Tabla de Contenidos
Las versiones anteriores de Elementor incluyen grandes avances para el rendimiento de tus sitios web. Con muchas nuevas características que aceleran tu sitio en tres áreas principales: mejora de métricas de rendimiento, código más limpio y carga de imágenes más rápida. Mientras que algunas de las características aceleran automáticamente tus sitios cuando actualizas Elementor, otras necesitan ser activadas desde la pestaña de Rendimiento o Características. Así que asegúrate de aprovechar al máximo el potencial de tu sitio web actualizando a la última versión de Elementor y activando las características mencionadas a continuación.

Supera las pruebas de rendimiento
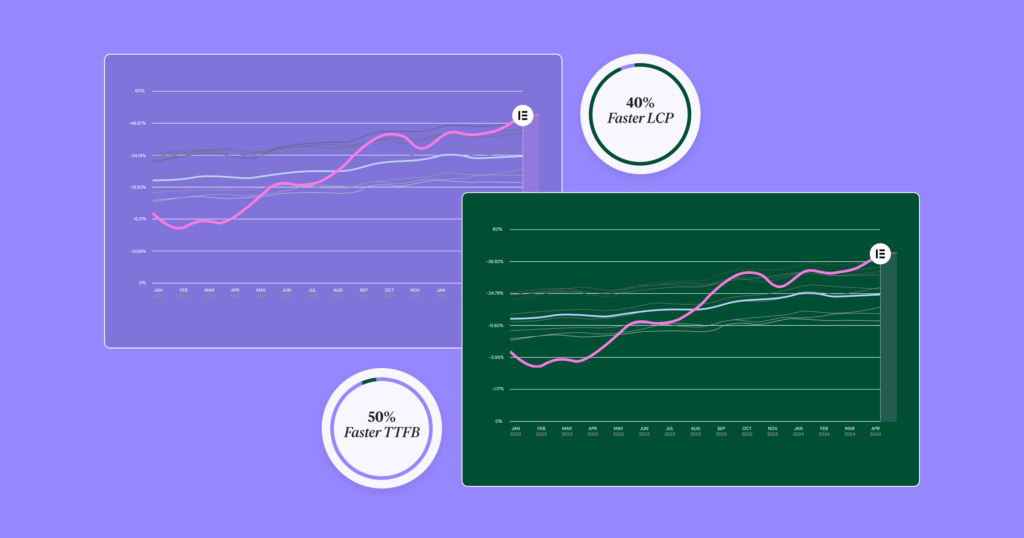
Tus visitantes pueden no saber qué son las métricas de rendimiento, pero sentirán la diferencia en los tiempos de carga. Las pruebas internas comparando la versión 3.18 de Elementor con la versión 3.22 midieron una mejora promedio del 50% en la métrica de tiempo hasta el primer byte (TTFB), que mide cuánto tiempo tarda en llegar el primer byte de datos al navegador de tu visitante desde el momento en que hicieron una solicitud al servidor. Además, medimos un aumento promedio del 40% en la métrica de pintura con contenido más grande (LCP), que mide el tiempo que tarda en renderizarse el elemento de contenido más grande en la página.

Tiempo hasta el primer byte en un instante
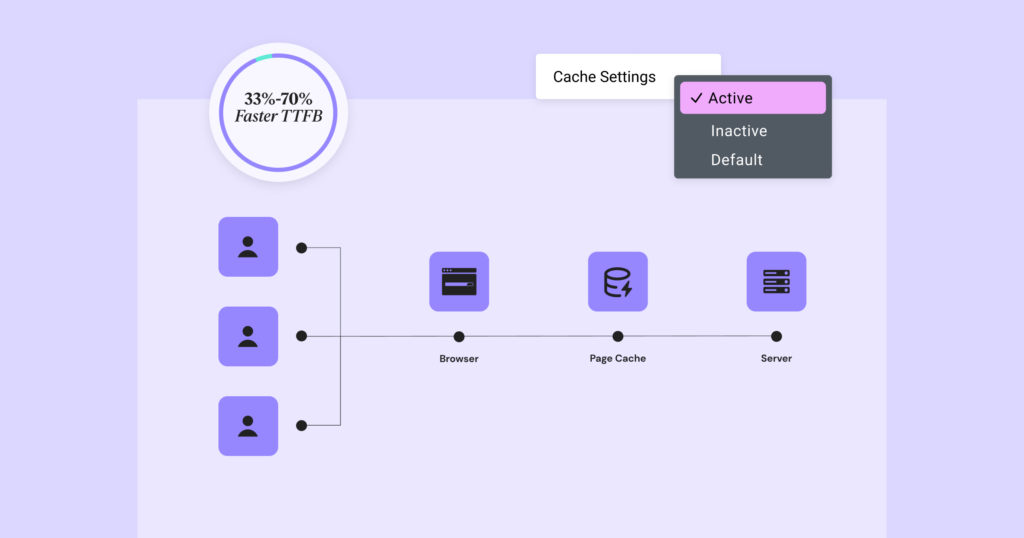
Las mejoras significativas se lograron mediante la implementación de Caché de Elementos para todos los Widgets de Elementor y widgets de terceros que se definen como cacheables, junto con mejoras en su mecanismo de renderizado. La Caché de Elementos detecta qué widgets son estáticos y almacena temporalmente su salida en la caché de la página. Esto mantiene la salida a mano para los siguientes visitantes a través del mismo servidor, reduciendo el tiempo de renderizado de widgets en el servidor en un 99%, lo que afecta el tiempo de carga del front end.
Actualizar Elementor también optimiza el mecanismo de renderizado de los Widgets con la característica de Optimización de Carga de Controles. Esto se logra diferenciando entre controles de contenido y de estilo, y excluyendo los controles de estilo utilizados en el Editor de ser renderizados en el front end, reduciendo significativamente el TTFB.
Para disfrutar de todas estas características, actualiza a la última versión de Elementor y activa “Optimización de Carga de Controles” en el Panel de WordPress → Elementor → Características, y “Caché de Elementos” yendo al Panel de WordPress → Elementor → Rendimiento.

Código Más Limpio
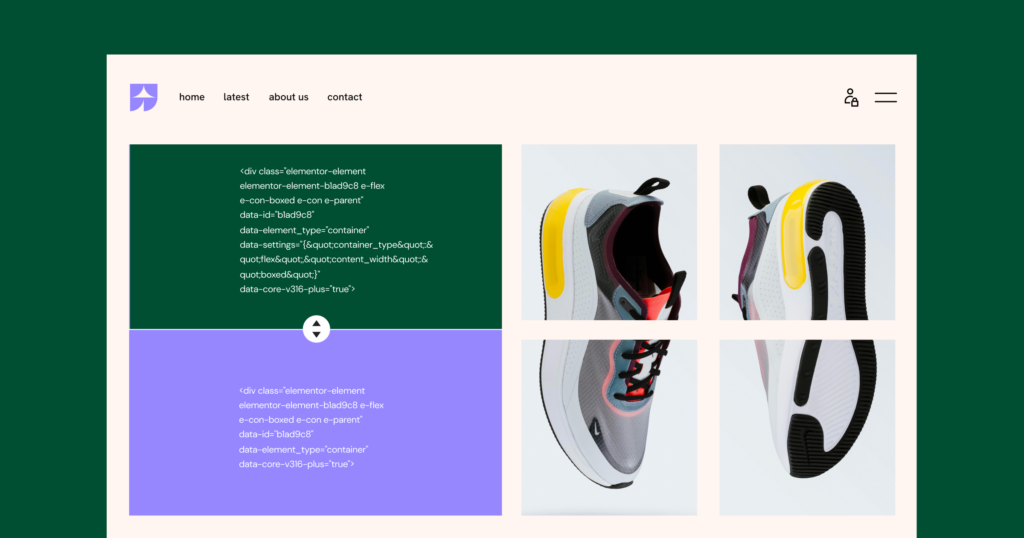
Cada widget que colocas en el lienzo produce código que determina su estilo y comportamiento. El código creado por el Editor es luego leído por los navegadores de tus visitantes y renderizado en tu sitio web. En la codificación, como a menudo ocurre en la vida, menos es más. Un código más corto, semántico y eficientemente producido conduce a una experiencia de visitante más fluida y atractiva. Es por eso que hemos trabajado arduamente en optimizar el código producido por Elementor.
La última versión de Elementor logró esto eliminando partes de los Widgets que no tienen contenido, como un Cuadro de Imagen sin título. Además, cuando no usas bloques de Gutenberg, Elementor no carga scripts y estilos innecesarios que eran cargados automáticamente por WordPress. Elementor también reemplazó bibliotecas de JavaScript obsoletas como waypoint.js con JavaScript nativo más moderno. Además, la salida HTML de los Contenedores Flexbox se reduce hasta en un 39%, y la salida de los Contenedores de Cuadrícula se reduce hasta en un 85%.
Para disfrutar de todas estas características, actualiza a la última versión de Elementor y activa “Optimización de Carga de Controles” yendo al Panel de WordPress → Elementor → Características, y “Optimización de Carga de Gutenberg” yendo al Panel de WordPress → Elementor → Rendimiento.

Carga Inteligente de Imágenes
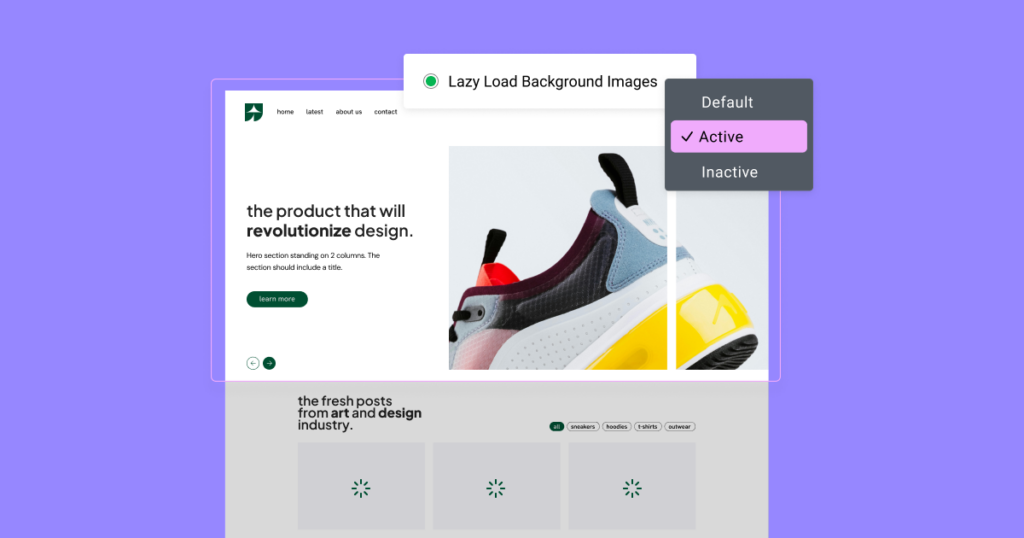
Aunque las imágenes son a menudo el elemento de contenido más pesado en una página web, los sitios web con muchas imágenes no tienen que sufrir en términos de rendimiento. Con las soluciones implementadas por Elementor, incluso tus diseños más llamativos tendrán una experiencia de visitante fluida y tiempos de carga rápidos. La carga optimizada de imágenes se logra con la implementación de carga diferida, que prioriza las imágenes que están en la vista inicial del visitante y carga el resto de las imágenes en la página después. Esto asegura que el contenido correcto se cargue en el orden correcto. Para obtener los mejores resultados, activa la característica «Carga Diferida de Imágenes de Fondo» para priorizar todas tus imágenes de fondo.
Para disfrutar de todas estas características, actualiza a la última versión de Elementor y activa “Optimización de Carga de Imágenes” yendo al Panel de WordPress → Elementor → Rendimiento, y “Carga Diferida de Imágenes de Fondo” yendo al Panel de WordPress → Elementor → Características.
Más rápido, más inteligente, más atractivo – Actualiza hoy
Cada vez que actualizas Elementor, tu sitio web se vuelve más rápido, y las versiones anteriores han sido un gran avance. Con un aumento significativo en las métricas de rendimiento, código más limpio y carga inteligente de imágenes, los sitios web construidos con Elementor ofrecen una experiencia de visitante fluida que reducirá las tasas de rebote y aumentará el compromiso. Este ha sido un resumen de las actualizaciones recientes, y hay mucho más por venir. Continúa actualizando tu sitio web a la versión más reciente de Elementor para habilitar las características mencionadas anteriormente y realizar el potencial completo de tu sitio web.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






