Tabla de Contenidos
Cualquier diseñador web puede decirte que elegir fuentes es un aspecto significativo del diseño de sitios web. Ya sea que quieras transmitir un tono profesional, divertido o minimalista, las fuentes te permiten establecer la voz de tu marca y enfatizar tu contenido. Es por eso que Elementor asegura que nunca tengas que comprometer el diseño por un rendimiento ultrarrápido. Como parte de nuestra serie continua de optimización de rendimiento, hemos compilado cuatro fantásticas características de Elementor que te ayudarán a reducir los tiempos de carga de tu sitio para tus visitantes.
Pistas de recursos
Elementor ayuda a los navegadores a entregar Google Fonts más rápido utilizando pistas de recursos preconnect, que se añaden automáticamente al código de tu sitio. Esto informa al navegador de antemano que tu sitio tiene la intención de cargar la fuente, permitiendo que esté lista para cuando el visitante la vea. Como resultado, el uso de pistas de recursos mejora el rendimiento de tu sitio y la puntuación de Lighthouse.
Iconos de fuente en línea
Elementor también proporciona la capacidad de mejorar el rendimiento habilitando los iconos de Font Awesome y e-icons en línea. El formato del icono en línea es un SVG, que son imágenes basadas en vectores renderizadas utilizando el motor del navegador. Los iconos SVG son más ligeros y causan menos tiempo de carga. Eso es porque no aumentan las solicitudes al servidor, lo que podría tener un efecto adverso en el rendimiento de tu sitio.
Intercambiar Google Fonts
Mejora la experiencia del usuario y muestra el contenido de tu sitio sin demora utilizando «Intercambio de visualización de fuentes». Algunas fuentes son más pesadas que otras, causando un retraso en el tiempo de carga de tu sitio. Puedes habilitar el intercambio de fuentes para mostrar texto utilizando una fuente del sistema más ligera y de carga más rápida mientras se carga la fuente deseada.
Ve a Elementor > Configuraciones > Pestaña avanzada y cambia la carga de Google Fonts a una de las opciones. En el menú desplegable, selecciona “Intercambiar”.
[PRO] Mejora el rendimiento de tu sitio con fuentes personalizadas
Actualiza a Elementor Pro para obtener aún más herramientas de optimización de rendimiento. Una de las características Pro que te permite mejorar la velocidad y la experiencia del usuario es la capacidad de alojar fuentes personalizadas en tu sitio web en lugar de usar Google Fonts. Subir fuentes personalizadas a tu propio sitio acelera los tiempos de carga y es más compatible con GDPR.
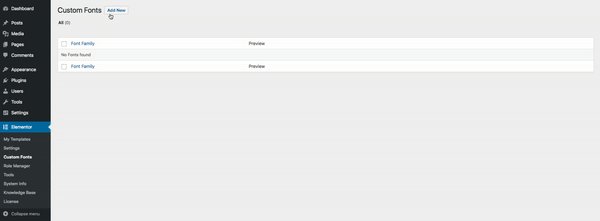
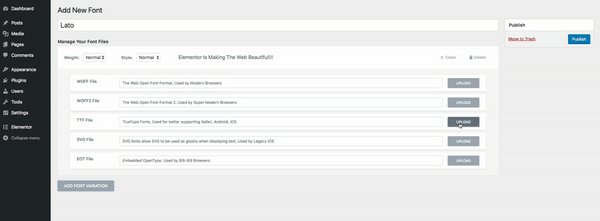
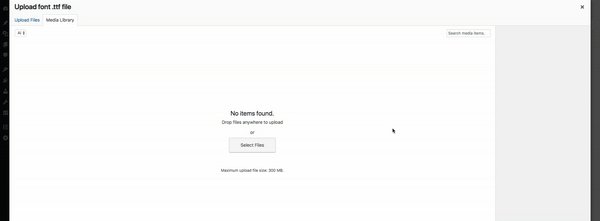
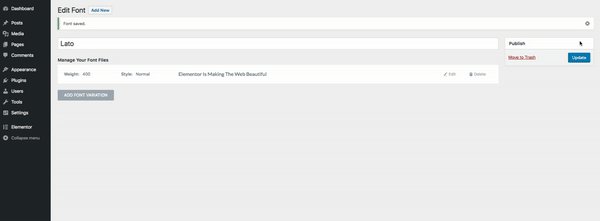
Elementor admite una variedad de formatos de fuentes, incluidos WOFF, WOFF 2.0, TTF, SVG y EOT. Para mejorar el rendimiento subiendo fuentes personalizadas y deshabilitando Google Fonts, navega al panel de control de WordPress, selecciona Elementor y luego elige Fuentes personalizadas.

Optimiza el rendimiento de tu sitio con configuraciones de tipografía
Elementor ofrece varias características de tipografía diseñadas para optimizar el rendimiento de tu sitio web y mejorar la experiencia del usuario. Estas incluyen el uso de pistas de recursos preconnect para una entrega más rápida de Google Fonts, habilitar iconos de Font Awesome y e-icons en línea, la opción de intercambiar Google Fonts con fuentes del sistema de carga más rápida y la capacidad de alojar fuentes personalizadas en tu sitio web. Al utilizar estas características, puedes reducir significativamente los tiempos de carga de tu sitio web mientras mantienes la estética y la voz de tu marca deseadas.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.