Tabla de Contenidos
Elegir las fuentes adecuadas puede hacer o deshacer tu diseño, influyendo en todo, desde la legibilidad hasta la percepción de la marca. Y en esta era digital, donde dominan las tipografías modernas y elegantes, las fuentes de escritura a mano ofrecen un refrescante soplo de personalidad y calidez.
Pero aquí está el desafío: encontrar fuentes de escritura a mano que sean visualmente impresionantes y optimizadas para uso web puede sentirse como buscar una aguja en un pajar. Es por eso que hemos creado esta guía completa: tu tienda única para las 32 mejores fuentes de escritura a mano que elevarán tus diseños web en 2026 y más allá.
Ya seas un diseñador web experimentado en busca de nueva inspiración o un principiante ansioso por experimentar, esta guía tiene algo para todos.
Entendiendo las Fuentes de Escritura a Mano
Las fuentes de escritura a mano, también conocidas como fuentes script, aportan un toque humano y una sensación de personalidad al diseño web. Imitan la fluidez y la imperfección de la escritura a mano, añadiendo calidez y encanto a interfaces digitales que de otro modo serían estériles. Sin embargo, no todas las fuentes de escritura a mano son iguales, y entender sus matices es crucial para un uso efectivo.
Tipos de Fuentes de Escritura a Mano
- Fuentes Script: Estas son el tipo más formal de fuentes de escritura a mano, a menudo asemejándose a la caligrafía elegante o la escritura cursiva. Evocan una sensación de tradición, sofisticación y lujo.
- Fuentes Cursivas: Similares a las fuentes script, pero típicamente más casuales y fluidas. Las fuentes cursivas pueden añadir un toque de fantasía o diversión a tus diseños.
- Fuentes de Caligrafía: Inspiradas en el arte de la caligrafía, estas fuentes a menudo presentan adornos elaborados y detalles intrincados. Son perfectas para añadir un toque de elegancia y arte a tus proyectos.
- Fuentes de Pincel: Creado para parecerse a las pinceladas, estas fuentes son audaces, expresivas y llenas de energía. Pueden añadir un toque moderno y artístico a tus diseños.
- Fuentes de Letra a Mano: Estas fuentes imitan el aspecto de las letras dibujadas a mano, a menudo con un estilo peculiar o único. Son perfectas para añadir un toque personal y una sensación de autenticidad a tus diseños.
Psicología de las Fuentes: Las Emociones Detrás de las Letras
Cada fuente de escritura a mano lleva su propio peso emocional y asociaciones subconscientes. Por ejemplo, las fuentes script a menudo transmiten elegancia y formalidad, mientras que las fuentes de pincel pueden sentirse más enérgicas y juveniles. Entender la psicología detrás de los diferentes estilos de escritura a mano puede ayudarte a elegir fuentes que se alineen con la personalidad de tu marca y evoquen las emociones deseadas en tu audiencia.
Combinación de Fuentes: Creando Armonía en el Diseño
Combinar fuentes de escritura a mano con otras fuentes puede ser una forma poderosa de crear interés visual y equilibrio. Un enfoque común es usar una fuente de escritura a mano para encabezados o acentos mientras se usa una fuente más neutral (como una sans-serif) para el texto del cuerpo. Esta combinación asegura legibilidad mientras añade un toque de personalidad.
Seleccionando la Fuente de Escritura a Mano Correcta
Elegir la fuente de escritura a mano perfecta para tu sitio web no se trata solo de estética; es una decisión estratégica que puede impactar significativamente la efectividad de tu sitio. Esto es lo que debes considerar:
Propósito y Audiencia: Conoce Tus Objetivos
Antes de sumergirte en el mundo de los hermosos scripts y rizos, tómate un momento para definir el propósito de tu sitio web y tu audiencia objetivo.
- Personalidad de la Marca: ¿Qué tipo de imagen quieres proyectar? ¿Tu marca es juguetona, sofisticada, moderna o vintage? La fuente de escritura a mano que elijas debe alinearse con la personalidad general de tu marca.
- Demografía Objetivo: ¿A quién estás tratando de alcanzar? Diferentes demografías responden a diferentes estilos. Un script de pincel juvenil y enérgico podría atraer a una audiencia más joven, mientras que un script clásico podría resonar con una demografía más madura.
- Propósito del Sitio Web: ¿Tu sitio web es informativo, enfocado en el comercio electrónico o principalmente un blog? El propósito de tu sitio influirá en el nivel de formalidad y legibilidad requerido de la fuente que elijas.
Legibilidad: Encontrando el Equilibrio
Aunque las fuentes de escritura a mano son visualmente atractivas, la legibilidad siempre debe ser una prioridad, especialmente para el texto del cuerpo. Una fuente hermosa solo es útil si tus visitantes pueden leerla. Considera estos consejos:
- Prueba en Diferentes Tamaños: Asegúrate de que la fuente elegida sea legible en varios tamaños, desde encabezados hasta letra pequeña.
- El Contraste es Clave: Combina tu fuente de escritura a mano con un fondo de alto contraste para mejorar la legibilidad.
- Limita el Uso para Bloques Grandes de Texto: Las fuentes de escritura a mano a menudo son mejores para encabezados, citas o breves ráfagas de texto. Usa una fuente más legible para el texto del cuerpo.
Para los usuarios de Elementor, los extensos controles tipográficos de la plataforma facilitan la experimentación con diferentes tamaños de fuente, alturas de línea y espaciado de letras para optimizar la legibilidad.
Licencias: Respetando las Reglas
Las fuentes, como cualquier obra creativa, están sujetas a leyes de derechos de autor. Asegúrate de elegir fuentes con licencias que permitan su uso en la web. Muchas fuentes gratuitas están disponibles para proyectos personales, pero el uso comercial puede requerir una licencia paga. Las fundiciones de fuentes premium a menudo ofrecen licencias web específicamente para el uso en sitios web.
Las 32 Mejores Fuentes de Escritura a Mano para Diseñadores Web
Ahora que hemos cubierto lo básico, sumerjámonos en el corazón de esta guía: nuestra selección cuidadosamente elegida de las 32 mejores fuentes de escritura a mano que elevarán tus diseños web. Cada fuente tiene su propia personalidad y estilo distintivo, así que seguro encontrarás la combinación perfecta para tu proyecto.
1. Allura

Allura es una fuente de escritura delicada y elegante con un toque de encanto vintage. Sus líneas fluidas y curvas gráciles la hacen perfecta para invitaciones de boda, marcas femeninas y diseños románticos.
- Estilo y Características: Elegante, femenina, vintage, grácil, fluida
- Consejos de Integración con Elementor: Usa Allura para encabezados, citas o acentos para añadir un toque de romance y sofisticación a tu sitio web. Combínala con una fuente sans-serif como Open Sans para el texto del cuerpo y asegurar la legibilidad.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
2. Arizonia

Arizonia es una fuente de pincel audaz y expresiva con un toque moderno. Sus trazos gruesos y sensación energética la hacen perfecta para titulares, carteles y gráficos llamativos.
- Estilo y Características: Audaz, expresiva, moderna, energética, llamativa
- Consejos de Integración con Elementor: Usa Arizonia con moderación para titulares impactantes o botones de llamada a la acción. Combínala con una fuente más neutral para el texto del cuerpo y crear un aspecto equilibrado.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
3. Balqis

Balqis es una fuente manuscrita única con una personalidad juguetona y peculiar. Sus líneas irregulares y letras saltarinas la hacen perfecta para sitios web infantiles, proyectos creativos o cualquier diseño que necesite un toque de fantasía.
- Estilo y Características: Juguetona, peculiar, única, irregular, saltarina
- Consejos de Integración con Elementor: Usa Balqis para titulares, logotipos o acentos juguetones. Considera usarla junto con los efectos de movimiento de Elementor para añadir aún más personalidad y diversión a tus diseños.
- Disponibilidad y Licencias: Gratis para uso personal; licencia comercial disponible.
4. Berkshire Swash

Berkshire Swash es una fuente de escritura clásica con un toque de formalidad y elegancia. Sus elegantes remates y curvas gráciles la hacen perfecta para marcas de lujo, invitaciones de boda o cualquier proyecto que requiera un toque sofisticado.
- Estilo y Características: Clásica, elegante, formal, sofisticada, grácil
- Consejos de Integración con Elementor: Usa Berkshire Swash para encabezados, citas o diseños de logotipos para crear una sensación de refinamiento y lujo. Combínala con una fuente serif como Merriweather para el texto del cuerpo y crear un aspecto atemporal y elegante.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
5. BlackJack

BlackJack es una fuente de firma audaz y elegante con un toque vintage. Sus trazos dramáticos y caracteres únicos la hacen perfecta para logotipos, titulares y proyectos de branding.
- Estilo y Características: Audaz, elegante, vintage, firma, dramática
- Consejos de Integración con Elementor: Usa BlackJack para titulares de logotipos o para añadir un toque de estilo vintage a tu sitio web. Combínala con una fuente más neutral para el texto del cuerpo y asegurar la legibilidad.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
6. CAC Champagne

CAC Champagne es una fuente de escritura elegante y sofisticada con un toque moderno. Sus líneas limpias y curvas sutiles la hacen perfecta para blogs de moda, sitios web de belleza y branding de alta gama.
- Estilo y Características: Elegante, sofisticada, moderna, limpia, sutil
- Consejos de Integración con Elementor: Usa CAC Champagne para encabezados y logotipos, o para añadir un toque de elegancia a tu sitio web. Combínala con una fuente sans-serif como Lato para el texto del cuerpo y crear un aspecto moderno y pulido.
- Disponibilidad y Licencias: Gratis para uso personal; licencia comercial disponible.
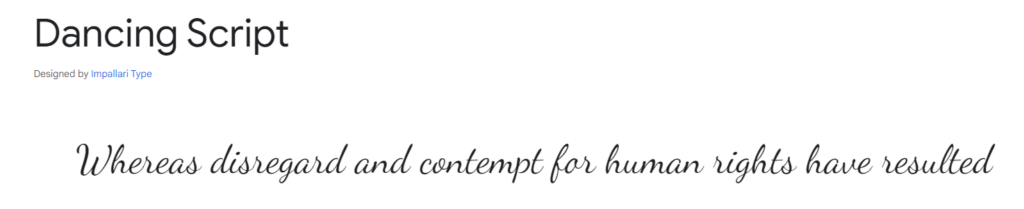
7. Dancing Script

Dancing Script es una fuente de escritura juguetona y enérgica con un toque casual y manuscrito. Sus letras saltarinas y trazos vivos la hacen perfecta para blogs, gráficos de redes sociales o cualquier diseño que quiera transmitir una sensación de diversión y espontaneidad.
- Estilo y Características: Juguetona, enérgica, casual, manuscrita, saltarina
- Consejos de Integración con Elementor: Usa Dancing Script para encabezados, subtítulos o citas para inyectar energía y personalidad a tu sitio web. Combínala con una fuente sans-serif simple como Roboto para el texto del cuerpo y asegurar la legibilidad y el equilibrio.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
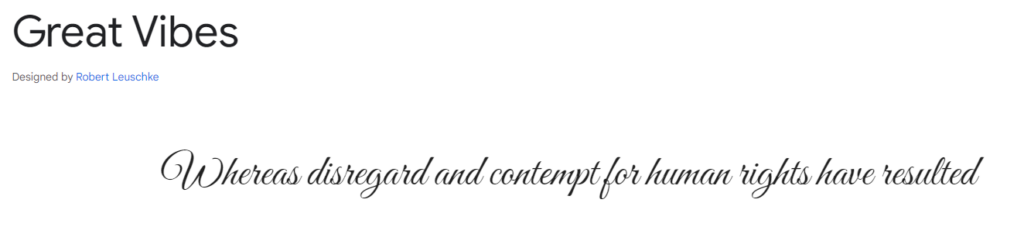
8. Great Vibes

Great Vibes es una fuente de escritura romántica y elegante con un toque de fantasía. Sus líneas fluidas y remates delicados la hacen perfecta para invitaciones de boda, tarjetas de felicitación y marcas femeninas.
- Estilo y Características: Romántica, elegante, fantasiosa, fluida, delicada
- Consejos de Integración con Elementor: Great Vibes brilla cuando se usa para encabezados o citas. Combínala con una fuente serif clásica como Playfair Display para el texto del cuerpo y crear un aspecto equilibrado y sofisticado.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
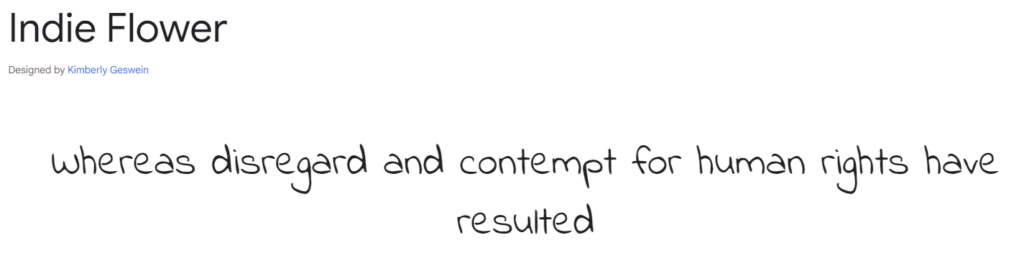
9. Indie Flower

Indie Flower es una fuente manuscrita encantadora y peculiar con una calidad infantil. Sus líneas desiguales y caracteres juguetones la hacen perfecta para libros infantiles, sitios web de manualidades o cualquier proyecto que necesite un toque de fantasía.
- Estilo y Características: Encantadora, peculiar, manuscrita, infantil, juguetona
- Consejos de Integración con Elementor: Usa Indie Flower para titulares, citas o para añadir un toque de personalidad a tus diseños. Considera combinarla con una fuente sans-serif simple como Montserrat para el texto del cuerpo y mantener la legibilidad.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
10. La Luxes Script

La Luxes Script es una fuente de escritura lujosa y sofisticada con un toque moderno. Sus líneas suaves y curvas elegantes la hacen perfecta para marcas de moda de alta gama, sitios web de belleza y empaques de productos de lujo.
- Estilo y Características: Lujosa, sofisticada, moderna, suave, elegante
- Consejos de Integración de Elementor: Usa La Luxes Script para logotipos, titulares o nombres de productos para transmitir una sensación de exclusividad y refinamiento. Combínalo con una fuente sans-serif minimalista como Raleway para el texto del cuerpo y mantener un aspecto limpio y moderno.
- Disponibilidad y Licencia: Se requiere una licencia de pago para uso comercial.
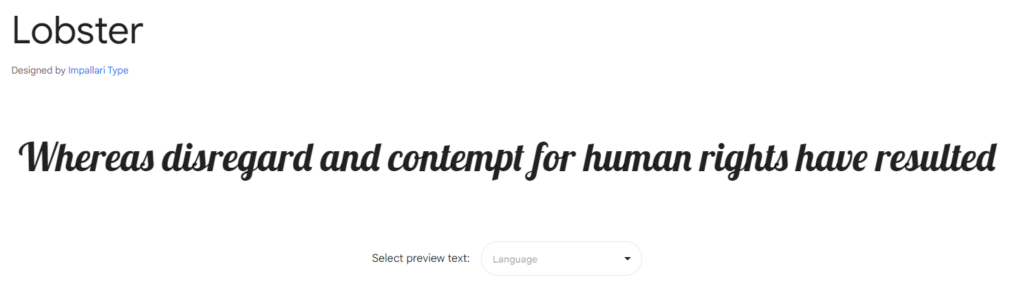
11. Lobster

Lobster es una fuente script audaz y juguetona que se ha convertido en una favorita entre los diseñadores web. Sus trazos gruesos y carácter distintivo la hacen ideal para titulares, logotipos y citas que demandan atención.
- Estilo y Características: Audaz, juguetona, distintiva, llamativa, popular
- Consejos de Integración de Elementor: Usa Lobster con moderación, ya que su audacia puede abrumar fácilmente un diseño. Funciona bien para grandes encabezados, citas o como un elemento de diseño en logotipos. Equilíbralo con una fuente más simple para el texto del cuerpo, como Montserrat o Open Sans.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
12. Pacifico

Pacifico es una fuente script relajada y casual con una sensación distintivamente manuscrita. Sus líneas fluidas y letras ligeramente desiguales evocan días de verano despreocupados y vibraciones de playa.
- Estilo y Características: Relajada, casual, manuscrita, fluida, playera
- Consejos de Integración de Elementor: Pacifico es perfecta para blogs de viajes, sitios web de comida o cualquier diseño que busque crear un ambiente relajado y amigable. Úsala para encabezados, citas o incluso párrafos cortos de texto del cuerpo. Combínala con una fuente sans-serif como Roboto o Lato para un aspecto moderno y equilibrado.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
13. Permanent Marker

Permanent Marker es una fuente manuscrita audaz y juguetona que parece escrita con un marcador. Sus líneas gruesas y desiguales y su estilo casual la hacen una excelente opción para agregar un toque personal a tus diseños.
- Estilo y Características: Audaz, juguetona, manuscrita, similar a un marcador, casual
- Consejos de Integración de Elementor: Permanent Marker es perfecta para agregar un toque de personalidad a encabezados, citas o incluso descripciones de productos. Considera usarla en combinación con los efectos de movimiento de Elementor para crear un diseño divertido y dinámico.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
14. Qwigley

Qwigley es una fuente script peculiar y juguetona con un toque retro. Sus bucles y adornos exagerados la hacen perfecta para carteles, titulares y diseños que necesitan un toque de diversión y nostalgia.
- Estilo y Características: Peculiar, juguetona, retro, exagerada, divertida
- Consejos de Integración de Elementor: Usa Qwigley para encabezados y citas o para agregar un toque de personalidad a tus diseños. Ten en cuenta sus características exageradas y úsala con moderación para evitar abrumar tu diseño. Combínala con una fuente más neutral como Roboto Slab para el texto del cuerpo y mantener la legibilidad.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
15. Sacramento

Sacramento es una fuente script encantadora y ligeramente peculiar con una sensación manuscrita. Sus líneas fluidas y bucles juguetones la hacen ideal para blogs, sitios web personales y diseños que buscan una vibra casual y accesible.
- Estilo y Características: Encantadora, peculiar, manuscrita, fluida, casual
- Consejos de Integración de Elementor: Sacramento puede usarse para encabezados, citas o incluso párrafos cortos de texto del cuerpo. Su estilo juguetón funciona bien para proyectos creativos o sitios web con un toque personal. Combínala con una fuente sans-serif como Open Sans o Roboto para un aspecto equilibrado.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
16. Satisfy

Satisfy es una fuente script de pincel audaz y expresiva que irradia energía y creatividad. Sus trazos gruesos y curvas dinámicas la hacen perfecta para titulares, carteles y diseños que necesitan un fuerte impacto visual.
- Estilo y Características: Audaz, expresiva, script de pincel, dinámica, impactante
- Consejos de Integración de Elementor: Usa Satisfy con moderación, ya que su audacia puede dominar fácilmente un diseño. Funciona bien para grandes titulares, botones de llamada a la acción o como un elemento de diseño en logotipos. Considera usar los efectos de movimiento de Elementor para realzar aún más su sensación dinámica. Combínala con una fuente más neutral como Montserrat o Lato para el texto del cuerpo.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
17. Shadows Into Light

Shadows Into Light es una fuente manuscrita juguetona y casual que se asemeja a notas escritas a mano. Sus letras ligeramente desiguales y su encanto infantil la hacen ideal para blogs personales, sitios web para niños o diseños que necesitan un toque de fantasía.
- Estilo y Características: Juguetona, casual, manuscrita, infantil, fantasiosa
- Consejos de Integración de Elementor: Shadows Into Light funciona bien para encabezados, citas o incluso párrafos cortos de texto del cuerpo. Su estilo informal puede agregar un toque personal a tu sitio web. Combínala con una fuente sans-serif simple como Open Sans o Roboto para un aspecto equilibrado.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
18. Yellowtail

Yellowtail es una fuente script inspirada en el estilo vintage con una sensación juguetona y dibujada a mano. Sus trazos audaces y curvas caprichosas la hacen perfecta para diseños con temática retro, logotipos y titulares.
- Estilo y Características: Vintage, juguetona, dibujada a mano, audaz, caprichosa
- Consejos de Integración de Elementor: Yellowtail agrega un toque de nostalgia y personalidad a tus diseños. Úsala para titulares, citas o como un elemento de diseño en logotipos. Combínala con una fuente más neutral como Oswald o Lato para el texto del cuerpo y crear un aspecto equilibrado e inspirado en el vintage.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
19. Chewy

Chewy es una fuente manuscrita audaz y juguetona con una apariencia redondeada y similar a un malvavisco. Sus letras gruesas y bordes suaves la hacen perfecta para sitios web para niños, blogs de comida o cualquier diseño que busque una sensación divertida y acogedora.
- Estilo y Características: Audaz, juguetona, redondeada, suave, gruesa
- Consejos de Integración con Elementor: Usa Chewy para titulares, logotipos o acentos juguetones. Sus letras redondeadas son llamativas y pueden agregar un toque de fantasía a tus diseños. Combínalo con una fuente sans-serif como Open Sans o Roboto para el texto del cuerpo y mantener la legibilidad.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
20. Gloria Hallelujah

Gloria Hallelujah es una fuente manuscrita con una textura ligeramente áspera, similar a un marcador. Su estilo casual y líneas imperfectas le dan una sensación personal y manuscrita, lo que la hace ideal para blogs, sitios web personales o proyectos que quieran transmitir autenticidad.
- Estilo y Características: Manuscrita, áspera, similar a un marcador, casual, auténtica
- Consejos de Integración con Elementor: Gloria Hallelujah es una fuente versátil para encabezados, citas o incluso párrafos cortos de texto del cuerpo. Su apariencia manuscrita agrega un toque personal a tu sitio web. Combínala con una fuente sans-serif como Montserrat o Lato para un aspecto moderno y equilibrado.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
21. Gochi Hand

Gochi Hand es una fuente manuscrita juguetona y amigable con una sensación ligeramente caricaturesca. Sus letras redondeadas y detalles peculiares la hacen perfecta para sitios web infantiles, marcas juguetonas o proyectos que quieran evocar una sensación de diversión y ligereza.
- Estilo y Características: Juguetona, amigable, manuscrita, caricaturesca, peculiar
- Consejos de Integración con Elementor: Gochi Hand se puede usar para encabezados, citas o como un elemento de diseño en logotipos. Su estilo juguetón agrega un toque de personalidad y diversión a tu sitio web. Combínala con una fuente sans-serif simple como Open Sans o Roboto para el texto del cuerpo y mantener la legibilidad.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
22. Handlee

Handlee es una fuente manuscrita limpia y simple que se asemeja a una escritura ordenada. Sus líneas claras y estilo legible la hacen una excelente opción para el texto del cuerpo, así como para encabezados y citas.
- Estilo y Características: Limpia, simple, manuscrita, legible, versátil
- Consejos de Integración con Elementor: La legibilidad de Handlee la hace una opción versátil para una variedad de usos en tu sitio web. Úsala para encabezados, texto del cuerpo o citas. Combínala con una fuente serif como Merriweather o Playfair Display para un aspecto más formal o con una fuente sans-serif como Open Sans o Roboto para un aspecto moderno y minimalista.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
23. Patrick Hand

Patrick Hand es una fuente manuscrita encantadora y ligeramente desordenada con una sensación juguetona. Sus líneas desiguales y bucles imperfectos le dan un toque personal y manuscrito, lo que la hace ideal para blogs, sitios web personales o proyectos que quieran transmitir una vibra amigable y accesible.
- Estilo y Características: Encantadora, juguetona, manuscrita, desordenada, amigable
- Consejos de Integración con Elementor: Patrick Hand es una fuente versátil que se puede usar para encabezados, citas o incluso párrafos cortos de texto del cuerpo. Su estilo juguetón agrega un toque personal a tu sitio web. Considera usar los efectos de movimiento de Elementor para hacer que tu texto destaque y atraiga a tu audiencia.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
24. Pinyon Script

Pinyon Script es una fuente de script elegante y sofisticada con un toque de estilo vintage. Sus líneas fluidas y curvas delicadas la hacen perfecta para invitaciones de boda, marcas femeninas o cualquier proyecto que requiera romance y refinamiento.
- Estilo y Características: Elegante, sofisticada, vintage, fluida, delicada
- Consejos de Integración con Elementor: Pinyon Script se usa mejor para encabezados, citas o como una fuente de acento. Su naturaleza delicada la hace menos adecuada para grandes bloques de texto. Combínala con una fuente serif clásica como Playfair Display o Merriweather para el texto del cuerpo y crear un aspecto equilibrado y elegante.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
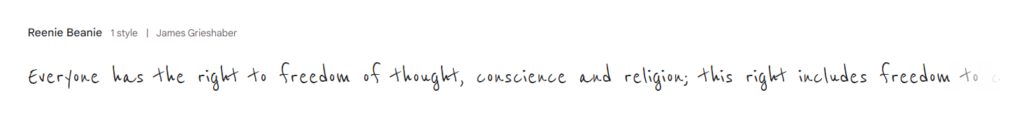
25. Reenie Beanie

Reenie Beanie es una fuente manuscrita audaz y juguetona de calidad infantil. Sus letras gruesas y bordes redondeados la hacen perfecta para sitios web infantiles, marcas juguetonas o cualquier proyecto que quiera evocar una sensación de diversión y creatividad.
- Estilo y Características: Audaz, juguetona, manuscrita, infantil, creativa
- Consejos de Integración con Elementor: Reenie Beanie funciona bien para encabezados y citas o para agregar un toque de fantasía a tus diseños. Considera usarla en combinación con los efectos de movimiento de Elementor para crear un aspecto dinámico y atractivo. Combínala con una fuente sans-serif simple como Open Sans o Roboto para el texto del cuerpo y mantener la legibilidad.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
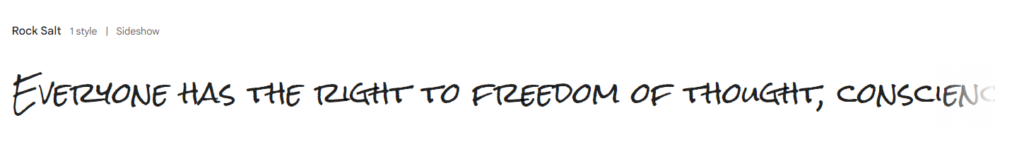
26. Rock Salt

Rock Salt es una fuente manuscrita áspera y texturizada con una estética grunge. Sus líneas imperfectas y letras desiguales le dan una sensación cruda y auténtica, lo que la hace perfecta para sitios web de música, blogs atrevidos o proyectos que quieran transmitir un espíritu rebelde.
- Estilo y Características: Áspera, texturizada, manuscrita, grunge, auténtica
- Consejos de Integración con Elementor: Rock Salt es una elección audaz que funciona bien para encabezados y citas o para agregar un toque de textura grunge a tus diseños. Úsala con moderación para evitar abrumar tu diseño. Combínala con una fuente más neutral como Montserrat o Lato para el texto del cuerpo y asegurar la legibilidad.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
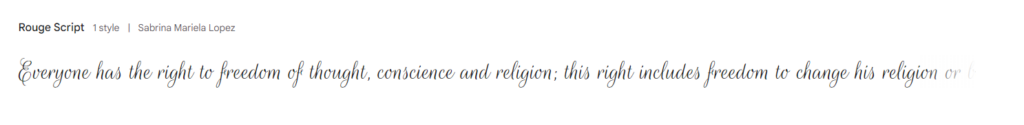
27. Rouge Script

Rouge Script es una fuente de script audaz y romántica con un toque de estilo vintage. Sus florituras dramáticas y curvas elegantes la hacen perfecta para invitaciones de boda, blogs de moda o cualquier proyecto que necesite un toque de elegancia parisina.
- Estilo y Características: Audaz, romántica, vintage, dramática, elegante
- Consejos de Integración con Elementor: Rouge Script es más adecuada para encabezados, citas o como una fuente de acento. Su audacia y estilo dramático pueden abrumar fácilmente un diseño si se usa para el texto del cuerpo. Combínala con una fuente más simple como Roboto Slab o Lato para un aspecto equilibrado y sofisticado.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
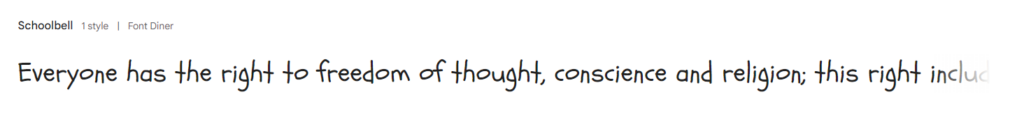
28. Schoolbell

Schoolbell es una fuente manuscrita juguetona y nostálgica que evoca recuerdos de la infancia y los días escolares. Sus líneas irregulares y letras infantiles la hacen perfecta para sitios web infantiles, marcas juguetonas o proyectos que quieran transmitir una sensación de inocencia y diversión.
- Estilo y Características: Juguetón, nostálgico, manuscrito, infantil, divertido
- Consejos de Integración con Elementor: Schoolbell es una fuente versátil que se puede usar para encabezados, citas o incluso párrafos cortos de texto principal. Su estilo juguetón es perfecto para proyectos creativos o sitios web con un toque personal. Combínala con una fuente sans-serif simple como Open Sans o Roboto para un aspecto equilibrado. También puedes usar los efectos de movimiento de Elementor para añadir un poco de rebote y energía a tu texto.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
29. Tangerine

Tangerine es una fuente manuscrita audaz y peculiar con un distintivo aire retro. Sus curvas juguetonas y bucles exagerados la hacen perfecta para carteles, titulares y diseños que necesiten un toque de diversión y personalidad.
- Estilo y Características: Audaz, peculiar, manuscrito, retro, juguetón
- Consejos de Integración con Elementor: Tangerine es una excelente opción para añadir un toque de personalidad a tus diseños. Úsala para titulares, citas o como un elemento de diseño en logotipos. Ten en cuenta sus características peculiares y úsala con moderación para evitar sobrecargar tu diseño. Combínala con una fuente más neutral como Montserrat o Lato para el texto principal y mantener la legibilidad.
- Disponibilidad y Licencia: De código abierto y disponible a través de Google Fonts.
30. The Girl Next Door

The Girl Next Door es una fuente manuscrita dulce y encantadora con un toque personal, como de diario. Sus líneas ligeramente desordenadas y letras irregulares le dan un toque auténtico y manuscrito, haciéndola ideal para blogs, sitios web personales o proyectos que quieran transmitir una vibra amigable y accesible.
- Estilo y Características: Dulce, encantadora, manuscrita, personal, amigable
- Consejos de Integración con Elementor: The Girl Next Door funciona bien para encabezados, citas o incluso párrafos cortos de texto principal. Su apariencia manuscrita añade un toque personal a tu sitio web. Considera usarla en combinación con los efectos de movimiento de Elementor para crear un aspecto dinámico y atractivo.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
31. Short Stack

Short Stack es una fuente manuscrita juguetona y gruesa con una personalidad audaz. Sus letras gruesas y redondeadas y su línea de base irregular le dan una sensación infantil y caprichosa.
- Estilo y Características: Juguetón, grueso, manuscrito, audaz, caprichoso
- Consejos de Integración con Elementor: Short Stack funciona bien para encabezados, citas o como un elemento de diseño en logotipos. Su apariencia gruesa la hace llamativa y puede añadir un toque de diversión a tus diseños. Combínala con una fuente más simple como Open Sans o Roboto para el texto principal y mantener la legibilidad. También puedes usar los efectos de movimiento de Elementor para crear un aspecto dinámico con Short Stack.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
32. Coming Soon

Coming Soon es una fuente manuscrita con una estética distintiva de marcador. Sus líneas gruesas y ligeramente desordenadas y sus letras mayúsculas le dan una vibra casual y juguetona.
- Estilo y Características: Manuscrita, marcador, gruesa, desordenada, juguetona
- Consejos de Integración con Elementor: Coming Soon es perfecta para anuncios, encabezados o para añadir un toque de personalidad a tus diseños. Su estilo casual la hace ideal para blogs, portafolios creativos o cualquier proyecto que quiera transmitir una sensación de informalidad y diversión.
- Disponibilidad y Licencia: Gratis para uso personal y comercial.
Usando Elementor para Mejorar tus Fuentes Manuscritas
Elementor, un popular constructor de sitios web para WordPress, ofrece una gran cantidad de herramientas y características que pueden ayudarte a aprovechar al máximo tus fuentes manuscritas elegidas. Ya seas un diseñador web experimentado o un principiante, la interfaz intuitiva y la potente funcionalidad de Elementor pueden capacitarte para crear sitios web impresionantes con una tipografía única.
Controles de Tipografía: Ajustando tus Fuentes
Los controles de tipografía de Elementor te dan un control preciso sobre la apariencia de tus fuentes. Puedes ajustar fácilmente el tamaño de la fuente, la altura de línea, el espaciado entre letras y más para asegurarte de que tus fuentes manuscritas se vean lo mejor posible en tu sitio web. Experimenta con diferentes configuraciones para encontrar el equilibrio perfecto entre estilo y legibilidad.
- Tamaño de Fuente: Elige un tamaño de fuente apropiado para el elemento que estás usando. Los encabezados generalmente requieren un tamaño de fuente más grande que el texto principal.
- Altura de Línea: Ajusta la altura de línea para asegurarte de que tu texto sea fácil de leer y no se sienta apretado.
- Espaciado entre Letras: Aumenta o disminuye el espaciado entre letras para crear diferentes efectos visuales y mejorar la legibilidad.
- Peso de la Fuente: Elige un peso de fuente que complemente el estilo general de tu sitio web. Las fuentes manuscritas a menudo se ven mejor en pesos regulares o ligeros.
Con Elementor, puedes aplicar estas configuraciones globalmente o a elementos específicos, dándote completa flexibilidad sobre la tipografía de tu sitio web.
Efectos de Movimiento: Dando Vida a tu Texto
Una de las características destacadas de Elementor es su capacidad para añadir efectos de movimiento a varios elementos, incluido el texto. Esto puede ser particularmente efectivo cuando se usa con fuentes manuscritas, amplificando su energía y dinamismo inherentes.
- Animaciones de Entrada: Usa efectos como desvanecimiento, deslizamiento o zoom para hacer que tus encabezados o citas se destaquen más.
- Efectos de Hover: Añade animaciones sutiles que se activen cuando un usuario pase el ratón sobre el texto, como una ligera rotación o un cambio de color.
- Efectos de Desplazamiento: Crea efectos de paralaje que hacen que tu texto se mueva a diferentes velocidades a medida que el usuario se desplaza por la página.
Al incorporar efectos de movimiento, puedes transformar texto estático en una experiencia visual atractiva que capta la atención de tu audiencia y los mantiene desplazándose. La interfaz intuitiva de Elementor facilita la adición y personalización de estos efectos, incluso para usuarios sin experiencia en codificación.
CSS Personalizado: Desata Tu Creatividad
Para aquellos que desean aún más control sobre su tipografía, Elementor permite agregar código CSS personalizado directamente dentro del editor. Esto abre un mundo de posibilidades para personalizar tus fuentes manuscritas, desde agregar sombras y contornos únicos hasta crear animaciones personalizadas.
Aquí hay algunos ejemplos de cómo puedes usar CSS personalizado para mejorar tus fuentes manuscritas:
- Agregar una sombra de texto: «`css text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
- Crear un contorno personalizado: «`css -webkit-text-stroke: 1px #000000;
- Aplicar un filtro CSS: «`css filter: blur(2px);
Con las capacidades de CSS personalizado de Elementor, puedes experimentar y crear una tipografía verdaderamente única que haga que tu sitio web se destaque.
Más Allá de las Fuentes: Creando un Diseño Cohesivo
Si bien elegir la fuente manuscrita perfecta es un paso crucial, es igualmente importante considerar cómo encaja en el diseño general de tu sitio web. Una fuente hermosa puede perder su impacto si no se integra cuidadosamente en la estética visual general.
Jerarquía Visual: Guiando la Mirada
Las fuentes manuscritas pueden desempeñar un papel significativo en el establecimiento de una jerarquía visual clara en tu sitio web. Úsalas estratégicamente para resaltar elementos importantes como titulares, botones de llamada a la acción o citas. Esto guiará la mirada del lector y creará una experiencia más atractiva y fácil de usar.
Para los usuarios de Elementor, la interfaz intuitiva de arrastrar y soltar facilita experimentar con diferentes ubicaciones y tamaños de fuentes para lograr la jerarquía visual deseada. También puedes usar los estilos de encabezado integrados de Elementor para aplicar un formato consistente a tus encabezados, asegurando una apariencia cohesiva en todo tu sitio web.
Paleta de Colores: Encontrando la Combinación Perfecta
Los colores que elijas para tu sitio web pueden afectar significativamente la efectividad de tus fuentes manuscritas. Considera lo siguiente:
- Contraste: Asegúrate de que haya suficiente contraste entre tu texto y el fondo para mantener la legibilidad. Las fuentes manuscritas de colores claros a menudo funcionan mejor en fondos oscuros y viceversa.
- Colores Complementarios: Elige colores que complementen el estilo y el estado de ánimo de tu fuente manuscrita. Por ejemplo, una fuente colorida y juguetona podría combinar bien con una paleta brillante y alegre, mientras que una fuente de escritura sofisticada podría verse mejor con una paleta más apagada y elegante.
- Colores de Marca: Si tu marca tiene colores establecidos, considera cómo funcionará la fuente manuscrita elegida con esos colores. El objetivo es crear una identidad visual cohesiva que refuerce el mensaje de tu marca.
La herramienta de selección de color de Elementor te permite experimentar fácilmente con diferentes combinaciones de colores y encontrar la paleta perfecta para tus fuentes manuscritas. También puedes usar la configuración de color global de Elementor para aplicar colores consistentes en todo tu sitio web.
Fondo e Imágenes: Estableciendo el Escenario
El fondo y las imágenes que uses en tu sitio web pueden mejorar o disminuir el impacto de tus fuentes manuscritas.
- Fondos Simples: Las fuentes manuscritas a menudo se ven mejor en fondos simples y despejados. Esto permite que la fuente sea el centro de atención y evita el desorden visual.
- Imágenes Complementarias: Elige imágenes que complementen el estilo y el estado de ánimo de tu fuente manuscrita. Por ejemplo, una fuente inspirada en lo vintage podría combinar bien con fotografías o ilustraciones antiguas.
- Textura: Considera agregar una textura sutil a tu fondo para crear interés visual y profundidad. Esto se puede hacer a través de patrones, degradados o incluso imágenes de fondo sutiles.
Elementor ofrece una amplia gama de opciones de fondo, incluidos colores sólidos, degradados, imágenes y videos. También puedes usar las herramientas de edición de imágenes integradas de Elementor para personalizar tus imágenes y asegurarte de que complementen las fuentes manuscritas elegidas.
Conclusión
En el mundo en constante evolución del diseño web, donde las tendencias van y vienen, el poder de las fuentes manuscritas sigue siendo atemporal. Inyectan personalidad, calidez y un toque de la mano humana en el paisaje digital. Con las 32 mejores fuentes manuscritas para diseñadores web destacadas en esta guía, ahora tienes una gran cantidad de opciones para elevar tus diseños y causar una impresión duradera en tu audiencia.
Recuerda, elegir la fuente correcta es solo el comienzo. Aprovechando las poderosas herramientas y características de Elementor, puedes integrar sin problemas estas fuentes en tus sitios web, asegurando una legibilidad óptima, jerarquía visual y atractivo estético general.
Ya sea que estés creando un blog caprichoso, un sitio web de invitación de boda elegante o una identidad de marca audaz, estas fuentes son tu arma secreta para crear experiencias en línea inolvidables.
Preguntas Frecuentes Sobre Fuentes Manuscritas
¿Son adecuadas las fuentes manuscritas para todo tipo de sitios web?
Si bien las fuentes manuscritas pueden agregar personalidad y encanto a tu sitio web, es posible que no sean adecuadas para todos los tipos de contenido. Por ejemplo, un sitio web con un tono formal o técnico podría beneficiarse más de una fuente serif o sans-serif más tradicional. Sin embargo, las fuentes manuscritas pueden usarse de manera efectiva en pequeñas dosis para agregar interés visual y personalidad incluso a los sitios web más serios.
¿Pueden las fuentes manuscritas afectar la velocidad de carga de mi sitio web?
El impacto de las fuentes de escritura a mano en la velocidad de carga del sitio web depende de varios factores, incluyendo el tamaño del archivo de la fuente, el número de fuentes utilizadas y cómo se implementan. Usar demasiadas fuentes o archivos de fuentes grandes puede acelerar tu sitio web. Sin embargo, las características de optimización de rendimiento de Elementor, como la carga diferida y la subconfiguración de fuentes, pueden ayudar a mitigar estos problemas.
¿Son accesibles las fuentes de escritura a mano para usuarios con discapacidades?
La legibilidad es un factor crucial en la accesibilidad web. Algunas fuentes de escritura a mano pueden ser difíciles de leer para usuarios con discapacidades visuales o dislexia. Al elegir una fuente de escritura a mano, prioriza aquellas con formas de letras claras y buen contraste. También puedes usar las características de accesibilidad de Elementor, como texto alternativo para imágenes y etiquetas ARIA para elementos interactivos, para asegurar que tu sitio web sea accesible para todos los usuarios.
¿Puedo usar fuentes de escritura a mano en mi logo?
¡Absolutamente! Las fuentes de escritura a mano pueden crear logotipos únicos y memorables que se destacan entre la multitud. Elige una fuente que se alinee con la personalidad de tu marca y considera usar letras personalizadas o caligrafía para un logotipo verdaderamente único.
¿Dónde puedo encontrar fuentes de escritura a mano gratuitas?
Muchos sitios web ofrecen fuentes de escritura a mano gratuitas para uso personal y comercial. Algunas opciones populares incluyen Google Fonts, Font Squirrel y Dafont. Asegúrate de revisar los términos de la licencia antes de usar cualquier fuente en tus proyectos.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






