Tabla de Contenidos
Esta versión activó la potente función de Contenedor Flexbox de forma predeterminada en todos los nuevos sitios web, mejorando el rendimiento, la flexibilidad del diseño y la capacidad de respuesta. También introduce un control mejorado de ‘Espacio entre elementos’ para una mayor flexibilidad con los Contenedores Flexbox. Además, esta versión diferencia entre los Contenedores Flexbox y Grid Widgets en el panel de Widgets, y crea un widget separado para cada tipo de Contenedor.
Además, tus visitantes disfrutarán de tiempos de carga considerablemente más rápidos gracias a las mejoras realizadas en las métricas de Tiempo hasta el Primer Byte (TTFB). Tu sitio también será más inclusivo y proporcionará una mejor experiencia a los visitantes que usan lectores de pantalla y otras tecnologías asistivas. Además, los Widgets de Menú y Pestañas tienen una importante actualización de infraestructura que permitirá la implementación de funciones avanzadas en el futuro.

Máxima flexibilidad de diseño – Contenedores Flexbox activados en nuevos sitios web
Fiel a su nombre, los Contenedores Flexbox son extremadamente flexibles, lo que te permite construir sitios web de alto rendimiento, píxel perfectos y responsivos. Ofrecen configuraciones de posicionamiento más precisas, permitiéndote alinear y distribuir elementos dentro de un contenedor de manera eficiente para diseños flexibles. Por ejemplo, puedes colocar Widgets de Encabezado, Imagen y Editor de Texto en un solo contenedor. Luego puedes establecer una dirección de flexión diferente para cada tamaño de pantalla. Esto te permite posicionar los elementos en un orden diferente según el dispositivo.
Además, los Contenedores Flexbox admiten widgets anidados, lo que significa que puedes colocar widgets en las áreas de contenido de los Widgets de Carrusel, Menú, Pestañas y Acordeón. Por ejemplo, puedes usar el Widget de Acordeón para construir un diseño intrincado que incluya un formulario de contacto en un elemento y un Widget de Google Maps en otro.
A partir de esta versión, los Contenedores Flexbox se activarán de forma predeterminada en todos los nuevos sitios. Esta actualización no afectará a los sitios construidos con secciones y columnas, y podrás seguir usándolos, pero recomendamos usar Contenedores para disfrutar de nuevas capacidades de diseño. Si estás creando un nuevo sitio web y deseas construir con secciones y columnas, puedes desactivar la función de Contenedor Flexbox, aunque no tendrás acceso a funciones y widgets con capacidades anidadas.
Activar los Contenedores Flexbox también te dará acceso a Kits y plantillas basados en Contenedores que incluyen los Kits basados en secciones más populares convertidos a Contenedores, junto con nuevos diseños. Desactiva la función de Contenedor Flexbox para usar Kits y plantillas basados en secciones.
Atención al Espacio Entre Elementos – Control de Espacio Mejorado
El control de «Espacio entre elementos» ha sido renombrado a «Espacio». El control de rango único para establecer el espacio entre elementos dentro de Contenedores ha sido reemplazado por dos entradas numéricas para los espacios horizontal y vertical. Esto te permite establecer valores diferentes para los espacios horizontal y vertical, permitiendo un posicionamiento preciso de cada elemento. Los espacios pueden establecerse por separado o vincularse juntos. Además, los espacios pueden establecerse según diferentes unidades como píxeles, porcentaje, EM, REM y VW.
Presentando el Widget de Contenedor de Grid
Los Contenedores de Grid son una herramienta de diseño poderosa para crear diseños de múltiples elementos en un solo contenedor similar a una cuadrícula. Esta versión da a los Contenedores de Grid sus propios Widgets en el Panel de Widgets, permitiéndote acceder directamente al Contenedor de Grid sin tener que arrastrar el Contenedor Flexbox y cambiar su tipo.
Si arrastras un Contenedor Flexbox al editor, se creará automáticamente un Contenedor Flexbox, y si arrastras un Contenedor de Grid al editor, comenzará como un Contenedor de Grid. Aún puedes cambiar cada contenedor al otro tipo desde el menú desplegable de Diseño de Contenedor en la sección de Diseño.

Acelera tu Sitio con un TTFB más Rápido
La versión 3.16 mejora el tiempo de carga del primer byte (TTFB) en un 5-20% en sitios construidos con Elementor Core y hasta un 40% en sitios construidos con Elementor Pro, dependiendo de la complejidad de tu página. Esto proporcionará a tus visitantes una experiencia más rápida y fluida, entregando tu contenido más rápido que nunca. La considerable mejora en el rendimiento del frontend se logró modificando las condiciones de visualización dentro del Editor. Estas modificaciones mejoran el Tiempo hasta el Primer Byte (TTFB), una métrica clave para medir el tiempo de configuración de la conexión y la capacidad de respuesta del servidor web.

Mejoras de Accesibilidad
Elementor te permite crear sitios web más inclusivos y accesibles. Esta versión incluye una serie de importantes mejoras de accesibilidad que facilitarán a los visitantes que dependen de lectores de pantalla y otras tecnologías asistivas disfrutar de tu contenido. Por ejemplo, se han realizado mejoras en widgets con múltiples elementos y enlaces, como el Icon Box o Image Box. Los lectores de pantalla que escanean estos widgets leerán el enlace asignado a cada elemento en el widget una sola vez. Esto evitará que los lectores de pantalla repitan el mismo enlace varias veces y consuman innecesariamente su tiempo.
Otro ejemplo es la mejora realizada en el Widget de Publicaciones. Los lectores de pantalla se enfocarán exclusivamente en los títulos de las publicaciones e ignorarán el contenido visual irrelevante como los CTAs de “Leer más” y los textos alternativos de las imágenes destacadas. Esto mejorará la experiencia de los visitantes mientras navegan por el Widget de Publicaciones con tecnologías asistivas. Para más información sobre las mejoras de accesibilidad, consulta el blog de desarrolladores.

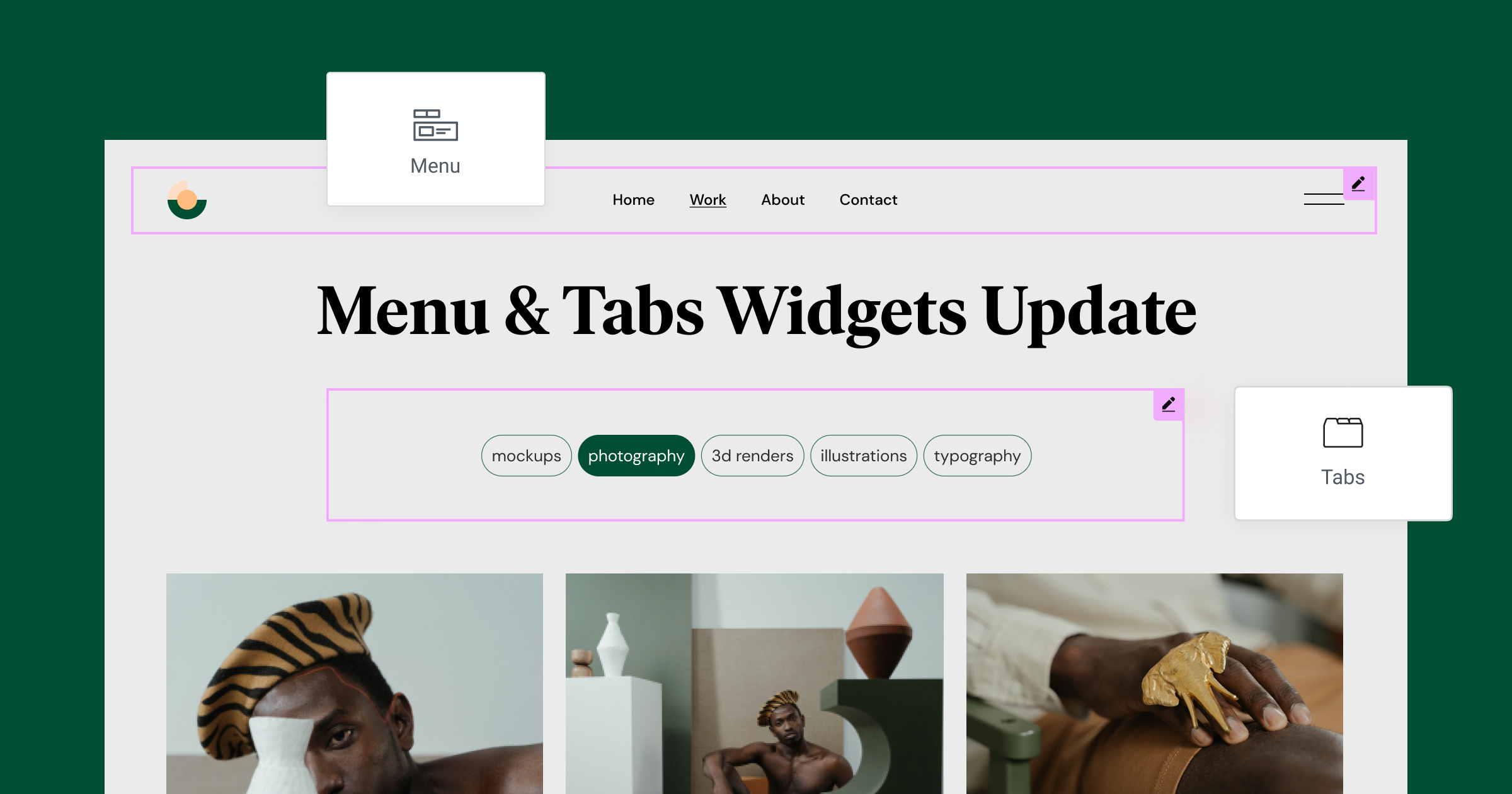
Actualización de Widgets de Menú & Pestañas
Los Widgets de Menú y Pestañas tienen una infraestructura mejorada que produce un código unificado para los títulos de los Elementos del Menú y las Pestañas, configurado para todos los tamaños de pantalla. Esta es una actualización importante que elimina el código duplicado cuando los widgets tienen configuraciones responsivas y permite la implementación de funciones avanzadas en versiones futuras. Los Widgets de Menú y Pestañas también son más accesibles.
Nota: Esta actualización también se aplicará a los Widgets de Menú y Pestañas existentes, y puede romper los diseños de los títulos en este widget si se ha aplicado CSS personalizado.

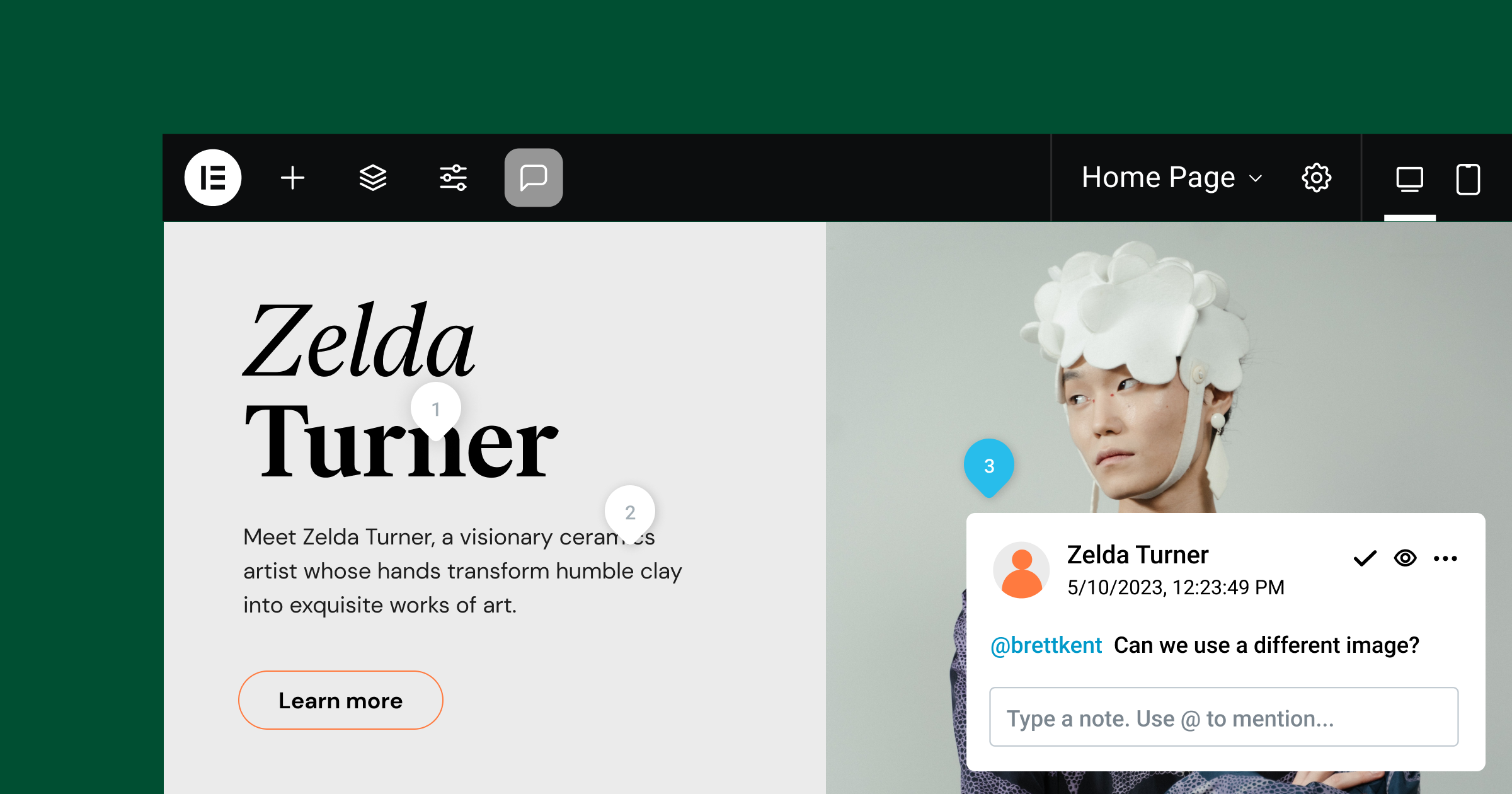
Optimiza la Colaboración con Notas en la Barra Superior
Se ha añadido un icono para la función de Notas en la Barra Superior. Esto facilita la colaboración con miembros del equipo y clientes al permitirte abrir el modo de Notas directamente dentro del Editor.
Haz tus Sitios Web más Rápidos, Flexibles y Accesibles
La versión 3.16 mejora el rendimiento y la accesibilidad de tu sitio web, y representa un avance significativo en la construcción de diseños. Activar Contenedores Flexbox en nuevos sitios es una gran oportunidad para mantenerse a la vanguardia y comenzar a usar Contenedores para crear diseños responsivos más flexibles y de alto rendimiento.
Actualizar tu sitio también mejorará los tiempos de carga para los visitantes entre un 5-20%, dependiendo de la complejidad de tus páginas. Además, esta versión hará que tu sitio sea más inclusivo para los visitantes que usan lectores de pantalla y tecnologías asistivas.
Para explorar estas nuevas funciones, actualiza a Elementor 3.16 y cuéntanos cómo planeas usarlas en tu sitio web.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.