Tabla de Contenidos
La nueva función de copiar y pegar entre sitios web simplifica la creación de sitios web
Aquí en Elementor, ¡siempre estamos trabajando para mejorar las cosas para nuestros usuarios! La última versión, 3.11, es un gran ejemplo de nuestro compromiso con la mejora y creación de nuevas funciones. Estamos emocionados de compartirlo con nuestra comunidad y no podemos esperar a que veas el impacto positivo que puede tener en tu experiencia de creación de sitios web.
La nueva función de copiar y pegar entre sitios web es un cambio radical para diseñadores y desarrolladores web. Permite a los usuarios copiar elementos de un sitio web y pegarlos en otro, incluso si los sitios web tienen nombres de dominio diferentes. Esta función ahorra mucho tiempo y esfuerzo, especialmente para aquellos que trabajan en múltiples sitios web o usan Elementor para proyectos de clientes.
Ashley ha configurado dos sitios web para demostrar [3:15] cómo funciona esta función: un sitio web instalado localmente y otro alojado en Elementor Hosting.
El primer sitio web tiene instalado el kit de plantillas Ceramics, mientras que el segundo sitio web es solo un sitio web en blanco.
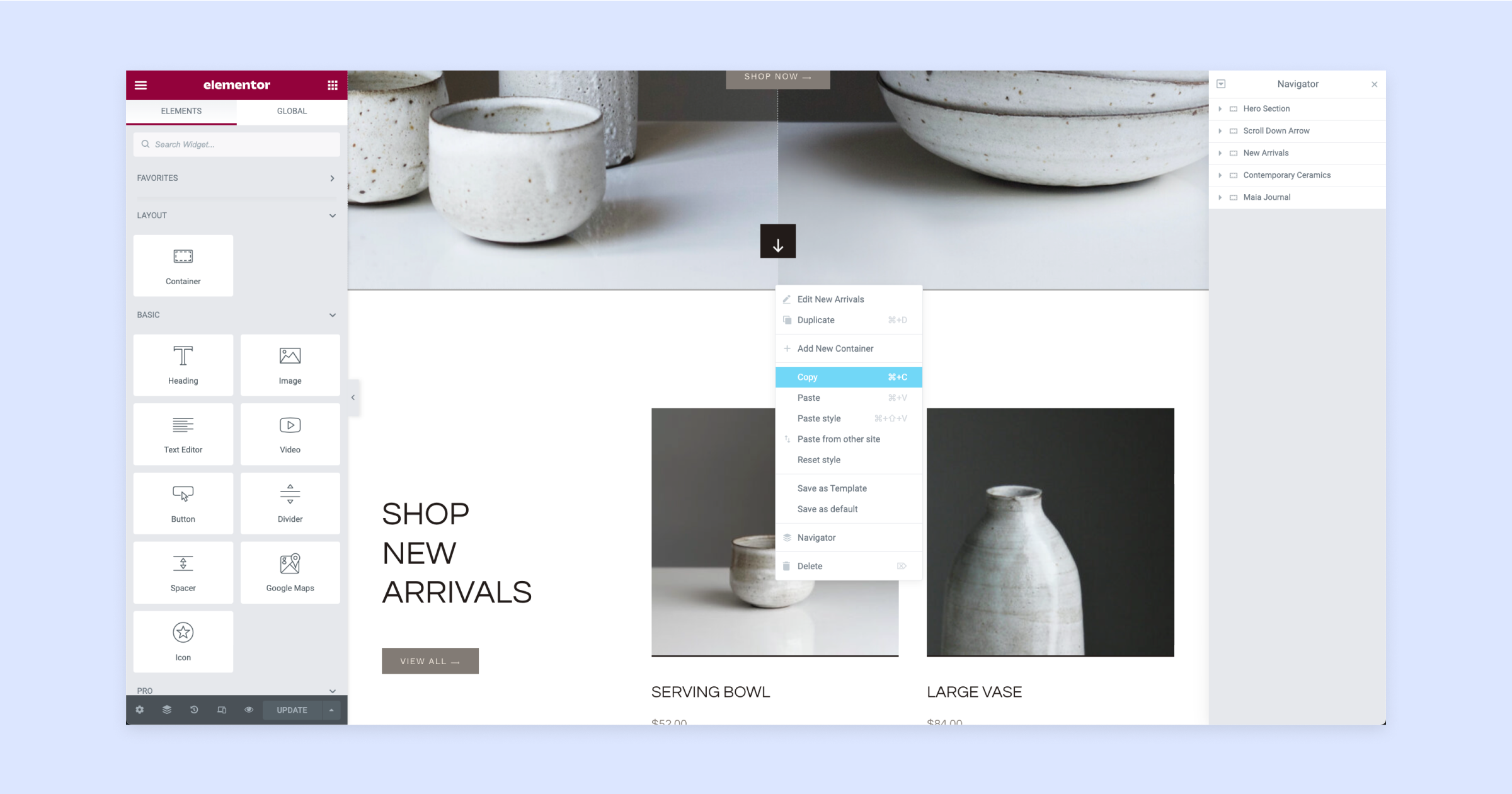
Con solo unos pocos clics, Ashley muestra lo fácil que es hacer un diseño simple usando contenedores en su sitio web en vivo.

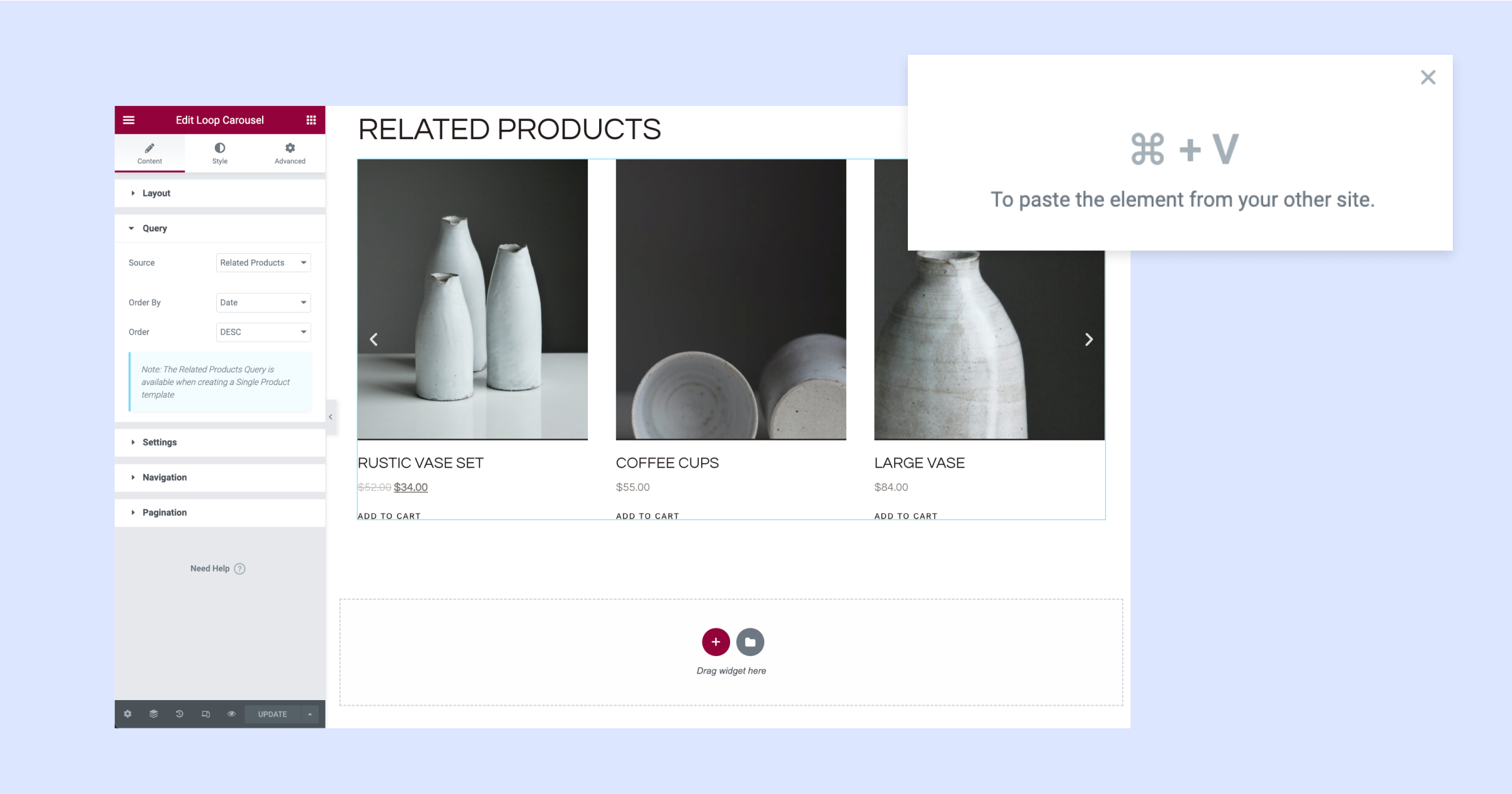
¡Luego copia todo el diseño con un simple clic derecho! Y lo pega en su sitio web alojado localmente, no hay necesidad de recrear todo desde cero, selecciona «pegar desde otro sitio» y ¡voilà! Los elementos e imágenes se pegan en el nuevo sitio. ¡Es así de fácil!

Por favor, ten en cuenta: Para usar la función de Copiar & Pegar Entre Sitios Web, ambos sitios web deben estar en la versión 3.11 de Elementor o superior. Además, los videos e imágenes alojados localmente no se copiarán. Deberás subir la imagen o video tú mismo al sitio web de destino.
Crear un Carrusel Loop Elegante y Atractivo
El Carrusel Loop es una herramienta fantástica para mejorar el diseño de tu sitio web, permitiéndote mostrar tus publicaciones, publicaciones personalizadas o productos en un formato de carrusel en bucle atractivo, elegante y llamativo.
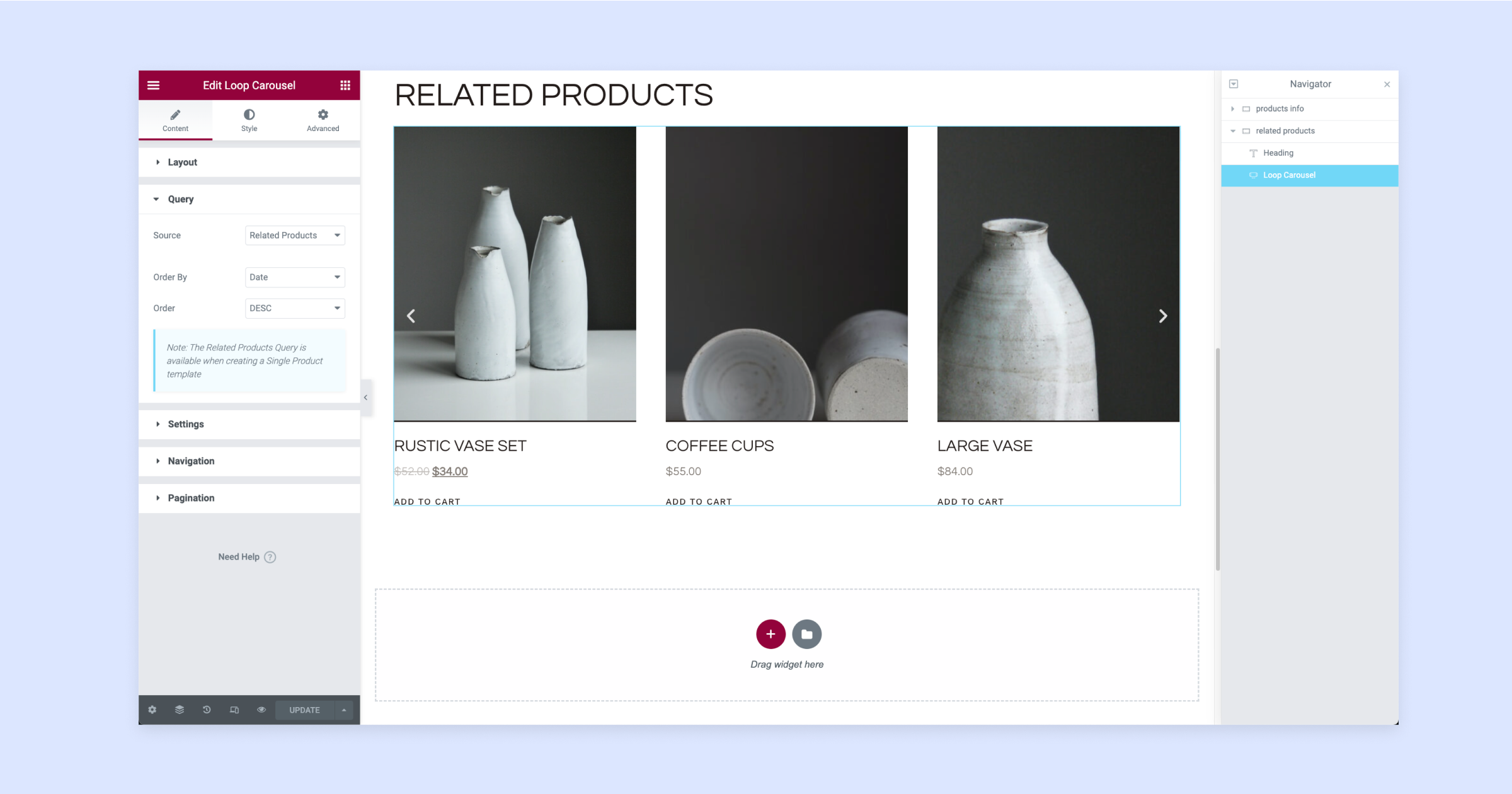
En un contexto de comercio electrónico, Ashley presentó el Carrusel Loop como una solución para mejorar la visualización de productos relacionados en las páginas de productos [14:42].

Al transformar la sección de productos relacionados en un carrusel interactivo, el Carrusel Loop permite a los visitantes ver más productos y hace que tu sitio web sea más atractivo.
Ashley luego demuestra otro caso de uso creando un Carrusel Loop atractivo y dinámico para mostrar productos en la sección principal de su página de inicio [29:59], reemplazando efectivamente la imagen estática anterior con una visualización más cautivadora e interactiva.

Lo mejor de todo es que una vez que configuras el Carrusel Loop para mostrar tus productos, automáticamente extraerá los últimos artículos de tu inventario y los mostrará dinámicamente, eliminando la necesidad de actualizaciones manuales y ahorrándote tiempo.
Mejora el Rendimiento de tu Sitio Web con Imágenes Responsivas
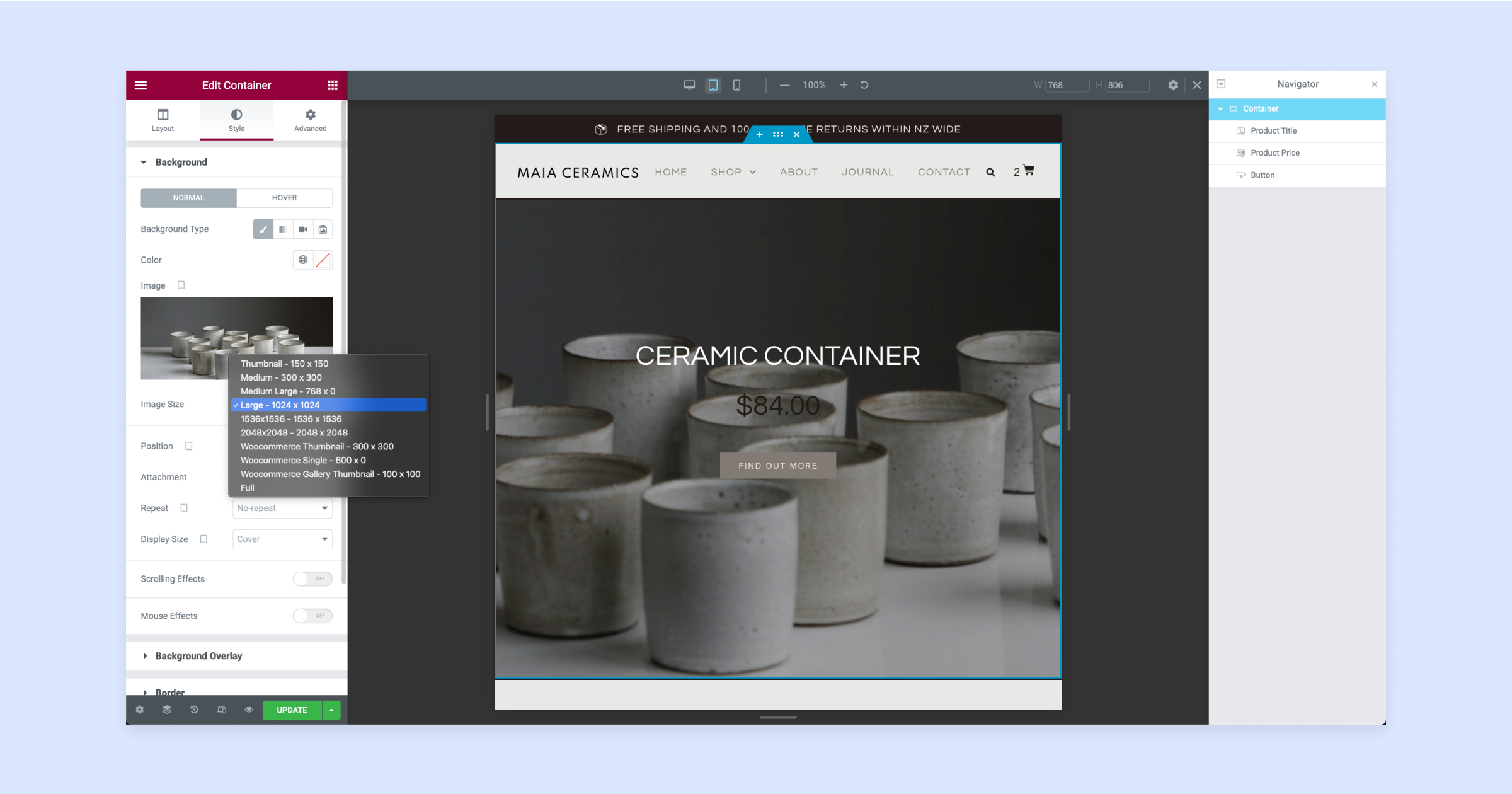
En el video, Ashley nos mostró la increíble nueva función de «Tamaño de Imagen» en Elementor que realmente puede ayudar a mejorar el rendimiento de tu sitio web [33:19]. This feature allows you to choose the size of the image you want to load on each device, be it desktop, tablet or mobile.

Al usar el menú desplegable de «Tamaño de Imagen», puedes seleccionar fácilmente el mejor tamaño de imagen para cada dispositivo, lo que puede reducir significativamente los tiempos de carga y hacer que tu sitio web se cargue más rápido. Esto es especialmente útil para los usuarios que pueden tener conexiones a internet más lentas en sus dispositivos móviles. Así que si quieres darle un impulso al rendimiento de tu sitio web, ¡la función de «Tamaño de Imagen» en Elementor definitivamente vale la pena probarla!
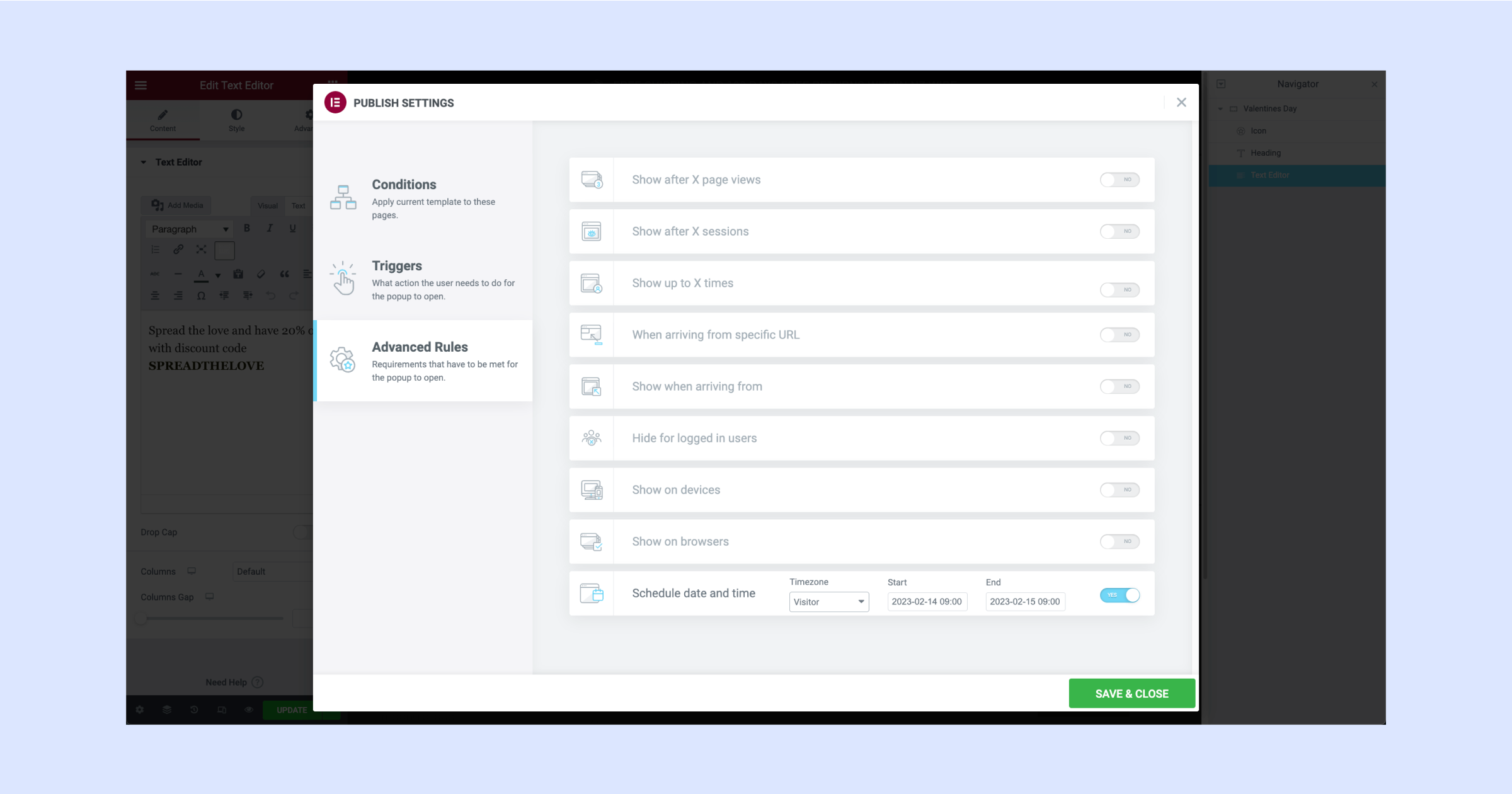
Establece Marcos de Tiempo Específicos para tus Popups con Reglas Avanzadas
¡Los popups ahora son más inteligentes!
Con una nueva función de regla avanzada, ahora puedes programar tus popups para que comiencen en un momento y fecha específicos.
Ashley nos mostró [43:37] lo fácil que es usar esta función creando un popup para una venta del Día de San Valentín.
Demostró cómo puedes ahorrar tiempo y esfuerzo automatizando tu popup en lugar de activarlo y desactivarlo manualmente.
Además, ¡puedes configurarlo para que aparezca en el momento adecuado para los visitantes en diferentes partes del mundo!

Esta nueva función es simple de usar y esencial para cualquiera que quiera crear popups dirigidos para eventos, ventas u otras ocasiones especiales.
Mejora tu Sitio Web con la Última Actualización de Elementor 3.11
La actualización 3.11 de Elementor ha traído varias nuevas funciones emocionantes, y la demostración de Ashley nos ha proporcionado una mirada más cercana a lo que pueden hacer. Estas actualizaciones proporcionan a los creadores web herramientas poderosas para mejorar el diseño y el rendimiento de sus sitios web. Las funciones de Copiar & Pegar Entre Sitios Web, Carrusel Loop, Tamaño de Imagen y Reglas Avanzadas para Popups ofrecen nuevas formas de agilizar tu proceso de creación de sitios web, ahorrando tiempo y esfuerzo.
¡No te pierdas estas increíbles nuevas funciones! Asegúrate de actualizar tu plugin de Elementor a la versión 3.11 y pruébalas en tu próximo proyecto.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.