Table of Contents
Unsure how to embed video in WordPress?
Adding video content to your site is a great way to improve your site’s dwell time and time on page, which can have indirect benefits for your SEO. Embedding video isn’t just about making search engines like Google happy, though – using video can also help you connect with your visitors and move them to action.
Thankfully, WordPress includes plenty of tools and methods that you can use to embed videos in your content.
In this post, we’re going to cover as many of them as possible. Whether you’re using the Block editor (Gutenberg), the Classic editor, or Elementor, we’ll show you how to embed videos from YouTube, Vimeo, your own server, and lots of other methods. We’ll also share some other tips, like how to embed private videos that your viewers won’t be able to share.
No matter what scenario you’re working in, you should have the knowledge that you need by the end of this post.
Table of Contents
- How to Embed Videos in WordPress
- How to Embed Videos in the WordPress Gutenberg Editor
- How to Embed Videos in the WordPress Classic Editor (TinyMCE)
- How to Embed Videos in Elementor
- How to Embed a YouTube Video in WordPress
- How to Embed Videos in the WordPress Sidebar
- How to Embed Videos from Other Sources (Vimeo, DailyMotion, etc.)
- How to Self-Host Videos on WordPress
- How to Embed Private Videos for WordPress Membership Sites/Courses
- Embed Videos In WordPress The Easiest Way — With Elementor
How to Embed Videos in WordPress Blog Posts and Pages
Below, we’ll go through all of the different ways in which you can insert video files into WordPress websites using a variety of different methods.
To ensure that this is a comprehensive guide, we’ll cover each option in detail, which means that there will be some overlap between the sections. For example, when we show you how to embed videos in Elementor, we’ll use YouTube as the example.
Let’s dig in…
How to Embed Videos in the WordPress Block Editor (Gutenberg)
If you’re using the WordPress Block editor, AKA Gutenberg, it comes with built-in blocks to help you embed videos from various sources. We’ll show you how these blocks work with YouTube, but the same basic actions hold true for the other video services.
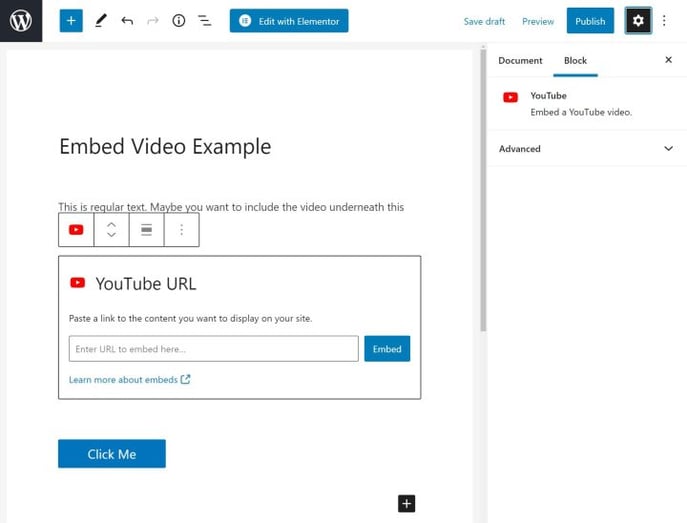
To get started, you need to add the YouTube block where you want to embed your video:

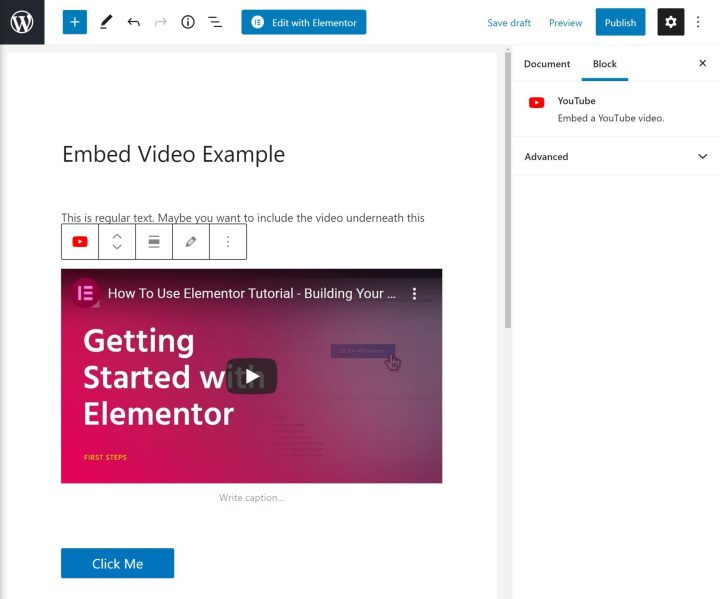
Then, paste in the direct URL to the video (copied from your browser address bar) and click Embed. You should then see a live preview of your video in the editor:

The Block editor comes with dedicated video embed blocks for the following services:
- YouTube
- Vimeo
- Animoto
- DailyMotion
- Screencast
- TikTok
- VideoPress
WordPress.tv
How to Embed Videos in the WordPress Classic Editor (TinyMCE)
If you aren’t using the new WordPress Block editor, you can still easily embed videos using the Classic TinyMCE editor.
The Classic editor includes all the same embed integrations as the new Block editor – it just doesn’t make them as obvious because it doesn’t have a “block” for each source.
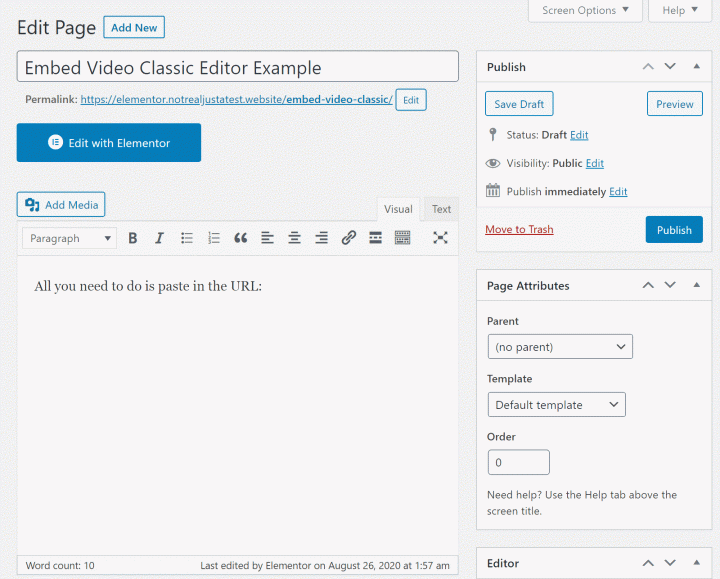
To use these embed integrations, all you need to do is paste in the direct URL to the Visual tab of the Classic editor. Then, WordPress will auto-embed the video for you.
For example, to embed a YouTube video in WordPress, you would first copy the direct link to the video from your browser address bar. Then, just paste the video URL into the editor and WordPress will do the rest – here’s a GIF showing you how it works:
Read HTML code related articles on our blog to get the best tips on web content composing.

You can use the same approach for other platforms such as Vimeo, DailyMotion, etc.
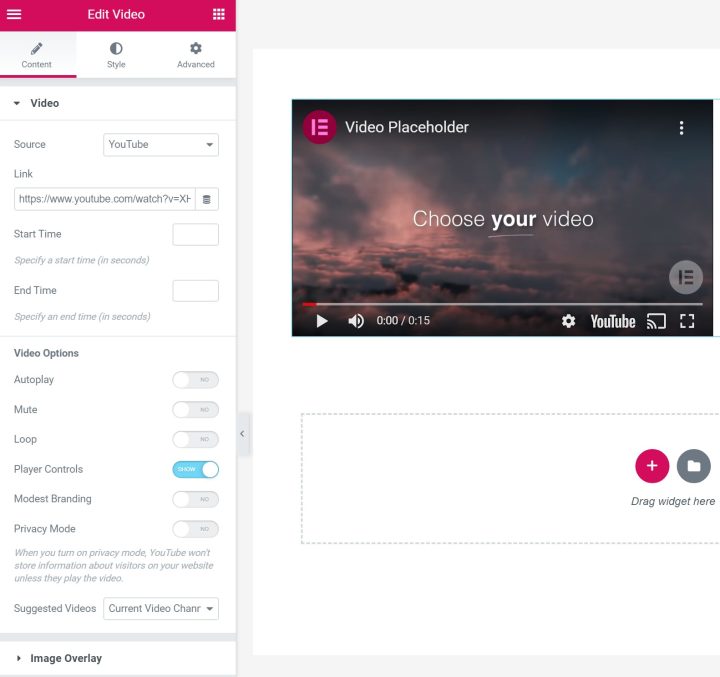
How to Embed Videos in Elementor
Elementor includes its own Videowidget that makes it super easy to embed videos in your content.
To get started, add the Video widget to the place in your content where you want to include the video. Then, choose the source from four options:
- YouTube
- Vimeo
- DailyMotion
- Self-Hosted
Once you’ve made your selection, all you need to do is paste in the link to the video. If you have Elementor Pro, you can also use its dynamic content feature to dynamically insert a video link from a custom field.
Then, configure the other settings according to your preferences. For example, you can autoplay the video, disable the player controls, and more.

For improved performance, you can use the Image Overlay feature to show a static image and lazy load the video. This will wait to load the video until a user interacts with it, which will speed up your site’s load times.
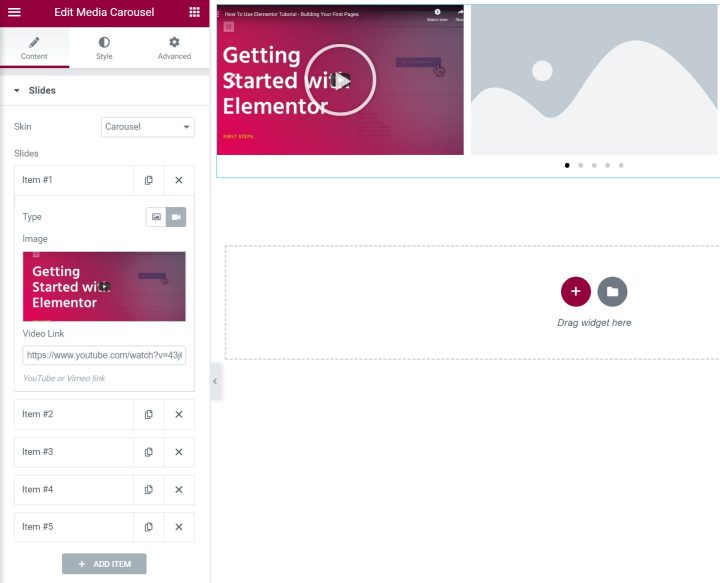
With Elementor Pro, you also get access to the Media Carousel widget, which lets you create carousels/sliders that include embedded videos from YouTube or Vimeo. In the widget’s settings, choose Video for the slide type and:
- Add a thumbnail image.
Enter the link to the YouTube or Vimeo video in the Video Link box.

With third-party Elementor add-ons, you can also gain access to additional widgets to help you work with videos in Elementor. For example, Ultimate Addons for Elementor gives you a new filterable Video Gallery widget.
How to Embed a YouTube Video in WordPress
In the examples above, you already learned how you can embed individual YouTube videos in the WordPress Block editor, Classic editor, and Elementor. If you just want to embed a single video, we recommend that you use those methods.
In this section, we’ll go a little further and show you how to embed a YouTube playlist or even a YouTube channel.
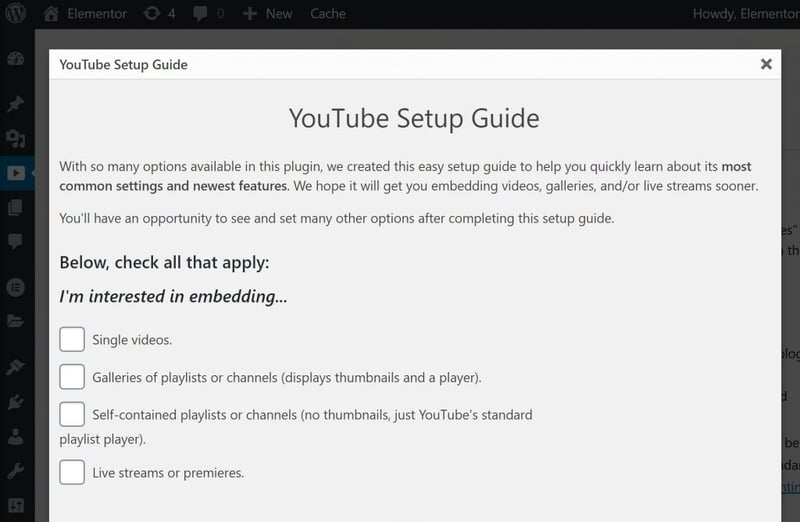
To embed these types of YouTube content, you’ll need the help of a WordPress YouTube plugin. The most popular option is the free Embed Plus plugin.
Once you install and activate the plugin, it will give you a setup guide to help you get started:

Then, you can use the plugin in multiple places on your site:
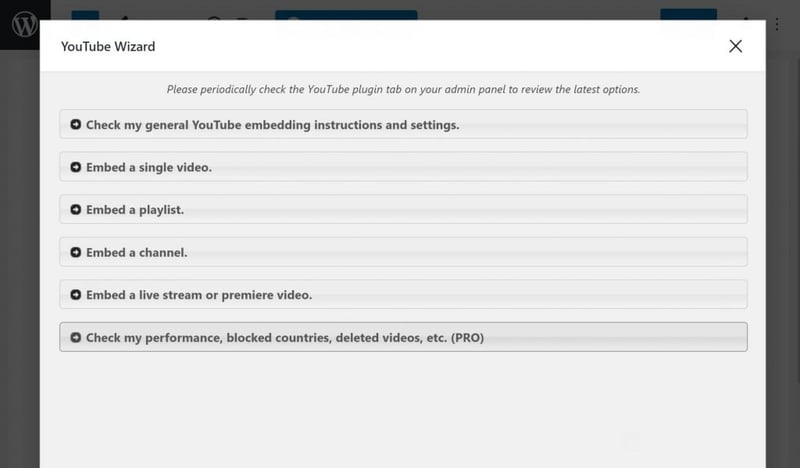
- Block editor – you’ll get a new YouTube Wizard block.
- Classic editor – you’ll get a new YouTube button next to the Add Media button that helps you generate a shortcode.
- Widgets – you’ll get a new YouTube option in the native Text widget.
For example, here’s what it looks like in the Block editor when you open the block’s settings:

How to Embed Videos in the WordPress Sidebar
If you want to include videos in the WordPress sidebar, WordPress has a native widget to help you out.
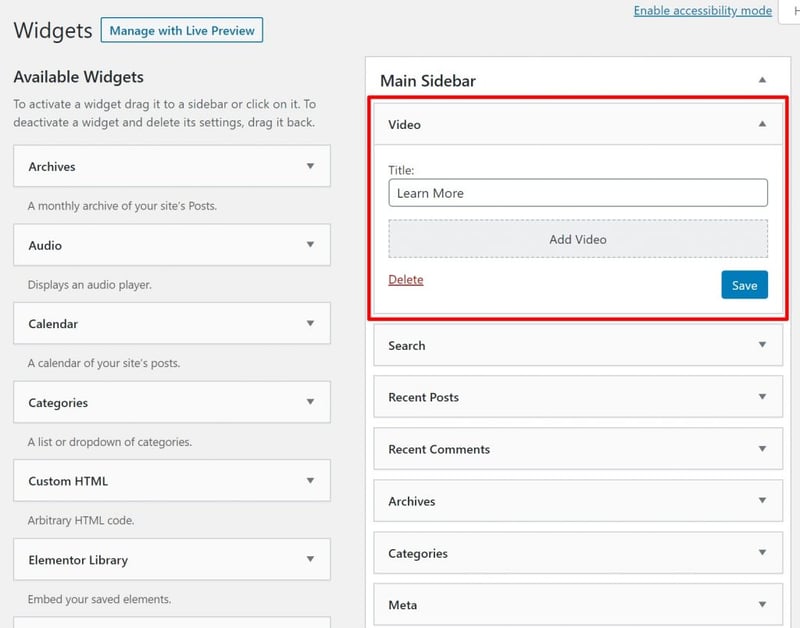
Go to Appearance → Widgets and add the Video widget. Then, click Add Video to select the video that you want to embed:

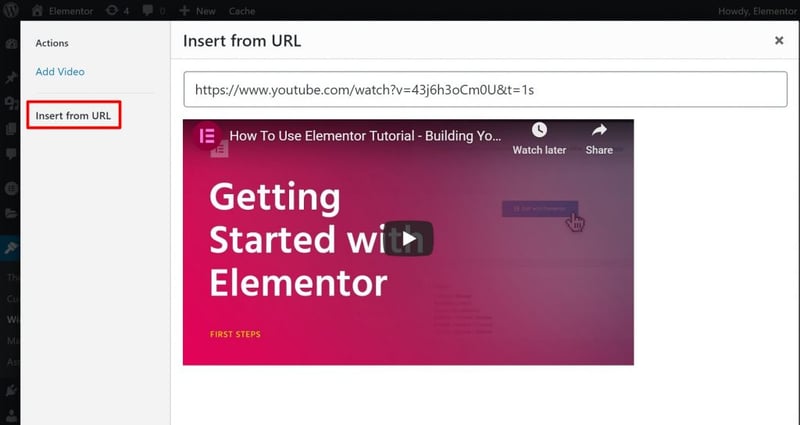
To embed a video from YouTube, Vimeo, or other external sources, select the Insert from URL option. Then, paste in the direct URL to the video:

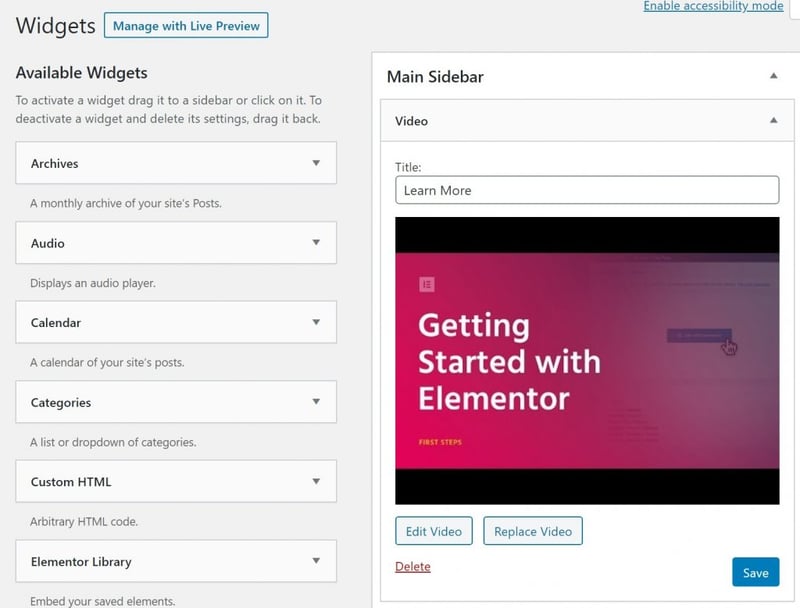
Once you click Add to Widget, you should see a live preview of the video in your widget. To make additional choices, click the Edit Video button to open another popup with a few additional settings:

How to Embed Videos from Other Sources (Vimeo, DailyMotion, etc.)
So far, we’ve focused on showing you how to embed YouTube videos in WordPress. However, you can use these same tactics to embed videos from other sources such as Vimeo, DailyMotion, etc.
For example, to embed a Vimeo video in WordPress, you would:
- Add the Vimeo block in the Block editor and paste in the URL.
- Paste in the URL to the Visual tab of the Classic Editor.
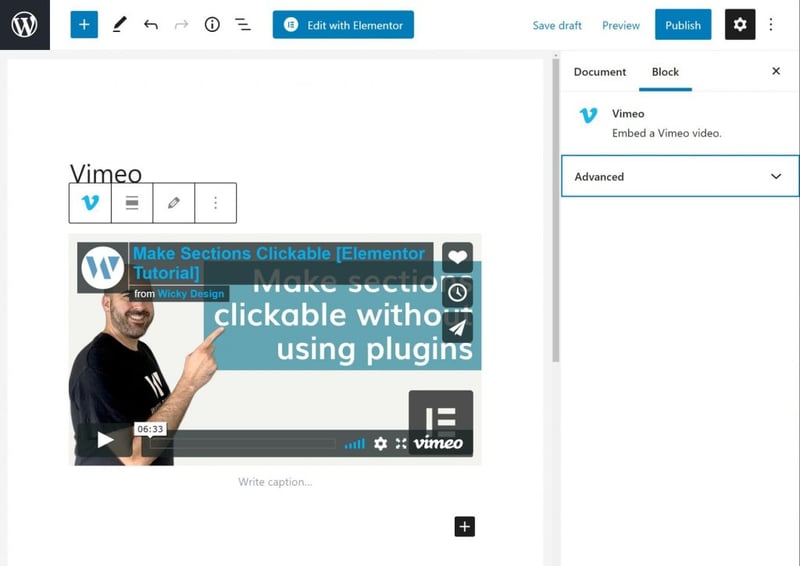
Here’s an example of a Vimeo video using the Vimeo block:

If you want to embed a video from a source that WordPress doesn’t have a direct integration for, such as Hulu, you might need to use an iframe embed code.
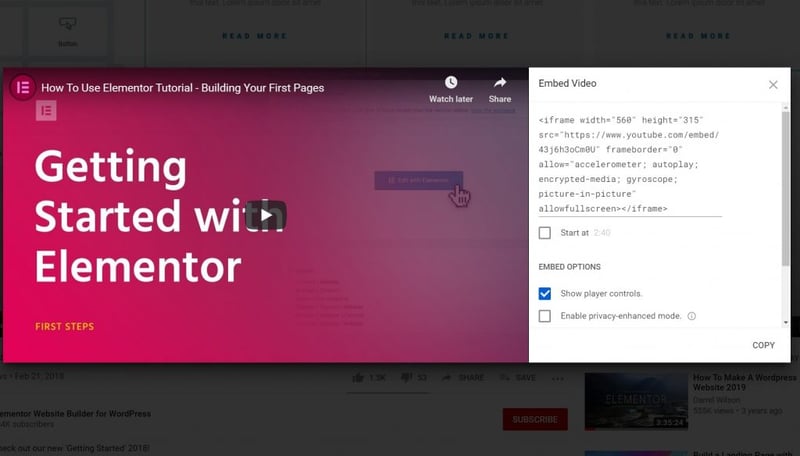
Most video players give you an option to find the HTML embed code when you share a video – here’s what it looks like at YouTube:

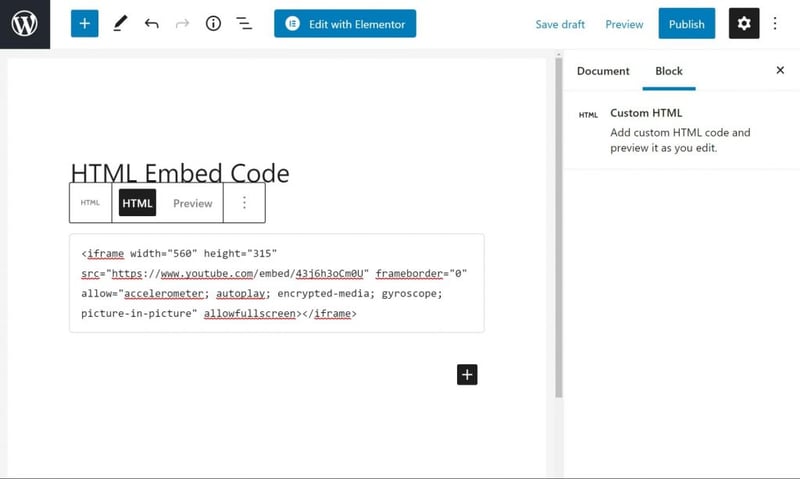
You can then add this HTML embed code to a Custom HTML block in the Block editor:

Or, if you’re using the Classic editor, you can paste it in the Text tab of the editor.
How to Self-Host Videos on WordPress
Up until now, we’ve focused mainly on embedding videos from external sources, like YouTube or Vimeo. However, WordPress also lets you self-host videos on your own server and embed them that way. WordPress even includes its own basic video player.
However, there’s a caveat. In most situations, we do not recommend doing it this way. Self-hosting your own videos will eat up a lot of bandwidth and storage. Additionally, it’s hard to handle all the technical details such as video encoding and different resolutions. Sites like YouTube and Vimeo handle all this technical stuff for you, but you’ll be responsible for it if you try to self-host videos. Shawn at WP101 has a good post explaining why self-hosting videos is usually not a great solution.
However, there might be a situation in which you still find that self-hosting videos is your best bet.
First, you need to upload the video file to your WordPress Media Library (Media → Add New). Then, here’s how to embed it:
Block editor:
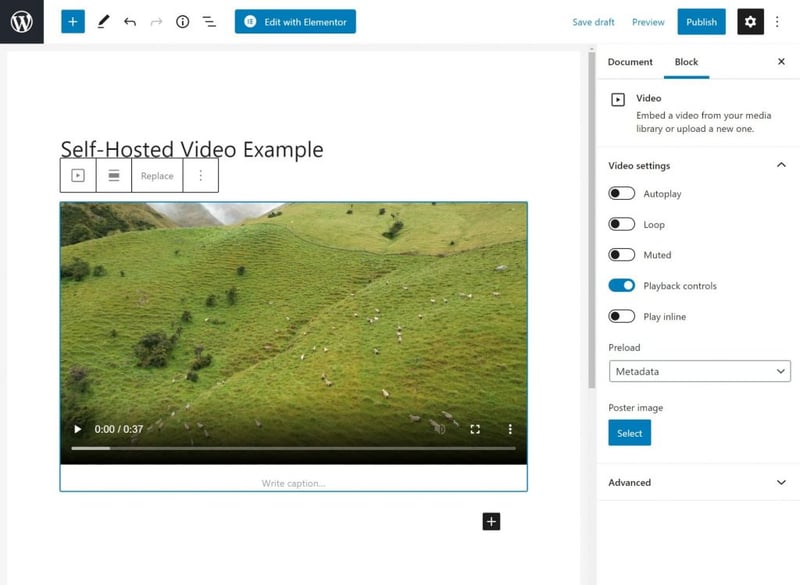
Add a new Video block and select the video file from your Media Library. In the Block sidebar, you’ll get some additional options for controlling how your video works:
CSS Cleaner is a brilliant free online tool to take care of your dirty markup.

Classic editor:
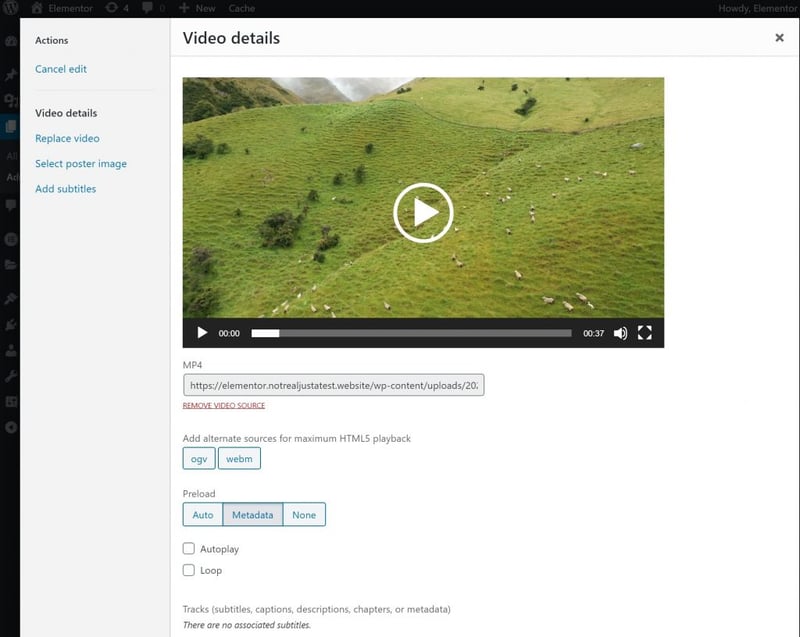
Click the Add Media button and insert the video file just like you would an image. If you select the video preview and click the pencil icon, you’ll get some additional settings:

Elementor:
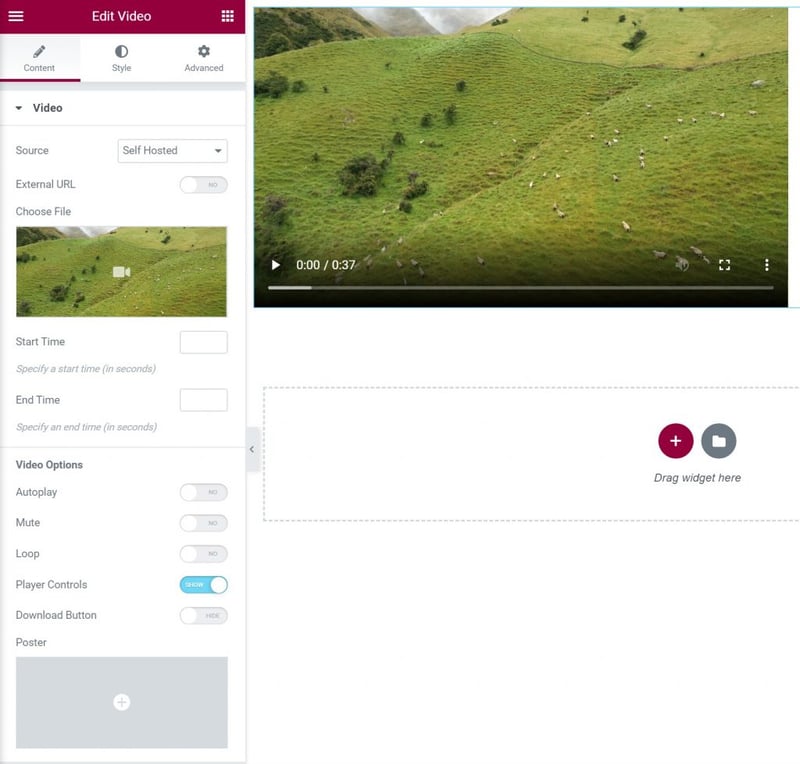
Add the Video widget and choose Self Hosted for the source. Then, you can select the video file from your Media Library. You’ll also get additional options for controlling the video, just like you get with YouTube videos:

If you have especially large files, an advanced alternative to hosting them in your Media Library is to host them in some type of cloud object storage like Amazon S3 or DigitalOcean Spaces. This can often save you a lot of money vs hosting them on your WordPress site’s server.
How to Embed Private Videos for WordPress Membership Sites/Courses
If you’re building membership sites or online courses, you might be looking for a solution to ensure that the videos you embed are private. That is, that visitors won’t be able to share the embedded video with people who shouldn’t have access.
The first step is to make the page where you embed the video private. We have some tutorials here that can help out:
However, even though the page itself is private, there’s still nothing stopping your users from sharing the videos themselves. To prevent this, some good tactics to consider are:
- Vimeo Pro – the Pro version adds advanced privacy controls to keep your videos from being shared. For example, you can lock your videos to your WordPress site’s domain name so that they won’t work anywhere else.
- S3 Media Maestro – this WordPress plugin lets you externally host your videos on Amazon S3. It also lets you protect the videos that you serve from S3 with unique, encrypted, and expiring URLs.
Wistia – like Vimeo Pro, Wistia lets you lock your videos to specific domain names.
Embed Videos In WordPress The Easiest Way — With Elementor
As we introduced at the beginning, using video content on your WordPress site is a great way to engage your visitors and increase the time that they spend on your site.
With the strategies in this post, you’re ready to start embedding video today.
For most websites, we recommend sticking with third-party video hosting platforms like YouTube or Vimeo because they’ll save you money and offer a better experience for your viewers. Additionally, embedding these videos is simple. Whether you’re using the Block editor, the Classic editor, or Elementor, pretty much all you need to do is paste in the URL to the video.
For more advanced use cases, like a private membership site, you might want to consider alternative solutions such as hosting your videos on Amazon S3 or paying for a premium service such as Vimeo Pro.
Do you still have any questions about how to embed video in WordPress? Let us know in the comments!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.