, se espera ver una adopción más fuerte de las propiedades margin-block y margin-inline, lo que promoverá la internacionalización y la flexibilidad en el diseño de layouts.
- Propiedad Gap: Utilizada en Flexbox (el espacio entre elementos flex) y Grid (row-gap, column-gap), la propiedad gap simplifica el espaciado. Podría influir en cómo pensamos sobre los márgenes tradicionales en ciertos escenarios.
Es imposible predecir el futuro exacto, pero mantenerse al tanto de estas características indica el enfoque continuo en controles de diseño poderosos e intuitivos en CSS. Elementor, al ser mantenido activamente, probablemente se mantendrá al día con los nuevos desarrollos, haciendo que su estilización de márgenes sea aún más poderosa a medida que estas características se vuelvan convencionales.
Conclusión
A lo largo de esta exploración en profundidad, hemos descubierto el papel esencial que juegan los márgenes en la creación de diseños web pulidos y responsivos. Desde los fundamentos del modelo de caja hasta técnicas avanzadas como las propiedades lógicas, ahora está equipado con el conocimiento para utilizar los márgenes con precisión y confianza.
Ya sea usted un desarrollador web experimentado o esté comenzando, comprender los márgenes abre un mundo de posibilidades:
- Lograr diseños más limpios: Dominar los márgenes le permite crear diseños estructurados y visualmente agradables que son fáciles de navegar para sus visitantes.
- Aumentar la capacidad de respuesta: Al utilizar estratégicamente márgenes basados en porcentajes y consultas de medios, puede asegurarse de que sus diseños se vean fantásticos en pantallas de todos los tamaños.
- Mejorar la accesibilidad: Utilizar los márgenes de manera responsable contribuye a una experiencia web más inclusiva para todos los usuarios.
Recuerde, Elementor proporciona un conjunto de herramientas fácil de usar y poderoso para trabajar con márgenes. Su interfaz visual, capacidades de construcción de temas y entorno de alojamiento optimizado facilitan más que nunca lograr los diseños que imagina.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






