Tabla de Contenidos
La mayoría de nosotros sabemos que el rendimiento del sitio es crucial para obtener una buena clasificación en los motores de búsqueda.
Esto es de conocimiento común, pero muchos propietarios de sitios aún suben imágenes enormes que hacen que su sitio cargue lentamente.
Existen varios plugins de optimización de imágenes de WordPress que resuelven este problema y reducen automáticamente tus imágenes a un tamaño lo suficientemente pequeño como para no afectar el rendimiento del sitio, sin perder demasiada calidad y resolución.
En este artículo, vamos a examinar algunos de los mejores plugins de optimización de imágenes para WordPress para ayudar a tu sitio a acelerar y obtener una mejor clasificación.
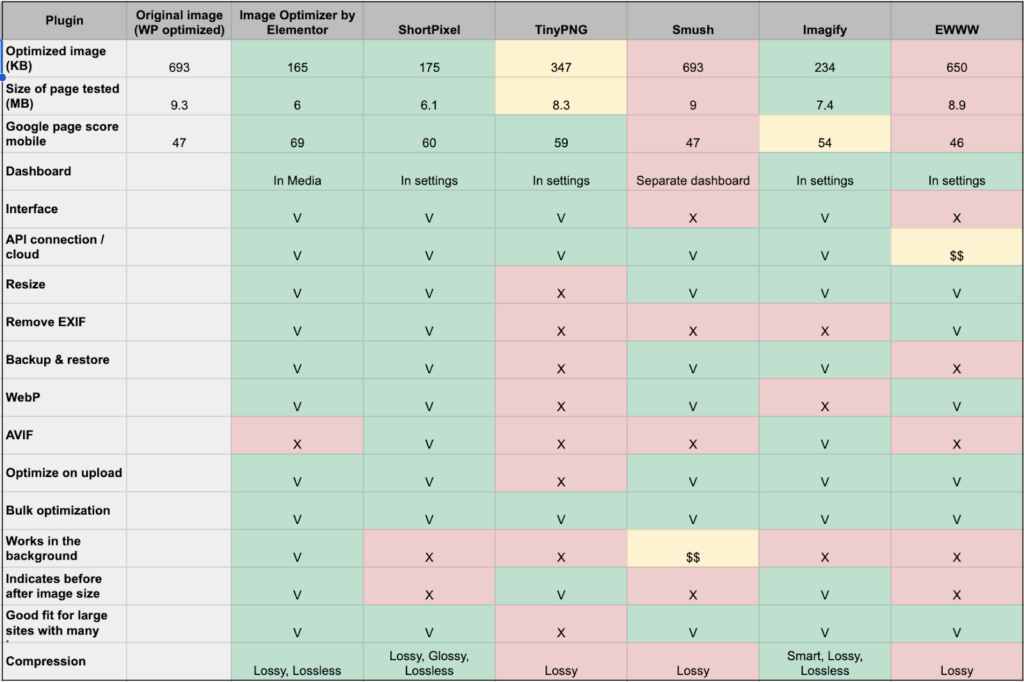
Tabla Comparativa

¿Cómo probé el plugin?
No solo revisé las tablas de características en las páginas de precios de cada producto, un enfoque común pero insuficiente que he observado en muchos artículos.
En su lugar, probé manualmente cada plugin instalándolos y usándolos para optimizar una sola página en mi sitio, incluyendo la optimización de diez imágenes grandes.
En mi revisión traté de ofrecer una perspectiva holística, enfocándome no solo en la efectividad de la compresión, sino también en la facilidad de uso, el impacto en la velocidad del sitio y la asequibilidad del plan.
Tabla comparativa completa de características
Con el fin de ayudarle a comparar rápidamente las características principales y las métricas de rendimiento de cada complemento, he incluido una tabla de comparación detallada a continuación. Esta visión general le proporcionará un panorama de lo que ofrece cada complemento, facilitando la decisión sobre cuál podría ser el más adecuado para sus necesidades.

¿Qué son los plugins de optimización de imágenes?
Los plugins de optimización de imágenes ayudan a los propietarios de sitios web a mejorar el rendimiento y la velocidad de carga del sitio comprimiendo eficientemente las imágenes.
Estos plugins juegan un papel crítico en la mejora de los tiempos de carga del sitio web, las clasificaciones en los motores de búsqueda y la experiencia del usuario a través de cargas de página más rápidas.
Ofrecen características para comprimir automáticamente las imágenes, optimizar los tamaños de archivo sin perder calidad y servir imágenes en formatos de próxima generación.
Diversos tipos de complementos de optimización de imágenes para WordPress están disponibles para ayudar a mejorar la eficiencia del sitio web y el compromiso de los visitantes. He aquí algunas características comunes de los complementos de optimización de imágenes para WordPress:
- Compresión automática de imágenes
- Optimización masiva de imágenes existentes
- Conversión a formatos de imagen de próxima generación
- Herramientas de redimensionamiento y recorte de imágenes
La implementación de estos complementos puede garantizar la optimización de las imágenes del sitio web, lo que conduce a tiempos de carga más rápidos y un rendimiento general mejorado. Esto no solo mejora la experiencia del usuario, sino que también contribuye a un mejor posicionamiento en los motores de búsqueda y a una presencia en línea más eficaz.
Una palabra sobre la compresión automática de WordPress
¿Sabías que WordPress proporciona características integradas de optimización de imágenes?
Incluso sin ningún plugin, WordPress aún reducirá cualquier imagen grande que subas.
Esto puede llevarte a preguntarte por qué es necesario un plugin dedicado.
La razón es que la compresión que ofrece WordPress no es suficiente para asegurar el nivel necesario de rendimiento del sitio.
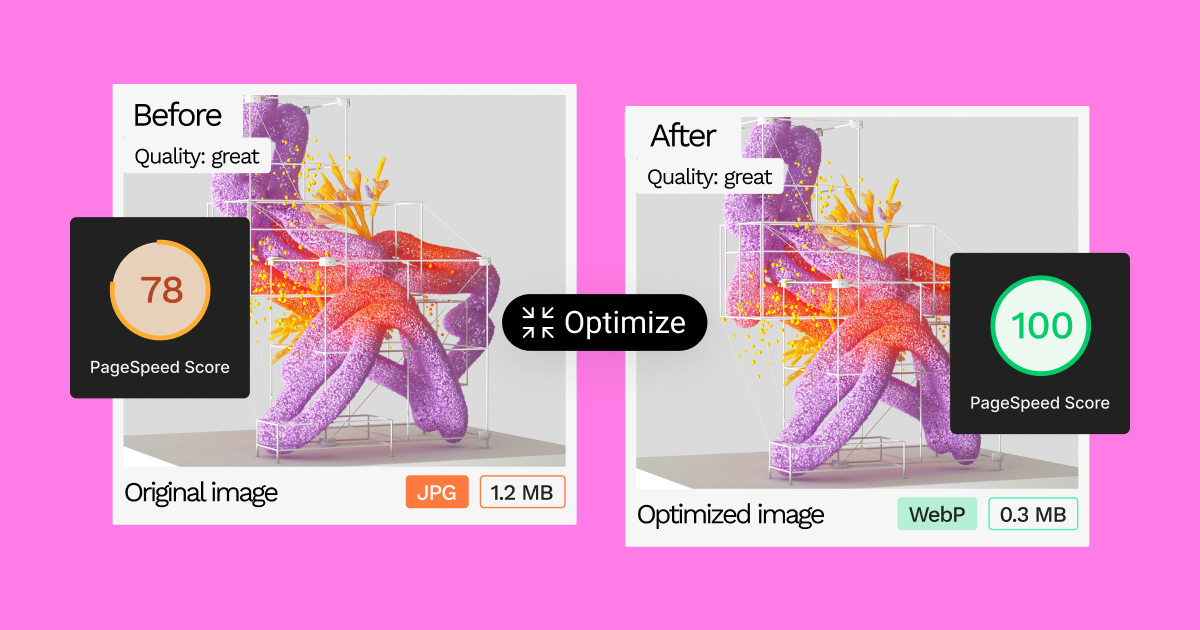
Por ejemplo, subí esta imagen de Unsplash que originalmente pesaba 17.6MB, y WordPress la redujo a 924KB. Un complemento de optimización de imágenes adecuado la reduciría a aproximadamente 300KB, asegurando que el sitio se cargue rápidamente tanto en dispositivos de escritorio como móviles. Además, los complementos de optimización de imágenes ofrecen otras características importantes, como la conversión de imágenes al formato WebP, más eficiente.
La prueba
Comencé esta comparación con una instalación nueva de WordPress, subiendo diez fotos que tomé en la oficina a una sola página.

El original de cada foto pesa alrededor de 2MB, y después de la subida WordPress redujo ese número a entre 600-800KB.
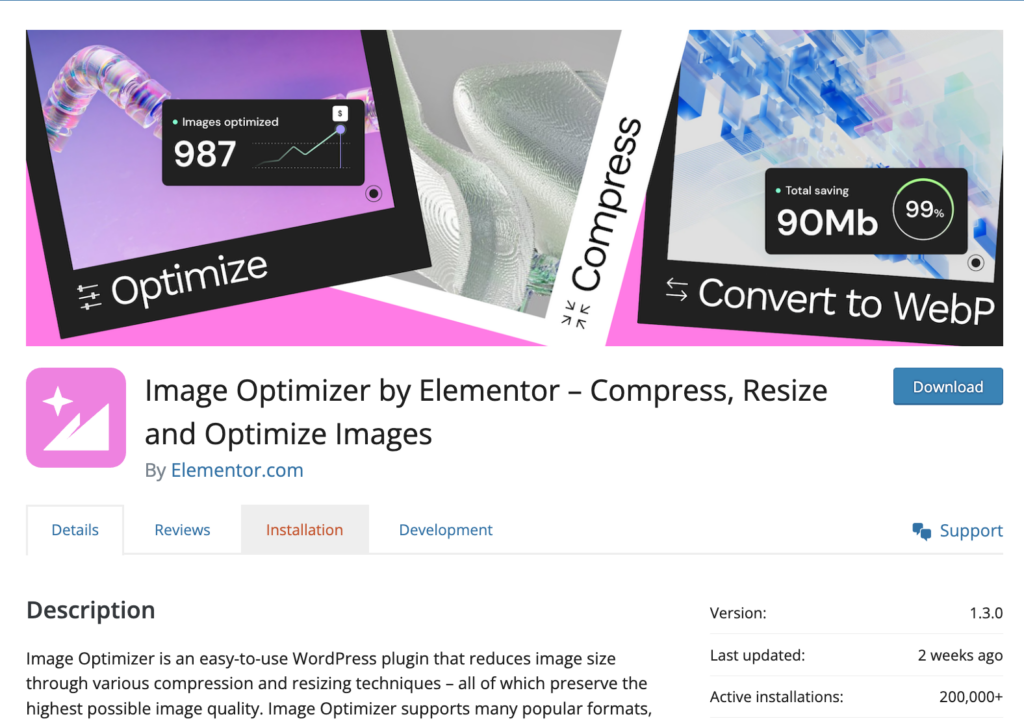
Optimizador de Imágenes de Elementor
Dado que trabajo en Elementor, podría parecer sesgado hacia nuestro propio producto. Sin embargo, como verá, seguí el mismo proceso de instalación y uso para todos los complementos que probé, e incluso encontré algunas áreas de mejora para Image Optimizer.

Configuración inicial
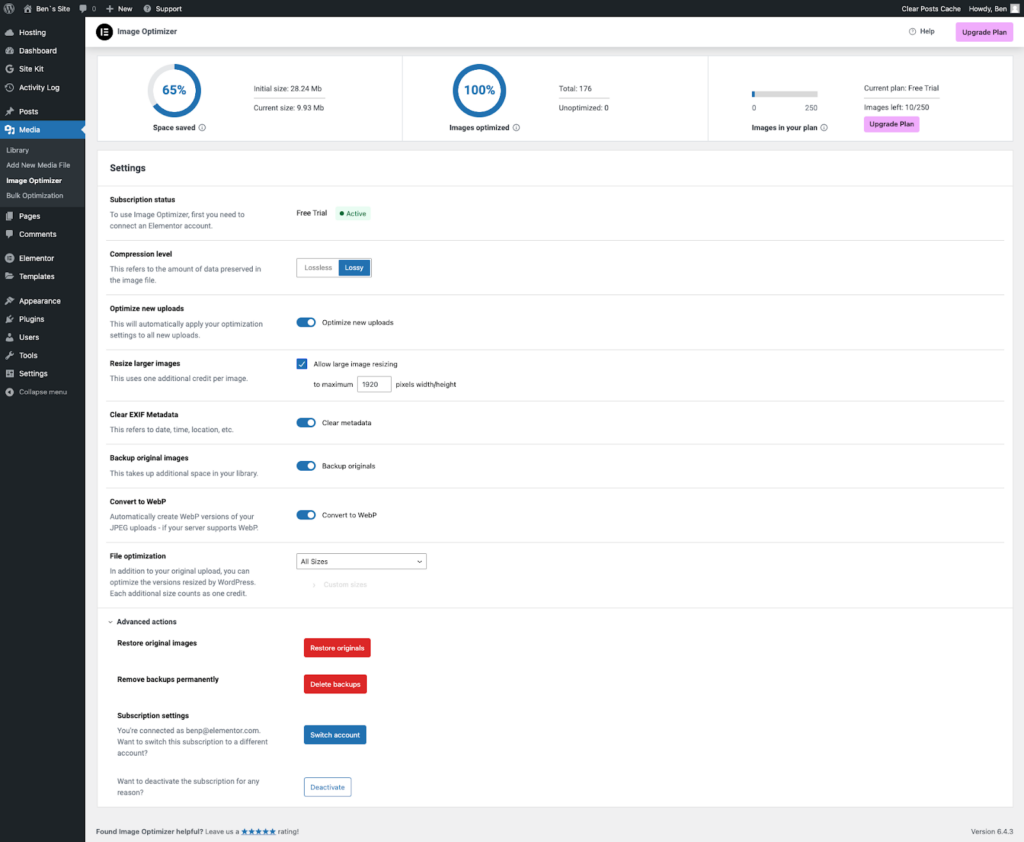
Después de instalar el plugin gratuito, encontré un menú bastante útil que incluía todas las configuraciones que necesitaba:

La configuración inicial implica la conexión con el sitio web de Elementor. Para los nuevos usuarios que aún no se han registrado, el proceso es ligeramente más largo, pero aún así se puede realizar en unos minutos.
¿Se optimizó bien?
Las imágenes que probé experimentaron una drástica reducción de tamaño, de 693KB a 165KB. Utilizando Google PageSpeed Insights, la puntuación móvil mejoró de 47 antes de la optimización a 69 después. Otras dos métricas importantes de SEO mejoraron. El First Contentful Paint (FCP) pasó de 2.7 a 1.8, y el Largest Contentful Paint (LCP) pasó de 25.7 a 5.6.
Teniendo en cuenta que no hicimos ninguna optimización más allá de hacer clic en el botón de optimizar, estos son resultados muy impresionantes.
Interfaz de Usuario
Image Optimizer tiene un beneficio de interfaz que ningún otro complemento que probé ofrecía: la capacidad de trabajar en segundo plano. Esto es especialmente importante para sitios con muchas imágenes. Para la mayoría de los complementos, debe permanecer en la pantalla de optimización durante todo el proceso, y esto puede desperdiciar realmente su valioso tiempo. Con Image Optimizer, no tiene que interrumpir su flujo de trabajo para esperar a que el complemento termine la optimización.
Después de instalar Image Optimizer, cualquier imagen que suba se optimizará automáticamente, así como se convertirá a WebP. También obtiene una pantalla de Optimización en Masa que le permite optimizar automáticamente todas las imágenes preexistentes del sitio.
El complemento logró tomar cada una de las imágenes y reducirlas de un promedio de 2MB a un promedio de 179KB. Otra característica útil es el hecho de que Image Optimizer fue el único complemento que optimizó las imágenes en segundo plano, permitiéndole navegar fuera de la pantalla de optimización. También se destaca por ser el único complemento que no agrega otro panel bajo Configuración, manteniendo todas sus pantallas bajo Medios.
¿Es una solución rentable?
Cuantas más imágenes tengas en tu sitio, más crucial se vuelve el factor precio al elegir los plugins de optimización.
Al investigar para esta revisión, entrevisté a un desarrollador que trasladó su sitio de TinyPNG a Site Optimizer, y mencionó que administra un sitio con 60K imágenes. Al cambiar a Site Optimizer, pudo reducir su gasto de varios miles de dólares al mes a $199 al año.

Empresa detrás
Como mencioné, Image Optimizer está hecho por Elementor, el constructor de sitios web que también es el complemento número 1 en el repositorio de WordPress. Elementor es una empresa establecida, fundada en 2016, y ahora cuenta con más de 350 empleados.
Conclusión
El complemento Image Optimizer de Elementor se distingue por su integración perfecta con WordPress, ofreciendo una experiencia fácil de usar que mejora significativamente la velocidad del sitio sin sacrificar la calidad de la imagen. Esta herramienta de optimización no solo sobresale en la compresión de imágenes a tamaños óptimos, sino que también introduce características innovadoras como la optimización en segundo plano, estableciendo un nuevo estándar de eficiencia y efectividad.
TinyPNG

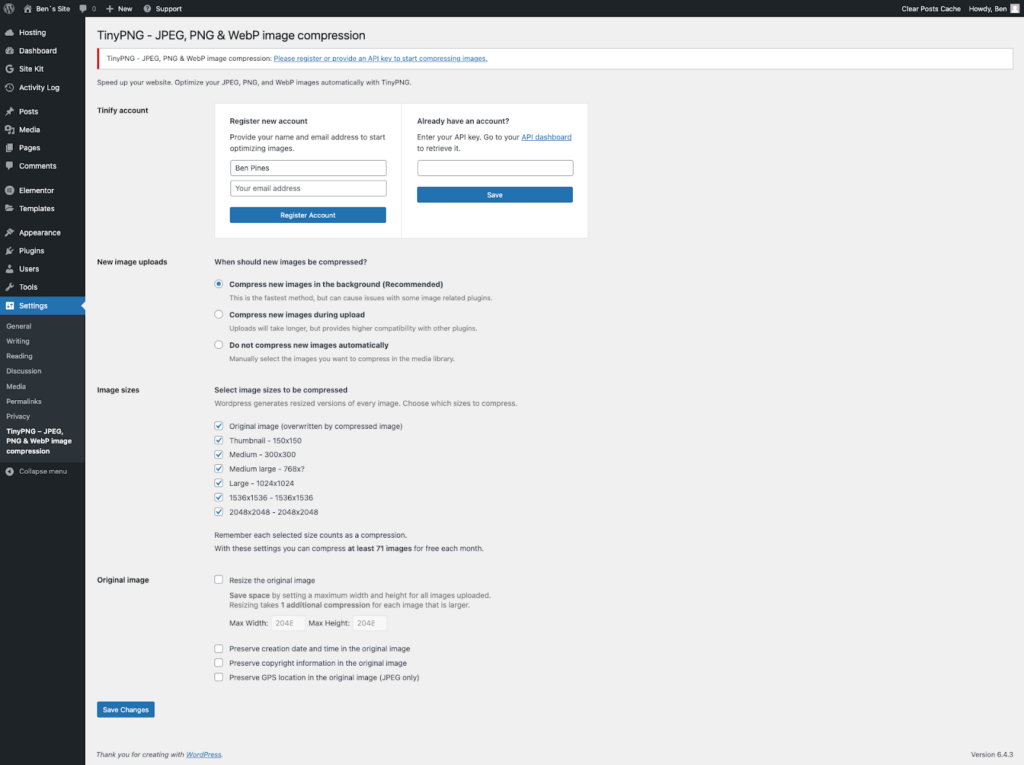
Configuración inicial
Después de instalar el complemento, deberá registrarse a través del formulario en la página de configuración. La configuración básica es bastante simple, pero tenga en cuenta que parte de esto se debe a que TinyPNG ofrece el menor número de características en comparación con los otros complementos que probamos.

¿Se optimizó bien?
TinyPNG obtuvo una puntuación intermedia en cuanto a optimización de imágenes. Redujo la imagen de 693K a 347K, y redujo el tamaño total de la página de 9.3MB a 8.3MB.
Interfaz de Usuario
De manera similar al complemento anterior, TinyPNG también ofrece una interfaz directa que optimiza las imágenes al cargarlas o en lotes en segundo plano. No obstante, cuando lo puse a prueba en un sitio web pequeño, la optimización no funcionó en segundo plano. Tuve que permanecer en la misma ventana para que la optimización continuara.
Tampoco obtuve ninguna indicación sobre la diferencia entre la imagen original y la nueva imagen optimizada, lo que dificultaba decidir si la imagen estaba suficientemente optimizada o no.
¿Es esta una solución rentable?
Es en este aspecto donde TinyPNG resulta particularmente problemático. La optimización de 1 millón de compresiones le costará 24.780 dólares anuales. Esa es una suma considerable por el servicio proporcionado de optimización de las imágenes de su sitio web.
Empresa detrás
Al seguir su página de LinkedIn, encontré a dos personas de los Países Bajos vinculadas a Tinify, la empresa detrás de TinyPNG. En contraste con los otros complementos que hemos analizado, TinyPNG no parece estar tan bien conectado con el ecosistema de WordPress, careciendo de la profundidad de integración y compromiso comunitario observado en sus competidores. Este distanciamiento podría contribuir a su enfoque menos amigable para el usuario y las limitaciones en características y opciones de personalización que ofrece.
Conclusión
Con una lista de características que carece de funcionalidad necesaria y un modelo de precios insatisfactorio, TinyPNG realmente no se acerca a su competencia.
EWWW Image Optimizer

Configuración inicial
Debo mencionar que este complemento podría tener el peor nombre de producto que he escuchado jamás. Suena como una expresión de repulsión (es decir, «¡EWWW, esta pasta es horrible!»).
En cualquier caso, con semejante nombre de marca no esperaba una experiencia de usuario espectacular, pero me llevé una grata sorpresa. EWWW Image Optimizer ofreció un proceso de configuración sorprendentemente sencillo y una interfaz amigable para el usuario. El panel de control del complemento era intuitivo, facilitando la navegación a través de diversas configuraciones de optimización sin abrumar a los usuarios con jerga técnica.
La configuración inicial fue bastante sencilla. Además, a diferencia de la mayoría de los complementos, este no requiere una conexión API. Incluye esta conexión para la versión premium, pero no para la gratuita. Tenga en cuenta que esto también podría tener un aspecto negativo, ya que puede ejercer presión sobre su servidor, haciendo que su sitio cargue más lentamente, lo cual es exactamente lo opuesto al propósito del complemento.
Encontré la visualización de las imágenes optimizadas bastante tediosa, ya que mostraba todos los diferentes tamaños de cada imagen.

¿Se optimizó bien?
Después de cargar 10 imágenes, me desconcertó descubrir que apenas se había realizado alguna reducción. Para todos los complementos que probé, mantuve la configuración predeterminada, teniendo en cuenta que no soy un experto en imágenes y no dispongo de tiempo para ajustar demasiado la configuración de optimización.
Al probarlo, me decepcionó descubrir que la configuración predeterminada de EWWW Image Optimizer solo redujo marginalmente el tamaño de los archivos de imagen sin una mejora significativa en la calidad.
El tamaño original de la página que incluía las 10 imágenes era de 9,3 MB. EWWW solo lo redujo a 8,9, lo cual no es ni siquiera cercano a ser suficiente en términos de SEO.
La falta de soporte para formatos de próxima generación como WebP fue una omisión notable, impactando la efectividad general del plugin para el rendimiento SEO.
Interfaz de Usuario
Después de registrarme para obtener la clave API, me sentí un poco confundido. Las características que ofrecía el complemento cambiaron, y había un interruptor entre «Modo Fácil» y «Modo Ridículo».
Cuando intenté iniciar sesión en el sitio, apareció un aviso extraño:

Por lo tanto, no pude iniciar sesión para ver el panel de control en la nube. Adicionalmente, el sitio de EWWW parecía utilizar una plantilla predeterminada de WordPress. Estos aspectos sugirieron una operación menos que satisfactoria.
Además, quiero mencionar que el modo Ridículo hace honor a su nombre. Hay demasiadas pantallas allí, y la configuración me resultó muy confusa.
Hasta donde yo sé, el plugin no ofrece optimización automática para cada nueva imagen subida.
¿Es una solución rentable?
Desafortunadamente, no pude probar la API, ya que es exclusiva de la versión premium. Por lo tanto, no puedo dar una respuesta precisa sobre la solución en la nube, pero la optimización basada en el servidor definitivamente no es adecuada para sitios con un gran número de imágenes.
EWWW es la solución más económica, ya que no tiene un límite en el número de imágenes. Si está buscando una solución gratuita y tiene un sitio pequeño con pocas imágenes, podría ser adecuado para usted.
Empresa detrás
Según su página Acerca de, el complemento fue desarrollado por dos personas de Montana en 2013. Si bien su historia es inspiradora, explica gran parte de la confusión en la experiencia de usuario del producto.
Conclusión
¿Conoces el dicho: “No hay tal cosa como un almuerzo gratis”?
Esa es la frase que utilizaría para describir este complemento. Incluso si administra un sitio pequeño, la molestia de lograr que optimice las imágenes a un nivel suficiente no vale los 5 dólares que desembolsará cada trimestre por un complemento que lo hace mucho mejor.
Para aquellos que necesitan compresión agresiva y características avanzadas como soporte para formatos de próxima generación, explorar otras opciones podría ser beneficioso.
Si bien EWWW Image Optimizer ofrece la conveniencia de la optimización del lado del servidor, es crucial que los propietarios de sitios consideren el impacto potencial en los recursos de su servidor. La optimización del lado del servidor puede sobrecargar su alojamiento si no se gestiona adecuadamente, especialmente para sitios web con alto tráfico o recursos de alojamiento limitados. Esto contrasta con las soluciones basadas en la nube, donde el proceso de optimización se descarga a servidores externos, reduciendo la carga en el alojamiento de su propio sitio.
Imagify

Configuración inicial
Imagify requiere que usted se registre y posteriormente copie y pegue la clave API. Esto representa un ligero inconveniente, aunque no demasiado grave.
El registro ocupa mucho espacio en el panel de control de WordPress.

Me gustó mucho el hecho de que Imagify da una indicación muy clara sobre el estado de las imágenes optimizadas.
¿Se optimizó bien?
Lamentablemente, por algún motivo, muchas de las imágenes que intenté optimizar no se completaron con éxito. Imagify logró reducir la imagen predeterminada que examinamos de 693KB a 234KB.
Interfaz de Usuario
Me agradó considerablemente la interfaz de Imagify, la cual estaba muy bien diseñada y era minimalista. Aprecié especialmente la visualización gráfica de las imágenes optimizadas y no optimizadas.
¿Es esta una solución rentable?
El plugin carecía de algunas características básicas necesarias para sitios con muchas imágenes, como la optimización de imágenes de fondo, soporte para WebP y capacidades de eliminación de EXIF.
Imagify cuesta $60 por año para 500MB de compresión, lo que lo hace bastante asequible.
Empresa detrás
Imagify fue adquirida por el grupo de empresas de alojamiento europeo group.one. La compañía es propietaria de varios complementos, incluyendo BackWPup, WP Rocket y Rank Math SEO.
Conclusión
Imagify se presenta como un complemento de optimización de imágenes sencillo, bien diseñado y asequible que equilibra eficazmente la funcionalidad con la experiencia del usuario. Su configuración directa y la clara indicación del estado de optimización lo hacen accesible para usuarios de todos los niveles, garantizando una integración fluida en los flujos de trabajo de WordPress.
Smush

Configuración inicial
Smush presentó un asistente de incorporación fácil de usar, lo cual representa el alcance de mis elogios para su UX.
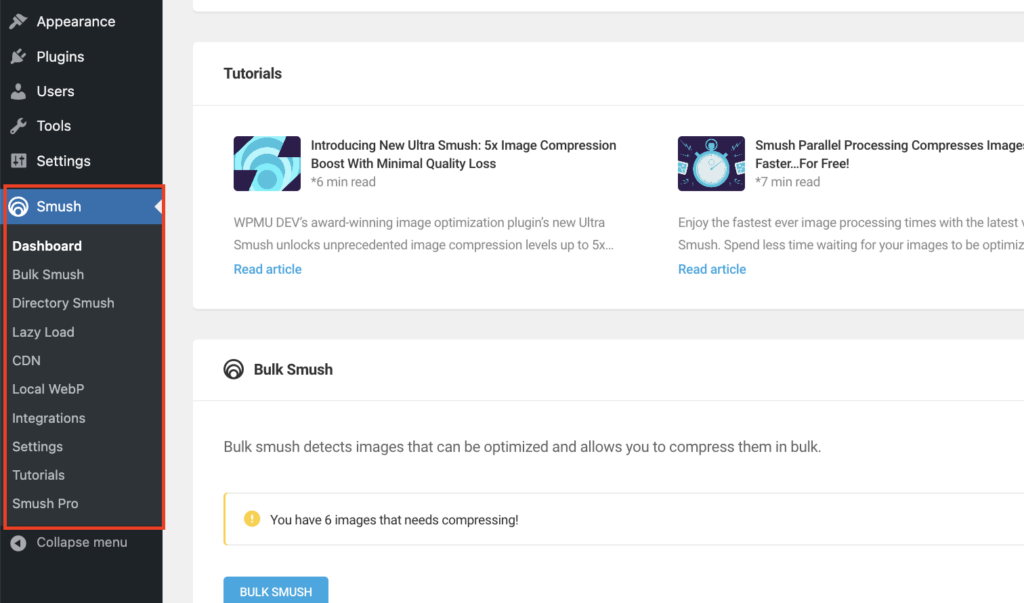
Este complemento es único en nuestras pruebas por añadir su propio elemento de menú. Honestamente, no considero que un complemento de optimización de imágenes justifique un menú adicional.
Además, el complemento ofrece uno de los menús más confusos que he observado. Para ilustrarle la situación, el panel de control de Smush tiene 10 menús diferentes. Dado que estamos hablando de un complemento de optimización de imágenes, esa cantidad es sorprendente.
Y la situación no mejora dentro de cada menú. El primero, el panel de control, tiene 12 secciones diferentes dentro de él.
Intentar encontrar una configuración específica dentro del panel de control fue imposible.
¿Se optimizó bien?
Me temo que debo decir que aquí también, Smush resultó ser una gran decepción. Apenas afectó el tamaño de la imagen en absoluto.
Interfaz de Usuario

La interfaz de Smush, caracterizada por un panel de control excesivamente complejo y una navegación confusa, presenta un desafío significativo para los usuarios que buscan soluciones sencillas de optimización de imágenes. El complemento incorpora un sistema de menús elaborado dentro del panel de control de WordPress, lo que conduce a un diseño sobrecargado que complica el proceso de localización de características o configuraciones específicas.
¿Es una solución rentable?
Dado que no estaba satisfecho con el nivel de reducción del tamaño de la imagen, no puedo decir que funcionaría bien en sitios con muchas imágenes.
Smush es bastante rentable. La versión gratuita no limita el número de imágenes, y la versión profesional comienza en $6 por mes.
Empresa detrás
Smush fue creado por WPMU DEV, una empresa que ha estado presente en la comunidad de WordPress durante años. Su página de LinkedIn incluye 138 personas, 29 de ellas son de India. WPMU Dev forma parte de Inscrub, una empresa con sede en Estados Unidos que también incluye Campuspress y edublogs.
Conclusión
Me sentí realmente insatisfecho con los resultados de optimización de Smush. Hubo un impacto mínimo en la reducción del tamaño de la imagen, que es la única tarea que se supone que debe realizar. La interfaz de Smush presenta un panel de control excesivamente elaborado con numerosos menús y configuraciones, lo que dificulta a los usuarios encontrar opciones específicas y navegar por el complemento de manera eficiente.
Aunque Smush ofrece una versión gratuita, las capacidades de optimización limitadas plantean interrogantes sobre su valor, especialmente para sitios con un gran número de imágenes. La extensa gama de características y configuraciones podría potencialmente abrumar a los usuarios, desviando la atención del propósito principal de la optimización de imágenes.
ShortPixel

Configuración inicial
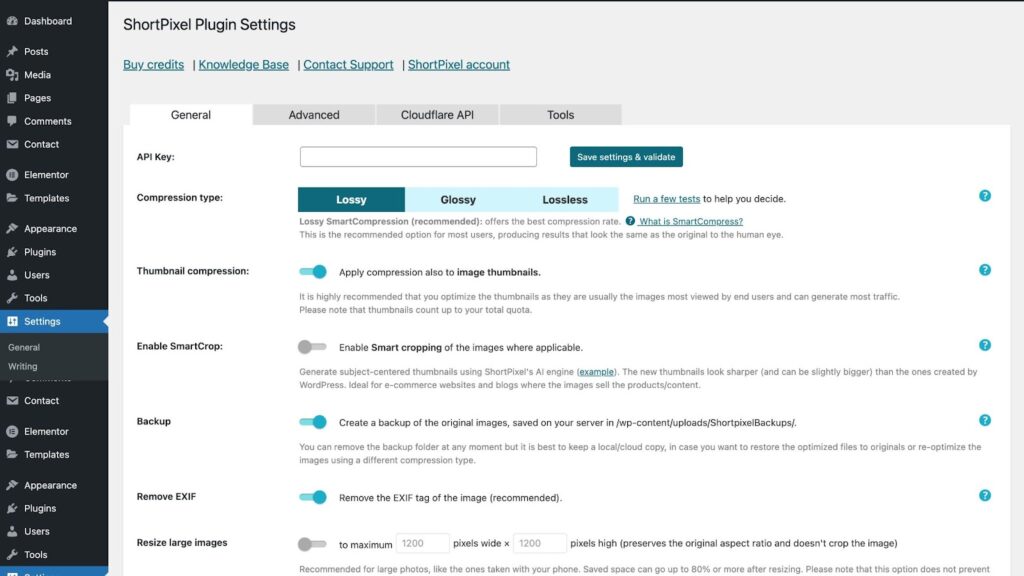
La instalación es rápida y sencilla. Tiene una página principal de configuración bajo «Ajustes».

Obtienes 100 créditos en la versión gratuita.
ShortPixel funciona automáticamente sin demasiada configuración. Después de instalar el complemento, la optimización real se realiza en el menú de Optimización en Lote bajo Multimedia.
¿Se optimizó bien?
ShortPixel posee un potente motor de optimización. Redujo el tamaño total de la página que utilizamos de 9.3MB a 6.1MB. La imagen predeterminada que examinamos se redujo de 693KB a 175KB.
Interfaz de Usuario
La interfaz de ShortPixel es fácil de usar, diseñada para hacer que la optimización de imágenes sea sencilla y accesible para usuarios de todos los niveles de habilidad. Puede acceder a la función de optimización en lote de ShortPixel bajo el menú «Multimedia», lo que le permite optimizar todas las imágenes de su sitio de una sola vez. La configuración es fácil de navegar, con opciones claras para seleccionar el tipo de compresión (con pérdida o sin pérdida) y habilitar la conversión automática al formato WebP. Otra ventaja de la interfaz de ShortPixel es su retroalimentación clara sobre el proceso de optimización, incluyendo la cantidad de espacio ahorrado, lo que facilita ver el impacto de sus optimizaciones.
¿Es una solución rentable?
ShortPixel tiene solo un plan premium, que cuesta $99 por año. Eso lo convierte en una solución bastante asequible. También ofrece compras únicas de créditos, lo que podría adaptarse a sus necesidades si no carga imágenes con demasiada frecuencia.
Empresa detrás
El sitio web de ShortPixel menciona que ShortPixel es una marca registrada de ID Scout SRL. No logré obtener demasiada información acerca de la empresa. Están ubicados en Bucarest, Rumania, y la página de LinkedIn de ShortPixel enumera 7 personas. El sitio web también presenta 19 productos diferentes que ofrece la compañía.
Conclusión
ShortPixel es una poderosa solución de optimización de imágenes que logró reducir significativamente las imágenes que optimizamos. Posee una interfaz directa que no abruma con configuraciones. En términos de audiencia, este complemento puede ser una excelente opción tanto para principiantes como para desarrolladores que simplemente desean que el trabajo se realice.
Conclusión
Los complementos revisados aquí, desde ShortPixel e Image Optimizer de Elementor hasta las opciones menos efectivas como TinyPNG y EWWW Image Optimizer, ofrecen una gama de soluciones adaptadas a diferentes necesidades y presupuestos. Ya sea que esté buscando personalización avanzada, facilidad de uso o rentabilidad, existe un complemento que puede ayudar a optimizar su proceso de optimización de imágenes.
Solución más económica: EWWW Image Optimizer – Hay dos aspectos que destacan con respecto a EWWW Image Optimizer. En primer lugar, es el único complemento con un número ilimitado de optimizaciones de imágenes en su versión gratuita. En segundo lugar, es el único donde la optimización se realiza en el lado del servidor. Cuando lo probé, descubrí que el complemento no optimizaba mis imágenes lo suficiente en términos de rendimiento de SEO.
Finalista: Imagify – Imagify tenía una interfaz realmente amigable que incluía un asistente de incorporación para comenzar. Además, Imagify contaba con un amplio conjunto de características.
Los ganadores: ShortPixel & Image Optimizer de Elementor – Ambos plugins sobresalieron en términos de nivel de optimización y facilidad de uso.
Nota final
Después de terminar las pruebas, tenía curiosidad por saber cuál fue el impacto de Image Optimizer de Elementor en el tiempo de carga real de una página, ya que sé que este es uno de los factores cruciales del SEO.
Probé la página antes y después de ejecutar el plugin.
La diferencia fue sustancial.
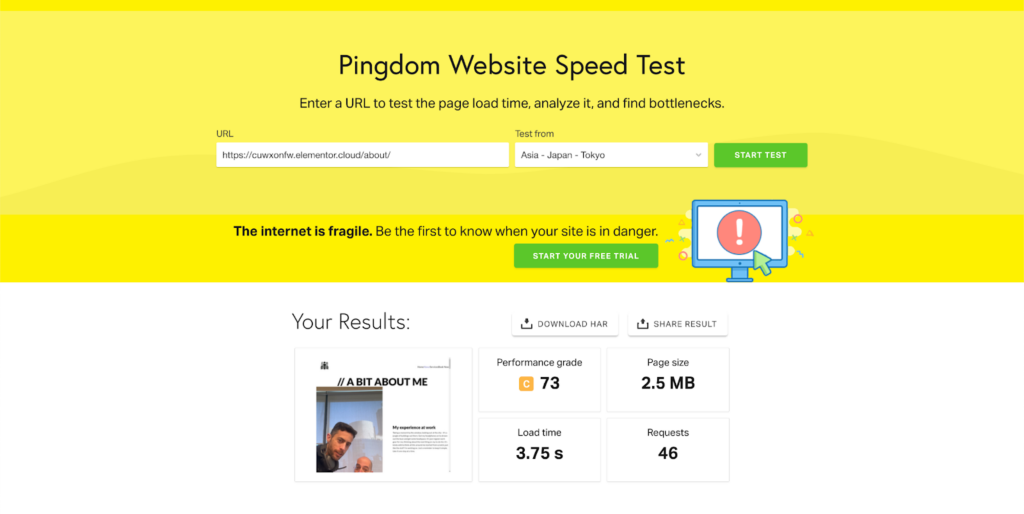
Antes, obtuve un tamaño de página de 2.5MB, con un tiempo de carga de página de 3.75 segundos.

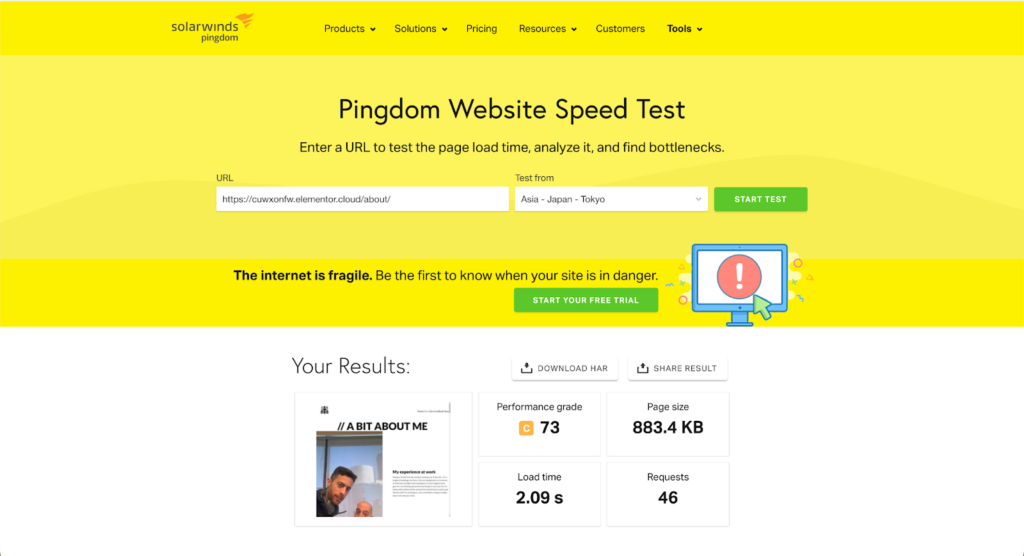
Después de ejecutar el plugin Image Optimizer, el tamaño de la página se redujo a 883KB, y el tiempo de carga de la página se redujo a 2.09 segundos.

Esta fue una mejora sustancial lograda simplemente activando la configuración predeterminada del complemento. Además, esta era una página con solo 10 imágenes en su interior. Las publicaciones reales de blogs y las páginas de destino a menudo incluyen docenas de imágenes.
Es evidente que la optimización de imágenes es un factor crucial para mantener la velocidad del sitio y mejorar la experiencia del usuario. Como profesionales web, debemos asegurarnos de que no se carguen imágenes innecesariamente grandes. La implementación de un complemento de optimización de imágenes puede ahorrarle dolores de cabeza tanto a usted como a sus clientes en el futuro.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.