Tabla de Contenidos
Actualizar el diseño y la funcionalidad de tu sitio web es una parte esencial para mantener tu negocio fresco. Hacer modificaciones para mejorar la experiencia del sitio web puede aumentar el compromiso de tus visitantes y mejorar las tasas de conversión. Tal vez se acerca un feriado y quieras cambiar el color y el tema, o tal vez quieras actualizar la forma en que el sitio está construido usando nuevas características o para mejorar el rendimiento general.
En el mundo del desarrollo web, asegurar que tu sitio web funcione perfectamente antes de hacer cualquier cambio es crucial. Aquí es donde entra en juego un entorno de pruebas. En esta guía, profundizaremos en qué es un entorno de pruebas, sus beneficios y cómo puedes configurar fácilmente un entorno de pruebas usando Elementor Hosting.
¿Qué es un Entorno de Pruebas?

El entorno de pruebas es un entorno de construcción duplicado que contiene una copia completa de tu sitio web en vivo. Sirve como un espacio privado donde puedes probar cambios, actualizaciones o nuevas características sin afectar el sitio en vivo. Piénsalo como un campo de juego donde puedes experimentar sin consecuencias. Tu sitio de pruebas no está abierto al público, por lo que solo las personas con el enlace pueden acceder a él. Una vez que estés satisfecho con los cambios que hiciste en el sitio de pruebas, puedes empujarlos al sitio en vivo. Es así de simple.
El entorno de pruebas se ha convertido en una herramienta esencial para los creadores web y propietarios de sitios web que están actualizando sus sitios y quieren que funcionen sin problemas. Algunos proveedores de hosting ofrecen clonación como una forma de prueba, pero Elementor Hosting ofrece ambos (el entorno de pruebas está disponible para el plan ‘Business’ y superiores, y la clonación para los planes ‘Grow’ y ‘Scale’). Mientras que el entorno de pruebas es otra capa de tu sitio web actual, la clonación crea un duplicado completamente nuevo de tu sitio web en el entorno en vivo, y este sitio web puede tener su propio entorno de pruebas también. Los entornos en vivo y de pruebas se interconectan, mientras que un sitio web clonado es un sitio independiente.
Los Beneficios de Usar un Entorno de Pruebas
Adoptar una herramienta de pruebas trae una multitud de ventajas a tu proceso de desarrollo web. En su núcleo, un sitio de pruebas ofrece un santuario para la experimentación segura, permitiéndote probar nuevos temas, plugins o código personalizado sin poner en peligro la estética o funcionalidad de tu sitio en vivo.
Más allá de esto, la belleza del entorno de pruebas radica en su promesa de cero tiempo de inactividad. Todos hemos enfrentado los inconvenientes de las modificaciones directas: fallos inesperados y posibles interrupciones. Con el entorno de pruebas, estas preocupaciones se mitigan, asegurando que tu sitio en vivo permanezca ininterrumpido mientras haces ajustes detrás de escena.
Este entorno también allana el camino para actualizaciones sin esfuerzo. Como cualquiera en el ámbito web sabe, las actualizaciones de WordPress, temas o plugins pueden ocasionalmente chocar, causando conflictos. Al probar estos en un entorno de pruebas primero, estás mejor posicionado para identificar y abordar estos problemas antes de que se propaguen a tu plataforma en vivo.
Además, para aquellos que colaboran en proyectos web, comparte el enlace del entorno de pruebas con clientes o compañeros de equipo, recopila comentarios antes del lanzamiento y refina tu proceso colaborativo. El entorno de pruebas actúa como un espacio común.
Creando un Nuevo Sitio de Pruebas con Elementor Hosting

Configurar un sitio de pruebas puede parecer desalentador, pero con Elementor Hosting, el proceso es simplificado y fácil de usar. Así es como se hace:
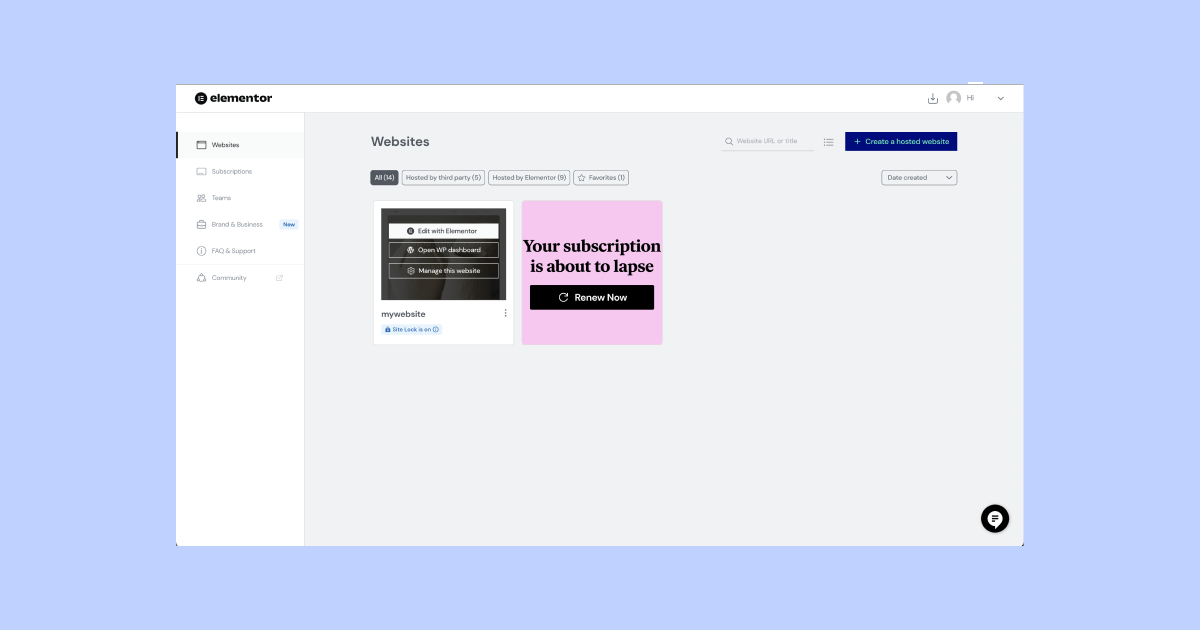
- Ve a tu My Elementor dashboard.
- Ubica la tarjeta del sitio web que deseas copiar y haz clic en Administrar este sitio web. Desplázate hacia abajo hasta la sección de Entorno de Pruebas.
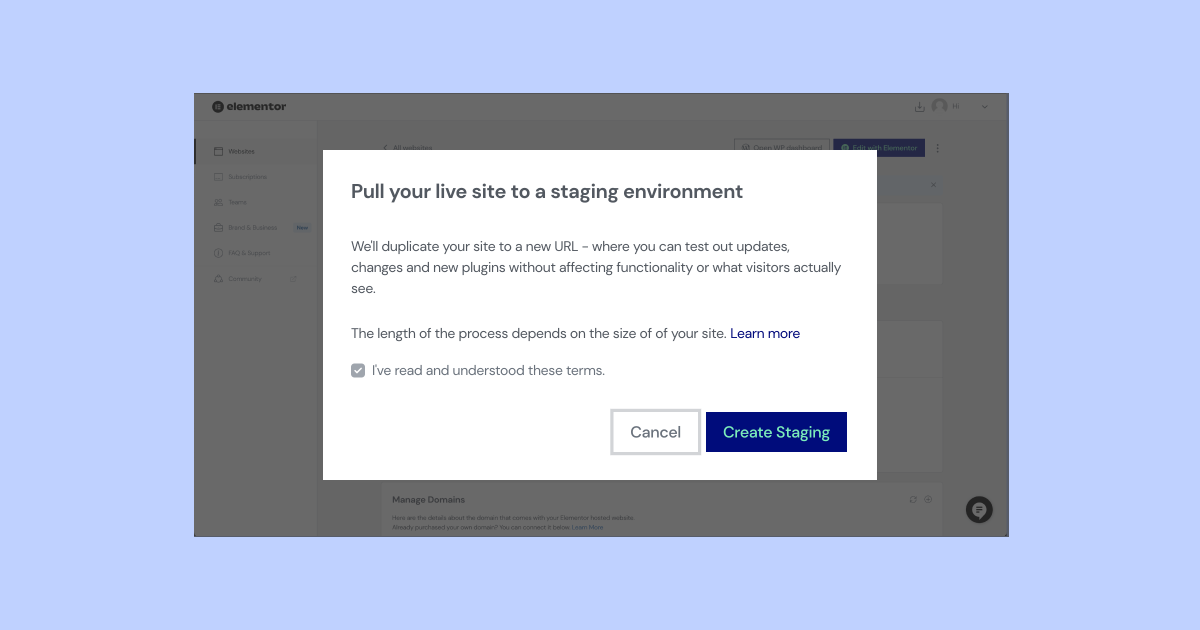
- Selecciona Crear Pruebas.
- Confirma que deseas crear un sitio de pruebas y haz clic en Crear Pruebas.
- Tu sitio en vivo será copiado a tu sitio de pruebas.
- Los detalles de tu sitio de pruebas se agregarán a la sección de Entorno de Pruebas.
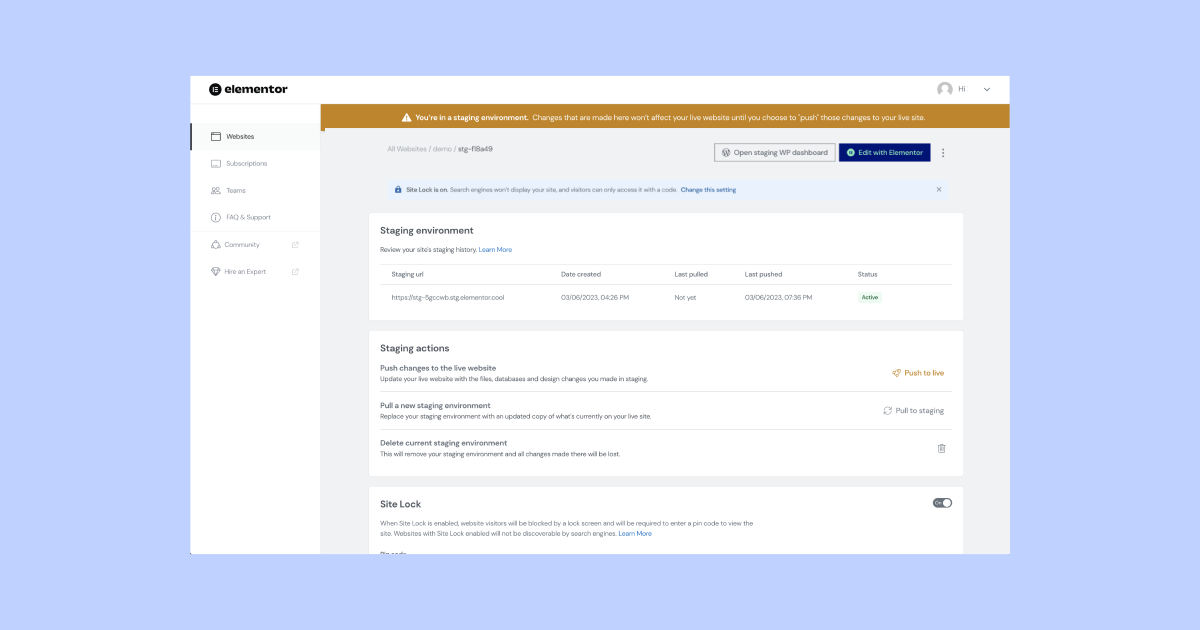
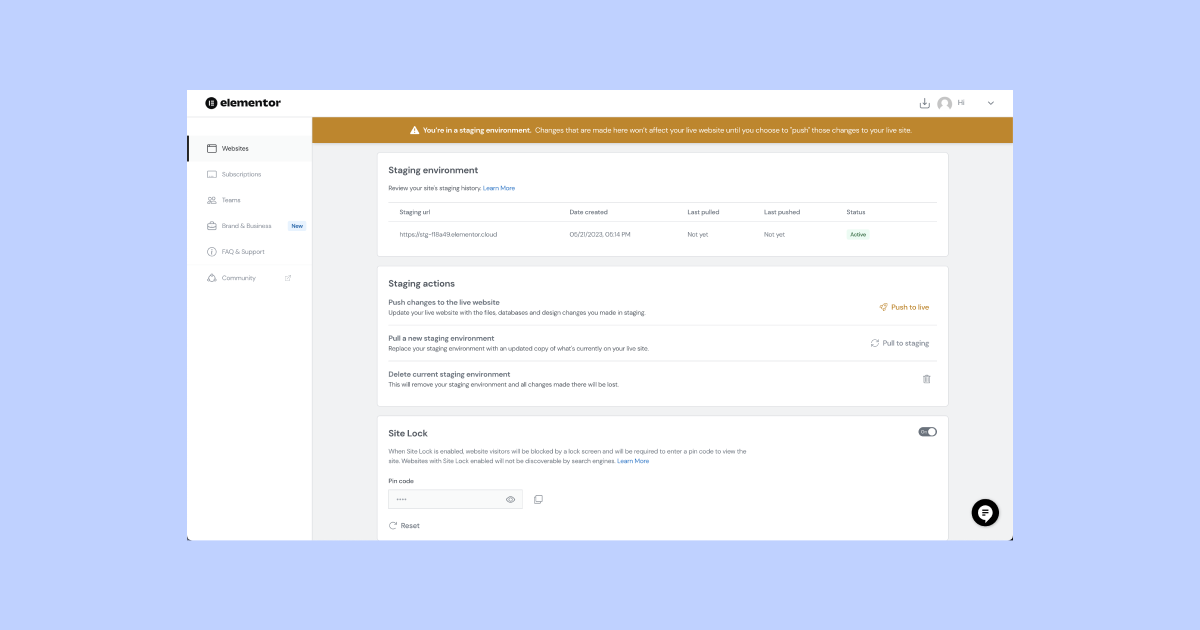
Una vez dentro, notarás una barra dorada en la parte superior que indica que estás en el entorno de pruebas. ¡Genial! Ahora puedes ingresar a tu sitio de pruebas y probar algunos nuevos diseños y características.
Como mencioné, cada sitio de pruebas tiene su propio dominio único para que puedas verificarlo en vivo, e incluso compartirlo con tus clientes o colegas para ver los nuevos cambios o probar el comportamiento y rendimiento. ¿Qué tan genial es eso?
Desplegando Nuevos Cambios a un Sitio Web en Vivo

Al alojar un sitio web en Elementor, puedes disfrutar de los beneficios de nuevas características que se implementan rápidamente, entre otras mejoras y mejoras. Así que ahora que hemos creado nuestro sitio de pruebas, es hora de acceder a él y hacer nuestros cambios.
- Ve a tu My Elementor dashboard.
- Ubica la tarjeta del sitio web que deseas copiar.
- Haz clic en Administrar este sitio web

- Desplázate hacia abajo hasta la sección de Entorno de Pruebas.
- Selecciona ‘Administrar Pruebas’ en la sección de Entorno de Pruebas.
Una barra dorada en la parte superior de la pantalla indica que estás accediendo al entorno de pruebas. - Haz clic en Abrir el dashboard de WP de pruebas.
Esto te llevará al dashboard de tu sitio de pruebas donde puedes editar y crear páginas y publicaciones, agregar y actualizar plugins y cualquier otra cosa que harías en tu sitio. También puedes probar los cambios que has hecho usando el enlace único de tu sitio de pruebas.
¡Genial! Así que ahora que hemos cambiado una imagen, actualizado algún texto, añadido una nueva función y asegurado que todo funciona perfectamente, podemos ‘Pushear’ los cambios a nuestro sitio en vivo.
Ve al panel de control de staging y haz clic en “Push to live”. Después de aprobar, tu sitio web en vivo se actualizará con los nuevos cambios.
Extrayendo Cambios del Sitio en Vivo a un Sitio de Staging

Otra opción es “Pull” para extraer cambios en la dirección opuesta, desde el sitio en vivo al entorno de staging. A veces necesitamos actualizar nuestro sitio web de inmediato, podría ser un titular o enlace incorrecto, por ejemplo. Ahí es donde extraer resulta útil. Si quieres asegurarte de que tus entornos están completamente sincronizados, puedes extraer los cambios que hiciste en el sitio en vivo a tu sitio de staging.
- Ve a tu tablero de My Elementor.
- Ubica la tarjeta del sitio web que deseas copiar.
- Haz clic en Administrar este sitio web.
- Selecciona Administrar Staging en la sección de Entorno de Staging.
- Una barra dorada en la parte superior de la pantalla indica que estás accediendo al entorno de staging.
- Desplázate hacia abajo hasta la sección de Acciones de Staging.
- Selecciona Extraer a staging.
- Confirma que deseas sobrescribir tu sitio de staging con tu sitio en vivo.
¡Genial! ahora tu sitio de staging actual será copiado y reemplazado por los datos de tu sitio en vivo y todos tus entornos estarán sincronizados.
Aprovecha el Staging para Actualizaciones Suaves del Sitio Web
Un entorno de staging es una herramienta invaluable en el arsenal de cualquier propietario o desarrollador de sitios web. Ofrece un espacio seguro para probar, ajustar y perfeccionar cambios antes de mostrarlos al mundo. Con Elementor Hosting, crear y gestionar un sitio de staging se vuelve sencillo, asegurando que siempre pongas tu mejor pie digital adelante. Ya seas un desarrollador experimentado o un novato en WordPress, aprovecha al máximo los entornos de staging para elevar el diseño, rendimiento y experiencia de usuario de tu sitio web.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






