Table of Contents
We’re thrilled to introduce Elementor 3.24, an update that takes your site-building experience to the next level with a focus on performance, conversion, design flexibility, and visitor experience. In this update, we’ve added several powerful features, including Floating Bars, Variable Fonts, and Enhanced CSS Loading—each offering unique benefits to help you create faster, more dynamic websites.
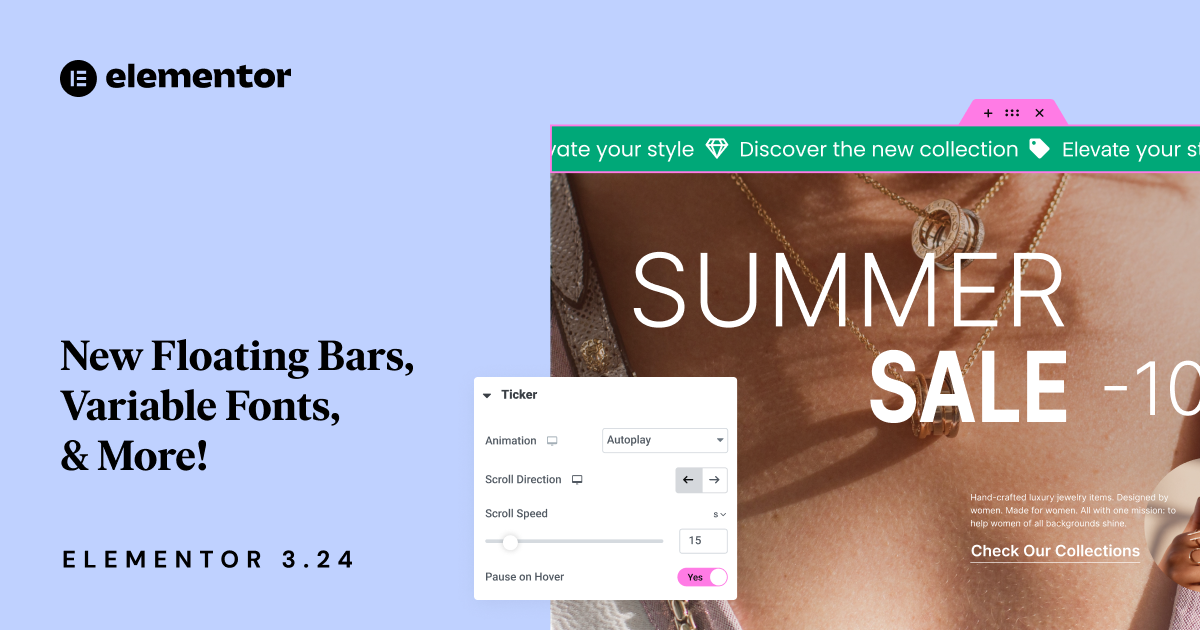
Floating Bars: Sticky Messages that Are Always Visible Even as Visitors Scroll
Enhance User Engagement with Constant Visibility
In today’s fast-paced digital world, keeping important information front and center is crucial. That’s where our new Floating Bars come in. This feature allows you to create fixed bars that stay visible as users scroll through your page, ensuring that your key messages—whether it’s a promotional offer, an important notice, or a call to action—are always in sight.
Elementor 3.24 includes over 30 pre-designed templates and 3 main Floating Bar types:
- Call To Action (CTA) Bar – For highlighting important call to action buttons at the top or bottom of your page. Available for all Elementor users.
- Ticker Bar – For engaging visitors with ongoing updates and promotions in a loop. Available with Elementor Pro only.
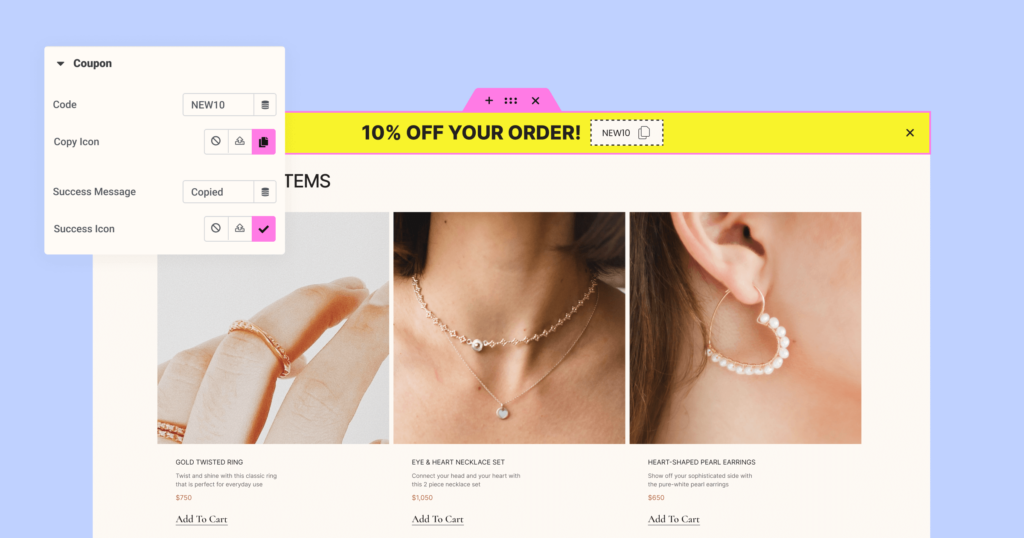
- Coupon Bar – For promoting coupon codes that can be copied with a single click. Available with Elementor Pro only.
The persistent visibility of Floating Bars is designed to enhance visitor engagement by ensuring that your most critical messages never get lost. This feature is especially valuable for Ecommerce sites running sales promotions, blogs encouraging newsletter sign-ups, or any site where user interaction is key to success.
Flexible Positioning for Optimal Impact
But Floating Bars aren’t just about visibility—they’re also about flexibility. You can position these bars at the top or bottom of the screen, customize their appearance to align perfectly with your site’s design, and thanks to Display Conditions – control their behavior, such as when and how they appear. This means you can craft a visitor experience that’s not only engaging but also strategically designed to drive conversion and keep visitors informed.
For example, if you’re running a limited-time offer, placing a Floating Bar at the top of your page can keep the promotion front and center, urging users to take immediate action. Conversely, a bottom-positioned Floating Bar can serve as a subtle reminder to sign up for a newsletter or check out a featured product.
Seamless Setup and Customization
Setting up your Floating Bars is effortless. First, ensure the “Flexbox Container” feature is activated by navigating to the WP Dashboard > Elementor > Settings > Features. Upon adding a new Floating Element (WP Dashboard > Templates), you’ll be prompted to choose between a Floating Bar or Floating Button. Choose one of the 30+ templates available and then make the Floating Bar your own by customizing the design, icons, text content, CTA links, and more. Elementor Pro users can also leverage Display Conditions to specify where, when, and to whom the Floating Bars will appear, enhancing targeting and effectiveness.

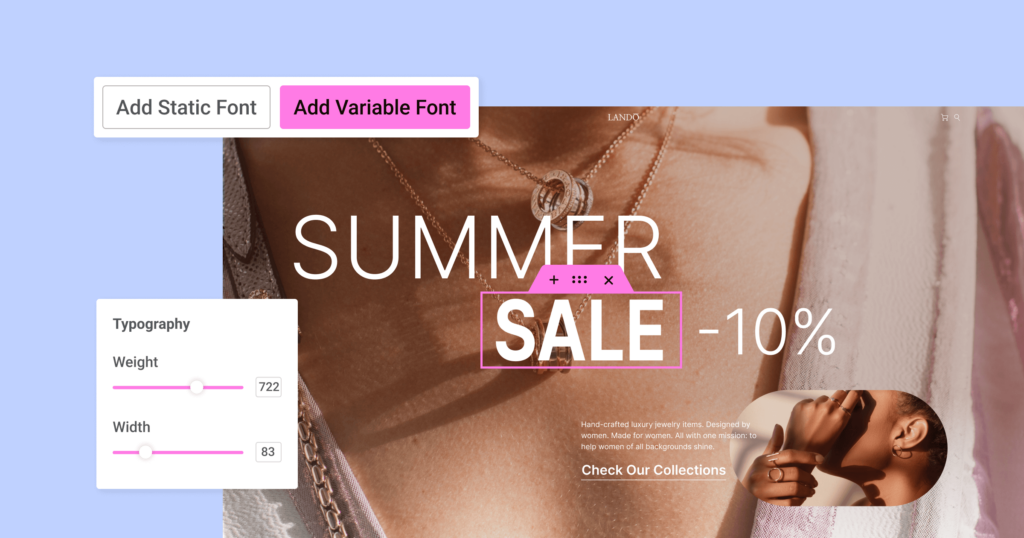
[Pro] Variable Fonts: Unlock Creative Freedom with Precision Typography Control
Revolutionize Your Design with Dynamic Typography
Typography is a cornerstone of any great design, and with Elementor 3.24, we’re giving you more control than ever before with the introduction of Variable Fonts. This feature is a game-changer for designers who want to fine-tune every aspect of their site’s text.
Variable Fonts allow you to adjust weight and width attributes in single increments, using intuitive sliders, ensuring full control over text customization, enabling more dynamic and engaging designs that enhance visual storytelling and viewer engagement. With Static Fonts, for comparison, you are confined to adjusting text weight and width in rigid increments of 100 pixels.
Enhance Brand Consistency with Versatile Font Control
If you’re building a brand identity, you can easily experiment with different font weights and widths to find the perfect match. Whether you need bold, eye-catching headlines or subtle, elegant body text, Variable Fonts give you the flexibility to get it just right. And because you’re working with a single font file that can do it all, your website remains lightweight and speedy.
This versatility in typography control also means that maintaining brand consistency across your site is easier than ever. You can ensure that your headings, body text, and other typographic elements are perfectly aligned with your brand’s visual identity without the need for multiple font variations.
Get Started with Variable Fonts
To set up Variable Fonts, first download a Variable Font TTF file from your preferred platform, such as Google Fonts. Then, go to WP Dashboard > Elementor > Custom Fonts > Add New > Add Variable Font, name the new font, upload your TTF file, select the desired weight and width checkboxes, set the values based on the font’s properties, and publish. When editing text and navigating to the Typography control, you can see the new fonts at the top of the Font Family selection, under ‘Variable Fonts’.

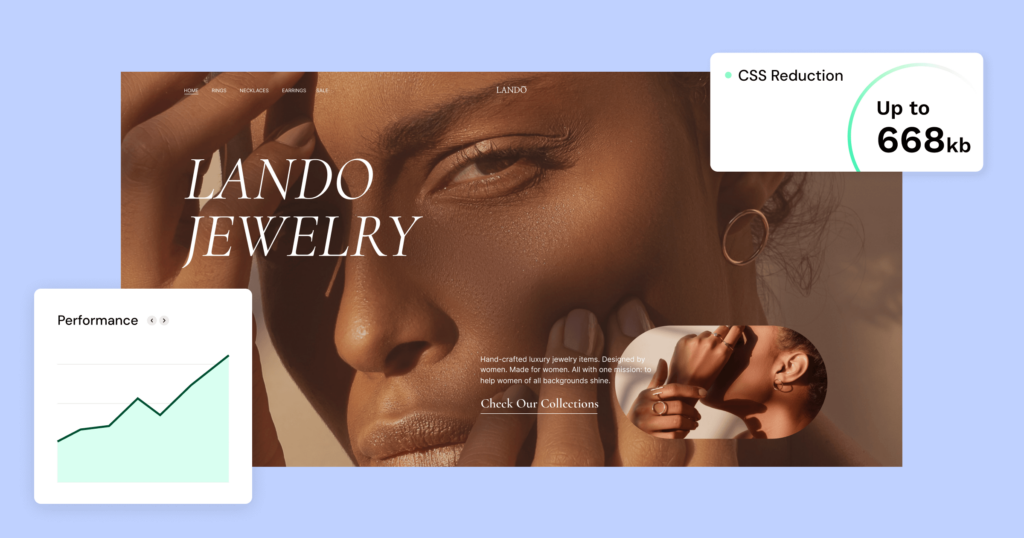
Enhanced CSS Loading: Smarter, Faster & More Efficient
Optimize Site Performance with Conditional CSS Loading
Every second counts when it comes to page load times, and with Elementor 3.24, we’ve taken a significant step toward optimizing your site’s performance with Conditional CSS Loading. This feature is designed to load only the CSS that’s necessary for the elements on your page, dramatically reducing the amount of unused code that can slow down your site.
Conditional CSS Loading works by analyzing the specific widgets and elements you’re using and loading only the CSS required for those components. This means that if you’re not using a particular feature, its CSS won’t be loaded, resulting in a leaner, faster site. In fact, this enhancement can lead to a reduction of up to 668KB in CSS size!
Boost Visitor Experience with Faster Loading Pages
If your homepage features, for example, a hero section with a single call-to-action button, only the CSS needed for that layout and button will now be loaded. All other unnecessary CSS files are kept out of the equation, ensuring that your page loads as quickly as possible. This is particularly beneficial for complex sites with a variety of widgets and elements, where minimizing CSS bloat can lead to significant performance gains.
Minimize Cumulative Layout Shifts with Improved Style Caching
Faster loading times not only improve visitor satisfaction but also positively impact SEO, helping your site rank higher in search engine results. In line with our commitment to significantly enhancing site performance, we’ve optimized the way CSS assets are loaded for Elementor widgets in this release, reducing Cumulative Layout Shifts (CLS). With our new ‘style dependencies caching’ system, widget styles are cached on the first visit and then loaded from the cache into the <head> on subsequent visits. This minimizes CLS by ensuring styles are applied earlier in the page load process, resulting in a smoother, more stable user experience.

Next-Level Workflow Improvements
[Pro] Fine-Tuned Display Conditions for Greater Control
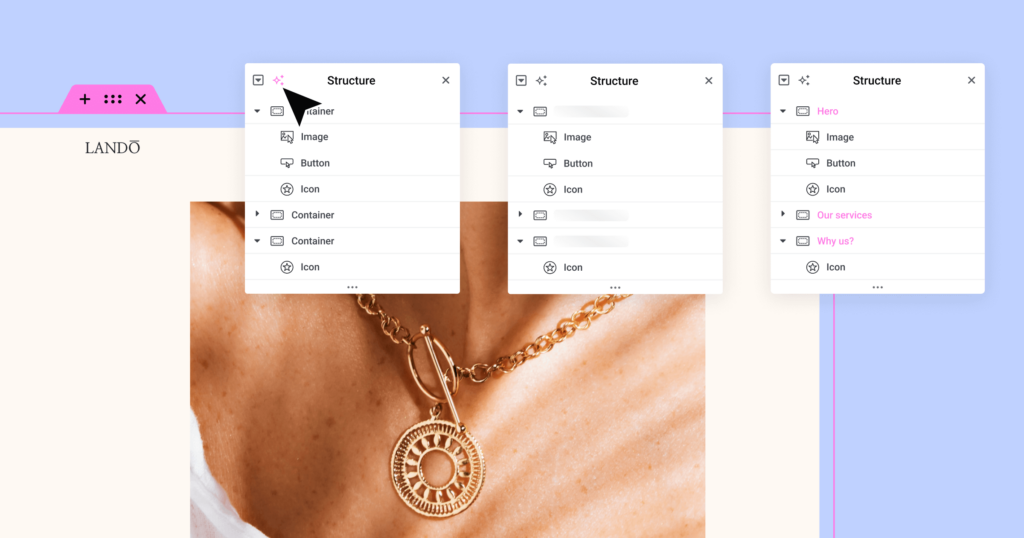
Elementor 3.24 enhances your workflow by improving how you manage Display Conditions. Now, when a Display Condition is set to an element, a vertical line and icon will appear in the Structure Panel, clearly indicating active Display Conditions. Clicking the icon takes you directly to the Display Condition settings, making adjustments quick and intuitive.
Additionally, you can now copy and paste Display Conditions across elements and pages, or clear them instantly, all by simply right-clicking the element, further streamlining your design process and saving valuable time.
AI-Generated Container Names in the Structure Panel with Elementor AI
Each page on your website may have dozens of Containers and widgets within it, and when adding new Containers to a page, they will be named in the Structure Panel (formerly: Navigator) as simply “Container”. This can be a challenge, as the more Containers there are, the more difficult it is to keep things organized and have a proper overview of the page structure. Up until now, in order to have better structure, you would need to look into each Container, come up with a relevant name and then type it in the Structure Panel one by one.
With the power of AI, this is a problem of the past. Elementor AI streamlines your workflow and speeds up website delivery, all while keeping your professional guidance front and center. Elementor 3.24 includes a major update to Elementor AI, with a new feature: AI-Generated Container Names. It takes care of the details, so you can stay focused on the bigger picture. By just clicking one single button in the Structure Panel, within seconds all your Containers are automatically renamed according to the content they include.

Additional Features & Updates
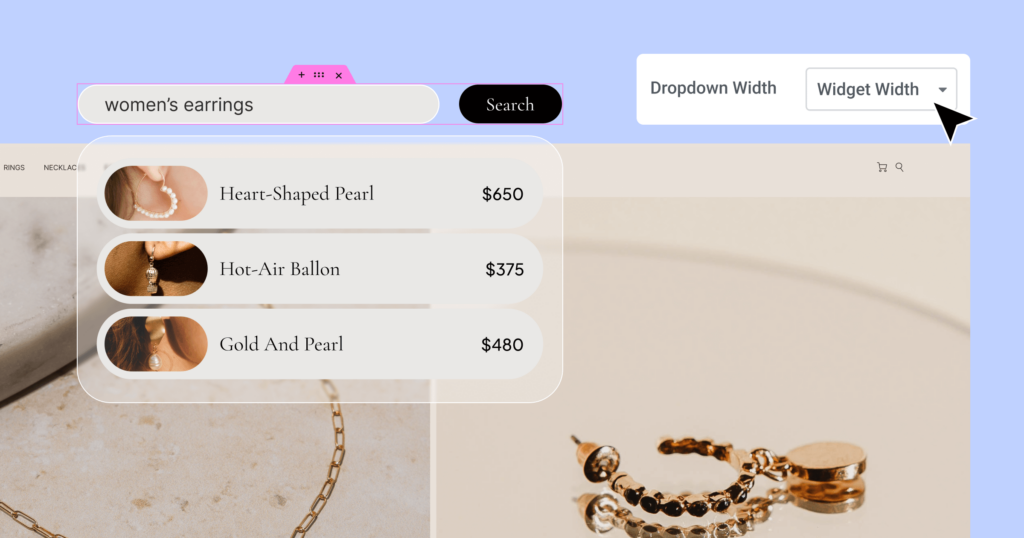
[Pro] Streamlined Search Experience
In version 3.24, Elementor builds on the Search widget introduced in 3.23, incorporating user feedback to enhance its functionality. New updates to the Search Widget include:
- Significantly shorter result page URLs for a streamlined visitor experience.
- A direct button to the Theme Builder for easier loop template creation.
- Greater control over the result dropdown’s width and the search loader’s visibility and design.
- The Search widget is a native part of the Editor, no longer requiring manual activation.

Opt Out Option for Elementor AI
Elementor AI tools streamline your workflow and speed up website delivery, all while keeping your professional guidance front and center. You can now easily turn off AI features when handing over the website to clients, ensuring they only see the final, polished product without any AI elements. The ability to disable AI notices is also useful for anyone who is not interested in using Elementor AI and wants to clean up their workspace. To turn off Elementor AI go to the WP Dashboard > Users > Profile and uncheck the box for “Enable AI Functionality”.
Further Updates
- Taxonomy Filter, Link in Bio and Floating Contact Buttons are now a native part of the Editor and no longer in the Features page.
- Nested Elements are now active by default for new websites.
- Lazy Load Background Images are merged and moved to the Performance Settings.
- Accessibility – New ability to name your Off-Canvas widgets.
Unlock New Possibilities with Elementor 3.24
Elementor 3.24 is packed with features and enhancements that make it easier than ever to create stunning, high-performing websites. Whether you’re excited about the design possibilities with Variable Fonts, the strategic potential of Floating Bars, or the performance boosts from Conditional CSS Loading, this update has something for everyone. We encourage you to upgrade to Elementor 3.24 today and explore all the new possibilities it offers.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.